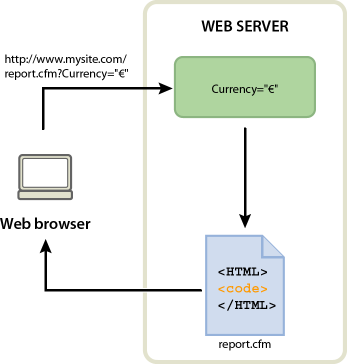
그러면 브라우저에서 서버에 report.cfm 페이지를 요청합니다. 이 요청에는 URL 매개 변수인 Currency="euro"가 포함됩니다. Currency="euro" 변수는 검색되는 모든 금액을 유럽 연합의 유로화로 표시하도록 지정합니다.
- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
Dreamweaver CC 이상 버전에서 사용자 인터페이스가 간소화되었습니다. 따라서 이 문서에 설명된 옵션 중에 Dreamweaver CC 이상 버전에 없는 옵션이 있을 수 있습니다. 자세한 내용은 이 문서를 참조하십시오.
사용자 정보 수집 정보
웹 양식 또는 하이퍼텍스트 링크를 통해 사용자가 입력한 정보를 수집하여 서버의 메모리에 저장한 다음 이러한 정보를 사용하여 입력 내용에 따라 동적으로 응답할 수 있습니다. 정보를 수집하는 가장 일반적인 도구는 HTML 양식과 하이퍼텍스트 링크입니다.
HTML 양식
사용자가 입력한 정보를 수집하여 서버의 메모리에 저장할 수 있습니다. HTML 양식에서는 양식 매개 변수나 URL 매개 변수로 정보를 전송할 수 있습니다.
하이퍼텍스트 링크
사용자가 입력한 정보를 수집하여 서버의 메모리에 저장할 수 있습니다. 연결 태그에 지정된 URL에 값을 추가하는 방법으로 사용자가 환경 설정 등의 링크를 클릭할 때 전송될 값을 지정합니다. 사용자가 링크를 클릭하면 브라우저에서 URL과 추가된 값을 서버로 전송합니다.
HTML 양식 매개 변수
양식 매개 변수는 POST 또는 GET 메서드를 사용하여 HTML 양식으로 서버로 전송됩니다.
POST 메서드를 사용할 때 매개 변수는 문서 머리글의 일부로 웹 서버로 전송되며 표준 메서드로 페이지를 보는 사람은 이 매개 변수를 보거나 액세스할 수 없습니다. POST 메서드는 삽입, 업데이트 또는 레코드 삭제와 같은 데이터베이스 내용에 영향을 주는 값이나 이메일로 전송되는 값에 사용됩니다.
GET 메서드는 요청된 URL에 매개 변수를 추가하므로 해당 페이지를 보는 누구나 매개 변수를 볼 수 있습니다. 따라서 GET 메서드는 검색 양식에 사용해서는 안 됩니다.
Dreamweaver를 사용하면 양식 매개 변수를 서버로 전송하는 HTML 양식을 신속하게 디자인할 수 있습니다. 이때 브라우저에서 서버로 정보를 전송하는 데 사용할 메서드에 주의해야 합니다.
양식 매개 변수의 이름은 해당 양식 오브젝트의 이름과 같습니다. 예를 들어 양식에 txtLastName이라는 텍스트 필드가 포함되어 있으면 사용자가 [전송] 버튼을 클릭할 때 다음 양식 매개 변수가 서버로 전송됩니다.
txtLastName=enteredvalue
여러 옵션 중 하나에 따라 액션을 수행하는 경우와 같이 웹 응용 프로그램에 정확한 매개 변수 값이 필요한 경우에는 라디오 버튼, 체크 박스 또는 목록/메뉴 양식 오브젝트를 통해 사용자가 전송할 수 있는 값을 제어합니다. 이렇게 하면 사용자가 정보를 잘못 입력하여 응용 프로그램 오류가 발생하는 일이 없습니다. 다음 예제에서는 세 가지 선택 항목을 제공하는 팝업 메뉴 양식을 보여 줍니다.


메뉴의 각 선택 항목은 서버에 양식 매개 변수로 전송되는 하드 코딩된 값에 해당합니다. 다음 예제의 [목록값] 대화 상자는 각 목록 항목을 값(Add, Update 또는 Delete)에 대응시킵니다.


