Selecione Editar > Preferências (Windows) ou Dreamweaver > Preferências (macOS).
- Guia do usuário do Dreamweaver
- Introdução
- Dreamweaver e Creative Cloud
- Áreas de trabalho e exibições do Dreamweaver
- Configurar sites
- Sobre sites do Dreamweaver
- Configurar uma versão local do site
- Conectar-se a um servidor de publicação
- Configurar um servidor de teste
- Importar e exportar configurações de site do Dreamweaver
- Trazer sites existentes de um servidor remoto para a raiz do site local
- Recursos de acessibilidade do Dreamweaver
- Configurações avançadas
- Definir preferências de site para transferência de arquivos
- Especificar configurações do servidor proxy no Dreamweaver
- Sincronizar as configurações do Dreamweaver com a Creative Cloud
- Como usar o Git no Dreamweaver
- Gerenciar arquivos
- Criar e abrir arquivos
- Gerenciamento de arquivos e pastas
- Obter e colocar arquivos no servidor
- Devolver e retirar arquivos
- Sincronizar arquivos
- Comparar arquivos em busca de diferenças
- Encobrir arquivos e pastas em seu site do Dreamweaver
- Ativar as Design Notes para sites do Dreamweaver
- Impedir possível ataque ao Gatekeeper
- Layout e design
- CSS
- Noções sobre as folhas de estilos em cascata
- Aplicar layout às páginas usando o CSS Designer
- Usar pré-processadores de CSS no Dreamweaver
- Como definir preferências de estilo CSS no Dreamweaver
- Mover regras de CSS no Dreamweaver
- Converter CSS inline em uma regra de CSS no Dreamweaver
- Trabalhar com tags div
- Aplicação de degradês ao fundo
- Criar e editar efeitos de transição do CSS3 no Dreamweaver
- Formatar código
- Conteúdo e ativos de página
- Definir propriedades da página
- Configurar propriedades de cabeçalho e propriedades de link de CSS
- Trabalhar com texto
- Localizar e substituir texto, tags e atributos
- Painel DOM
- Editar na Visualização dinâmica
- Codificar documentos do Dreamweaver
- Selecionar e exibir os elementos na janela Documento
- Definir propriedades de texto no Inspetor de propriedades
- Verificar ortografia de uma página Web
- Usar regras horizontais no Dreamweaver
- Adicionar e modificar combinações de fontes no Dreamweaver
- Trabalhar com ativos
- Inserir e atualizar datas no Dreamweaver
- Criar e gerenciar ativos favoritos no Dreamweaver
- Inserir e editar imagens no Dreamweaver
- Adicionar objetos de mídia
- Adição de vídeos no Dreamweaver
- Inserir vídeo HTML5
- Inserir arquivos SWF
- Adicionar efeitos de áudio
- Inserir áudio HTML5 no Dreamweaver
- Trabalhar com itens da biblioteca
- Usar texto em árabe e hebraico no Dreamweaver
- Vinculação e navegação
- Efeitos e widgets do jQuery
- Programar sites
- Sobre codificação no Dreamweaver
- Ambiente de codificação no Dreamweaver
- Definir preferências de codificação
- Personalizar codificação por cores
- Escrever e editar código
- Dicas de código e preenchimento de código
- Recolher e expandir código
- Reutilizar código com snippets
- Linting de código
- Otimizar código
- Editar código na Visualização de design
- Trabalhar com conteúdo do cabeçalho das páginas
- Inserir inclusões de servidor no Dreamweaver
- Usar bibliotecas de tags no Dreamweaver
- Importar tags personalizadas para o Dreamweaver
