- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
Dreamweaver CC 이상 버전에서 사용자 인터페이스가 간소화되었습니다. 따라서 이 문서에 설명된 옵션 중에 Dreamweaver CC 이상 버전에 없는 옵션이 있을 수 있습니다. 자세한 내용은 이 문서를 참조하십시오.
데이터베이스 레코드 정보
데이터베이스 레코드를 조회하려면 데이터베이스 또는 다른 내용 소스에 저장되어 있는 정보를 검색하여 해당 정보를 웹 페이지에 렌더링하는 과정을 거쳐야 합니다. Dreamweaver는 동적 내용을 표시하기 위한 다양한 방법을 지원하며 몇 가지 서버 비헤이비어를 기본적으로 제공하므로, 동적 내용을 더 나은 형태로 표시할 수 있으며 사용자는 데이터베이스에서 반환된 정보를 손쉽게 검색하고 탐색할 수 있습니다.
데이터베이스와 기타 동적 내용 소스는 대량의 정보를 검색 및 분류하고 조회하기 위한 보다 강력한 성능과 유연성을 제공합니다. 대량의 정보를 저장해놓고 원하는 정보를 검색하여 조회하려면 데이터베이스를 사용하여 웹 사이트의 정보를 저장해야 합니다. Dreamweaver는 데이터베이스에 저장된 정보를 효과적으로 검색하고 조회하는 데 사용할 수 있는 몇 가지 도구와 미리 구성된 비헤이비어를 제공합니다.
서버 비헤이비어 및 서식 적용 요소
Dreamweaver에서 제공되는 다음과 같은 서버 비헤이비어 및 서식 적용 요소를 통해 동적 데이터를 보다 나은 형태로 표시할 수 있습니다.
서식
서로 다른 유형의 숫자, 통화, 날짜/시간, 백분율 값 등을 동적 텍스트에 적용할 수 있습니다.
예를 들어 레코드세트에 있는 품목의 가격이 10.989일 경우 Dreamweaver의 "통화 - 소수 자릿수 2자리" 서식을 선택하여 페이지에 가격을 $10.99로 표시할 수 있습니다. 이 서식은 숫자를 소수점 두 자리까지 표시합니다. 숫자의 소수 자릿수가 2자리를 초과하면 근사값 소수로 반올림됩니다. 숫자에 소수 자릿수가 포함되어 있지 않으면 소수점과 두 개의 영(0)이 추가됩니다.
반복 영역
서버 비헤이비어를 사용하면 데이터베이스 쿼리에서 반환된 여러 항목을 표시하고 페이지당 표시되는 레코드 수를 지정할 수 있습니다.
레코드세트 내비게이션
서버 비헤이비어를 사용하면 내비게이션 요소를 삽입하여 사용자가 레코드세트에서 반환되는 레코드 중 이전 또는 다음 레코드 세트로 이동하도록 할 수 있습니다. 예를 들어 반복 영역 서버 오브젝트를 사용하여 한 페이지에 10개의 레코드가 표시되도록 지정한 경우 레코드세트에서 40개의 레코드를 반환하면 한 번에 10개의 레코드씩 내비게이트할 수 있습니다.
레코드세트 상태 표시줄
서버 비헤이비어를 사용하면 반환된 총 레코드 수에 대해 사용자가 현재 보고 있는 레코드의 위치를 표시하는 카운터를 삽입할 수 있습니다.
영역 보기
서버 비헤이비어를 사용하면 현재 표시된 레코드와의 관련 여부에 따라 페이지에 항목을 표시하거나 숨길 수 있습니다. 예를 들어 사용자가 레코드세트의 마지막 레코드로 이동할 경우 다음 링크를 숨기고 이전 레코드 링크만 표시할 수 있습니다.
동적 데이터에 인쇄 및 페이지 레이아웃 요소 적용
Dreamweaver는 동적 데이터를 구조화된 페이지에 표시하고 HTML 및 CSS를 사용하여 인쇄 관련 서식을 적용할 수 있는 강력한 기능을 갖추고 있습니다. Dreamweaver에서 동적 데이터에 서식을 적용하려면 Dreamweaver 서식 적용 도구를 사용하여 동적 데이터의 테이블 및 자리 표시자에 서식을 지정합니다. 그러면 데이터 소스로부터 데이터가 삽입될 때 지정한 글꼴, 단락 및 표 서식이 자동으로 적용됩니다.
