편집 > 환경 설정(Windows) 또는 Dreamweaver > 환경 설정(Macintosh)을 선택합니다.
- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
Dreamweaver에서 코드 주석과 같은 코드 요소의 색상(코드 색상 표시)을 맞춤화하는 방법에 대해 학습합니다.
Dreamweaver에서 [편집] > [환경 설정] > [인터페이스] 옵션을 통해 인터페이스 색상 환경 설정을 변경할 수 있습니다.
네 종류의 색상 테마 중에서 선택할 수 있으며 밝은 코드 테마와 어두운 코드 테마를 선택할 수 있습니다.
색상 및 색상 테마를 설정한 후 내장된 main.less 파일의 선택기를 편집하여 Dreamweaver의 코드 색상을 보다 세부적으로 맞춤 설정할 수 있습니다.
색상 테마 및 코드 테마 설정
Dreamweaver를 시작할 때 환경 설정에 따라 색상 테마 선택할 수 있습니다. 언제든지 이 환경 설정을 바꿀 수도 있습니다.
-
-
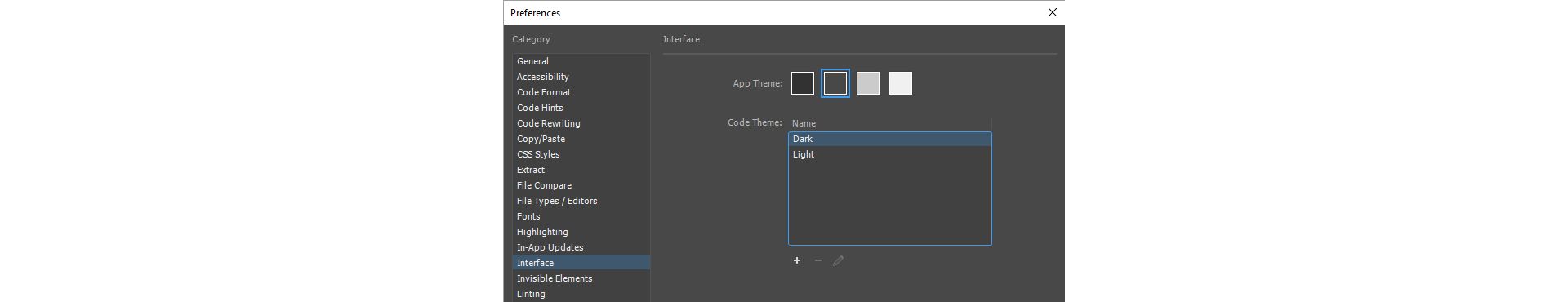
왼쪽의 범주 목록에서 [인터페이스]를 선택합니다.
-
색상 테마 목록에서 테마를 선택합니다.
-
인터페이스 테마를 설정한 후 코드 테마를 설정합니다.
밝은 테마 또는 어두운 테마 중에서 선택할 수 있습니다. 그런 다음 이 테마를 새 이름으로 저장하고 보다 세부적으로 맞춤화할 수 있습니다.
기본 코드 테마 기본 코드 테마 -
[적용]을 클릭하여 변경 내용을 저장합니다.
코드 테마 맞춤화
코드 테마를 선택한 다음 새 이름으로 코드 테마를 저장하여 코드 색상을 맞춤 설정하고 이를 편집할 수 있습니다.
-
편집 > 환경 설정(Windows) 또는 Dreamweaver > 환경 설정(Macintosh)을 선택합니다.
