- Guide de l’utilisateur d’Illustrator
- Découverte d’Illustrator
- Présentation d’Illustrator
- Espace de travail
- Principes de base sur les espaces de travail
- Création de documents
- Formation accélérée grâce au panneau Découvrir d’Illustrator
- Accélération des workflows à l’aide de la barre des tâches contextuelle
- Barre d’outils
- Raccourcis clavier par défaut
- Personnalisation des raccourcis clavier
- Introduction aux plans de travail
- Gestion des plans de travail
- Personnalisation de l’espace de travail
- Panneau Propriétés
- Définition des préférences de la mémoire
- Espace de travail Tactile
- Prise en charge de Microsoft Surface Dial dans Illustrator
- Annulation des modifications et gestion de l’historique de conception
- Rotation de l’affichage
- Règles, grilles et repères
- Accessibilité dans Illustrator
- Affichage des illustrations
- Utilisation de la Touch Bar avec Illustrator
- Fichiers et modèles
- Outils dans Illustrator
- Principales caractéristiques des outils
- Outils de sélection
- Outils de navigation
- Outils de peinture
- Outils de texte
- Outils de dessin
- Outils de modification
- IA générative (non disponible en Chine continentale)
- FAQ sur l’IA générative d’Illustrator
- Génération de scènes, de sujets et d’icônes à l’aide de prompts
- Génération de motifs vectoriels à partir de prompts
- Génération de remplissages de forme vectorielle à partir de prompts
- Génération d’images vectorielles pour développer l’illustration et remplir la zone de fonds perdus
- Redéfinition des couleurs de votre illustration à l’aide d’un prompt
- Sélections rapides
- Illustrator sur iPad
- Introduction à Illustrator sur iPad
- Espace de travail
- Documents
- Sélection et organisation des objets
- Dessin
- Texte
- Utilisation d’images
- Couleur
- Documents en ligne
- Fonctionnalités de base
- Résolution des problèmes
- Ajout et modification de contenu
- Dessin
- Concepts de base sur le dessin
- Modification de tracés
- Dessin ultraprécis d’illustrations
- Dessin avec l’outil Stylo, Courbure ou Crayon
- Dessin de lignes et formes simples
- Dessin de grilles rectangulaires et grilles polaires
- Dessin et modification de halos
- Vectorisation d’images
- Simplification d’un tracé
- Outils de symbolisme et jeux de symboles
- Ajustement de segments de tracé
- Création d’une fleur en 5 étapes faciles
- Création et modification d’une grille de perspective
- Dessin et modification d’objets sur une grille de perspective
- Utilisation d’objets comme symboles en vue de les réutiliser
- Dessin de tracés alignés sur les pixels dans des workflows web
- Mesure
- Objets et matières 3D
- Couleur
- Peinture
- Sélection et organisation des objets
- Sélection d’objets
- Calques
- Développement, association et dissociation d’objets
- Déplacement, alignement et répartition d’objets
- Alignement, disposition et déplacement d’objets sur un tracé
- Accrochage d’objets aux glyphes
- Accrochage d’objets aux glyphes japonais
- Superposition d’objets
- Verrouillage, masquage et suppression d’objets
- Copier et dupliquer des objets
- Application de rotations et de symétries aux objets
- Entrelacement d’objets
- Création de maquettes réalistes
- Remodelage d’objets
- Recadrage des images
- Transformation d’objets
- Combinaison d’objets
- Découpage, division et rognage d’objets
- Déformation de la marionnette
- Mise à l’échelle, déformation et distorsion des objets
- Fusion d’objets
- Modelage à l’aide d’enveloppes
- Remodelage des objets à l’aide d’effets
- Création de formes avec les outils Mise en forme et Concepteur de forme
- Utilisation des angles dynamiques
- Amélioration des flux de modelage avec prise en charge des commandes tactiles
- Modification des masques d’écrêtage
- Formes dynamiques
- Création de formes à l’aide de l’outil Concepteur de forme
- Modifications globales
- Texte
- Ajout de texte et utilisation d’objets texte
- Ajout d’une mise en forme de base au texte
- Questions fréquentes sur les polices dans Illustrator
- Polices et typographie
- Création de texte curviligne