데이터베이스 레코드세트 결과 탐색
레코드세트 내비게이션 링크를 사용하면 한 레코드에서 다음 레코드로 또는 한 레코드 세트에서 다음 레코드세트로 이동할 수 있습니다. 예를 들어 한 번에 다섯 개의 레코드가 표시되도록 페이지를 디자인한 후 사용자가 다음 또는 이전 레코드 다섯 개를 표시할 수 있도록 다음 또는 이전과 같은 링크를 추가하는 경우가 있습니다.
레코드세트에서 이동할 수 있는 내비게이션 링크로서 처음, 이전, 다음, 마지막의 네 가지 유형을 만들 수 있습니다. 한 페이지에 포함된 모든 링크가 동일한 레코드세트에 대해 작동할 경우에는 이 페이지에 포함시킬 수 있는 링크 수가 제한을 받지 않습니다. 그러나 이 페이지에 다른(두 번째) 레코드세트에서의 이동에 사용될 링크를 추가할 수는 없습니다.
레코드세트 내비게이션 링크에는 다음 동적 요소가 필요합니다.
탐색할 레코드세트
페이지에서 레코드를 표시할 동적 내용
페이지에서 클릭할 수 있는 내비게이션 바 역할을 하는 텍스트 또는 이미지
레코드세트를 탐색하는 [레코드로 이동] 서버 비헤이비어 세트
마지막 두 요소는 [레코드 내비게이션 바] 서버 오브젝트를 사용하여 한 번에 추가하거나, 디자인 도구 및 [서버 비헤이비어] 패널을 사용하여 개별적으로 추가할 수 있습니다.
레코드세트 내비게이션 바 만들기
레코드세트 내비게이션 바 서버 비헤이비어를 사용하면 한 번의 작업으로 레코드세트 내비게이션 바를 만들 수 있습니다. 서버 오브젝트는 페이지에 다음과 같은 구성 블록을 추가합니다.
텍스트 또는 이미지 링크가 있는 HTML 표
[이동] 서버 비헤이비어 세트
[영역 보기] 서버 비헤이비어 세트
다음은 레코드세트 내비게이션 바의 텍스트 버전입니다.




페이지에 내비게이션 바를 배치하려면 먼저 페이지에 내비게이트할 레코드세트와 레코드를 표시할 페이지 레이아웃이 포함되어 있는지 확인합니다.
페이지에 내비게이션 바를 배치한 후 디자인 도구를 사용하여 이 막대를 원하는 대로 사용자 정의할 수 있습니다. 또한 [서버 비헤이비어] 패널에서 [이동] 및 [영역 보기] 서버 비헤이비어를 더블 클릭하여 이들을 편집할 수 있습니다.
Dreamweaver는 사용자가 클릭을 통해 선택한 레코드세트를 내비게이트할 수 있는 텍스트 또는 이미지 링크가 포함된 표를 만듭니다. 레코드세트의 첫 번째 레코드가 표시될 때는 처음 및 이전 링크 또는 이미지가 숨겨집니다. 레코드세트의 마지막 레코드가 표시될 때는 다음 및 마지막 링크 또는 이미지가 숨겨집니다.
디자인 도구와 [서버 비헤이비어] 패널을 사용하여 내비게이션 바 레이아웃을 사용자 정의할 수 있습니다.
-
디자인 뷰에서 내비게이션 바를 나타낼 페이지 상의 위치에 삽입 포인터를 놓습니다.
-
[삽입] > [데이터 오브젝트] > [레코드세트 페이징] > [레코드세트 내비게이션 바]를 선택하여 [레코드세트 내비게이션 바] 대화 상자를 표시합니다.
-
[레코드세트] 팝업 메뉴에서 내비게이트할 레코드세트를 선택합니다.
-
[표시 방법]에서 페이지에 내비게이션 링크를 표시할 때 사용할 형식을 선택하고 [확인]을 클릭합니다.
텍스트
페이지에 텍스트 링크를 삽입합니다.
