Verifique se o cursor está em um local da página onde você deseja inserir o widget.
- Guia do usuário do Dreamweaver
- Introdução
- Dreamweaver e Creative Cloud
- Áreas de trabalho e exibições do Dreamweaver
- Configurar sites
- Sobre sites do Dreamweaver
- Configurar uma versão local do site
- Conectar-se a um servidor de publicação
- Configurar um servidor de teste
- Importar e exportar configurações de site do Dreamweaver
- Trazer sites existentes de um servidor remoto para a raiz do site local
- Recursos de acessibilidade do Dreamweaver
- Configurações avançadas
- Definir preferências de site para transferência de arquivos
- Especificar configurações do servidor proxy no Dreamweaver
- Sincronizar as configurações do Dreamweaver com a Creative Cloud
- Como usar o Git no Dreamweaver
- Gerenciar arquivos
- Criar e abrir arquivos
- Gerenciamento de arquivos e pastas
- Obter e colocar arquivos no servidor
- Devolver e retirar arquivos
- Sincronizar arquivos
- Comparar arquivos em busca de diferenças
- Encobrir arquivos e pastas em seu site do Dreamweaver
- Ativar as Design Notes para sites do Dreamweaver
- Impedir possível ataque ao Gatekeeper
- Layout e design
- CSS
- Noções sobre as folhas de estilos em cascata
- Aplicar layout às páginas usando o CSS Designer
- Usar pré-processadores de CSS no Dreamweaver
- Como definir preferências de estilo CSS no Dreamweaver
- Mover regras de CSS no Dreamweaver
- Converter CSS inline em uma regra de CSS no Dreamweaver
- Trabalhar com tags div
- Aplicação de degradês ao fundo
- Criar e editar efeitos de transição do CSS3 no Dreamweaver
- Formatar código
- Conteúdo e ativos de página
- Definir propriedades da página
- Configurar propriedades de cabeçalho e propriedades de link de CSS
- Trabalhar com texto
- Localizar e substituir texto, tags e atributos
- Painel DOM
- Editar na Visualização dinâmica
- Codificar documentos do Dreamweaver
- Selecionar e exibir os elementos na janela Documento
- Definir propriedades de texto no Inspetor de propriedades
- Verificar ortografia de uma página Web
- Usar regras horizontais no Dreamweaver
- Adicionar e modificar combinações de fontes no Dreamweaver
- Trabalhar com ativos
- Inserir e atualizar datas no Dreamweaver
- Criar e gerenciar ativos favoritos no Dreamweaver
- Inserir e editar imagens no Dreamweaver
- Adicionar objetos de mídia
- Adição de vídeos no Dreamweaver
- Inserir vídeo HTML5
- Inserir arquivos SWF
- Adicionar efeitos de áudio
- Inserir áudio HTML5 no Dreamweaver
- Trabalhar com itens da biblioteca
- Usar texto em árabe e hebraico no Dreamweaver
- Vinculação e navegação
- Efeitos e widgets do jQuery
- Programar sites
- Sobre codificação no Dreamweaver
- Ambiente de codificação no Dreamweaver
- Definir preferências de codificação
- Personalizar codificação por cores
- Escrever e editar código
- Dicas de código e preenchimento de código
- Recolher e expandir código
- Reutilizar código com snippets
- Linting de código
- Otimizar código
- Editar código na Visualização de design
- Trabalhar com conteúdo do cabeçalho das páginas
- Inserir inclusões de servidor no Dreamweaver
- Usar bibliotecas de tags no Dreamweaver
- Importar tags personalizadas para o Dreamweaver
- Usar comportamentos JavaScript (instruções gerais)
- Aplicar comportamentos internos do JavaScript
- Sobre XML e XSLT
- Executar transformações XSL do servidor no Dreamweaver
- Executar transformações XSL do cliente no Dreamweaver
- Adicionar entidades de caracteres para XSLT no Dreamweaver
- Formatar código
- Fluxos de trabalho entre produtos
- Instalar e usar extensões no Dreamweaver
- Atualizações dentro do aplicativo no Dreamweaver
- Inserir documentos do Microsoft Office no Dreamweaver (somente Windows)
- Trabalho com o Fireworks e o Dreamweaver
- Editar conteúdo em sites do Dreamweaver usando o Contribute
- Integração do Business Catalyst ao Dreamweaver
- Criar campanhas de email personalizadas
- Modelos
- Sobre os modelos do Dreamweaver
- Reconhecimento de modelos e documentos baseados em modelo
- Criar um modelo do Dreamweaver
- Criar regiões editáveis nos modelos
