- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
파일 패널을 사용하여 Dreamweaver의 로컬 사이트와 원격 사이트 간에 파일과 폴더를 관리, 전송 및 동기화하는 방법을 살펴봅니다. Dreamweaver에서 자동 복구 기능이 어떤 방식으로 작동하는지에 대해서도 학습합니다.
Dreamweaver의 파일 패널을 통해 내 사이트와 연계된 파일에 액세스하고 관리할 수 있습니다. 파일 패널에서 FTP 보기와 Git 보기 모드 사이를 전환하며 FTP 서버 또는 Git 리포지토리를 사용하여 파일을 관리할 수 있습니다.
파일 패널을 열려면 [윈도우] > [파일]을 선택하거나 F8(Windows) 또는 Shift+Cmd+F(Mac)를 누르십시오.
사이트를 설정하지 않은 경우 파일 패널이 시스템의 모든 드라이브나 폴더를 나열합니다. 이를 사용해서만 파일을 볼 수 있습니다. 원격 시스템에서 로컬 시스템으로 파일을 전송할 수 없습니다.
사이트 설정의 이점에 대한 자세한 내용과 사이트를 제작하는 방법에 대한 설명은 Dreamweaver 사이트 정보를 참조하십시오.
아래 설명을 통해 이들 각각의 보기 모드에서 파일 패널을 사용하는 방법에 대해 살펴보십시오.
FTP 보기 모드에서 파일 패널을 사용하여 작업
FTP 보기 모드를 사용하면 파일과 폴더가 Dreamweaver 사이트와 연관되어 있는지 여부에 상관없이 이를 확인할 수 있으며 파일 열기 및 이동 등의 표준 파일 유지 관리 작업을 수행할 수 있습니다. 파일 패널은 파일을 관리하고 원격 서버와의 파일 전송에 사용됩니다.
Dreamweaver에서 사이트를 설정한 후 다음과 같은 방법으로 파일 패널을 사용할 수 있습니다.
- 사이트, 서버 및 로컬 드라이브 액세스
- 파일 및 폴더 보기
- 파일 패널에서 파일 및 폴더 관리하기
- 로컬 및 원격 서버 간 파일 및 폴더 동기화
이어지는 설명을 통해 FTP 보기 모드에서 파일 패널을 사용하는 방법에 대해 살펴보십시오.
파일 패널의 옵션
가장 단순한 형태로 파일 패널은 컴퓨터의 로컬 파일 목록을 표시합니다. 파일 패널로 좀 더 작업을 하면 사이트 설정, 원격 서버에 대한 연결 설정, 체크인 및 체크아웃 활성화 등 추가 옵션이 나타납니다.
파일 패널은 다음과 같이 표시됩니다.
- Dreamweaver에 사이트가 정의되지 않은 경우
- 사이트는 정의되었지만 서버가 정의되지 않은 경우
- 사이트가 정의될 때 서버 연결이 정의되었으며 파일의 체크인/체크아웃이 활성화된 경우
사이트 및 서버를 정의하는 방법에 대한 자세한 내용은 Dreamweaver 사이트 정보를 참조하십시오.
Dreamweaver에 사이트가 정의되지 않은 경우


사이트는 정의되었지만 서버가 정의되지 않은 경우
Dreamweaver 사이트를 정의할 때 사이트 내 파일이 표시됩니다. 파일 패널에는 원격 및 테스트 서버 연결을 정의하기 위한 프롬프트인 서버 정의 버튼도 포함되어 있습니다.


사이트와 서버가 정의되고 파일의 체크인/체크아웃이 활성화된 경우
사이트와 서버를 정의하면 파일 패널의 모든 옵션을 사용할 수 있습니다. 체크인 및 체크아웃을 활성화하면 이 옵션들도 사용할 수 있습니다.
파일 패널에서 수행할 수 있는 작업에 대해 자세히 알아봅니다.
체크인 및 체크아웃을 활성화하는 방법에 대한 자세한 내용은 파일 체크인 및 체크아웃을 참조하십시오.

A. 사이트 팝업 메뉴 B. 파일 보기 C. 원격 서버에 연결 D. 원격 서버에서 파일 내려받기 E. 원격 서버에 파일 올리기 F. 파일 체크아웃 G. 파일 체크인 H. 원격 서버와의 동기화 I. 확장/축소 J. 새로 고침 K. 파일 작업

필요에 따라 파일 패널을 이동하고 패널의 환경 설정을 지정할 수 있습니다.
[사이트 파일] 보기, [테스트 서버] 보기 및 [동기화] 버튼은 확장된 파일 패널에만 나타납니다.
사이트 팝업 메뉴
Dreamweaver 사이트를 선택하고 해당 사이트의 파일을 표시할 수 있습니다. Windows 탐색기(Windows)나 파인더(Mac)처럼 [사이트] 메뉴에서도 로컬 디스크에 있는 모든 파일에 액세스할 수 있습니다.
파일 보기
로컬 사이트 루트, 원격 서버 또는 테스트 서버에 있는 파일을 볼 수 있습니다. 팝업 메뉴에서 옵션을 선택해 각각의 보기에서 파일을 봅니다.
원격 서버에 연결
원격 사이트에 연결하거나 원격 사이트와의 연결을 해제합니다(FTP, RDS 및 WebDAV 프로토콜). 기본적으로 Dreamweaver는 30분 동안 작업이 없으면 원격 사이트와의 연결을 해제합니다(FTP의 경우만). 시간 제한을 변경하려면 [편집] > [환경 설정](Windows) 또는 [Dreamweaver] > [환경 설정](Macintosh)을 선택한 다음 왼쪽의 범주 목록에서 [사이트]를 선택합니다.
