[삽입] > [HTML] > [Flash 비디오]를 선택합니다.
- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
Dreamweaver에서 웹 페이지에 비디오를 임베드하고 FLV 파일을 삽입하는 방법에 대해 학습합니다.
웹 페이지(HTML5)에 비디오 임베드
HTML5는 비디오 및 오디오 태그를 지원하므로 외부 플러그인 또는 플레이어 없이도 비디오 및 오디오 파일을 브라우저에서 재생할 수 있습니다. Dreamweaver는 비디오 및 오디오 태그용 코드 힌트를 지원합니다.
비디오를 렌더링해 주는 라이브 뷰를 활용하면 웹 페이지에 임베드하려는 비디오를 미리 볼 수 있습니다.
웹 페이지에 모든 유형의 비디오를 임베드할 수 있지만 라이브 뷰가 모든 비디오의 렌더링을 지원하지는 않습니다. Dreamweaver는 Apple QuickTime 플러그인을 통해 오디오 및 비디오 태그를 지원합니다. Windows에 Apple QuickTime 플러그인이 설치되어 있지 않으면 웹 페이지에서 미디어 콘텐츠가 렌더링되지 않습니다.
HTML5 비디오를 삽입하는 방법은 Dreamweaver에서 HTML5 비디오 삽입을 참조하십시오.
FLV 파일 삽입
FLV 파일 삽입
Flash 제작 도구를 사용하지 않고도 웹 페이지에 FLV 비디오를 쉽게 추가할 수 있습니다. 인코딩된 FLV 파일이 있어야 작업을 시작할 수 있습니다.
Dreamweaver는 FLV 파일을 표시하는 SWF 구성 요소를 삽입합니다. 브라우저에서 보는 경우 이 구성 요소는 선택된 FLV 파일과 일련의 재생 컨트롤을 표시합니다.


Dreamweaver에는 사이트 방문자에게 FLV 비디오를 전송할 수 있는 다음 옵션이 있습니다.
점진적 다운로드 비디오
FLV 파일이 사이트 방문자의 로컬 컴퓨터에 다운로드되어 재생됩니다. 그러나 비디오를 전송하는 기존의 "다운로드 및 재생" 방식과는 달리, 점진적 다운로드 방식을 사용하면 다운로드가 완료되기 전에 비디오 파일 재생을 시작할 수 있습니다.
스트리밍 비디오
비디오 내용을 스트리밍하여 자연스러운 재생을 위해 잠깐의 버퍼링 후 웹 페이지에서 즉시 재생할 수 있습니다. 웹 페이지에서 스트리밍 비디오를 활성화하려면 Adobe® Flash® Media Server에 액세스할 수 있어야 합니다.
인코딩된 FLV 파일이 있어야 Dreamweaver에서 사용할 수 있습니다. Sorenson Squeeze 및 On2의 두 종류 코덱(압축/압축 해제 기술)으로 만든 비디오 파일을 삽입할 수 있습니다.
FLV 파일을 삽입하면 일반적인 SWF 파일과 마찬가지로 사용자가 비디오를 볼 올바른 Flash Player 버전을 사용하고 있는지 여부를 감지하는 코드가 삽입됩니다. 사용자가 올바르지 않은 버전을 사용하고 있을 경우 사용자에게 Flash Player의 최신 버전을 다운로드해야 함을 알리는 대체 내용이 페이지에 표시됩니다.
FLV 파일을 보려면 컴퓨터에 Flash Player 8 이상이 설치되어 있어야 합니다. 사용자에게 필요한 Flash Player 버전은 없지만 Flash Player 6.0 r65 이상이 설치되어 있는 경우 브라우저에 대체 내용이 아닌 Flash Player 빠른 설치 관리자가 표시됩니다. 사용자가 빠른 설치를 거부할 경우 페이지에 대체 내용이 표시됩니다.
비디오 작업에 대한 자세한 내용은 비디오 기술 센터(www.adobe.com/go/flv_devcenter_kr)를 참조하십시오.
FLV 파일 삽입
-
Flash 비디오 삽입 Flash 비디오 삽입 -
[FLV 삽입] 대화 상자의 [비디오 유형] 팝업 메뉴에서 [점진적 다운로드 비디오] 또는 [스트리밍 비디오]를 선택합니다.