이미지
그래픽 이미지를 링크로 포함합니다. Dreamweaver의 자체 이미지 파일이 사용됩니다. 페이지에 내비게이션 바를 배치한 다음 기본 설정 이미지를 사용자가 원하는 이미지 파일로 바꿀 수 있습니다.
사용자 정의 레코드세트 내비게이션 바
레코드세트 내비게이션 바 서버 오브젝트에서 제공하는 간단한 표 형식이 아닌 복잡한 레이아웃 및 서식 스타일을 사용하는 레코드세트 내비게이션 바를 직접 만들 수 있습니다.
레코드세트 내비게이션 바를 직접 만들려면 다음을 수행해야 합니다.
텍스트 또는 이미지에 내비게이션 링크 만들기
디자인 뷰에서 페이지에 링크 배치
각 내비게이션 링크에 개별 서버 비헤이비어 할당
이 단원에서는 내비게이션 링크에 개별 서버 비헤이비어를 할당하는 방법을 설명합니다.
서버 비헤이비어를 만들어서 내비게이션 링크에 할당
-
디자인 뷰에서 페이지에서 레코드 내비게이션 링크로 사용할 텍스트 문자열 또는 이미지를 선택합니다.
-
[윈도우] > [서버 비헤이비어]를 선택하여 [서버 비헤이비어] 패널을 열고 플러스(+) 버튼을 클릭합니다.
-
팝업 메뉴에서 [레코드세트 페이징]을 선택한 후 서버 비헤이비어 목록에서 해당 링크에 적합한 서버 비헤이비어를 선택합니다.
레코드세트에 많은 수의 레코드가 포함되어 있을 경우 사용자가 [마지막 레코드로 이동] 서버 비헤이비어 링크를 클릭하면 작업 시간이 오래 걸릴 수 있습니다.
-
[레코드세트] 팝업 메뉴에서 해당 레코드가 들어 있는 레코드세트를 선택하고 [확인]을 클릭합니다.
서버 비헤이비어가 내비게이션 링크에 할당됩니다.
이동(서버 비헤이비어) 대화 상자 옵션 설정
사용자가 레코드를 탐색할 수 있는 링크를 레코드세트에 추가합니다.
-
페이지에서 아무 것도 선택하지 않은 경우 팝업 메뉴에서 링크를 선택합니다.
-
페이지에서 내비게이트할 레코드가 포함되어 있는 레코드세트를 선택하고 [확인]을 클릭합니다.참고:
레코드세트에 많은 수의 레코드가 포함되어 있을 경우 사용자가 [마지막 레코드로 이동] 서버 비헤이비어 링크를 클릭하면 작업 시간이 오래 걸릴 수 있습니다.
내비게이션 바 디자인 작업
사용자 정의 내비게이션 바를 만드는 경우 먼저 Dreamweaver의 페이지 디자인 도구를 사용하여 내비게이션 바의 시각적 형태를 만듭니다. 텍스트 문자열이나 이미지에 대한 링크는 Dreamweaver에서 자동으로 만들기 때문에 수동으로 만들 필요가 없습니다.
내비게이션 바가 포함될 페이지에는 내비게이트할 레코드세트가 포함되어 있어야 합니다. 다음은 이미지나 기타 내용 요소로 만든 링크 버튼이 포함된 간단한 레코드세트 내비게이션 바입니다.


페이지에 레코드세트를 추가하고 내비게이션 바를 만든 후에는 각 내비게이션 요소에 개별적인 서버 비헤이비어를 적용해야 합니다. 예를 들어 일반적인 레코드세트 내비게이션 바에는 해당 비헤이비어에 일치하는 다음 링크 표시가 포함됩니다.
|
내비게이션 링크 |
서버 비헤이비어 |
|
첫 페이지로 이동 |
첫 페이지로 이동 |
|
이전 페이지로 이동 |
이전 페이지로 이동 |
|
다음 페이지로 이동 |
다음 페이지로 이동 |
|
마지막 페이지로 이동 |
마지막 페이지로 이동 |
레코드세트 결과에 따라 영역 표시 및 숨기기
또한 레코드세트가 비어 있는지 여부에 따라 영역을 표시하거나 숨기도록 지정할 수 있습니다. 쿼리에 일치하는 레코드가 없어서 레코드세트가 비어 있는 경우에는 반환된 레코드가 없음을 알리는 메시지를 표시할 수 있습니다. 이 기능은 쿼리 실행에 필요한 검색어를 사용자가 입력하는 검색 페이지를 만들 때 특히 유용합니다. 데이터베이스 연결에 문제가 있거나 사용자 이름 및 암호가 서버에 등록되어 있는 것과 일치하지 않을 경우 오류 메시지를 표시할 수 있습니다.