- Usar comportamentos JavaScript (instruções gerais)
- Aplicar comportamentos internos do JavaScript
- Sobre XML e XSLT
- Executar transformações XSL do servidor no Dreamweaver
- Executar transformações XSL do cliente no Dreamweaver
- Adicionar entidades de caracteres para XSLT no Dreamweaver
- Formatar código
- Fluxos de trabalho entre produtos
- Instalar e usar extensões no Dreamweaver
- Atualizações dentro do aplicativo no Dreamweaver
- Inserir documentos do Microsoft Office no Dreamweaver (somente Windows)
- Trabalho com o Fireworks e o Dreamweaver
- Editar conteúdo em sites do Dreamweaver usando o Contribute
- Integração do Business Catalyst ao Dreamweaver
- Criar campanhas de email personalizadas
- Modelos
- Sobre os modelos do Dreamweaver
- Reconhecimento de modelos e documentos baseados em modelo
- Criar um modelo do Dreamweaver
- Criar regiões editáveis nos modelos
- Criar regiões e tabelas repetitivas no Dreamweaver
- Usar regiões opcionais em modelos
- Definir atributos de tag editáveis no Dreamweaver
- Como criar modelos aninhados no Dreamweaver
- Editar, atualizar e excluir modelos
- Exportar e importar conteúdo xml no Dreamweaver
- Aplicar ou remover um modelo em um documento
- Editar conteúdo em modelos do Dreamweaver
- Regras de sintaxe para tags de modelo no Dreamweaver
- Definir preferências de realce para regiões de modelo
- Vantagens de usar modelos no Dreamweaver
- Dispositivo móvel e multitela
- Sites dinâmicos, páginas e formulários Web
- Noções sobre aplicativos Web
- Configurar o computador para desenvolvimento de aplicativos
- Solucionar problemas de conexões de banco de dados
- Remover scripts de conexão no Dreamweaver
- Criar páginas dinâmicas
- Visão geral das fontes de conteúdo dinâmico
- Definir origens de conteúdo dinâmico
- Adicionar conteúdo dinâmico a páginas
- Alterar conteúdo dinâmico no Dreamweaver
- Exibir registros de banco de dados
- Fornecer e solucionar problemas de live data no Dreamweaver
- Adicionar comportamentos personalizados de servidor no Dreamweaver
- Criar formulários usando o Dreamweaver
- Usar formulários para reunir informações de usuários
- Criar e ativar formulários do ColdFusion no Dreamweaver
- Criar formulários Web
- Suporte aprimorado a HTML5 para elementos de formulário
- Desenvolver um formulário usando o Dreamweaver
- Criação visual de aplicativos
- Criar páginas mestre e detalhadas no Dreamweaver
- Criar páginas de pesquisa e de resultados
- Criar uma página de inserção de registro
- Criar uma página de registro de atualização no Dreamweaver
- Criar páginas de exclusão de registro no Dreamweaver
- Usar comandos ASP para modificar um banco de dados no Dreamweaver
- Criar uma página de registro
- Criar uma página de logon
- Criar uma página que apenas usuários autorizados podem acessar
- Proteger pastas no ColdFusion usando o Dreamweaver
- Usar componentes do ColdFusion no Dreamweaver
- Testar, visualizar e publicar sites
- Solução de problemas
Saiba como personalizar as cores de seus elementos de código (codificação por cores), como os comentários, no Dreamweaver.
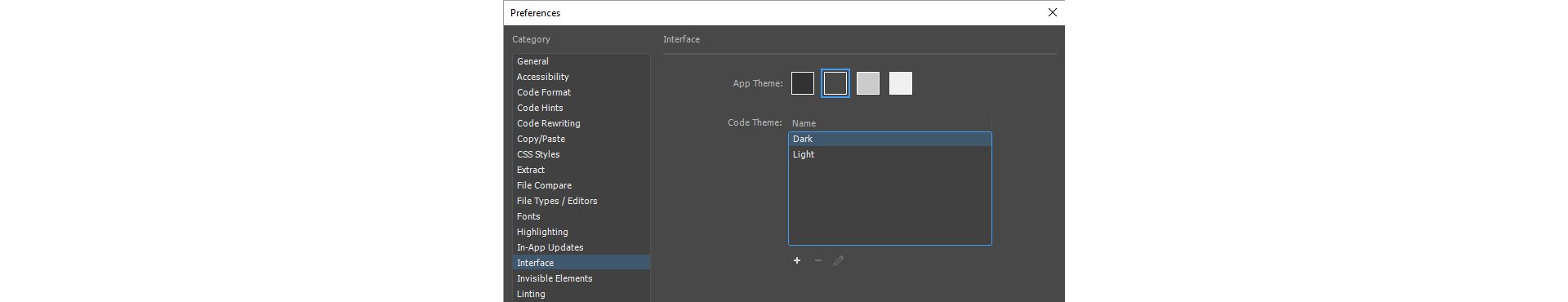
No Dreamweaver, você pode alterar as preferências de cor da interface em Editar > Preferências > Interface.
