- Adobe XD 用户指南
- 简介
- 设计
- 画板、参考线和图层
- 形状、对象和路径
- 文本和字体
- 组件和状态
- 蒙版和效果
- 版面
- 视频和 Lottie 动画
- 原型
- 共享、导出和审阅
- 设计系统
- 云文档
- 集成和插件
- iOS 和 Android 版 XD
- 故障排除
- 已知问题和已修复问题
- 安装和更新
- 启动和崩溃
- 云文档和 Creative Cloud Libraries
- 创建原型、发布和预览
- 导入、导出和使用其他应用程序
了解如何使用画板在 XD 中创建设计项目。
来认识一下 Jeanee,她是一位被选为 UX 设计项目负责人的图形设计师。她正在向团队宣传 Adobe XD,团队成员在 UX 设计和工具方面所拥有的专业知识水平不同。


- 她正在寻找资源来快速帮助她启动该项目。
- 她需要一些快速入门教程,以及可随时随地学习的示例文件。
Jeanee 正在自我培训基本的设计术语,并将使用画板在 XD 中创建她的第一个原型。继续阅读,了解如何帮助她开始。
继续操作之前
了解 XD 的基础知识:
通过 4 个简单的步骤设置画板
什么是画板?画板表示应用程序中的屏幕或网站中的网页。它可以简化设计流程,并在一个文档内创建适用于多种屏幕大小的交互式设计。使用画板创建 XD 项目。
请继续阅读,了解如何设置画板。
创建新画板
Adobe XD 可为您提供适用于常见屏幕大小的画板,例如适用于不同版本的 iPhone、iPad 和 Web 的画板。如果可选画板不符合您的要求,可以创建自定义画板。
主页屏幕
使用预设画板大小或创建自定义画板。


XD 应用程序
使用“画板”工具![]() 创建其他画板。
创建其他画板。


从“属性检查器”中选择画板预设,或在画布上拖动以创建自定义画板。
使用 Photoshop 和 Illustrator 中的现有画板
您可以将 Photoshop 或 Illustrator 中的现有画板导入 XD,而不必重新创建画板。


使用 XD 中的“文件”>“导入”在 XD 中打开 Photoshop 或 Illustrator 画板,每个画板和图层都将保持不变并且可编辑。
阅读本文,了解在 XD 中使用 Photoshop 资源的五大方法。
对于 XD 57 和更高版本,当您从 Photoshop 和 Illustrator 将现有采用 sRGB 颜色配置文件的资源用于采用 sRGB 颜色配置文件的 XD 文档时,您将获得一致的颜色。如果 XD 文档采用非托管颜色配置文件,则您将看到一条消息,该消息提示您将颜色配置文件切换为 sRGB。
管理画板
是否对画板大小改变了主意?请调整画板大小。您还可以根据自己的设计需求重命名画板。是否要创建更多画板并管理其位置?重复并重新排列画板。
重命名