원격 서버에서 파일 내려받기
선택한 파일을 원격 사이트에서 로컬 사이트로 복사합니다. 해당 파일의 기존 로컬 사본이 존재하는 경우 덮어씁니다. [파일 체크인과 체크아웃 사용 가능]이 활성화되어 있으면 로컬의 사본은 읽기 전용이 되고 원격 사이트의 파일은 팀의 다른 멤버들이 체크아웃할 수 있도록 사용 가능한 상태가 됩니다. [파일 체크인과 체크아웃 사용 가능]이 비활성화되어 있으면 파일 사본을 읽고 쓸 수 있게 됩니다.
원격 서버에 파일 올리기
선택한 파일을 로컬 사이트에서 원격 사이트로 복사합니다.
파일 체크아웃
원격 서버에서 로컬 사이트로 파일의 사본을 전송하며, 해당 파일의 로컬 사본이 존재할 경우 덮어씁니다. 서버에 있는 파일은 체크아웃 상태로 표시됩니다. 이 옵션은 [파일 체크인과 체크아웃 사용 가능]이 현재 사이트에 대해 해제되어 있으면 사용할 수 없습니다.
파일 체크인
로컬 파일의 사본을 원격 서버에 전송하고 해당 파일을 다른 사람들이 편집할 수 있도록 합니다. 로컬 파일은 읽기 전용으로 바뀝니다. 이 옵션은 [파일 체크인과 체크아웃 사용 가능]이 현재 사이트에 대해 해제되어 있으면 사용할 수 없습니다.
동기화 원격 서버
로컬 폴더와 원격 폴더 간의 파일을 동기화합니다.
확장/축소
파일 패널을 확장하거나 축소하여 하나 또는 두 개의 창을 표시합니다. [확장] 보기에서 사이트 FTP 로그 보기와 같은 추가 옵션을 사용할 수 있습니다. 파일 패널을 축소하면 로컬 사이트, 원격 사이트 또는 테스트 서버의 내용이 파일 목록으로 표시됩니다. 다시 확장하면 로컬 사이트 및 원격 사이트(또는 테스트 서버)가 표시됩니다.
새로 고침
새로 고침은 로컬 및 원격 디렉터리 목록을 새로 고칩니다. [사이트 정의] 대화 상자에서 [자동으로 로컬 파일 목록 새로 고침]이나 [자동으로 원격 파일 목록 새로 고침]을 선택 해제했으면 이 버튼을 사용하여 디렉터리 목록을 수동으로 새로 고칩니다.
파일 작업
배경 파일 작업을 표시합니다.
[확장/축소] 아이콘을 클릭해 파일 패널을 확장하면 [사이트 FTP 로그 보기]를 사용할 수 있습니다.
사이트 FTP 로그 보기
파일 패널의 창에 원격 및 로컬 사이트의 파일 구조를 표시합니다. 어느 사이트를 왼쪽 창에 표시하고 어느 사이트를 오른쪽 창에 표시할 것인지는 환경 설정에서 지정할 수 있습니다. [사이트 파일] 보기는 파일 패널의 기본 보기입니다.
Dreamweaver에서 복사하는 파일은 파일 패널의 활성화된 창에서 선택한 파일입니다. 원격 창이 활성화된 경우 선택된 원격 또는 테스트 서버 파일을 로컬 사이트로 복사하고, 로컬 창이 활성화된 경우 Dreamweaver는 선택된 로컬 파일의 원격 또는 테스트 서버 버전을 로컬 사이트로 복사합니다.
Dreamweaver에서 복사하는 파일은 파일 패널의 활성화된 창에서 선택한 파일입니다. 로컬 창이 활성화된 경우 선택된 로컬 파일을 원격 사이트 또는 테스트 서버로 복사하고, 원격 창이 활성화된 경우 Dreamweaver는 선택된 원격 서버 파일의 로컬 버전을 원격 사이트로 복사합니다.
[파일 체크인과 체크아웃 사용 가능]이 활성화되어 있을 때 원격 사이트에 존재하지 않는 파일을 올리면 파일이 “체크아웃” 상태로 원격 사이트에 추가됩니다. 체크아웃이 아닌 상태로 파일을 추가하려면 [파일 체크인] 버튼을 클릭합니다.
파일 및 폴더 보기
Dreamweaver 사이트에 연관되어 있는지 여부에 관계없이 파일 패널에서 파일과 폴더를 볼 수 있습니다. 파일 패널에서 사이트, 파일 또는 폴더를 보는 경우 보기 영역의 크기를 변경할 수 있으며, Dreamweaver 사이트에서는 파일 패널을 확장하거나 축소할 수 있습니다.
Dreamweaver 사이트의 경우 축소된 패널에 기본으로 표시되는 로컬 사이트 또는 원격 사이트의 보기를 변경하여 파일 패널을 맞춤화할 수도 있습니다. 또는 확장된 파일 패널에서 [항상 보기] 옵션을 사용하여 내용 보기를 전환할 수 있습니다.
파일 패널(Mac OS, Creative Cloud 사용자만 해당)에서 파일 검색
Live Search를 사용하여 파일 이름 또는 파일의 텍스트를 기준으로 파일을 검색합니다. 파일 패널에서 선택된 사이트를 검색에 사용합니다. 패널에서 선택한 사이트가 없을 경우 검색 옵션이 표시되지 않습니다. 자세한 내용은 파일 이름 또는 내용을 기준으로 파일 검색을 참조하십시오.
확장된 파일 패널에서 보기 영역 크기 변경
확장된 파일 패널(윈도우 > 파일)에서 두 보기를 구분하는 막대를 드래그해서 왼쪽이나 오른쪽 창의 보기 영역을 늘리거나 줄입니다.
파일 패널에서 사이트 보기 변경(Dreamweaver 사이트에만 해당
파일 패널을 사용해 로컬 사이트 루트, 원격 서버 또는 테스트 서버에 있는 파일을 볼 수 있습니다.
