Create an HTML5 canvas document and click Window > Actions.
- Adobe Animate User Guide
- Introduction to Animate
- Animation
- Animation basics in Animate
- How to use frames and keyframes in Animate
- Frame-by-frame animation in Animate
- How to work with classic tween animation in Animate
- Brush Tool
- Motion Guide
- Motion tween and ActionScript 3.0
- About Motion Tween Animation
- Motion tween animations
- Creating a Motion tween animation
- Using property keyframes
- Animate position with a tween
- How to edit motion tweens using Motion Editor
- Editing the motion path of a tween animation
- Manipulating motion tweens
- Adding custom eases
- Creating and applying Motion presets
- Setting up animation tween spans
- Working with Motion tweens saved as XML files
- Motion tweens vs Classic tweens
- Shape tweening
- Using Bone tool animation in Animate
- Work with character rigging in Animate
- How to use mask layers in Adobe Animate
- How to work with scenes in Animate
- Interactivity
- How to create buttons with Animate
- Convert Animate projects to other document type formats
- Create and publish HTML5 Canvas documents in Animate
- Add interactivity with code snippets in Animate
- Creating custom HTML5 Components
- Using Components in HTML5 Canvas
- Creating custom Components: Examples
- Code Snippets for custom Components
- Best practices - Advertising with Animate
- Virtual Reality authoring and publishing
- Workspace and workflow
- Creating and managing Paint brushes
- Using Google fonts in HTML5 Canvas documents
- Using Creative Cloud Libraries and Adobe Animate
- Use the Stage and Tools panel for Animate
- Animate workflow and workspace
- Using web fonts in HTML5 Canvas documents
- Timelines and ActionScript
- Working with multiple timelines
- Set preferences
- Using Animate authoring panels
- Create timeline layers with Animate
- Export animations for mobile apps and game engines
- Moving and copying objects
- Templates
- Find and Replace in Animate
- Undo, redo, and the History panel
- Keyboard shortcuts
- How to use the timeline in Animate
- Creating HTML extensions
- Optimization options for Images and Animated GIFs
- Export settings for Images and GIFs
- Assets Panel in Animate
- Multimedia and Video
- Transforming and combining graphic objects in Animate
- Creating and working with symbol instances in Animate
- Image Trace
- How to use sound in Adobe Animate
- Exporting SVG files
- Create video files for use in Animate
- How to add a video in Animate
- Draw and create objects with Animate
- Reshape lines and shapes
- Strokes, fills, and gradients with Animate CC
- Working with Adobe Premiere Pro and After Effects
- Color Panels in Animate CC
- Opening Flash CS6 files with Animate
- Work with classic text in Animate
- Placing artwork into Animate
- Imported bitmaps in Animate
- 3D graphics
- Working with symbols in Animate
- Draw lines & shapes with Adobe Animate
- Work with the libraries in Animate
- Exporting Sounds
- Selecting objects in Animate CC
- Working with Illustrator AI files in Animate
- Applying blend modes
- Arranging objects
- Automating tasks with the Commands menu
- Multilanguage text
- Using camera in Animate
- Graphic filters
- Sound and ActionScript
- Drawing preferences
- Drawing with the Pen tool
- Platforms
- Convert Animate projects to other document type formats
- Custom Platform Support
- Create and publish HTML5 Canvas documents in Animate
- Creating and publishing a WebGL document
- How to package applications for AIR for iOS
- Publishing AIR for Android applications
- Publishing for Adobe AIR for desktop
- ActionScript publish settings
- Best practices - Organizing ActionScript in an application
- How to use ActionScript with Animate
- Accessibility in the Animate workspace
- Writing and managing scripts
- Enabling Support for Custom Platforms
- Custom Platform Support Overview
- Working with Custom Platform Support Plug-in
- Debugging ActionScript 3.0
- Enabling Support for Custom Platforms
- Exporting and Publishing
- How to export files from Animate CC
- OAM publishing
- Exporting SVG files
- Export graphics and videos with Animate
- Publishing AS3 documents
- Export animations for mobile apps and game engines
- Exporting Sounds
- Best practices - Tips for creating content for mobile devices
- Best practices - Video conventions
- Best practices - SWF application authoring guidelines
- Best practices - Structuring FLA files
- Best Practices to optimize FLA files for Animate
- ActionScript publish settings
- Specify publish settings for Animate
- Exporting projector files
- Export Images and Animated GIFs
- HTML publishing templates
- Working with Adobe Premiere Pro and After Effects
- Quick share and publish your animations
- Troubleshooting
Getting started with ActionScript
The ActionScript® scripting language lets you add complex interactivity, playback control, and data display to your application. You can add ActionScript in the authoring environment by using the Actions panel, Script window, or an external editor.