-
나머지 대화 상자 옵션을 설정하고 [확인]을 클릭합니다.
Microsoft IIS(Internet Information Server)는 중첩된 오브젝트 태그를 처리하지 않습니다. ASP 페이지의 경우 Dreamweaver는 SWF 또는 FLV 파일을 삽입할 때 중첩된 오브젝트 코드 대신 중첩된 오브젝트/임베드 코드를 사용합니다.
점진적 다운로드 비디오 옵션 설정하기
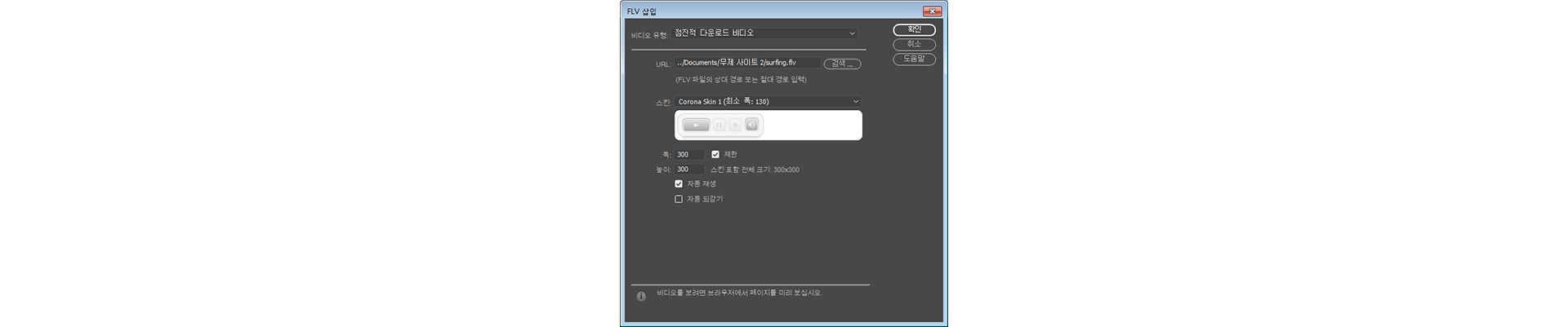
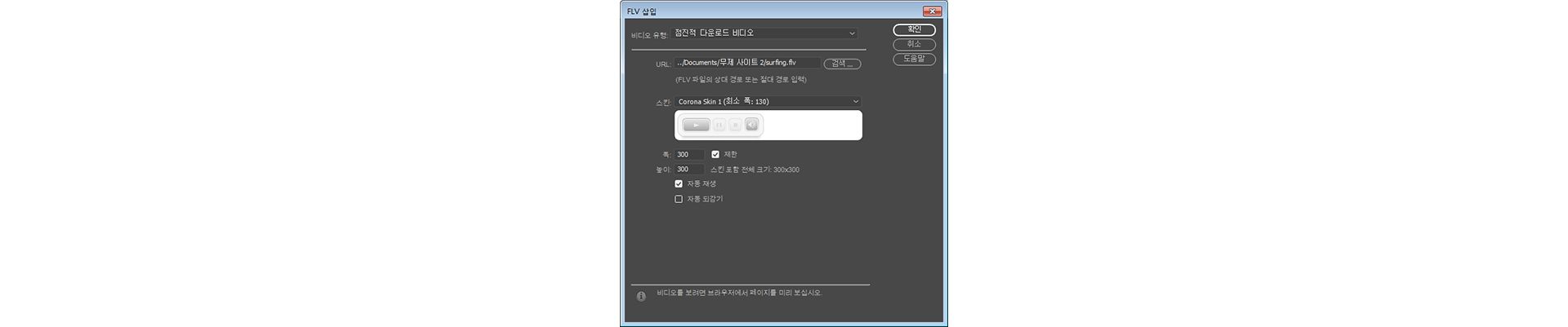
[FLV 삽입] 대화 상자에서 웹 페이지에 삽입된 FLV 파일의 점진적 다운로드 전송 옵션을 설정할 수 있습니다.
-
[삽입] > [Flash 비디오] (또는 삽입 패널의 HTML 범주에서 [Flash 비디오] 아이콘을 클릭합니다)를 선택합니다.
