- Guia do usuário do Dreamweaver
- Introdução
- Dreamweaver e Creative Cloud
- Áreas de trabalho e exibições do Dreamweaver
- Configurar sites
- Sobre sites do Dreamweaver
- Configurar uma versão local do site
- Conectar-se a um servidor de publicação
- Configurar um servidor de teste
- Importar e exportar configurações de site do Dreamweaver
- Trazer sites existentes de um servidor remoto para a raiz do site local
- Recursos de acessibilidade do Dreamweaver
- Configurações avançadas
- Definir preferências de site para transferência de arquivos
- Especificar configurações do servidor proxy no Dreamweaver
- Sincronizar as configurações do Dreamweaver com a Creative Cloud
- Como usar o Git no Dreamweaver
- Gerenciar arquivos
- Criar e abrir arquivos
- Gerenciamento de arquivos e pastas
- Obter e colocar arquivos no servidor
- Devolver e retirar arquivos
- Sincronizar arquivos
- Comparar arquivos em busca de diferenças
- Encobrir arquivos e pastas em seu site do Dreamweaver
- Ativar as Design Notes para sites do Dreamweaver
- Impedir possível ataque ao Gatekeeper
- Layout e design
- CSS
- Noções sobre as folhas de estilos em cascata
- Aplicar layout às páginas usando o CSS Designer
- Usar pré-processadores de CSS no Dreamweaver
- Como definir preferências de estilo CSS no Dreamweaver
- Mover regras de CSS no Dreamweaver
- Converter CSS inline em uma regra de CSS no Dreamweaver
- Trabalhar com tags div
- Aplicação de degradês ao fundo
- Criar e editar efeitos de transição do CSS3 no Dreamweaver
- Formatar código
- Conteúdo e ativos de página
- Definir propriedades da página
- Configurar propriedades de cabeçalho e propriedades de link de CSS
- Trabalhar com texto
- Localizar e substituir texto, tags e atributos
- Painel DOM
- Editar na Visualização dinâmica
- Codificar documentos do Dreamweaver
- Selecionar e exibir os elementos na janela Documento
- Definir propriedades de texto no Inspetor de propriedades
- Verificar ortografia de uma página Web
- Usar regras horizontais no Dreamweaver
- Adicionar e modificar combinações de fontes no Dreamweaver
- Trabalhar com ativos
- Inserir e atualizar datas no Dreamweaver
- Criar e gerenciar ativos favoritos no Dreamweaver
- Inserir e editar imagens no Dreamweaver
- Adicionar objetos de mídia
- Adição de vídeos no Dreamweaver
- Inserir vídeo HTML5
- Inserir arquivos SWF
- Adicionar efeitos de áudio
- Inserir áudio HTML5 no Dreamweaver
- Trabalhar com itens da biblioteca
- Usar texto em árabe e hebraico no Dreamweaver
- Vinculação e navegação
- Efeitos e widgets do jQuery
- Programar sites
- Sobre codificação no Dreamweaver
- Ambiente de codificação no Dreamweaver
- Definir preferências de codificação
- Personalizar codificação por cores
- Escrever e editar código
- Dicas de código e preenchimento de código
- Recolher e expandir código
- Reutilizar código com snippets
- Linting de código
- Otimizar código
- Editar código na Visualização de design
- Trabalhar com conteúdo do cabeçalho das páginas
- Inserir inclusões de servidor no Dreamweaver
- Usar bibliotecas de tags no Dreamweaver
- Importar tags personalizadas para o Dreamweaver
- Usar comportamentos JavaScript (instruções gerais)
- Aplicar comportamentos internos do JavaScript
- Sobre XML e XSLT
- Executar transformações XSL do servidor no Dreamweaver
- Executar transformações XSL do cliente no Dreamweaver
- Adicionar entidades de caracteres para XSLT no Dreamweaver
- Formatar código
- Fluxos de trabalho entre produtos
- Instalar e usar extensões no Dreamweaver
- Atualizações dentro do aplicativo no Dreamweaver
- Inserir documentos do Microsoft Office no Dreamweaver (somente Windows)
- Trabalho com o Fireworks e o Dreamweaver
- Editar conteúdo em sites do Dreamweaver usando o Contribute
- Integração do Business Catalyst ao Dreamweaver
- Criar campanhas de email personalizadas
- Modelos
- Sobre os modelos do Dreamweaver
- Reconhecimento de modelos e documentos baseados em modelo
- Criar um modelo do Dreamweaver
- Criar regiões editáveis nos modelos
- Criar regiões e tabelas repetitivas no Dreamweaver
- Usar regiões opcionais em modelos
- Definir atributos de tag editáveis no Dreamweaver
- Como criar modelos aninhados no Dreamweaver
- Editar, atualizar e excluir modelos
- Exportar e importar conteúdo xml no Dreamweaver
- Aplicar ou remover um modelo em um documento
- Editar conteúdo em modelos do Dreamweaver
- Regras de sintaxe para tags de modelo no Dreamweaver
- Definir preferências de realce para regiões de modelo
- Vantagens de usar modelos no Dreamweaver
- Dispositivo móvel e multitela
- Sites dinâmicos, páginas e formulários Web
- Noções sobre aplicativos Web
- Configurar o computador para desenvolvimento de aplicativos
- Solucionar problemas de conexões de banco de dados
- Remover scripts de conexão no Dreamweaver
- Criar páginas dinâmicas
- Visão geral das fontes de conteúdo dinâmico
- Definir origens de conteúdo dinâmico
- Adicionar conteúdo dinâmico a páginas
- Alterar conteúdo dinâmico no Dreamweaver
- Exibir registros de banco de dados
