윈도우 > 확장 > 확장 검색을 클릭합니다.
Adobe Creative Cloud Add-Ons 페이지가 표시됩니다.
Dreamweaver와 Campaign을 함께 사용하여 개인 맞춤화된 이메일 캠페인을 제작하고 디자인할 수 있습니다.
일반적으로 Adobe Campaign은 자동화된 이메일 마케팅에 사용됩니다. Campaign과 함께 Dreamweaver를 사용하면 Adobe Marketing Cloud에서 Dreamweaver의 이메일 디자인 기능을 Adobe Campaign의 크로스 채널 마케팅 기능과 결합할 수 있습니다.
디자이너는 Dreamweaver 내에서 디자인 작업을 계속 진행할 수 있지만 보다 상황에 맞는 디자인 제작을 위해 Adobe Campaign의 개인 맞춤화된 데이터를 Dreamweaver 사용자 인터페이스로 가져올 수도 있습니다.
또한 이러한 통합 기능은 양방향이므로 Adobe Campaign 사용자도 Campaign 인터페이스 내에서 Dreamweaver의 편집 기능을 이용할 수 있습니다.
요약:
Dreamweaver의 Adobe Campaign 확장 기능을 통해 콘텐츠에 개인 맞춤화 필드 및 콘텐츠 블록을 추가하여 Dreamweaver에서 이메일 콘텐츠를 개인 맞춤화할 수 있습니다.
아래의 몇 가지 간단한 단계를 따라 개인 맞춤화된 콘텐츠를 제작하고 실행할 수 있습니다.
윈도우 > 확장 > 확장 검색을 클릭합니다.
Adobe Creative Cloud Add-Ons 페이지가 표시됩니다.
Adobe Creative Cloud Add-Ons 페이지에서 왼쪽의 [Dreamweaver]를 클릭하여 Dreamweaver 관련 Add-ons를 조회하거나 Adobe Campaign 통합 Add-on을 검색합니다.
화면의 안내에 따라 Add-on을 다운로드합니다.
위 절차를 사용하여 확장 기능을 다운로드하고 설치하는 데 문제가 있는 경우에는 서드 파티 확장 기능 설치의 지침에 따라 확장 기능을 설치해 보십시오.
Dreamweaver와 Adobe Campaign을 사용하여 작업할 수 있는 다양한 방법이 있습니다.
두 경우 모두 Adobe Campaign 패널을 사용하여 Dreamweaver 내에서 템플릿을 편집할 수 있습니다. 또한 콘텐츠 변경 내용은 Campaign과 Dreamweaver 간 자동으로 동기화됩니다.
이어지는 문서를 통해 Dreamweaver의 Adobe Campaign 패널을 사용하여 작업하는 방법에 대해 보다 자세히 알아보십시오.
Campaign 확장을 설치하고 나면 윈도우 > Campaign을 선택하여 Adobe Campaign 패널을 볼 수 있습니다.


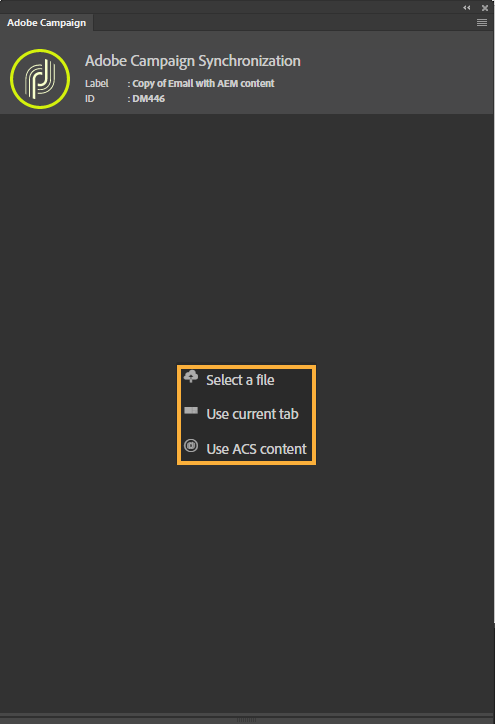
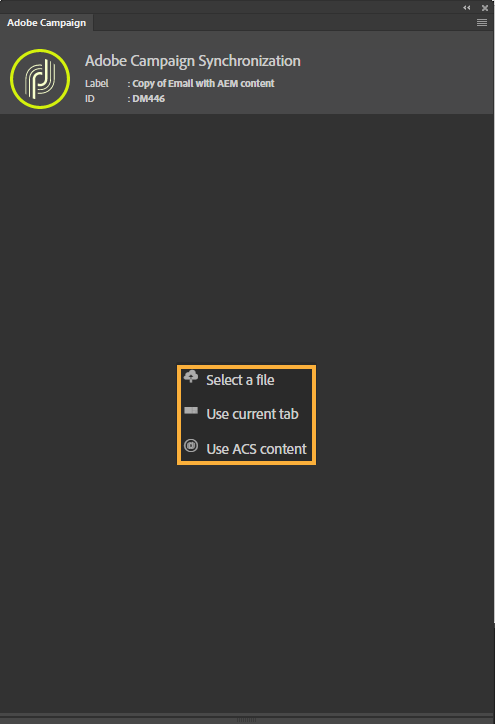
Adobe Campaign 패널에는 다음과 같은 옵션이 포함됩니다.