- Création de listes à puce et numérotées
- Gestion de la zone de texte
- Ajout d’une mise en forme avancée au texte
- Mise en forme des paragraphes
- Styles de caractère et de paragraphe
- Caractères spéciaux
- Onglets
- Mise à l’échelle et rotation du texte
- Espacement des lignes et interlettrage
- Césure et sauts de ligne
- Orthographe et dictionnaires de langue
- Mise en forme des caractères asiatiques
- Texte arabe et hébreu
- Compositeurs de scripts asiatiques
- Visionneuse Reflow
- Prévisualiser, ajouter ou remplacer les polices manquantes
- Importation et exportation de texte
- Identification des polices utilisées dans les images et les textes vectorisés
- Designs typographiques créatifs
- Création de designs de texte avec des objets fusionnés
- Création d’une affiche de texte à l’aide du tracé d’image
- Création d’effets spéciaux
- Images web
- Dessin
- Importation, exportation et enregistrement
- Importation
- Bibliothèques Creative Cloud dans Illustrator
- Enregistrement et exportation
- Enregistrement d’une illustration
- Exportation d’une illustration
- Création de fichiers Adobe PDF
- Options Adobe PDF
- Utilisation d’illustrations Illustrator dans Photoshop
- Collecte et exportation de ressources par lots
- Assemblage de fichiers
- Extraction de code CSS | Illustrator CC
- Panneau Informations sur le document
- Impression
- Préparation pour l’impression
- Impression
- Surimpression
- Impression avec gestion des couleurs
- Impression PostScript
- Paramètres prédéfinis d’impression
- Repères d’impression et fonds perdus
- Impression et enregistrement d’illustrations transparentes
- Recouvrement
- Impression des séparations des couleurs
- Impression de dégradés, de filets et de dégradés de formes
- Surimpression en blanc
- Automatisation des tâches
- Résolution des problèmes
- Problèmes résolus
- Problèmes connus
- Problèmes de plantage
- Récupération de fichiers après un plantage
- Réparation de documents endommagés
- Mode sans échec
- Problèmes liés aux fichiers
- Formats de fichier pris en charge
- Problèmes avec un pilote de matériel GPU
- Problèmes de performances du GPU
- Problèmes liés à un appareil Wacom
- Problèmes liés aux fichiers DLL
- Problèmes de mémoire
- Problèmes liés au fichier de préférences
- Problèmes de police
- Problèmes d’imprimante
- Problèmes de médias
- Problèmes de plug-in manquant
- Partage des rapports d’incident avec Adobe
- Impossible d’appliquer des effets dans Illustrator
- Optimisation des performances d’Illustrator
- Problèmes résolus
Apprenez à afficher et à insérer des glyphes et des caractères spéciaux dans votre texte.
À propos des jeux de caractères et des variantes de glyphes
Les polices comprennent de nombreux caractères en plus de ceux qui figurent sur votre clavier. En fonction de la police, ces caractères peuvent inclure des ligatures, des fractions, des lettres italiques ornées, des ornements, des ordinaux, des variantes de titrage et des variantes stylistiques, des indices et des exposants, mais aussi des chiffres elzéviriens alignés et non alignés. Un glyphe désigne la forme spécifique d’un caractère. Par exemple, dans certaines polices, la lettre capitale A est disponible sous plusieurs formes, par exemple lettre italique ornée et petite capitale.
Tester dans l’application
Utilisez le panneau Glyphes en quelques étapes simples pour insérer des glyphes.
Vous pouvez insérer des variantes de glyphes de trois manières :
- Le menu contextuel Sélection permet d’afficher et d’insérer les glyphes disponibles pour un caractère sélectionné.
- Le panneau Glyphes permet d’afficher et d’insérer des glyphes de n’importe quelle police.
- Le panneau OpenType permet de définir des règles d’utilisation des glyphes. Par exemple, vous pouvez indiquer que vous voulez utiliser des ligatures, des caractères de titrage et des fractions dans un bloc de texte donné. Il est plus facile d’utiliser le panneau OpenType que d’insérer un par un des glyphes, et vous obtenez un résultat plus homogène. Le panneau ne s’applique toutefois qu’aux polices OpenType.
