No Dreamweaver, escolha Site > Novo site.
- Guia do usuário do Dreamweaver
- Introdução
- Dreamweaver e Creative Cloud
- Áreas de trabalho e exibições do Dreamweaver
- Configurar sites
- Sobre sites do Dreamweaver
- Configurar uma versão local do site
- Conectar-se a um servidor de publicação
- Configurar um servidor de teste
- Importar e exportar configurações de site do Dreamweaver
- Trazer sites existentes de um servidor remoto para a raiz do site local
- Recursos de acessibilidade do Dreamweaver
- Configurações avançadas
- Definir preferências de site para transferência de arquivos
- Especificar configurações do servidor proxy no Dreamweaver
- Sincronizar as configurações do Dreamweaver com a Creative Cloud
- Como usar o Git no Dreamweaver
- Gerenciar arquivos
- Criar e abrir arquivos
- Gerenciamento de arquivos e pastas
- Obter e colocar arquivos no servidor
- Devolver e retirar arquivos
- Sincronizar arquivos
- Comparar arquivos em busca de diferenças
- Encobrir arquivos e pastas em seu site do Dreamweaver
- Ativar as Design Notes para sites do Dreamweaver
- Impedir possível ataque ao Gatekeeper
- Layout e design
- CSS
- Noções sobre as folhas de estilos em cascata
- Aplicar layout às páginas usando o CSS Designer
- Usar pré-processadores de CSS no Dreamweaver
- Como definir preferências de estilo CSS no Dreamweaver
- Mover regras de CSS no Dreamweaver
- Converter CSS inline em uma regra de CSS no Dreamweaver
- Trabalhar com tags div
- Aplicação de degradês ao fundo
- Criar e editar efeitos de transição do CSS3 no Dreamweaver
- Formatar código
- Conteúdo e ativos de página
- Definir propriedades da página
- Configurar propriedades de cabeçalho e propriedades de link de CSS
- Trabalhar com texto
- Localizar e substituir texto, tags e atributos
- Painel DOM
- Editar na Visualização dinâmica
- Codificar documentos do Dreamweaver
- Selecionar e exibir os elementos na janela Documento
- Definir propriedades de texto no Inspetor de propriedades
- Verificar ortografia de uma página Web
- Usar regras horizontais no Dreamweaver
- Adicionar e modificar combinações de fontes no Dreamweaver
- Trabalhar com ativos
- Inserir e atualizar datas no Dreamweaver
- Criar e gerenciar ativos favoritos no Dreamweaver
- Inserir e editar imagens no Dreamweaver
- Adicionar objetos de mídia
- Adição de vídeos no Dreamweaver
- Inserir vídeo HTML5
- Inserir arquivos SWF
- Adicionar efeitos de áudio
- Inserir áudio HTML5 no Dreamweaver
- Trabalhar com itens da biblioteca
- Usar texto em árabe e hebraico no Dreamweaver
- Vinculação e navegação
- Efeitos e widgets do jQuery
- Programar sites
- Sobre codificação no Dreamweaver
- Ambiente de codificação no Dreamweaver
- Definir preferências de codificação
- Personalizar codificação por cores
- Escrever e editar código
- Dicas de código e preenchimento de código
- Recolher e expandir código
- Reutilizar código com snippets
- Linting de código
- Otimizar código
- Editar código na Visualização de design
- Trabalhar com conteúdo do cabeçalho das páginas
- Inserir inclusões de servidor no Dreamweaver
- Usar bibliotecas de tags no Dreamweaver
- Importar tags personalizadas para o Dreamweaver
- Usar comportamentos JavaScript (instruções gerais)
- Aplicar comportamentos internos do JavaScript
- Sobre XML e XSLT
- Executar transformações XSL do servidor no Dreamweaver
- Executar transformações XSL do cliente no Dreamweaver
- Adicionar entidades de caracteres para XSLT no Dreamweaver
- Formatar código
- Fluxos de trabalho entre produtos
- Instalar e usar extensões no Dreamweaver
- Atualizações dentro do aplicativo no Dreamweaver
- Inserir documentos do Microsoft Office no Dreamweaver (somente Windows)
- Trabalho com o Fireworks e o Dreamweaver
- Editar conteúdo em sites do Dreamweaver usando o Contribute
- Integração do Business Catalyst ao Dreamweaver
- Criar campanhas de email personalizadas
- Modelos
- Sobre os modelos do Dreamweaver
- Reconhecimento de modelos e documentos baseados em modelo
- Criar um modelo do Dreamweaver
- Criar regiões editáveis nos modelos