Dreamweaver에서 템플릿을 열면 Adobe Campaign 패널이 개인 맞춤화 필드 및 콘텐츠 블록으로 채워집니다.
Adobe Campaign 패널은 다음과 같은 블록으로 구성됩니다.
Dreamweaver의 Adobe Campaign 확장 패널에 있는 라벨과 ID는 Adobe Campaign에 있는 템플릿의 라벨과 ID를 반영합니다.
콘텐츠 블록에서 사용할 수 있는 블록은 해당 컨텍스트(이메일 또는 랜딩 페이지)에 따라 다릅니다.
Dreamweaver와 Adobe Campaign을 사용하여 작업할 수 있는 다양한 방법이 있습니다.
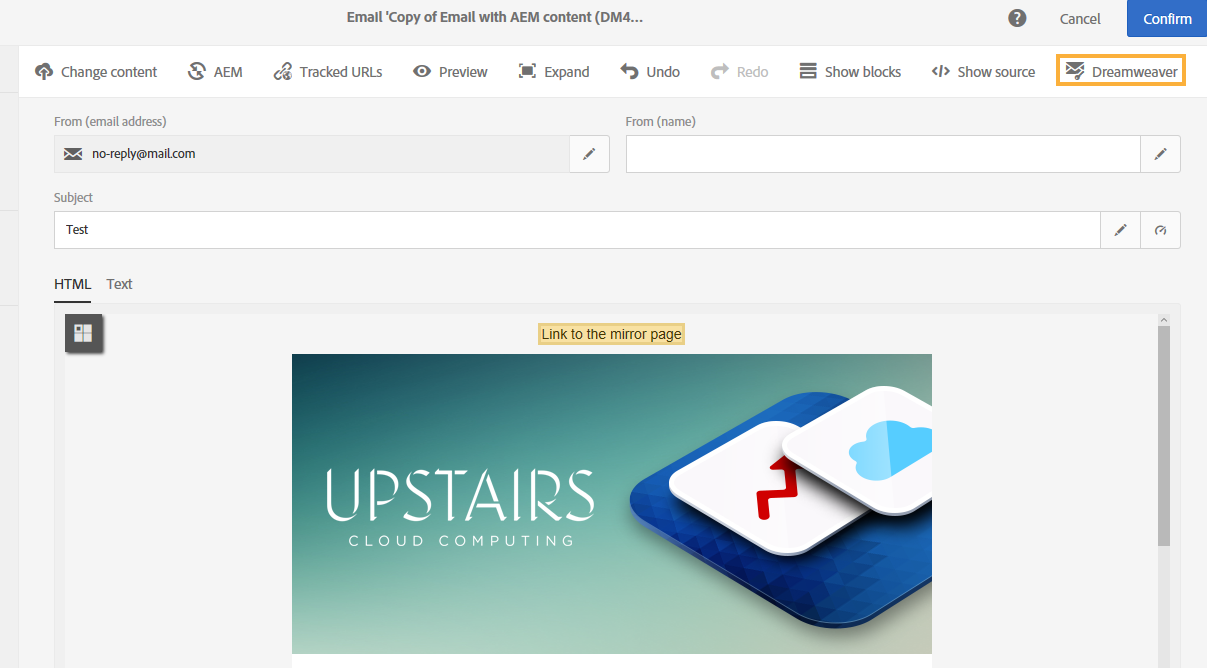
