- Guia do usuário do Dreamweaver
- Introdução
- Dreamweaver e Creative Cloud
- Áreas de trabalho e exibições do Dreamweaver
- Configurar sites
- Sobre sites do Dreamweaver
- Configurar uma versão local do site
- Conectar-se a um servidor de publicação
- Configurar um servidor de teste
- Importar e exportar configurações de site do Dreamweaver
- Trazer sites existentes de um servidor remoto para a raiz do site local
- Recursos de acessibilidade do Dreamweaver
- Configurações avançadas
- Definir preferências de site para transferência de arquivos
- Especificar configurações do servidor proxy no Dreamweaver
- Sincronizar as configurações do Dreamweaver com a Creative Cloud
- Como usar o Git no Dreamweaver
- Gerenciar arquivos
- Criar e abrir arquivos
- Gerenciamento de arquivos e pastas
- Obter e colocar arquivos no servidor
- Devolver e retirar arquivos
- Sincronizar arquivos
- Comparar arquivos em busca de diferenças
- Encobrir arquivos e pastas em seu site do Dreamweaver
- Ativar as Design Notes para sites do Dreamweaver
- Impedir possível ataque ao Gatekeeper
- Layout e design
- CSS
- Noções sobre as folhas de estilos em cascata
- Aplicar layout às páginas usando o CSS Designer
- Usar pré-processadores de CSS no Dreamweaver
- Como definir preferências de estilo CSS no Dreamweaver
- Mover regras de CSS no Dreamweaver
- Converter CSS inline em uma regra de CSS no Dreamweaver
- Trabalhar com tags div
- Aplicação de degradês ao fundo
- Criar e editar efeitos de transição do CSS3 no Dreamweaver
- Formatar código
- Conteúdo e ativos de página
- Definir propriedades da página
- Configurar propriedades de cabeçalho e propriedades de link de CSS
- Trabalhar com texto
- Localizar e substituir texto, tags e atributos
- Painel DOM
- Editar na Visualização dinâmica
- Codificar documentos do Dreamweaver
- Selecionar e exibir os elementos na janela Documento
- Definir propriedades de texto no Inspetor de propriedades
- Verificar ortografia de uma página Web
- Usar regras horizontais no Dreamweaver
- Adicionar e modificar combinações de fontes no Dreamweaver
- Trabalhar com ativos
- Inserir e atualizar datas no Dreamweaver
- Criar e gerenciar ativos favoritos no Dreamweaver
- Inserir e editar imagens no Dreamweaver
- Adicionar objetos de mídia
- Adição de vídeos no Dreamweaver
- Inserir vídeo HTML5
- Inserir arquivos SWF
- Adicionar efeitos de áudio
- Inserir áudio HTML5 no Dreamweaver
- Trabalhar com itens da biblioteca
- Usar texto em árabe e hebraico no Dreamweaver
- Vinculação e navegação
- Efeitos e widgets do jQuery
- Programar sites
- Sobre codificação no Dreamweaver
- Ambiente de codificação no Dreamweaver
- Definir preferências de codificação
- Personalizar codificação por cores
- Escrever e editar código
- Dicas de código e preenchimento de código
- Recolher e expandir código
- Reutilizar código com snippets
- Linting de código
- Otimizar código
- Editar código na Visualização de design
- Trabalhar com conteúdo do cabeçalho das páginas
- Inserir inclusões de servidor no Dreamweaver
- Usar bibliotecas de tags no Dreamweaver
- Importar tags personalizadas para o Dreamweaver
- Usar comportamentos JavaScript (instruções gerais)
- Aplicar comportamentos internos do JavaScript
- Sobre XML e XSLT
- Executar transformações XSL do servidor no Dreamweaver
- Executar transformações XSL do cliente no Dreamweaver
- Adicionar entidades de caracteres para XSLT no Dreamweaver
- Formatar código
- Fluxos de trabalho entre produtos
- Instalar e usar extensões no Dreamweaver
- Atualizações dentro do aplicativo no Dreamweaver
- Inserir documentos do Microsoft Office no Dreamweaver (somente Windows)
- Trabalho com o Fireworks e o Dreamweaver
- Editar conteúdo em sites do Dreamweaver usando o Contribute
- Integração do Business Catalyst ao Dreamweaver
- Criar campanhas de email personalizadas
- Modelos
- Sobre os modelos do Dreamweaver
- Reconhecimento de modelos e documentos baseados em modelo