[영역 보기] 서버 비헤이비어에는 다음과 같은 것이 있습니다.
레코드세트가 비어 있는 경우 영역 표시
레코드세트가 비어 있지 않은 경우 영역 표시
첫 페이지인 경우 영역 표시
첫 페이지가 아닌 경우 영역 표시
마지막 페이지인 경우 영역 표시
마지막 페이지가 아닌 경우 영역 표시
-
디자인 뷰에서 페이지에 있는 영역 중 표시하거나 숨길 영역을 선택합니다.
-
[윈도우] > [서버 비헤이비어]를 선택하여 [서버 비헤이비어] 패널을 열고, 플러스(+) 버튼을 클릭합니다.
-
팝업 메뉴에서 [영역 보기]를 선택한 후 나열된 서버 비헤이비어 중 하나를 선택한 다음 [확인]을 클릭합니다.
여러 레코드세트 결과 표시
반복 영역 서버 비헤이비어를 사용하면 레코드세트의 여러 레코드를 한 페이지 내에 표시할 수 있습니다. 선택한 동적 데이터는 반복 영역으로 변환할 수 있습니다. 그러나 가장 일반적으로 사용되는 영역은 표, 표 행 또는 일련의 표 행입니다.
-
디자인 뷰에서 동적 내용이 들어 있는 영역을 선택합니다.
표, 표 행 또는 텍스트의 단락 등 어떤 것이든지 선택할 수 있습니다.
페이지에서 영역을 정확하게 선택하려면 문서 창의 왼쪽 아래에 있는 태그 선택기를 사용합니다. 예를 들어 영역이 표의 행일 경우 페이지의 행 내부를 클릭하고 태그 선택기의 가장 오른쪽에 있는 <tr> 태그를 클릭하여 표의 행을 선택합니다.
-
[윈도우] > [서버 비헤이비어]를 선택하여 [서버 비헤이비어] 패널을 엽니다.
-
플러스(+) 버튼을 클릭하고 [반복 영역]을 선택합니다.
-
팝업 메뉴에서 사용할 레코드세트 이름을 선택합니다.
-
한 페이지에 표시할 레코드 수를 선택하고 [확인]을 클릭합니다.
문서 창에서 반복 영역 주위에 탭으로 구분된 얇은 회색 테두리가 나타납니다.
속성 관리자에서 반복 영역 수정하기
-
다음 옵션 중 하나를 변경하여 선택한 반복 영역을 수정합니다.
반복 영역의 이름.
반복 영역에 레코드를 제공하는 레코드세트
표시되는 레코드 수
새 옵션을 선택하면 Dreamweaver에서 페이지가 업데이트됩니다.
PHP 레코드세트 재사용하기
PHP 레코드세트에 재사용에 관한 자세한 내용은 David Powers의 자습서(하나 이상의 반복 영역에서 PHP 레코드세트를 재사용하는 방법)를 참조하십시오.
동적 표 만들기
다음은 반복 영역 서버 비헤이비어가 표의 행에 적용된 모습으로 한 페이지에 9개의 레코드가 표시되도록 지정한 경우입니다. 행 자체는 city, state, street address, ZIP code라는 네 개의 서로 다른 레코드를 표시합니다.
![[반복 영역] 서버 비헤이비어가 표 행에 적용됩니다.](https://helpx-prod.scene7.com/is/image/HelpxProdLoc/dy_browser_repeatregion-13?$png$&jpegSize=200&wid=753)
![[반복 영역] 서버 비헤이비어가 표 행에 적용됩니다.](https://helpx-prod.scene7.com/is/image/HelpxProdLoc/dy_browser_repeatregion-13?$png$&jpegSize=200&wid=753)
앞의 예제에서와 같은 테이블을 만들려면 동적 내용이 들어 있는 표를 만든 후 이 표의 행에 반복 영역 서버 비헤이비어를 적용해야 합니다. 그러면 응용 프로그램 서버에서 페이지가 처리될 때 반복 영역 서버 오브젝트에 지정된 횟수만큼 행이 반복되고 각 새 행에는 서로 다른 레코드가 삽입됩니다.