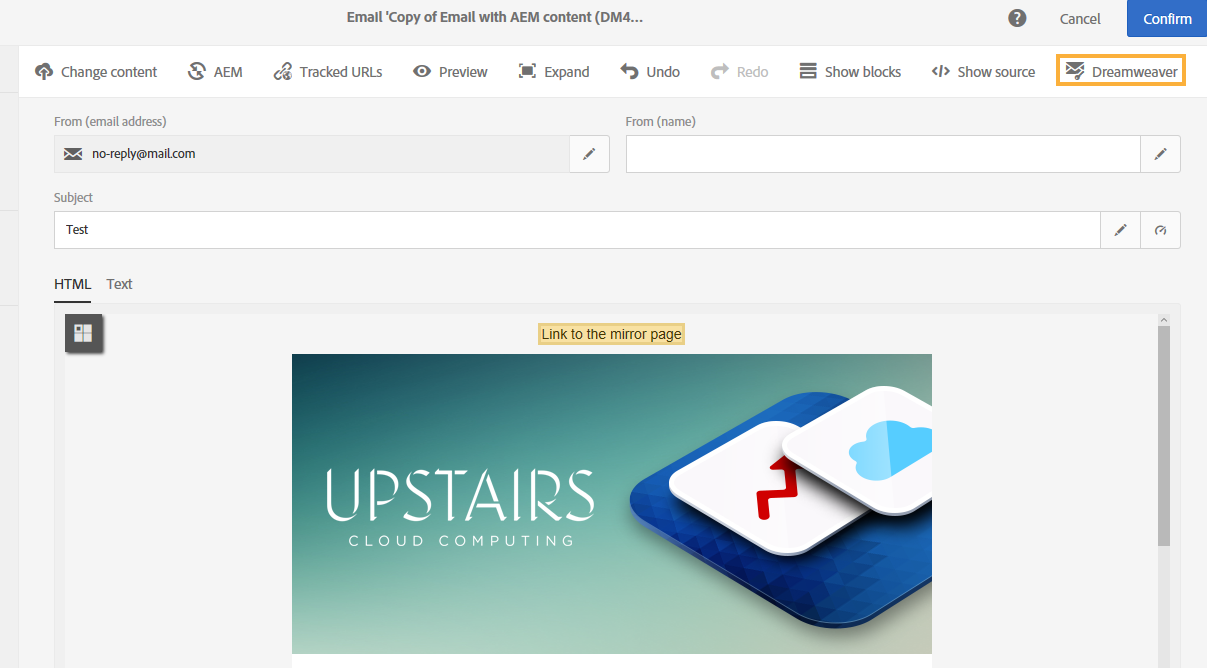
Adobe Campaign에서 이메일 템플릿을 새로 제작하거나 편집하고자 하는 기존 템플릿을 엽니다.
Dreamweaver에서 템플릿을 열려면 Dreamweaver를 클릭하고 확인하여 Dreamweaver를 엽니다.


Dreamweaver에서 템플릿이 열립니다.
Dreamweaver에서 윈도우 > Campaign을 선택하여 Adobe Campaign 확장 패널을 엽니다.
그런 다음 ACS 콘텐츠 사용을 클릭하여 Dreamweaver에서 Campaign 템플릿을 엽니다.
사용하려는 개인 맞춤화 필드 및 콘텐츠 블록을 추가하십시오.
