Selecione Inserir > HTML > Vídeo do Flash.
- Guia do usuário do Dreamweaver
- Introdução
- Dreamweaver e Creative Cloud
- Áreas de trabalho e exibições do Dreamweaver
- Configurar sites
- Sobre sites do Dreamweaver
- Configurar uma versão local do site
- Conectar-se a um servidor de publicação
- Configurar um servidor de teste
- Importar e exportar configurações de site do Dreamweaver
- Trazer sites existentes de um servidor remoto para a raiz do site local
- Recursos de acessibilidade do Dreamweaver
- Configurações avançadas
- Definir preferências de site para transferência de arquivos
- Especificar configurações do servidor proxy no Dreamweaver
- Sincronizar as configurações do Dreamweaver com a Creative Cloud
- Como usar o Git no Dreamweaver
- Gerenciar arquivos
- Criar e abrir arquivos
- Gerenciamento de arquivos e pastas
- Obter e colocar arquivos no servidor
- Devolver e retirar arquivos
- Sincronizar arquivos
- Comparar arquivos em busca de diferenças
- Encobrir arquivos e pastas em seu site do Dreamweaver
- Ativar as Design Notes para sites do Dreamweaver
- Impedir possível ataque ao Gatekeeper
- Layout e design
- CSS
- Noções sobre as folhas de estilos em cascata
- Aplicar layout às páginas usando o CSS Designer
- Usar pré-processadores de CSS no Dreamweaver
- Como definir preferências de estilo CSS no Dreamweaver
- Mover regras de CSS no Dreamweaver
- Converter CSS inline em uma regra de CSS no Dreamweaver
- Trabalhar com tags div
- Aplicação de degradês ao fundo
- Criar e editar efeitos de transição do CSS3 no Dreamweaver
- Formatar código
- Conteúdo e ativos de página
- Definir propriedades da página
- Configurar propriedades de cabeçalho e propriedades de link de CSS
- Trabalhar com texto
- Localizar e substituir texto, tags e atributos
- Painel DOM
- Editar na Visualização dinâmica
- Codificar documentos do Dreamweaver
- Selecionar e exibir os elementos na janela Documento
- Definir propriedades de texto no Inspetor de propriedades
- Verificar ortografia de uma página Web
- Usar regras horizontais no Dreamweaver
- Adicionar e modificar combinações de fontes no Dreamweaver
- Trabalhar com ativos
- Inserir e atualizar datas no Dreamweaver
- Criar e gerenciar ativos favoritos no Dreamweaver
- Inserir e editar imagens no Dreamweaver
- Adicionar objetos de mídia
- Adição de vídeos no Dreamweaver
- Inserir vídeo HTML5
- Inserir arquivos SWF
- Adicionar efeitos de áudio
- Inserir áudio HTML5 no Dreamweaver
- Trabalhar com itens da biblioteca
- Usar texto em árabe e hebraico no Dreamweaver
- Vinculação e navegação
- Efeitos e widgets do jQuery
- Programar sites
- Sobre codificação no Dreamweaver
- Ambiente de codificação no Dreamweaver
- Definir preferências de codificação
- Personalizar codificação por cores
- Escrever e editar código
- Dicas de código e preenchimento de código
- Recolher e expandir código
- Reutilizar código com snippets
- Linting de código
- Otimizar código
- Editar código na Visualização de design
- Trabalhar com conteúdo do cabeçalho das páginas
- Inserir inclusões de servidor no Dreamweaver
- Usar bibliotecas de tags no Dreamweaver
- Importar tags personalizadas para o Dreamweaver
- Usar comportamentos JavaScript (instruções gerais)
- Aplicar comportamentos internos do JavaScript
- Sobre XML e XSLT
- Executar transformações XSL do servidor no Dreamweaver
- Executar transformações XSL do cliente no Dreamweaver
- Adicionar entidades de caracteres para XSLT no Dreamweaver
- Formatar código
- Fluxos de trabalho entre produtos
- Instalar e usar extensões no Dreamweaver
- Atualizações dentro do aplicativo no Dreamweaver
- Inserir documentos do Microsoft Office no Dreamweaver (somente Windows)
- Trabalho com o Fireworks e o Dreamweaver
- Editar conteúdo em sites do Dreamweaver usando o Contribute
- Integração do Business Catalyst ao Dreamweaver
- Criar campanhas de email personalizadas
- Modelos
- Sobre os modelos do Dreamweaver
