- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
Dreamweaver의 템플릿에서 편집 가능한 영역을 만들고 제거하는 방법을 살펴봅니다.
편집 가능한 템플릿 영역은 템플릿 기반 페이지에서 사용자가 편집할 수 있는 영역을 나타냅니다. 편집 가능 영역을 삽입하려면 먼저 작업 중인 문서를 템플릿으로 저장해야 합니다.
템플릿 파일이 아닌 문서에 편집 가능 영역을 삽입하면 문서가 자동으로 템플릿으로 저장된다는 경고 메시지가 표시됩니다.
페이지 어느 곳에나 편집 가능 영역을 배치할 수 있지만 표를 편집 가능하도록 할 경우 다음 사항을 고려하십시오.
표 전체나 각각의 표 셀을 편집 가능 영역으로 표시할 수 있습니다. 그러나 여러 개의 표 셀을 하나의 편집 가능 영역으로 표시할 수는 없습니다. <td> 태그가 선택된 경우 편집 가능 영역에는 셀 주위의 영역이 포함되며, 그렇지 않으면 편집 가능 영역은 셀 내부의 내용에만 해당됩니다.
-
문서 창에서 다음 중 한 방법으로 영역을 선택합니다.
편집 가능 영역으로 설정할 텍스트 또는 내용을 선택합니다.
편집 가능 영역을 삽입할 곳에 삽입 포인터를 놓습니다.
-
다음 중 하나를 수행하여 편집 가능 영역을 삽입합니다.
[삽입] > [템플릿] > [편집 가능 영역]을 선택합니다.
[삽입] 패널의 [템플릿] 범주에서 [편집 가능 영역]을 선택합니다.
-
[이름] 상자에 영역의 고유 이름을 입력합니다. 특정 템플릿에 있는 둘 이상의 편집 가능 영역에 동일한 이름을 사용할 수 없습니다.참고:
[이름] 상자에 특수 문자는 사용할 수 없습니다.
-
[확인]을 클릭합니다. 편집 가능 영역은 환경 설정의 강조 색상으로 강조 표시된 사각형 외곽선에 둘러싸여 나타납니다. 빈 편집 가능 영역을 문서에 삽입한 경우 영역 내부에도 영역 이름이 나타납니다.
편집 가능 영역 선택
템플릿 문서와 템플릿 기반 문서 모두에서 쉽게 템플릿 영역을 식별하고 선택할 수 있습니다.
문서 창에서 편집 가능 영역 선택하기
-
[코드 보기]에서 편집 가능 영역을 클릭합니다.
문서에서 편집 가능 영역을 찾아 선택하기
-
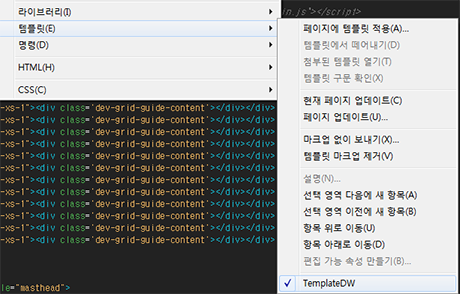
[도구] > [템플릿]을 선택하고 하위 메뉴의 목록에서 영역 이름을 선택합니다.
편집 가능 영역 찾기 편집 가능 영역 찾기 참고:반복 영역 내부에 있는 편집 가능 영역은 메뉴에 나타나지 않습니다. 이러한 영역은 문서 창에서 탭이 있는 테두리를 찾는 방법으로 찾아야 합니다.
문서에서 편집 가능 영역이 선택됩니다.
편집 가능 영역 제거하기
템플릿 파일의 한 영역을 편집 가능 영역으로 표시했다가 다시 잠그려면, 즉 템플릿 기반 문서에서 편집할 수 없도록 만들려면 템플릿 마크업 제거 명령을 사용합니다.
-
페이지 아래 편집 가능 영역 태그의 탭을 클릭해 편집 가능 영역을 선택합니다.
-
다음 중 하나를 수행합니다.
[도구] > [템플릿] > [템플릿 마크업 제거]를 선택합니다.
영역을 편집할 수 없게 됩니다.
편집 가능 영역의 이름 변경하기
편집 가능 영역을 삽입한 뒤 나중에 해당 이름을 변경할 수 있습니다.
-
[코드 보기]에서 수정하려는 편집 가능 영역 선택합니다.
-
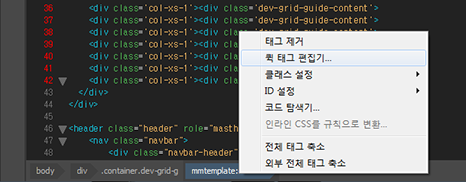
아래쪽 창에서 편집 가능 영역 태그를 선택합니다. 마우스 오른쪽 버튼으로 클릭하고 [퀵 태그 편집기]를 선택합니다.
팝업 대화 상자에서 손쉽게 편집 가능 영역의 이름을 수정할 수 있습니다.
퀵 태그 편집기 선택 퀵 태그 편집기 선택 -
Enter 키(Windows) 또는 Return 키(Macintosh)를 누릅니다.