Você pode escolher entre quatro temas de cor diferentes e um tema de código claro ou escuro.
Após configurar seu tema de cores e de código, personalize as cores do código no Dreamweaver editando os seletores no arquivo main.less.
Definir temas de cores e temas de código
Você pode escolher um tema de cores de acordo com as suas preferências ao iniciar o Dreamweaver. Você também pode alterar essa preferência a qualquer momento.
-
-
Selecione Interface na lista Categoria à esquerda.
-
Escolha um tema na lista Temas de cores.
-
Após definir o tema da interface, defina o tema do código.
Você pode escolher um tema de código claro ou escuro. Depois, salve o tema com um novo nome e personalize-o ainda mais.
Temas de código padrão Temas de código padrão -
Clique em Aplicar para salvar as alterações.
Personalizar temas de código
Após selecionar um tema de código, personalize as cores do código salvando-o com um novo nome e editando-o.
-
Selecione Editar > Preferências (Windows) ou Dreamweaver > Preferências (macOS).
-
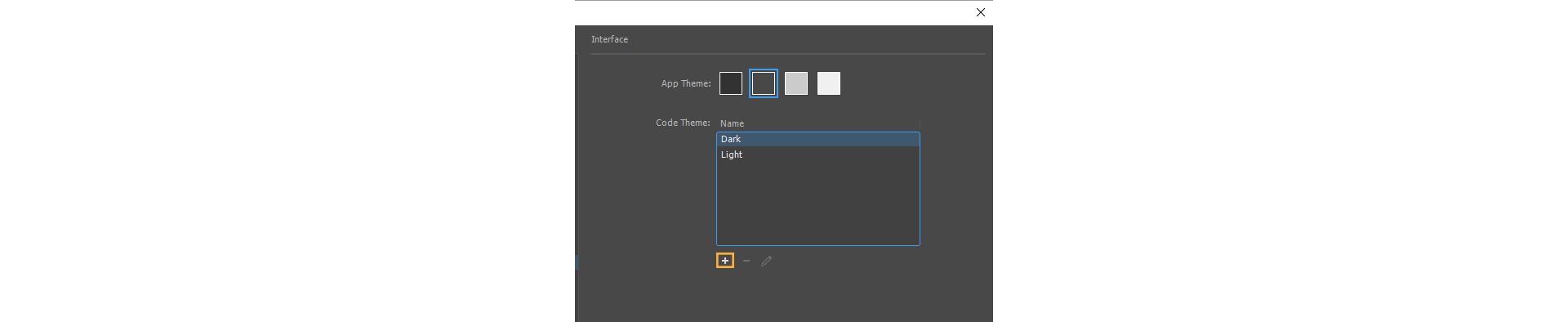
Selecione um tema claro ou escuro, clique no ícone de adição e salve o tema com um novo nome.
Observação:Os temas padrão claro e escuro não são editáveis, portanto, faça alterações em uma cópia destes temas. Os novos temas que você cria podem ser editados sempre.
Criar um tema Criar um tema -
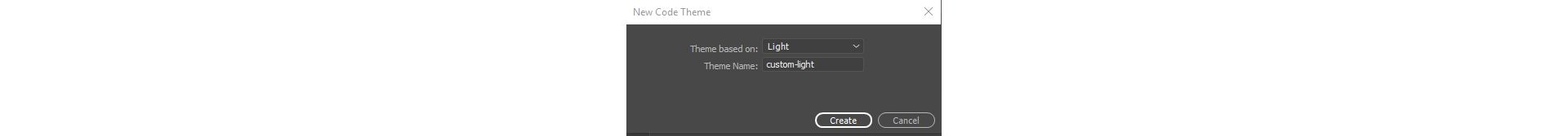
Salve o tema de código padrão com um novo nome.