- Reconhecimento de modelos e documentos baseados em modelo
- Criar um modelo do Dreamweaver
- Criar regiões editáveis nos modelos
- Criar regiões e tabelas repetitivas no Dreamweaver
- Usar regiões opcionais em modelos
- Definir atributos de tag editáveis no Dreamweaver
- Como criar modelos aninhados no Dreamweaver
- Editar, atualizar e excluir modelos
- Exportar e importar conteúdo xml no Dreamweaver
- Aplicar ou remover um modelo em um documento
- Editar conteúdo em modelos do Dreamweaver
- Regras de sintaxe para tags de modelo no Dreamweaver
- Definir preferências de realce para regiões de modelo
- Vantagens de usar modelos no Dreamweaver
- Dispositivo móvel e multitela
- Sites dinâmicos, páginas e formulários Web
- Noções sobre aplicativos Web
- Configurar o computador para desenvolvimento de aplicativos
- Solucionar problemas de conexões de banco de dados
- Remover scripts de conexão no Dreamweaver
- Criar páginas dinâmicas
- Visão geral das fontes de conteúdo dinâmico
- Definir origens de conteúdo dinâmico
- Adicionar conteúdo dinâmico a páginas
- Alterar conteúdo dinâmico no Dreamweaver
- Exibir registros de banco de dados
- Fornecer e solucionar problemas de live data no Dreamweaver
- Adicionar comportamentos personalizados de servidor no Dreamweaver
- Criar formulários usando o Dreamweaver
- Usar formulários para reunir informações de usuários
- Criar e ativar formulários do ColdFusion no Dreamweaver
- Criar formulários Web
- Suporte aprimorado a HTML5 para elementos de formulário
- Desenvolver um formulário usando o Dreamweaver
- Criação visual de aplicativos
- Criar páginas mestre e detalhadas no Dreamweaver
- Criar páginas de pesquisa e de resultados
- Criar uma página de inserção de registro
- Criar uma página de registro de atualização no Dreamweaver
- Criar páginas de exclusão de registro no Dreamweaver
- Usar comandos ASP para modificar um banco de dados no Dreamweaver
- Criar uma página de registro
- Criar uma página de logon
- Criar uma página que apenas usuários autorizados podem acessar
- Proteger pastas no ColdFusion usando o Dreamweaver
- Usar componentes do ColdFusion no Dreamweaver
- Testar, visualizar e publicar sites
- Solução de problemas
Saiba como incorporar vídeos em páginas da Web e inserir arquivos FLV no Dreamweaver.
Incorporar vídeos em páginas da Web (HTML5)
O HTML5 oferece suporte a tags de vídeo e de áudio que permitem que os usuários reproduzam arquivos de vídeo e de áudio em um navegador, sem um plug-in ou player externo. O Dreamweaver oferece suporte a dicas de códigos para adicionar tags de vídeo e de áudio.
A Visualização dinâmica processa o vídeo, fornecendo uma visualização do vídeo que você está incorporando na página da Web.
Embora você possa incorporar qualquer vídeo na sua página da Web, a Visualização dinâmica nem sempre processa todos os vídeos. As tags de áudio e de vídeo são compatíveis com o Dreamweaver usando o plug-in Apple QuickTime. No Windows, se o plug-in Apple QuickTime não estiver instalado, a página da Web não processará o conteúdo de mídia.
Para saber como inserir vídeos HTML5, consulte Inserção de vídeo HTML5 no Dreamweaver.
Inserir arquivos FLV
Inserir arquivos FLV
Você pode facilmente inserir o conteúdo de vídeo FLV nas páginas da Web sem usar a ferramenta de criação Flash. Você deve ter um arquivo FLV codificado antes de começar.
O Dreamweaver insere o componente SWF que exibe o arquivo FLV; quando visualizado em um navegador, esse componente exibe o arquivo FLV selecionado, bem como um conjunto de controles de reprodução.


O Dreamweaver oferece as seguintes opções para enviar vídeo FLV aos visitantes do site:
Vídeo de download progressivo
Baixa o arquivo FLV no disco rígido do visitante do site e o reproduz. No entanto, diferente dos métodos “baixar e reproduzir” de envio de vídeo, o download progressivo permite que o arquivo de vídeo comece a reprodução antes que o download seja concluído.
