Coloque o ponto de inserção no local da janela Documento em que a imagem deve aparecer e siga um destes procedimentos:
- Guia do usuário do Dreamweaver
- Introdução
- Dreamweaver e Creative Cloud
- Áreas de trabalho e exibições do Dreamweaver
- Configurar sites
- Sobre sites do Dreamweaver
- Configurar uma versão local do site
- Conectar-se a um servidor de publicação
- Configurar um servidor de teste
- Importar e exportar configurações de site do Dreamweaver
- Trazer sites existentes de um servidor remoto para a raiz do site local
- Recursos de acessibilidade do Dreamweaver
- Configurações avançadas
- Definir preferências de site para transferência de arquivos
- Especificar configurações do servidor proxy no Dreamweaver
- Sincronizar as configurações do Dreamweaver com a Creative Cloud
- Como usar o Git no Dreamweaver
- Gerenciar arquivos
- Criar e abrir arquivos
- Gerenciamento de arquivos e pastas
- Obter e colocar arquivos no servidor
- Devolver e retirar arquivos
- Sincronizar arquivos
- Comparar arquivos em busca de diferenças
- Encobrir arquivos e pastas em seu site do Dreamweaver
- Ativar as Design Notes para sites do Dreamweaver
- Impedir possível ataque ao Gatekeeper
- Layout e design
- CSS
- Noções sobre as folhas de estilos em cascata
- Aplicar layout às páginas usando o CSS Designer
- Usar pré-processadores de CSS no Dreamweaver
- Como definir preferências de estilo CSS no Dreamweaver
- Mover regras de CSS no Dreamweaver
- Converter CSS inline em uma regra de CSS no Dreamweaver
- Trabalhar com tags div
- Aplicação de degradês ao fundo
- Criar e editar efeitos de transição do CSS3 no Dreamweaver
- Formatar código
- Conteúdo e ativos de página
- Definir propriedades da página
- Configurar propriedades de cabeçalho e propriedades de link de CSS
- Trabalhar com texto
- Localizar e substituir texto, tags e atributos
- Painel DOM
- Editar na Visualização dinâmica
- Codificar documentos do Dreamweaver
- Selecionar e exibir os elementos na janela Documento
- Definir propriedades de texto no Inspetor de propriedades
- Verificar ortografia de uma página Web
- Usar regras horizontais no Dreamweaver
- Adicionar e modificar combinações de fontes no Dreamweaver
- Trabalhar com ativos
- Inserir e atualizar datas no Dreamweaver
- Criar e gerenciar ativos favoritos no Dreamweaver
- Inserir e editar imagens no Dreamweaver
- Adicionar objetos de mídia
- Adição de vídeos no Dreamweaver
- Inserir vídeo HTML5
- Inserir arquivos SWF
- Adicionar efeitos de áudio
- Inserir áudio HTML5 no Dreamweaver
- Trabalhar com itens da biblioteca
- Usar texto em árabe e hebraico no Dreamweaver
- Vinculação e navegação
- Efeitos e widgets do jQuery
- Programar sites
- Sobre codificação no Dreamweaver
- Ambiente de codificação no Dreamweaver
- Definir preferências de codificação
- Personalizar codificação por cores
- Escrever e editar código
- Dicas de código e preenchimento de código
- Recolher e expandir código
- Reutilizar código com snippets
- Linting de código
- Otimizar código
- Editar código na Visualização de design
- Trabalhar com conteúdo do cabeçalho das páginas
- Inserir inclusões de servidor no Dreamweaver
- Usar bibliotecas de tags no Dreamweaver
- Importar tags personalizadas para o Dreamweaver
- Usar comportamentos JavaScript (instruções gerais)
- Aplicar comportamentos internos do JavaScript
- Sobre XML e XSLT
- Executar transformações XSL do servidor no Dreamweaver
- Executar transformações XSL do cliente no Dreamweaver
- Adicionar entidades de caracteres para XSLT no Dreamweaver
- Formatar código
- Fluxos de trabalho entre produtos
- Instalar e usar extensões no Dreamweaver
- Atualizações dentro do aplicativo no Dreamweaver
- Inserir documentos do Microsoft Office no Dreamweaver (somente Windows)
- Trabalho com o Fireworks e o Dreamweaver
- Editar conteúdo em sites do Dreamweaver usando o Contribute
- Integração do Business Catalyst ao Dreamweaver
- Criar campanhas de email personalizadas
- Modelos
- Sobre os modelos do Dreamweaver
- Reconhecimento de modelos e documentos baseados em modelo
- Criar um modelo do Dreamweaver
- Criar regiões editáveis nos modelos
- Criar regiões e tabelas repetitivas no Dreamweaver
- Usar regiões opcionais em modelos
- Definir atributos de tag editáveis no Dreamweaver
