[문서] 창에서 이미지를 표시할 위치에 삽입 포인터를 놓은 후 다음 중 하나를 수행합니다.
- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
Dreamweaver의 이미지를 삽입, 편집, 바꾸기 및 크기 조정하는 방법에 대해 알아봅니다.
이미지는 웹 사이트의 핵심적인 요소로 사이트 방문자에게 추가 컨텍스트를 제공합니다. 다양한 그래픽 파일 유형이 존재하지만 웹 페이지에 주로 사용되는 포맷은 GIF, JPEG 및 PNG 파일 포맷입니다. GIF 및 JPEG 파일 포맷은 웹 페이지와 호환이 가능하며 대부분의 브라우저에서 해당 파일 포맷을 볼 수 있습니다. 아래 설명을 통해 이러한 파일 포맷에 대해 자세히 살펴보십시오.
GIF(Graphic Interchange Format) - GIF 파일은 최대 256가지의 색상을 사용하여 비연속톤 이미지를 표시하는 데 가장 적합합니다. GIF 파일은 단색 영역이 넓은 이미지(예: 내비게이션 바, 버튼, 아이콘, 로고 또는 단색상과 단색톤이 사용된 기타 이미지)를 표시하는 데 매우 적합합니다.
JPEG(Joint Photographic Experts Group) - JPEG 파일 포맷은 수백만 가지 색상이 포함될 수 있으므로 사진이나 연속톤 이미지에 적합한 포맷입니다. JPEG 파일의 품질을 높이면 파일 크기뿐만 아니라 다운로드 시간도 늘어납니다. JPEG 파일을 압축함으로써 적절한 파일 크기를 유지하면서 좋은 품질의 이미지를 얻을 수 있습니다.
PNG (Portable Network Group) - PNG 파일 포맷은 GIF 대신 사용할 수 있으며, 인덱스 색상, 회색 음영, 트루 컬러 이미지와 투명도를 위한 알파 채널을 지원합니다. PNG 파일에서는 원본 레이어, 벡터, 색상 및 효과 정보(예: 그림자 만들기)가 그대로 유지되며 언제든지 모든 요소를 편집할 수 있습니다. 또한 언제든지 모든 요소를 편집할 수 있습니다. 이 파일에 있는 .png 파일 확장명은 Dreamweaver에서 PNG 파일로 인식될 수 있습니다.
Dreamweaver는 위지윅(보이는 대로 출력되는 시스템) 편집기가 아닙니다. 즉, Dreamweaver를 통해 이미지를 추가하거나 삽입할 수 있지만 인터페이스를 통해 이미지를 이동하거나 배치할 수는 없습니다.
레이아웃의 이미지를 이동하려면 HTML 콘텐츠를 원하는 방식으로 표시하는 CSS를 사용해야 합니다. HTML 및 CSS에 대한 기본 튜토리얼을 참조하여 코드로 이미지 작업을 수행하는 방법을 살펴볼 수 있습니다. Dreamweaver에서의 이미지 작업에 대한 튜토리얼도 살펴보십시오.
Dreamweaver 애플리케이션을 사용하여 이미지를 삽입하고 사용하는 방법에 대해서는 다음 섹션을 참조하십시오.
이미지 삽입하기
Dreamweaver 문서에 이미지를 삽입하면 HTML 소스 코드에 이미지 파일에 대한 참조가 생성됩니다. 참조가 올바르게 생성되려면 이미지 파일이 반드시 현재 사이트에 있어야 합니다. 현재 사이트에 이미지가 없으면 Dreamweaver는 해당 파일을 현재 사이트로 복사할지 묻습니다.
Dreamweaver에서는 동적으로 이미지를 삽입할 수도 있습니다. 동적 이미지는 자주 변경되는 이미지입니다. 예를 들어 광고 배너 전환 시스템은 배너 목록에서 임의로 한 개의 배너를 선택합니다. 페이지를 요청할 경우 시스템은 선택한 배너 이미지를 동적으로 표시합니다.
Extract 패널의 모든 레이어를 라이브 가이드 및 요소 간략히 보기를 통해 드래그 앤 드롭으로 Dreamweaver 라이브 뷰의 모든 위치에 놓을 수 있습니다. Extract 패널을 사용하여 PSD 파일을 업로드한 다음 PSD 파일의 모든 레이어를 Dreamweaver 문서로 직접 드래그 앤 드롭할 수도 있습니다.
이미지를 삽입한 후에는 시각 장애인이 화면 판독기에서 선택할 수 있도록 이미지 태그 및 액세스 가능성 속성을 설정할 수 있습니다. 해당 속성은 HTML 코드에서 편집할 수 있습니다.