- Fornecer e solucionar problemas de live data no Dreamweaver
- Adicionar comportamentos personalizados de servidor no Dreamweaver
- Criar formulários usando o Dreamweaver
- Usar formulários para reunir informações de usuários
- Criar e ativar formulários do ColdFusion no Dreamweaver
- Criar formulários Web
- Suporte aprimorado a HTML5 para elementos de formulário
- Desenvolver um formulário usando o Dreamweaver
- Criação visual de aplicativos
- Criar páginas mestre e detalhadas no Dreamweaver
- Criar páginas de pesquisa e de resultados
- Criar uma página de inserção de registro
- Criar uma página de registro de atualização no Dreamweaver
- Criar páginas de exclusão de registro no Dreamweaver
- Usar comandos ASP para modificar um banco de dados no Dreamweaver
- Criar uma página de registro
- Criar uma página de logon
- Criar uma página que apenas usuários autorizados podem acessar
- Proteger pastas no ColdFusion usando o Dreamweaver
- Usar componentes do ColdFusion no Dreamweaver
- Testar, visualizar e publicar sites
- Solução de problemas
Saiba como usar o painel Arquivos para gerenciar, transferir e sincronizar arquivos e pastas entre sites locais e remotos no Dreamweaver. Saiba também como o recurso de recuperação automática funciona no Dreamweaver.
O painel Arquivos no Dreamweaver permite a você acessar e gerenciar arquivos associados ao seu site. Você pode alternar entre as exibições FTP e Git no painel Arquivos para gerenciar os arquivos usando um servidor de FTP ou repositórios do Git.
Para abrir o painel Arquivos, clique em Janela > Arquivos, ou pressione F8 (no Windows) ou Shift-⌘-F (no Mac).
se você não configurar um site, o painel Arquivos lista simplesmente todas as unidades ou pastas no seu sistema. Você só pode usá-lo para exibir os arquivos. Não é possível transferir arquivos entre um sistema remoto e o seu sistema local.
Para saber mais sobre os benefícios de configurar um site e para receber instruções sobre como criar um site, consulte Sobre os sites do Dreamweaver.
Leia mais para saber mais sobre como usar o painel Arquivos em cada uma dessas exibições.
Trabalhar com o painel Arquivos na exibição FTP
É possível usar a exibição FTP para exibir arquivos e pastas, verificar se estão associados ou não a um site do Dreamweaver e realizar operações de manutenção de arquivo padrão como abrir e mover arquivos. O painel Arquivos também auxilia no gerenciamento e transferência de arquivos para e de um servidor remoto.
Depois de configurar um site no Dreamweaver, você pode usar o painel Arquivos das seguintes maneiras:
- Acessar sites, um servidor e unidades locais
- Exibir arquivos e pastas
- Gerenciar arquivos e pastas no painel Arquivos
- Sincronizar arquivos e pastas entre servidores local e remoto
Leia mais para saber como usar o painel Arquivos na exibição FTP.
Opções do painel Arquivos
No seu modo mais simples, o painel Arquivos exibe uma lista com apenas os arquivos locais no seu computador. Conforme você trabalha com o painel Arquivos, configurando um site, configurando conexões para servidores remotos ou permitindo devolver e retirar arquivos, mais opções serão exibidas nele.
Confira a aparência do painel Arquivos:
- Quando nenhum site é definido no Dreamweaver
- Quando um site é definido, mas um servidor não é definido
- Quando um site e as conexões de servidor são definidos, e a devolução e retirada de arquivos são permitidas
Para obter mais informações sobre como definir um site e um servidor, consulte Sobre os sites do Dreamweaver.
Quando nenhum site é definido no Dreamweaver


Quando um site é definido, mas um servidor não é definido
Quando você define um site do Dreamweaver, os arquivos no seu site serão exibidos. O painel Arquivos também inclui o botão Definir servidores. Esse botão é um aviso para iniciar a definição de conexões nos servidores de teste e remoto.


Quando um site e os servidores são definidos, e a devolução e retirada de arquivos são permitidas
Todas as opções no painel Arquivos estarão disponíveis para você usar depois de definir um site e um servidor. A devolução e retirada também estão disponíveis para uso se você ativá-las.
Leia para saber mais sobre o que você pode fazer com o painel Arquivos.
Para informações sobre como ativar devolução e retirada, consulte Devolver e retirar arquivos.

A. Menu pop-up Site B. Visualização Arquivo C. Conectar a um servidor remoto D. Obter arquivos do servidor remoto E. Colocar arquivos no servidor remoto F. Retirar arquivos G. Devolver arquivos H. Sincronizar com o servidor remoto I. Expandir/recolher J. Atualizar K. Atividade de arquivo

Você pode mover o painel Arquivos conforme necessário e definir suas preferências.
as visualizações Arquivos do site, Servidor de teste e os botões Sincronizar são exibidos somente no painel Arquivos expandido.
Menu pop-up Site
Permite a você selecionar um site do Dreamweaver e exibir os arquivos deste site. Também é possível usar o menu Site para acessar todos os arquivos no disco local, assim como o Windows Explorer (Windows) ou o Finder (Macintosh).