- Criar regiões e tabelas repetitivas no Dreamweaver
- Usar regiões opcionais em modelos
- Definir atributos de tag editáveis no Dreamweaver
- Como criar modelos aninhados no Dreamweaver
- Editar, atualizar e excluir modelos
- Exportar e importar conteúdo xml no Dreamweaver
- Aplicar ou remover um modelo em um documento
- Editar conteúdo em modelos do Dreamweaver
- Regras de sintaxe para tags de modelo no Dreamweaver
- Definir preferências de realce para regiões de modelo
- Vantagens de usar modelos no Dreamweaver
- Dispositivo móvel e multitela
- Sites dinâmicos, páginas e formulários Web
- Noções sobre aplicativos Web
- Configurar o computador para desenvolvimento de aplicativos
- Solucionar problemas de conexões de banco de dados
- Remover scripts de conexão no Dreamweaver
- Criar páginas dinâmicas
- Visão geral das fontes de conteúdo dinâmico
- Definir origens de conteúdo dinâmico
- Adicionar conteúdo dinâmico a páginas
- Alterar conteúdo dinâmico no Dreamweaver
- Exibir registros de banco de dados
- Fornecer e solucionar problemas de live data no Dreamweaver
- Adicionar comportamentos personalizados de servidor no Dreamweaver
- Criar formulários usando o Dreamweaver
- Usar formulários para reunir informações de usuários
- Criar e ativar formulários do ColdFusion no Dreamweaver
- Criar formulários Web
- Suporte aprimorado a HTML5 para elementos de formulário
- Desenvolver um formulário usando o Dreamweaver
- Criação visual de aplicativos
- Criar páginas mestre e detalhadas no Dreamweaver
- Criar páginas de pesquisa e de resultados
- Criar uma página de inserção de registro
- Criar uma página de registro de atualização no Dreamweaver
- Criar páginas de exclusão de registro no Dreamweaver
- Usar comandos ASP para modificar um banco de dados no Dreamweaver
- Criar uma página de registro
- Criar uma página de logon
- Criar uma página que apenas usuários autorizados podem acessar
- Proteger pastas no ColdFusion usando o Dreamweaver
- Usar componentes do ColdFusion no Dreamweaver
- Testar, visualizar e publicar sites
- Solução de problemas
Saiba como configurar uma versão local de seu site como um site do Dreamweaver e usar a caixa de diálogo Gerenciar sites para configurar e gerenciar vários sites.
Embora você possa trabalhar no Dreamweaver sem criar uma pasta raiz local do site, é uma boa ideia definir uma pasta local do site do Dreamweaver para cada novo site que você criar.
Criar uma pasta local do site permite que o Dreamweaver saiba onde os arquivos do seu site estão para criar todos os links internos corretamente e atualizá-los quando você mover arquivos para um local diferente no seu site.
Para obter mais informações sobre os benefícios de criar sites locais, consulte Benefícios de um site do Dreamweaver.
Para configurar uma versão local do seu site, você deve especificar a pasta local onde planeja armazenar todos os arquivos do site.
A pasta local pode estar em seu computador local ou em um servidor de rede. Você pode usar as caixas de diálogo Site > Novo site ou Site > Gerenciar sites do Dreamweaver para configurar vários sites e gerenciá-los.
Antes de iniciar
Identifique ou crie a pasta no seu computador onde quer armazenar a versão local dos seus arquivos do site. A pasta pode estar em qualquer lugar no seu computador. Você especificará esta pasta como seu site local no Dreamweaver.
Para assistir ao vídeo tutorial sobre como configurar um novo site do Dreamweaver, acesse Definir um site no Dreamweaver.
Práticas recomendadas para nomear arquivos e pastas
Siga estas orientações gerais para nomear arquivos e pastas:
- Nomes de arquivo e pasta no site não devem conter espaços ou qualquer um dos seguintes caracteres: /\?%*:|"<>.
- Embora outros caracteres especiais sejam permitidos, é preferível limitar-se a caracteres alfanuméricos, hifens e sublinhados.
- A maioria dos nomes de arquivo e pasta acaba tornando-se parte do URL de uma página da Web, então mantenha-os curtos, mas significativos. URLs longos são difíceis de se lembrar e digitar nos navegadores em um dispositivo móvel.