-
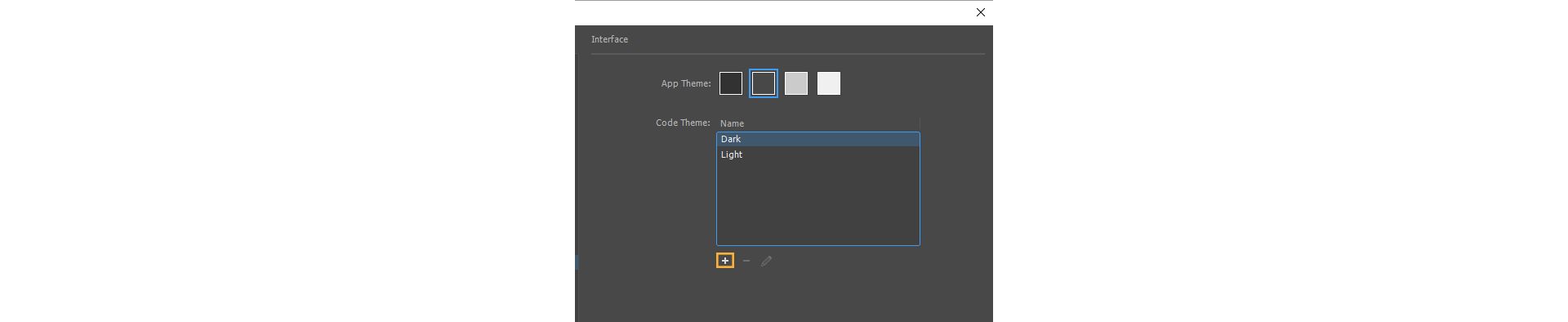
밝은 코드 테마 또는 어두운 코드 테마를 선택한 다음 플러스 아이콘을 클릭하고 새 이름으로 테마를 저장합니다.
참고:기본으로 제공되는 밝은 테마와 어두운 테마는 편집할 수 없으므로 이들 테마의 사본에 변경 사항을 적용해야 합니다. 직접 제작한 새 테마는 언제든지 편집할 수 있습니다.
새 테마 만들기 새 테마 만들기 -
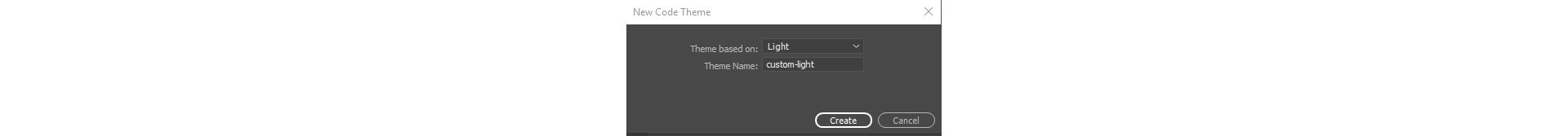
기본 코드 테마를 새 이름으로 저장합니다.
기본 코드 테마를 기반으로 하는 코드 테마 제작 기본 코드 테마를 기반으로 하는 코드 테마 제작 -
새로 제작한 코드 테마를 선택하고 편집 아이콘을 클릭합니다.
Dreamweaver에서 main.less 파일이 열리고 해당 테마의 선택기를 편집하여 코드 색상을 맞춤 설정할 수 있습니다.
main.less 파일을 저장하면 코드 보기가 새로 고쳐지고 새로 설정된 색상이 적용됩니다.
main.less 파일의 선택기 편집
main.less 파일의 선택기 편집을 시작하기에 앞서 잠시 시간을 할애하여 테마 파일에 있는 주석과 지침을 살펴보시기 바랍니다. 어떤 선택기를 편집해야 할지 여전히 확실치 않은 경우에는 다음 리소스를 참조하십시오.
- 선택기 이해 - 특정 선택기에 의해 영향을 받는 코드 요소에 대한 정보를 제공하는 참조 표입니다.
- Token Inspector 사용 - Token Inspector를 사용하여 특정 파일을 “검사”하고 특정 선택기에 의해 영향을 받는 코드 요소를 강조 표시합니다.
- 주석에 대한 코드 색상을 편집하거나 한 쌍을 이루는 태그의 강조 표시에 대한 색상을 조정하려면 코드 맞춤화 예제에서 제공하는 코드 스니펫의 예를 참조하십시오.
편집해야 할 선택기를 파악하고 나면 이제 main.less 파일을 변경할 수 있습니다.
-
다음과 같은 주석이 나타날 때까지 끝으로 이동합니다.