PSD 컴포지션에서 이미지 추출하기에 대한 자세한 내용은 PSD 파일에서 이미지 추출을 참조하십시오.
-
- 삽입 패널의 드롭다운 목록에서 HTML을 선택합니다. 이미지를 클릭합니다. 아이콘을 더블 클릭하거나 문서 창(코드로 작업할 경우에는 코드 보기 창)으로 드래그합니다.
- [삽입] > [이미지]를 선택합니다.
- [에셋] 패널([창] > [에셋])의 이미지를 문서 창의 원하는 위치로 드래그한 다음 단계 3으로 갑니다.
- 파일 패널의 이미지를 문서 창의 원하는 위치로 드래그한 다음 단계 3으로 갑니다.
- 바탕 화면의 이미지를 [문서] 창의 원하는 위치로 드래그한 다음 3단계로 이동합니다.
- 라이브 뷰에서 Extract 패널 또는 레이어 탭으로부터 이미지를 드래그합니다. 라이브 가이드에 따라 요소의 상단, 하단, 오른쪽 또는 왼쪽에 요소를 드롭합니다. 또는 </>를 클릭한 상태에서 [요소 간략히 보기]를 사용하여 문서 구조의 정확한 위치에 요소를 드롭할 수 있습니다.
-
삽입할 이미지나 내용 소스를 검색하여 선택합니다.
저장되지 않은 문서에서 작업하고 있는 경우 Dreamweaver에서는 이미지 파일에 대한 file:// 참조를 생성합니다. 사이트에 문서를 저장하면 Dreamweaver는 참조를 문서 상대 경로로 변환합니다.
참고:이미지를 삽입하는 경우 원격 서버에 있는 이미지로 연결되는 절대 경로를 사용할 수 있습니다. 즉, 로컬 하드 드라이브의 이미지는 사용할 수 없습니다. 단, 작업 도중 성능 문제가 발생하면 명령 > 외부 파일 표시의 선택을 해제하여 디자인 뷰에서 이미지 표시를 해제할 수 있습니다.
-
확인을 클릭합니다.
이미지 속성 설정
이미지 속성 관리자를 사용하여 이미지의 속성을 설정할 수 있습니다. 일부 이미지 속성이 표시되지 않는 경우 오른쪽 하단에 있는 확장 화살표를 클릭합니다.


-
선택한 이미지에 대한 속성 관리자를 보려면 이미지를 클릭하고 창 > 속성을 클릭합니다.
-
썸네일 이미지 아래에 있는 텍스트 상자에 이름을 입력합니다. [이미지 교체]와 같은 Dreamweaver 비헤이비어를 사용하거나 JavaScript나 VBScript와 같은 스크립팅 언어를 사용할 경우 이미지를 참조할 수 있습니다.
-
이미지 옵션을 설정합니다.
W 및 H
이미지의 폭과 높이입니다(픽셀 단위). 페이지에 이미지를 삽입할 때 이 두 텍스트 상자 값이 원본 이미지의 치수로 자동 업데이트됩니다.
이미지의 실제 값과 다르게 폭(W)과 높이(H)를 설정하면 이미지가 브라우저에 제대로 표시되지 않습니다. 원래 값으로 되돌리려면 [W] 및 [H] 텍스트 상자 라벨을 클릭하거나 [W] 및 [H] 텍스트 상자에 새 값을 입력하면 이들 상자 오른쪽에 나타나는 [이미지 크기 재설정] 버튼을 클릭합니다.
참고:해당 값을 변경하여 현재 이미지 인스턴스의 크기를 축소 또는 확대하여 표시할 수 있습니다. 단, 브라우저는 모든 이미지 데이터를 다운로드한 후 이미지를 축소하거나 확대하기 때문에 다운로드 시간이 단축되지는 않습니다. 다운로드 시간을 줄이고 모든 이미지 인스턴스를 같은 크기로 표시하려면 이미지 편집 애플리케이션을 사용하여 이미지의 크기를 조정하십시오.
소스
이미지의 소스 파일을 지정합니다. 폴더 아이콘을 클릭하여 소스 파일을 찾거나 경로를 직접 입력합니다.
링크
이미지에 대한 하이퍼링크를 지정합니다. [파일 표시] 아이콘을 파일 패널의 파일로 드래그합니다. 폴더 아이콘을 클릭하여 사이트의 문서를 검색하거나 URL을 직접 입력합니다.
그림 설명
텍스트 전용 브라우저 또는 이미지를 수동으로 다운로드하도록 설정된 브라우저에서 이미지 대신 표시할 대체 텍스트를 지정합니다. 텍스트 전용 브라우저에서 음성 합성 장치를 사용하는 시각 장애인에게는 이 텍스트가 음성으로 제공됩니다. 일부 브라우저에서는 이미지 위로 포인터가 이동할 때도 이 텍스트가 나타납니다.