양식 매개 변수를 만들면 Dreamweaver에서 해당 값을 검색하여 웹 응용 프로그램에 사용할 수 있습니다. Dreamweaver에서 양식 매개 변수를 정의한 후에는 해당 값을 페이지에 삽입할 수 있습니다.
URL 매개 변수
URL 매개 변수를 사용하면 브라우저에서 사용자가 제공한 정보를 서버로 전달할 수 있습니다. 서버에서 요청을 받을 때 요청 URL에 매개 변수가 추가되어 있으면 서버에서는 요청된 페이지를 브라우저에게 제공하기 전에 요청된 페이지에 매개 변수에 대한 액세스 권한을 줍니다.
URL 매개 변수는 URL에 추가되는 이름-값 쌍입니다. 이 매개 변수는 물음표(?)로 시작되며 name=value 형식을 사용합니다. URL 매개 변수가 둘 이상인 경우 각 매개 변수는 앰퍼샌드(&)로 구분됩니다. 다음 예제는 두 개의 이름-값 쌍이 있는 URL 매개 변수입니다.
http://server/path/document?name1=value1&name2=value2
이 워크플로우 예제에서는 응용 프로그램이 웹 기반 쇼핑몰이라고 가정합니다. 최대한 넓은 고객층을 확보하기 위해 사이트는 외국 통화를 지원하도록 디자인되었습니다. 사용자가 이 사이트에 로그인하면 구입 가능한 품목의 가격을 표시할 통화를 선택할 수 있습니다.
-
-
서버에서는 URL 매개 변수를 메모리에 임시로 저장합니다.
-
report.cfm 페이지에서는 매개 변수를 사용하여 품목의 가격을 유로화로 검색합니다. 이러한 금액은 여러 통화가 포함된 데이터베이스 테이블에 저장되어 있을 수도 있고 각 품목에 연결된 단일 통화에서 응용 프로그램에 지원되는 통화로 변환될 수도 있습니다.
-
서버에서 report.cfm 페이지를 브라우저로 전송하고 품목의 가격을 요청된 통화로 표시합니다. 사용자가 세션을 종료하면 서버에서 URL 매개 변수의 값이 지워지므로 새로운 사용자 요청을 받을 서버 메모리가 확보됩니다.
URL 매개 변수는 HTML 양식에서 HTTP의 GET 메서드를 사용할 때도 만들어집니다. GET 메서드는 양식이 전송될 때 매개 변수 값이 URL 요청에 추가되도록 지정합니다.
사용자의 취향에 따라 웹 사이트를 개인별로 설정하는 경우에도 URL 매개 변수가 일반적으로 사용됩니다. 예를 들어 사용자 이름과 암호로 구성된 URL 매개 변수를 사용하여 사용자를 인증하고 사용자가 구독하는 정보만 표시할 수 있습니다. 이러한 일반적인 예로는 사용자가 이전에 선택한 주식 종목에 따라 각 주가를 표시하는 금융 웹 사이트가 있습니다. 웹 응용 프로그램 개발자는 일반적으로 URL 매개 변수를 사용하여 응용 프로그램 내에서 값을 변수로 전달합니다. 예를 들어 웹 응용 프로그램에서 검색어를 SQL 변수로 전달하여 검색 결과를 생성할 수 있습니다.


HTML 링크를 사용하여 URL 매개 변수 만들기
HTML 링크 내에 URL 매개 변수를 만들려면 HTML 연결 태그의 href 속성을 사용합니다. 코드 보기([보기] > [코드])에서 속성에 직접 URL 매개 변수를 입력하거나 속성 관리자에서 [링크] 상자의 링크 URL 끝에 URL 매개 변수를 추가할 수 있습니다.
다음 예제에서는 세 개의 링크를 사용하여 세 가지 값(Add, Update 및 Delete)을 가질 수 있는 하나의 URL 매개 변수(action)를 생성합니다. 사용자가 링크를 클릭하면 매개 변수 값이 서버로 전송되고 요청된 액션이 수행됩니다.
<a href="http://www.mysite.com/index.cfm?action=Add">Add a record</a> <a href="http://www.mysite.com/index.cfm?action=Update">Update a record</a> <a href="http://www.mysite.com/index.cfm?action=Delete">Delete a record</a>
속성 관리자([윈도우] > [속성])를 사용하면 링크를 선택한 다음 [링크] 상자에 있는 링크 URL 끝에 URL 매개 변수 값을 추가하여 동일한 URL 매개 변수를 만들 수 있습니다.


URL 매개 변수를 만들면 Dreamweaver에서 해당 값을 검색하여 웹 응용 프로그램에 사용할 수 있습니다. Dreamweaver에서 URL 매개 변수를 정의한 후에는 해당 값을 페이지에 삽입할 수 있습니다.