축소된 파일 패널(윈도우 > 파일)의 [사이트 보기] 팝업 메뉴에서 [로컬 보기], [원격 서버] 또는 [테스트 서버]를 선택합니다.
기본적으로 [로컬 보기]가 [사이트 보기] 메뉴에 나타납니다.
Dreamweaver 사이트의 외부 파일 보기
Windows 탐색기(Windows) 또는 파인더(Macintosh)를 사용할 때처럼 사이트 팝업 메뉴를 사용하여 컴퓨터를 탐색합니다.
FTP 보기 모드에서 파일을 사용하여 작업
파일을 열거나 이름을 변경할 수 있으며, 파일을 추가, 이동 또는 삭제하거나 변경 후 파일 패널을 새로 고칠 수 있습니다.
Dreamweaver 사이트의 경우 파일이 마지막으로 전송된 이후에 로컬 또는 원격 사이트에서 어떤 파일이 업데이트되었는지 확인할 수 있습니다.
파일 열기
-
파일 패널(윈도우 > 파일)의 팝업 메뉴(여기에 현재 사이트, 서버 또는 드라이브가 표시됨)에서 사이트, 서버 또는 드라이브를 선택합니다.
-
열려는 파일로 이동합니다.
-
다음 중 하나를 수행합니다.
파일 아이콘을 더블 클릭합니다.
파일 아이콘을 마우스 오른쪽 버튼으로 클릭(Windows)하거나 Control 키를 누른 상태에서 마우스로 클릭(Macintosh)한 다음 [열기]를 선택합니다.
Dreamweaver의 문서 창에서 파일이 열립니다.
파일 또는 폴더 만들기
-
파일 패널(윈도우 > 파일)에서 파일이나 폴더를 선택합니다.
Dreamweaver가 현재 선택된 폴더 또는 현재 선택된 파일과 동일한 폴더에 새 파일 또는 폴더를 만듭니다.
-
마우스 오른쪽 버튼으로 클릭(Windows)하거나 Control 키를 누른 상태에서 마우스로 클릭(Macintosh)한 다음 [새 파일] 또는 [새 폴더]를 선택합니다.
-
새 파일 또는 폴더의 이름을 입력합니다.
-
Enter 키(Windows) 또는 Return 키(Macintosh)를 누릅니다.
파일 또는 폴더 삭제
-
파일 패널(윈도우 > 파일)에서 삭제하려는 파일이나 폴더를 선택합니다.
-
마우스 오른쪽 버튼으로 클릭(Windows)하거나 Control 키를 누른 상태에서 마우스로 클릭(Macintosh)한 다음 [편집] > [삭제]를 선택합니다.
파일 또는 폴더 이름 바꾸기
-
파일 패널(윈도우 > 파일)에서 이름을 변경하려는 파일이나 폴더를 선택합니다.
-
다음 중 한 가지를 수행하여 파일 또는 폴더의 이름을 활성화합니다.
파일 이름을 클릭한 다음 잠시 기다렸다가 다시 클릭합니다.
파일의 아이콘을 마우스 오른쪽 버튼으로 클릭(Windows)하거나 Control 키를 누른 상태에서 마우스로 클릭(Macintosh)한 다음 [편집] > [이름 바꾸기]를 선택합니다.
-
기존 이름 위에 새 이름을 입력합니다.
-
Enter 키(Windows) 또는 Return 키(Macintosh)를 누릅니다.
파일 또는 폴더 이동
-
파일 패널(윈도우 > 파일)에서 이동하려는 파일이나 폴더를 선택합니다.
-
다음 중 하나를 수행합니다.
파일이나 폴더를 복사한 다음 새 위치에 붙여넣습니다.
파일이나 폴더를 새 위치로 드래그합니다.
-
파일 패널을 새로 고쳐서 새 위치의 파일이나 폴더를 표시합니다.
파일 패널 새로 고치기
파일 패널에서 보기를 새로 고침하려면 다음 중 하나를 수행합니다.
- 파일을 마우스 오른쪽 버튼으로 클릭(Windows)하거나 Control 키를 누른 상태에서 클릭(Macintosh)한 다음 [새로 고침]을 선택합니다.
- (Dreamweaver 사이트에만 해당) 파일 패널 툴바에서 [새로 고침] 버튼을 클릭합니다. 이 옵션은 두 창을 모두 새로 고칩니다.
Dreamweaver에서는 다른 애플리케이션에서 변경한 다음 Dreamweaver로 돌아오면 파일 패널이 자동으로 새로 고쳐집니다.
Dreamweaver 사이트에서 파일 찾기
Dreamweaver를 사용하여 사이트에서 선택했거나 열었거나 체크아웃했거나 최근에 수정한 파일을 쉽게 찾을 수 있습니다. 또한 로컬 사이트나 원격 사이트에서 최신 파일을 찾을 수 있습니다.
사이트에서 열린 파일 찾기
-
문서 창에서 파일을 엽니다.
-
[사이트] > [사이트에서 찾기]를 선택합니다.
Dreamweaver의 파일 패널에서 파일이 선택됩니다.
참고:문서 창에 열려 있는 파일이 파일 패널의 현재 사이트에 속하지 않는 경우 Dreamweaver는 파일이 속해 있는 Dreamweaver 사이트를 확인합니다. 현재 파일이 하나의 로컬 사이트에만 속해 있으면 Dreamweaver는 파일 패널에서 해당 사이트를 연 다음 강조 표시합니다.
Dreamweaver 사이트에서 체크아웃된 파일을 찾아 선택
Dreamweaver의 파일 패널에서 파일이 선택됩니다.
로컬 사이트 또는 원격 사이트에서 선택한 파일 찾기
-
파일 패널(윈도우 > 파일)의 로컬 또는 원격 보기에서 파일을 선택합니다.