맵 이름 및 핫스팟 도구
클라이언트측 이미지 맵을 만들고 라벨을 지정할 수 있습니다.
대상 링크된 페이지가 로드될 프레임이나 창을 지정합니다. 이미지가 다른 파일에 링크되어 있지 않으면 이 옵션을 사용할 수 없습니다. 현재 프레임세트의 모든 프레임 이름이 [대상] 목록에 표시됩니다. 다음의 예약된 대상 이름에서 선택할 수도 있습니다.
- _blank를 사용하면 링크된 파일이 이름이 없는 새 브라우저 창에 로드됩니다.
- _new는 링크된 파일을 새로운 브라우저 창에 로드합니다.
- _parent를 사용하면 링크된 파일이 해당 링크가 포함된 프레임의 부모 프레임이나 부모 창에 로드됩니다. 링크가 포함된 프레임이 중첩되어 있지 않으면 링크된 파일이 전체 브라우저 창에 로드됩니다.
- _self를 사용하면 링크된 파일이 해당 링크와 같은 프레임이나 창에 로드됩니다. 이 대상은 기본 대상입니다. 이 값을 명시적으로 지정할 필요가 없습니다.
- _top을 사용하면 링크된 파일이 전체 브라우저 창에 로드되어 모든 프레임이 제거됩니다.
편집
[외부 편집기] 환경 설정에서 지정한 이미지 편집기가 실행되고 선택된 이미지가 열립니다.
이미지 설정 편집
이미지 최적화 대화 상자를 열어 이미지를 최적화할 수 있습니다.
참고:Dreamweaver 21.0 이상 버전에서는 이미지 최적화 워크플로가 더 이상 사용되지 않습니다.
원본에서 업데이트
Dreamweaver 페이지의 이미지가 원본 Photoshop 파일과 동기화되지 않은 경우 Dreamweaver에서는 원본 파일이 업데이트된 것을 감지합니다. 애플리케이션을 실행하면 스마트 오브젝트 아이콘의 화살표 중 하나가 빨간색으로 표시됩니다. 디자인 뷰에서 웹 이미지를 선택하고 속성 관리자에서 [원본에서 업데이트] 버튼을 클릭하면 이미지가 자동으로 업데이트됩니다. 업데이트된 이미지는 원본 Photoshop 파일의 변경 사항을 반영합니다.
자르기
선택한 이미지에서 불필요한 영역을 제거하여 이미지 크기를 줄일 수 있습니다.
리샘플링
이미지 크기를 조정하여 새로운 크기와 모양으로 변경되면 화질을 향상시킬 수 있습니다.
명도 및 대비
이미지의 명도 및 대비 설정을 조정합니다.
선명하게
이미지의 선명도를 조정합니다.
참고:라이브 뷰 모드에서 빠른 속성 관리자를 사용하여 이미지 속성을 편집할 수 있습니다.
코드에서 이미지 접근성 속성 편집
이미지에 대한 접근성 속성을 삽입한 경우 HTML 코드에서 이 속성 값을 편집할 수 있습니다.
-
문서 창에서 이미지를 클릭하거나 코드의 이미지 태그를 선택합니다.
-
다음 중 하나의 방법으로 이름을 입력하거나 이미지에 대한 간략한 설명을 50자 이내로 그림 설명 상자에 입력합니다. 화면 판독기는 사용자가 여기에 입력하는 정보를 읽습니다.
- [코드 보기]에서 적절한 이미지 속성을 편집합니다.
- 라이브 뷰에서 빠른 속성 관리자를 사용하여 이미지 속성을 편집합니다.
- 속성 관리자에서 Alt 값을 편집합니다.
이미지 크기 조정
Dreamweaver에서 이미지, 플러그인, Shockwave 또는 SWF 파일, 애플릿 및 ActiveX 컨트롤과 같은 요소의 크기를 시각적으로 조절할 수 있습니다.
이미지 크기를 시각적으로 조정하면 이미지 치수에 따라 레이아웃에 어떤 영향을 미치는지 확인할 수 있지만, 이미지를 시각적으로 조정하더라도 이미지 파일이 지정된 비율로 확대/축소되지는 않습니다. Dreamweaver에서 이미지 편집 애플리케이션을 사용하지 않고 이미지 크기를 시각적으로 조정하는 경우 페이지가 로드되면 사용자 브라우저에서 이미지의 크기를 조정할 수 있습니다. 이 경우 페이지 다운로드 시간이 길어지고 사용자 브라우저에 이미지가 제대로 표시되지 않을 수 있습니다.