ActionScript follows its own rules of syntax, reserved keywords, and lets you use variables to store and retrieve information. ActionScript includes a large library of built‑in classes that let you create objects to perform many useful tasks. For more information on ActionScript, see the following Help titles:
Learning ActionScript 3.0 at www.adobe.com/go/learn_flcs5_learnas3_en
Learning ActionScript 2.0 in Adobe Animate at www.adobe.com/go/learn_cs5_learningas2_en
You do not have to understand every ActionScript element to begin scripting. If you have a clear goal, you can start building scripts with simple actions.
ActionScript and JavaScript are both rooted in the ECMA-262 standard, the international standard for the ECMAScript scripting language. For this reason, developers who are familiar with JavaScript can find ActionScript immediately familiar. For more information about ECMAScript, go to ecma-international.org.
Which version of ActionScript can you use?
Animate includes more than one version of ActionScript to meet the needs of different kinds of developers and playback hardware. ActionScript 3.0 and 2.0 are not compatible with each other.
ActionScript 3.0 executes fast. This version requires more familiarity with object-oriented programming concepts than the other ActionScript versions. ActionScript 3.0 is fully compliant with the ECMAScript specification, offers better XML processing, an improved event model, and an improved architecture for working with onscreen elements. FLA files that use ActionScript 3.0 cannot include earlier versions of ActionScript.
(Deprecated with Animate only) ActionScript 2.0 is simpler to learn than ActionScript 3.0. Although Flash Player runs compiled ActionScript 2.0 code slower than compiled ActionScript 3.0 code, ActionScript 2.0 is still useful for many kinds of projects. ActionScript 2.0 is also useful for the projects that are not computationally intensive. For example, more design-oriented content. ActionScript 2.0 is also based on the ECMAScript specification, but is not fully compliant.
(Deprecated with Animate) ActionScript 1.0 is the simplest form of ActionScript, and is still used by some versions of the Adobe Flash Lite Player. ActionScript 1.0 and 2.0 can coexist in the same FLA file.
(Deprecated with Animate) Flash Lite 2.x ActionScript is a subset of ActionScript 2.0 supported by Flash Lite 2.x on mobile phones and devices.
(Deprecated with Animate) Flash Lite 1.x ActionScript is a subset of ActionScript 1.0 supported by Flash Lite 1.x on mobile phones and devices.
Using the ActionScript documentation
Due to multiple versions of ActionScript (2.0 and 3.0), and multiple ways of incorporating it into your FLA files, there are different ways to learn ActionScript.
You can find description about the graphical user interface for working with ActionScript. This interface includes the Actions panel, Script window, Script Assist mode, Behaviors panel, Output panel, and Compiler Errors panel. These topics apply to all versions of ActionScript.
Other ActionScript documentation from Adobe guides you to learn about the individual versions of ActionScript.
Ways of working with ActionScript
There are several ways to work with ActionScript.
(Deprecated with Animate) Script Assist mode lets you add ActionScript to your FLA file without writing the code yourself. You select actions, and the software presents you with a user-interface for entering the parameters required for each one. Learn a little about what functions to use to accomplish specific tasks, but you don’t have to learn syntax. Many designers and non-programmers use this mode.
(Deprecated with Animate) Behaviors also let you add code to your file without writing it yourself. Behaviors are prewritten scripts for common tasks. You can add a behavior and then easily configure it in the Behaviors panel. Behaviors are available only for ActionScript 2.0 and earlier.