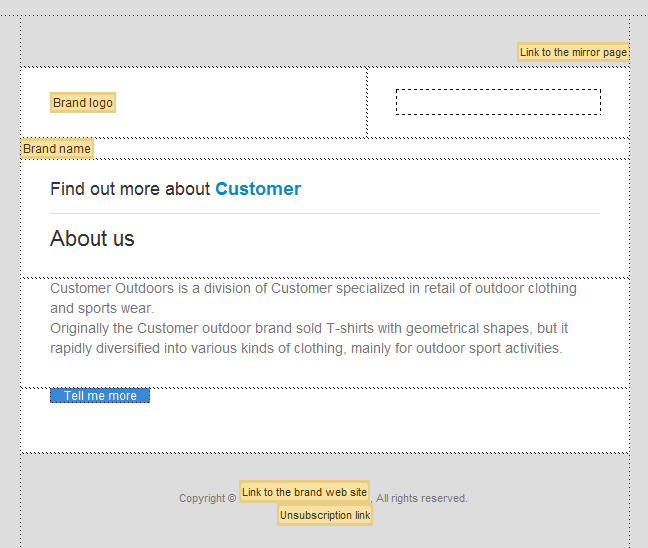
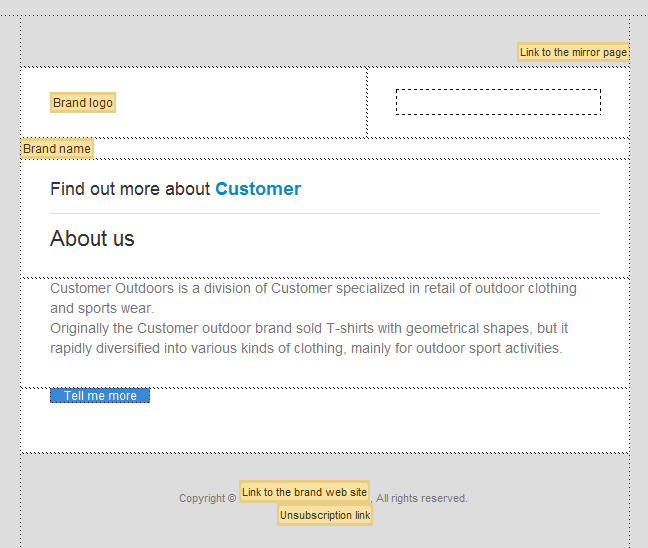
개인 맞춤화 필드 또는 콘텐츠 블록을 추가하면 이들 항목이 디자인 또는 라이브 뷰에서 노란색 상자로 표시됩니다.


Dreamweaver에서 일반적으로 수행하는 방식과 같이 이미지 및 기타 미디어 콘텐츠를 추가할 수 있습니다.
Dreamweaver에서 변경 작업을 모두 마친 후 Adobe Campaign으로 이동하면 Dreamweaver에서 수행한 변경 내용이 해당 캠페인에 모두 반영되어 있음을 확인할 수 있습니다.
Adobe Campaign에서 변경 작업을 계속 진행할 수 있으며, 이들 변경 내용은 모두 Dreamweaver의 캠페인에 동기화됩니다.
변경 작업을 모두 마친 후 확인을 클릭한 다음 Adobe Campaign에서 저장을 클릭하십시오. 모든 변경 내용이 저장되며 Dreamweaver와의 동기화 연결이 끊어집니다.
그런 다음 Adobe Campaign에서 수신자들에게 완성된 이메일 캠페인을 전송할 수 있습니다.
Dreamweaver에서 이메일 템플릿을 제작하고 Campaign 확장 패널을 사용하여 개인 맞춤화 및 콘텐츠 블록에 추가한 다음 Adobe Campaign과 동기화할 수 있습니다.