- Como criar modelos aninhados no Dreamweaver
- Editar, atualizar e excluir modelos
- Exportar e importar conteúdo xml no Dreamweaver
- Aplicar ou remover um modelo em um documento
- Editar conteúdo em modelos do Dreamweaver
- Regras de sintaxe para tags de modelo no Dreamweaver
- Definir preferências de realce para regiões de modelo
- Vantagens de usar modelos no Dreamweaver
- Dispositivo móvel e multitela
- Sites dinâmicos, páginas e formulários Web
- Noções sobre aplicativos Web
- Configurar o computador para desenvolvimento de aplicativos
- Solucionar problemas de conexões de banco de dados
- Remover scripts de conexão no Dreamweaver
- Criar páginas dinâmicas
- Visão geral das fontes de conteúdo dinâmico
- Definir origens de conteúdo dinâmico
- Adicionar conteúdo dinâmico a páginas
- Alterar conteúdo dinâmico no Dreamweaver
- Exibir registros de banco de dados
- Fornecer e solucionar problemas de live data no Dreamweaver
- Adicionar comportamentos personalizados de servidor no Dreamweaver
- Criar formulários usando o Dreamweaver
- Usar formulários para reunir informações de usuários
- Criar e ativar formulários do ColdFusion no Dreamweaver
- Criar formulários Web
- Suporte aprimorado a HTML5 para elementos de formulário
- Desenvolver um formulário usando o Dreamweaver
- Criação visual de aplicativos
- Criar páginas mestre e detalhadas no Dreamweaver
- Criar páginas de pesquisa e de resultados
- Criar uma página de inserção de registro
- Criar uma página de registro de atualização no Dreamweaver
- Criar páginas de exclusão de registro no Dreamweaver
- Usar comandos ASP para modificar um banco de dados no Dreamweaver
- Criar uma página de registro
- Criar uma página de logon
- Criar uma página que apenas usuários autorizados podem acessar
- Proteger pastas no ColdFusion usando o Dreamweaver
- Usar componentes do ColdFusion no Dreamweaver
- Testar, visualizar e publicar sites
- Solução de problemas
Saiba mais sobre como inserir, editar, substituir e redimensionar imagens no Dreamweaver.
As imagens são parte integral de um site, pois fornecem um contexto adicional para os visitantes. Embora existam vários tipos diferentes de formatos de arquivos gráficos, os formatos GIF, JPEG e PNG são os mais usados em páginas da Web. Os formatos de arquivo GIF e JPEG são compatíveis com páginas da Web e podem ser exibidos na maioria dos navegadores. O texto a seguir fornece mais informações sobre esses formatos de arquivo:
GIF (Graphic Interchange Format) - os arquivos GIF usam no máximo 256 cores e são a melhor opção para exibir imagens em tom não contínuo. Os arquivos GIF são ideais para a exibição de imagens grandes de cores simples, como barras de navegação, botões, ícones, logotipos ou outras imagens com cores e tons uniformes.
JPEG (Joint Photographic Experts Group) - o formato de arquivo JPEG é o formato preferido para imagens fotográficas ou em tom contínuo, pois os arquivos JPEG podem conter milhões de cores. À medida que a qualidade de um arquivo JPEG aumenta, também aumentam o tamanho e o tempo de download do arquivo. Você pode conseguir um bom equilíbrio entre a qualidade da imagem e o tamanho do arquivo compactando um arquivo JPEG.
PNG (Portable Network Group) - O formato de arquivo PNG é um substituto sem patentes para GIFs que inclui suporte a imagens true-color, em tons de cinza e de cores indexadas, além de suporte a canal alfa para transparência. Os arquivos PNG mantêm as informações de camada, vetor, cores e efeitos originais, como sombras. Além disso, todos os elementos são sempre editáveis. Os arquivos devem ter a extensão .png para serem reconhecidos como arquivos PNG pelo Dreamweaver.
O Dreamweaver não é um editor do tipo WYSIWYG (o resultado é o que você vê). Ou seja, você pode adicionar ou inserir imagens usando o Dreamweaver, mas não pode mover ou posicionar as imagens pela interface.
Para mover as imagens no layout, use CSS, que exibe seu conteúdo HTML da maneira que deseja. Consulte os tutoriais básicos sobre HTML e CSS para saber mais sobre como trabalhar com imagens usando código. Você também pode acessar o tutorial sobre como trabalhar com imagens no Dreamweaver.
Para saber mais sobre como inserir e usar imagens no aplicativo Dreamweaver, consulte as seções a seguir.