Vídeo de fluxo contínuo
Transmite o conteúdo do vídeo e o reproduz em uma página da Web após um curto período de buffer que garante a reprodução contínua. Para ativar o vídeo de fluxo contínuo nas páginas da Web, acesse o Adobe® Flash® Media Server.
Você deve ter um arquivo FLV codificado para que possa usá-lo no Dreamweaver. É possível inserir os arquivos de vídeo criados com dois tipos de codecs (tecnologias de compactação/descompactação): Sorenson Squeeze e On2.
Como com arquivos SWF normais, quando você insere um arquivo FLV, o Dreamweaver insere um código que detecta se o usuário possui a versão correta do Flash Player para exibir o vídeo. Se o usuário não tiver a versão correta, a página exibe o conteúdo alternativo que informa o usuário para baixar a versão mais recente do Flash Player.
Para exibir arquivos FLV, os usuários devem ter o Flash Player 8 ou posterior instalado em seus computadores. Se um usuário não tiver a versão requerida do Flash Player, mas tiver o Flash Player 6.0 r65 ou posterior instalado, o navegador exibe um instalador expresso do Flash Player em vez do conteúdo alternativo. Se o usuário declinar a instalação expressa, então a página exibe o conteúdo alternativo.
Para obter mais informações sobre como trabalhar com vídeo, visite o Centro de tecnologia de vídeo em www.adobe.com/go/flv_devcenter_br.
Inserir um arquivo FLV
-
Inserir vídeo do Flash Inserir vídeo do Flash -
Na caixa de diálogo Inserir FLV, selecione Download progressivo ou Vídeo de fluxo contínuo no menu pop-up Tipo de vídeo.
-
Preencha o restante das opções da caixa de diálogo e clique em OK.
O Microsoft Internet Information Server (IIS) não processa tags de objeto aninhado. Para as páginas ASP, o Dreamweaver usa o objeto aninhado/código incorporado em vez do código do objeto aninhado ao inserir arquivos SWF ou FLV.
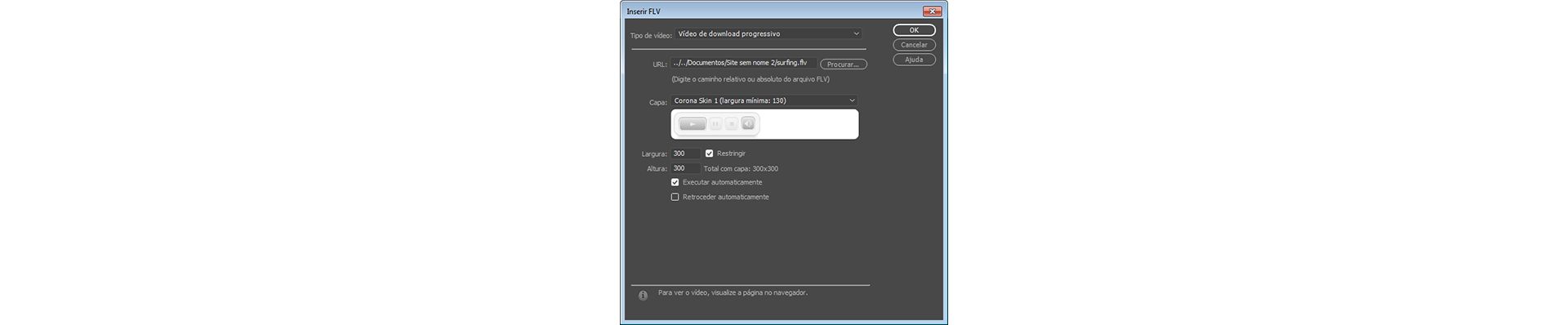
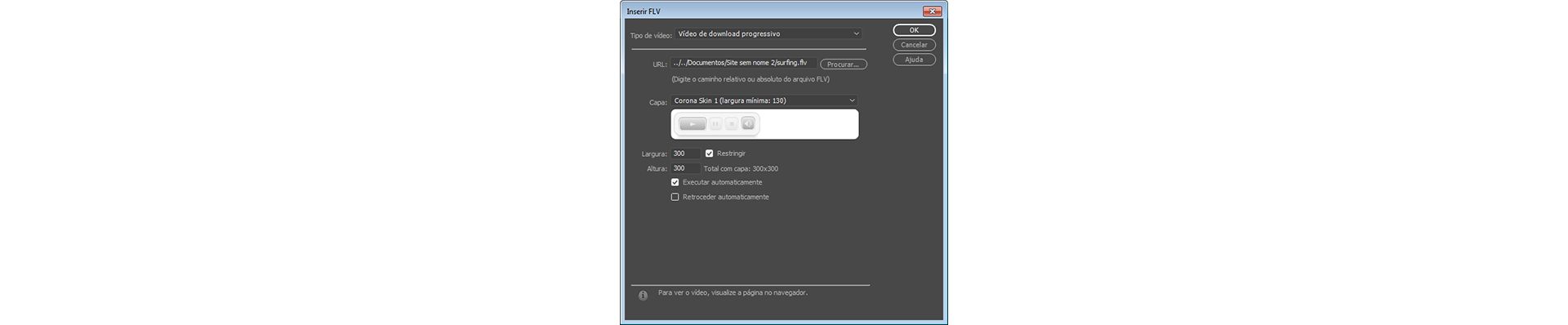
Definir opções do vídeo de download progressivo
A caixa de diálogo Inserir FLV permite definir opções para o envio de download progressivo de um arquivo FLV inserido em uma página da Web.
-