- Criar regiões e tabelas repetitivas no Dreamweaver
- Usar regiões opcionais em modelos
- Definir atributos de tag editáveis no Dreamweaver
- Como criar modelos aninhados no Dreamweaver
- Editar, atualizar e excluir modelos
- Exportar e importar conteúdo xml no Dreamweaver
- Aplicar ou remover um modelo em um documento
- Editar conteúdo em modelos do Dreamweaver
- Regras de sintaxe para tags de modelo no Dreamweaver
- Definir preferências de realce para regiões de modelo
- Vantagens de usar modelos no Dreamweaver
- Dispositivo móvel e multitela
- Sites dinâmicos, páginas e formulários Web
- Noções sobre aplicativos Web
- Configurar o computador para desenvolvimento de aplicativos
- Solucionar problemas de conexões de banco de dados
- Remover scripts de conexão no Dreamweaver
- Criar páginas dinâmicas
- Visão geral das fontes de conteúdo dinâmico
- Definir origens de conteúdo dinâmico
- Adicionar conteúdo dinâmico a páginas
- Alterar conteúdo dinâmico no Dreamweaver
- Exibir registros de banco de dados
- Fornecer e solucionar problemas de live data no Dreamweaver
- Adicionar comportamentos personalizados de servidor no Dreamweaver
- Criar formulários usando o Dreamweaver
- Usar formulários para reunir informações de usuários
- Criar e ativar formulários do ColdFusion no Dreamweaver
- Criar formulários Web
- Suporte aprimorado a HTML5 para elementos de formulário
- Desenvolver um formulário usando o Dreamweaver
- Criação visual de aplicativos
- Criar páginas mestre e detalhadas no Dreamweaver
- Criar páginas de pesquisa e de resultados
- Criar uma página de inserção de registro
- Criar uma página de registro de atualização no Dreamweaver
- Criar páginas de exclusão de registro no Dreamweaver
- Usar comandos ASP para modificar um banco de dados no Dreamweaver
- Criar uma página de registro
- Criar uma página de logon
- Criar uma página que apenas usuários autorizados podem acessar
- Proteger pastas no ColdFusion usando o Dreamweaver
- Usar componentes do ColdFusion no Dreamweaver
- Testar, visualizar e publicar sites
- Solução de problemas
Saiba como adicionar funcionalidades de aplicativo em seus projetos da Web do Dreamweaver utilizando widgets de interface e para dispositivos móveis do jQuery. Insira menus sanfonas, guias, controles deslizantes e caixas de preenchimento automático sem escrever qualquer código.
Os widgets são aplicativos da Web pequenos gravados em linguagens como DHTML e JavaScript que podem ser inseridos e executados em uma página da Web. Entre outras coisas, os widgets da Web ajudam a fornecer uma maneira de reproduzir as experiências do desktop em uma página da Web.
Os widgets de interface do jQuery, como menu sanfona, tabulações, seletor de datas, controle deslizante e preenchimento automático, levam a experiência do desktop para a Web.
Por exemplo, o widget Tabulações pode ser usado para copiar o recurso de tabulação das caixas de diálogo em aplicativos de desktop.
O Dreamweaver também inclui uma coleção de widgets do jQuery Mobile que você pode usar para criar elementos de formulário e outros recursos mais comumente usados em aplicativos web para dispositivos móveis. Por exemplo, você pode usar o widget do jQuery Mobile para adicionar elementos de formulário adaptados para dispositivos móveis, como áreas de texto e caixas de seleção.
Inserção de um widget do jQuery
Quando você insere um widget do jQuery, os seguintes itens são adicionados automaticamente ao código:
- Referências a todos os arquivos dependentes
- Tag de script que contém a API do jQuery do widget. Os widgets adicionais são adicionados à mesma tag de script.
Para obter mais informações sobre os widgets do jQuery, consulte http://jqueryui.com/demos/
para os efeitos do jQuery, a referência externa a jquery-1.8.24.min.js não será adicionada porque este arquivo será incluído automaticamente quando você adicionar um efeito.
-
-
Selecione Inserir > Interface do jQuery e escolha o widget que deseja inserir.
Se você usar o painel Inserir, os widgets estarão presentes na seção Interface do jQuery do painel Inserir.