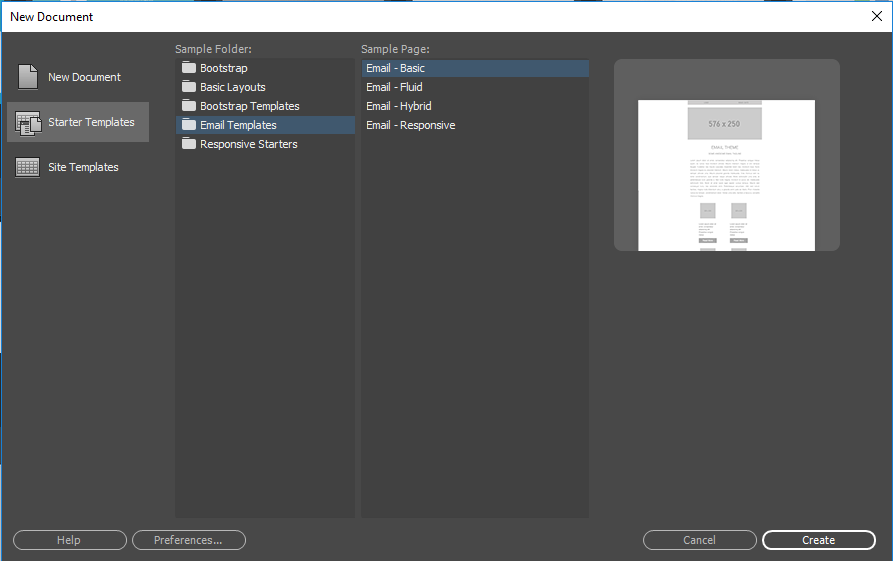
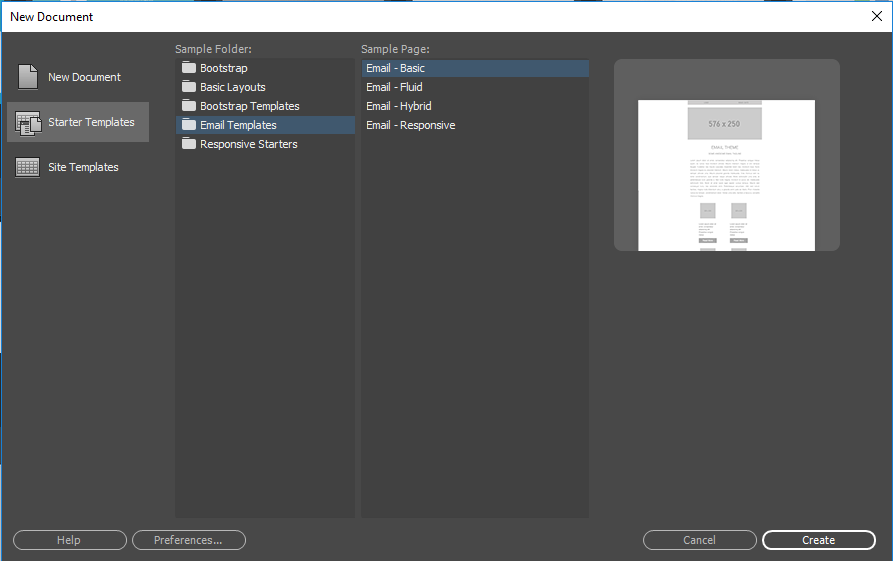
스타터 템플릿 중 하나를 사용하여 Dreamweaver에서 이메일 캠페인 제작을 시작할 수 있습니다. 파일 > 새로 만들기 > 스타터 템플릿 > 이메일 템플릿을 선택합니다. 또는 나만의 템플릿을 처음부터 제작할 수 있습니다.


필요에 따라 템플릿을 편집하여 사용하십시오.
변경 내용을 모두 적용한 후 [닫기]를 선택하여 Dreamweaver를 종료합니다.
Adobe Campaign을 엽니다. Campaign에 있는 기존 이메일 템플릿 중 하나를 열고 Dreamweaver를 클릭합니다.
Dreamweaver에서 이전에 제작한 템플릿을 엽니다. 윈도우 > Campaign을 선택하여 Adobe Campaign 확장 패널을 표시합니다.
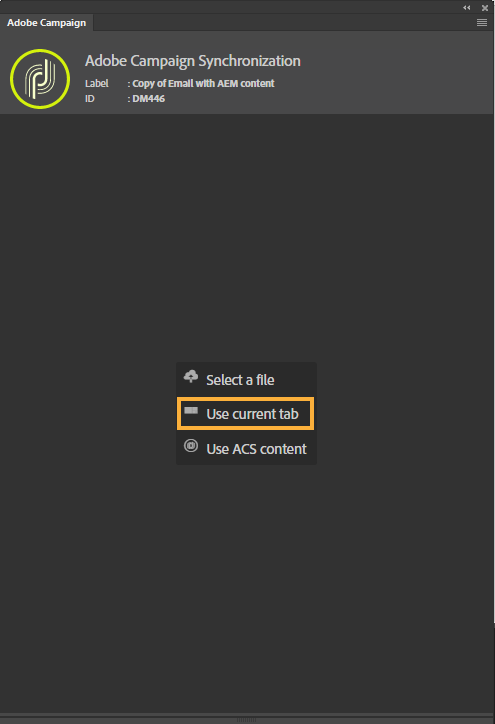
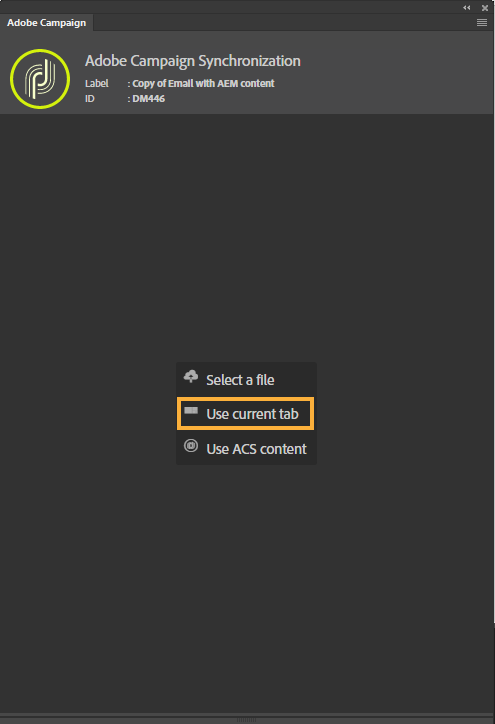
Dreamweaver에 열려 있는 템플릿이 없으면 파일 선택을 클릭한 다음 저장된 템플릿을 검색하고 이를 엽니다.
