- Dreamweaver 사용 안내서
- 소개
- Dreamweaver 및 Creative Cloud
- Dreamweaver 작업 영역 및 보기 옵션
- 사이트 설정
- 파일 관리
- 레이아웃 및 디자인
- CSS
- 페이지 내용 및 에셋
- 페이지 속성 설정
- CSS 머리글 속성 및 CSS 링크 속성 설정
- 텍스트 작업
- 텍스트, 태그, 속성 찾기 및 바꾸기
- DOM 패널
- 라이브 뷰에서 편집
- Dreamweaver에서 문서 인코딩
- 문서 창에서 요소 선택 및 보기
- 속성 관리자에서 텍스트 속성 설정
- 웹 페이지 맞춤법 검사
- Dreamweaver에서 가로줄 사용
- Dreamweaver에서 글꼴 조합 추가 및 수정
- 에셋을 사용하여 작업
- Dreamweaver에서 날짜 삽입 및 업데이트
- Dreamweaver에서 즐겨찾기 에셋 만들기 및 관리
- Dreamweaver에서 이미지 삽입 및 편집
- 미디어 오브젝트 추가
- Dreamweaver에서 비디오 추가
- HTML5 비디오 삽입
- SWF 파일 삽입
- 오디오 효과 추가
- Dreamweaver에서 HTML5 오디오 삽입
- 라이브러리 항목을 사용하여 작업
- Dreamweaver에서 아랍어 및 히브리어 텍스트 사용
- 링크 및 내비게이션
- jQuery 위젯 및 효과
- 웹 사이트 코딩
- Dreamweaver에서의 코딩 정보
- Dreamweaver의 코딩 환경
- 코딩 환경 설정
- 코드 색상 표시 맞춤 설정
- 코드 작성 및 편집
- 코드 힌트 및 코드 완성
- 코드 축소 및 확장
- 스니펫으로 코드 재사용
- 코드 린트
- 코드 최적화
- 디자인 뷰에서 코드 편집
- 페이지의 헤드 내용 작업
- Dreamweaver에 서버측 포함 삽입
- Dreamweaver에서 태그 라이브러리 사용
- Dreamweaver에 사용자 정의 태그 가져오기
- JavaScript 비헤이비어 사용(일반 지침)
- 빌트인 JavaScript 비헤이비어 적용
- XML 및 XSLT 정보
- Dreamweaver에서 서버측 XSL 변환 수행
- Dreamweaver에서 클라이언트측 XSL 변환 수행
- Dreamweaver에서 XSLT의 문자 엔티티 추가
- 코드 서식 지정
- 제품 간 워크플로
- 템플릿
- Dreamweaver 템플릿 정보
- 템플릿 및 템플릿 기반 문서 인식
- Dreamweaver 템플릿 만들기
- 템플릿에서 편집 가능 영역 만들기
- Dreamweaver에서 반복 영역 및 표 만들기
- 템플릿의 옵션 영역 사용
- Dreamweaver에서 편집 가능 태그 속성 정의
- Dreamweaver에서 중첩 템플릿을 만드는 방법
- 템플릿 편집, 업데이트 및 삭제
- Dreamweaver에서 xml 내용 내보내기 및 가져오기
- 기존 문서에서 템플릿 적용 또는 제거
- Dreamweaver 템플릿의 내용 편집
- Dreamweaver에서 템플릿 태그에 대한 구문 규칙
- 템플릿 영역의 강조 표시 환경 설정
- Dreamweaver에서 템플릿 사용 시 이점
- 모바일 및 멀티스크린
- 다이내믹 사이트, 페이지 및 웹 양식
- 웹 애플리케이션 이해
- 애플리케이션 개발용 컴퓨터 설정
- 데이터베이스 연결 문제 해결
- Dreamweaver에서 연결 스크립트 제거
- 다이내믹 페이지 디자인
- 다이내믹 콘텐츠 소스 개요
- 다이내믹 콘텐츠의 소스 정의
- 페이지에 다이내믹 콘텐츠 추가
- Dreamweaver에서 다이내믹 콘텐츠 변경
- 데이터베이스 레코드 표시
- Dreamweaver에서 라이브 데이터 제공 및 문제 해결
- Dreamweaver에서 사용자 정의 서버 비헤이비어 추가
- Dreamweaver를 사용하여 양식 구성
- 양식을 사용하여 사용자 정보 수집
- Dreamweaver에서 ColdFusion 양식 작성 및 활성화
- 웹 양식 제작
- 양식 요소를 위한 HTML5 지원 개선
- Dreamweaver를 사용하여 양식 개발
- 애플리케이션의 시각적 구성
- 웹 사이트 테스트, 미리보기 및 게시
- 문제 해결
웹 페이지 간 내비게이션을 설정하는 방법을 살펴봅니다. Dreamweaver에서 파일 및 문서, 업데이트, 변경 사항, 테스트 링크를 연결할 수 있습니다.