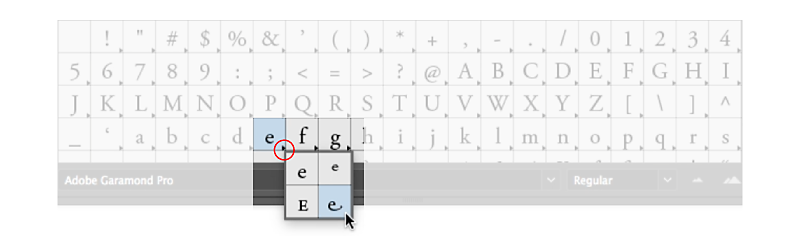
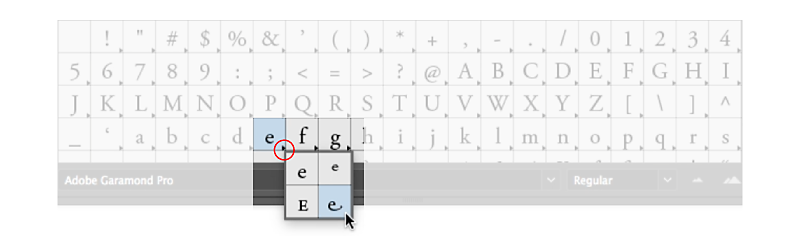
Remplacement d’un caractère par les variantes de glyphes sur la zone de travail
Lorsque vous travaillez sur un objet texte, vous pouvez sélectionner un caractère pour rapidement afficher les variantes de glyphes en regard de celui-ci dans le menu contextuel. Cliquez simplement sur la variante de glyphe pour remplacer le caractère.


Illustrator affiche jusqu’à cinq variantes de glyphes pour un caractère sélectionné sur la zone de travail. Si plus de cinq variantes sont disponibles, Illustrator affiche l’icône  à droite des variantes affichées. Cliquez sur l’icône
à droite des variantes affichées. Cliquez sur l’icône  pour ouvrir le panneau Glyphes et voir davantage de variantes.
pour ouvrir le panneau Glyphes et voir davantage de variantes.
Présentation du panneau Glyphes
Le panneau Glyphes (Fenêtre > Texte > Glyphes) permet de visualiser les glyphes dans une police et d’insérer des glyphes spécifiques dans le document.
Par défaut, le panneau Glyphes contient tous les glyphes associés à la police sélectionnée. Vous pouvez modifier la police en sélectionnant une autre famille de polices et un autre style en bas du panneau. Si des caractères sont sélectionnés dans le document, vous pouvez afficher d’autres caractères en sélectionnant l’option Variantes pour la sélection dans le menu déroulant Afficher situé en haut du panneau.

A. Menu Afficher B. Famille de polices C. Style de la police D. Boutons de zoom

Lorsque vous sélectionnez une police OpenType dans le panneau Glyphes, vous pouvez limiter l’affichage à certains types de glyphes dans le panneau en sélectionnant une catégorie dans le menu Afficher. Vous pouvez également afficher un menu déroulant de variantes de glyphes en cliquant sur le triangle dans l’angle inférieur droit des zones de glyphes lorsque cela est applicable.


Insertion ou remplacement d’un caractère à l’aide du panneau Glyphes
-
Pour insérer un caractère, cliquez sur un outil Texte afin de positionner le point d’insertion là où vous souhaitez entrer le caractère, puis cliquez deux fois sur le caractère de votre choix dans le panneau Glyphes.
-
Pour remplacer un caractère, sélectionnez Variantes pour la sélection dans le menu déroulant Affichage, puis sélectionnez un caractère dans votre document à l’aide d’un outil Texte. Cliquez deux foi sur un glyphe dans le panneau Glyphes, le cas échéant.Remarque :
Des options de remplacement supplémentaires sont disponibles pour les glyphes asiatiques.
Présentation du panneau OpenType
Le panneau OpenType (Fenêtre > Texte > OpenType) permet d’indiquer le mode d’application des caractères de remplacement pour les polices OpenType. Par exemple, vous pouvez indiquer que vous souhaitez utiliser des ligatures standard dans tout nouveau texte ou texte existant.
Les fonctions proposées par les polices OpenType sont très diverses. Les options du panneau OpenType ne sont pas toujours toutes disponibles. Pour afficher les caractères d’une police, utilisez le panneau Glyphes.

A. Ligatures standard B. Variantes contextuelles C. Ligatures conditionnelles D. Lettre italique ornée E. Variantes stylistiques F. Variantes de titrage G. Ordinaux H. Fractions I. Jeux stylistiques J. Menu du panneau K. Style de chiffre L. Position des caractères

D’autres fonctions peuvent être disponibles pour les polices OpenType asiatiques.
D’autres commandes et options sont accessibles à partir du menu du panneau OpenType, situé dans l’angle supérieur droit du panneau.
Mise en surbrillance des variantes de glyphes dans le texte
-
Choisissez Fichier > Format de document.
-
Sélectionnez la case Mettre en évidence les glyphes substitués, puis cliquez sur le bouton OK. Les glyphes substitués dans le texte sont mis en surbrillance.