-
[FLV 삽입] 대화 상자의 [비디오 유형] 메뉴에서 [점진적 다운로드 비디오]를 선택합니다.
Flash 비디오 삽입 Flash 비디오 삽입 -
다음 옵션을 지정합니다.
URL
FLV 파일의 상대 경로나 절대 경로를 지정합니다. 상대 경로(예: mypath/myvideo.flv)를 지정하려면 [검색] 버튼을 클릭하여 FLV 파일을 찾아 선택합니다. 절대 경로를 지정하려면 FLV 파일의 URL(예: http://www.example.com/myvideo.flv)을 입력합니다.
스킨
비디오 구성 요소의 모양을 지정합니다. 선택한 스킨의 미리보기는 [스킨] 팝업 메뉴 아래에 표시됩니다.
폭
픽셀 단위의 FLV 파일 폭입니다. Dreamweaver가 FLV 파일의 폭을 결정하며 이 필드에 해당 폭이 자동으로 표시됩니다.
높이
픽셀 단위의 FLV 파일 높이입니다. Dreamweaver가 자동으로 FLV 파일의 높이를 최적화하며 이 필드에 해당 높이가 자동으로 표시됩니다.
참고:[스킨 포함 전체 크기]는 FLV 파일의 폭과 높이에 선택된 스킨의 폭과 높이를 각각 더한 것입니다.
제한
비디오 구성 요소의 폭과 높이 간의 비율을 동일하게 유지합니다. 이 옵션은 기본적으로 선택되어 있습니다.
자동 재생
웹 페이지가 열릴 때 비디오를 재생할지 여부를 지정합니다.
자동 되감기
비디오 재생이 끝난 후 재생 컨트롤을 시작 위치로 반환할지 여부를 지정합니다.
-
[확인]을 클릭하여 대화 상자를 닫고 웹 페이지에 FLV 파일을 추가합니다.
[FLV 삽입] 명령을 사용하면 비디오 플레이어 SWF 파일과 스킨 SWF 파일이 생성됩니다. 이 두 파일은 웹 페이지에 비디오 내용을 표시하는 데 사용됩니다. 새 파일을 보려면 파일 패널에서 [새로 고침] 버튼을 클릭해야 합니다. 이러한 파일은 비디오 내용을 추가할 HTML 파일과 동일한 디렉터리에 저장됩니다. FLV 파일이 포함된 HTML 페이지를 업로드하면 이 파일은 종속 파일로 업로드됩니다(“종속 파일을 올리시겠습니까?” 대화 상자에서 [예]를 선택할 경우).
스트리밍 비디오 옵션 설정하기
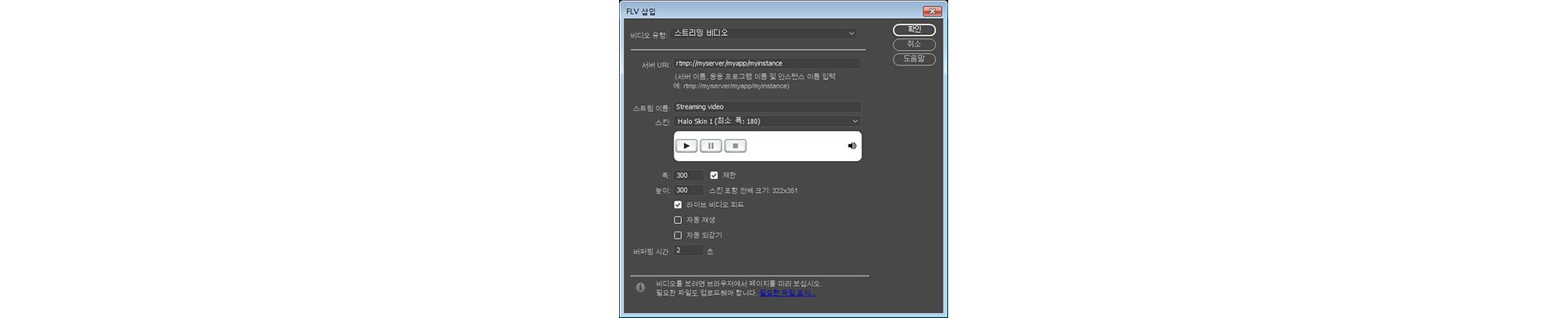
[FLV 삽입] 대화 상자에서 웹 페이지에 삽입된 FLV 파일의 스트리밍 비디오 다운로드 옵션을 설정할 수 있습니다.