Selecione Inserir > HTML > Vídeo do Flash (ou clique no ícone Vídeo do Flash na categoria HTML do painel Inserir).
-
Na caixa de diálogo Inserir FLV, selecione Vídeo de download progressivo no menu Tipo de vídeo.
Inserir vídeo do Flash Inserir vídeo do Flash -
Especifique as seguintes opções:
URL
Especifica um caminho relativo ou absoluto para o arquivo FLV. Para especificar um caminho relativo (por exemplo, mypath/myvideo.flv), clique no botão Procurar, navegue até o arquivo FLV e selecione-o. Para especificar um caminho absoluto, digite o URL (por exemplo, http://www.example.com/myvideo.flv) do arquivo FLV.
Capa
Especifica a aparência do componente de vídeo. Uma visualização da capa selecionada aparece abaixo do menu pop-up Capa.
Largura
A largura do arquivo FLV, em pixels. O Dreamweaver determina a largura do arquivo FLV e você pode ver que a largura aparece automaticamente nesse campo.
Altura
A altura do arquivo FLV, em pixels. O Dreamweaver otimiza automaticamente a altura do arquivo FLV e você pode ver que a altura aparece automaticamente nesse campo.
Observação:Total com capa é a largura e a altura do arquivo FLV mais a largura e a altura da capa selecionada.
Restringir
Mantém a mesma proporção entre a largura e a altura do componente de vídeo. Esta opção é selecionada por padrão.
Executar automaticamente
Especifica se o vídeo será ou não reproduzido quando a página da Web for aberta.
Retroceder automaticamente
Especifica se o controle de reprodução retornará à posição inicial depois que a reprodução do vídeo terminar.
-
Clique em OK para fechar a caixa de diálogo e adicionar o arquivo FLV à página da Web.
O comando Inserir FLV gera um arquivo SWF de video player e um arquivo SWF de capa que são utilizados para exibir o conteúdo de vídeo em uma página da Web. (Para ver os novos arquivos, talvez seja necessário clicar no botão Atualizar no painel Arquivos.) Esses arquivos são armazenados no mesmo diretório do arquivo HTML ao qual você está adicionando o conteúdo do vídeo. Quando você carregar a página HTML que possui o conteúdo FLV, o Dreamweaver carregará esses arquivos como arquivos dependentes (contanto que você clique em Sim na caixa de diálogo Colocar arquivos dependentes).