다운로드 시간을 줄이고 모든 이미지 인스턴스를 같은 크기로 표시하려면 이미지 편집 애플리케이션을 사용하여 이미지의 크기를 조정하십시오. 다음 절차를 통해 시각적으로 요소 크기를 조정하는 방법에 대해 살펴보십시오.
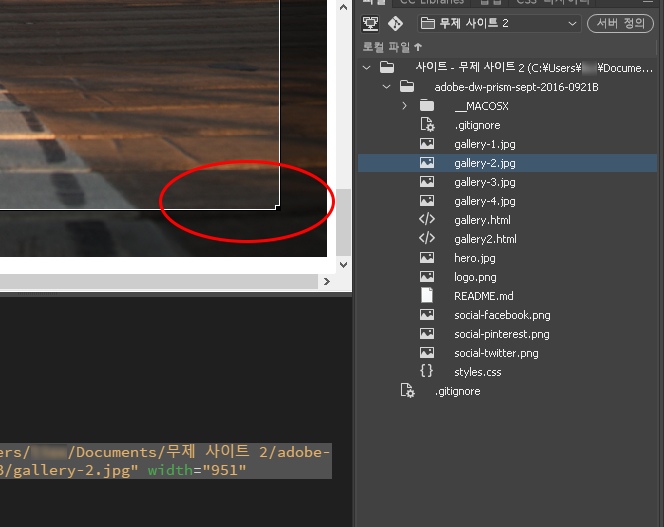
시각적으로 요소 크기 조정
-
[문서] 창에서 이미지나 SWF 파일과 같은 요소를 선택합니다.
요소의 오른쪽과 아래쪽 가장자리 및 문서 창의 오른쪽 하단에 크기 조정 핸들이 나타납니다. 크기 조정 핸들이 나타나지 않으면 요소의 바깥쪽을 클릭한 다음 다시 선택합니다. 또는 태그 선택기에서 요소에 해당하는 태그를 클릭하여 요소를 선택합니다.
-
다음 중 하나를 수행하여 요소의 크기를 조정합니다.
- 요소의 폭을 조정하려면 오른쪽 가장자리의 선택 핸들을 드래그합니다.
- 요소의 높이를 조정하려면 아래쪽 가장자리의 선택 핸들을 드래그합니다.
- 요소의 폭과 높이를 동시에 조정하려면 모퉁이의 선택 핸들을 드래그합니다.
- 요소의 크기를 조정할 때 요소의 비율(폭과 높이 비율)을 그대로 유지하려면 Shift 키를 누른 상태에서 모퉁이의 선택 핸들을 드래그합니다.
- 요소의 폭과 높이를 특정 크기(예: 1 x 1 픽셀)로 조정하려면 속성 관리자를 활용합니다. W 및 H 필드에 숫자 값을 입력합니다. 최소 8 x 8 픽셀 크기로 요소의 크기를 시각적으로 조정할 수 있습니다.
속성 관리자를 활용하여 요소의 폭과 높이를 조정합니다. 속성 관리자를 활용하여 요소의 폭과 높이를 조정합니다. -
크기가 조정된 요소를 원래 치수로 되돌리려면 속성 관리자에서 W 및 H 필드의 값을 삭제합니다. 이미지 속성 관리자에서 크기 재설정 버튼을 클릭할 수도 있습니다.
이미지를 원래 크기로 되돌리기
이미지 속성 관리자에서 [크기 재설정] 버튼을 클릭합니다.


크기 조정한 이미지 리샘플링
Dreamweaver에서 이미지 크기를 조정할 때는 이미지를 새 치수에 맞게 리샘플링할 수도 있습니다. 이미지 리샘플링은 크기를 조정한 JPEG 및 GIF 이미지 파일에 픽셀을 추가하거나 이 파일에서 픽셀을 추출하여 원본 이미지의 모양과 최대한 일치시킵니다. 이미지 리샘플링을 수행하면 이미지 파일 크기가 줄어들고 다운로드 성능이 개선됩니다.
-
이미지 크기 조정 섹션에서 설명한 대로 이미지 크기를 조정합니다.
-
이미지 속성 관리자에서 [리샘플링] 버튼을 클릭합니다.
Dreamweaver에서 이미지 리샘플링 Dreamweaver에서 이미지 리샘플링 참고:비트맵 이미지가 아닌 이미지 자리 표시자 또는 요소는 리샘플링할 수 없습니다.
Dreamweaver에서 이미지 편집
Dreamweaver는 외부 이미지 편집 애플리케이션인 Photoshop과 같은 프로그램을 사용하지 않고도 이미지를 수정할 수 있는 기본 이미지 편집 기능을 제공합니다. Dreamweaver 이미지 편집 도구는 웹 사이트용 이미지 파일 제작에 있어 콘텐츠 디자이너와 함께 쉽게 작업할 수 있도록 설계되었습니다.