-
다음 중 한 가지를 수행하여 동적 표를 삽입합니다.
[삽입] > [데이터 오브젝트] > [동적 데이터] > [동적 표]를 선택하여 [동적 표] 대화 상자를 엽니다.
[삽입] 패널의 [데이터] 범주에서 [동적 데이터] 버튼을 클릭하고 팝업 메뉴에서 [동적 테이블] 아이콘을 선택합니다.
-
[레코드세트] 팝업 메뉴에서 레코드세트를 선택합니다.
-
한 페이지에 표시할 레코드 수를 선택합니다.
-
(선택 사항) 표 테두리, 셀 패딩 및 셀 간격에 대한 값을 입력합니다.
[동적 표] 대화 상자는 표 테두리, 셀 패딩 및 셀 간격에 대해 입력한 값을 유지합니다.
참고:외형이 동일한 몇 개의 동적 표가 필요한 프로젝트 작업을 하는 경우 표 레이아웃 값을 입력해 놓으면 이후의 페이지 개발 시간을 단축할 수 있습니다. 표를 삽입한 후 이러한 값을 조정하려면 표 속성 관리자를 사용합니다.
-
[확인]을 클릭합니다.
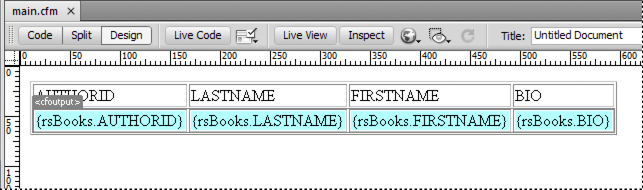
연관된 레코드세트에 정의된 동적 내용의 표 및 자리 표시자가 페이지에 삽입됩니다.

레코드세트에서 동적 내용의 표 및 자리 표시자 
레코드세트에서 동적 내용의 표 및 자리 표시자 이 예제에서 레코드세트에는 네 개의 열(AUTHORID, FIRSTNAME, LASTNAME 및 BIO)이 포함되어 있습니다. 표의 머리글 행에는 각 열의 이름이 들어갑니다. 머리글을 다른 텍스트로 편집하거나 표시 이미지로 바꿀 수 있습니다.
레코드 카운터 만들기
레코드 카운터는 사용자가 일련의 레코드를 내비게이트할 때 참조할 수 있습니다. 일반적으로 레코드 카운터에는 반환된 총 레코드 수와 현재 표시된 레코드의 번호가 나타납니다. 예를 들어 레코드세트에서 40개의 개별 레코드를 반환하고 페이지당 8개의 레코드가 표시될 경우 첫 페이지의 레코드 카운터에 "전체 40개의 레코드 중 1-8 레코드 표시"라고 나타낼 수 있습니다.
페이지에 대한 레코드 카운터를 만들려면 먼저 페이지에 대한 레코드세트를 만들고 동적 내용이 포함될 적합한 페이지 레이아웃을 만든 후 레코드세트 내비게이션 바를 만들어야 합니다.
단순 레코드 카운터 만들기
레코드 카운터를 통해 사용자는 반환된 전체 레코드 중 현재 보고 있는 레코드가 어느 부분인지를 알 수 있습니다. 따라서 레코드 카운터는 웹 페이지의 사용 편이성을 크게 향상시킬 수 있는 유용한 비헤이비어입니다.
레코드세트 내비게이션 상태 서버 오브젝트를 사용하여 간단한 레코드 카운터를 만듭니다. 이 서버 오브젝트는 페이지에 현재 레코드 상태를 보여 주는 텍스트를 작성합니다. Dreamweaver 페이지 디자인 도구를 사용하여 레코드 카운터를 사용자 정의할 수 있습니다.
-
레코드 카운터를 삽입할 위치에 삽입 포인터를 놓습니다.
