아직 열려 있지 않은 경우 속성 관리자(윈도우 > 속성)를 열고 패널의 왼쪽 모서리에 있는 CSS 옵션을 선택합니다.
- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
Dreamweaver에서 텍스트 속성 관리자를 사용하여 HTML 서식 또는 CSS 서식을 적용하는 방법을 살펴봅니다.
텍스트 속성 관리자를 사용하여 HTML 서식 또는 CSS(겹쳐 놓기 스타일 시트) 서식을 적용할 수 있습니다. HTML 서식을 적용하는 경우 Dreamweaver는 페이지 본문의 HTML 코드에 속성을 추가합니다. CSS 서식을 적용하는 경우 문서의 헤드 또는 별도의 스타일 시트에 속성을 작성합니다.
CSS 인라인 스타일을 만들면 Dreamweaver는 페이지의 본문에 직접 스타일 속성 코드를 추가합니다.
텍스트 서식 적용하기(CSS 및 HTML) 정보
Dreamweaver에서 텍스트 서식을 적용하는 것은 표준 워드 프로세서를 사용하는 것과 비슷합니다. 텍스트 블록에 기본 서식 스타일(단락, 머리글 1, 머리글 2 등)을 적용하거나 선택한 텍스트의 글꼴, 크기, 색상 및 정렬을 변경하거나 굵게, 기울임체, 코드(고정 폭), 밑줄 등의 텍스트 스타일을 적용할 수 있습니다.
Dreamweaver에는 CSS 속성 관리자 및 HTML 속성 관리자가 있으며 하나로 통합되어 있습니다. CSS 속성 관리자를 사용할 때 Dreamweaver는 CSS(겹쳐 놓기 스타일 시트)를 사용하여 텍스트 서식을 지정합니다. CSS를 통해 액세스 가능성 관련 기능이 향상되고 파일 크기가 줄었을 뿐만 아니라, 웹 디자이너와 개발자는 이를 사용하여 보다 효과적으로 웹 페이지를 디자인할 수 있습니다. CSS 속성 관리자를 사용하면 새로운 스타일을 만들고 기존 스타일에 액세스할 수도 있습니다.
CSS를 사용하면 웹 페이지의 구조를 손상시키지 않고 스타일을 제어할 수 있습니다. CSS는 글꼴, 색상, 여백 등의 시각적 디자인 요소와 웹 페이지의 구조적 논리를 분리하기 때문에 웹 디자이너는 본래의 내용을 손상시키는 일 없이 시각적 측면과 인쇄적인 측면 모두를 제어할 수 있습니다. 또한 이미지 맵, font 태그, 표 및 스페이서 GIF를 사용할 필요 없이 하나의 개별 코드 블록 내에서 인쇄 디자인 및 페이지 레이아웃을 정의하기 때문에 빠르게 다운로드할 수 있고 효율적으로 사이트를 유지 관리할 수 있으며 한 지점에서 여러 웹 페이지에 대한 디자인 속성을 제어할 수 있습니다.
CSS로 만든 스타일을 문서에 직접 저장할 수 있으며 또는 보다 강력한 성능과 유연성을 위해 외부 스타일 시트에 저장할 수도 있습니다. 외부 스타일 시트를 여러 웹 페이지에 첨부하면 스타일 시트에서 변경한 내용이 모든 페이지에 자동으로 반영됩니다. 페이지의 모든 CSS 규칙에 액세스하려면 CSS 스타일 패널(윈도우 > CSS 스타일)을 사용하십시오. 현재 선택 영역에 적용된 규칙에 액세스하려면 CSS 스타일 패널(현재 모드) 또는 CSS 속성 관리자의 대상 규칙 팝업 메뉴를 사용하십시오.
하지만 원하는 경우 HTML 마크업 태그를 사용하여 웹 페이지의 텍스트 서식을 지정할 수도 있습니다. CSS 대신 HTML 태그를 사용하려면 HTML 속성 관리자를 사용하여 텍스트 서식을 적용합니다.
같은 페이지 내에서 CSS와 HTML 3.2 서식을 결합할 수 있습니다. 서식 적용에는 우선 순위가 있습니다. 즉, HTML 3.2 서식은 외부 CSS 스타일 시트를 사용하여 적용한 서식보다 우선하며 문서에 임베드된 CSS는 외부 CSS보다 우선 적용됩니다.
