- Guia do usuário do Dreamweaver
- Introdução
- Dreamweaver e Creative Cloud
- Áreas de trabalho e exibições do Dreamweaver
- Configurar sites
- Sobre sites do Dreamweaver
- Configurar uma versão local do site
- Conectar-se a um servidor de publicação
- Configurar um servidor de teste
- Importar e exportar configurações de site do Dreamweaver
- Trazer sites existentes de um servidor remoto para a raiz do site local
- Recursos de acessibilidade do Dreamweaver
- Configurações avançadas
- Definir preferências de site para transferência de arquivos
- Especificar configurações do servidor proxy no Dreamweaver
- Sincronizar as configurações do Dreamweaver com a Creative Cloud
- Como usar o Git no Dreamweaver
- Gerenciar arquivos
- Criar e abrir arquivos
- Gerenciamento de arquivos e pastas
- Obter e colocar arquivos no servidor
- Devolver e retirar arquivos
- Sincronizar arquivos
- Comparar arquivos em busca de diferenças
- Encobrir arquivos e pastas em seu site do Dreamweaver
- Ativar as Design Notes para sites do Dreamweaver
- Impedir possível ataque ao Gatekeeper
- Layout e design
- CSS
- Noções sobre as folhas de estilos em cascata
- Aplicar layout às páginas usando o CSS Designer
- Usar pré-processadores de CSS no Dreamweaver
- Como definir preferências de estilo CSS no Dreamweaver
- Mover regras de CSS no Dreamweaver
- Converter CSS inline em uma regra de CSS no Dreamweaver
- Trabalhar com tags div
- Aplicação de degradês ao fundo
- Criar e editar efeitos de transição do CSS3 no Dreamweaver
- Formatar código
- Conteúdo e ativos de página
- Definir propriedades da página
- Configurar propriedades de cabeçalho e propriedades de link de CSS
- Trabalhar com texto
- Localizar e substituir texto, tags e atributos
- Painel DOM
- Editar na Visualização dinâmica
- Codificar documentos do Dreamweaver
- Selecionar e exibir os elementos na janela Documento
- Definir propriedades de texto no Inspetor de propriedades
- Verificar ortografia de uma página Web
- Usar regras horizontais no Dreamweaver
- Adicionar e modificar combinações de fontes no Dreamweaver
- Trabalhar com ativos
- Inserir e atualizar datas no Dreamweaver
- Criar e gerenciar ativos favoritos no Dreamweaver
- Inserir e editar imagens no Dreamweaver
- Adicionar objetos de mídia
- Adição de vídeos no Dreamweaver
- Inserir vídeo HTML5
- Inserir arquivos SWF
- Adicionar efeitos de áudio
- Inserir áudio HTML5 no Dreamweaver
- Trabalhar com itens da biblioteca
- Usar texto em árabe e hebraico no Dreamweaver
- Vinculação e navegação
- Efeitos e widgets do jQuery
- Programar sites
- Sobre codificação no Dreamweaver
- Ambiente de codificação no Dreamweaver
- Definir preferências de codificação
- Personalizar codificação por cores
- Escrever e editar código
- Dicas de código e preenchimento de código
- Recolher e expandir código
- Reutilizar código com snippets
- Linting de código
- Otimizar código
- Editar código na Visualização de design
- Trabalhar com conteúdo do cabeçalho das páginas
- Inserir inclusões de servidor no Dreamweaver
- Usar bibliotecas de tags no Dreamweaver
- Importar tags personalizadas para o Dreamweaver
- Usar comportamentos JavaScript (instruções gerais)
- Aplicar comportamentos internos do JavaScript
- Sobre XML e XSLT
- Executar transformações XSL do servidor no Dreamweaver
- Executar transformações XSL do cliente no Dreamweaver
- Adicionar entidades de caracteres para XSLT no Dreamweaver
- Formatar código
- Fluxos de trabalho entre produtos
- Instalar e usar extensões no Dreamweaver
- Atualizações dentro do aplicativo no Dreamweaver
- Inserir documentos do Microsoft Office no Dreamweaver (somente Windows)