Visualização Arquivo
Permite exibir arquivos presentes na raiz do site local, no servidor remoto ou no servidor de teste. Selecione uma opção do menu pop-up para visualizar arquivos na exibição em questão.
Conectar a um servidor remoto
(protocolo FTP, RDS eWebDav) Conecta-se ou desconecta-se do site remoto. Por padrão, o Dreamweaver se desconecta do site remoto, caso ele permaneça inativo por mais de 30 minutos (somente FTP). Para alterar o tempo-limite, selecione Editar > Preferências (Windows) ou Dreamweaver > Preferências (Macintosh) e, depois, selecione Site na lista de categorias à esquerda.
Obter arquivos do servidor remoto
Copia os arquivos selecionados do site remoto para o site local (substituindo a cópia local existente do arquivo, caso haja alguma). Caso Ativar devolução e retirada de arquivos esteja ativado, as cópias locais são somente leitura; os arquivos permanecem disponíveis no site remoto para a retirada por parte de outros membros da equipe. Se Ativar devolução e retirada de arquivos estiver desativado, as cópias dos arquivos terão privilégios de leitura e gravação.
Colocar arquivos no servidor remoto
Copia os arquivos selecionados do site local para o site remoto.
Retirar arquivos
Transfere uma cópia do arquivo do servidor remoto para o site local (substituindo a cópia local existente do arquivo, caso haja alguma) e marca o arquivo como retirado do servidor. Essa opção não está disponível caso Ativar devolução e retirada de arquivos esteja desativado para o site atual.
Devolver arquivos
Transfere uma cópia do arquivo local para o servidor remoto e disponibiliza o arquivo para edição. O arquivo local se torna somente leitura. Essa opção não está disponível caso Ativar devolução e retirada de arquivos esteja desativado para o site atual.
Sincronizar com o servidor remoto
Sincroniza os arquivos entre as pastas local e remota.
Expandir/recolher
Expande ou recolhe o painel Arquivos para exibir um ou dois painéis. Na visualização expandida, a opção adicional Exibir registro de FTP do site também está disponível. Quando o painel Arquivos é recolhido, ele exibe o conteúdo do site local, do site remoto ou o servidor de teste como uma lista de arquivos. Quando expandido, ele exibe o site local e o site remoto ou servidor de teste.
Atualizar
Atualiza as listas de diretórios locais e remotos. Use o botão para atualizar manualmente as listas de diretórios caso você tenha desmarcado Atualizar automaticamente a lista de arquivos locais ou Atualizar automaticamente a lista de arquivos remotos na caixa de diálogo Definição do site.
Atividade de arquivo
Exibe a atividade do arquivo de fundo.
A exibição do registro de FTP do site está disponível se você expandir o painel Arquivos clicando no ícone Expandir/recolher.
Exibir registro de FTP do site
Exibe a estrutura de arquivo dos sites remoto e local nos painéis do painel Arquivos. (Uma configuração de preferência determina qual site é exibido no painel à esquerda e qual site é exibido no painel à direita.) Arquivos do site é a visualização padrão do painel Arquivos.
os arquivos que o Dreamweaver copia são os arquivos que você seleciona no painel ativo do painel Arquivos. Caso o painel Remoto esteja ativo, os arquivos do servidor de teste ou remotos selecionados serão copiados para o site local; caso o painel Local esteja ativo, o Dreamweaver copiará a versão de teste ou remota dos arquivos locais selecionados para o site local.
os arquivos que o Dreamweaver copia são os arquivos que você seleciona no painel ativo do painel Arquivos. Caso o painel Local esteja ativo, os arquivos locais selecionados serão copiados para o site remoto ou para o servidor de teste; caso o painel Remoto esteja ativo, o Dreamweaver copiará as versões locais dos arquivos de servidor remoto selecionados para o site remoto.
Caso você esteja colocando um arquivo que ainda não existe no site remoto e Ativar devolução e retirada de arquivos esteja selecionado, o arquivo é adicionado ao site remoto como “retirado”. Clique no botão devolver arquivos caso você queira adicionar um arquivo sem o status retirado.
Exibir arquivos e pastas
Você pode exibir arquivos e pastas no painel Arquivos, independentemente de estarem associados ou não a um site do Dreamweaver. Ao exibir sites, arquivos ou pastas no painel Arquivos, você pode alterar o tamanho da área de exibição e, para os sites do Dreamweaver, você pode expandir ou recolher o painel Arquivos.
Para os sites do Dreamweaver, é possível também personalizar o painel Arquivos alterando a visualização do site local ou do site remoto que aparece no painel contraído, por padrão. Ou você pode alternar as visualizações de conteúdo no painel Arquivos expandido usando a opção Mostrar sempre.
Pesquisar arquivos no painel de arquivos (somente para usuários do Mac OS e da Creative Cloud)
Use a Pesquisa dinâmica para localizar arquivos com base nos nomes ou no texto presente nos arquivos. O site selecionado no painel Arquivos é usado para pesquisa. Se não houver nenhum site selecionado no painel, a opção de pesquisa não aparecerá. Para obter mais informações, consulte Pesquisa de arquivos com base no nome de arquivo ou no conteúdo.
