- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
Dreamweaver CC 이상 버전에서 사용자 인터페이스가 간소화되었습니다. 따라서 이 문서에 설명된 옵션 중에 Dreamweaver CC 이상 버전에 없는 옵션이 있을 수 있습니다. 자세한 내용은 이 문서를 참조하십시오.
마스터 및 세부 페이지 정보
마스터 및 세부 정보 페이지는 레코드세트 데이터를 구성하고 표시하는 데 사용되는 페이지 세트로서, 사이트 방문자에게 개요 보기와 세부 정보 보기를 제공합니다. 마스터 페이지에는 모든 레코드가 나열되며, 세부 정보 페이지 링크가 있어 각 레코드에 대한 추가 정보를 볼 수 있습니다.




마스터 및 세부 정보 페이지를 구성할 때에는 데이터 오브젝트를 삽입하여 한 번에 만드는 방법과, 서버 비헤이비어를 사용하여 사용자 정의 방식으로 만드는 방법이 있습니다. 서버 비헤이비어를 사용하여 마스터 및 세부 정보 페이지를 구성하는 경우에는, 먼저 레코드가 나열된 마스터 페이지를 만든 다음 이러한 레코드 목록의 링크를 세부 정보 페이지에 추가합니다.
마스터 페이지 구성
시작하기 전에, 사이트에 데이터베이스 연결을 정의했는지 확인합니다.
-
빈 페이지를 만들려면 [파일] > [새로 만들기] > [빈 페이지]를 선택하고, 페이지 유형을 선택한 다음 [만들기]를 클릭합니다. 이 페이지가 마스터 페이지가 됩니다.
-
레코드세트를 정의합니다.
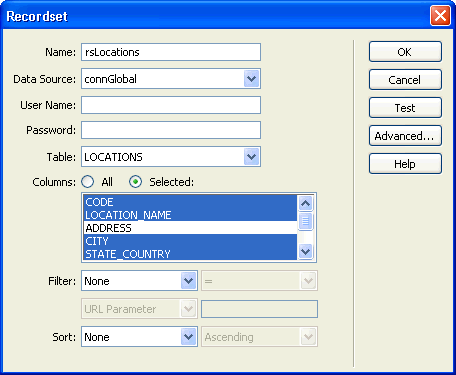
[바인딩] 패널([윈도우] > [바인딩])에서 플러스(+) 버튼을 클릭하고 [레코드세트]를 선택한 다음 옵션을 선택합니다. SQL 문을 직접 작성하려면 [고급]을 클릭합니다.
마스터 페이지를 만드는 데 필요한 모든 표 열이 레코드세트에 들어 있는지 확인합니다. 레코드세트에는 각 레코드의 고유 키가 들어 있는 테이블 열(레코드 ID 열)이 포함되어 있어야 합니다. 다음 예제에서 CODE 열에는 각 레코드의 고유 키가 들어 있습니다.

마스터 페이지에 대해 선택한 레코드세트 열 
마스터 페이지에 대해 선택한 레코드세트 열 일반적으로 마스터 페이지의 레코드세트는 데이터베이스 테이블에서 몇 개의 열을 추출하는 반면 세부 정보 페이지의 레코드세트는 같은 테이블에서 더 많은 열을 추출하여 추가 정보를 제공합니다.
레코드세트는 런타임에 사용자가 정의할 수 있습니다. 자세한 내용은 검색 및 결과 페이지 빌드을 참조하십시오.
-
레코드를 표시할 동적 표를 삽입합니다.
페이지에서 동적 표가 나타날 곳으로 삽입 포인터를 이동합니다. [삽입] > [데이터 오브젝트] > [동적 데이터] > [동적 표]를 선택한 다음 옵션을 설정하고 [확인]을 클릭합니다.
사용자에게 레코드 ID를 표시하지 않으려면 동적 표에서 해당 열을 삭제하면 됩니다. 페이지의 아무 곳이나 클릭하여 포커스를 페이지로 이동합니다. 동적 표의 열 맨 위에 커서를 놓은 후 열 셀의 테두리가 빨간색으로 표시되면 열을 클릭하여 선택합니다. Delete 키를 눌러 표에서 열을 삭제합니다.
세부 정보 페이지에 대한 링크 만들기
마스터 페이지를 구성하고 레코드세트를 추가한 다음에는 세부 정보 페이지를 여는 링크를 만들고, 사용자가 선택하는 레코드의 ID를 전달하도록 링크를 수정합니다. 세부 정보 페이지에서는 이 ID를 사용하여 요청된 레코드를 데이터베이스에서 찾아 표시합니다.