링크를 만들기 전에 절대 경로, 문서 상대 경로 및 사이트 루트 상대 경로의 작동 방식을 이해해야 합니다. 한 문서에 여러 유형의 링크를 만들 수 있습니다.
- 다른 문서나 그래픽, 동영상, PDF 또는 사운드 파일 등의 파일에 대한 링크
- 문서 내의 특정 위치로 이동하는 지정된 연결 링크
받는 사람 주소가 이미 입력된 빈 이메일 메시지를 새로 만드는 이메일 링크
오브젝트에 비헤이비어를 연결하거나 JavaScript 코드 실행용 링크를 만드는 데 사용하는 비어 있는 링크 및 스크립트 링크
속성 관리자와 [파일 표시] 아이콘을 사용하여 이미지, 오브젝트 또는 텍스트에서 다른 문서나 파일로 연결되는 링크를 만듭니다.
Dreamweaver에서는 문서 상대 경로를 사용하여 사이트에서 다른 페이지로 연결되는 링크를 만듭니다. 또한 Dreamweaver에서 사이트 루트 상대 경로를 사용하여 새 링크를 만들도록 지정할 수도 있습니다.
![]() 문서 상대 경로를 만들기 전에 항상 새 파일을 저장해야 합니다. 문서 상대 경로에는 반드시 시작점이 있어야 합니다. 파일을 저장하기 전에 문서 상대 경로를 생성하면 Dreamweaver에서 파일을 저장할 때까지 “file://”로 시작하는 절대 경로가 임시로 사용됩니다. 파일을 저장하면 Dreamweaver에서 file:// 경로가 상대 경로로 변환됩니다.
문서 상대 경로를 만들기 전에 항상 새 파일을 저장해야 합니다. 문서 상대 경로에는 반드시 시작점이 있어야 합니다. 파일을 저장하기 전에 문서 상대 경로를 생성하면 Dreamweaver에서 파일을 저장할 때까지 “file://”로 시작하는 절대 경로가 임시로 사용됩니다. 파일을 저장하면 Dreamweaver에서 file:// 경로가 상대 경로로 변환됩니다.
링크에 JavaScript 비헤이비어 연결
문서의 모든 링크에 비헤이비어를 연결할 수 있습니다. 연결된 요소를 문서에 삽입할 때에는 다음과 같은 비헤이비어를 사용할 수 있습니다.
상태 표시줄의 텍스트 설정
메시지의 텍스트를 결정하고 브라우저 창 왼쪽 하단의 상태 표시줄에 메시지를 표시합니다. 예를 들어 이 비헤이비어를 사용하여 상태 표시줄에 링크에 연결된 URL을 표시하는 대신 링크 대상에 대한 설명을 표시할 수 있습니다.
브라우저 창 열기
URL을 새 창에서 엽니다. 이름, 크기 및 속성(크기 조절 가능 여부, 메뉴 막대 표시 여부 등)을 비롯하여 새 창의 속성을 지정할 수 있습니다.
