On preset artboards: Drag down the lowest point of the artboard to increase its length longer than the device screen. A dotted line indicates the start of the scrollable content.
- Adobe XD User Guide
- Introduction
- Design
- Artboards, guides, and layers
- Shapes, objects, and path
- Text and fonts
- Components and states
- Masking and effects
- Layout
- Videos and Lottie animations
- Prototype
- Create interactive prototypes
- Animate prototypes
- Object properties supported for auto-animate
- Create prototypes with keyboard and gamepad
- Create prototypes using voice commands and playback
- Create timed transitions
- Add overlays
- Design voice prototypes
- Create anchor links
- Create hyperlinks
- Preview designs and prototypes
- Share, export, and review
- Share selected artboards
- Share designs and prototypes
- Set access permissions for links
- Work with prototypes
- Review prototypes
- Work with design specs
- Share design specs
- Inspect design specs
- Navigate design specs
- Review and comment design specs
- Export design assets
- Export and download assets from design specs
- Group sharing for enterprise
- Back up or transfer XD assets
- Design systems
- Cloud documents
- Integrations and plugins
- Work with external assets
- Work with design assets from Photoshop
- Copy and paste assets from Photoshop
- Import or open Photoshop designs
- Work with Illustrator assets in Adobe XD
- Open or import Illustrator designs
- Copy vectors from Illustrator to XD
- Plugins for Adobe XD
- Create and manage plugins
- Jira integration for XD
- Slack plugin for XD
- Zoom plug-in for XD
- Publish design from XD to Behance
- XD for iOS and Android
- Troubleshooting
- Known and fixed issues
- Installation and updates
- Launch and crash
- Cloud documents and Creative Cloud Libraries
- Prototype, publish, and review
- Import, export, and working with other apps
Learn how to create scrollable artboards.
When you create an XD design, sometimes an artboard is not long enough to fit your content. By making an artboard longer and choosing options based on your design needs, you can vertically scroll an artboard to accommodate different device sizes.
