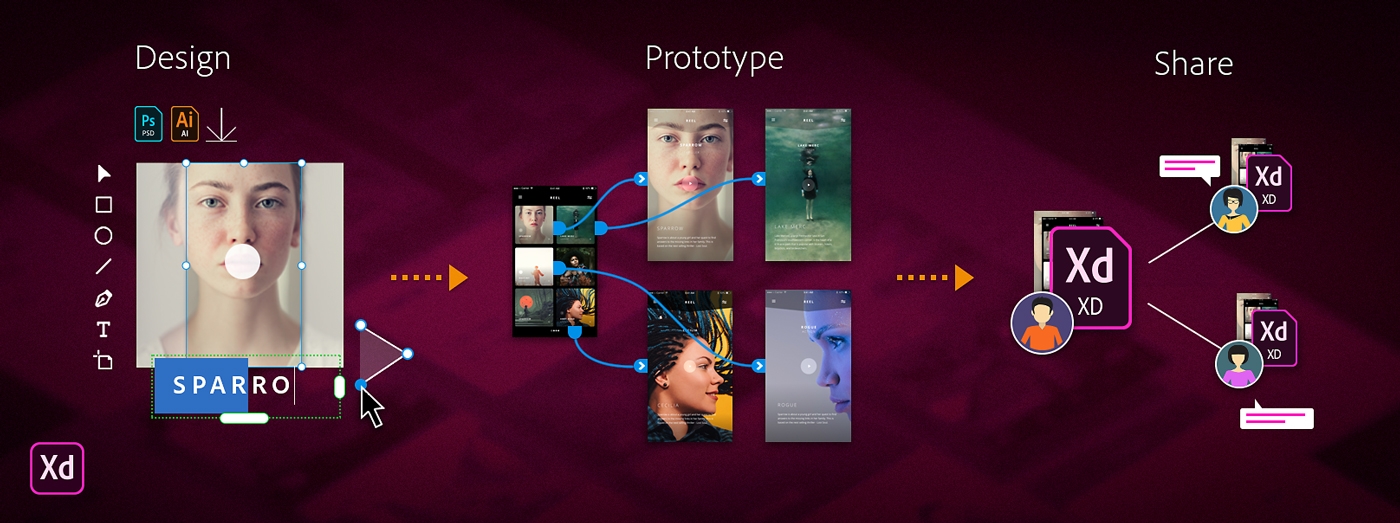
Adobe XD is a vector-based tool for designing and prototyping user experience for web and mobile apps. Switch easily from wire framing, visual design, interaction design, prototyping, previewing, and sharing, all in one powerful tool.
XD is made for all types of creators - UX/UI designers, interaction designers, experience designers, product designers, web designers, app designers, visual designers, entrepreneurs, and more.