双击画板标题。
调整大小


拖动画板边缘上显示的圆形手柄。
重复


选择画板并按 Ctrl/Cmd+D。
对齐与分布


选择多个画板并单击“属性检查器”中的“对齐与分布”。四处拖动画板以重新排列它们。
应用布局或方形网格
布局网格


选择一个或多个画板,然后在“属性检查器”的“网格”部分中,选择“布局”。
方形网格


选择一个或多个画板,然后在“属性检查器”的“网格”部分中,选择“方形”。
设计画板
现在,您已创建了第一个画板,请了解如何添加视觉元素和文本元素、更改背景以及创建滚动效果。
添加视觉元素和文本元素
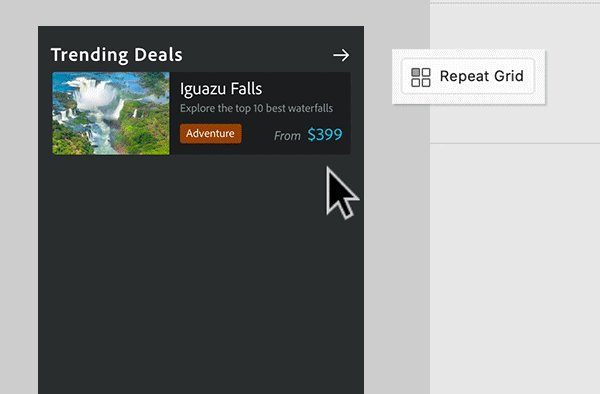
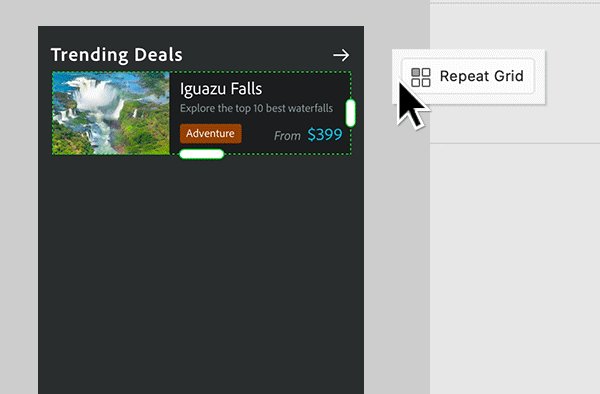
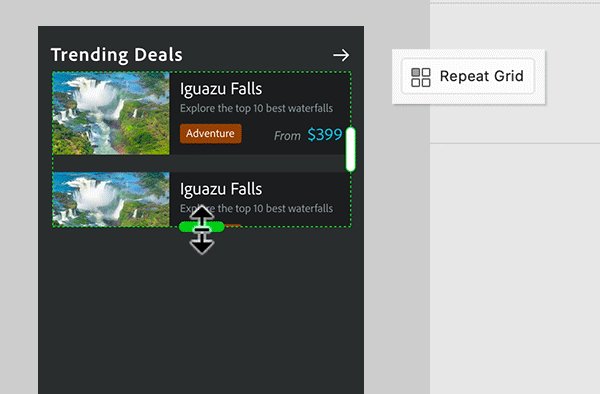
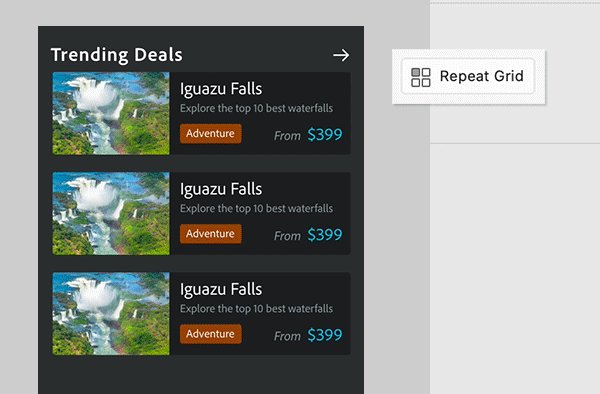
现在,基本画板已准备就绪,您可以创建或修改背景颜色、添加图形以及创建文本样式或将文本样式格式设置为可重用资源。是否要创建重复元素的可编辑网格?使用重复网格。
创建可滚动画板
垂直滚动


要将画板扩展到视口高度以外,请使用标记。标记将指示访问内容需要滚动到的位置。
滚动时固定位置


要将设计元素钉在某个固定位置,请在“属性检查器”中选择“滚动时固定位置”。
最终设计
现在,您对画板有了足够的了解,可以利用至今所学到的知识,为设计项目创建更出色的画板。


请继续操作并下载最终设计,查看设计项目的外观。
了解详情
提示和技巧
现在,您已经掌握了 XD 中画板的基础知识,下面是一些实用提示和技巧:
- 要测量对象与画板边缘之间的距离,请单击对象,然后按 Option(在 macOS 上)或 Alt(在 Windows 上)键。
- 要在画板中关闭滚动选项,请选择画板,在“属性检查器”中,将滚动更改为无。
有关使用画板的更多专业技巧,请在 Twitter 上关注 XD 产品经理 @Elainecchao。
接下来学什么?
有疑问或想法?
如果您有问题要问或要分享想法,欢迎加入 Adobe XD 社区。我们很乐意倾听您的心声并欣赏您的创意作品。