-
마우스 오른쪽 버튼으로 클릭(Windows)하거나 Control 키를 누른 상태에서 마우스로 클릭(Macintosh)한 다음 파일을 선택한 위치에 따라 [로컬 사이트에서 찾기] 또는 [원격 서버에서 찾기]를 선택합니다.
Dreamweaver의 파일 패널에서 파일이 선택됩니다.
원격 사이트의 버전이 로컬 사이트보다 최신인 파일을 찾아 선택
Dreamweaver의 파일 패널에서 파일이 선택됩니다.
로컬 사이트의 버전이 원격 사이트보다 최신인 파일을 찾아 선택
Dreamweaver의 파일 패널에서 파일이 선택됩니다.
사이트에서 최근에 수정한 파일 찾기
-
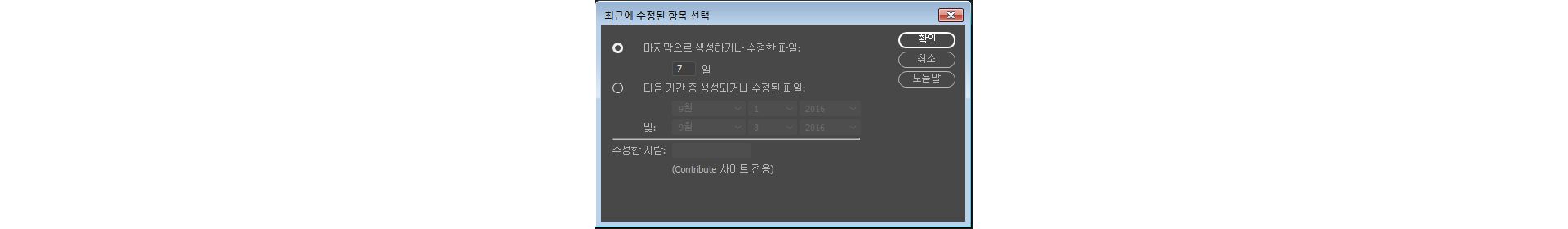
축소된 파일 패널(윈도우 > 파일)의 오른쪽 상단에 있는 [옵션] 메뉴를 클릭한 다음 [편집] > [최근에 수정된 항목 선택]을 선택합니다.
-
다음 중 하나를 수행하여 보고서의 검색 날짜를 표시합니다.
최근 며칠 동안 수정된 모든 파일에 대해 보고하려면 [마지막으로 생성하거나 수정한 파일]을 선택한 다음 상자에 숫자를 입력합니다.
특정 시간 범위 내에서 수정된 모든 파일에 대해 보고하려면 [다음 사이에서 생성되거나 수정된 파일] 라디오 버튼을 클릭한 다음 날짜 범위를 지정합니다.
최근에 수정된 파일 찾기 최근에 수정된 파일 찾기 -
(선택 사항) [수정한 사람] 상자에 사용자 이름을 입력하여 표시한 기간에 특정 사용자가 수정한 파일로 검색 범위를 좁힙니다.참고:
이 옵션은 Contribute 사이트에 대한 보고서에만 사용할 수 있습니다.
-
필요한 경우 다음과 같이 라디오 버튼을 선택하여 보고서에 나열된 파일을 볼 위치를 표시합니다.
로컬 컴퓨터
사이트에 정적 페이지가 있는 경우입니다.
테스트 서버
사이트에 동적 페이지가 있는 경우입니다.
다른 위치
텍스트 상자에 경로를 입력하려는 경우입니다.
참고:이 옵션은 [사이트 정의] 대화 상자에서 [테스트 서버]를 정의한 것을 전제로 합니다. [테스트 서버]를 정의하지 않고 해당 서버에 대한 URL 접두어를 입력한 경우 또는 하나 이상의 사이트에 대한 보고서를 실행하는 경우에는 이 옵션을 사용할 수 없습니다.
-
[확인]을 클릭하여 설정을 저장합니다.
Dreamweaver의 파일 패널에서 선택한 시간 범위 내에 수정된 파일이 강조 표시됩니다.
사용되지 않는 파일 식별 및 삭제
사이트의 다른 파일에 더 이상 사용되지 않는 파일을 식별하고 삭제할 수 있습니다.
-
[사이트] > [사이트 옵션] > [사이트 전체 링크 확인]을 선택합니다.
Dreamweaver에서는 사이트의 모든 링크를 확인하여 [결과] 패널에 끊긴 링크를 표시합니다.
-
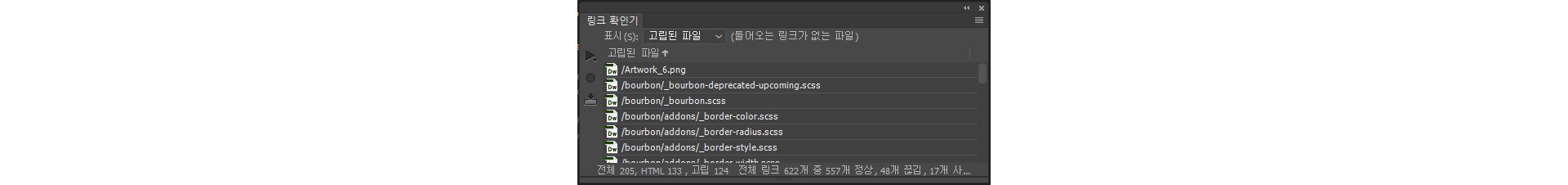
[링크 확인기] 패널의 메뉴에서 [고립된 파일]을 선택합니다.
고립된 파일 - 들어오는 링크가 없는 파일 보기 고립된 파일 - 들어오는 링크가 없는 파일 보기 Dreamweaver에서는 들어오는 링크가 없는 모든 파일을 표시합니다. 즉, 사이트에서 이 파일에 링크된 파일이 없음을 나타냅니다.