Dreamweaver에서 이미지 리샘플링, 자르기, 최적화 및 선명하게 설정 작업을 수행할 수 있습니다. 이미지의 명도 및 대비를 조정할 수도 있습니다.
Photoshop 또는 기타 이미지 편집 애플리케이션이 컴퓨터에 설치되어 있지 않아도 Dreamweaver 이미지 편집 기능을 사용할 수 있습니다.
-
편집 > 이미지를 선택합니다. 다음과 같은 Dreamweaver 이미지 편집 기능을 설정할 수 있습니다.
최적화
사전 설정을 선택하고 파일 형식을 지정하고, 품질 수준을 지정합니다. 슬라이더를 움직여 품질 수준을 조정할 때 대화 상자에서 각각의 품질에 대한 이미지의 파일 크기를 확인할 수 있습니다. 완료되면 [확인]을 클릭합니다.
리샘플링
크기를 조정한 JPEG 및 GIF 이미지 파일에 픽셀을 추가하거나 이 파일에서 픽셀을 추출하여 원본 이미지의 모양과 최대한 일치시킵니다. 이미지 리샘플링을 수행하면 이미지 파일 크기가 줄어들고 다운로드 성능이 개선됩니다.
Dreamweaver에서 이미지 크기를 조절할 때는 이미지를 새 크기에 맞게 리샘플링할 수 있습니다. 비트맵 오브젝트를 리샘플링하면 이미지 크기를 늘리거나 줄이기 위해 픽셀이 추가되거나 제거됩니다. 이미지를 더 높은 해상도로 리샘플링해도 일반적으로 화질 손실은 거의 발생하지 않습니다. 그러나 더 낮은 해상도로 리샘플링하면 항상 데이터 손실이 발생하여 화질이 떨어집니다.
자르기
이미지의 영역을 줄여서 이미지를 편집합니다. 이미지의 주제를 부각하고 이미지에서 중요한 영역 주변의 불필요한 부분을 제거하기 위해 이미지를 자를 수 있습니다.
명도 및 대비
이미지에서 픽셀의 대비나 명도를 수정합니다. 명도 및 대비를 수정하면 이미지의 강조, 그림자 및 중간톤에 영향을 줍니다. [명도/대비]는 대개 너무 어둡거나 밝은 이미지를 수정할 때 사용합니다.
선명하게
이미지 내에 있는 가장자리 부분의 대비를 높여 이미지의 초점을 조정합니다. 이미지를 스캔하거나 디지털 사진을 가져오는 경우 대부분의 이미지 캡처 소프트웨어에서는 기본적으로 이미지에 있는 오브젝트의 가장자리를 부드럽게 합니다. 검색으로 디지털 이미지를 구성하는 픽셀에서 매우 정교한 세부 묘사 부분이 손실되는 것을 방지할 수 있습니다. 단, 디지털 이미지 파일의 세부 묘사 부분을 재현하려면 이미지를 선명하게 표현해야 하는 경우가 종종 있습니다. [선명하게] 옵션을 사용하여 가장자리 부분의 대비와 이미지 선명도를 높입니다.
참고:Dreamweaver의 이미지 편집 기능은 JPEG, GIF 및 PNG 이미지 파일 포맷에만 사용할 수 있습니다. 다른 비트맵 이미지 파일 유형은 이러한 이미지 편집 기능으로 편집할 수 없습니다.
이미지 자르기
Dreamweaver에서는 비트맵 파일 이미지를 자르거나 트림할 수 있습니다.
이미지를 자르면 디스크의 원본 이미지 파일이 변경됩니다. 원본 이미지로 되돌려야 하는 경우를 대비하여 이미지 파일의 백업 사본을 만들어 두는 것이 좋습니다.
-
자를 이미지가 포함된 페이지를 열고 이미지를 선택한 후 다음 중 하나를 수행합니다.
- 이미지 속성 관리자에서 [자르기 도구] 아이콘(
 )을 클릭합니다.
)을 클릭합니다.
- 편집 > 이미지 > 자르기를 선택합니다.
- 선택한 이미지 주위에 자르기 핸들이 나타납니다.

Dreamweaver에서 이미지 자르기 
Dreamweaver에서 이미지 자르기 - 이미지 속성 관리자에서 [자르기 도구] 아이콘(
-
자르지 않고 유지하려는 이미지 영역 둘레에 테두리 상자가 위치하도록 자르기 핸들을 조정합니다.
-
테두리 상자 안쪽을 더블 클릭하거나 Enter 키를 눌러 선택 영역을 자릅니다.