같은 방식으로 업데이트 페이지에 대한 링크를 만듭니다. 결과 페이지는 마스터 페이지와 비슷하며 업데이트 페이지는 세부 정보 페이지와 비슷합니다.
세부 정보 페이지를 열고 레코드 ID 전달(ColdFusion, PHP)
-
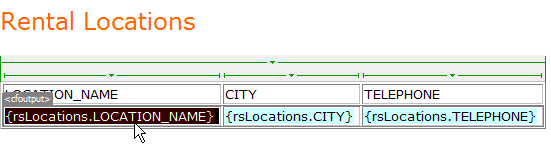
동적 표에서, 링크 역할을 할 텍스트 내용 자리 표시자를 선택합니다.

선택된 자리 표시자에 링크가 적용됩니다. 
선택된 자리 표시자에 링크가 적용됩니다. -
속성 관리자에서 [링크] 상자 옆에 있는 폴더 아이콘을 클릭합니다.
-
세부 정보 페이지를 찾아 선택합니다. 속성 관리자의 [링크] 상자에 세부 정보 페이지가 나타납니다.
동적 표에서 선택된 텍스트가 링크된 것으로 나타납니다. 서버에서 페이지를 실행하면 표에 있는 모든 행의 텍스트에 링크가 적용됩니다.
-
마스터 페이지의 동적 표에서 링크를 선택합니다.
-
(ColdFusion) 속성 관리자의 [링크] 상자에서 URL의 끝에 다음 문자열을 추가합니다.
?recordID=#recordsetName.fieldName#
물음표는 다음에 하나 이상의 URL 매개 변수가 온다는 것을 서버에 알립니다. recordID는 URL 매개 변수의 이름으로, 원하는 이름을 붙일 수도 있습니다. URL 매개 변수의 이름은 나중에 세부 정보 페이지에서 사용하게 되므로 기록해 둡니다.
등호 뒤에 나오는 표현식은 매개 변수의 값입니다. 이 경우, 매개 변수 값은 레코드세트에서 레코드 ID를 반환하는 ColdFusion 표현식에 의해 생성됩니다. 동적 표의 각 행에 대해 별도의 ID가 생성됩니다. ColdFusion 표현식에서 recordsetName은 레코드세트 이름으로 대체하고 fieldName은 각 레코드를 고유하게 식별하는 레코드세트의 필드 이름으로 대체합니다. 대부분의 경우 필드는 레코드 ID 번호로 구성됩니다. 다음 예제에서는 필드에 고유 위치 코드가 들어 있습니다.
locationDetail.cfm?recordID=#rsLocations.CODE#
페이지를 실행하면 레코드세트의 CODE 필드 값이 동적 표의 해당 행에 삽입됩니다. 예를 들어 오스트레일리아 캔버라의 임대 위치 코드가 CBR이면 동적 표의 캔버라 행에는 다음 URL이 사용됩니다.
locationDetail.cfm?recordID=CBR
-
(PHP) 속성 관리자의 [링크] 필드에서 URL의 끝에 다음 문자열을 추가합니다.
?recordID=<?php echo $row_recordsetName['fieldName']; ?>
물음표는 다음에 하나 이상의 URL 매개 변수가 온다는 것을 서버에 알립니다. recordID는 URL 매개 변수의 이름으로, 사용자가 원하는 이름을 지정할 수 있습니다. URL 매개 변수의 이름은 나중에 세부 정보 페이지에서 사용하게 되므로 기록해 둡니다.
등호 뒤에 나오는 표현식은 매개 변수의 값입니다. 이 경우, 매개 변수 값은 레코드세트에서 레코드 ID를 반환하는 PHP 표현식에 의해 생성됩니다. 동적 표의 각 행에 대해 별도의 ID가 생성됩니다. PHP 표현식에서 recordsetName은 레코드세트 이름으로 대체하고 fieldName은 각 레코드를 고유하게 식별하는 레코드세트의 필드 이름으로 대체합니다. 대부분의 경우 필드는 레코드 ID 번호로 구성됩니다. 다음 예제에서는 필드에 고유 위치 코드가 들어 있습니다.
locationDetail.php?recordID=<?php echo $row_rsLocations['CODE']; ?>
페이지를 실행하면 레코드세트의 CODE 필드 값이 동적 표의 해당 행에 삽입됩니다. 예를 들어 오스트레일리아 캔버라의 임대 위치 코드가 CBR이면 동적 표의 캔버라 행에는 다음 URL이 사용됩니다.
locationDetail.php?recordID=CBR
-
페이지를 저장합니다.