Alterar o tamanho da área de visualização no painel Arquivos expandido
No painel arquivos (Janela > Arquivos), com o painel expandido, arraste a barra que separa as duas visualizações para aumentar ou diminuir a área de visualização do painel direito ou do esquerdo.
Alterar a visualização do site no painel Arquivos (apenas sites do Dreamweaver)
Você pode usar o painel Arquivos para exibir arquivos presentes na raiz do site local, no site remoto ou no servidor de teste.
No painel Arquivos recolhido (Janela > Arquivos), selecione Visualização local, Servidor remoto ou Servidor de teste no menu pop-up Exibição do site.
Por padrão, a Visualização local é exibida no menu Exibição do site.


Exibir arquivos fora de um site do Dreamweaver
Navegue pelo computador usando o menu pop-up Site da mesma forma como você faria se estivesse usando o Windows Explorer (Windows) ou o Finder (Macintosh).
Trabalhar com arquivos na exibição FTP
Você pode abrir ou renomear arquivos; adicionar, mover ou excluir arquivos; ou atualizar o painel Arquivos depois de fazer as alterações.
Nos sites do Dreamweaver, você também determina quais arquivos (no site local ou remoto) foram atualizados desde a última vez em que foram transferidos.
Abrir um arquivo
-
No painel Arquivos (Janela > Arquivos), selecione site, servidor ou unidade no menu pop-up (em que o site, o servidor ou a unidade é exibida).
-
Navegue até o arquivo que você deseja abrir.
-
Siga um destes procedimentos:
Clique duas vezes no ícone do arquivo.
Clique com o botão direito do mouse (Windows) ou com a tecla Control pressionada (Macintosh) no ícone do arquivo e selecione Abrir.
O Dreamweaver abre o arquivo na janela Documento.
Criar um arquivo ou uma pasta
-
No painel Arquivos (Janela > Arquivos), selecione um arquivo ou uma pasta.
O Dreamweaver cria o novo arquivo ou a nova pasta dentro da pasta selecionada atualmente ou na mesma pasta do arquivo selecionado no momento.
-
Clique com o botão direito do mouse (Windows) ou com a tecla Control pressionada (Macintosh) e, em seguida, selecione Novo arquivo ou Nova pasta.
-
Digite um nome para o novo arquivo ou pasta.
-
Pressione Enter (Windows) ou Return (Macintosh).
Excluir um arquivo ou uma pasta
-
No painel Arquivos (Janela > Arquivos), selecione o arquivo ou a pasta que você deseja excluir.
-
Clique com o botão direito do mouse (Windows) ou mantenha pressionada a tecla Control enquanto clica (Macintosh) e, em seguida, selecione Editar > Excluir.
Renomear um arquivo ou uma pasta
-
No painel Arquivos (Janela > Arquivos), selecione o arquivo ou a pasta que você deseja renomear.
-
Siga um dos seguintes procedimentos para ativar o nome do arquivo ou da pasta:
Clique no nome de arquivo, pause e, depois, clique nele novamente.
Clique com o botão direito do mouse (Windows) ou com a tecla Control pressionada (Macintosh) no ícone do arquivo e selecione Editar > Renomear.
-
Digite o novo nome sobre o nome existente.
-
Pressione Enter (Windows) ou Return (Macintosh).
Mover um arquivo ou uma pasta
-
No painel Arquivos (Janela > Arquivos), selecione o arquivo ou a pasta que você deseja mover.
-
Siga um destes procedimentos:
Copie o arquivo ou a pasta e, em seguida, cole-o em um novo local.
Arraste o arquivo ou a pasta para um novo local.
-
Atualize o painel Arquivos para ver o arquivo ou a pasta no novo local.
Atualizar o painel Arquivos
Para atualizar a exibição no painel Arquivos, siga um destes procedimentos:
- Clique com o botão direito do mouse (Windows) ou com a tecla Control pressionada (Macintosh) em qualquer arquivo ou pasta e, em seguida, selecione Atualizar.
- (Apenas sites do Dreamweaver) Clique no botão Atualizar da barra de ferramentas no painel Arquivos (essa opção atualiza ambos os painéis).
o Dreamweaver atualiza o painel Arquivos quando você faz alterações em outro aplicativo e, em seguida, retorna ao Dreamweaver.
Localizar arquivos no site do Dreamweaver
O Dreamweaver simplifica a localização de arquivos selecionados, abertos, retirados ou modificados recentemente no site. Você também pode localizar arquivos mais novos no site local ou remoto.
Localizar um arquivo aberto no site
-
Abra o arquivo na janela Documento.
-
Selecione Site > Localizar no site.
O Dreamweaver seleciona o arquivo no painel Arquivos.
Observação:caso o arquivo aberto na janela Documento não faça parte do site atual no painel Arquivos, o Dreamweaver tentará determinar a qual dos sites do Dreamweaver o arquivo pertence; caso o arquivo atual pertença a apenas um site local, o Dreamweaver abrirá esse site no painel Arquivos e realçará o arquivo.
Localizar e selecionar arquivos retirados em um site do Dreamweaver
O Dreamweaver seleciona os arquivos no painel Arquivos.
Localizar um arquivo selecionado no site local ou remoto
-
Selecione o arquivo na Visualização local ou remota do painel Arquivos (Janela > Arquivos).