- Criar um modelo do Dreamweaver
- Criar regiões editáveis nos modelos
- Criar regiões e tabelas repetitivas no Dreamweaver
- Usar regiões opcionais em modelos
- Definir atributos de tag editáveis no Dreamweaver
- Como criar modelos aninhados no Dreamweaver
- Editar, atualizar e excluir modelos
- Exportar e importar conteúdo xml no Dreamweaver
- Aplicar ou remover um modelo em um documento
- Editar conteúdo em modelos do Dreamweaver
- Regras de sintaxe para tags de modelo no Dreamweaver
- Definir preferências de realce para regiões de modelo
- Vantagens de usar modelos no Dreamweaver
- Dispositivo móvel e multitela
- Sites dinâmicos, páginas e formulários Web
- Noções sobre aplicativos Web
- Configurar o computador para desenvolvimento de aplicativos
- Solucionar problemas de conexões de banco de dados
- Remover scripts de conexão no Dreamweaver
- Criar páginas dinâmicas
- Visão geral das fontes de conteúdo dinâmico
- Definir origens de conteúdo dinâmico
- Adicionar conteúdo dinâmico a páginas
- Alterar conteúdo dinâmico no Dreamweaver
- Exibir registros de banco de dados
- Fornecer e solucionar problemas de live data no Dreamweaver
- Adicionar comportamentos personalizados de servidor no Dreamweaver
- Criar formulários usando o Dreamweaver
- Usar formulários para reunir informações de usuários
- Criar e ativar formulários do ColdFusion no Dreamweaver
- Criar formulários Web
- Suporte aprimorado a HTML5 para elementos de formulário
- Desenvolver um formulário usando o Dreamweaver
- Criação visual de aplicativos
- Criar páginas mestre e detalhadas no Dreamweaver
- Criar páginas de pesquisa e de resultados
- Criar uma página de inserção de registro
- Criar uma página de registro de atualização no Dreamweaver
- Criar páginas de exclusão de registro no Dreamweaver
- Usar comandos ASP para modificar um banco de dados no Dreamweaver
- Criar uma página de registro
- Criar uma página de logon
- Criar uma página que apenas usuários autorizados podem acessar
- Proteger pastas no ColdFusion usando o Dreamweaver
- Usar componentes do ColdFusion no Dreamweaver
- Testar, visualizar e publicar sites
- Solução de problemas
Crie regiões e tabelas repetitivas e configure propriedades de tabela no Dreamweaver para controlar o layout de sua página.
Uma região repetitiva é uma seção do modelo que pode ser duplicada inúmeras vezes em uma página baseada em modelo. Normalmente, as regiões repetitivas são usadas com tabelas mas é possível definir uma região repetitiva para outros elementos da página.
As regiões repetitivas permitem que você controle o layout da página por meio da repetição de certos itens, como um item de catálogo e um layout de descrição, ou uma linha de dados como uma lista de itens.
Você pode usar dois objetos de modelo de região repetitiva: região repetitiva e tabela repetitiva.
Criar uma região repetitiva em um modelo
As regiões repetitivas permitem que os usuários do modelo dupliquem uma região específica de um modelo o quanto desejarem. Uma região repetitiva não é necessariamente uma região editável.
Para criar conteúdo em uma região repetitiva editável (por exemplo, permitir que um usuário insira texto em uma célula da tabela do documento baseado em modelo), é preciso inserir uma região editável na região repetitiva.
-
Na janela Documento, siga um destes procedimentos:
Selecione o texto ou o conteúdo que você deseja definir como uma região repetitiva.
Posicione o ponto de inserção no documento onde você deseja inserir a região repetitiva.
-
Siga um destes procedimentos:
Selecione Inserir > Modelo > Região repetitiva.
Na categoria Modelos do painel Inserir, selecione Região repetitiva.
-
Na caixa Nome, insira um nome exclusivo para a região do modelo. (Não é possível usar o mesmo nome para mais de uma região repetitiva em um modelo.)Observação:
Ao nomear uma região, não use caracteres especiais.
-
Clique em OK.