세부 정보 페이지를 열고 레코드 ID 전달(ASP)
-
링크 역할을 할 동적 내용을 선택합니다.
-
[서버 비헤이비어] 패널([윈도우] > [서버 비헤이비어])에서 플러스(+) 버튼을 클릭하고 팝업 메뉴에서 [세부 정보 페이지로 이동]을 선택합니다.
-
[세부 정보 페이지] 상자에서 [검색]을 클릭하여 페이지를 찾습니다.
-
[레코드세트] 및 [열] 팝업 메뉴에서 레코드세트와 열을 선택하여 세부 정보 페이지로 전달할 값을 지정합니다. 일반적으로 이 값은 레코드의 고유 키 ID처럼 레코드별로 고유합니다.
-
원하는 경우 [URL 매개 변수]나 [양식 매개 변수] 옵션을 선택하여 기존 페이지 매개 변수를 세부 정보 페이지로 전달합니다.
-
[확인]을 클릭합니다.
선택된 텍스트 앞뒤에 특수 링크가 지정됩니다. 사용자가 링크를 클릭하면 [세부 정보 페이지로 이동] 서버 비헤이비어가 레코드 ID를 포함하는 URL 매개 변수를 세부 정보 페이지로 전달합니다. 예를 들어 URL 매개 변수가 id이고 세부 정보 페이지가 customerdetail.asp인 경우 사용자가 링크를 클릭하면 URL은 다음과 같이 표시됩니다.
http://www.mysite.com/customerdetail.asp?id=43
URL의 첫 번째 부분인 http://www.mysite.com/customerdetail.asp는 세부 정보 페이지를 열고, 두 번째 부분인 ?id=43은 URL 매개 변수를 나타냅니다. 이 부분이 찾아서 표시할 레코드를 세부 정보 페이지에 알려 줍니다. id라는 용어는 URL 매개 변수의 이름이고, 43은 그 값입니다. 이 예제에서 URL 매개 변수에는 레코드 ID 번호인 43이 포함됩니다.
요청된 레코드를 세부 정보 페이지에서 찾아서 표시
마스터 페이지가 요청한 레코드를 표시하려면 단일 레코드를 저장할 레코드세트를 정의하고 레코드세트 열을 세부 정보 페이지로 바인딩해야 합니다.
-
세부 정보 페이지로 전환합니다. 아직 세부 정보 페이지가 없으면 빈 페이지를 만듭니다([파일] > [새로 만들기]).
-
[바인딩] 패널([윈도우] > [바인딩])에서 플러스(+) 버튼을 클릭하고 팝업 메뉴에서 [레코드세트(쿼리)] 또는 [데이터 세트(쿼리)]를 선택합니다.
단순 [레코드세트] 또는 [데이터 세트] 대화 상자가 나타납니다. 고급 대화 상자가 나타나는 경우에는 [단순]을 클릭합니다.
-
레코드세트 이름을 지정한 다음, 레코드세트에 데이터를 제공할 데이터 소스 및 데이터베이스 테이블을 선택합니다.
-
[열] 영역에서 레코드세트에 포함시킬 표 열을 선택합니다.
레코드세트는 마스터 페이지의 레코드세트와 같을 수도 있고 다를 수도 있습니다. 일반적으로 세부 정보 페이지 레코드세트에는 더 많은 세부 정보를 표시할 수 있도록 더 많은 열이 포함됩니다.
레코드세트가 다른 경우 세부 정보 페이지의 레코드세트에는 마스터 페이지의 레코드세트와 공통된 열이 적어도 하나 이상 포함되어야 합니다. 일반적으로 공통적인 열은 레코드 ID 열이지만 관련된 테이블의 조인 필드가 사용될 수도 있습니다.
레코드세트의 일부 표 열만을 포함하려면 [선택됨]을 클릭하고 목록에서 원하는 열을 Ctrl 키를 누른 상태로 클릭(Windows)하거나 Command 키를 누른 상태로 클릭(Macintosh)하여 선택합니다.
-
[필터] 영역을 완성하여 마스터 페이지로부터 전달 받은 URL 매개 변수에 지정된 레코드를 찾아 표시합니다.
[필터] 영역의 첫 번째 팝업 메뉴에서 마스터 페이지로부터 전달 받은 URL 매개 변수의 값과 일치하는 값이 포함된 레코드세트의 열을 선택합니다. 예를 들어 URL 매개 변수에 레코드 ID 번호가 포함된 경우 레코드 ID 번호를 포함하는 열을 선택합니다. 앞 단원에서 설명한 예제에서 CODE라는 레코드세트 열에는 마스터 페이지로부터 전달 받은 URL 매개 변수의 값과 일치하는 값이 포함되어 있습니다.