점프 메뉴
점프 메뉴를 편집합니다. 메뉴 목록을 변경하거나, 다른 연결된 파일을 지정하거나, 연결된 문서가 열릴 브라우저 위치를 변경할 수 있습니다.
속성 관리자를 사용하여 문서에 연결
속성 관리자의 폴더 아이콘이나 [링크] 상자를 사용하여 이미지, 오브젝트 또는 텍스트에서 다른 문서나 파일로 연결되는 링크를 만들 수 있습니다.
-
문서 창의 디자인 뷰에서 텍스트나 이미지를 선택합니다.
-
[창] > [속성]을 클릭하여 속성 관리자를 열고 다음 중 하나를 수행합니다.
[링크] 상자의 오른쪽에 있는 폴더 아이콘(
 )을 클릭하여 파일을 찾아 선택합니다.
)을 클릭하여 파일을 찾아 선택합니다.연결된 문서의 경로가 [URL] 상자에 표시됩니다. [파일 선택] 대화 상자의 [상대적 위치] 팝업 메뉴를 사용하여 문서 상대 경로 또는 루트 상대 경로로 설정한 다음 [확인]을 클릭합니다. 선택한 경로의 유형은 현재 링크에만 적용됩니다. 사이트에서 [상대적 위치] 상자의 기본 설정을 변경할 수 있습니다.
[링크] 상자에 문서의 경로와 파일 이름을 입력합니다.
사이트 내의 문서에 링크하려면 문서 상대 경로나 사이트 루트 상대 경로를 입력합니다. 사이트 외부의 문서에 링크하려면 http:// 등의 프로토콜이 포함된 절대 경로를 입력합니다. 이 방법을 사용하면 아직 만들지 않은 파일에 대한 링크도 입력할 수 있습니다.
-
[대상] 드롭다운 목록에서 문서를 열 위치를 선택합니다.
- _blank를 사용하면 링크된 문서가 이름이 없는 새 브라우저 창에 로드됩니다.
- _parent 를 사용하면 링크된 문서가 해당 링크가 포함된 프레임의 부모 프레임이나 부모 창에 로드됩니다. 링크가 포함된 프레임이 중첩되어 있지 않으면 링크된 문서가 전체 브라우저 창에 로드됩니다.
- _self를 사용하면 링크된 문서가 해당 링크와 같은 프레임이나 창에 로드됩니다. 이 대상은 기본값이므로 일반적으로 지정할 필요가 없습니다.
- _top을 사용하면 링크된 문서가 전체 브라우저 창에 로드되어 모든 프레임이 제거됩니다.
- _new를 사용하면 연결된 문서가 새 창에 로드됩니다.
[파일 표시] 아이콘을 사용하여 문서에 연결
-
문서 창의 디자인 뷰에서 텍스트나 이미지를 선택합니다.
-
다음 두 가지 방법 중 하나로 링크를 만듭니다.
속성 관리자의 [링크] 상자 오른쪽에 있는 [파일 표시] 아이콘
 (대상 아이콘)을 드래그하여 현재 문서에 표시된 연결, 열려 있는 다른 문서에 표시된 연결, 지정된 고유한 ID를 포함한 요소 또는 [파일] 패널의 문서에 놓습니다.
(대상 아이콘)을 드래그하여 현재 문서에 표시된 연결, 열려 있는 다른 문서에 표시된 연결, 지정된 고유한 ID를 포함한 요소 또는 [파일] 패널의 문서에 놓습니다.선택에서 Shift 키를 누른 채로 현재 문서에 표시된 연결, 열려 있는 다른 문서에 표시된 연결, 지정된 고유한 ID를 포함한 요소 또는 [파일] 패널의 문서에 놓습니다.
 문서 창에서 사용자의 문서가 최대화되지 않은 경우에만 열린 다른 문서에 링크할 수 있습니다. 문서를 바둑판식으로 배열하려면 [창] > [배열] > [겹쳐 놓기 또는 창] > [배열] > [바둑판식]을 선택합니다. 열려 있는 문서를 가리키면 선택 도중 해당 문서가 화면 앞쪽으로 이동합니다.