-
[삽입] > [Flash 비디오] (또는 삽입 패널의 HTML 범주에서 [Flash 비디오] 아이콘을 클릭합니다)를 선택합니다.
-
[비디오 유형] 팝업 메뉴에서 [스트리밍 비디오]를 선택합니다.
스트리밍 비디오 옵션 설정 스트리밍 비디오 옵션 설정 서버 URI
서버 이름, 애플리케이션 이름 및 인스턴스 이름을 rtmp://www.example.com/app_name/instance_name. 형식으로 지정합니다.
스트리밍 이름
재생할 FLV 파일의 이름(예: myvideo.flv)을 지정합니다. .flv 확장명은 선택 사항입니다.
스킨
비디오 구성 요소의 모양을 지정합니다. 선택한 스킨의 미리보기는 [스킨] 팝업 메뉴 아래에 표시됩니다.
폭
픽셀 단위의 FLV 파일 폭입니다. Dreamweaver가 FLV 파일의 폭을 결정하며 이 필드에 자동으로 생성된 폭이 표시됩니다.
높이
픽셀 단위의 FLV 파일 높이입니다. Dreamweaver가 FLV 파일의 높이를 결정하며 이 필드에 자동으로 생성된 픽셀 단위의 높이가 표시됩니다.
참고:[스킨 포함 전체 크기]는 FLV 파일의 폭과 높이에 선택된 스킨의 폭과 높이를 각각 더한 것입니다.
제한
비디오 구성 요소의 폭과 높이 간의 비율을 동일하게 유지합니다. 이 옵션은 기본적으로 선택되어 있습니다.
라이브 비디오 피드
비디오 내용이 라이브인지 여부를 지정합니다. [라이브 비디오 피드]가 선택되면 Flash Player는 Flash® Media Server에서 스트리밍되는 라이브 비디오 피드를 재생합니다. 라이브 비디오 피드의 이름은 [스트림 이름] 텍스트 상자에 지정된 이름입니다.
참고:비디오 피드를 활성화하려면 스킨 필드에서 후광 스킨 옵션 중 하나를 선택해야 합니다. [라이브 비디오 피드]를 선택하면 라이브 비디오를 조작할 수 없으므로 구성 요소의 스킨에 볼륨 컨트롤만 나타납니다. 또한 [자동 재생] 및 [자동 되감기] 옵션은 작동하지 않습니다.
자동 재생
웹 페이지가 열릴 때 비디오를 재생할지 여부를 지정합니다.
자동 되감기
비디오 재생이 끝난 후 재생 컨트롤을 시작 위치로 반환할지 여부를 지정합니다.
버퍼링 시간
비디오를 재생하기 전에 필요한 버퍼링 시간(초)을 지정합니다. 기본 버퍼링 시간은 0으로 설정되므로 비디오는 [재생] 버튼을 클릭하면 즉시 재생됩니다. [자동 재생]이 선택되면 비디오가 서버에 연결되는 즉시 재생됩니다. 사이트 방문자의 연결 속도보다 비트율이 높은 비디오를 전송하거나 인터넷 트래픽으로 인해 대역폭이나 연결에 문제가 있을 경우 버퍼링 시간을 설정할 수 있습니다. 예를 들어 웹 페이지에서 비디오를 재생하기 전에 15초씩 분할하여 미리 보내려면 버퍼링 시간을 15로 설정합니다.
-
[확인]을 클릭하여 대화 상자를 닫고 웹 페이지에 FLV 파일을 추가합니다.
[FLV 삽입] 명령을 사용하면 비디오 플레이어 SWF 파일과 스킨 SWF 파일이 생성됩니다. 이 두 파일은 웹 페이지에 비디오를 표시하는 데 사용됩니다. 이 명령은 Flash Media Server에 업로드해야 하는 main.asc 파일도 생성합니다. 새 파일을 보려면 파일 패널에서 [새로 고침] 버튼을 클릭해야 합니다. 이러한 파일은 비디오 내용을 추가할 HTML 파일과 동일한 디렉터리에 저장됩니다. FLV 파일이 포함된 HTML 페이지를 업로드할 때는 웹 서버에 SWF 파일을 업로드하고 Flash Media Server에 main.asc 파일을 업로드해야 합니다.