Inserir uma imagem
Quando você insere uma imagem em um documento do Dreamweaver, uma referência ao arquivo de imagem é gerada no código-fonte HTML. Para garantir que essa referência esteja correta, o arquivo de imagem deve estar no site atual. Se a imagem não estiver no site atual, o Dreamweaver perguntará se você deseja copiar o arquivo para o site.
O Dreamweaver também permite que você insira imagens de forma dinâmica. As imagens dinâmicas são aquelas que mudam frequentemente. Por exemplo, sistemas de rotação de banners publicitários que selecionam aleatoriamente um único banner em uma lista de banners disponíveis. O sistema exibe de maneira dinâmica a imagem do banner selecionado quando a página é solicitada.
Você também pode arrastar e soltar qualquer camada do painel Extrair em qualquer lugar da Visualização dinâmica do Dreamweaver usando Guias dinâmicos e Exibição rápida do elemento. O painel Extrair permite fazer upload de arquivos PSD e arrastar e soltar qualquer camada do arquivo PSD diretamente no documento do Dreamweaver.
Após inserir uma imagem, você poderá definir a tag da imagem e os atributos de acessibilidade que podem ser lidos para usuários com deficiências visuais. Você pode editar esses atributos no código HTML.
Para obter mais informações sobre como extrair imagens de suas composições PSD, consulte Extrair imagens de arquivos PSD.
-
- No painel Inserir selecione, HTML na lista suspensa. Clique em Imagem. Clique duas vezes ou arraste o ícone para a janela Documento (ou a janela Visualização de código, caso você esteja usando código).
- Selecione Inserir > Imagem.
- Arraste uma imagem do painel Ativos (Janela > Ativos) para o local desejado na janela Documento e vá para a etapa 3.
- Arraste uma imagem do painel Arquivos para o local desejado na janela Documento e vá para a etapa 3.
- Arraste uma imagem da área de trabalho para o local desejado na janela Documento e vá para a etapa 3.
- Na Visualização dinâmica, arraste uma imagem do painel Extrair ou da guia Camadas. Solte o elemento acima, abaixo, à direita ou à esquerda de um elemento, de acordo com os Guias dinâmicos. Você também pode soltar o elemento no local preciso na estrutura do documento clicando em </> e usando a Exibição rápida do elemento.
-
Navegue para selecionar a origem da imagem ou do conteúdo que deseja inserir.
Se você estiver trabalhando em um documento não salvo, o Dreamweaver gerará uma referência file:// para o arquivo de imagem. Quando você salva o documento em qualquer lugar do site, o Dreamweaver converte a referência em um caminho relativo a documento.
Observação:Ao inserir imagens, use um caminho absoluto para uma imagem armazenada em um servidor remoto. Ou seja, uma imagem que não está disponível no disco rígido local. No entanto, se tiver problemas de desempenho enquanto trabalha, desative a exibição da imagem na exibição Design desmarcando Comandos > Exibir arquivos externos.
-
Clique em OK.
Definir propriedades da imagem
O Inspetor de propriedades de imagens permite que você defina as propriedades de uma imagem. Se você não consegue ver todas as propriedades de imagem, clique na seta de expansão no canto inferior direito.


-
Para exibir o Inspetor de propriedades de uma imagem selecionada, clique na imagem e selecione Janela > Propriedades.
-
Na caixa de texto abaixo da imagem em miniatura, insira um nome. Você pode usar esse nome para se referir à imagem ao usar um comportamento do Dreamweaver, como Trocar imagem, ou ao usar uma linguagem de script como JavaScript ou VBScript.
-
Defina qualquer uma das opções de imagem.
L e A
A largura e a altura da imagem, em pixels. O Dreamweaver atualiza automaticamente essas caixas de texto com as dimensões originais da imagem quando você insere uma imagem em uma página.
Se você definir valores L e A que não correspondam à largura e altura reais da imagem, esta não será exibida corretamente em um navegador. Para restaurar os valores originais, clique nos rótulos das caixas de texto L e A ou no botão Redefinir tamanho da imagem exibido à direita das caixas de texto L e A.
Observação:Você pode alterar esses valores para dimensionar o tamanho de exibição desta instância de imagem. No entanto, a alteração não reduz o tempo de download, pois o navegador baixa todos os dados da imagem antes de dimensioná-la. Para reduzir o tempo de download e garantir que todas as ocorrências de uma imagem aparecerão do mesmo tamanho, use um aplicativo de edição de imagens para dimensionar as imagens.
Origem
Especifica o arquivo de origem da imagem. Clique no ícone de pasta para navegar até o arquivo de origem ou digite o caminho.
Link
Especifica um hiperlink para a imagem. Arraste o ícone Apontar para arquivo para um arquivo do painel Arquivos. Clique no ícone de pasta para ir até um documento no site ou digite manualmente o URL.