Criar um tema de código baseado em um tema de código padrão Criar um tema de código baseado em um tema de código padrão -
Selecione o tema de código recém-criado e clique no ícone Editar.
O arquivo main.less é aberto no Dreamweaver e você pode editar os seletores no tema para personalizar as cores do código.
A Visualização de código é atualizada com as novas cores assim que você salvar o arquivo main.less.
Editar seletores no arquivo main.less
Antes de ir para a seção Editar seletores no arquivo main.less, dedique alguns minutos para ler os comentários e instruções no arquivo de tema. Se ainda não tiver certeza sobre qual seletor editar, consulte os seguintes recursos:
- Compreender seletores – tabelas de referência que fornecem informações sobre os elementos de código impactados por um seletor específico
- Usar o Token Inspector – use o Token Inspector para “inspecionar” um arquivo específico e realçar os elementos de código impactados por um seletor específico.
- Se quiser editar as cores de código dos comentários ou ajustar a cor do realce em tags emparelhadas, consulte os exemplos de snippets de código listados em Exemplos de personalização de código.
Agora que você sabe quais seletores precisa editar, faça as alterações no arquivo main.less.
-
Vá até o final do arquivo até encontrar o comentário a seguir:
/* Custom code colors or overrides should start after this line */
-
Insira os seletores dos elementos de códigos para os quais você deseja editar as cores. Use uma sintaxe similar a do exemplo a seguir:
.cm-tag {color: #00D0D0; }
Observação:Se um único arquivo tiver várias linguagens de programação e você quiser
distinguir cada linguagem pelas cores de código, consulte Personalizar cores de código em arquivos de código misto. -
Agrupe vários seletores se desejar atribuir a mesma cor a vários elementos. No exemplo a seguir, uma única cor foi atribuída a vários seletores separados por vírgula.
.cm-atom, .cm-string, .cm-string-2, .cm-hr {color: #cf681d;}
-
Para deixar a personalização de cores específica para um tipo de arquivo, coloque os seletores dos elementos de códigos dentro do seletor do tipo de arquivo, como mostrado no exemplo a seguir:
.HTML{ .cm-tag{ color: #00D0D0;} } -
Após fazer as alterações, salve o arquivo.
O Dreamweaver atualiza a Visualização de código em todos os documentos abertos com as novas cores.
Se houver erros de sintaxe ou variáveis indefinidas em suas alterações, o Dreamweaver não carrega as alterações do código personalizado e o reverte para o tema de código padrão escuro.
Personalizar cores de código em arquivos de código misto
Se estiver trabalhando com arquivos em modo misto (um arquivo contendo linguagens de programação diferentes) como HTML/CSS, HTML/PHP ou HTML/JavaScript, você pode personalizar as cores do código da seguinte maneira:
-
Crie um tema de código personalizado seguindo as instruções em Personalizar temas de código. Selecione o novo tema e aplique-o.
-
Saia do Dreamweaver.
-
Abra o package.json em um editor de texto.
No Windows: %appdata%\Adobe\Dreamweaver CC 2017\pt_BR\Configuration\Brackets\extensions\user\\
No Mac: ~/Library/Application Support/Adobe/Dreamweaver CC 2017/pt_BR/Configuration/Brackets/extensions/user//
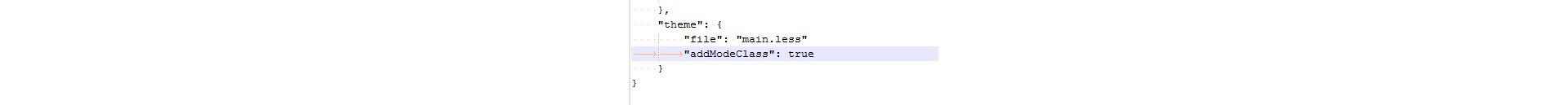
Adicione a linha a seguir em theme{}:
"addModeClass": true
Editar o arquivo package.json Editar o arquivo package.json -
Abra o Dreamweaver, selecione Editar > Preferências > Interface, selecione o novo tema e clique no ícone Editar.