문서 창에서 사용자의 문서가 최대화되지 않은 경우에만 열린 다른 문서에 링크할 수 있습니다. 문서를 바둑판식으로 배열하려면 [창] > [배열] > [겹쳐 놓기 또는 창] > [배열] > [바둑판식]을 선택합니다. 열려 있는 문서를 가리키면 선택 도중 해당 문서가 화면 앞쪽으로 이동합니다.
하이퍼링크 명령을 사용하여 링크 추가
하이퍼링크 명령을 사용하여 이미지, 오브젝트 또는 다른 문서나 파일로 연결되는 텍스트 링크를 만들 수 있습니다.
-
문서에서 링크를 표시할 위치에 삽입 포인터를 놓습니다.
-
다음 중 하나를 수행하여 [하이퍼링크] 대화 상자를 표시합니다.
[삽입] > [하이퍼링크]를 선택합니다.
[삽입] 패널의 [일반] 범주에서 [하이퍼링크] 버튼을 클릭합니다.
-
[텍스트] 필드에서 링크의 텍스트를 입력합니다.
[링크] 드롭다운 메뉴에서 연결할 파일의 이름을 선택합니다. 폴더 아이콘( )을 클릭해 연결할 파일을 검색할 수도 있습니다.
)을 클릭해 연결할 파일을 검색할 수도 있습니다. -
[대상] 팝업 메뉴에서 파일을 열 창을 선택하거나 이름을 입력합니다.
현재 문서에서 이름을 지정한 모든 프레임의 이름이 팝업 목록에 표시됩니다. 존재하지 않는 프레임을 지정하면 해당 이름을 갖는 새 창에서 연결된 페이지가 열립니다. 다음과 같은 예약된 대상 이름을 선택할 수도 있습니다.
- _blank를 사용하면 연결된 파일이 이름이 없는 새 브라우저 창에 로드됩니다.
- _parent를 사용하면 링크된 파일이 해당 링크가 포함된 프레임의 부모 프레임이나 부모 창에 로드됩니다. 링크가 포함된 프레임이 중첩되어 있지 않으면 링크된 파일이 전체 브라우저 창에 로드됩니다.
- _self를 사용하면 연결된 파일이 해당 링크와 같은 프레임이나 창에 로드됩니다. 이 대상은 기본값이므로 이를 따로 지정할 필요가 없습니다.
- _top을 사용하면 링크된 파일이 전체 브라우저 창에 로드되어 모든 프레임이 제거됩니다.
- _new를 사용하면 연결된 문서가 새 창에 로드됩니다.
-
[탭 인덱스] 상자에 탭 순서 번호를 입력합니다.
-
[제목] 상자에 링크의 제목을 입력합니다.
-
[액세스 키] 상자에 브라우저에서 해당 링크를 선택할 때 사용할 키보드 키(문자 하나)를 입력합니다.
-
[확인]을 클릭합니다.
Word 또는 Excel 문서에 대한 링크 만들기
기존 페이지에 Microsoft Word 또는 Excel 문서에 대한 링크를 삽입할 수 있습니다.
-
디자인 뷰에서 링크를 표시할 페이지를 엽니다.
-
파일의 현재 위치에서 링크를 삽입할 위치의 Dreamweaver 페이지로 파일을 드래그합니다. [문서 삽입] 대화 상자가 나타납니다.
-
[링크 만들기]를 선택한 다음 [확인]을 클릭합니다.
링크하려는 문서가 사이트의 루트 폴더 밖에 있는 경우 Dreamweaver에 이 문서를 사이트의 루트로 복사하라는 메시지가 표시됩니다.
웹 사이트에 게시할 때 사용할 수 있도록 해당 문서를 사이트의 루트 폴더로 복사합니다.