-
자르려는 이미지 파일이 디스크에서 변경될 것임을 알리는 대화 상자가 나타납니다. 확인을 클릭합니다.
선택된 비트맵에서 경계 상자 바깥쪽에 있는 모든 픽셀이 제거되지만 이미지 내의 다른 오브젝트는 그대로 유지됩니다.
-
이미지를 미리 보고 예상대로 나타나는지 확인합니다. 예상대로 나타나지 않으면 편집 > 자르기 실행 취소를 선택하여 원본 이미지로 되돌립니다.
참고:Dreamweaver를 종료하거나 외부 이미지 편집 애플리케이션을 사용하여 파일을 편집하기 전까지 [자르기] 명령을 실행 취소하고 원본 이미지 파일로 되돌릴 수 있습니다.
이미지 최적화
Dreamweaver 내에서 웹 페이지의 이미지를 최적화할 수 있습니다.
-
최적화할 이미지가 포함된 페이지를 엽니다. 이미지를 선택하고 다음 중 하나를 수행합니다.
- 이미지 속성 관리자에서 이미지 설정 편집 버튼을 클릭합니다.
- 편집 > 이미지 > 최적화를 선택합니다.

속성 관리자를 활용하여 이미지 설정 편집 
속성 관리자를 활용하여 이미지 설정 편집 -
[이미지 최적화] 대화 상자에서 편집을 수행하고 [확인]을 클릭합니다.
Dreamweaver에서 이미지 최적화 Dreamweaver에서 이미지 최적화
이미지 선명하게 하기
선명하게 하기는 오브젝트 가장자리 주변의 픽셀 대비를 높여 이미지의 정확도 또는 선명도를 높입니다.
-
선명하게 할 이미지가 포함된 페이지를 열고 이미지를 선택한 후 다음 중 하나를 수행합니다.
- 이미지 속성 관리자에서 선명하게 버튼을 클릭합니다.
- 편집 > 이미지 > 선명하게를 선택합니다.
-
Dreamweaver가 이미지에 적용할 선명도를 지정하려면 슬라이더 컨트롤을 드래그합니다. 텍스트 상자에 0~10의 값을 입력할 수도 있습니다. 선명하게 대화 상자를 사용하여 이미지의 선명도를 조정하면서 이미지의 변화를 미리 볼 수 있습니다.

Dreamweaver에서 이미지 선명하게 하기 
Dreamweaver에서 이미지 선명하게 하기 -
이미지가 만족스러우면 [확인]을 클릭합니다.
-
파일 > 저장을 선택하여 변경 내용을 저장하거나 편집 > 선명하게 실행 취소를 선택하여 원본 이미지로 되돌립니다.
참고:이미지가 포함된 페이지를 저장하기 전에만 [선명하게] 명령을 실행 취소하고 원본 이미지 파일로 되돌릴 수 있습니다. 페이지를 저장하면 이미지의 변경 사항이 영구적으로 저장됩니다.
이미지 명도 및 대비 조정
[명도 및 대비] 옵션을 사용하여 이미지에서 픽셀의 대비나 명도를 수정합니다. 이 옵션을 선택하면 이미지의 강조, 그림자, 중간톤에 영향을 줍니다. [명도 및 대비]는 대개 너무 어둡거나 밝은 이미지를 수정할 때 사용합니다.
-
조정할 이미지가 포함된 페이지를 열고 이미지를 선택한 후 다음 중 하나를 수행합니다.
- 이미지의 속성 관리자에서 명도 및 대비 버튼을 클릭합니다.
- 편집 > 이미지 > 명도/대비를 선택합니다.
-
[명도] 및 [대비] 슬라이더를 드래그하여 해당 설정을 조정합니다. 설정할 수 있는 값은 -100부터 100까지입니다.
이미지의 명도 및 대비 조정하기 이미지의 명도 및 대비 조정하기 -
[확인]을 클릭합니다.
롤오버 이미지 만들기
롤오버 이미지는 브라우저에 표시되어 있을 때 포인터를 가져가면 변하는 이미지입니다. 롤오버를 만들려면 두 개의 이미지가 필요합니다. 이 중 하나는 페이지가 처음 로드될 때 표시되는 주 이미지이고, 다른 하나는 주 이미지로 포인터를 가져가면 나타나는 보조 이미지입니다. 롤오버의 이미지는 모두 크기가 동일해야 합니다. 이미지 크기가 다르면 Dreamweaver에서는 두 번째 이미지의 크기를 조정하여 첫 번째 이미지의 속성에 맞춥니다.
롤오버 이미지는 자동으로 onMouseOver 이벤트에 반응하도록 설정됩니다. 이미지를 마우스 클릭 등의 다른 이벤트에 반응하도록 설정하거나 롤오버 이미지를 변경할 수 있습니다.