Writing your own ActionScript gives you the greatest flexibility and control over your document. But, it requires you to become familiar with the ActionScript language and conventions.
Components are prebuilt movie clips that enable you to implement complex functionality. A component can be a simple user interface control, such as a check box, or it can be a complicated control, such as a scroll pane. You can customize a component’s functionality and appearance, and you can download components created by other developers. Most components require you to write some ActionScript code of your own to trigger or control a component. For more information, see Using ActionScript 3.0 Components.
Writing ActionScript
When you write ActionScript code in the authoring environment, you use the Actions panel or Script window. The Actions panel and Script window contain a full-featured code editor that includes code hinting and coloring, code formatting, and syntax highlighting features. It also contains debugging, line numbers, word wrapping, and support for Unicode.
Use the Actions panel to write scripts that are part of your Animate document (that is, scripts that are embedded in the FLA file). The Actions panel provides features such as the Actions toolbox, which gives you quick access to the core ActionScript language elements. You get prompts for the elements that require to create scripts.
Use the Script window if you want to write external scripts—that is, scripts or classes that are stored in external files. (You can also use a text editor to create an external AS file.) The Script window includes code-assistance features such as code hinting and coloring, syntax checking, and auto-formatting.
More recommended community content
The following articles and tutorials provide more detailed information about working with ActionScript:
ActionScript 3 migration table (Adobe.com)
Overview of the Output panel
When you execute any doc type, the Output panel displays information or warning related to operations such as document conversions and publish. To display this information, add trace() statements to your code or use the List Objects and List Variables commands.
If you use the trace() statement in your scripts, you can send specific information to the Output panel when the SWF file runs. It includes notes about the status of the SWF file status or the value of an expression.
The Output panel consists of the following menu items:
- Copy: Copies all the contents of the Output panel to the clipboard of computer. To copy a selected portion of the output, select the area you want to copy and then select Copy.
- Clear: Clears the content of the output panel.
- Show Output: Displays the content of the output panel.
- Lock: Locks the panel. You can only resize the panel but you cannot move or drag the panel.
- Help: Loads the online Help for the output panel.
- Close: Closes the output panel.
- Close Group: Closes the whole panel group. You can simultaneously dock multiple panels such as timeline, output panel, and compiler errors panel.
To display or hide the output panel, select Window > Output or press F2.
Actions panel
Looking for the Language Reference?
To find reference documentation for a specific ActionScript language element, do one of the following:
Open the ActionScript 3.0 Language Reference, and search for the language element.
Type the language element in the Actions panel, select it, then press F1 (Press F1 immediately).
Learning ActionScript
To learn about writing ActionScript, use these resources:
![]() ActionScript 3.0 and 2.0 are not compatible with each other. Choose only one version for each FLA file you create.
ActionScript 3.0 and 2.0 are not compatible with each other. Choose only one version for each FLA file you create.
Overview of the Actions panel
To create scripts embedded in a FLA file, enter ActionScript directly into the Actions panel (Window > Actions or press F9).
The Actions panel consists of two panes:
Script pane
Lets you type ActionScript code, which is associated with the currently selected frame.
Script navigator
Lists the scripts in your Animate document, and lets you move quickly between them. To view the script in the Script pane, click an item in the Script navigator.
The Actions panel lets you access the code-assistance features that simplify and streamline coding in ActionScript. You can add non-frame specific global and third-party scripts that can be applied to the whole animation from within Animate. For more information, see Adding Global and Third-party scripts section in this page.
- Run Script: Runs the script
- Pin Script: Pins the script to the pin tabs of individual scripts in the Script pane and move them accordingly. This feature is useful if you have not organized the code within your FLA file into one central location. Or, it is useful if you are using multiple scripts. You can pin a script to retain the open location of the code in the Actions panel and toggle between the various open scripts. This feature can be useful when debugging.
- Insert Instance Path and Name: Helps you set an absolute or relative target path for an action in the script.
- Find: It finds and replaces text in your script.
- Format Code: Helps to format the code.