-
페이지를 웹 서버에 업로드할 때 Word 또는 Excel 파일도 업로드해야 합니다. 이제 페이지에 Word 또는 Excel 문서에 대한 링크가 포함됩니다. 링크 텍스트는 연결된 파일의 이름입니다. 원하는 경우 [문서] 창에서 링크 텍스트를 변경할 수 있습니다.
새 링크의 상대 경로 설정
기본적으로 Dreamweaver에서는 문서 상대 경로를 사용하여 사이트에서 다른 페이지로 연결되는 링크를 만듭니다. 사이트 루트 상대 경로를 대신 사용하려면 먼저 서버의 문서 루트와 동등한 역할을 하는 로컬 루트 폴더를 선택하여 Dreamweaver의 로컬 폴더를 정의해야 합니다. Dreamweaver는 이 폴더를 사용하여 파일에 대한 사이트 루트 상대 경로를 결정합니다.
-
[사이트] > [사이트 관리]를 선택합니다.
-
[사이트 관리] 대화 상자의 목록에서 해당 사이트를 더블 클릭합니다.
-
[사이트 설정] 대화 상자에서 [고급 설정]을 확장하고 [로컬 정보] 범주를 선택합니다.
-
[문서] 또는 [사이트 루트] 옵션을 선택하여 새 링크의 상대 경로를 설정합니다.
이 설정을 변경하고 [확인]을 클릭해도 기존 링크의 경로는 변환되지 않습니다. 이 설정은 Dreamweaver에서 새로 만드는 링크에만 적용됩니다.
-
[저장]을 클릭합니다.
새 경로 설정은 현재 사이트에만 적용됩니다.
문서의 특정 위치로 연결
지정된 연결을 만든 후 속성 관리자를 사용하여 문서의 특정 섹션으로 연결할 수 있습니다. 지정된 연결을 사용하면 일반적으로 특정 항목 또는 문서 상단에 배치되는 표시자를 설정할 수 있습니다. 그런 다음 이러한 지정된 연결에 대한 링크를 만들어 방문자를 특정 위치로 빠르게 안내할 수 있습니다.
지정된 연결에 링크를 만들려면 두 단계를 거칩니다. 먼저 지정된 연결을 만든 다음 지정된 연결로 연결되는 링크를 만들어야 합니다.
연결 만들기
-
[문서] 창에서 연결로 설정하고자 하는 항목을 선택 및 강조 표시합니다.
-
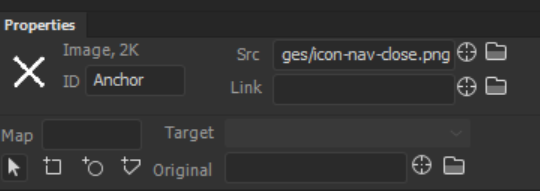
[속성 관리자]를 열어 선택한 항목에 ID가 있는지 확인합니다. ID 필드가 비어 있으면 ID를 추가합니다. (예: 앵커)
연결 만들기 연결 만들기 ID를 추가한 후, 코드의 변경 사항을 확인합니다. id="<ID name>"이 선택 영역의 코드에 삽입됩니다.
링크를 위해 연결 추가 링크를 위해 연결 추가
연결로 다시 링크
-
[문서] 창의 디자인 뷰에서 링크를 만들 텍스트나 이미지를 선택합니다.
-
속성 관리자의 [링크] 상자에 숫자 기호(#)를 입력한 다음 연결 이름을 입력합니다. 예를 들어 현재 문서의 “top”이라는 연결에 연결하려면 #top을 입력하고, 동일한 폴더에 있는 다른 문서의 “top”이라는 연결에 연결하려면 filename.html#top을 입력합니다.참고:
연결 이름은 대/소문자를 구분합니다.
파일 표시 방식을 사용하여 지정된 연결에 연결
-
지정된 연결이 포함된 문서를 엽니다.참고:
연결이 표시되지 않으면 [보기] > [디자인 뷰 옵션] > [시각 도구] > [보이지 않는 요소]를 선택하여 연결을 표시합니다.