/* Custom code colors or overrides should start after this line */
-
편집하려는 색상이 있는 코드 요소에 대한 선택기를 입력합니다. 다음 예와 유사한 구문을 사용하십시오.
.cm-tag {color: #00D0D0; }
참고:하나의 파일 내에 여러 개의 코드 언어가 있고 이들 각각의 언어를 고유한 코드 색상으로
구분하려면 혼합된 코드 파일에 대한 코드 색상 맞춤화를 참조하십시오. -
여러 요소에 대해 동일한 색상을 할당하려면 여러 선택기를 그룹화합니다. 다음 예에서는 쉼표로 구분된 여러 선택기가 단일 색상에 할당됩니다.
.cm-atom, .cm-string, .cm-string-2, .cm-hr {color: #cf681d;}
-
파일 유형별로 코드 색상 표시를 맞춤화하려면 다음 예에서와 같이 파일 유형 선택기 내에 코드 요소 선택기를 포함시킵니다.
.HTML{ .cm-tag{ color: #00D0D0;} } -
변경 내용을 적용한 다음 파일을 저장합니다.
Dreamweaver가 열려 있는 모든 문서의 코드 보기를 새로 고쳐 새 색상을 적용합니다.
변경 내용에 구문 오류나 정의되지 않은 변수가 있는 경우에는 Dreamweaver가 맞춤화된 코드 변경 내용을 불러오지 않고 기본으로 제공되는 어두운 코드 테마를 대신 불러옵니다.
혼합된 코드 파일에 대한 코드 색상 맞춤화
HTML/CSS, HTML/PHP, HTML/JavaScript 등 혼합 모드 파일(하나의 파일에 다른 코딩 언어 포함)로 작업하는 경우에는 다음과 같은 방법으로 코드 색상을 맞춤화할 수 있습니다.
-
코드 테마 맞춤화의 설명에 따라 맞춤형 코드 테마를 만듭니다. 새 테마를 선택하고 적용합니다.
-
Dreamweaver를 종료합니다.
-
텍스트 편집기에서 package.json을 엽니다.
Windows: %appdata%\Adobe\Dreamweaver CC 2017\ko_KR\Configuration\Brackets\extensions\user\\
Mac: ~/Library/Application Support/Adobe/Dreamweaver CC 2017/ko_KR/Configuration/Brackets/extensions/user//
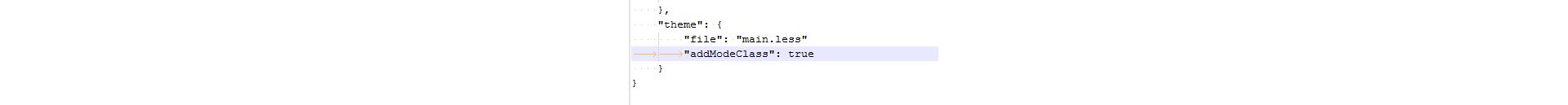
theme{}에 다음 행을 추가합니다.
"addModeClass": true
package.json 파일 편집 package.json 파일 편집 -
Dreamweaver를 열고 [편집] > [환경 설정] > [인터페이스]를 선택한 다음 새 테마를 선택하고 편집 아이콘을 클릭합니다.
-
main.less 파일의 끝에 모드별 스타일을 추가합니다.
아래 표에 기재되어 있는 선택기를 사용하여 해당 파일 유형에 대한 코드 색상을 편집합니다.
선택기
코드 파일 유형
.cm-m-clike
PHP
.cm-m-css
CSS, Less
.cm-m-javascript
JavaScript
.cm-m-xml
HTML, XML
예를 들어 CSS의 태그 이름 및 HTML 또는 PHP 내의 스타일 태그에 대한 코드 색상을 맞춤화하려면 다음 구문을 사용합니다.
.cm-tag {color: #BD46BD;} .cm-m-css.cm-tag {color: #38D08B;} -
main.less 파일을 저장합니다.
이제 코드 색상 변경 내용이 코드 파일에 반영됩니다.
코드 맞춤화 예제
다음 예제를 통해 다양한 시나리오에서 코드 색상을 맞춤화하는 방법을 살펴보십시오.
