- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
Dreamweaver에서 반복 영역 및 반복 표를 만들고 표 속성을 구성하여 페이지 레이아웃을 제어합니다.
반복 영역은 템플릿 기반 페이지에서 원하는 횟수만큼 복제할 수 있는 템플릿 부분입니다. 반복 영역은 주로 표에 사용되지만 다른 페이지 요소에 대해서도 반복 영역을 정의할 수 있습니다.
반복 영역을 사용하면 카탈로그 항목이나 설명 레이아웃 등의 특정 항목을 반복하거나 항목 목록과 같은 데이터 행을 반복하여 페이지 레이아웃을 제어할 수 있습니다.
사용할 수 있는 두 가지 반복 영역 템플릿 오브젝트로는 반복 영역과 반복 표가 있습니다.
템플릿에 반복 영역 만들기
반복 영역을 사용하면 템플릿에서 특정 영역을 원하는 만큼 복제할 수 있습니다. 반복 영역은 편집 가능 영역이 아닐 수도 있습니다.
반복 영역의 내용을 편집 가능하게 만들려면(예를 들어 사용자가 템플릿 기반 문서에서 표 셀에 텍스트를 입력할 수 있도록 하려면) 반복 영역에 편집 가능 영역을 삽입해야 합니다.
-
문서 창에서 다음 중 하나를 수행합니다.
반복 영역으로 설정할 텍스트 또는 내용을 선택합니다.
문서에서 반복 영역을 삽입할 부분에 삽입 포인터를 위치시킵니다.
-
다음 중 하나를 수행합니다.
[삽입] > [템플릿] > [반복 영역]을 선택합니다.
[삽입] 패널의 [템플릿] 범주에서 [반복 영역]을 선택합니다.
-
[이름] 상자에 템플릿 영역의 고유 이름을 입력합니다. 한 템플릿에 있는 반복 영역은 서로 동일한 이름을 사용할 수 없습니다.참고:
영역에 이름을 지정할 때 특수 문자는 사용할 수 없습니다.
-
[확인]을 클릭합니다.
반복 표 삽입
반복 표를 사용하여 반복 행이 있는 편집 가능 영역(표 형식)을 만들 수 있습니다. 표 속성을 정의할 수 있으며 편집할 수 있는 표 셀을 지정할 수 있습니다.
-
문서 창에서 반복 표를 삽입할 문서 위치에 삽입 포인터를 놓습니다.
-
다음 중 하나를 수행합니다.
[삽입] > [템플릿] > [반복 표]를 선택합니다.
[삽입] 패널의 [템플릿] 범주에서 [반복 표]를 선택합니다.
-
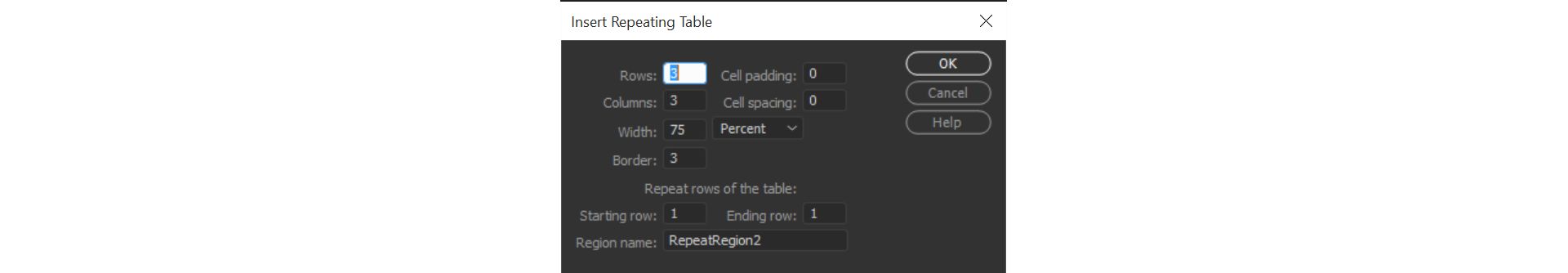
다음 옵션을 지정하고 [확인]을 클릭합니다.
행
표에 포함할 행 수를 지정합니다.
열
표에 포함할 열 수를 지정합니다.
셀 패딩
셀의 내용과 셀 테두리 사이의 픽셀 수를 지정합니다.
셀 간격
인접한 표 셀 사이의 픽셀 수를 결정합니다.
참고:셀 패딩 및 셀 간격에 명시적으로 값을 할당하지 않으면 대부분의 브라우저에서 셀 패딩이 1로, 셀 간격이 2로 설정되어 표시됩니다. 브라우저에서 표를 패딩 또는 간격 없이 표시하려면 [셀 패딩] 및 [셀 간격]을 0으로 설정합니다.
폭
표의 폭을 픽셀 단위로 지정하거나 브라우저 창의 폭에 대한 퍼센트로 지정합니다.
테두리
표의 테두리 폭을 픽셀 단위로 지정합니다.
참고:테두리 값을 명시적으로 할당하지 않으면 대부분의 브라우저에서 표 테두리가 1로 설정되어 표시됩니다. 브라우저에서 표를 테두리 없이 표시하려면 [테두리]를 0으로 설정합니다.
테두리가 0으로 설정된 경우 셀 및 표 테두리를 보려면 [보기] > [디자인 뷰 옵션] > [시각 도구]를 선택합니다. 이 옵션은 디자인 뷰에서만 사용할 수 있습니다.
테이블의 행 반복
반복 영역에 포함되는 표 행을 지정합니다.
시작 행
입력한 행 번호를 반복 영역에 포함할 첫 번째 행으로 설정합니다.
끝 행
입력한 행 번호를 반복 영역에 포함할 마지막 행으로 설정합니다.
영역 이름
반복 영역의 고유 이름을 설정할 수 있습니다.
반복 표 만들기 반복 표 만들기
반복 표에서 대체 배경색 설정
템플릿에 반복 표를 삽입한 후 표 행의 배경색을 변경하여 표를 사용자 정의할 수 있습니다.
-
문서 창에서 반복 표의 행을 선택합니다.
-
선택한 표 행의 코드에 액세스할 수 있도록 문서 툴바에서 [코드 보기 표시] 또는 [코드 및 디자인 뷰 표시] 버튼을 클릭합니다.
-
코드 보기에서 <tr> 태그를 편집하여 다음 코드를 추가합니다.
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
16진수 값 #FFFFFF와 #CCCCCC를 다른 색상 값으로 바꿀 수 있습니다.
-
템플릿을 저장합니다.
다음은 표 행의 대체 배경색을 포함하는 표의 코드 예제입니다.
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>