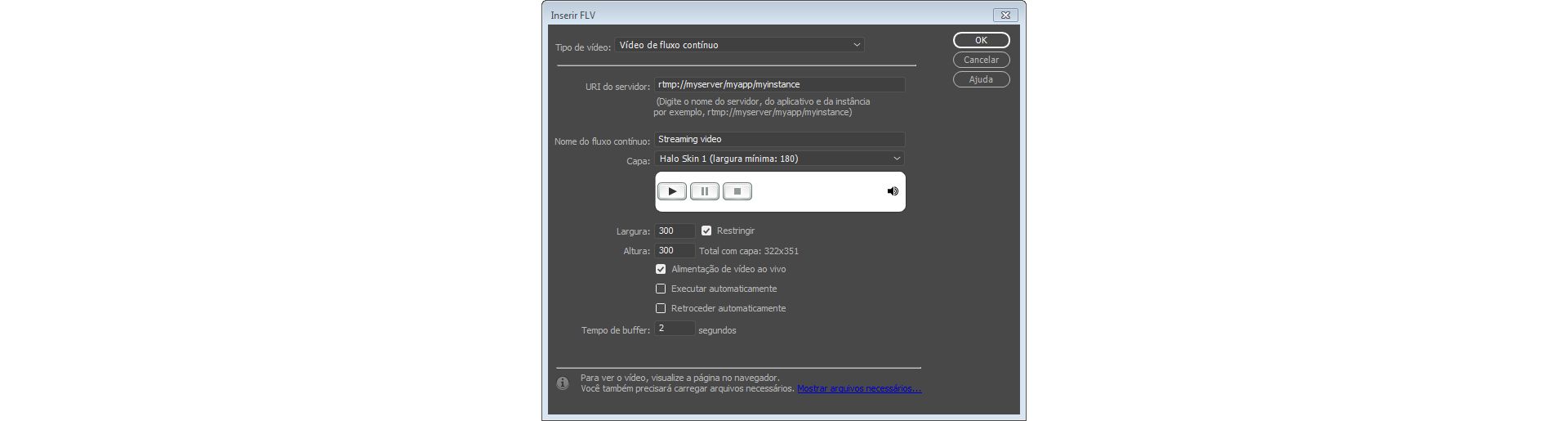
Definir opções de vídeo de fluxo contínuo
A caixa de diálogo Inserir FLV permite definir opções para o download de vídeo de fluxo contínuo de um arquivo FLV inserido em uma página da Web.
-
Selecione Inserir > HTML > Vídeo do Flash (ou clique no ícone Vídeo do Flash na categoria HTML do painel Inserir).
-
Selecione Vídeo de fluxo contínuo no menu pop-up Tipo de vídeo.
Definir opções de vídeo de fluxo contínuo Definir opções de vídeo de fluxo contínuo URI do servidor
Especifica o nome do servidor, o nome do aplicativo e o nome da ocorrência no formulário rtmp://www.example.com/app_name/instance_name.
Nome do fluxo contínuo
Especifica o nome do arquivo FLV a ser reproduzido (por exemplo, myvideo.flv). A extensão .flv é opcional.
Capa
Especifica a aparência do componente de vídeo. Uma visualização da capa selecionada aparece abaixo do menu pop-up Capa.
Largura
A largura do arquivo FLV, em pixels. O Dreamweaver determina a largura do arquivo FLV e preenche automaticamente a largura em pixels nesse campo.
Altura
A altura do arquivo FLV, em pixels. O Dreamweaver determina a altura do arquivo FLV e preenche automaticamente a altura em pixels nesse campo.
Observação:Total com capa é a largura e a altura do arquivo FLV mais a largura e a altura da capa selecionada.
Restringir
Mantém a mesma proporção entre a largura e a altura do componente de vídeo. Esta opção é selecionada por padrão.
Feed de vídeo ao vivo
Especifica se o conteúdo do vídeo é dinâmico. Se a opção Feed de vídeo dinâmico estiver selecionada, o Flash Player reproduzirá a alimentação de vídeo dinâmico com fluxo do Flash® Media Server. O nome do feed de vídeo ao vivo é o nome especificado na caixa de texto Nome do fluxo contínuo.
Observação:Para ativar o Feed de vídeo ao vivo, você deve selecionar uma das opções de capa do Halo no campo Capa. Quando você seleciona Feed de vídeo ao vivo, somente o controle de volume aparece na capa do componente, pois não é possível manipular o vídeo ao vivo. Além disso, as opções Executar automaticamente e Retroceder automaticamente não têm nenhum efeito.
Executar automaticamente
Especifica se o vídeo será ou não reproduzido quando a página da Web for aberta.
Retroceder automaticamente
Especifica se o controle de reprodução retornará à posição inicial depois que a reprodução do vídeo terminar.