-
삭제하려는 파일을 선택하고 [삭제]를 누릅니다.참고:
사이트의 다른 파일이 이러한 파일에 링크되어 있지 않아도 나열된 파일 중 일부는 다른 파일에 링크되었을 수 있으므로 파일을 삭제할 때는 주의하십시오.
사이트, 서버 및 로컬 드라이브 액세스
Dreamweaver 사이트의 파일과 폴더뿐만 아니라 Dreamweaver 사이트에 속하지 않은 파일과 폴더를 수정, 저장 및 액세스할 수 있으며, Dreamweaver 사이트 이외에도 서버, 로컬 드라이브 또는 데스크탑에도 액세스할 수 있습니다.
원격 서버에 액세스하려면 Dreamweaver가 해당 서버와 함께 작동하도록 설정해야 합니다.
파일을 관리하는 최선의 방법은 Dreamweaver 사이트를 만드는 것입니다. 사이트 만들기의 이점에 대한 내용과 사이트를 만드는 방법에 대한 설명은 Dreamweaver 사이트 정보를 참조하십시오.
기존 Dreamweaver 사이트 열기


원격 FTP 또는 RDS 서버의 폴더 열기
-
파일 패널(윈도우 > 파일)의 해당 메뉴(여기에 현재 사이트, 서버 또는 드라이브가 표시됨)에서 서버 이름을 선택합니다.참고:
Dreamweaver와 함께 작동하도록 구성한 서버의 서버 이름이 표시됩니다.
-
파일로 이동하여 일반적인 방법으로 편집합니다.
로컬 드라이브 또는 데스크탑에 액세스
-
파일 패널(윈도우 > 파일)의 해당 메뉴(여기에 현재 사이트, 서버 또는 드라이브가 표시됨)에서 데스크탑, 로컬 디스크 또는 CD 드라이브를 선택합니다.
-
파일로 이동하고 다음을 수행합니다.
- Dreamweaver 또는 다른 애플리케이션에서 파일 열기
- 파일 이름 바꾸기
- 파일 복사
- 파일 삭제
- 파일 드래그
- Dreamweaver 사이트의 파일을 다른 사이트 또는 Dreamweaver 사이트에 속하지 않은 폴더로 드래그하면 Dreamweaver는 드롭한 위치로 해당 파일을 복사합니다.
- 같은 Dreamweaver 사이트 내에서 파일을 드래그하면 Dreamweaver는 드롭한 위치로 해당 파일을 이동합니다.
- Dreamweaver 사이트에 속하지 않은 파일을 Dreamweaver 사이트에 속하지 않은 폴더로 드래그하면 Dreamweaver는 드롭한 위치로 해당 파일을 이동합니다.
참고:Dreamweaver에서 기본적으로 복사되는 파일을 이동하려면 Shift 키(Windows) 또는 Command 키(Macintosh)를 누른 채 드래그합니다. Dreamweaver에서 기본적으로 이동되는 파일을 복사하려면 Control 키(Windows) 또는 Option 키(Macintosh)를 누른 채 드래그합니다.
파일 패널에 표시되는 파일 및 폴더의 상세 정보 맞춤화
파일 패널에서 Dreamweaver 사이트를 보면 기본적으로 파일과 폴더 구조가 표시됩니다. 단, 파일 패널의 모양을 맞춤화하여 다음과 같은 세부 정보를 표시할 수 있습니다.
- 노트
- 크기
- 유형
- 파일을 마지막으로 수정한 날짜
- 체크아웃 세부 사항
[사이트 관리] > [고급 설정] > [파일 보기 열] 대화 상자를 사용하여 일부 추가 열을 맞춤화할 수 있습니다.
![[사이트 관리] > [고급 설정] > [파일 보기 열] 대화 상자를 사용하여 파일 보기 열 맞춤화 [사이트 관리] > [고급 설정] > [파일 보기 열] 대화 상자를 사용하여 파일 보기 열 맞춤화](https://helpx-prod.scene7.com/is/image/HelpxProdLoc/file-view-columns1497282263564-1?wid=1920)
![[사이트 관리] > [고급 설정] > [파일 보기 열] 대화 상자를 사용하여 파일 보기 열 맞춤화 [사이트 관리] > [고급 설정] > [파일 보기 열] 대화 상자를 사용하여 파일 보기 열 맞춤화](https://helpx-prod.scene7.com/is/image/HelpxProdLoc/file-view-columns1497282263564-1?wid=1920)
열 순서 변경
[사이트 관리] > [고급 설정] > [파일 보기 열] 패널에서 열 이름을 선택하고 위쪽 또는 아래쪽 화살표 버튼을 클릭해 선택한 열의 위치를 변경합니다.
[이름]을 제외한 모든 열의 순서를 변경할 수 있습니다. [이름] 열은 항상 첫 번째 열입니다.
열 세부 정보 추가, 삭제 또는 변경
-
[사이트] > [사이트 관리]를 선택합니다.
-
사이트를 선택한 다음 [편집]을 클릭합니다.
-
[고급 설정]을 확장하고 [파일 보기 열] 범주를 선택합니다.
-
열을 선택한 다음 플러스(+) 버튼을 클릭하여 열을 추가합니다.