참고:서버에 이미 main.asc 파일이 있으면 [FLV 삽입] 명령으로 생성된 main.asc 파일을 업로드하기 전에 서버 관리자에게 문의해야 합니다.
Dreamweaver의 문서 창에서 비디오 구성 요소 자리 표시자를 선택하고 속성 관리자(윈도우 > 속성)에서 [미디어 업로드] 버튼을 클릭하면 필요한 모든 미디어 파일을 쉽게 업로드할 수 있습니다. 필요한 파일의 목록을 보려면 [필요한 파일 표시]를 클릭하십시오.
참고:[미디어 업로드] 버튼을 클릭해도 비디오 내용이 포함된 HTML 파일은 업로드되지 않습니다.
Flash Player 다운로드 정보 편집
페이지에서 FLV 파일을 삽입하면 사용자가 올바른 Flash Player 버전을 사용하고 있는지 여부를 감지하는 코드가 삽입됩니다. 올바르지 않은 버전을 사용하고 있을 경우 사용자에게 최신 버전을 다운로드해야 함을 알리는 기본 대체 내용이 페이지에 표시됩니다. 언제든지 이 대체 내용을 변경할 수 있습니다.
이 절차는 SWF 파일에도 적용됩니다.
사용자에게 필요한 버전은 없지만 Flash Player 6.0 r65 이상이 설치되어 있는 경우 브라우저에 Flash Player 빠른 설치 관리자가 표시됩니다. 사용자가 빠른 설치를 거부할 경우 페이지에 대체 내용이 표시됩니다.
-
문서 창의 디자인 뷰에서 SWF 파일 또는 FLV 파일을 선택합니다.
-
SWF 파일 또는 FLV 파일에서 눈 모양 아이콘을 클릭합니다.
참고:Ctrl + ]를 눌러 대체 내용 보기로 전환할 수도 있습니다. SWF/FLV 보기로 돌아가려면 대체 내용이 모두 선택될 때까지 Ctrl + [를 누릅니다. 그런 다음 Ctrl + [를 다시 누릅니다.
-
Dreamweaver에서 다른 내용을 편집하는 것과 마찬가지 방식으로 내용을 편집합니다.참고:
SWF 파일 또는 FLV 파일을 대체 내용으로 추가할 수 없습니다.
-
SWF 또는 FLV 파일 보기로 돌아가려면 눈 모양 아이콘을 다시 클릭합니다.
FLV 파일 문제 해결
이 섹션에서는 FLV 파일 문제의 가장 일반적인 몇 가지 원인에 대해 자세히 설명합니다.
관련 파일의 부재로 인한 보기 문제
Dreamweaver CS4 이상 버전에서 생성된 코드는 FLV 파일 외 다음 4개의 종속 파일을 함께 참조합니다.
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
스킨 파일(예: Clear_Skin_1.swf)
Dreamweaver CS3와 달리 Dreamweaver CS4 이상 버전에는 종속 파일이 2개 더 있습니다.
처음의 두 파일(swfobject_modified.js 및 expressInstall.swf)은 Scripts라는 폴더에 설치되며, 이 폴더는 Dreamweaver가 사이트 루트에 생성합니다(없는 경우).
다음의 두 파일(FLVPlayer_Progressive.swf 및 스킨 파일)은 FLV가 임베드된 페이지와 동일한 폴더에 설치됩니다. 스킨 파일에는 FLV용 컨트롤이 포함되며 스킨 파일 이름은 Dreamweaver 도움말에 나와 있는 옵션에서 선택한 스킨에 따라 달라집니다. 예를 들어 Clear 스킨을 선택한 경우 스킨 파일 이름은 Clear_Skin_1.swf가 됩니다.
FLV를 올바르게 표시하려면 4개의 종속 파일을 원격 서버에 업로드해야 합니다.
종속 파일을 업로드하지 않는 것은 FLV 파일이 웹 페이지에서 올바르게 실행되지 않는 가장 대표적인 원인입니다. 종속 파일 중 하나가 없을 경우 페이지에 "빈 상자"가 표시될 수 있습니다.