Alt
Especifica um texto alternativo que aparece no lugar da imagem dos navegadores somente texto ou dos navegadores que foram definidos para baixar as imagens manualmente. Para os usuários com deficiências visuais que usam sintetizadores de fala com navegadores somente texto, o texto é falado em voz alta. Em alguns navegadores, esse texto também aparece quando o cursor está sobre a imagem.
Ferramentas Nome do mapa e Ponto ativo
Permite que você classifique e crie um mapa de imagens do cliente.
Destino Especifica o quadro ou a janela em que a página vinculada será carregada. Esta opção não está disponível quando a imagem não está vinculada a outro arquivo. Os nomes de todos os quadros do conjunto de quadros atuais aparecem na lista Destino. Você também pode escolher entre os nomes de destino reservados:
- _blank carrega o arquivo vinculado em uma nova janela do navegador não nomeada.
- _new carrega o arquivo vinculado em uma nova janela de navegador.
- _parent carrega o arquivo vinculado no conjunto de molduras pai ou na janela do quadro que contém o link. Se o quadro que contém o link não estiver aninhado, o arquivo vinculado será carregado na janela de navegador em tamanho integral.
- _self carrega o arquivo vinculado no mesmo quadro ou janela do link. Esse destino é o padrão. Você não precisa especificar esse valor explicitamente.
- _top carrega o arquivo vinculado na janela de navegador em tamanho integral, removendo todos os quadros.
Editar
Inicia o editor de imagens especificado nas preferências de editores externos e abre a imagem selecionada.
Editar configurações da imagem
Abre a caixa de diálogo Otimização de imagem e permite que você otimize a imagem.
Observação:O fluxo de trabalho de otimização de imagens foi descontinuado no Dreamweaver 21.0 e versões posteriores.
Atualizar do original
Quando a imagem na página do Dreamweaver está fora de sincronia com o arquivo Photoshop original, o Dreamweaver detecta que o arquivo original foi atualizado. O aplicativo exibe uma das setas do ícone do Objeto inteligente em vermelho. Ao selecionar a imagem da Web na Visualização de design e clicar no botão Atualizar do original no Inspetor de propriedades, a imagem é atualizada automaticamente. A imagem atualizada reflete as alterações feitas ao arquivo original do Photoshop.
Cortar
Apara o tamanho de uma imagem, removendo áreas indesejadas da imagem selecionada.
Nova amostra
Faz uma nova amostra de uma imagem redimensionada, aprimorando sua qualidade no seu novo tamanho e forma.
Brilho e contraste
Ajusta as configurações de brilho e contraste de uma imagem.
Nitidez
Ajusta a nitidez de uma imagem.
Observação:Você também pode editar atributos de imagem na Visualização dinâmica usando o Inspetor de propriedades rápido.
Editar atributos de acessibilidade da imagem no código
Se você inseriu os atributos de acessibilidade de uma imagem, poderá editar esses valores no código HTML.
-
Na janela Documento, clique na imagem ou selecione a tag da imagem no código.
-
Siga um destes procedimentos para digitar um nome ou uma breve descrição para a imagem com menos de 50 caracteres na caixa Texto alternativo. O leitor de tela lê as informações que você digita aqui.
- Edite os atributos de imagem apropriados na Visualização de código.
- Edite atributos de imagem na Visualização dinâmica usando o Inspetor de propriedades rápido.
- Edite o valor Alt no Inspetor de propriedades.
Redimensionar uma imagem
Você pode redimensionar visualmente elementos como imagens, plug-ins, arquivos Shockwave ou SWF, applets e controles ActiveX no Dreamweaver.
O redimensionamento visual de uma imagem ajuda você a ver como a imagem afeta o layout em diferentes dimensões, mas não dimensiona o arquivo de imagem nas proporções especificadas. Se você redimensionar visualmente uma imagem no Dreamweaver sem usar um aplicativo de edição de imagens, o navegador do usuário dimensionará a imagem quando a página for carregada. Isso pode ocasionar um atraso no tempo de download da página e a exibição inadequada da imagem no navegador do usuário.
Para reduzir o tempo de download e garantir que todas as ocorrências de uma imagem aparecerão do mesmo tamanho, use o aplicativo de edição de imagens para dimensionar as imagens. Leia o procedimento a seguir para saber como redimensionar visualmente um elemento.
Redimensionar visualmente um elemento
-
Selecione o elemento (por exemplo, uma imagem ou arquivo SWF) na janela Documento.
As alças de redimensionamento aparecem nos lados inferior e direito do elemento e no canto inferior direito. Se as alças de redimensionamento não aparecerem, clique fora do elemento e selecione-o novamente. Como alternativa, clique na tag apropriada no seletor de tags para selecionar o elemento.