첫 번째 메뉴 옆의 팝업 메뉴에서 등호를 선택합니다. 등호가 이미 선택되어 있을 것입니다.
세 번째 팝업 메뉴에서 [URL 매개 변수]를 선택합니다. 마스터 페이지는 URL 매개 변수를 사용하여 정보를 세부 정보 페이지로 전달합니다.
네 번째 상자에 마스터 페이지가 전달하는 URL 매개 변수의 이름을 입력합니다.
-
[확인]을 클릭합니다. 레코드세트가 [바인딩] 패널에 나타납니다.
-
[바인딩] 패널([윈도우] > [바인딩])에서 열을 선택하고 페이지로 드래그하여 레코드세트 열을 세부 정보 페이지에 바인딩합니다.
마스터 페이지와 세부 정보 페이지를 모두 서버에 업로드한 다음 브라우저에서 마스터 페이지를 열 수 있습니다. 마스터 페이지에서 세부 정보 링크를 클릭하면 선택한 레코드에 대한 자세한 정보가 포함된 세부 정보 페이지가 열립니다.
특정 레코드를 찾아 페이지에 표시하기(ASP)
페이지에 레코드 데이터를 표시할 수 있도록 레코드세트에서 특정 레코드를 찾는 서버 비헤이비어를 추가할 수 있습니다. 서버 비헤이비어는 ASP 서버 모델을 사용하는 경우에만 사용할 수 있습니다.
-
다음과 같은 사전 요구 사항을 갖춘 페이지를 만듭니다.
다른 페이지가 현재 페이지로 전달한 URL 매개 변수에 포함된 레코드 ID. HTML 하이퍼링크나 HTML 양식을 사용하여 다른 페이지에 URL 매개 변수를 만들 수 있습니다. 자세한 내용은 양식을 사용하여 사용자 정보 수집을 참조하십시오.
현재 페이지에 대해 정의된 레코드세트. 서버 비헤이비어는 이 레코드세트에서 레코드에 대한 상세 정보를 추출합니다. 자세한 내용은 SQL을 작성하지 않고 레코드세트 정의 또는 SQL을 작성하여 고급 레코드세트 정의를 참조하십시오.
페이지에 바인딩된 레코드세트 열. 특정 레코드가 페이지에 표시되어야 합니다. 자세한 내용은 텍스트를 동적으로 만들기를 참조하십시오.
-
[서버 비헤이비어] 패널([윈도우] > [서버 비헤이비어])에서 플러스(+) 버튼을 클릭하고 [레코드세트 페이징] > [특정 레코드로 이동]을 선택하여 URL 매개 변수에 지정된 레코드를 찾는 서버 비헤이비어를 추가합니다.
-
[다음 레코드로 이동] 팝업 메뉴에서 페이지에 대해 정의된 레코드세트를 선택합니다.
-
[열 위치] 팝업 메뉴에서 다른 페이지가 전달하는 값을 포함하는 열을 선택합니다.
예를 들어 다른 페이지가 레코드 ID 번호를 전달하면 레코드 ID 번호를 포함하는 열을 선택합니다.
-
[URL 매개 변수 일치] 상자에 다른 페이지가 전달하는 URL 매개 변수의 이름을 입력합니다.
예를 들어 다른 페이지에서 세부 정보 페이지를 여는 데 사용하는 URL이 id=43이면 [URL 매개 변수 일치] 상자에 id를 입력합니다.
-
[확인]을 클릭합니다.
다음에 브라우저에서 이 페이지를 요청하면 서버 비헤이비어는 다른 페이지로부터 전달 받은 URL 매개 변수의 레코드 ID를 읽어서 레코드세트의 지정된 레코드로 이동합니다.
마스터 및 세부 정보 페이지를 한 번에 구성
웹 응용 프로그램을 개발할 때 마스터 세부 정보 페이지 세트 데이터 오브젝트를 사용하면 마스터 및 세부 정보 페이지를 빠르게 구성할 수 있습니다.
-
빈 동적 페이지를 만들려면 [파일] > [새로 만들기] > [빈 페이지]를 선택하고, [페이지 유형] 목록에서 동적 페이지를 선택한 다음 [만들기]를 클릭합니다.
이 페이지가 마스터 페이지가 됩니다.
-
페이지의 레코드세트를 정의합니다.