속성 관리자에서 CSS 규칙 편집하기
-
-
다음 중 하나를 수행합니다.
- 편집하려는 규칙으로 서식이 적용된 텍스트 블록 안에 삽입 포인터를 놓습니다. 규칙은 [대상 규칙] 팝업 메뉴에 나타납니다.
- [대상 규칙] 팝업 메뉴에서 규칙을 선택합니다.
- [규칙 편집]을 클릭합니다.
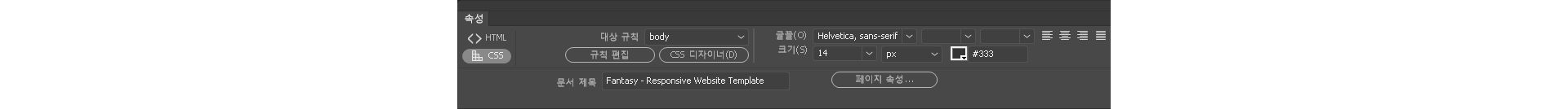
[대상 규칙] 팝업 메뉴에서 규칙을 선택합니다. [대상 규칙] 팝업 메뉴에서 규칙을 선택합니다. -
CSS 속성 관리자에서 다양한 옵션을 사용하여 규칙을 변경합니다.
대상 규칙
CSS 속성 관리자에서 편집하는 규칙입니다. 텍스트에 적용된 기존 스타일이 있는 경우 텍스트 서식에 적용되는 규칙은 페이지의 텍스트 내부를 클릭할 때 나타납니다. [대상 규칙] 팝업 메뉴를 사용하여 새 CSS 규칙, 새 인라인 스타일을 만들거나 선택한 텍스트에 기존 클래스를 적용할 수 있습니다. 새 규칙을 만드는 경우 [새 CSS 규칙] 대화 상자를 완료해야 합니다. 자세한 내용은 이 항목의 끝에 있는 링크를 참조하십시오.
규칙 편집
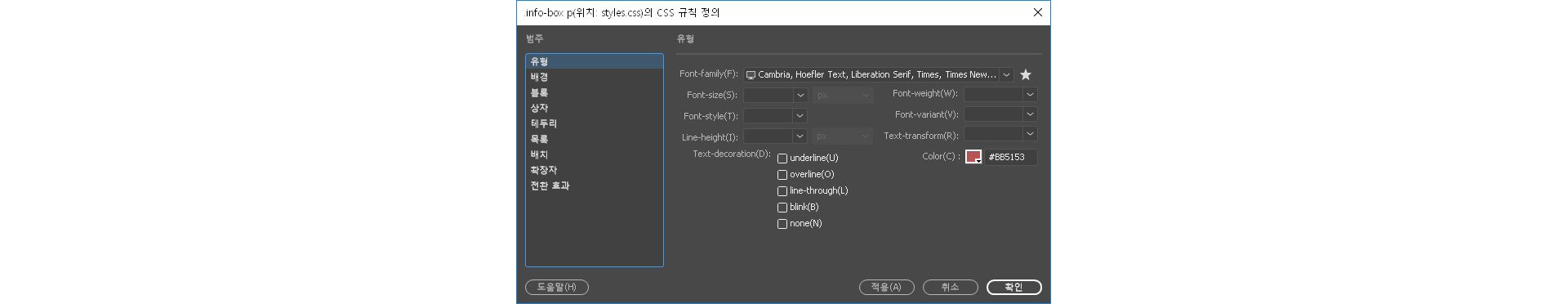
대상 규칙의 [CSS 규칙 정의] 대화 상자를 엽니다. [대상 규칙] 팝업 메뉴에서 [새 CSS 규칙]을 선택하고 [규칙 편집] 버튼을 클릭하는 경우 Dreamweaver는 대신 [새 CSS 규칙] 정의 대화 상자를 엽니다.
CSS Designer
CSS Designer 패널을 열고 [현재] 보기에서 대상 규칙의 속성을 표시합니다.
글꼴
대상 규칙의 글꼴을 변경합니다.
크기
대상 규칙의 글꼴 크기를 설정합니다.
텍스트 색상
선택한 색상을 대상 규칙의 글꼴 색상으로 설정합니다. 색상 상자를 클릭하여 Web Safe 색상을 선택하거나 인접한 텍스트 필드에 16진수 값(예: #BB5153)을 입력합니다.