-
Clique com o botão direito do mouse (Windows) ou com a tecla Control pressionada (Macintosh) e, em seguida, selecione Localizar no site local ou Localizar no servidor remoto (dependendo de onde você selecionou o arquivo).
O Dreamweaver seleciona o arquivo no painel Arquivos.
Localizar e selecionar arquivos que sejam mais novos no site local do que no site remoto
O Dreamweaver seleciona os arquivos no painel Arquivos.
Localizar e selecionar arquivos que sejam mais novos no site remoto do que no site local
O Dreamweaver seleciona os arquivos no painel Arquivos.
Localizar arquivos recentemente modificados no site
-
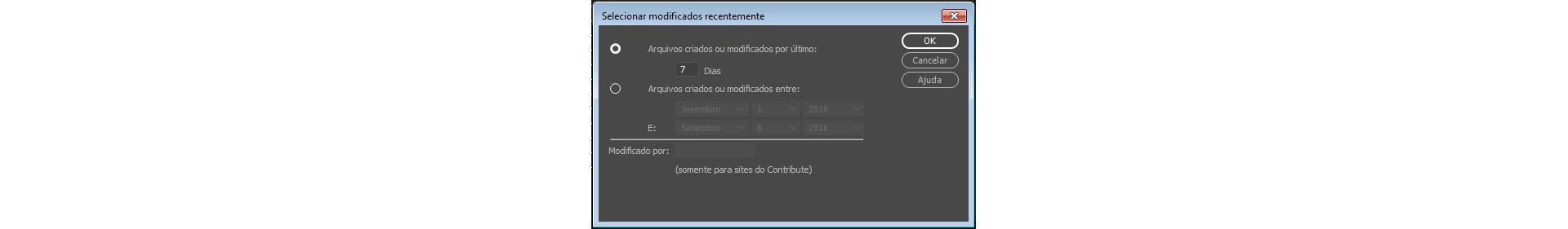
No painel Arquivos reduzido (Janela > Arquivos), clique no menu Opções no canto superior direito do painel Arquivos e, em seguida, selecione Editar > Selecionar modificados recentemente.
-
Siga um dos seguintes procedimentos para indicar datas de pesquisa para o relatório:
Para gerar relatório sobre todos os arquivos modificados nos últimos dias, selecione Arquivos criados ou modificados no(s) último(s) e digite o número na caixa.
Para gerar um relatório sobre todos os arquivos modificados em um tempo específico, clique no botão de opção Arquivos criados ou modificados entre e, em seguida, especifique um intervalo de datas.
Localizar arquivos recentemente modificados Localizar arquivos recentemente modificados -
(Opcional) Digite um nome de usuário na caixa Modificado por para limitar a pesquisa a arquivos modificados por um usuário específico entre as datas que você indicou.Observação:
essa opção só está disponível para relatórios sobre sites do Contribute.
-
Selecione um botão de opção para indicar onde você deseja exibir arquivos listados no relatório, se necessário:
Máquina local
Caso o site contenha páginas estáticas.
Servidor de teste
Caso o site contenha páginas dinâmicas.
Outro local
Caso você queira digitar um caminho na caixa de texto.
Observação:essa opção pressupõe que você tenha definido um Servidor de teste na caixa de diálogo Definição de sites. Caso você não tenha definido um Servidor de teste e inserido um prefixo de URL para ele, ou caso você esteja executando o relatório para mais de um site, essa opção não estará disponível.
-
Clique em OK para salvar as configurações.
O Dreamweaver realça os arquivos modificados dentro do tempo selecionado no painel Arquivos.
Identificar e excluir arquivos não utilizados
É possível identificar e excluir arquivos que não sejam mais usados por outros arquivos no seu site.
-
Selecione Site > Opções de site > Verificar os links no site inteiro.
O Dreamweaver verifica todos os links do site e exibe os links quebrados no painel Resultados.
-
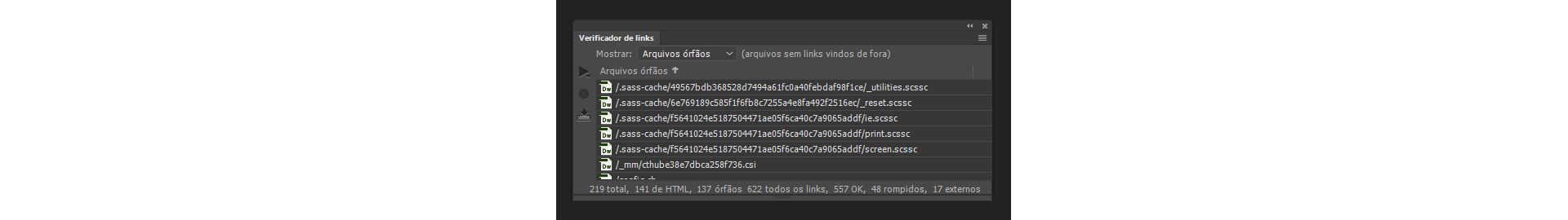
Selecione Arquivos órfãos no menu do painel Verificador de links.
Exibindo arquivos órfãos – arquivos sem links externos Exibindo arquivos órfãos – arquivos sem links externos O Dreamweaver exibe todos os arquivos sem links externos. Isso significa que nenhum arquivo do site tem link com esses arquivos.