-
Redimensione o elemento executando um dos procedimentos a seguir:
- Para ajustar a largura do elemento, arraste a alça de seleção à direita.
- Para ajustar a altura do elemento, arraste a alça de seleção inferior.
- Para ajustar a largura e a altura do elemento ao mesmo tempo, arraste a alça de seleção de canto.
- Para preservar as proporções do elemento (sua proporção de largura para altura) enquanto ajusta suas dimensões, pressione Shift enquanto arrasta a alça de seleção de canto.
- Para ajustar a largura e a altura de um elemento para um tamanho específico (por exemplo, 1 x 1 pixel), use o Inspetor de propriedades. Insira um valor numérico nos campos L e A. Você pode redimensionar visualmente os elementos para, no mínimo, 8 x 8 pixels.
Ajustar a largura e altura de um elemento usando o Inspetor de propriedades Ajustar a largura e altura de um elemento usando o Inspetor de propriedades -
Para voltar um elemento redimensionado para as dimensões originais, no Inspetor de propriedades, exclua os valores nos campos L e A. Você também pode clicar no botão Redefinir tamanho no Inspetor de propriedades da imagem.
Reverter imagem ao seu tamanho original
Clique no botão Redefinir tamanho no Inspetor de propriedades.


Criar amostra de uma imagem redimensionada
Ao redimensionar uma imagem no Dreamweaver, você também poderá fazer uma nova amostra para acomodar suas novas dimensões. A nova amostra adiciona ou remove pixels de arquivos de imagem JPEG e GIF redimensionados para que eles correspondam ao máximo à aparência da imagem original. A nova amostra de uma imagem reduz seu tamanho de arquivo e melhora o desempenho do download.
-
Redimensione a imagem conforme descrito na seção Redimensionar imagem.
-
Clique no botão Nova amostra no Inspetor de propriedades de imagem.
Redimensionar uma imagem no Dreamweaver Redimensionar uma imagem no Dreamweaver Observação:Você não pode fazer uma nova amostra de alocadores de espaço de imagem ou elementos que não sejam imagens bitmap.
Editar imagens no Dreamweaver
O Dreamweaver fornece recursos básicos de edição de imagens que permitem a você modificar imagens sem precisar utilizar um aplicativo externo de edição de imagens, como o Photoshop. As ferramentas de edição de imagens do Dreamweaver foram projetadas para facilitar o trabalho com os designers de conteúdo responsáveis pela criação de arquivos de imagem para uso no seu site.
Você pode fazer uma nova amostra, cortar, otimizar e ajustar a nitidez de imagens no Dreamweaver. Você também pode ajustar o brilho e o contraste das imagens.
Você não precisa ter o Photoshop ou outros aplicativos de edição de imagens instalados no computador para usar os recursos de edição de imagens do Dreamweaver.
-
Selecione Editar > Imagem. Você pode definir os seguintes recursos de edição de imagem no Dreamweaver:
Otimizar
Selecione uma predefinição, especifique um formato de arquivo e determine o nível de qualidade. Conforme você move o controle deslizante entre os níveis de qualidade, pode ver o tamanho do arquivo da imagem na caixa de diálogo. Clique em OK após a conclusão.
Nova amostra
Adiciona ou remove pixels de arquivos de imagem JPEG e GIF redimensionados para que eles correspondam ao máximo à aparência da imagem original. A nova amostra de uma imagem reduz seu tamanho de arquivo e melhora o desempenho do download.
Ao redimensionar uma imagem no Dreamweaver, você poderá fazer uma nova amostra para acomodar suas novas dimensões. Quando um objeto de bitmap é submetido a uma nova amostra, os pixels são adicionados ou removidos da imagem para torná-la maior ou menor. A nova amostra de uma imagem para uma resolução mais alta geralmente prejudica um pouco a qualidade. No entanto, a nova amostra para uma resolução mais baixa sempre ocasiona perda de dados e geralmente uma diminuição da qualidade.
Cortar
Edita imagens reduzindo a área da imagem. Você pode usar o corte para dar mais ênfase ao assunto e remover aspectos indesejados referentes ao ponto de interesse.
Brilho e contraste
Modifica o contraste ou brilho dos pixels em uma imagem. O Brilho e o Contraste afetam os realces, as sombras e as tonalidades médias de uma imagem. Você geralmente usa o brilho/contraste ao corrigir imagens muito escuras ou muito claras.