Vertical scrolling helps you simulate scroll effects when designing scrollable drop-down lists or websites. However, you can use scroll groups to add a new level of interaction when designing multi-panel interfaces, maps, and horizontal image galleries.


Create a vertical scroll
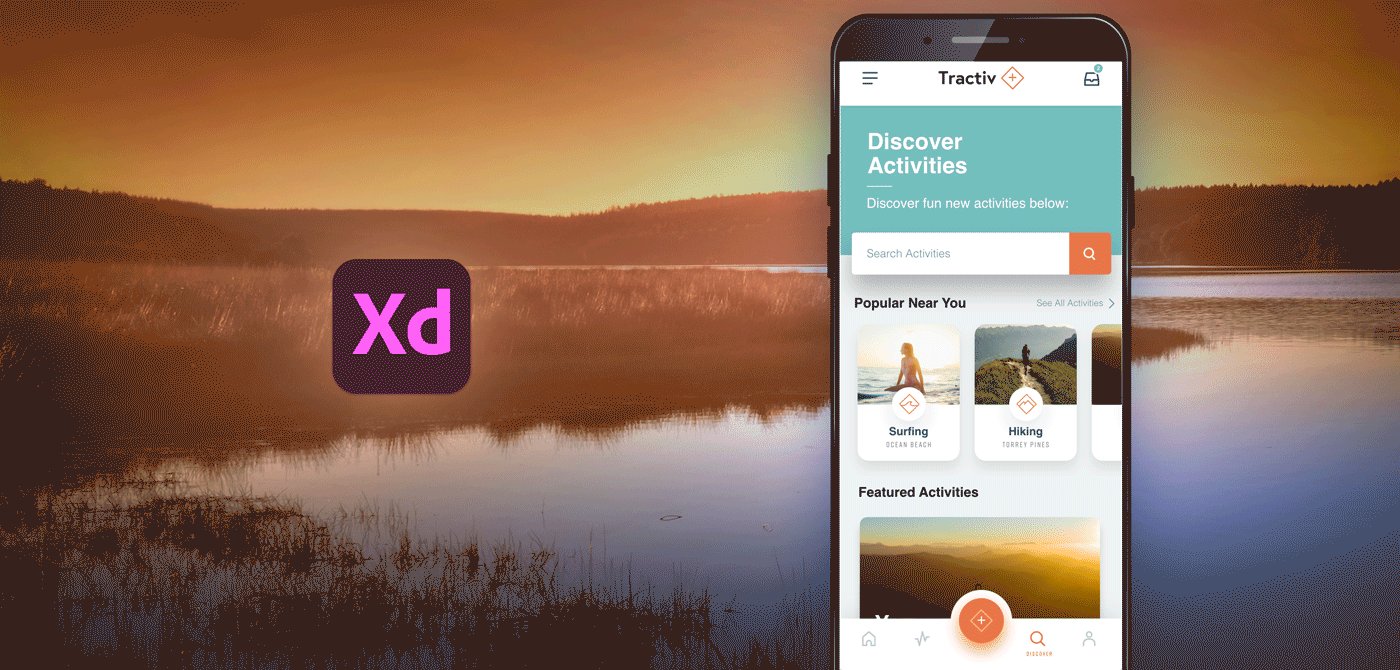
-
Dotted line and scrollable content Dotted line and scrollable content -
In the Design mode, select the following options in the Property Inspector:
- Scrolling: Select Vertical or None.
- Fix Position When Scrolling: Select to pin the elements to a fixed position to avoid scrolling with the content.
- Viewport Height: Specify the viewport height through which you can view the artboard.
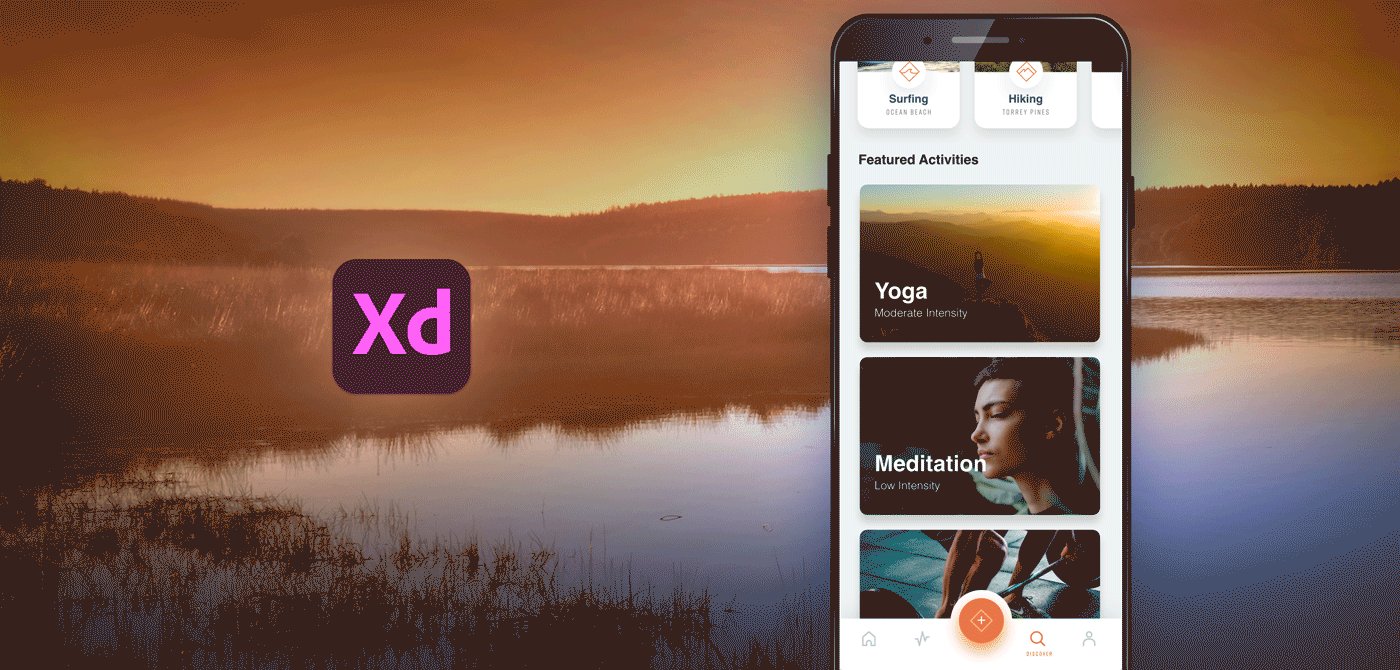
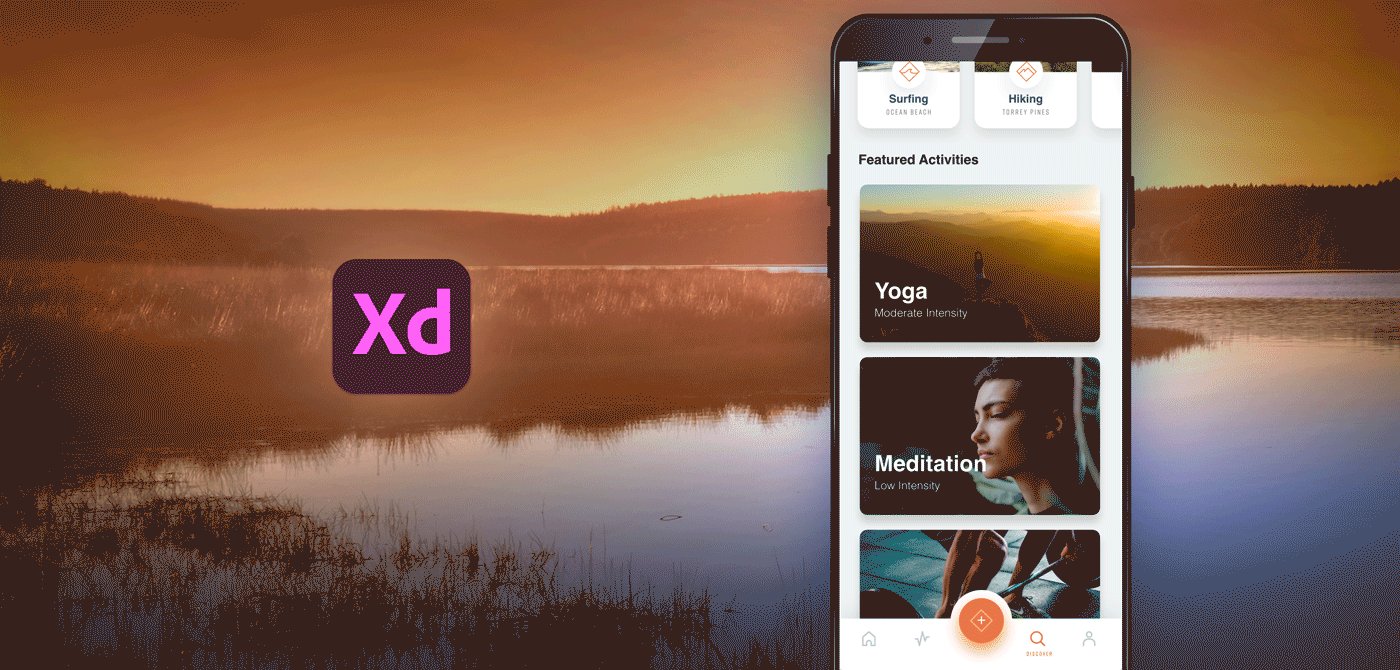
You can apply a vertical scroll effect to move the contents of your artboard up and down.
Vertical scroll on an artboard Vertical scroll on an artboard -
Wire the artboards in the prototype mode.