-
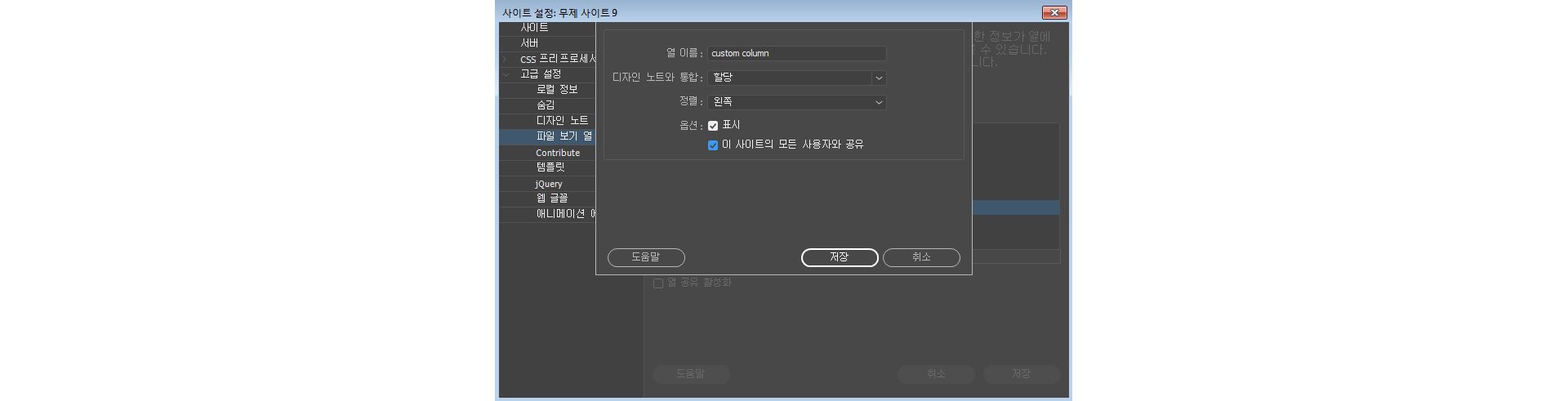
[열 이름] 상자에 열의 이름을 입력합니다.
맞춤화 열 추가 맞춤화 열 추가 -
[디자인 노트와 통합] 메뉴에서 값을 선택하거나 직접 입력합니다.참고:
새 열에 디자인 노트를 연결해야 파일 패널에서 표시할 데이터가 생성됩니다.
-
정렬 옵션을 선택하여 열 내에서 텍스트를 정렬하는 방식을 결정합니다.
-
열을 표시하거나 숨기려면 [보기]를 선택하거나 해제합니다.
-
원격 사이트에 연결된 모든 사용자와 열을 공유하려면 [이 사이트의 모든 사용자와 공유]를 선택합니다.
열을 삭제하려면 열을 선택한 다음 마이너스(-) 버튼을 클릭합니다.
선택한 열은 확인 과정 없이 바로 삭제되므로 마이너스(-) 버튼을 클릭하기 전에 삭제할 열인지 다시 한 번 확인하십시오.
파일 패널의 열 정렬
파일 패널에서 정렬하려는 열의 제목을 클릭합니다.
제목을 한 번 더 클릭하면 Dreamweaver의 열 정렬(오름차순 또는 내림차순)이 역순으로 정렬됩니다.
파일 자동 복구
시스템 오류, 정전 또는 기타 문제로 인해 Dreamweaver가 예기치 않게 중단되는 경우 작업 중이던 파일에 저장되지 않은 모든 변경 내용을 복구할 수 있습니다.
자동 복구 기능은 Dreamweaver에서 저장되지 않은 모든 파일을 자동으로 백업합니다. 충돌이 발생하면 이후에 Dreamweaver를 실행할 때 다음과 같은 대화 상자가 표시됩니다.
Dreamweaver에서 파일을 복구할 수 있도록 하려면 최소한 한 번은 파일을 저장해야 합니다.


충돌이 발생한 Dreamweaver를 열 때 파일에 마지막으로 적용된 변경 내용을 복구하거나 버릴 수 있습니다.
- 복구 - 자동으로 저장된 버전의 파일을 열려면 이 옵션을 선택하십시오.
- 폐기 - 마지막으로 저장한 버전의 파일을 열려면 이 옵션을 선택하십시오.
Dreamweaver에서는 대략 5초에 한 번씩 자동 저장이 실행됩니다(운영 체제에 따라 다름).
Git 보기 모드에서 파일 패널을 사용하여 작업
파일 패널의 Git 보기 모드를 통해 Git 리포지토리에 연결하고 Git을 사용하여 파일을 관리할 수 있습니다. 파일 패널은 커밋, 스테이지, 언스테이지, gitignore에 추가 등 다양한 작업을 수행하기 위한 사용자 인터페이스 역할을 합니다.
Git 보기 모드를 사용하여 다음과 같은 작업을 수행할 수 있습니다.