Nitidez
Ajusta o enfoque de uma imagem aumentando o contraste das bordas localizadas na imagem. Quando você digitaliza uma imagem ou tira uma foto digital, a ação padrão da maioria dos softwares de captura de imagem é suavizar as bordas dos objetos na imagem. A digitalização impede que os detalhes extremamente finos se percam nos pixels em que as imagens digitais são compostas. No entanto, para ressaltar os detalhes nos arquivos de imagem digital, geralmente é necessário ajustar a nitidez da imagem. Usar a opção Nitidez aumenta o contraste das bordas, melhorando a nitidez da imagem.
Observação:Os recursos de edição de imagens do Dreamweaver aplicam-se somente a formatos de arquivo de imagem JPEG, GIF e PNG. Os outros formatos de arquivo de imagem bitmap não podem ser editados por meio desses recursos de edição de imagens.
Cortar uma imagem
O Dreamweaver permite cortar ou aparar imagens de arquivo de bitmap.
Quando você corta uma imagem, o arquivo de imagem de origem é alterado no disco. É recomendável que você guarde uma cópia de backup do arquivo de imagem caso precise reverter para a imagem original.
-
Abra a página que contém a imagem a ser cortada, selecione a imagem e siga um destes procedimentos:
- Clique no ícone da ferramenta Cortar
 no Inspetor de propriedades de imagem.
no Inspetor de propriedades de imagem.
- Selecione Editar > Imagem > Cortar.
- As alças de corte aparecem ao redor da imagem selecionada.
Corte de imagens no Dreamweaver Corte de imagens no Dreamweaver - Clique no ícone da ferramenta Cortar
-
Ajuste as alças de corte até que a caixa delimitadora envolva a área da imagem que você deseja manter.
-
Clique duas vezes na caixa delimitadora ou pressione Enter para cortar a seleção.
-
Uma caixa de diálogo informa que o arquivo de imagem que você está cortando será alterado no disco. Clique em OK.
Cada pixel do bitmap selecionado fora da caixa delimitadora será removido, mas os outros objetos da imagem permanecerão.
-
Visualize a imagem e verifique se ela atende às suas expectativas. Se a resposta for negativa, selecione Editar > Desfazer corte para reverter a imagem ao estado original.
Observação:Enquanto não fechar o Dreamweaver ou editar o arquivo usando um aplicativo externo de edição de imagens, você poderá desfazer o efeito do comando Cortar e reverter o arquivo de imagem para o estado original.
Otimizar uma imagem
Você pode otimizar imagens nas páginas da Web no Dreamweaver.
-
Abra a página que contém a imagem que deseja otimizar. Selecione a imagem e siga um destes procedimentos:
- Clique no botão Editar configurações de imagem no Inspetor de propriedades.
- Selecione Editar > Imagem > Otimizar.
Editar configurações de imagem usando o Inspetor de propriedades Editar configurações de imagem usando o Inspetor de propriedades -
Faça suas edições na caixa de diálogo Visualização da imagem e clique em OK.
Otimizar sua imagem no Dreamweaver Otimizar sua imagem no Dreamweaver
Ajustar nitidez de uma imagem
A nitidez aumenta o contraste dos pixels em torno das bordas dos objetos, a fim de aumentar a definição ou nitidez da imagem.
-
Abra a página que contém a imagem a ser ajustada, selecione a imagem e siga um destes procedimentos:
- Clique no botão Nitidez no Inspetor de propriedades de imagem.
- Selecione Editar > Imagem > Nitidez.
-
Para especificar o grau de nitidez que o Dreamweaver aplica à imagem, arraste o controle deslizante. Você também pode inserir um valor entre 0 e 10 na caixa de texto. Ao ajustar a nitidez da imagem usando a caixa de diálogo Nitidez você poderá visualizar a alteração efetuada.
Ajustar a nitidez de imagens no Dreamweaver Ajustar a nitidez de imagens no Dreamweaver -
Clique em OK quando estiver satisfeito com a imagem.
-
Salve as alterações selecionando Arquivo > Salvar ou reverta para a imagem original selecionando Editar > Desfazer nitidez.
Observação:Você só pode desfazer o efeito do comando Nitidez e reverter para o arquivo de imagem original antes de salvar a página que contém a imagem. Depois que a página é salva, as alterações feitas na imagem são salvas permanentemente.
Ajustar brilho e contraste de uma imagem
A opção Brilho e Contraste modifica o contraste ou brilho dos pixels em uma imagem. Isso afeta os realces, as sombras e os meios-tons de uma imagem. Você geralmente usa o Brilho e o Contraste ao corrigir imagens muito escuras ou muito claras.
-
Abra a página que contém a imagem a ser ajustada, selecione a imagem e siga um destes procedimentos:
- Clique no botão Brilho e Contraste no Inspetor de propriedades de imagem.
- Selecione Editar > Imagem > Brilho/contraste.