- Trabalho com o Fireworks e o Dreamweaver
- Editar conteúdo em sites do Dreamweaver usando o Contribute
- Integração do Business Catalyst ao Dreamweaver
- Criar campanhas de email personalizadas
- Modelos
- Sobre os modelos do Dreamweaver
- Reconhecimento de modelos e documentos baseados em modelo
- Criar um modelo do Dreamweaver
- Criar regiões editáveis nos modelos
- Criar regiões e tabelas repetitivas no Dreamweaver
- Usar regiões opcionais em modelos
- Definir atributos de tag editáveis no Dreamweaver
- Como criar modelos aninhados no Dreamweaver
- Editar, atualizar e excluir modelos
- Exportar e importar conteúdo xml no Dreamweaver
- Aplicar ou remover um modelo em um documento
- Editar conteúdo em modelos do Dreamweaver
- Regras de sintaxe para tags de modelo no Dreamweaver
- Definir preferências de realce para regiões de modelo
- Vantagens de usar modelos no Dreamweaver
- Dispositivo móvel e multitela
- Sites dinâmicos, páginas e formulários Web
- Noções sobre aplicativos Web
- Configurar o computador para desenvolvimento de aplicativos
- Solucionar problemas de conexões de banco de dados
- Remover scripts de conexão no Dreamweaver
- Criar páginas dinâmicas
- Visão geral das fontes de conteúdo dinâmico
- Definir origens de conteúdo dinâmico
- Adicionar conteúdo dinâmico a páginas
- Alterar conteúdo dinâmico no Dreamweaver
- Exibir registros de banco de dados
- Fornecer e solucionar problemas de live data no Dreamweaver
- Adicionar comportamentos personalizados de servidor no Dreamweaver
- Criar formulários usando o Dreamweaver
- Usar formulários para reunir informações de usuários
- Criar e ativar formulários do ColdFusion no Dreamweaver
- Criar formulários Web
- Suporte aprimorado a HTML5 para elementos de formulário
- Desenvolver um formulário usando o Dreamweaver
- Criação visual de aplicativos
- Criar páginas mestre e detalhadas no Dreamweaver
- Criar páginas de pesquisa e de resultados
- Criar uma página de inserção de registro
- Criar uma página de registro de atualização no Dreamweaver
- Criar páginas de exclusão de registro no Dreamweaver
- Usar comandos ASP para modificar um banco de dados no Dreamweaver
- Criar uma página de registro
- Criar uma página de logon
- Criar uma página que apenas usuários autorizados podem acessar
- Proteger pastas no ColdFusion usando o Dreamweaver
- Usar componentes do ColdFusion no Dreamweaver
- Testar, visualizar e publicar sites
- Solução de problemas
Especifique atributos de tag editáveis em modelos no Dreamweaver. Além disso, saiba como fazer com que uma tag editável torne-se não editável.
Você pode permitir que um usuário do modelo modifique atributos de tag específicos em um documento criado com um modelo.
Por exemplo, você pode definir uma cor de fundo no documento de modelo e permitir que os usuários definam outra cor de fundo para as páginas que eles criarem. Os usuários só podem atualizar os atributos especificados como editáveis.
Você também pode definir vários atributos editáveis em uma página para que os usuários do modelo possam modificar os atributos nos documentos baseados em modelo. Estes são os tipos de dados aceitos: texto, booliano (verdadeiro/falso), cor e URL.
A criação de um atributo de tag editável insere um parâmetro de modelo no código. Um valor inicial para o atributo é definido no documento de modelo; quando um documento baseado em modelo é criado, ele herda o parâmetro. Um usuário de modelo poderá, em seguida, editar o parâmetro no documento baseado em modelo.
Se você vincular um atributo editável a uma folha de estilos, os atributos da folha de estilos não ficarão mais disponíveis para visualização ou edição no arquivo de modelo.