-
[삽입] > [데이터 오브젝트] > [레코드 수 표시] > [레코드세트 내비게이션 상태]를 선택한 후, [레코드세트] 팝업 메뉴에서 레코드세트를 선택하고 [확인]을 클릭합니다.
레코드세트 내비게이션 상태 서버 오브젝트가 다음과 같은 텍스트 레코드 카운터를 삽입합니다.


라이브 뷰에서는 카운터가 다음과 같이 나타납니다.


레코드 카운터를 만들어 페이지에 추가
-
[레코드세트 내비게이션 상태 삽입] 대화 상자에서 추적할 레코드세트를 선택하고 [확인]을 클릭합니다.
사용자 정의 레코드 카운터 만들기
개별 레코드 수 비헤이비어를 사용하여 사용자 정의 레코드 카운터를 만들 수 있습니다. 사용자 정의 레코드를 만들면 레코드세트 내비게이션 상태 서버 오브젝트가 삽입하는 간단한 단일 행의 표가 아닌 원하는 모양의 레코드 카운터를 만들 수 있습니다. 다양한 방식으로 디자인 요소를 배치하고 각 요소에 적합한 서버 비헤이비어를 적용할 수 있습니다.
레코드 수 서버 비헤이비어에는 다음과 같은 것이 있습니다.
시작 레코드 번호 표시
끝 레코드 번호 표시
전체 레코드 표시
페이지에 대한 사용자 정의 레코드 카운터를 만들려면 먼저 페이지에 대한 레코드세트를 만들고 동적 내용이 포함될 적합한 페이지 레이아웃을 만든 후 레코드세트 내비게이션 바를 만들어야 합니다.
이 예제에서는 "단순 레코드 카운터"의 예와 비슷한 레코드 카운터를 만듭니다. 이 예제에서 sans-serif 글꼴의 텍스트는 페이지에 삽입될 레코드 수 자리 표시자를 나타냅니다. 이 예제의 레코드 카운터는 다음과 같이 나타납니다.
전체 RecordSet.RecordCount개의 레코드 중 StartRow-EndRow 레코드 표시
-
디자인 뷰에서 페이지에 카운터의 텍스트를 입력합니다. 이 텍스트는 원하는 대로 입력할 수 있습니다. 예를 들면 다음과 같습니다.
Displaying records thru of .
-
텍스트 문자열의 끝에 삽입 포인터를 놓습니다.
-
[윈도우] > [서버 비헤이비어]를 선택하여 [서버 비헤이비어] 패널을 엽니다.
-
왼쪽 위에 있는 플러스(+) 버튼을 클릭하고 [레코드 수 표시]를 클릭합니다. 하위 메뉴에서 [전체 레코드 표시]를 선택합니다. [전체 레코드 표시] 비헤이비어가 페이지에 삽입되고 삽입 포인터가 있는 위치에 자리 표시자가 삽입됩니다. 이제 텍스트 문자열은 다음과 같이 나타납니다.
Displaying records thru of {Recordset1.RecordCount}. -
records라는 단어 뒤에 삽입 포인터를 두고 [서버 비헤이비어] > 플러스(+) 버튼 > [레코드 수] 패널을 표시한 다음 [시작 레코드 번호 표시]를 선택합니다. 이제 텍스트 문자열은 다음과 같이 나타납니다.
Displaying records {StartRow_Recordset1} thru of {Recordset1.RecordCount}. -
단어 thru와 of 사이에 삽입 포인터를 두고 [서버 비헤이비어] > 플러스(+) 버튼 > [레코드 수] 패널을 표시한 다음 [시작 레코드 번호 표시]를 선택합니다. 이제 텍스트 문자열은 다음과 같이 나타납니다.
Displaying records {StartRow_Recordset1} thru {EndRow_Recordset1} of{Recordset1.RecordCount}. -
라이브 뷰에서 해당 페이지를 표시하여 카운터가 제대로 작동하는지 확인합니다. 카운터는 다음과 같이 나타나야 합니다.
Displaying records 1 thru 8 of 40.
결과 페이지에 다음 레코드로 이동하기 위한 내비게이션 링크가 있을 경우 그 링크를 클릭하면 레코드 카운터는 다음과 같이 업데이트됩니다.