-
Adicione estilos mais específicos no final do arquivo main.less.
Use os seletores listados na tabela a seguir para editar as cores de código no tipo de arquivo correspondente.
Seletor
Tipo de arquivo de código
.cm-m-clike
PHP
.cm-m-css
CSS, Less
.cm-m-javascript
JavaScript
.cm-m-xml
HTML, XML
Por exemplo, para personalizar as cores de código para nomes de tags no CSS e tags de estilo em HTML ou PHP, use a sintaxe a seguir:
.cm-tag {color: #BD46BD;} .cm-m-css.cm-tag {color: #38D08B;} -
Salve o arquivo main.less.
As alterações das cores de código agora são refletidas nos arquivos de código.
Exemplos de personalização de código
Revise os exemplos a seguir para entender como personalizar as cores do código em diferentes cenários.
Ajustar a cor do realce em tags emparelhadas
No arquivo main.less, procure o seguinte snippet de código e ajuste a cor.
.CodeMirror-matchingbracket, .CodeMirror-matchingtag {
/* Ensure visibility against gray inline editor background */
background-color: #B53A3A;
color: #fff!important;
Esse snippet de código é dependente do tema. Pode não estar presente em todos os temas.
Ajustar a cor dos comentários de código
No arquivo main.less, procure o seguinte snippet de código e ajuste a cor.
.cm-comment {color: #717171; font-style: italic;}
Compreender seletores
Para alterar as cores de seus elementos de códigos, edite as propriedades dos seletores no arquivo main.less.
No entanto, antes de você começar a modificar os seletores no arquivo main.less, é importante saber o que significa cada seletor e qual elemento de código ele afeta. Revise a tabela a seguir para entender os elementos de código em HTML, CSS, JavaScript e arquivos PHP que são impactados por esses seletores.
Você também pode usar o Token Inspector para entender quais elementos de código são impactados por um seletor específico.
| Seletores | HTML | CSS | JavaScript | PHP |
|---|---|---|---|---|
| .cm-atom | Nomes de entidades, como | Cores em formato hexadecimal, RGB ou HSL, valores de atributos predefinidos como strong, none, auto, inherit e assim por diante. | true, false, null, undefined, NaN, Infinity | Constantes True, False, Null e magic, como __LINE__, __DIR__ e assim por diante |
| .cm-attribute | Nome do atributo | Tipos de mídia como all, braille, print, screen e assim por diante | ||
| .cm-bracket | Brackets de tag, como <, >, /> e </ | |||
| .cm-builtin | Seletor de ID | Funções integradas, como htmlspecialchars, trim, substr e assim por diante | ||
| .cm-comment | Comentário | Comentário | Comentário | Comentários |
| .cm-def | "@ rule" | Variável, definição de função e parâmetro de função | O nome da função na definição da função | |
| .cm-error | Tags de finalização sem uma tag de abertura Aspas ausentes em um valor de atributo |
Erro devido a ausência de delimitadores {} ou aspas em um valor de propriedade ou propriedade não reconhecida | ||
| .cm-keyword | Nomes de cores, palavras-chave importantes em @media, como and, only etc. | Palavras-chave de estruturas de controle (if, else, …), in, of, from, default, public, private e assim por diante | Palavras-chave, como function, if, else, new, echo, isset e assim por diante | |
| .cm-meta | Declaração <!DOCTYPE> | Prefixos específicos do navegador, como -webkit-, -o- e assim por diante | Reticências em sintaxe Spread. Exemplo: myFunction(...iterableObj); | <!DOCTYPE> Declaração e tags PHP de início e fim: <?php, ?> |
| .cm-number | Qualquer número com ou sem uma unidade | Qualquer número, como 12, 2.1, 123e-5, 0x11, 0b11, 0o11 e assim por diante | Qualquer número, como 12, 2.1, 0x11, 0b11, 0123, 5.0E+19 e assim por diante | |
| .cm-operator | Operadores: +, -, *, +=, !==, &&, >>> e assim por diante | Operadores, como ===, &&, !, =>, +, - e assim por diante | ||
| .cm-property | Nome da propriedade | Propriedade ou método de objeto | ||
| .cm-qualifier | Seletor de classe | |||
| .cm-string | Valor do atributo | String regular, como uma informada em uma chamada url(), nome de fonte entre aspas e assim por diante. | String literal | String literal |
| .cm-string-2 | Propriedades não-padrão, como scrollbar-arrow-color, scrollbar-base-color e assim por diante. | Expressões regulares | ||
| .cm-tag | Nome da tag | Seletor de tags | ||
| .cm-variable | Nomes de fontes sem aspas | Variáveis/funções globais, referências de classe | Nomes de funções definidas pelo usuário, referências de interface/classe, propriedades de classe, projeções, | |
| .cm-variable-2 | Propriedades personalizadas, como main-bg-color | Referências de variáveis/funções de escopo | Variáveis, parâmetros ou atributos predefinidos ou definidos pelo usuário | |
| .cm-variable-3 | Pseudo-classes, como :hover e :focus e pseudo-elementos, como ::first-letter, ::selection e assim por diante |
A tabela a seguir indica os modelos e bibliotecas do Dreamweaver afetados pelos seletores no arquivo main.less.