규칙 편집 옵션을 사용하여 CSS 규칙을 편집합니다. 규칙 편집 옵션을 사용하여 CSS 규칙을 편집합니다. 굵게
대상 규칙에 굵게 속성을 추가합니다.
기울임체
대상 규칙에 기울임체 속성을 추가합니다.
왼쪽 정렬, 가운데 정렬, 오른쪽 정렬
대상 규칙을 왼쪽, 가운데 또는 오른쪽으로 정렬합니다.
참고:글꼴, 크기, 텍스트 색상, 굵게, 기울임체 및 정렬 속성은 항상 문서 창에서 현재 선택 영역에 적용된 규칙에 대한 속성을 표시합니다. 이러한 속성을 변경하면 대상 규칙에 영향을 미칩니다.
속성 관리자를 사용하여 텍스트 색상 편집
텍스트에 대한 특정 규칙을 적용하지 않은 경우, 속성 관리자에서 직접 텍스트의 색상을 편집할 수 있습니다. 다음 예에서 편집 전 텍스트의 색상에 주목하십시오. 색상 피커 주변의 필드가 흰색으로 표시되며 커서가 놓인 위치의 텍스트에 대한 색상을 가리킵니다.


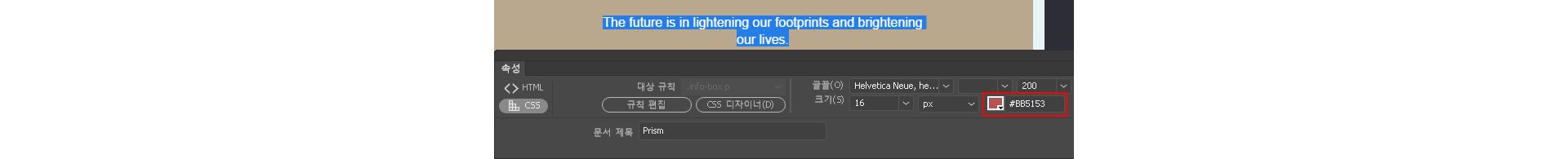
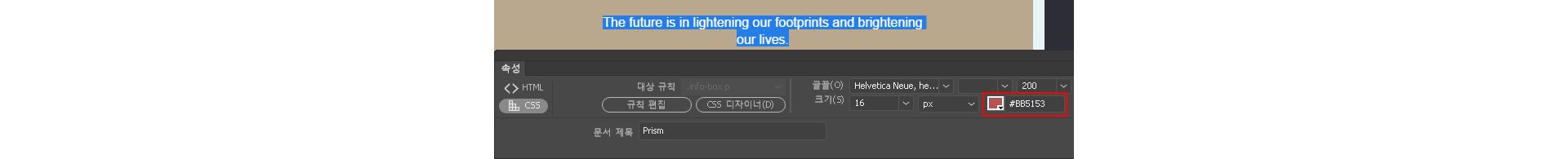
텍스트의 색상을 편집하려면 우선 편집하려는 텍스트를 선택합니다. 색상 피커를 클릭하고 원하는 색상을 선택합니다. 속성 관리자가 새로운 색상을 표시하는 다음 이미지를 참조하십시오.


속성 관리자에서 HTML 서식 설정하기
-
속성 관리자가 열려 있지 않으면 HTML 버튼을 클릭하여 속성 관리자(윈도우 > 속성)를 엽니다.
-
서식을 적용하려는 텍스트를 선택합니다.
-
선택한 텍스트에 적용할 옵션을 설정합니다.
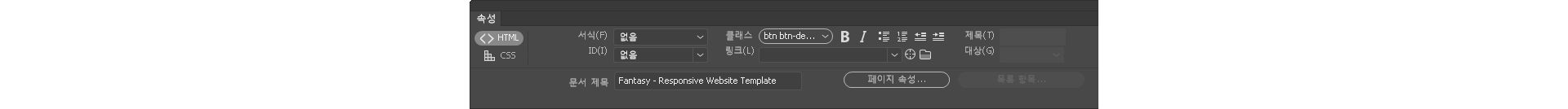
HTML 서식 텍스트 속성 설정 HTML 서식 텍스트 속성 설정 서식
선택한 텍스트의 단락 스타일을 설정합니다. 단락은 <p> 태그에 기본 서식을 적용하고 머리글 1은 H1 태그를 추가합니다. 나머지 항목도 같은 방식으로 적용됩니다.