Showing records 9 thru 16 of 40.
미리 정의된 데이터 서식 사용
Dreamweaver는 동적 데이터 요소에 적용할 수 있는 미리 정의된 데이터 서식을 몇 가지 제공합니다. 데이터 서식 스타일에는 날짜/시간, 통화, 숫자 및 퍼센트 형식이 있습니다.
동적 내용에 데이터 서식 적용
-
문서 창에서 동적 내용 자리 표시자를 선택합니다.
-
[윈도우] > [바인딩]을 선택하여 [바인딩] 패널을 엽니다.
-
[포맷] 열에서 아래 화살표 버튼을 클릭합니다.
아래 화살표 버튼이 보이지 않으면 패널을 확장합니다.
-
[포맷] 팝업 메뉴에서 원하는 데이터 서식 범주를 선택합니다.
해당 데이터 서식이 서식을 적용하려는 데이터 유형에 적합한지 확인합니다. 예를 들어 [통화] 서식은 동적 데이터가 숫자 데이터로 이루어져 있을 경우에만 적용됩니다. 동일한 데이터에 둘 이상의 서식을 적용할 수는 없습니다.
-
라이브 뷰에서 페이지를 미리 보고 서식이 제대로 적용되었는지 확인합니다.
데이터 서식 사용자 정의
-
디자인 뷰에서 동적 데이터가 포함되어 있는 페이지를 엽니다.
-
사용자 정의 서식을 만들려는 동적 데이터를 선택합니다.
선택한 동적 텍스트를 포함하는 바인딩된 데이터 항목이 [바인딩] 패널([윈도우] > [바인딩])에서 강조 표시됩니다. 이 패널에는 선택한 항목에 대해 2개의 열 즉, [바인딩] 및 [포맷] 열이 표시됩니다. [포맷] 열이 표시되지 않는 경우 [바인딩] 패널을 넓혀서 표시합니다.
-
[바인딩] 패널의 [포맷] 열에서 아래 화살표를 클릭하여 사용 가능한 데이터 서식에 대한 팝업 메뉴를 확장합니다.
아래 화살표가 보이지 않으면 [바인딩] 패널을 더 확장합니다.
-
팝업 메뉴에서 [서식 목록 편집]을 선택합니다.
-
대화 상자에서 필요한 작업을 끝내고 [확인]을 클릭합니다.
a. 목록에서 서식을 선택하고 [편집]을 클릭합니다.
b. [통화], [숫자] 또는 [퍼센트] 대화 상자에서 다음 매개 변수를 변경하고 [확인]을 클릭합니다.
- 소수점 뒤에 표시되는 자릿수
- 소수 앞에 선행 0을 표시할지 여부
- 음수 값에 괄호 또는 마이너스 부호를 사용할지 여부
- 숫자를 그룹화할지 여부
c. 데이터 서식을 삭제하려면 목록에서 서식을 클릭한 후 마이너스(-) 버튼을 클릭합니다.
데이터 서식 만들기(ASP만 해당)
-
디자인 뷰에서 동적 데이터가 들어 있는 페이지를 엽니다.
-
사용자 정의 서식을 만들려는 동적 데이터를 선택합니다.
-
[윈도우] > [바인딩]을 선택하여 [바인딩] 패널을 열고 [포맷] 열에서 아래쪽 화살표를 클릭합니다. 아래 화살표 버튼이 보이지 않으면 패널을 확장합니다.
-
팝업 메뉴에서 [서식 목록 편집]을 선택합니다.
-
플러스(+) 버튼을 클릭하고 서식 유형을 선택합니다.
-
서식을 정의한 후 [확인]을 클릭합니다.
-
[이름] 열에 새 서식의 이름을 입력하고 [확인]을 클릭합니다.참고:
Dreamweaver에서는 ASP 페이지의 데이터 서식만 만들 수 있으므로 ColdFusion 및 PHP 사용자는 다른 개발자가 만든 서식을 다운로드하거나, 서버 서식을 만들어서 Dreamweaver Exchange에 게시할 수 있습니다. 서버 서식 API에 대한 자세한 내용은 [Dreamweaver 확장]([도움말] > [Dreamweaver 확장] > [서버 서식])을 참조하십시오.