- Git 리포지토리에서 사이트와 연계된 파일 조회
- 로컬 리포지토리와 Git 간 파일 및 폴더 동기화
- 추적되지 않는 파일, 스테이지드 파일 및 커밋된 파일 조회
- Git 터미널 액세스
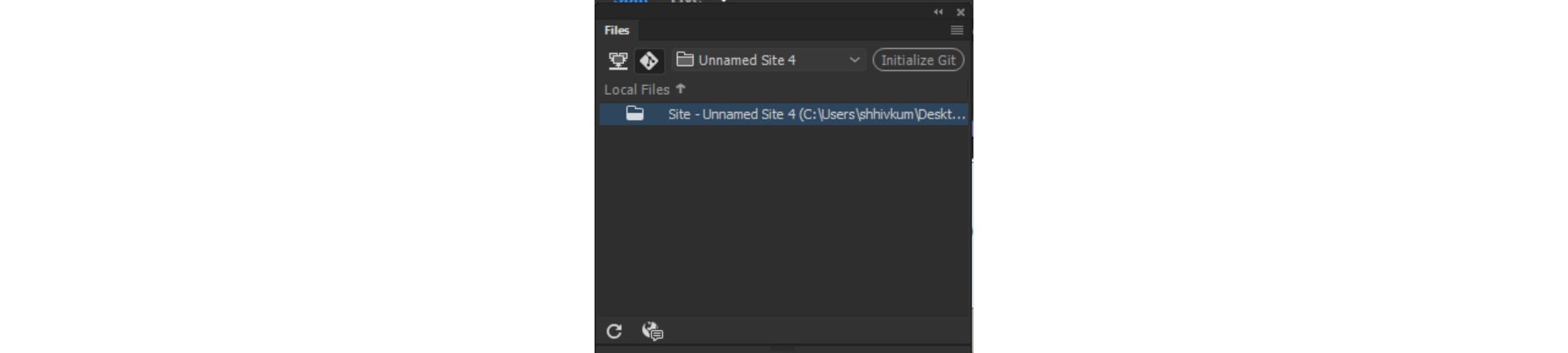
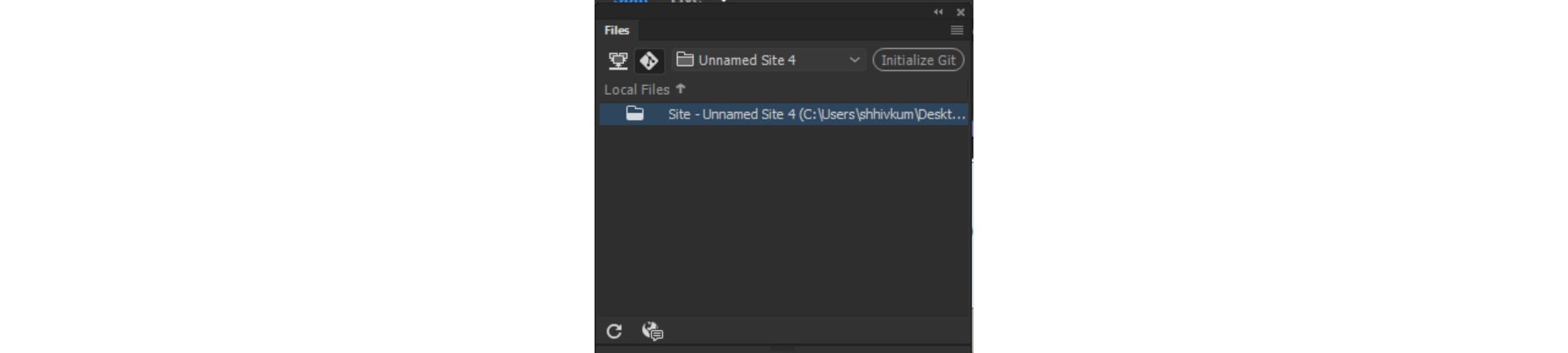
아직 수행하지 않은 경우 이 패널에서 Git 리포지토리를 초기화할 수도 있습니다. Dreamweaver에서 사이트를 제작할 때 사이트와 Git 리포지토리를 연결할 수 있습니다. 사이트를 제작하는 동안 이를 수행하지 않은 경우 파일 패널을 통해 Git 리포지토리를 초기화할 수 있습니다.
리포지토리를 초기화하려면 파일 패널에서 Git 초기화를 클릭합니다. 사이트와 연계된 파일이 현재 상태와 함께 Git 보기 모드에서 즉시 표시됩니다.


파일 상태 조회
파일 패널에서 Git 리포지토리와 연계된 파일의 상태를 조회할 수 있습니다. Git 리포지토리를 초기화하면 파일은 녹색으로 표시됩니다. 이는 해당 파일이 추적되지 않는 상태이며 아직 Git에 존재하지 않는다는 것을 의미합니다.
파일을 커밋하면 해당 파일은 파일 패널에서 흰색으로 표시됩니다. 이는 선택한 Git 리포지토리에서 해당 파일이 커밋되었다는 것을 의미합니다.
이제 커밋 후 파일을 편집하고 저장하면 파일 패널에서 해당 파일의 색상은 노란색으로 바뀝니다. 이는 로컬 리포지토리의 파일과 Git 리포지토리의 파일이 동기화 상태가 아님을 나타냅니다.
Git에서의 버전 제어 워크플로에 대한 자세한 내용은 버전 제어를 위해 Git 사용을 참조하십시오.
브랜치 생성 및 관리
파일 패널을 사용하여 로컬에서 브랜치를 만들고 관리할 수 있습니다. 브랜치를 만들려면 패널 상단에 있는 드롭다운 목록을 선택합니다. [브랜치 관리]를 클릭하고 브랜치 관리 대화 상자에서 + 기호를 클릭합니다.
원본 브랜치를 선택하고 새 브랜치를 생성할 수 있습니다. 브랜치를 제거하거나 다른 브랜치와 병합할 수도 있습니다.
파일 패널을 사용하여 로컬 브랜치를 관리하는 방법에 대한 자세한 내용은 브랜치 생성 및 관리를 참조하십시오.