-
[문서] 창의 디자인 뷰에서 링크를 만들 텍스트나 이미지를 선택합니다. 이 파일이 또 다른 열린 문서일 경우에는 해당 문서로 전환해야 합니다.
-
다음 중 하나를 수행합니다.
속성 관리자에서 [링크] 상자 오른쪽에 있는 [파일 표시] 아이콘(
 대상 아이콘)을 클릭한 후 연결하고자 하는 연결(같은 문서 내의 연결 또는 열려 있는 다른 문서의 연결)로 드래그합니다.
대상 아이콘)을 클릭한 후 연결하고자 하는 연결(같은 문서 내의 연결 또는 열려 있는 다른 문서의 연결)로 드래그합니다.[문서] 창의 선택한 텍스트나 이미지에서 Shift 키를 누른 채로 연결하고자 하는 연결(같은 문서 내의 연결 또는 열려 있는 다른 문서의 연결)로 드래그합니다.
이메일 링크 만들기
이메일 링크를 클릭하면 사용자의 브라우저에 연결되어 있는 메일 프로그램을 사용하여 빈 메시지 창이 새로 열립니다. 이메일 메시지 창의 [받는 사람] 상자는 이메일 링크에 지정된 주소로 자동으로 업데이트됩니다.
이메일 링크 삽입 명령을 사용하여 이메일 링크 만들기
-
[문서] 창의 디자인 뷰에서 이메일 링크를 표시할 위치에 삽입 포인터를 놓거나 이메일 링크로 표시할 텍스트 또는 이미지를 선택합니다.
-
다음 중 하나를 수행하여 링크를 삽입합니다.
삽입 > 이메일 링크를 선택합니다.
[삽입] 패널의 [일반] 범주에서 [이메일 링크] 버튼을 클릭합니다.
-
[텍스트] 상자에서 이메일의 본문을 입력하거나 편집합니다.
-
[이메일] 상자에 이메일 주소를 입력한 다음 [확인]을 클릭합니다.
속성 관리자를 사용하여 이메일 링크 만들기
-
[문서] 창의 디자인 뷰에서 텍스트나 이미지를 선택합니다.
-
속성 관리자의 [링크] 상자에 mailto:와 이메일 주소를 차례로 입력합니다.
콜론과 이메일 주소 사이에 공백을 넣지 마십시오.
이메일의 제목 줄 자동 채우기
-
속성 관리자를 사용하여 위에 설명된 대로 이메일 링크를 만듭니다.
-
속성 관리자의 [링크] 상자에서 이메일 뒤에 ?subject=를 추가하고 등호 뒤에 제목을 입력합니다. 물음표와 이메일 주소 끝 사이에 공백을 넣지 마십시오.
전체 입력은 다음과 같이 표시됩니다.
mailto:someone@yoursite.com?subject=Mail from Our Site
비어 있는 링크 및 스크립트 링크 만들기
비어 있는 링크는 대상이 지정되어 있지 않은 링크입니다. 비어 있는 링크는 페이지의 오브젝트나 텍스트에 비헤이비어를 연결할 때 사용합니다. 예를 들어 비헤이비어에 비어 있는 링크를 연결하여 포인터를 링크 위로 옮길 때 이미지를 바꾸거나 절대 위치 요소(AP 요소)를 표시할 수 있습니다.
스크립트 링크는 JavaScript 코드를 실행하거나 JavaScript 함수를 호출하며, 방문자가 현재 웹 페이지를 떠나지 않고도 항목에 대한 추가 정보를 얻을 수 있도록 할 때 유용합니다. 스크립트 링크를 사용하여 방문자가 특정 항목을 클릭할 때 계산, 양식 유효성 검사 또는 기타 처리 작업을 수행할 수도 있습니다.
비어 있는 링크 만들기
-
[문서] 창의 디자인 뷰에서 텍스트, 이미지 또는 오브젝트를 선택합니다.