한 쌍을 이루는 태그의 강조 표시에 대한 색상 조정
main.less 파일에서 다음 코드 스니펫을 검색하고 색상을 조정합니다.
.CodeMirror-matchingbracket, .CodeMirror-matchingtag {
/* Ensure visibility against gray inline editor background */
background-color: #B53A3A;
color: #fff!important;
이 코드 스니펫은 테마에 종속됩니다. 일부 테마에서는 표시되지 않을 수 있습니다.
코드 주석에 대한 색상 조정
main.less 파일에서 다음 코드 스니펫을 검색하고 색상을 조정합니다.
.cm-comment {color: #717171; font-style: italic;}
선택기 이해
코드 요소의 색상을 변경하려면 main.less 파일의 선택기에 대한 속성을 편집하십시오.
단, main.less 파일의 선택기를 수정하기에 앞서 다양한 선택기의 역할과 이들이 영향을 주는 코드 요소에 대해 파악하는 것이 중요합니다. 다음 표를 통해 이들 선택기에 의해 영향을 받는 HTML, CSS, JavaScript 및 PHP 파일의 코드 요소에 대해 살펴볼 수 있습니다.
또한 Token Inspector를 사용하여 특정 선택기에 의해 영향을 받는 코드 요소를 파악할 수 있습니다.
| 선택기 | HTML | CSS | JavaScript | PHP |
|---|---|---|---|---|
| .cm-atom | 와 같은 엔티티 이름 | strong, none, auto, inherit 등과 같은 사전 정의된 속성 값인 16진수, RGB 또는 HSL 포맷의 색상 | true, false, null, undefined, NaN, Infinity | __LINE__, __DIR__ 등과 같은 True, False, Null 및 매직 상수 |
| .cm-attribute | 속성 이름 | all, braille, print, screen 등과 같은 미디어 유형 | ||
| .cm-bracket | <, >, /> 및 </ 등의 태그 괄호 | |||
| .cm-builtin | ID 선택기 | htmlspecialchars, trim, substr 등의 내장 함수 | ||
| .cm-comment | 주석 | 주석 | 주석 | 주석 |
| .cm-def | “@ 규칙” | 변수, 함수 정의 및 함수 매개 변수 | 함수 정의의 함수 이름 | |
| .cm-error | 시작 태그가 없는 닫기 태그 속성 값에 대해 누락된 인용 부호 |
속성 값에 대한 괄호({})나 인용 부호 누락 또는 인식할 수 없는 속성으로 인한 오류 | ||
| .cm-keyword | 색상 이름, !important, @media(and, only 등)의 키워드 | (if, else, …), in, of, from, default, public, private 등의 제어 구조 키워드 | 함수, if, else, new, echo, isset 등의 키워드 | |
| .cm-meta | <!DOCTYPE> 선언문 | -webkit-, -o- 등의 브라우저 특정 접두어 | 스프레드 구문의 생략 부호. 예: myFunction(...iterableObj); | <!DOCTYPE> 선언문 및 PHP 시작 및 종료 태그: <?php, ?> |
| .cm-number | 단위 유무에 상관없는 모든 수 | 12, 2.1, 123e-5, 0x11, 0b11, 0o11 등의 모든 수 | 12, 2.1, 0x11, 0b11, 0123, 5.0E+19 등의 모든 수 | |
| .cm-operator | 연산자: +, -, *, +=, !==, &&, >>> 등 | ===, &&, !, =>, +, - 등의 연산자 | ||
| .cm-property | 속성 이름 | 오브젝트 속성 또는 메소드 | ||
| .cm-qualifier | 클래스 선택기 | |||
| .cm-string | 속성 값 | url() 호출, 인용 부호 내의 글꼴 이름 등으로 전달되는 일반 문자열 | 리터럴 문자열 | 리터럴 문자열 |
| .cm-string-2 | scrollbar-arrow-color, scrollbar-base-color 등의 비표준 속성 | 정규식 | ||
| .cm-tag | 태그 이름 | 태그 선택기 | ||
| .cm-variable | 인용 부호 없는 글꼴 이름 | 전역 변수/함수, 클래스 참조 | 사용자 정의 함수 이름, 인터페이스/클래스 참조, 클래스 속성, 캐스트 | |
| .cm-variable-2 | main-bg-color와 같은 맞춤형 속성 | 범위 지정 변수/함수 참조 | 사용자 정의 및 사전 정의된 변수, 매개 변수 또는 속성 | |
| .cm-variable-3 | :hover, :focus 등의 가상 클래스 및 ::first-letter, ::selection 등의 가상 요소 |
다음 표에는 main.less 파일의 선택기에 의해 영향을 받는 Dreamweaver 템플릿 및 라이브러리가 기재되어 있습니다.