-
[문서] 창에서 롤오버가 표시될 위치에 삽입 포인터를 놓습니다.
-
다음 방법 중 하나를 사용하여 롤오버를 삽입합니다.
- 삽입 패널의 드롭다운 목록에서 HTML을 선택합니다. 옵션 목록에서 롤오버 이미지를 선택합니다.
- 삽입 > HTML > 롤오버 이미지를 선택합니다.
-
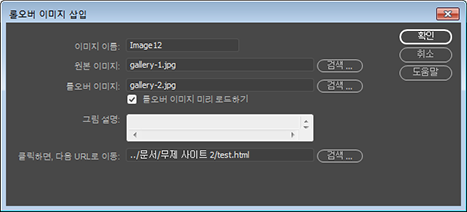
롤오버 이미지 삽입 대화 상자에서 이미지를 선택하고 롤오버의 속성을 설정합니다. 다음과 같은 속성을 설정할 수 있습니다.
롤오버 이미지 속성 설정 롤오버 이미지 속성 설정 이미지 이름
롤오버 이미지의 이름입니다.
원본 이미지
페이지가 로드될 때 표시될 이미지입니다. 텍스트 상자에 경로를 입력하거나 [검색]을 클릭하여 이미지를 선택합니다.
롤오버 이미지
원본 이미지 위로 포인터를 놓을 때 표시될 이미지입니다. 경로를 입력하거나 [검색]을 클릭하여 이미지를 선택합니다.
롤오버 이미지 미리 로드
브라우저의 캐시에 이미지를 미리 로드하여 사용자가 이미지 위에 포인터를 놓을 때 시간이 지연되지 않도록 합니다.
그림 설명
(선택 사항) 텍스트 전용 브라우저 사용자에게 표시될 이미지를 설명하는 텍스트입니다.
클릭하면, 다음 URL로 이동
사용자가 롤오버 이미지를 클릭할 때 표시될 파일입니다. 경로를 입력하거나 [검색]을 클릭하여 파일을 선택합니다.
참고:이미지에 대한 링크를 설정하지 않으면 Dreamweaver에서는 롤오버 비헤이비어가 첨부되는 HTML 소스 코드에 null 링크(#)를 삽입합니다. 이 null 링크가 제거되면 롤오버 이미지가 더 이상 작동하지 않습니다.
-
롤오버 이미지를 미리 보려면 선택 파일 > 실시간 미리보기를 선택하거나 F12 키를 누릅니다.
-
브라우저에서 원본 이미지 위로 포인터를 이동하여 롤오버 이미지를 확인합니다.참고:
[디자인 보기]에서는 롤오버 이미지의 효과를 확인할 수 없습니다.
외부 이미지 편집기 사용
Dreamweaver를 실행하고 있는 동안에도 선택된 이미지를 외부 이미지 편집기에서 열어 편집할 수 있습니다. 이때 편집된 이미지 파일을 저장하고 Dreamweaver로 돌아가면 변경한 모든 내용이 문서 창에 나타납니다.
기본 외부 편집기를 설정하고 편집기에서 열 파일 유형을 설정할 수도 있습니다. 여러 이미지 편집기를 선택할 수 있습니다. 예를 들어 JPEG 파일을 편집할 때는 Photoshop을 실행하고 애니메이션 GIF를 편집할 때는 다른 이미지 편집기를 실행하도록 환경을 설정할 수 있습니다.
외부 이미지 편집기 시작하기
-
외부 편집기를 열려면 다음 중 하나를 수행합니다.
- 편집할 이미지를 더블 클릭합니다.
- 편집할 이미지를 마우스 오른쪽 버튼으로 클릭(Windows의 경우)하거나 Ctrl 키를 누른 상태에서 마우스로 클릭(Macintosh의 경우)합니다. 그런 다음 편집 > 검색을 클릭하고 편집기를 선택합니다.
- 편집할 이미지를 선택한 다음 속성 관리자에서 편집을 클릭합니다.
- 파일 패널에서 이미지 파일을 더블 클릭하여 기본 이미지 편집기를 실행합니다. 이미지 편집기를 지정하지 않은 경우 Dreamweaver에서는 해당 파일 유형에 대한 기본 편집기를 실행합니다.
Dreamweaver 창으로 돌아왔을 때 업데이트된 이미지가 표시되지 않으면 해당 이미지를 선택한 다음 속성 관리자에서 [새로 고침] 버튼을 클릭합니다.
기존 파일 유형에 대한 외부 이미지 편집기 설정
그래픽 파일을 열고 편집하는 데 사용할 이미지 편집기를 선택할 수 있습니다. 외부 이미지 편집기를 선택하려면 다음 단계를 수행합니다.