Tempo de buffer
Especifica o tempo, em segundos, necessário para o armazenamento em buffer antes que o vídeo comece a ser reproduzido. O tempo de buffer padrão é definido para 0 a fim de que o vídeo seja reproduzido imediatamente depois que o botão Reproduzir for clicado. (Se a opção Executar automaticamente for selecionada, o vídeo começará a ser reproduzido assim que uma conexão for estabelecida com o servidor.) Talvez seja necessário definir um tempo de buffer se você estiver enviando um vídeo que tenha uma taxa de bit superior à velocidade de conexão do visitante do site ou quando houver a possibilidade de o tráfego da Internet ocasionar problemas de largura de banda ou de conectividade. Por exemplo, se você deseja enviar 15 segundos de vídeo à página da Web antes que ela comece a reproduzir o vídeo, defina o tempo de buffer para 15.
-
Clique em OK para fechar a caixa de diálogo e adicionar o arquivo FLV à página da Web.
O comando Inserir FLV gera um arquivo SWF de video player e um arquivo SWF de capa que são utilizados para exibir o vídeo em uma página da Web. O comando também gera um arquivo main.asc que você deve carregar no Flash Media Server. (Para ver os novos arquivos, talvez seja necessário clicar no botão Atualizar no painel Arquivos.) Esses arquivos são armazenados no mesmo diretório do arquivo HTML ao qual você está adicionando o conteúdo do vídeo. Ao carregar a página HTML que contém o conteúdo do vídeo Flash, não se esqueça de carregar os arquivos SWF para o servidor Web e o arquivo main.asc para o Flash Media Server.
Observação:Se você já tiver um arquivo main.asc no servidor, consulte o administrador do servidor antes de carregar o arquivo main.asc gerado pelo comando Inserir FLV.
Você pode carregar facilmente todos os arquivos de mídia necessários selecionando o alocador de espaço de componente do vídeo na janela Documento do Dreamweaver e clicando no botão Carregar mídia no Inspetor de propriedades (Janela > Propriedades). Para ver uma lista dos arquivos necessários, clique em Mostrar arquivos necessários.
Observação:O botão Carregar mídia não carrega o arquivo HTML que contém o conteúdo do vídeo.
Editar informações de download do Flash Player
Quando você insere um arquivo FLV em uma página, o Dreamweaver insere um código que detecta se o usuário possui a versão correta do Flash Player. Em caso negativo, a página exibe um conteúdo alternativo padrão que solicita que o usuário baixe a versão mais recente. Você pode alterar este conteúdo alternativo a qualquer momento.
Este procedimento também se aplica a arquivos SWF.
Se um usuário não tiver a versão requerida, mas tiver o Flash Player 6.0 r65 ou posterior, o navegador exibe um instalador expresso do Flash Player. Se o usuário declinar a instalação expressa, então a página exibe o conteúdo alternativo.
-
Na Visualização de design da janela Documento, selecione o arquivo SWF ou FLV.
-
Clique no ícone de olho no arquivo SWF ou FLV.
Observação:Você também pode pressionar Control + ] para alternar entre a visualização alternativa do conteúdo. Para retornar à visualização de SWF/FLV, pressione Control + [ até que todo o conteúdo alternativo seja selecionado. Em seguida, pressione novamente Control + [.
-
Edite o conteúdo como você editaria qualquer outro conteúdo no Dreamweaver.Observação:
Você não pode adicionar arquivos SWF ou FLV como conteúdo alternativo.
-
Clique novamente no ícone de olho para retornar à visualização do arquivo SWF ou FLV.
Solução de problemas em arquivos FLV
Esta seção detalha algumas das causas de problemas mais comuns em arquivos FLV.
Problemas de exibição causados pela ausência de arquivos relacionados
O código gerado pelo Dreamweaver CS4 e posterior conta com quatro arquivos dependentes, diferentemente do arquivo FLV:
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
O arquivo de capa (por exemplo, Clear_Skin_1.swf)
Observe que existem dois arquivos dependentes a mais para o Dreamweaver CS4 e posterior, em comparação com o Dreamweaver CS3.
Os dois primeiros arquivos desse tipo (swfobject_modified.js e expressInstall.swf) são instalados em uma pasta chamada Scripts, que o Dreamweaver cria na raiz do site se essa pasta não existir.