-
Selecione os arquivos deseja excluir e pressione Excluir.Observação:
embora nenhum outro arquivo do site tenha link a esses arquivos, alguns dos arquivos listados podem ter links a outros arquivos. Tome cuidado ao excluir os arquivos.
Acessar sites, um servidor e unidades locais
Você pode acessar, modificar e salvar arquivos e pastas dos sites do Dreamweaver, bem como arquivos e pastas que não fazem parte de um site do Dreamweaver. Além dos sites do Dreamweaver, você pode acessar um servidor, uma unidade local ou a área de trabalho.
Para acessar um servidor remoto, você deve configurar o Dreamweaver para trabalhar com esse servidor.
a melhor maneira de gerenciar arquivos é criando um site do Dreamweaver. Para obter mais informações sobre os benefícios da criação de um site e como criar um site, consulte Sobre sites do Dreamweaver.
Abrir um site do Dreamweaver já existente


Abrir uma pasta em um servidor FTP ou RDS remoto
-
No painel Arquivos (Janela > Arquivos), selecione um nome de servidor no menu (em que o site atual, o servidor ou a unidade é exibida).Observação:
os nomes são exibidos para servidores para os quais você configurou o Dreamweaver.
-
Navegue até e edite os arquivos como você faria normalmente.
Acessar uma unidade local ou a área de trabalho
-
No painel Arquivos (Janela > Arquivos), selecione Área de trabalho, Disco local ou Unidade de CD no menu (em que o site atual, o servidor ou a unidade é exibida).
-
Navegue até um arquivo e, em seguida, siga um dos seguintes procedimentos:
- Abrir arquivos no Dreamweaver ou outro aplicativo
- Renomear arquivos
- Copiar arquivos
- Excluir arquivos
- Arrastar arquivos
- Se você arrastar um arquivo de um site do Dreamweaver para outro ou para uma pasta que não faça parte de um site do Dreamweaver, o Dreamweaver copiará o arquivo para o local no que você o soltou.
- Se você arrastar um arquivo dentro do mesmo site do Dreamweaver, o Dreamweaver moverá o arquivo para o local no qual você o soltou.
- Caso você arraste um arquivo que não faça parte de um site do Dreamweaver para uma pasta que não faça parte de um site do Dreamweaver, o Dreamweaver moverá o arquivo para o local onde você o soltou.