Quando você seleciona um widget do jQuery, as propriedades são exibidas no painel Propriedades.
Você pode visualizar widgets do jQuery na Visualização dinâmica ou no navegador compatível com widgets do jQuery.
Modificar widgets do jQuery
-
Selecione o widget que deseja modificar.
-
No painel Propriedades, modifique as propriedades.
Por exemplo, para adicionar uma tabulação adicional ao widget Tabulações, selecione o widget e clique em “+” no painel Propriedades.
Inserir widgets do jQuery para dispositivos móveis
-
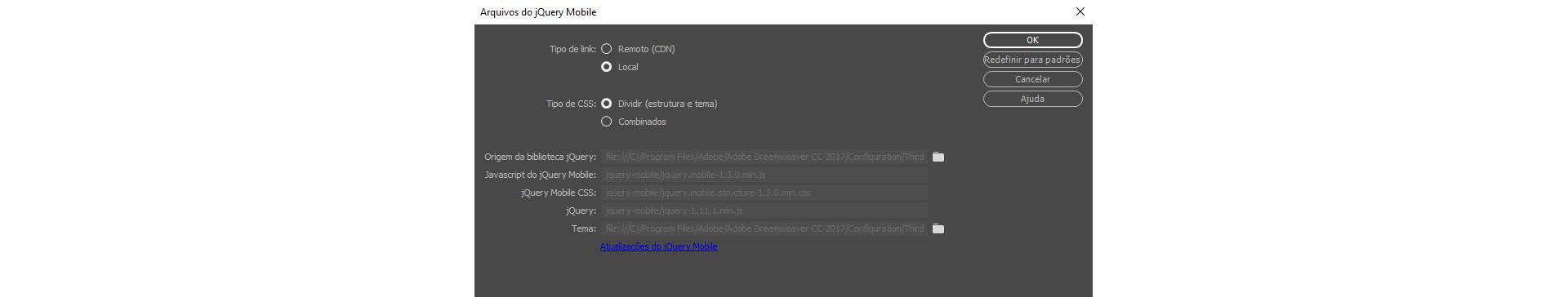
Antes que você possa usar qualquer um dos widgets do jQuery para dispositivos móveis, defina primeiro uma página do jQuery Mobile selecionando Inserir > jQuery Mobile > Página.
A caixa de diálogo Arquivos do jQuery Mobile será aberta.
Caixa de diálogo Arquivos do jQuery Mobile Caixa de diálogo Arquivos do jQuery Mobile -
Altere as configurações padrão na caixa de diálogo Arquivos do jQuery Mobile ou deixe-as definidas com os caminhos padrão e clique em OK.
-
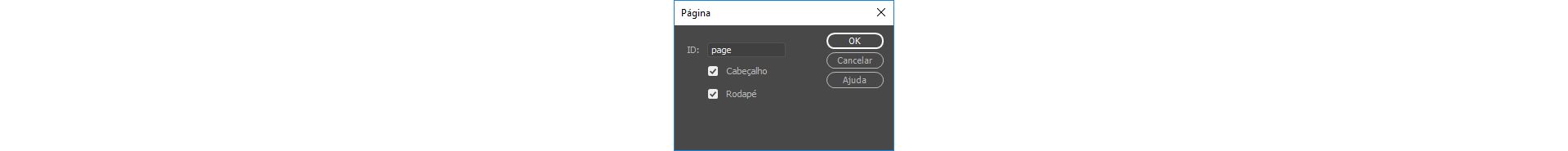
Na caixa de diálogo Página que será aberta, digite um nome no campo ID e marque ou desmarque as caixas de seleção ao lado de Cabeçalho e Rodapé se quiser seções de cabeçalho e rodapé na página para dispositivos móveis.
Caixa de diálogo Página Caixa de diálogo Página -
Na página que será aberta no Dreamweaver, substitua o texto Cabeçalho, Conteúdo e Rodapé pelo texto, as imagens e outros elementos que você quer em sua página para dispositivos móveis.
Observação:mantenha o texto curto e as imagens pequenas para exibir em telas de dispositivos móveis pequenos.
-
Adicione outros widgets do jQuery Mobile conforme necessário.
-
Visualize a página em um dispositivo.
Para obter mais informações, consulte Visualizar páginas da Web do Dreamweaver em vários dispositivos.
-
Salve a página do jQuery Mobile e todos os arquivos relacionados.