Utilisation de ligatures et de variantes contextuelles
Les ligatures sont des caractères de remplacement typographiques pour certaines paires de lettres. La plupart des polices comprennent des ligatures pour les paires de lettres standard telles que fi, fl, ff, ffi et ffl. Par ailleurs, certaines polices comprennent des ligatures conditionnelles pour des paires de lettres telles que ct, st et ft. Bien que les caractères des ligatures semblent attachés, ils sont entièrement modifiables et ne sont pas signalés comme erreur par le correcteur orthographique.
Les variantes contextuelles sont des caractères de remplacement proposés dans certains types de caractères d’écriture pour améliorer la liaison des lettres. Par exemple, lorsque vous utilisez la police Caflisch Script Pro avec les variantes contextuelles activées, la paire « bl » dans le mot « bleu » est attachée comme si elle était écrite à la main.
-
Sélectionnez les caractères ou les objets texte auxquels vous souhaitez appliquer le paramètre. Si aucun texte n’est sélectionné, le réglage s’applique au nouveau texte.
-
Assurez-vous qu’une police OpenType est sélectionnée.
-
Dans le panneau OpenType, utilisez l’une des méthodes suivantes :
Cliquez sur le bouton Ligatures standard pour activer ou désactiver les ligatures dans les paires de caractères standard (fi, fl, ff, ffi et ffl, par exemple).
Cliquez sur le bouton Ligatures conditionnelles pour activer ou désactiver les ligatures facultatives (si la police actuelle le permet).
Cliquez sur le bouton Variantes contextuelles pour activer ou désactiver les variantes contextuelles (si la police actuelle le permet).
Utilisation de jeux stylistiques
Un jeu stylistique est un groupe de variantes de glyphes qui peut être appliqué à un bloc de texte sélectionné. Lorsque vous appliquez un jeu stylistique, les glyphes définis dans le jeu remplacent les glyphes par défaut de la police du texte sélectionné. Le nom du jeu stylistique fourni par le développeur de police est affiché à divers endroits dans Illustrator. Pour certaines polices, Illustrator affiche les noms des jeux stylistiques sous la forme Jeu 1, Jeu 2, etc. Vous pouvez appliquer plusieurs jeux stylistiques à une sélection de texte.


-
Sélectionnez la zone ou la sélection de texte sur laquelle vous souhaitez appliquer un jeu stylistique.
-
Effectuez l’une des opérations suivantes :
- Sélectionnez Fenêtre > Texte > OpenType pour ouvrir le panneau OpenType. Utilisez l’une des méthodes suivantes :
- Cliquez sur l’icône Jeux stylistiques (
 ) en bas du panneau et sélectionnez le jeu désiré.
) en bas du panneau et sélectionnez le jeu désiré.
- Sélectionnez des jeux stylistiques dans le menu du panneau, puis choisissez le jeu souhaité.
- Cliquez sur l’icône Jeux stylistiques (
Appliquez les jeux stylistiques à l’aide du panneau OpenType A. Cliquez sur l’icône en bas du panneau B. Sélectionnez le jeu stylistique désiré dans le menu du panneau
Appliquez les jeux stylistiques à l’aide du panneau OpenType - Sélectionnez Texte > Glyphes pour ouvrir le panneau Glyphes. Sélectionnez un jeu stylistique dans la liste déroulante Afficher du panneau Glyphes.
Application de jeux stylistiques à l’aide du panneau Glyphes Application de jeux stylistiques à l’aide du panneau Glyphes - Sélectionnez Fenêtre > Texte > OpenType pour ouvrir le panneau OpenType. Utilisez l’une des méthodes suivantes :
Vous pouvez supprimer le jeu stylistique que vous avez appliqué à une sélection de texte en le désélectionnant dans le panneau OpenType ou dans le panneau Glyphes.
Ajout de jeux stylistiques à un style de caractère ou de paragraphe
-
Sélectionnez Fenêtre > Type > Styles de caractère or Fenêtre > Type > Styles de paragraphe pour ouvrir le panneau Styles de caractères ou le panneau Styles de paragraphe.
-
Sélectionnez Nouveau style de caractère ou Nouveau style de paragraphe à partir du menu du panneau.
-
Sélectionnez Fonctionnalités OpenType dans le panneau de gauche de la boîte de dialogue Nouveau style de caractère ou Nouveau style de paragraphe.
-
Choisissez
 et sélectionnez les jeux stylistiques souhaités dans la liste.
et sélectionnez les jeux stylistiques souhaités dans la liste.Ajout de jeux stylistiques à un style de caractère Ajout de jeux stylistiques à un style de caractère -
Sélectionnez OK.