Observação:para mover um arquivo que o Dreamweaver copia por padrão, mantenha a tecla Shift (Windows) ou a tecla Command (Macintosh) pressionada enquanto você arrasta. Para copiar um arquivo que o Dreamweaver move por padrão, mantenha a tecla Control (Windows) ou a tecla Option (Macintosh) pressionada enquanto você arrasta.
Personalizar os detalhes de arquivo e pasta exibidos no painel Arquivos
Quando você exibe um site do Dreamweaver no painel Arquivos, por padrão, somente a estrutura dos arquivos e das pastas é exibida. No entanto, é possível personalizar a aparência do painel Arquivos para mostrar estes detalhes:
- Notas
- Tamanho
- Tipo
- Data em que um arquivo foi modificado pela última vez
- Conferir detalhes


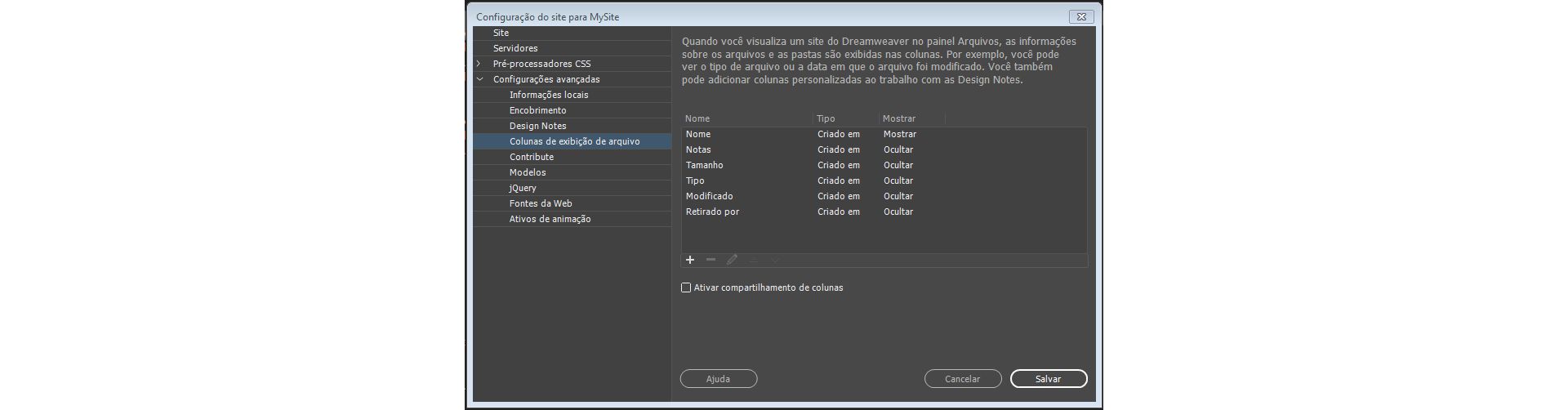
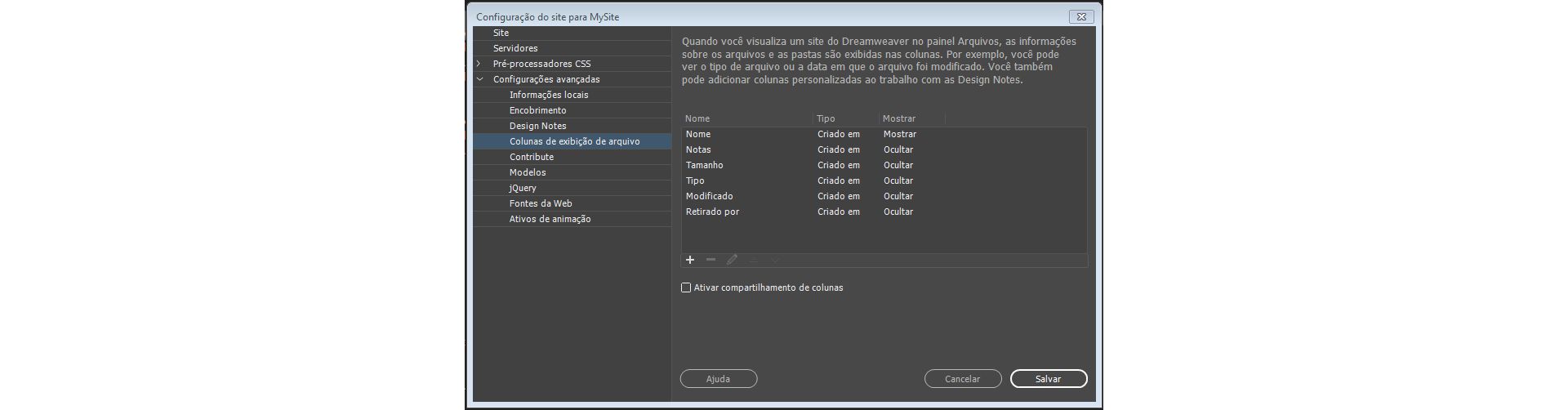
Você pode personalizar alguns detalhes da coluna por meio da caixa de diálogo Gerenciar sites > Configurações avançadas > Colunas de visualização de arquivo:


Alterar a ordem das colunas
No painel Gerenciar sites > Configurações avançadas > Colunas de visualização de arquivo, selecione um nome de coluna e, em seguida, clique no botão de seta para cima ou para baixo a fim de alterar a posição da coluna selecionada.
é possível alterar a ordem de qualquer coluna, exceto a primeira coluna Nome.
Adicionar, excluir ou alterar os detalhes da coluna
-
Selecione Site > Gerenciar sites.
-
Selecione um site e, em seguida, clique em Editar.
-
Expanda Configurações avançadas e selecione a categoria Colunas de visualização de arquivo.
-
Selecione uma coluna e clique no botão de adição (+) para adicionar uma coluna.
-
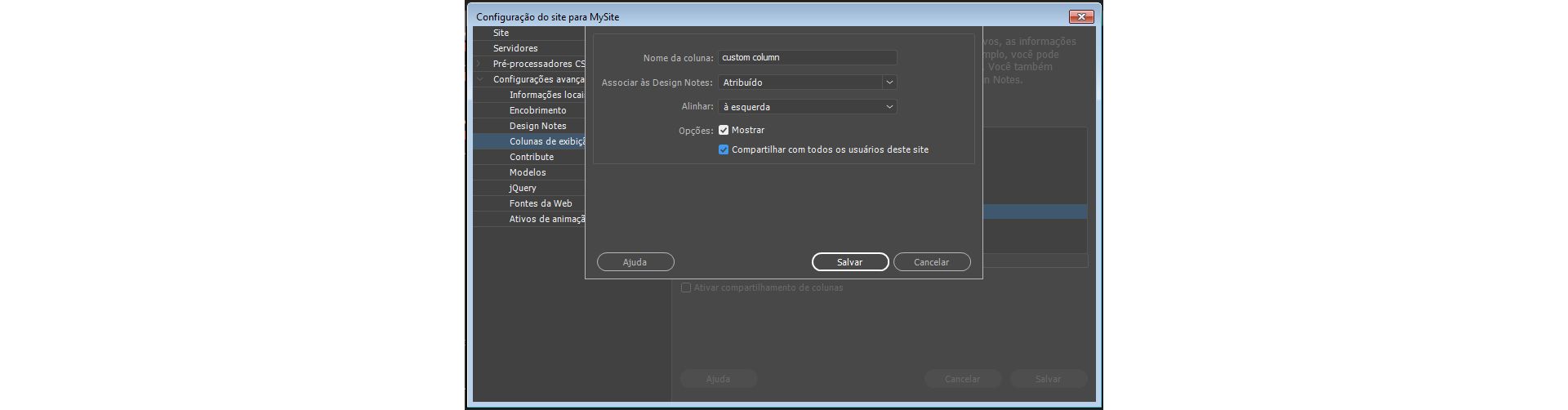
Na caixa Nome da coluna, insira um nome para a coluna.
Adicionar colunas personalizadas Adicionar colunas personalizadas -
Selecione um valor no menu Associar a Design Notes ou digite seu próprio.Observação:
você deve associar uma nova coluna a uma Design Note para que haja dados a serem exibidos no painel Arquivos.
-
Selecione um alinhamento para determinar como o texto se alinha dentro da coluna.
-
Marque ou desmarque Mostrar para revelar ou ocultar a coluna.