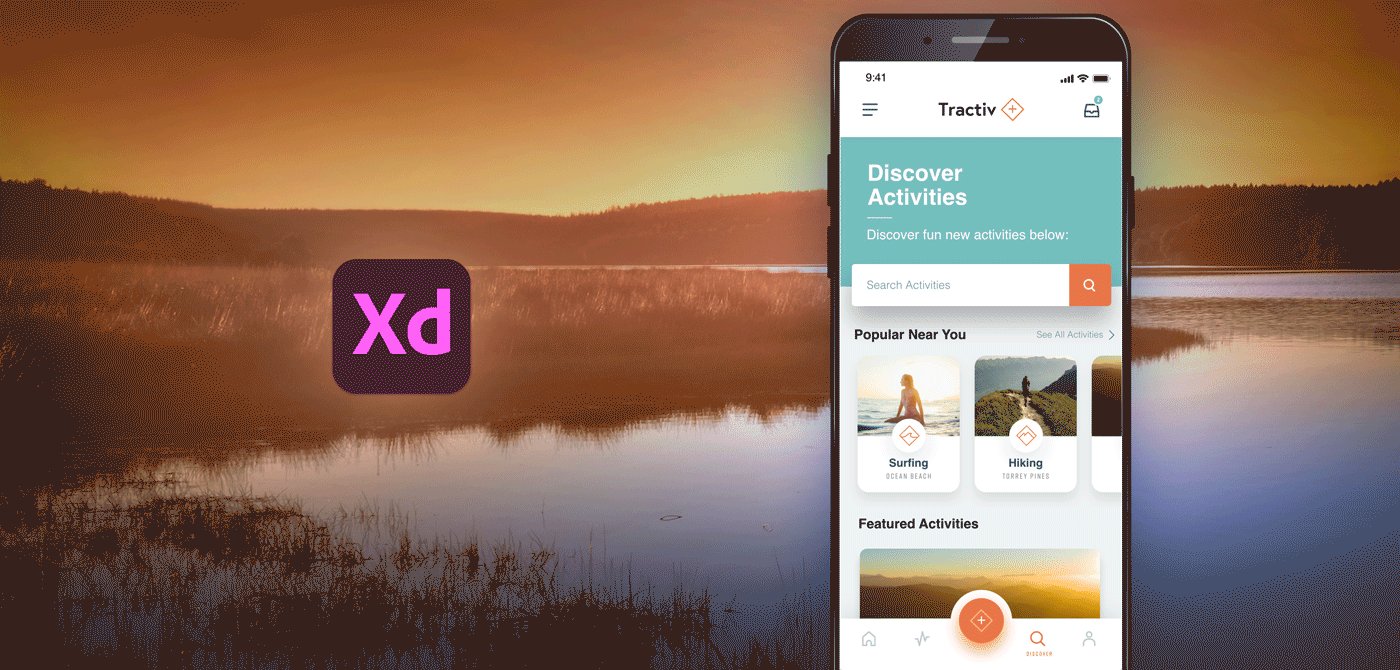
-
In the Prototype mode, select the following options in the Property Inspector:
- Preserve scroll position: Transitions to the next artboard while maintaining the position from the previous artboard. Check out this Twitter post for more details.
- Fix Position When Scrolling: Pins the design elements to a fixed position to avoid scrolling with the content.
Preserve scroll position Preserve scroll position Fix position when scrolling Fix position when scrolling -
To preview the artboard, select Desktop Preview . Drag the preview window to view the vertical scroll.
Examples and sample files
Want to work with preset artboards to create a vertical scrollable drop-down list?
- Use the Select tool to click the artboard name or drag across artboards. You can also click an artboard name in the Layers panel to select it in the Document window.
- To make the selected artboard longer, drag the bottom point of the artboard down. A dotted line indicates the original height of the artboard.
- To preview scrolling on an artboard, you can preview directly in XD using the Desktop Preview option.
Do download the sample files and try them yourself or watch this video for more information.
Viewing time: 1 minute.
As you are building up your designs for desktop or mobile, do you want to see portions of your website only when scrolled and pin the design elements without floating? Watch this video to learn more on scrollable artboards and fixed elements.
Viewing time: 1 minute.
You can also check out the XD community for more such tutorials and sample files.
Tips and tricks
To create horizontal scroll effects in your designs, use scroll groups. Scroll groups lets you prototype a window of content that can be scrolled horizontally, vertically, or in both the directions.
Related Resources
Have a question or an idea?
If you have a question to ask or an idea to share, come and participate in Adobe XD Community. We would love to hear from you and see your creations.