- Code Snippets: Opens the Code Snippets panel that displays sample code snippets.
- Add using wizard: Click this button to add actions using an easy-to-use wizard without having to write code.
- Help: Displays reference information for the ActionScript element that is selected in the Script pane. For example, if you click an import statement and then click Help, the reference information for import appears in the Help panel.
Using actions code wizard
You can add interactivity to HTML5 compositions with the Add using wizard options in Actions panel. Add using wizard is a simplified user interface to add code to your compositions.
-
-
Click Add using wizard in Actions panel as shown in the following screenshot.
Actions panel with Add using wizard button Actions panel with Add using wizard button -
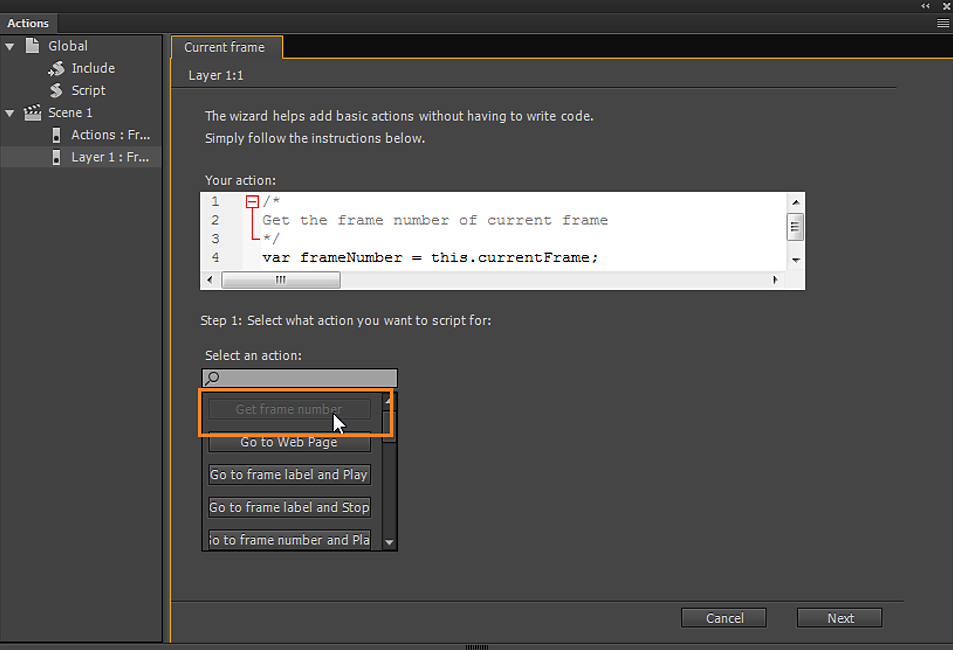
Select an action for which you want to create code using the code wizard.
A sample screenshot displaying action code wizard options for actions A sample screenshot displaying action code wizard options for actions In the above screenshot, Get frame number action is selected and the corresponding code has been updated in action window.
Based on the action type you select, you can also choose the corresponding object for which you want to apply the action. You can search for specific objects on stage if the object has an instance name. Also, you can apply the action on the current selection.
List of objects on which to apply action List of objects on which to apply action -
Click Next to choose a triggering event. A set of trigger events are listed in the window based on your action type and object type selection in previous steps.
List of triggering events List of triggering events -
Choose an appropriate trigger event followed by its corresponding triggering objects, if any, and click Finish and add button.
You can choose the Current Selection option from the menu when you select an object in the stage and run the actions code wizard. You can also choose the timeline and components actions for the code.
Enhance the interactivity of an Animation
Interactivity is an essential part of an animation that boosts the visual experience of the audience. Want to learn how to introduce actions to the video without any codes? Watch the tutorial at the end of this example and follow these steps.
-
In the Timeline, select the action clip.
-
Click Windows > Actions.
-
Click Add using wizard in Actions pane.
-
In Current Frame, select the following options:
- Select an action: Select Play.
- Object on which to apply the action: Select the required object.
-
Click Next.