|
Seletor |
Modelos (DWT) |
Biblioteca (LBI) |
|---|---|---|
|
.cm-templateComment |
Comentários do modelo |
|
|
.cm-templateAttrVal |
Valores de atributo nos comentários do modelo |
|
|
.cm-instanceParam |
Comentário e atributo do InstanceParam |
|
|
.cm-instanceParamAttrVal |
Valor de atributo do InstanceParam |
|
|
.cm-libraryItem |
|
Bibliotecas inseridas em um documento. Exemplo: .cm-libraryItem { color: #3A3A3A; background-color: #A4A4A4; } |
A tabela a seguir indica quais seletores devem ser usados ao personalizar cores de código em cenários nos quais há várias linguagens em um único arquivo.
|
Seletor |
Tipo de arquivo de código |
|---|---|
|
.cm-m-clike |
PHP |
|
.cm-m-css |
CSS, Less |
|
.cm-m-javascript |
JavaScript |
|
.cm-m-xml |
HTML, XML |
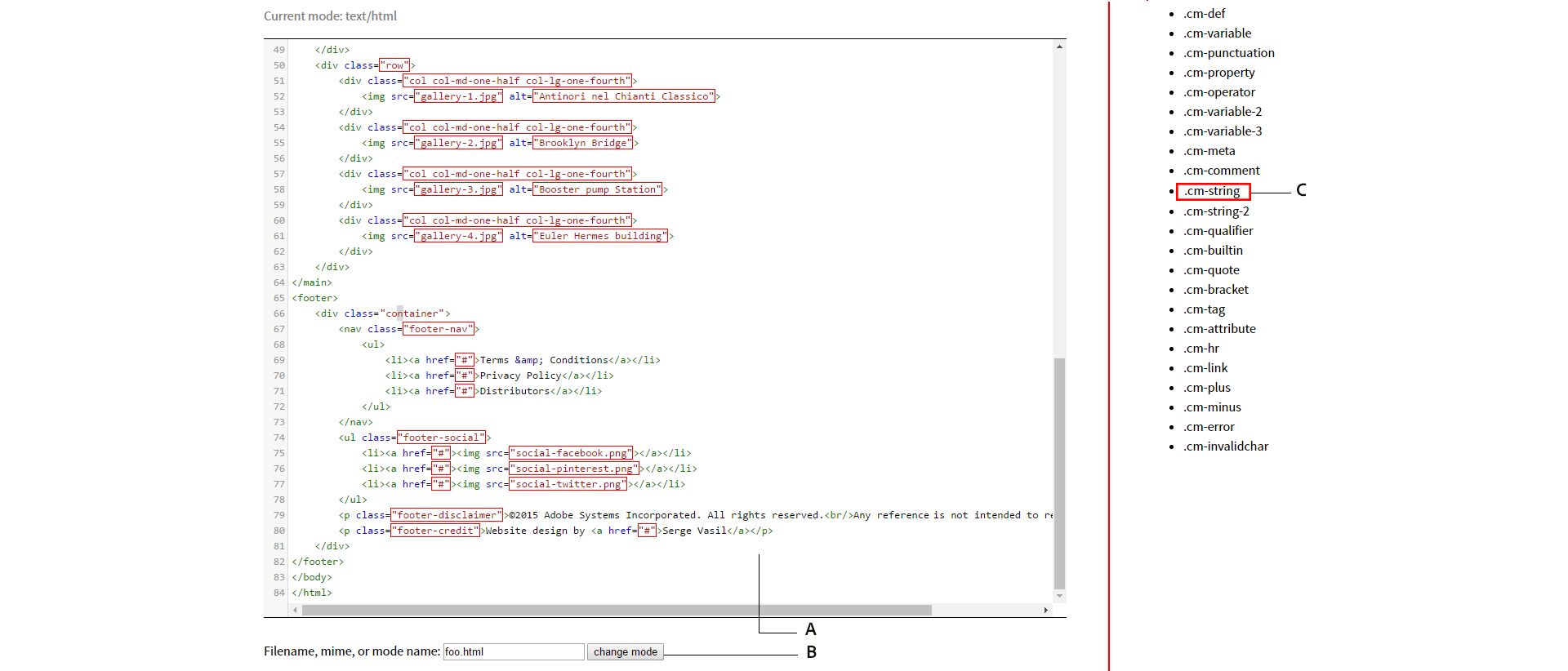
Usar o Token Inspector
Para saber mais sobre como os seletores no arquivo de tema main.less afetam os elementos de código nos arquivos de código (diferentes de HTML, CSS, JavaScript e PHP), use o Token Inspector.
-
Abra o Token Inspector usando o Google Chrome.
