비디오를 삽입하려는 위치에 커서를 둡니다.
- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
웹 페이지에 HTML5 비디오를 삽입하는 방법 및 브라우저에서 비디오를 미리 보는 방법을 살펴봅니다.
Dreamweaver로 HTML5 비디오를 웹 페이지에 삽입할 수 있습니다.
HTML5 비디오 요소는 영화나 비디오를 웹 페이지에 포함시키는 표준 방법을 제공합니다.
HTML 비디오 요소에 대한 자세한 내용은 W3schools.com의 HTML5 비디오에서 확인 가능한 문서를 참조하십시오.
HTML5 비디오 삽입
-
-
삽입 > HTML > HTML5 비디오를 선택합니다. HTML5 비디오 요소는 지정된 위치에 삽입됩니다.
-
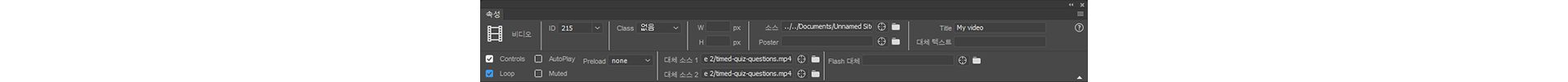
속성 패널에서 다양한 옵션에 대한 값을 지정합니다.
소스 / 대체 소스 1 / 대체 소스 2: 소스에 비디오 파일 위치를 입력합니다. 또는 폴더 아이콘을 클릭하여 로컬 파일 시스템에서 비디오 파일을 선택합니다. 비디오 포맷 지원은 브라우저마다 다릅니다. 소스의 비디오 포맷을 브라우저에서 지원하지 않을 경우, 대체 소스 1 또는 대체 소스 2에 지정된 비디오 포맷이 사용됩니다. 브라우저는 처음 인식된 포맷을 선택하여 비디오를 표시합니다.
HTML5 비디오에 대한 속성 지정 HTML5 비디오에 대한 속성 지정 참고:비디오를 3개 필드에 신속하게 추가하려면 다중 선택을 사용하십시오. 한 폴더에 있는 동일한 비디오에 대해 3개의 비디오 형식을 선택할 때 목록의 첫 번째 형식을 소스에 대해 사용합니다. 목록의 다음 형식은 대체 소스 1과 대체 소스 2를 자동 채우기할 때 사용합니다.
브라우저와 지원되는 비디오 형식에 대한 자세한 정보는 아래 표를 참조하십시오. 최신 정보는 HTML5 - 브라우저 지원을 참조하십시오.
브라우저
MP4
WebM
Ogg
Internet Explorer 9
예
아니요
아니요
Firefox 4.0
아니요
예
예
Google Chrome 6
예
예
예
Apple Safari 5
예
아니요
아니요
Opera 10.6
아니요
예
예
- 제목: 비디오 제목을 지정합니다.
- 폭(W): 비디오의 폭을 픽셀 단위로 입력합니다.
- 높이(H): 비디오의 높이를 픽셀 단위로 입력합니다.
- 컨트롤: HTML 페이지의 재생, 일시 정지, 음소거와 같은 비디오 컨트롤을 표시하려는 경우 선택합니다.
- 자동 재생: 웹 페이지에 로드된 직후 비디오 재생을 시작하려면 선택합니다.
- 포스터: 비디오가 다운로드를 완료하거나 사용자가 [재생]을 클릭할 때까지 표시하려는 이미지의 위치를 입력합니다. 폭과 높이 값은 이미지를 삽입할 때 자동으로 채워집니다.
- 반복: 사용자가 영화 재생을 정지할 때까지 비디오를 지속적으로 재생하려는 경우 이 옵션을 선택합니다.
- 음소거: 비디오의 오디오를 음소거하려는 경우 이 옵션을 선택합니다.
- 플래시 비디오: HTML5 비디오를 지원하지 않는 브라우저를 위한 SWF 파일을 선택합니다.
- 대체 텍스트: 브라우저가 HTML5를 지원하지 않을 경우 표시할 텍스트를 제공합니다.
- 미리 로드: 페이지를 로드할 때 비디오를 로드하는 방법에 대해 작성자 환경 설정을 지정합니다. 자동 로드를 선택하면 전체 비디오가 페이지 다운로드에 로드됩니다. 메타데이터를 선택하면 페이지 다운로드를 완료한 후 메타데이터만 다운로드합니다.
브라우저에서 비디오 미리보기
-
웹 페이지를 저장합니다.
-
파일 > 실시간 미리보기를 선택합니다. 비디오를 미리보기하려는 브라우저를 선택합니다.