- Use letras minúsculas para os nomes de arquivo e pasta para evitar problemas de arquivo não encontrado. A maioria dos servidores Web é baseada em Linux, que diferencia maiúsculas de minúsculas.
A caixa de diálogo Configuração do site
A caixa de diálogo Gerenciar sites é o seu portão para várias funções de site do Dreamweaver. Desta caixa de diálogo, você pode iniciar o processo de criação de um novo site, editando um site existente, duplicando um site, removendo um site ou importando e exportando configurações de um site.
Para configurar e gerenciar um site, use as caixas de diálogo Site > Novo site ou Site > Gerenciar sites.


Novo site
Clique no botão Novo site para criar um novo site do Dreamweaver. Em seguida, especifique o nome e o local do novo site na caixa de diálogo Configuração do site.
Importar site
Clique no botão Importar site para importar um site. Para obter mais informações, consulte Importar e exportar configurações do site.
O recurso de importação do site importa somente configurações do site que foram anteriormente exportadas do Dreamweaver. Ele não importa arquivos do site para criar um novo site do Dreamweaver.
Para sites existentes, as opções a seguir também estão disponíveis:
Excluir
![]() Exclui o site selecionado e todas as suas informações de configuração de sua lista de sites do Dreamweaver; não exclui os arquivos reais do site. Se quiser remover os arquivos do site do seu computador, você precisará fazer isso manualmente. Para excluir um site do Dreamweaver, selecione-o na lista de sites e clique no botão Excluir. Essa ação não pode ser desfeita.
Exclui o site selecionado e todas as suas informações de configuração de sua lista de sites do Dreamweaver; não exclui os arquivos reais do site. Se quiser remover os arquivos do site do seu computador, você precisará fazer isso manualmente. Para excluir um site do Dreamweaver, selecione-o na lista de sites e clique no botão Excluir. Essa ação não pode ser desfeita.
Editar
![]() Permite que você edite informações como nome de usuário, senha e informações do servidor para um site do Dreamweaver existente. Para editar o site existente, selecione-o na lista de sites à esquerda e clique no botão Editar. A caixa de diálogo Configuração do site é aberta ao clicar no botão Editar para um site selecionado. Para obter mais informações sobre como editar opções de site existentes, clique no botão Ajuda nas várias telas da caixa de diálogo Configuração do site.
Permite que você edite informações como nome de usuário, senha e informações do servidor para um site do Dreamweaver existente. Para editar o site existente, selecione-o na lista de sites à esquerda e clique no botão Editar. A caixa de diálogo Configuração do site é aberta ao clicar no botão Editar para um site selecionado. Para obter mais informações sobre como editar opções de site existentes, clique no botão Ajuda nas várias telas da caixa de diálogo Configuração do site.
Duplicar
![]() Cria uma cópia de um site existente. Para duplicar um site, selecione-o na lista de sites à esquerda e clique no botão Duplicar. O site duplicado aparece na lista de sites com a palavra “cópia” anexada ao nome do site. Para alterar o nome do site duplicado, deixe o site selecionado e clique no botão Editar.
Cria uma cópia de um site existente. Para duplicar um site, selecione-o na lista de sites à esquerda e clique no botão Duplicar. O site duplicado aparece na lista de sites com a palavra “cópia” anexada ao nome do site. Para alterar o nome do site duplicado, deixe o site selecionado e clique no botão Editar.
Exportar
![]() Permite exportar as configurações do site selecionado como um arquivo XML (*.ste). Para obter mais informações, consulte Importar e exportar configurações do site.
Permite exportar as configurações do site selecionado como um arquivo XML (*.ste). Para obter mais informações, consulte Importar e exportar configurações do site.