모든 종속 파일을 업로드했는지 확인하려면 Dreamweaver 파일 패널을 사용하여 FLV가 표시되는 페이지를 업로드합니다. 페이지를 업로드할 때 Dreamweaver에서 종속 파일을 업로드할 것인지 확인합니다(해당 옵션을 해제하지 않은 경우). [예]를 클릭하여 종속 파일을 업로드하십시오.
페이지를 로컬에서 미리 볼 때 보기 문제
Dreamweaver CS4의 보안 업데이트로 인해 Dreamweaver 사이트 정의에 로컬 테스트 서버를 정의하여 페이지를 미리보기할 테스트 서버로 사용하지 않는 한 브라우저에서 미리보기 명령을 사용하여 FLV가 임베드된 페이지를 테스트할 수 없습니다.
일반적으로 페이지를 ASP, ColdFusion 또는 PHP로 개발하는 경우에만 테스트 서버가 필요합니다(애플리케이션 개발용 컴퓨터 설정 참조). HTML만 사용하는 웹 사이트를 작성하는 경우 테스트 서버를 이미 정의하지 않았다면 F12(Windows) 또는 Opt+F12(Macintosh)를 누르면 스킨 컨트롤이 복잡하게 서로 뒤얽혀 화면에 생성됩니다. 이 문제를 해결하려면 테스트 서버를 정의하여 페이지 미리보기용 테스트 서버로 사용하거나 파일을 원격 서버로 업로드하여 원격 서버에서 봅니다.
경우에 따라서는 보안 설정에서 FLV 내용을 로컬에서 미리 볼 수 없도록 설정한 것이 원인일 수도 있습니다. 보안 설정을 변경하여 문제가 해결되는지 확인해 보시기 바랍니다. 보안 설정을 변경하는 방법에 대한 자세한 내용은 기술 문서 117502를 참조하십시오.
FLV 파일의 여러 문제 발생 요인
로컬에서 미리보기에 문제가 생겼을 경우 [편집] > [환경 설정] > [실시간 미리보기] 아래에서 [임시 파일을 사용한 미리보기] 옵션이 선택 해제되어 있는지 확인합니다.
최신 FlashPlayer 플러그인이 설치되어 있는지 확인합니다.
Dreamweaver 외부로 파일 및 폴더를 이동했는지 확인합니다. Dreamweaver 외부로 파일 및 폴더를 이동하면 Dreamweaver에서는 FLV 관련 파일의 올바른 경로를 보장할 수 없습니다.
문제를 발생시키는 FLV 파일을 임시로 알려진 정상 작업 FLV 파일로 바꿀 수 있습니다. 대체 FLV 파일이 작동한다면 브라우저나 컴퓨터가 아닌 기존 FLV 파일 문제입니다.
FLV 구성 요소 편집 또는 삭제
Dreamweaver 문서 창의 비디오 구성 요소 자리 표시자를 선택하고 속성 관리자를 사용하여 웹 페이지에서 비디오의 설정을 변경합니다. 다른 방법으로는 비디오 구성 요소를 삭제하고 [삽입] > [HTML] > [Flash 비디오] 메뉴를 이용하여 다시 삽입합니다.
FLV 구성 요소 편집
-
자리 표시자의 가운데에 있는 [FLV] 아이콘을 클릭하여 Dreamweaver의 문서 창에서 비디오 구성 요소 자리 표시자를 선택합니다.
-
속성 관리자(윈도우 > 속성)를 열고 변경 내용을 적용합니다.참고:
속성 관리자를 사용하여 비디오 유형을 변경할 수는 없습니다(예: 점진적 다운로드에서 스트리밍으로 변경). 비디오 유형을 변경하려면 FLV 구성 요소를 삭제하고 [삽입] > [미디어] > [FLV]를 선택하여 다시 삽입합니다.
FLV 구성 요소 삭제
-
Dreamweaver의 문서 창에서 FLV 구성 요소 자리 표시자를 선택하고 Delete 키를 누릅니다.
비디오 추가 (기타 포맷)
.flv 파일 이외의 비디오를 추가하는 방법은 비디오 추가 (비-FLV)를 참조하십시오.
Dreamweaver 사이트에서 .mp3 파일이나 QuickTime 비디오를 재생하려면 Dreamweaver에서 플러그인 콘텐츠 삽입 방법을 참조하십시오.