How to add interactivity to your animations
Using script window
The Script window lets you create external script files that you import into your application. These scripts can be ActionScript or Animate JavaScript files.
You can also add Global and Third-party scripts in HTML5 canvas documents. For more information, see Adding Global and Third-party scripts section in Create and publish HTML5 Canvas documents in Animate
If you have more than one external file open, filenames are displayed on tabs across the top of the Script window.
In the Script window, you can use PinScript, find and replace, syntax coloring, format code, code hinting and commenting, and code collapse features. You can also use debug options (ActionScript files only), and word wrap. The Script window also lets you display line numbers and hidden characters.
Create an external file in the Script window
-
Select File > New.
-
Choose an intent of your choice from the tabs at the top of the screen such as Character Animation, Social, Game, Education, Ads, Web, and Advanced. Select the type of external file you want to create (ActionScript file or Animate JavaScript file).
Edit an existing file in the Script window
To open an existing script, select File > Open, and then open an existing AS file.
To edit a script that is already open, click the document tab that shows the script’s name.
Tools in the Actions panel and script window
The Actions panel let you access the code-assistance features that simplify and streamline coding in ActionScript.
Find ![]()
Finds and replaces text in your script.
Insert Target Path ![]()
(Actions panel only) Helps you set an absolute or relative target path for an action in the script.
Help ![]()
Displays reference information for the ActionScript element that is selected in the Script pane. For example, if you click an import statement and then click Help, the reference information for import appears in the Help panel.
Code Snippets
Opens the Code Snippets panel that displays sample code snippets.
Add using wizard
Helps you to add code for actions using an interface without having to write code.
Accessing context-sensitive Help from the Actions panel
-
To select an item for reference, do any of the following:
Select an ActionScript term in the Actions panel toolbox pane (on the left side of the Actions panel).
Select an ActionScript term in the Actions panel in the Script pane.
Place the insertion point before an ActionScript term in the Actions panel in the Script pane.
-
To open the Help panel reference page for the selected item, do one of the following:
Press F1.
Right-click the item and select View Help.
Click Help
 above
the Script pane.
above
the Script pane.
Set ActionScript preferences
Whether you edit code in the Actions panel or the Script window, you can set and modify a single set of preferences.
-
Select Edit > Preferences (Windows) or Animate > Preferences (Macintosh), and then click Code Editor in the Category list.
-
Set any of these preferences:
Automatic Indentation
When automatic indentation is turned on, the text you type after an opening parenthesis “(“ is automatically indented to the Tab Size setting. This behavior is also applicable when you use opening curly bracket “{“.
Tab Size
Specifies the number of characters a new line is indented.
Code Hints
Enables code hinting in the Script pane.
Delay
Specifies the delay (in seconds) before code hints are displayed. The option is deprecated with Animate.
Font
Specifies the font used for your script.
Open/Import
Specifies the character encoding used when you open or import ActionScript files.
Save/Export
Specifies the character encoding used when you save or export ActionScript files.
Reload Modified Files
Specifies what happens when a script file is modified, moved, or deleted. Select Always, Never, or Prompt.
Always
No warning is displayed, and the file is automatically reloaded.
Never
No warning is displayed, and the file remains in the current state.
Prompt
(Default) A warning is displayed, and you can choose whether to reload the file.
When you build applications with external scripts, this preference enables you to avoid overwriting a script. Or avoid publishing the application with older versions of scripts. The warnings let you automatically close a script and reopen the newer, modified version.
Syntax Colors
Specifies code coloring in your scripts.
ActionScript 3.0 Settings
These buttons open the ActionScript Settings dialog boxes, where you can set source path, library path, and external library path for ActionScript 3.0.
More like this
- Symbols and ActionScript
- Timelines and ActionScript
- Sound and ActionScript
- Controlling external video playback with ActionScript
- Multilanguage text and ActionScript
- Creating accessibility with ActionScript
- Organizing ActionScript in an application
- DebuggingActionScript 3.0
- Pin scripts in the Actions panel
- Writing and managing scripts
- Writing and managing scripts
- DebuggingActionScript 3.0
- Import and export scripts
- Format code
- Use code hints