-
속성 관리자에서 [링크] 상자에 javascript:;(javascript 다음에 콜론과 세미콜론이 있음)을 입력합니다.
스크립트 링크 만들기
-
[문서] 창의 디자인 뷰에서 텍스트, 이미지 또는 오브젝트를 선택합니다.
-
속성 관리자의 [링크] 상자에 javascript:와 JavaScript 코드 또는 함수 호출을 차례로 입력합니다. 콜론과 코드 또는 호출 사이에 공백을 넣지 마십시오.
자동으로 링크 업데이트
Dreamweaver에서는 로컬 사이트 내에서 문서를 이동하거나 이름을 바꿀 때마다 해당 문서와 관련된 링크를 업데이트할 수 있습니다. 이 기능은 사이트 전체 또는 사이트 중 독립적인 부분 전체를 로컬 디스크에 저장하는 경우에 가장 잘 작동합니다. 로컬 파일을 원격 서버에 배치하거나 체크인하기 전에는 Dreamweaver에서 원격 폴더의 파일이 변경되지 않습니다.
업데이트를 보다 빠르게 수행하기 위해 Dreamweaver에서 로컬 폴더의 모든 링크에 대한 정보가 저장되는 캐시 파일을 만들 수 있습니다. 로컬 사이트에서 링크를 추가, 변경 또는 삭제할 때마다 캐시 파일이 업데이트됩니다.
자동 링크 업데이트 사용
-
[편집] > [환경 설정](Windows) 또는 [Dreamweaver] > [환경 설정](Macintosh)을 선택합니다.
-
[환경 설정] 대화 상자의 왼쪽에 있는 범주 목록에서 [일반]을 선택합니다.
-
[일반] 환경 설정의 [문서 옵션] 섹션에서 [파일 이동 시 링크 업데이트] 팝업 메뉴의 옵션을 선택합니다.
항상
선택한 문서를 이동하거나 이름을 바꿀 때마다 모든 관련 링크를 자동으로 업데이트합니다.
안 함
선택한 문서를 이동하거나 이름을 바꿀 때 모든 관련 링크를 자동으로 업데이트하지 않습니다.
확인
변경 내용으로 영향을 받는 모든 파일이 나열된 대화 상자를 표시합니다. [업데이트]를 클릭하여 해당 파일의 링크를 업데이트하거나 [업데이트 안 함]을 클릭하여 파일을 그대로 둘 수 있습니다.
-
[확인]을 클릭합니다.
사이트의 캐시 파일 만들기
-
사이트 > 사이트 관리를 선택합니다.
-
사이트를 선택한 다음 [편집]을 클릭합니다.
-
[사이트 설정] 대화 상자에서 [고급 설정]을 확장하고 [로컬 정보] 범주를 선택합니다.
-
[로컬 정보] 범주에서 [캐시 활성화]를 선택합니다.
Dreamweaver를 실행한 후 처음으로 로컬 폴더의 파일에 대한 링크를 변경하거나 삭제하면 Dreamweaver에서 캐시를 로드할지 묻습니다. [예]를 클릭하면 Dreamweaver에서 캐시가 로드되고 방금 변경한 파일에 대한 모든 링크가 자동으로 업데이트됩니다. [아니요]를 클릭하면 변경 사항이 캐시에 기록되지만 Dreamweaver에서 캐시가 로드되지 않고 링크도 업데이트되지 않습니다.
대규모 사이트의 경우 Dreamweaver에서 로컬 사이트에 있는 파일의 타임스탬프와 캐시에 기록된 타임스탬프를 비교하여 캐시가 최신 상태인지 확인해야 하므로 캐시를 로드하는 데 몇 분 정도 소요될 수 있습니다. Dreamweaver 외부에서 파일을 변경한 적이 없으면 대화 상자가 표시될 때 [중단] 버튼을 클릭할 수 있습니다.