-
편집 > 환경 설정(Windows의 경우) 또는 Dreamweaver > 환경 설정(macOS의 경우)을 선택하고 왼쪽 패널의 [범주] 목록에서 파일 유형/편집기를 선택합니다.
-
[확장명] 목록에서 외부 편집기를 설정할 확장명을 선택합니다.
특정한 파일 유형에 대해 외부 편집기 설정 특정한 파일 유형에 대해 외부 편집기 설정 -
[편집기] 목록 위에 있는 추가(+) 버튼을 클릭합니다.
-
외부 편집기 선택 대화 상자에서 해당 파일 유형에 대한 편집기로 사용할 애플리케이션을 검색합니다.
-
이 편집기를 해당 파일 유형의 기본 편집기로 사용하려면 환경 설정 대화 상자에서 [기본 편집기로 지정]을 클릭합니다.
-
해당 파일 유형에 대해 다른 편집기를 추가로 설정하려면 3, 4단계를 반복합니다.
이 이미지 유형을 편집할 때 Dreamweaver에서는 자동으로 기본 편집기를 사용합니다. [문서] 창에서 이미지의 컨텍스트 메뉴에 나열되는 다른 편집기를 선택할 수도 있습니다.
[확장명] 목록에 새 파일 유형 추가
-
편집 > 환경 설정(Windows의 경우) 또는 Dreamweaver > 환경 설정(macOS의 경우)을 선택하고 왼쪽 패널의 [범주] 목록에서 파일 유형/편집기를 선택합니다.
-
[파일 유형/편집기 환경 설정] 대화 상자에서 [확장명] 목록 위에 있는 추가(+) 버튼을 클릭합니다.
[확장명] 목록에 텍스트 상자가 나타납니다.
-
편집기에서 사용할 파일 유형의 확장명을 지정합니다.
-
해당 파일 유형에 사용할 외부 편집기를 선택하려면 [편집기] 목록 위에 있는 추가(+) 버튼을 클릭합니다.
-
대화 상자가 나타나면 해당 이미지 유형을 편집하는 데 사용할 애플리케이션을 선택합니다.
-
이 편집기를 해당 이미지 유형의 기본 편집기로 사용하려면 기본 편집기로 지정 버튼을 클릭합니다.
기존 편집기 환경 설정 변경하기
-
편집 > 환경 설정(Windows의 경우) 또는 Dreamweaver > 환경 설정(macOS의 경우)을 선택하고 왼쪽 패널의 [범주] 목록에서 파일 유형/편집기를 선택합니다.
-
파일 유형/편집기 환경 설정 대화 상자의 [확장명] 목록에서 변경할 파일 유형을 선택하여 기존 편집기를 표시합니다.
-
[편집기] 목록에서 변경할 편집기를 선택하고 다음 중 하나를 수행합니다.
- 편집기를 제거하려면 [편집기] 목록 위에 있는 추가(+) 또는 삭제(-) 버튼을 클릭합니다.
- 편집에 사용할 기본 편집기를 바꾸려면 기본 편집기로 지정 버튼을 클릭합니다.
이미지에 비헤이비어 적용
사용 가능한 비헤이비어를 이미지나 이미지 핫스팟에 적용할 수 있습니다. 비헤이비어를 핫스팟에 적용하면 Dreamweaver에서는 area 태그 안에 HTML 소스 코드를 삽입합니다. 이미지에 적용할 수 있는 비헤이비어는 이미지 미리 로드하기, 이미지 교체 및 이미지 교체 복구의 세 가지입니다.
이미지 미리 로드하기
페이지에 즉시 나타나지 않는 비헤이비어, AP 요소 또는 JavaScript 등을 통해 교체될 이미지를 브라우저 캐시로 로드합니다. 이미지를 미리 로드하며 다운로드로 인해 이미지가 제 시간에 표시되지 못하고 지연되는 것을 방지할 수 있습니다.
이미지 교체
img 태그의 SRC 속성을 변경하여 한 이미지를 다른 이미지로 교체합니다. 이 액션을 사용하면 버튼 롤오버 및 기타 이미지 효과(예: 한 번에 여러 이미지 교체)를 만들 수 있습니다.
이미지 교체 복구
마지막으로 교체된 이미지 세트를 이전 소스 파일로 복구합니다. 기본적으로 이미지 교체 액션을 오브젝트에 첨부할 때마다 이 액션이 자동 추가됩니다. 이 경우 [교체] 옵션을 수동으로 선택할 필요가 없습니다.
점프 메뉴와 같은 좀더 복잡한 내비게이션 시스템을 만들 때도 비헤이비어를 사용할 수 있습니다.