Utilisation de lettres italiques ornées, de variantes de titrage et de variantes stylistiques
De nombreuses polices OpenType comportent des caractères stylisés qui permettent d’ajouter des éléments décoratifs au texte. Les lettres italiques ornées représentent des caractères comportant des fioritures exagérées. Les variantes de titrage représentent des caractères (généralement tous en capitales) conçus pour être utilisés dans des présentations de grande taille, comme les titres. Les variantes stylistiques sont des caractères stylisés qui créent un effet purement esthétique.
-
Sélectionnez les caractères ou les objets texte auxquels vous souhaitez appliquer le paramètre. Si aucun texte n’est sélectionné, le réglage s’applique au nouveau texte.
-
Assurez-vous qu’une police OpenType est sélectionnée.
-
Dans le panneau OpenType, utilisez l’une des méthodes suivantes :
Cliquez sur le bouton Lettre italique ornée pour activer ou désactiver les caractères italiques ornés (si la police utilisée le permet).
Cliquez sur le bouton Variantes stylistiques pour activer ou désactiver les variantes stylistiques (si la police utilisée le permet).
Cliquez sur le bouton Variantes de titrage pour activer ou désactiver les variantes de titrage (si la police utilisée le permet).
Insertion de symboles, césures, tirets et guillemets
-
Placez le point d’insertion à l’endroit où vous voulez insérer un caractère à l’aide de l’outil Texte.
-
Utilisez l’une des méthodes suivantes :
- Choisissez Texte > Insérer un caractère spécial.
- Cliquez avec le bouton droit de la souris et choisissez Insérer un caractère spécial dans le menu contextuel.
-
Sélectionnez l’une des options suivantes : Symboles, Césures et tirets ou Guillemets.
-
Sélectionnez le caractère de votre choix parmi les nombreuses options disponibles dans Illustrator.
-
Placez le point d’insertion à l’endroit où vous voulez insérer une espace à l’aide de l’outil Texte.
-
Utilisez l’une des méthodes suivantes :
- Choisissez Texte > Insérer une espace.
- Cliquez avec le bouton droit de la souris et choisissez Insérer une espace dans le menu contextuel.
-
Sélectionnez l’une des options suivantes :
Espace cadratin : l’espace est égale à la taille du corps du texte. Par exemple, en valeur de 12 points, une espace cadratin mesure 12 points de large.
Espace demi-cadratin : l’espace correspond à la moitié de la largeur d’une espace cadratin. Par exemple, en valeur de 12 points, une espace demi-cadratin mesure 6 points de large.
Espace insécable : cet espace garantit que deux mots restent ensemble sans passer à une nouvelle ligne.
Espace ultrafine : l’espace correspond à un vingt-quatrième de la largeur d’une espace cadratin. Par exemple, en valeur de 12 points, une espace ultrafine mesure 0,5 point de large.
Espace fine : l’espace correspond à un huitième de la largeur d’une espace cadratin. Par exemple, en valeur de 12 points, une espace fine mesure 1,5 point de large.
Les symboles représentant les espaces s’affichent lorsque vous sélectionnez Texte > Afficher les caractères masqués.
Insertion d’un caractère de saut
Vous pouvez insérer un caractère de saut pour commencer une nouvelle ligne sans commencer un nouveau paragraphe.
-
Placez le point d’insertion à l’endroit où vous voulez insérer le caractère de saut à l’aide de l’outil Texte.
-
Utilisez l’une des méthodes suivantes :
- Choisissez Texte > Insérer un caractère de saut > Saut de ligne forcé.
- Cliquez avec le bouton droit de la souris et sélectionnez Insérer un caractère de saut > Saut de ligne forcé.
Pour supprimer un caractère de saut, sélectionnez Texte > Afficher les caractères masqués pour voir les caractères non imprimables. Vous pouvez ensuite sélectionner et supprimer le caractère de saut.
Affichage ou masquage de caractères non imprimables
Parmi les caractères non imprimables figurent notamment les retours forcés à la ligne, sauts de ligne, tabulations, espaces, espaces insécables, caractères à double octet (y compris les espaces), tirets optionnels et caractères de fin de texte.
Pour afficher ces caractères lors de la mise en forme et de la modification du texte, choisissez la commande Texte > Afficher les caractères masqués. Une coche indique que les caractères non imprimables sont visibles.
Articles connexes
Vous avez une question ou une suggestion ?


Si vous avez une question à poser ou une idée à soumettre, rejoignez-nous au sein de la communauté Adobe Illustrator. Nous avons hâte de vous y retrouver et de découvrir vos créations.
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?


