- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
이 항목을 통해 Dreamweaver의 템플릿에 대한 강조 표시 환경 설정을 적용하는 방법을 살펴봅니다.
Dreamweaver의 강조 표시 환경 설정을 사용하면 디자인 뷰에서 템플릿의 편집 가능 영역 및 잠긴 영역 주위에 표시되는 외곽선의 강조 색상을 사용자 정의할 수 있습니다. 편집 가능 영역의 색상은 템플릿뿐만 아니라 템플릿에 기반한 문서에도 나타납니다.
템플릿 강조 색상 변경
-
편집 > 환경 설정(Windows) 또는 Dreamweaver > 환경 설정(Macintosh)을 선택합니다.
-
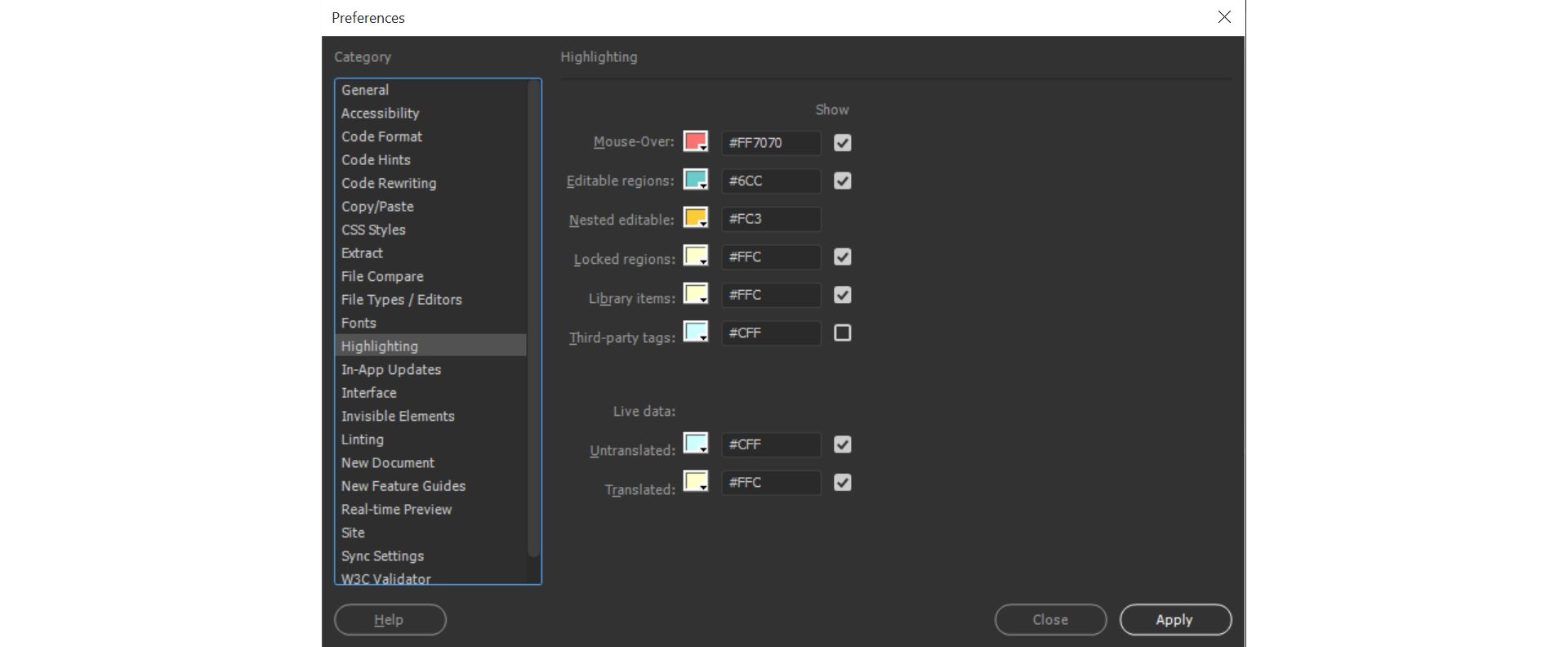
왼쪽의 [범주] 목록에서 [강조 표시]를 선택합니다.
템플릿 강조 색상 변경 템플릿 강조 색상 변경 -
[편집 가능 영역], [중첩 영역] 또는 [잠긴 영역] 색상 상자를 클릭한 다음 색상 피커를 사용하여 강조 색상을 선택하거나 강조 색상의 16진수 값을 상자에 입력합니다.
색상 피커 사용에 대한 자세한 내용은 색상 피커 사용하기를 참조하십시오.
-
(선택 사항) 필요에 따라 다른 유형의 템플릿 영역에도 같은 과정을 반복합니다.
-
문서 창에서 색상을 볼 수 있게 하거나 볼 수 없게 하려면 [보기] 옵션을 클릭합니다.참고:
중첩된 편집 가능 영역의 경우에는 [보기] 옵션이 없으며 [편집 가능 영역] 옵션에 따라 표시 여부가 결정됩니다.
-
[확인]을 클릭합니다.
문서 창에서 강조 색상 보기
-
디자인 뷰에서 [보기] > [디자인 뷰 옵션] > [시각 도구] > [보이지 않는 요소]를 선택합니다.
강조 색상은 [보이지 않는 요소]가 활성화되고 [강조 표시] 환경 설정에서 적절한 옵션이 활성화된 경우에만 문서 창에 표시됩니다.
참고:보이지 않는 요소는 표시되지만 강조 색상이 표시되지 않는 경우 편집 > 환경 설정(Windows) 또는 Dreamweaver > 환경 설정(Macintosh)을 선택한 다음 [강조 표시] 범주를 선택합니다. 적절한 강조 색상 옆의 [보기] 옵션이 선택되어 있는지 확인하십시오. 원하는 색상이 현재 페이지의 배경색에서 잘 표시되는지도 확인하십시오.