마스터 페이지에 필요한 모든 열뿐 아니라 세부 정보 페이지에 필요한 모든 열이 이 레코드세트에 포함되도록 해야 합니다. 일반적으로 마스터 페이지의 레코드세트는 데이터베이스 테이블에서 몇 개의 열을 추출하는 반면 세부 정보 페이지의 레코드세트는 같은 테이블에서 더 많은 열을 추출하여 추가 정보를 제공합니다.
-
디자인 뷰에서 마스터 페이지를 열고 [삽입] > [데이터 오브젝트] > [마스터 세부 정보 페이지 세트]를 선택합니다.
-
[레코드세트] 팝업 메뉴에서 마스터 페이지에 표시할 레코드를 포함하는 레코드세트가 선택되어 있는지 확인합니다.
-
[마스터 페이지 필드] 영역에서 마스터 페이지에 표시할 레코드세트 열을 선택합니다.
기본적으로 레코드세트의 모든 열이 선택되어 있습니다. 레코드세트에 recordID 같은 고유 키 열이 포함되어 있으면 이 열을 선택하고 마이너스(-) 버튼을 클릭하여 해당 열이 페이지에 표시되지 않도록 합니다.
-
마스터 페이지에 열이 나타나는 순서를 변경하려면 목록에서 열을 선택하고 위 또는 아래쪽 화살표를 클릭합니다.
마스터 페이지에서 레코드세트 열은 표에 가로로 정렬됩니다. 위쪽 화살표를 클릭하면 열이 왼쪽으로 이동하고, 아래 화살표를 클릭하면 열이 오른쪽으로 이동합니다.
-
[상세한 양식 링크] 팝업 메뉴에서 레코드세트의 열 중 세부 정보 페이지에 대한 링크로도 사용되는 값을 표시하는 열을 선택합니다.
예를 들어 마스터 페이지에 있는 각 제품 이름에 세부 정보 페이지에 대한 링크를 포함시키려면 제품 이름을 포함하는 레코드세트 열을 선택합니다.
-
[고유 키 전달] 팝업 메뉴에서 레코드를 식별하는 값이 포함된 레코드세트의 열을 선택합니다.
일반적으로 선택되는 열은 레코드 ID 번호입니다. 이 값은 사용자가 선택한 레코드를 식별할 수 있도록 세부 정보 페이지로 전달됩니다.
-
고유 키 열이 숫자가 아닌 경우에는 [숫자] 옵션의 선택을 취소합니다.참고:
이 옵션은 기본적으로 선택되어 있지만 모든 서버 모델에 나타나지는 않습니다.
-
마스터 페이지에 표시할 레코드 수를 지정합니다.
-
[세부 정보 페이지 이름] 상자에서 [검색]을 클릭하여 미리 만들어 둔 세부 정보 페이지 파일을 찾거나, 이름을 입력하여 데이터 오브젝트가 세부 정보 페이지를 만들도록 합니다.
-
[세부 정보 페이지 필드] 영역에서 세부 정보 페이지에 표시할 열을 선택합니다.
기본적으로 마스터 페이지 레코드세트의 모든 열이 선택되어 있습니다. 레코드세트에 recordID와 같은 고유 키 열이 포함되어 있으면 이 열을 선택하고 마이너스(-) 버튼을 클릭하여 해당 열이 세부 정보 페이지에 표시되지 않도록 합니다.
-
세부 정보 페이지에 열이 나타나는 순서를 변경하려면 목록에서 열을 선택하고 위 또는 아래쪽 화살표를 클릭합니다.
세부 정보 페이지에서 레코드세트 열은 표에 세로로 정렬됩니다. 위쪽 화살표를 클릭하면 열이 위쪽으로 이동하고, 아래 화살표를 클릭하면 열이 아래쪽으로 이동합니다.
-
[확인]을 클릭합니다.
세부 정보 페이지를 미리 만들지 않은 경우에는 데이터 오브젝트가 세부 정보 페이지를 만들고 마스터 페이지 및 세부 정보 페이지 모두에 동적 내용과 서버 비헤이비어를 추가합니다.
-
필요에 따라 마스터 페이지와 세부 정보 페이지의 레이아웃을 사용자 정의합니다.
Dreamweaver의 페이지 디자인 도구를 사용하면 각 페이지의 레이아웃을 완전히 사용자 정의할 수 있습니다. 또한 [서버 비헤이비어] 패널에서 서버 비헤이비어를 더블 클릭하여 편집할 수도 있습니다.
데이터 오브젝트를 사용하여 마스터 및 세부 정보 페이지를 만든 다음에는 [서버 비헤이비어] 패널([윈도우] > [서버 비헤이비어])을 사용하여 데이터 오브젝트가 페이지에 삽입하는 다양한 구성 블록을 수정할 수 있습니다.