-
Na janela Documento, selecione um item para o qual você deseja definir um atributo de tag editável.
-
Selecione Ferramentas > Modelos > Tornar atributo editável.
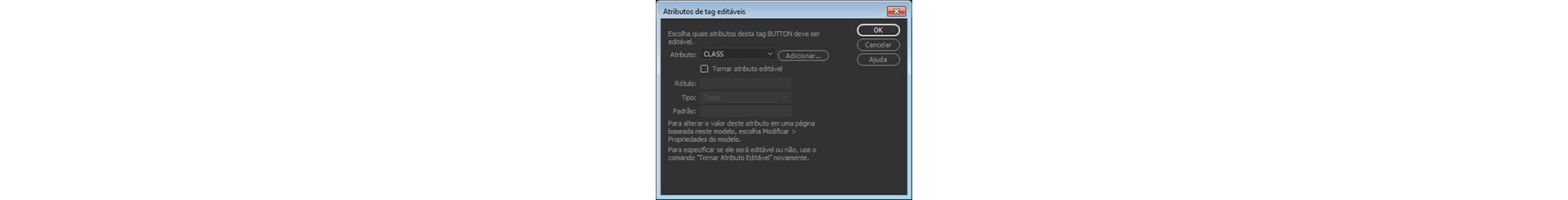
Tornar atributos editáveis Tornar atributos editáveis -
Na caixa Atributo, insira um nome ou selecione um atributo na caixa de diálogo Atributos de tag editáveis de uma das seguintes maneiras:
Se o atributo que ficará editável constar do menu pop-up Atributo, selecione-o.
Se o atributo que ficará editável não estiver no menu pop-up Atributo, clique em Adicionar e, na caixa de diálogo exibida, insira o nome do atributo a ser adicionado e clique em OK.
-
Certifique-se de que a opção Tornar atributo editável esteja selecionada.
-
Na caixa Rótulo, insira um nome exclusivo para o atributo.Observação:
Para facilitar a identificação posterior de determinado atributo de tag editável, use um rótulo que identifique o elemento e o atributo. Por exemplo, você pode rotular como logoSrc uma imagem cuja origem seja editável ou rotular a cor de fundo editável de uma tag de corpo como bodyBgcolor.
-
No menu Tipo, selecione o tipo de valor permitido para esse atributo selecionando uma das seguintes opções:
Texto: selecione essa opção para que um usuário possa inserir um valor de texto para o atributo. Por exemplo, você pode usar texto com o atributo align. Em seguida, o usuário pode definir o valor do atributo como left, right ou center.
URL: selecione essa opção para inserir um link em um elemento, como o caminho do arquivo até uma imagem. O uso dessa opção atualiza automaticamente o caminho usado em um link. Se o usuário mover a imagem para uma nova pasta, a caixa de diálogo Atualizar links será exibida.
Cor: selecione essa opção para ter o seletor de cores disponível para escolher um valor.
Verdadeiro/falso: selecione essa opção para permitir que um usuário selecione um valor de verdadeiro ou falso na página.
Número: selecione essa opção para permitir que o usuário do modelo insira um valor numérico para atualizar um atributo (por exemplo, para alterar os valores de altura ou de largura de uma imagem).
-
A caixa Valor padrão exibe o valor do atributo de tag selecionado no modelo. Insira um novo valor nessa caixa para definir outro valor inicial para o parâmetro no documento baseado em modelo.
-
(Opcional) Se você quiser efetuar alterações em outro atributo da tag selecionada, marque o atributo e defina as opções desse atributo.
-
Clique em OK.
Tornar não editável um atributo de tag editável
Uma tag anteriormente marcada como editável pode ser marcada como não editável.
-
No documento de modelo, clique no elemento associado ao atributo editável ou use o seletor para selecionar a tag.
-
Selecione Ferramentas > Modelos > Tornar atributo editável.
-
No menu pop‑up Atributos, selecione o atributo que será afetado.
-
Desmarque Tornar atributo editável e clique em OK.
-
Atualize os documentos baseados no modelo.