-
Arraste os controles deslizantes de brilho e contraste para ajustar as configurações. A faixa de valores varia de -100 a 100.
Ajuste do brilho e contraste de imagens Ajuste do brilho e contraste de imagens -
Clique em OK.
Criar uma imagem de sobreposição
Uma sobreposição é uma imagem que, quando visualizada em um navegador, é alterada quando o ponteiro se move sobre ela. Você deve ter duas imagens para criar a sobreposição. Uma imagem primária ou a imagem exibida quando a página é carregada pela primeira vez, e uma imagem secundária ou a imagem que aparece quando o ponteiro se move sobre a imagem primária. As duas imagens da sobreposição devem ser do mesmo tamanho. Se as imagens tiverem tamanhos diferentes, o Dreamweaver redimensiona a segunda imagem de modo que corresponda às propriedades da primeira imagem.
As imagens de sobreposição são automaticamente definidas para responder ao evento onMouseOver. Você pode definir uma imagem para responder a um evento diferente. Por exemplo, um clique de mouse ou alterar uma imagem de sobreposição.
-
Na janela Documento, coloque o ponto de inserção no local em que a sobreposição deve aparecer.
-
Insira a sobreposição usando um destes métodos:
- No painel Inserir selecione, HTML na lista suspensa. Selecione Imagem de sobreposição, da lista de opções.
- Selecione Inserir > HTML > Imagem de sobreposição.
-
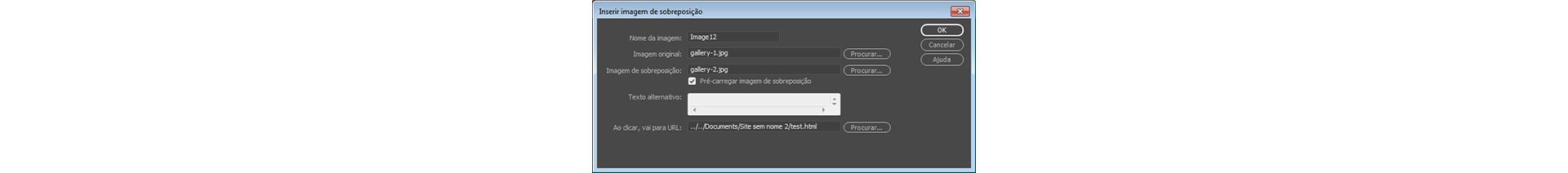
Na caixa de diálogo Inserir imagem de sobreposição, selecione as imagens e defina as propriedades da sobreposição. Você pode definir as seguintes propriedades:
Definir propriedades de uma imagem de sobreposição Definir propriedades de uma imagem de sobreposição Nome da imagem
O nome da imagem de sobreposição.
Imagem original
A imagem a ser exibida quando a página for carregada. Digite o caminho na caixa de texto ou clique em Procurar e selecione a imagem.
Imagem de sobreposição
A imagem a ser exibida quando o cursor é movido sobre a imagem original. Digite o caminho ou clique em Procurar para selecionar a imagem.
Pré-carregar imagem de sobreposição
Pré-carrega as imagens no cache do navegador para que não ocorra nenhum atraso quando o usuário mover o cursor sobre a imagem.
Texto alternativo
(Opcional) Texto que descreve a imagem para pessoas que utilizam um navegador somente texto.
Ao clicar, Ir para URL
O arquivo que você deseja abrir quando um usuário clica na imagem de sobreposição. Digite o caminho ou clique em Procurar e selecione o arquivo.
Observação:Se você não definir um link para a imagem, o Dreamweaver inserirá um link nulo (#) no código-fonte HTML ao qual o comportamento de sobreposição é anexado. Se você remover o link nulo, a imagem de sobreposição não funcionará.
-
Para visualizar a imagem de sobreposição, selecione Arquivo > Visualização em tempo real ou pressione F12.
-
No navegador, mova o cursor sobre a imagem original para ver a imagem de sobreposição.Observação:
Não é possível ver o efeito de uma imagem de sobreposição na Visualização de design.
Usar um editor externo de imagens
Enquanto estiver no Dreamweaver, você poderá abrir uma imagem selecionada em um editor externo de imagens. Ao retornar ao Dreamweaver após salvar o arquivo de imagens editado, qualquer alteração feita na imagem estará visível na janela Documento.
Você também pode definir um editor primário externo e quais tipos de arquivo um editor abrirá. Você pode selecionar vários editores de imagem. Por exemplo, você pode definir preferências para iniciar o Photoshop quando desejar editar um arquivo JPEG e iniciar outro editor de imagens quando desejar editar um GIF animado.
Inicializar editor externo de imagens
-
Para abrir um editor externo, proceda de uma das seguintes maneiras:
- Clique duas vezes na imagem que deseja editar.