ID
선택 사항에 ID를 할당합니다. 해당되는 경우 [ID] 팝업 메뉴에는 사용되지 않는 문서와 선언된 ID가 모두 표시됩니다.
클래스
선택한 텍스트에 현재 적용된 클래스 스타일이 표시됩니다. 선택한 텍스트에 적용된 스타일이 없으면 팝업 메뉴에 [CSS 스타일 없음]이 표시됩니다. 선택한 텍스트에 여러 스타일을 적용한 경우에는 빈 메뉴가 표시됩니다.
[스타일] 메뉴를 사용하여 다음 중 원하는 작업을 수행합니다.
선택한 텍스트에 적용할 스타일을 선택합니다.
현재 선택된 스타일을 제거하려면 [없음]을 선택합니다.
[이름 바꾸기]를 선택하여 스타일 이름을 변경합니다.
[스타일 시트 첨부]를 선택하여 외부 스타일 시트를 페이지에 첨부할 수 있는 대화 상자를 엽니다.
굵게
[환경 설정] 대화 상자의 [일반] 범주에서 설정한 스타일 환경 설정에 따라 <b> 또는 <strong>을 선택한 텍스트에 적용합니다.
기울임체
[환경 설정] 대화 상자의 [일반] 범주에서 설정한 스타일 환경 설정에 따라 <i> 또는 <em>을 선택한 텍스트에 적용합니다.
비순차 목록
선택한 텍스트의 불릿 목록을 만듭니다. 텍스트를 선택하지 않은 경우에는 새 불릿 목록을 시작됩니다.
순차 목록
선택한 텍스트의 숫자 목록을 만듭니다. 텍스트를 선택하지 않은 경우에는 새 숫자 목록을 시작됩니다.
[인용 블록] 및 [인용 블록 제거]
blockquote 태그를 적용 또는 제거하여 선택한 텍스트를 들여쓰거나 선택한 텍스트에서 들여쓰기를 제거합니다. 목록에서 텍스트를 들여쓰면 중첩된 목록이 만들어지고, 들여쓰기를 제거하면 목록이 중첩되지 않습니다.
링크
선택한 텍스트의 하이퍼텍스트 링크를 만듭니다. 폴더 아이콘을 클릭하여 사이트의 파일을 찾거나, URL을 입력하거나, 파일 패널에 있는 파일로 [파일 표시] 아이콘을 드래그하거나, 파일 패널에서 상자로 파일을 드래그합니다.
제목
하이퍼텍스트 링크의 텍스트 도구 설명을 지정합니다.
대상
링크된 문서를 로드할 프레임 또는 창을 지정합니다.
_blank를 사용하면 링크된 파일이 이름이 없는 새 브라우저 창에 로드됩니다.
_parent는 링크된 파일을 링크가 포함된 프레임의 부모 프레임세트나 창에 로드합니다. 링크가 포함된 프레임이 중첩되어 있지 않으면 링크된 파일이 전체 브라우저 창에 로드됩니다.
_self를 사용하면 링크된 파일이 해당 링크와 같은 프레임이나 창에 로드됩니다. 이 대상은 기본값이므로 일반적으로 지정할 필요가 없습니다.
_top을 사용하면 링크된 문서가 전체 브라우저 창에 로드되어 모든 프레임이 제거됩니다.
HTML 속성 관리자에서 클래스 이름 바꾸기
Dreamweaver는 HTML 속성 관리자의 [클래스] 메뉴에서 페이지에 사용할 수 있는 모든 클래스를 표시합니다. 클래스 스타일의 목록 마지막에 있는 [이름 바꾸기] 옵션을 선택하여 이 목록에서 스타일 이름을 변경할 수 있습니다.
-
속성 관리자 패널에서 클래스 드롭다운 목록을 선택합니다.
-
팝업 목록에서 목록의 끝에 있는 [이름 바꾸기]를 선택합니다.
-
[스타일 이름 바꾸기] 팝업 메뉴에서 이름을 변경하려는 스타일을 선택합니다.
HTML 클래스 이름 바꾸기 HTML 클래스 이름 바꾸기 -
[새 이름] 텍스트 필드에 새 이름을 입력하고 [확인]을 클릭합니다.