Campaign 패널에서 현재 탭 사용을 클릭합니다.


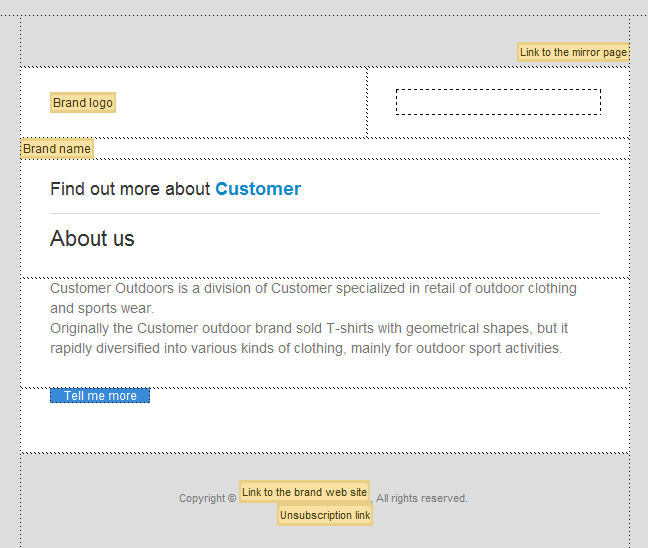
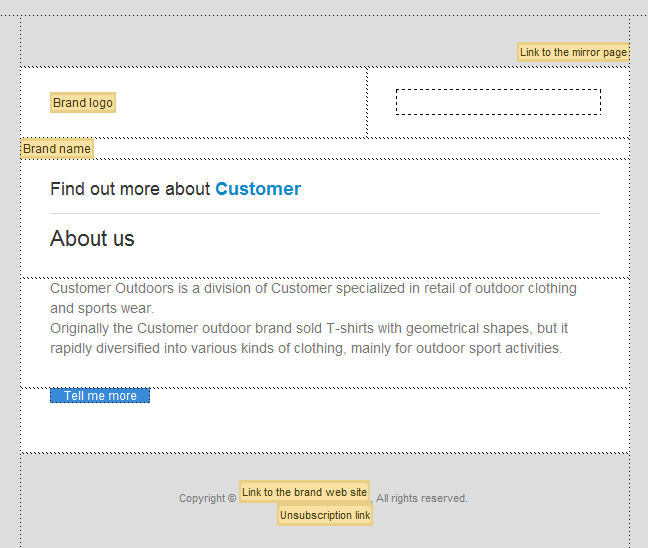
Adobe Campaign 확장 패널에 Adobe Campaign 개인 맞춤화 필드와 콘텐츠 블록이 표시됩니다.
사용하려는 개인 맞춤화 필드 및 콘텐츠 블록을 추가하십시오.
개인 맞춤화 필드 또는 콘텐츠 블록을 추가하면 이들 항목이 디자인 또는 라이브 뷰에서 노란색 상자로 표시됩니다.


Dreamweaver에서 변경 작업을 모두 마친 후 Adobe Campaign으로 이동하면 Dreamweaver에서 수행한 변경 내용이 해당 캠페인에 모두 반영되어 있음을 확인할 수 있습니다.
Adobe Campaign에서 변경 작업을 계속 진행할 수 있으며, 이들 변경 내용은 모두 Dreamweaver의 캠페인에 동기화됩니다.
변경 작업을 모두 마친 후 확인을 클릭한 다음 Adobe Campaign에서 저장을 클릭하십시오. 모든 변경 내용이 저장되며 Dreamweaver와의 동기화 연결이 끊어집니다.
그런 다음 Adobe Campaign에서 수신자들에게 완성된 이메일 캠페인을 전송할 수 있습니다.