|
선택기 |
템플릿 (DWT) |
라이브러리 (LBI) |
|---|---|---|
|
.cm-templateComment |
템플릿 주석 |
|
|
.cm-templateAttrVal |
템플릿 주석의 속성 값 |
|
|
.cm-instanceParam |
InstanceParam 주석 및 속성 |
|
|
.cm-instanceParamAttrVal |
InstanceParam 속성 값 |
|
|
.cm-libraryItem |
|
문서에 삽입된 라이브러리. 예: .cm-libraryItem { color: #3A3A3A; background-color: #A4A4A4; } |
아래 표에는 하나의 파일에 여러 언어가 있는 상황에서 코드 색상을 맞춤화할 때 사용되는 선택기가 기재되어 있습니다.
|
선택기 |
코드 파일 유형 |
|---|---|
|
.cm-m-clike |
PHP |
|
.cm-m-css |
CSS, Less |
|
.cm-m-javascript |
JavaScript |
|
.cm-m-xml |
HTML, XML |
Token Inspector 사용
main.less 테마 파일의 선택기가 코드 파일(HTML, CSS, JavaScript 및 PHP 외)의 코드 요소에 영향을 미치는 방식에 대해 학습하려면 Token Inspector를 사용하십시오.
-
Google Chrome을 사용하여 Token Inspector를 엽니다.
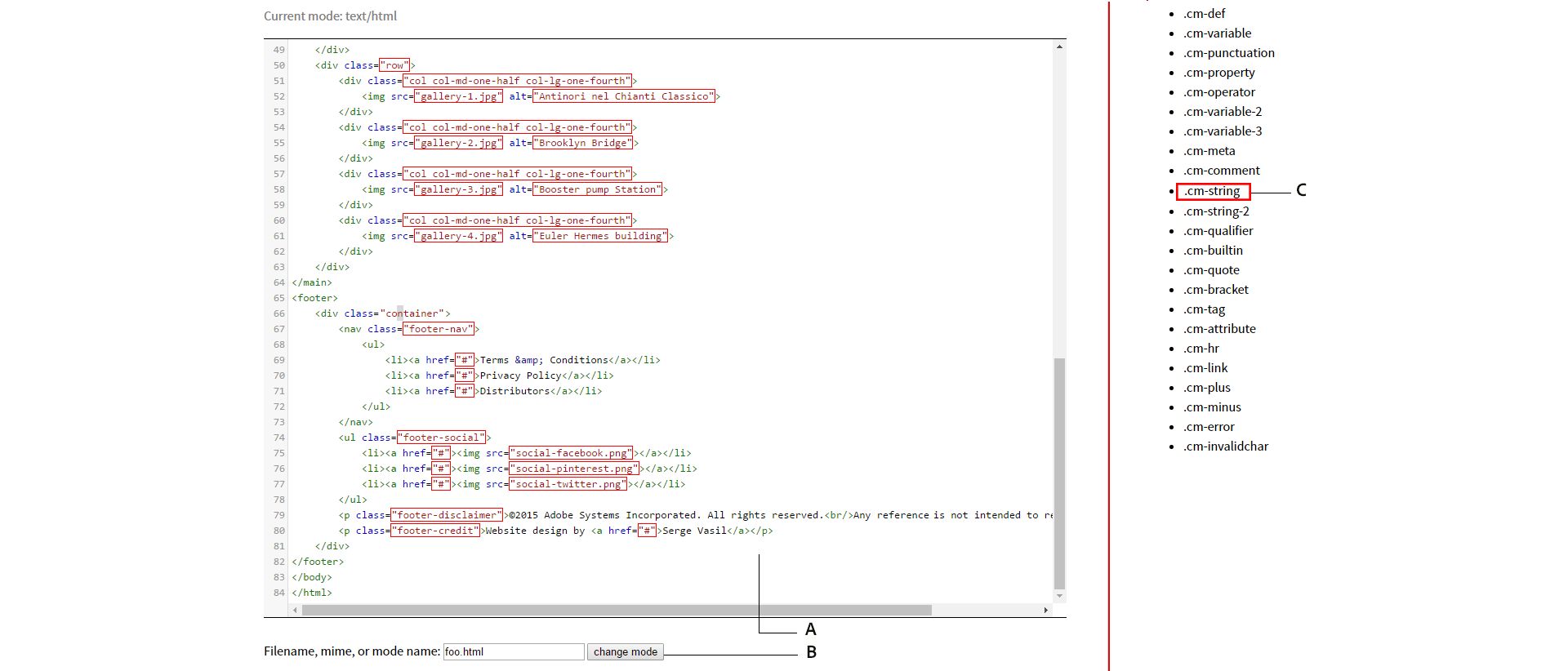
TokenInspector 유틸리티는 다음과 같은 섹션으로 구성됩니다.
- 코드 편집기
- 모드 변경을 위한 옵션
- 선택기 목록 (오른쪽에 표시)
Token Inspector를 사용하여 선택기 파악 A. 코드 편집기 B. 모드 변경 옵션 C. 선택기 목록
Token Inspector를 사용하여 선택기 파악 -
파일의 내용을 복사하여 코드 편집기에 붙여 넣습니다.
-
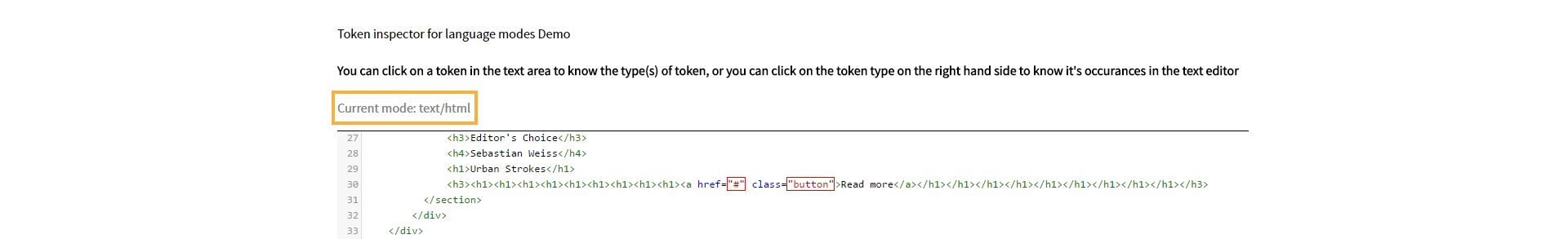
파일 확장명을 수정하고 모드 변경을 클릭하여 파일의 모드를 변경합니다.
예를 들어 HTML 파일의 경우 파일 확장명을 html로 변경합니다. 페이지가 모드의 변경 내용을 반영하여 업데이트되고 현재 모드가 페이지 상단에 표시됩니다.
Token Inspector에서의 모드 표시 Token Inspector에서의 모드 표시 -
모양을 수정하려는 코드 요소를 선택합니다.
Token Inspector에서 해당 선택기가 강조 표시됩니다.
-
(선택 사항) 선택기를 개별적으로 선택하여 코드 파일에서 해당 선택기에 의해 영향을 받는 코드 요소를 확인할 수도 있습니다.
-
편집하고 업데이트할 선택기를 기록해 두고 Token Inspector를 닫습니다.