Inserir uma tabela repetitiva
Você pode usar uma tabela repetitiva para criar uma região editável (em formato de tabela) com linhas repetitivas. Você pode definir atributos de tabela e determinar quais células são editáveis.
-
Na janela Documento, posicione o ponto de inserção onde a tabela repetitiva deve ser incluída no documento.
-
Siga um destes procedimentos:
Selecione Inserir > Modelo > Tabela repetitiva.
Na categoria Modelos do painel Inserir, selecione Tabela repetitiva.
-
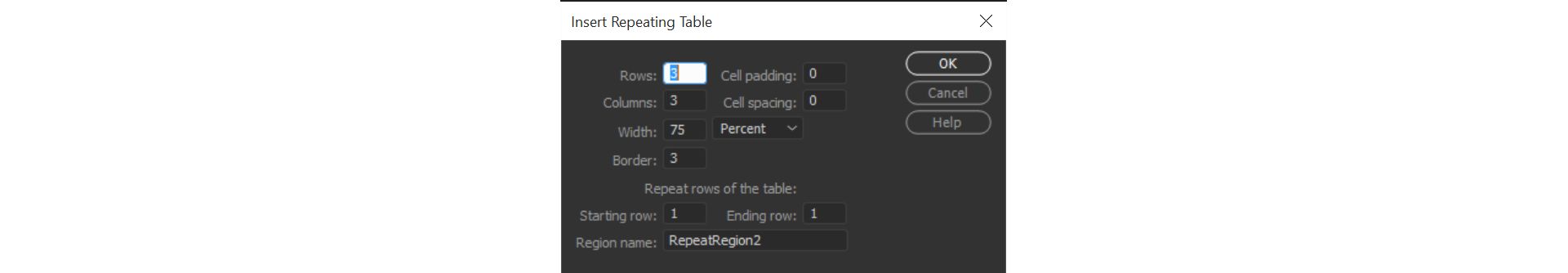
Especifique as opções a seguir e clique em OK.
Linhas
Determina o número de linhas da tabela.
Colunas
determina o número de colunas da tabela.
Preenchimento da célula
determina o número de pixels entre o conteúdo e os limites da célula.
Espaçamento da célula
Determina o número de pixels entre as células de tabela adjacentes.
Observação:Se você não atribuir valores explicitamente para o preenchimento e o espaçamento da célula, a maioria dos navegadores exibirá a tabela como se o preenchimento da célula estivesse definido como 1 e o espaçamento como 2. Para garantir que os navegadores exibirão a tabela sem preenchimento ou espaçamento, defina Preenchimento da célula e Espaçamento da célula como 0.
Largura
Especifica a largura da tabela em pixels ou como porcentagem da largura da janela do navegador.
Borda
Especifica a largura, em pixels, das bordas da tabela.
Observação:Se você não atribuir explicitamente um valor de borda, a maioria dos navegadores exibirá a tabela como se a borda estivesse definida como 1. Para que os navegadores exibam a tabela sem bordas, defina Borda como 0.
Para exibir os limites da célula e da tabela quando a borda estiver definida como 0, selecione Exibir > Opções de Visualização de design > Auxílios visuais. Essa opção está disponível somente na Visualização de design.
Repetir linhas da tabela
Especifica as linhas da tabela que serão incluídas na região repetitiva.
Linha inicial
Define o número especificado como a primeira linha a ser incluída na região repetitiva.
Linha final
Define o número especificado como a última linha a ser incluída na região repetitiva.
Nome da região
Permite definir um nome exclusivo para a região repetitiva.
Criar tabelas repetitivas Criar tabelas repetitivas
Definir cores de fundo alternadas em uma tabela repetitiva
Após inserir uma tabela repetitiva em um modelo, você pode personalizá-la alternando a cor de fundo das linhas da tabela.
-
Na janela Documento, selecione uma linha na tabela repetitiva.
-
Clique no botão Mostrar visualização de código ou Mostrar visualização de design na barra de ferramentas Documento para acessar o código da linha de tabela selecionada.
-
Na visualização de código, edite a tag <tr> para incluir o seguinte código:
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
Você pode substituir os valores hexadecimais #FFFFFF e #CCCCCC por outras opções de cor.
-
Salve o modelo.
Este é um exemplo de código de uma tabela que inclui cores de linha de fundo alternadas:
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>