페이지에서 위젯을 삽입할 위치에 커서를 놓습니다.
- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
jQuery UI 및 모바일 위젯을 사용하여 Dreamweaver 웹 프로젝트에 앱과 유사한 기능을 추가하는 방법에 대해 학습합니다. 코드를 작성하지 않고 아코디언, 탭, 슬라이더 및 자동 완성 상자를 삽입할 수 있습니다.
위젯은 DHTML 및 JavaScript와 같은 언어로 작성된 작은 웹 애플리케이션으로, 웹 페이지 내에 삽입하여 실행할 수 있습니다. 그중에서도 웹 위젯은 데스크탑 환경을 웹 페이지에 복제하는 데 도움이 됩니다.
아코디언, 탭, 날짜 입력기, 슬라이더 및 자동완성과 같은 jQuery UI 위젯은 데스크탑 환경을 웹으로 가져옵니다.
예를 들어 탭 위젯을 사용하면 데스크탑 애플리케이션의 대화 상자 탭 기능을 복제할 수 있습니다.
Dreamweaver에는 양식 요소를 만드는 데 사용할 수 있는 jQuery 모바일 위젯의 컬렉션과 모바일 웹 앱에서 일반적으로 사용되는 기타 다양한 기능도 포함되어 있습니다. 예를 들어 jQuery 모바일 위젯을 사용하여 텍스트 영역이나 확인란 등의 모바일 친화적인 양식 요소를 추가할 수 있습니다.
jQuery 위젯 삽입
jQuery 위젯을 삽입하면 다음이 코드에 자동으로 추가됩니다.
- 모든 종속 파일에 대한 참조
- 위젯의 jQuery API를 포함하는 스크립트 태그. 동일한 스크립트 태그에 다른 위젯이 추가됩니다.
jQuery 위젯에 대한 자세한 내용은 http://jqueryui.com/demos/를 참조하십시오.
jQuery 효과의 경우 효과를 추가할 때 jquery-1.8.24.min.js 파일이 자동으로 포함되기 때문에 이 파일에 대한 외부 참조는 추가되지 않습니다.
-
-
삽입 > jQuery UI를 선택하고 삽입할 위젯을 선택합니다.
삽입 패널을 사용할 경우 삽입 패널의 jQuery UI 섹션에 위젯이 있습니다.
jQuery 위젯을 선택하면 속성 패널에 jQuery 위젯의 속성이 표시됩니다.
라이브 뷰 또는 jQuery 위젯을 지원하는 브라우저에서 jQuery 위젯을 미리 볼 수 있습니다.
jQuery 위젯 수정
-
수정할 위젯을 선택합니다.
-
속성 패널에서 속성을 수정합니다.
예를 들어 탭 위젯에 탭을 더 추가하려면 위젯을 선택하고 속성 패널에서 “+”를 클릭합니다.
모바일 jQuery 위젯 삽입
-
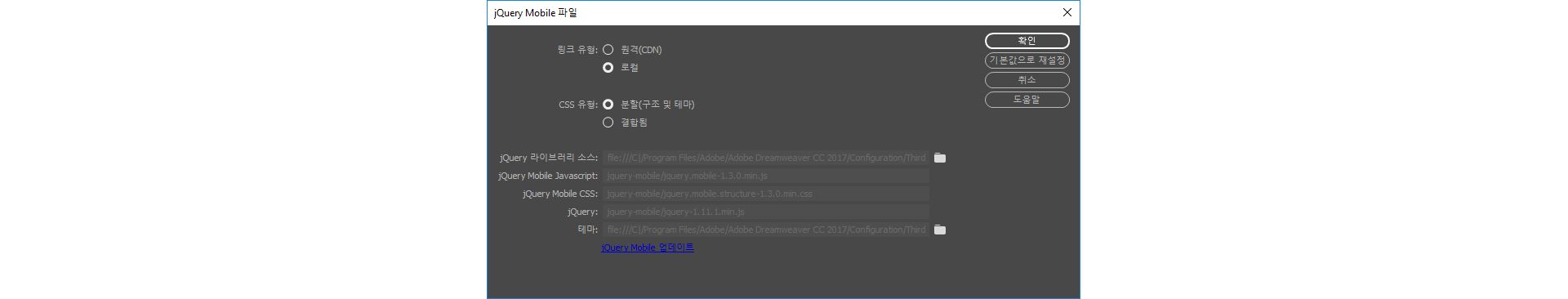
jQuery 모바일 위젯을 사용하기에 앞서 삽입 > jQuery Mobile > 페이지를 선택하여 jQuery Mobile 페이지를 우선 정의해야 합니다.
jQuery Mobile 파일 대화 상자가 열립니다.
jQuery Mobile 파일 대화 상자 jQuery Mobile 파일 대화 상자 -
jQuery Mobile 파일 대화 상자의 기본 설정을 변경하거나 그대로 두고 확인을 클릭합니다.
-
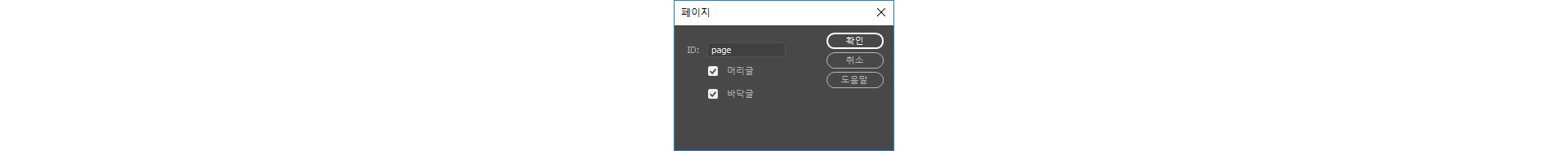
이어서 열리는 페이지 대화 상자에서 ID 필드에 이름을 입력하고 내 모바일 페이지에서 머리글 및 바닥글 섹션이 표시되도록 할지 여부에 따라 머리글 및 바닥글 옆에 있는 확인란을 선택하거나 선택 해제합니다.
페이지 대화 상자 페이지 대화 상자 -
Dreamweaver에서 열리는 페이지에서 머리글, 내용 및 바닥글 텍스트를 내 모바일 페이지에서 표시하려는 텍스트, 이미지 및 기타 요소로 대체합니다.
참고:소형 모바일 화면에서 표시되도록 텍스트의 길이는 짧게, 이미지의 크기는 작게 유지하십시오.
-
필요에 따라 기타 jQuery Mobile 위젯을 추가합니다.
-
디바이스에서 해당 페이지를 미리 봅니다.
자세한 내용은 여러 디바이스에서 Dreamweaver 웹 페이지 미리보기를 참조하십시오.
-
jQuery 모바일 페이지 및 모든 관련 파일을 저장합니다.