캐시 다시 만들기
-
[파일] 패널에서 [사이트] > [고급] > [사이트 캐시 다시 만들기]를 선택합니다.
사이트 전체 링크 바꾸기
파일을 이동하거나 이름을 바꿀 때마다 자동으로 링크를 업데이트할 수 있을 뿐만 아니라 Dreamweaver에서 이메일, FTP, 스크립트 및 비어 있는 링크를 비롯한 모든 링크를 수동으로 변경하여 다른 위치를 가리킬 수 있습니다.
이 옵션은 다른 파일이 연결된 파일을 삭제하고 링크를 다른 용도로 사용하려는 경우에 가장 유용합니다. 예를 들어 사이트 전체에서 “이 달의 영화”라는 단어를 /movies/july.html에 링크한 경우를 가정해 보겠습니다. 8월 1일에 이 링크를 변경하여 /movies/august.html을 가리켜야 합니다.
-
[파일] 패널의 로컬 보기에서 파일을 선택합니다.참고:
이메일, FTP, 스크립트 또는 비어 있는 링크를 변경하려는 경우에는 파일을 선택할 필요가 없습니다.
-
[사이트] > [사이트 옵션] > [사이트 전체 링크 변경]을 선택합니다.
-
[사이트 전체 링크 바꾸기] 대화 상자에서 다음 옵션을 입력합니다.
전체 변경할 링크 대상
폴더 아이콘(
 )을 클릭하고 연결을 해제할 대상 파일을 찾아 선택합니다. 이메일, FTP, 스크립트 또는 비어 있는 링크를 변경하려는 경우에는 변경할 링크의 전체 텍스트를 입력합니다.
)을 클릭하고 연결을 해제할 대상 파일을 찾아 선택합니다. 이메일, FTP, 스크립트 또는 비어 있는 링크를 변경하려는 경우에는 변경할 링크의 전체 텍스트를 입력합니다.변경 후 링크 대상
폴더 아이콘(
 )을 클릭하고 새로 연결할 파일을 찾아 선택합니다. 이메일, FTP, 스크립트 또는 비어 있는 링크를 변경하려는 경우에는 새 링크의 전체 텍스트를 입력합니다.
)을 클릭하고 새로 연결할 파일을 찾아 선택합니다. 이메일, FTP, 스크립트 또는 비어 있는 링크를 변경하려는 경우에는 새 링크의 전체 텍스트를 입력합니다. -
[확인]을 클릭합니다.
Dreamweaver에서 선택된 파일에 링크된 모든 문서가 새 파일을 가리키도록 업데이트되며 문서에 이미 사용된 경로 형식이 사용됩니다. 예를 들어 이전 경로가 문서 상대 경로인 경우 새 경로도 문서 상대 경로가 됩니다.
사이트 전체에서 링크를 변경하면 선택된 파일이 고립됩니다. 즉, 로컬 디스크에서 어떠한 파일도 해당 파일을 가리키지 않습니다. 이제 로컬 Dreamweaver 사이트의 모든 링크를 그대로 유지하면서 파일을 안전하게 삭제할 수 있습니다.
참고:이러한 변경은 로컬에서만 수행되므로 원격 폴더에서 고립된 해당 파일을 수동으로 삭제하고 링크가 변경된 모든 파일을 직접 배치하거나 체크 인해야 합니다. 그렇지 않으면 사이트 방문자가 변경 내용을 볼 수 없습니다.
Dreamweaver에서 링크 테스트
링크는 Dreamweaver 내에서는 활성화되지 않습니다. 즉, [문서] 창에서 링크를 클릭하여 연결된 문서를 열 수는 없습니다.
-
다음 중 하나를 수행합니다.
링크를 마우스 오른쪽 버튼으로 클릭하고 [연결된 페이지 열기]를 선택합니다.
Ctrl 키(Windows) 또는 Command 키(Macintosh)를 누른 채로 링크를 더블 클릭합니다.
참고:링크된 문서는 로컬 디스크에 있어야 합니다.