Os outros dois arquivos (FLVPlayer_Progressive.swf e o arquivo de capa) são instalados na mesma pasta da página na qual o FLV foi incorporado. O arquivo de capa contém os controles do FLV e seu nome depende da capa escolhida nas opções descritas na Ajuda do Dreamweaver. Por exemplo, se você escolher Clear Skin, o arquivo será nomeado Clear_Skin_1.swf.
É NECESSÁRIO enviar todos os quatro arquivos dependentes para que o FLV seja exibido corretamente.
Esquecer de fazer upload desses arquivos é a causa mais comum de falhas de execução de arquivos FLV em páginas da web. Se um desses arquivos estiver ausente, uma "caixa branca" poderá ser exibida na página.
Para certificar-se de que você fez upload de todos os arquivos dependentes, use o painel Arquivos do Dreamweaver para fazer upload da página na qual o FLV aparece. Quando você faz upload da página, o Dreamweaver pergunta se você deseja fazer upload dos arquivos dependentes (a menos que você tenha desativado essa opção). Clique em sim para fazer upload dos arquivos dependentes.
Problemas de exibição quando páginas são visualizadas localmente
Devido às atualizações de segurança no Dreamweaver CS4, você não pode usar o comando Visualização no navegador para testar uma página com um FLV incorporado a menos que você defina um servidor de teste local para visualizar a página.
Geralmente, você só precisará de um servidor de teste se estiver desenvolvendo páginas com ASP, ColdFusion ou PHP (consulte Configurar o computador para desenvolvimento de aplicativos). Se você estiver criando sites que usam apenas HTML e não tiver definido um servidor de teste, pressione F12 (Windows) ou Opt+F12 (Macintosh) para criar vários controles de capa na tela. A alternativa pode ser definir um servidor de teste e usá-lo para carregar arquivos em um servidor remoto e visualizá-los nesse servidor.
É possível que as configurações de segurança também sejam responsáveis pela incapacidade de visualizar o conteúdo FLV local, mas isso não pode ser confirmado pela Adobe. Você pode tentar alterar as configurações de segurança. Para obter mais informações sobre como alterar suas configurações de segurança, consulte Tech Note 117502.
Outras possíveis causas de problemas com arquivos FLV
Se você estiver tendo dificuldades para visualizar arquivos localmente, verifique se a opção Visualizar usando arquivo temporário está desmarcada em Editar > Preferências > Visualização em tempo real.
Verifique se você possui o plug-in mais recente do FlashPlayer
Tenha cuidado ao mover arquivos e pastas fora do Dreamweaver. Quando você move arquivos e pastas fora do Dreamweaver, ele não garante os caminhos corretos para os arquivos relacionados ao FLV.
É possível substituir temporariamente o arquivo FLV com problemas por um arquivo FLV em boas condições. Se o arquivo FLV de substituição funcionar, o problema está no arquivo FLV original e não no navegador ou no computador.
Editar ou excluir um componente FLV
Altere as configurações do vídeo em sua página da Web selecionando o alocador de espaço do componente de vídeo na janela Documento do Dreamweaver e usando o Inspetor de propriedades. Outro modo é excluir o componente de vídeo e reinseri-lo, selecionando Inserir > Mídia > Vídeo do Flash.
Editar o componente FLV
-
Selecione o alocador de espaço do componente de vídeo na janela Documento do Dreamweaver clicando no ícone FLV no centro do alocador de espaço.
-
Abra o Inspetor de propriedades (Janela > Propriedades) e faça as alterações.Observação:
Você não pode alterar os tipos de vídeo (de download progressivo para fluxo contínuo, por exemplo) usando o Inspetor de propriedades. Para alterar o tipo de vídeo, exclua o componente FLV e reinsira-o selecionando Inserir > Mídia > FLV.
Excluir o componente FLV
-
Selecione o alocador de espaço do componente FLV na janela Documento do Dreamweaver e pressione Excluir.
Adicionar vídeo (outros formatos)
Para saber como adicionar vídeos que não sejam arquivos .flv, consulte Adicionar vídeo (não FLV).
Você também pode querer saber como inserir conteúdo de plug-in no Dreamweaver para reproduzir arquivos .mp3 ou vídeos do QuickTime no site do Dreamweaver.