- Clique com o botão direito do mouse (Windows) ou com a tecla Control pressionada (Macintosh) na imagem que deseja editar. Em seguida, clique em Editar com > Pesquisar e selecione um editor.
- Selecione a imagem que deseja editar e clique em Editar no Inspetor de propriedades.
- Clique duas vezes no arquivo de imagem no painel Arquivos para iniciar o editor de imagens primário. Se você não tiver especificado um editor de imagens, o Dreamweaver iniciará o editor padrão do tipo de arquivo.
Se você não vir uma imagem atualizada após retornar à janela Dreamweaver, selecione a imagem e clique no botão Atualizar no Inspetor de propriedades.
Definir um editor externo de imagens para um tipo de arquivo existente
Você pode selecionar um editor de imagens para abrir e editar arquivos gráficos. Para selecionar um editor de imagens externo, execute as seguintes etapas:
-
Selecione Editar > Preferências (Windows) ou Dreamweaver > Preferências (macOS) e selecione Tipos de arquivos/editores na lista Categoria no painel esquerdo.
-
Na lista Extensões, selecione a extensão de arquivo para a qual você deseja definir um editor externo.
Definir um editor externo para tipos de arquivo específicos Definir um editor externo para tipos de arquivo específicos -
Clique no botão Adicionar (+) acima da lista Editores.
-
Na caixa de diálogo Selecionar editor externo, navegue até o aplicativo que você deseja iniciar como editor para esse tipo de arquivo.
-
Na caixa de diálogo Preferências, clique em Tornar primário caso queira que esse editor seja o editor principal desse tipo de arquivo.
-
Para configurar um editor adicional para esse tipo de arquivo, repita as etapas 3 e 4.
O Dreamweaver usará automaticamente o editor principal quando você editar esse tipo de imagem. É possível selecionar os outros editores listados no menu de contexto da imagem na janela Documento.
Adicionar um novo tipo de arquivo à lista Extensões
-
Selecione Editar > Preferências (Windows) ou Dreamweaver > Preferências (macOS) e selecione Tipos de arquivos/editores na lista Categoria no painel esquerdo.
-
Na caixa de diálogo Preferências de tipos/editores de arquivos, clique no botão Adicionar (+) acima da lista Extensões.
Uma caixa de texto aparece na lista Extensões.
-
Selecione a extensão do tipo de arquivo para o qual deseja definir um editor.
-
Para selecionar um editor externo para o tipo de arquivo, clique no botão Adicionar (+) acima da lista Editores.
-
Na caixa de diálogo exibida, selecione o aplicativo que você deseja usar para editar esse tipo de imagem.
-
Clique em Tornar primário se deseja que esse editor seja o editor primário do tipo de imagem.
Alterar uma preferência de editor existente
-
Selecione Editar > Preferências (Windows) ou Dreamweaver > Preferências (macOS) e selecione Tipos de arquivos/editores na lista Categoria no painel esquerdo.
-
Na caixa de diálogo Preferências de tipos de arquivo/editores, na lista Extensões, selecione o tipo de arquivo que você está alterando para visualizar os editores existentes.
-
Na lista Editores, selecione o editor que você deseja alterar e siga um destes procedimentos:
- Para adicionar ou remover um editor, clique nos botões Adicionar (+) ou Excluir (–) acima da lista Editores.
- Para alterar qual editor inicia por padrão para edição, clique no botão Tornar primário.
Aplicar comportamentos às imagens
Você pode aplicar qualquer comportamento disponível a uma imagem ou ponto ativo de imagem. Quando você aplica um comportamento a um ponto ativo, o Dreamweaver insere o código-fonte HTML na tag area. Os três comportamentos se aplicam especificamente a imagens: Pré-carregar imagens, Trocar imagens e Restaurar imagem trocada.
Pré-carregar imagens
Carrega imagens que não aparecem na página imediatamente, como aquelas que serão trocadas por comportamentos, elementos PA ou JavaScript, no cache de navegador. Pré-carregar imagens evita atrasos ocasionados por download quando as imagens devem aparecer.
Trocar imagem
Troca uma imagem por outra alterando o atributo src da tag img. Use esta ação para criar sobreposições de botão e outros efeitos de imagem (incluindo a troca de mais de uma imagem simultaneamente).
Restaurar imagem trocada
Restaura o último conjunto de imagens trocadas para os arquivos de origem anteriores. Esta ação é adicionada automaticamente sempre que você anexa a ação Trocar imagem a um objeto por padrão. Nesse caso, você não precisa selecionar manualmente a opção Alternar.
Você também pode usar comportamentos para criar sistemas de navegação mais sofisticados, como menus de salto.