기본 Git 액션 수행
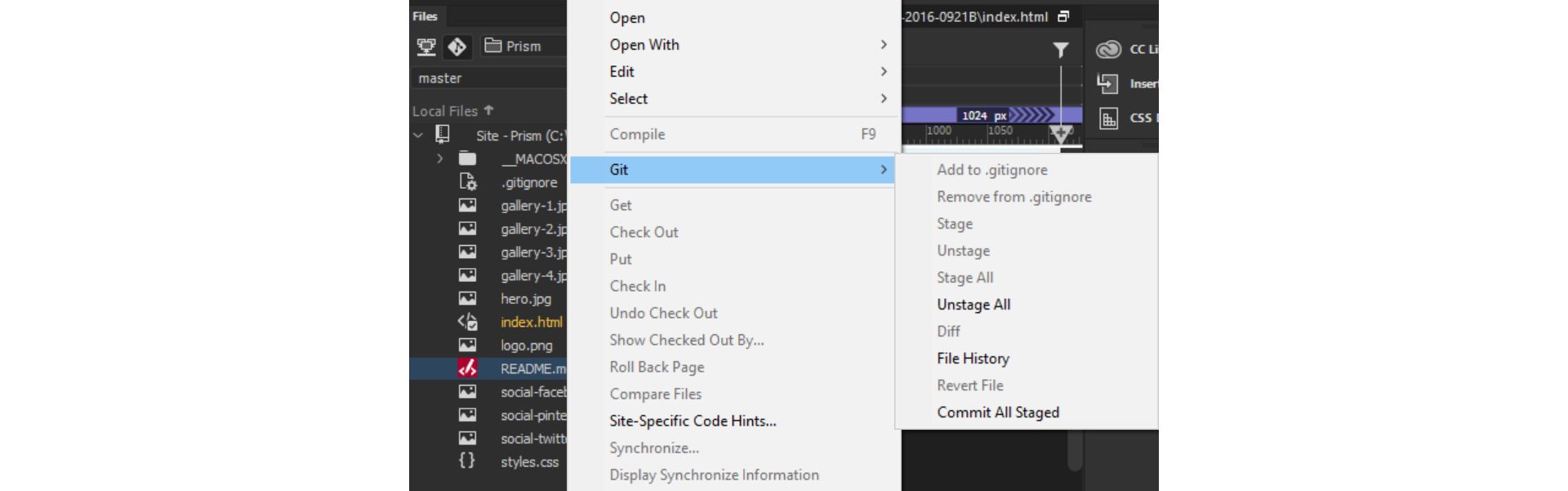
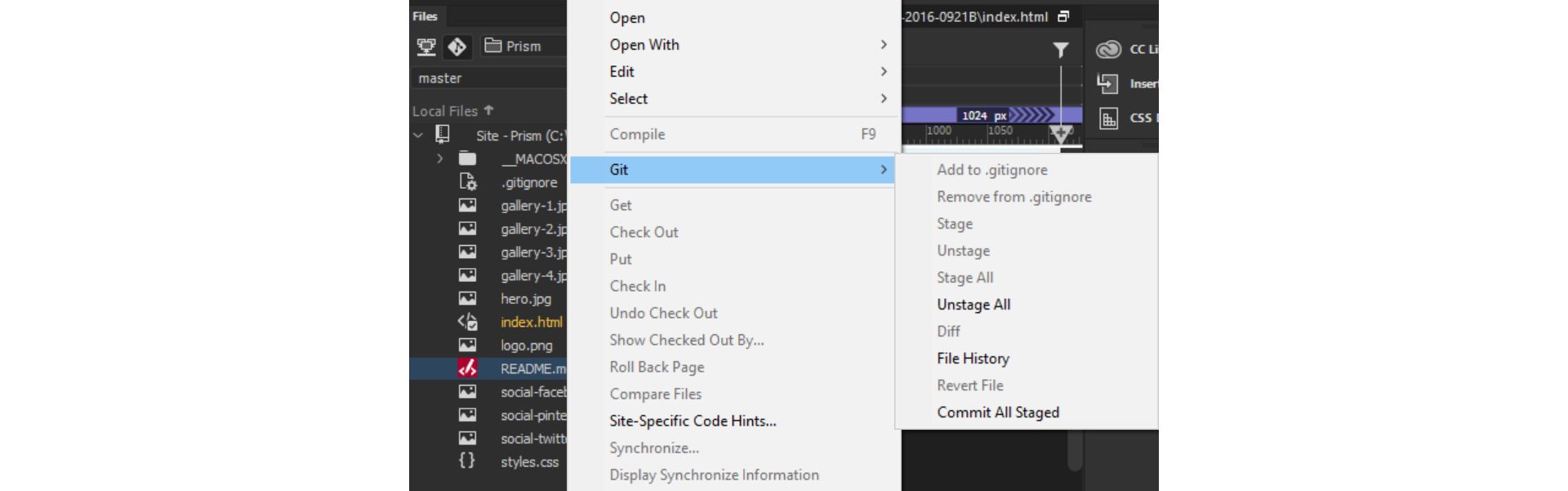
브랜치를 초기화하고 관리하는 것과는 별도로 파일 패널에서 다양한 Git 액션을 수행할 수도 있습니다. 파일 패널에서 파일을 선택하고 마우스 오른쪽 버튼으로 클릭한 다음 아래 작업 중 하나를 수행합니다.
- [.gitignore에 추가]를 클릭하여 선택한 파일을 gitignore 폴더에 추가합니다. Git은 이들 파일을 무시하게 되며, 이들 파일에는 어떠한 액션도 수행되지 않습니다.
- [.gitignore에서 제거]를 클릭하여 파일을 gitignore 폴더에서 제거합니다.
- [스테이지]를 클릭하여 선택한 파일을 스테이징합니다. 스테이징은 Git에서 파일을 커밋하기 바로 전 단계입니다.
- [언스테이지]를 클릭하여 파일을 스테이징에서 제거합니다.
- [모두 스테이지]를 클릭하여 리포지토리의 모든 파일을 스테이징합니다.
- [모두 언스테이지]를 클릭하여 리포지토리의 파일을 스테이징에서 모두 제거합니다.
- [Diff]를 클릭하여 이전 커밋과 현재 버전의 파일 간 변경 내용을 조회합니다.
- [파일 내역]을 클릭하여 선택한 파일의 변경 및 커밋 내역을 조회합니다.
- [파일 되돌리기]를 클릭하여 해당 파일에 적용된 모든 변경 내용을 취소하고 이전에 커밋된 버전으로 복원합니다.
- [모두 스테이지로 커밋]을 클릭하여 이 리포지토리에서 스테이징한 파일을 커밋합니다.


이들 각각의 액션과 Dreamweaver에서의 Git에 대한 자세한 내용은 Dreamweaver에서 Git 사용을 참조하십시오.