-
Selecione Compartilhar com todos os usuários deste site para compartilhar a coluna com todos os usuários conectados ao site remoto.
Para excluir uma coluna, selecione-a e clique no botão de subtração (-).
como a coluna é excluída imediatamente e sem confirmação, tenha certeza de que você deseja excluir a coluna antes de clicar no botão de subtração (-).
Classificar colunas no painel Arquivos
No painel Arquivos, clique no cabeçalho da coluna que você deseja classificar.
clique no cabeçalho novamente para inverter a ordem (crescente ou decrescente) com a qual o Dreamweaver classifica a coluna.
Recuperação automática de arquivos
Se o Dreamweaver fecha inesperadamente devido a erros do sistema, quedas de energia ou outros problemas, é possível recuperar todas as alterações não salvas feitas nos arquivos nos quais você estava trabalhando.
O recurso de recuperação automática faz backup automaticamente de todos os arquivos não salvos no Dreamweaver. Se ocorre uma falha, a seguinte caixa de diálogo é exibida durante as inicializações subsequentes do Dreamweaver.
você precisa ter salvo seu arquivo pelo menos uma vez para que o Dreamweaver possa recuperá-lo.


Quando você abre o Dreamweaver depois que parou de funcionar, opta por recuperar ou descartar as alterações mais recentes em um arquivo:
- Recuperar – selecione essa opção para abrir a versão do arquivo salva automaticamente
- Descartar – selecione essa opção para abrir a última versão do arquivo salva
no Dreamweaver, o salvamento automático ocorre aproximadamente a cada cinco segundos (dependendo do sistema operacional).
Trabalhar com o painel Arquivos na exibição Git
A exibição Git no painel Arquivos permite a você criar conexões a repositórios do Git e gerenciar arquivos usando o Git. O painel Arquivos funciona como uma interface para você executar várias operações como confirmar, testar, cancelar teste, adicionar ao gitignore e muito mais.
Você pode usar a exibição Git para realizar as seguintes ações:
- Exibir os arquivos associados a um site, nos repositórios do Git
- Sincronizar arquivos e pastas entre o seu repositório local e o Git
- Exibir os arquivos testados, confirmados e não rastreados
- Acessar o terminal Git
Você também pode inicializar um repositório do Git nesse painel, se isso ainda não foi feito. Ao criar um site no Dreamweaver, você pode associá-lo a um repositório do Git. Se isso não foi feito durante a criação do site, você pode inicializar um repositório do Git usando o painel Arquivos.
Para inicializar um repositório, clique em Inicializar Git no painel Arquivos. Os arquivos associados ao site ficam visíveis imediatamente na exibição Git, juntamente com seus status.


Veja o status dos arquivos
Você pode exibir o status dos arquivos associados a um repositório do Git no painel Arquivos. Quando você inicializa um repositório do Git, os arquivos são exibidos na cor verde. Isso significa que os arquivos não são rastreados e ainda não existem no Git.
Quando você confirma um arquivo, o arquivo é exibido na cor branca no painel Arquivos. Isso significa que o arquivo foi confirmado no repositório do Git escolhido.
Agora, quando você editar e salvar um arquivo depois de confirmar, a cor do arquivo muda para amarelo no painel Arquivos. Isso indica que os arquivos no repositório local e no repositório do Git não estão sincronizados.
Para saber mais sobre o fluxo de trabalho de controle de versão no Git, consulte Usar Git para controle de versão.
Criar e gerenciar ramificações
Você pode criar e gerenciar ramificações localmente usando o painel Arquivos. Para criar uma ramificação, selecione a lista suspensa na parte superior do painel. Clique em Gerenciar ramificações e clique no sinal + na caixa de diálogo Gerenciar ramificações.
Você pode escolher a ramificação de origem e criar uma ramificação. Você também pode remover uma ramificação e mesclá-la com outra.
Para saber mais sobre como gerenciar ramificações locais usando o painel Arquivos, consulte Criar e gerenciar ramificações.
Executar ações básicas do Git
Além de inicializar e gerenciar ramificações, você pode executar várias ações do Git no painel Arquivos. No painel Arquivos, selecione um arquivo, clique com o botão direito e siga um desses procedimentos:
- Clique em Adicionar a .gitignore para adicionar os arquivos selecionados à pasta gitignore. Esses arquivos não serão alterados pelo Git e nenhuma ação pode ser executada.
- Clique em Remover do .gitignore para remover um arquivo da pasta gitignore.
- Clique em Testar para testar o arquivo selecionado. O teste é a última etapa antes de confirmar um arquivo no Git.
- Clique em Cancelar teste para remover um arquivo do teste.
- Clique em Testar tudo para testar todos os arquivos do repositório.
- Clique em Cancelar todos os testes para remover do teste todos os arquivos do repositório.
- Clique em Diff para ver as alterações entre a versão do arquivo confirmada anteriormente e a versão atual.
- Clique em Histórico de arquivo para ver o histórico de alterações e confirmações do arquivo selecionado.
- Clique em Reverter arquivo para descartar as alterações feitas no arquivo e restaurar a versão confirmada anteriormente.
- Clique em Confirmar todos os testados para confirmar os arquivos testados neste repositório.


Para saber mais sobre cada uma dessas ações e o Git no Dreamweaver, consulte Usar Git no Dreamweaver.