Configurar uma versão local do seu site
-
-
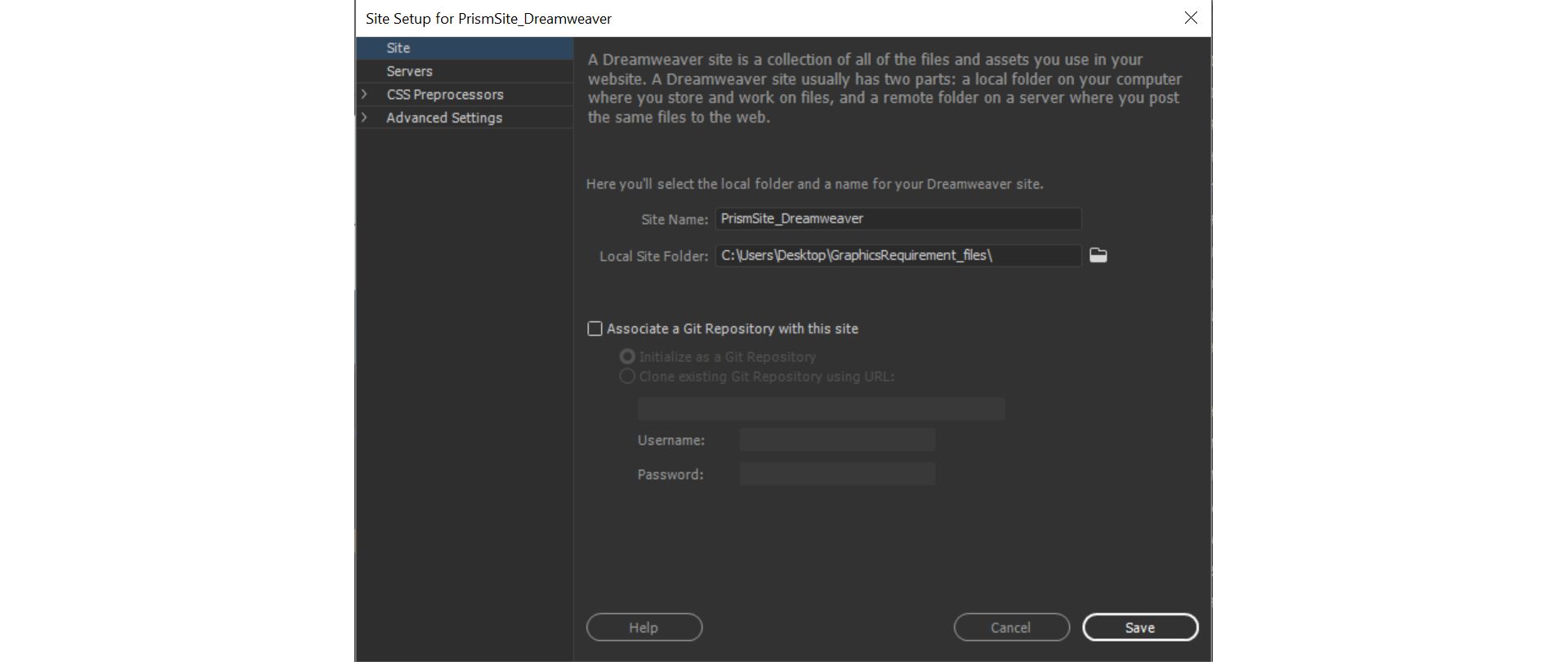
Na caixa de diálogo Configuração do site, verifique se categoria Site está selecionada.
-
Na caixa Nome do site, digite um nome para o site. O nome aparece no painel Arquivos e na caixa de diálogo Gerenciar sites; ele não aparece no navegador.
-
Na caixa de texto Pasta do site local, especifique a pasta que você identificou anteriormente, a pasta no seu computador onde quer armazenar a versão local dos arquivos do seu site. Clique no ícone de pasta à direita da caixa de texto para navegar até a pasta.
Configurar uma pasta local do site Configurar uma pasta local do site -
Se você quiser usar o Git para gerenciar os arquivos para seu site, marque a caixa de seleção Associar um repositório Git a este site.
- Se esta for a primeira vez que você usa o Git, e você deseja associar o site que está criando com o Git, selecione Redefinir como um repositório Git.
- Se você já tiver um logon do Git e deseja associar o site que está criando com um repositório existente, selecione Clonar repositório Git existente usando URL.
-
Clique em Salvar para fechar a caixa de diálogo Definição do site. Agora você pode começar a trabalhar em seus arquivos do site locais no Dreamweaver.
Este local de pasta é onde você mantém as cópias funcionais das páginas da Web no computador local.
Mais tarde, se você desejar publicar suas páginas e torná-las publicamente disponíveis, você precisa definir uma pasta remota (ou um servidor de publicação), um lugar em um computador remoto, executando um servidor Web que armazenará as cópias publicadas dos arquivos locais.
Para obter informações sobre a definição e a conexão a um servidor remoto (ou um servidor de publicação), consulte Conectar-se a um servidor de publicação.