O utilitário TokenInspector é composto por estas seções:
- Editor de código,
- Uma opção para alternar modos e
- Uma lista de seletores à direita.
Usar o Token Inspector para entender os seletores A. Editor de código B. Opção Alternar modo C. Lista de seletores
Usar o Token Inspector para entender os seletores -
Copie e cole o conteúdo de um arquivo no Editor de código.
-
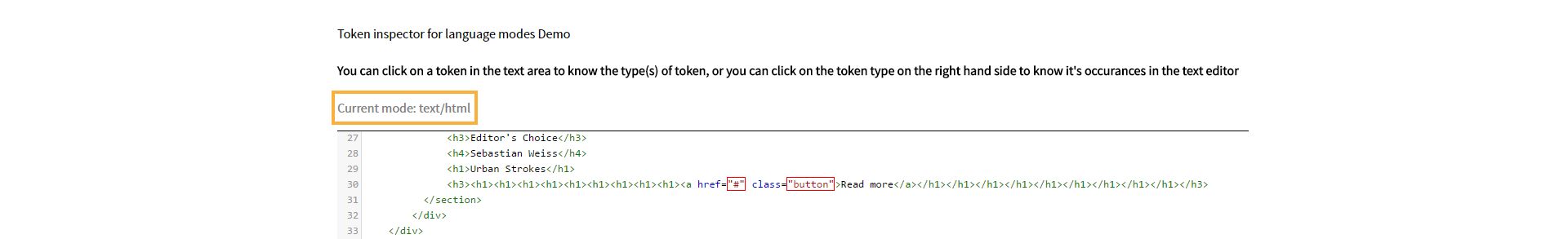
Altere o modo do arquivo inserindo a extensão do nome do arquivo e clicando em Alterar modo.
Por exemplo, se for um arquivo HTML, altere a extensão do nome do arquivo para html. A página é atualizada para refletir a alteração no modo e informa o modo atual no topo da página.
Indicação de modo no Token Inspector Indicação de modo no Token Inspector -
Selecione o elemento de código cuja aparência você deseja modificar.
O Token Inspector destaca o seletor.
-
(Opcional) Você também pode escolher um seletor específico para ver quais elementos de código no arquivo de código são afetados por aquele seletor.
-
Anote os seletores que você deseja editar e atualizar e feche o Token Inspector.