Abra o Inspetor de propriedades (Janela > Propriedades), se ele não estiver aberto, e selecione a opção CSS no canto superior esquerdo do painel.
- Guia do usuário do Dreamweaver
- Introdução
- Dreamweaver e Creative Cloud
- Áreas de trabalho e exibições do Dreamweaver
- Configurar sites
- Sobre sites do Dreamweaver
- Configurar uma versão local do site
- Conectar-se a um servidor de publicação
- Configurar um servidor de teste
- Importar e exportar configurações de site do Dreamweaver
- Trazer sites existentes de um servidor remoto para a raiz do site local
- Recursos de acessibilidade do Dreamweaver
- Configurações avançadas
- Definir preferências de site para transferência de arquivos
- Especificar configurações do servidor proxy no Dreamweaver
- Sincronizar as configurações do Dreamweaver com a Creative Cloud
- Como usar o Git no Dreamweaver
- Gerenciar arquivos
- Criar e abrir arquivos
- Gerenciamento de arquivos e pastas
- Obter e colocar arquivos no servidor
- Devolver e retirar arquivos
- Sincronizar arquivos
- Comparar arquivos em busca de diferenças
- Encobrir arquivos e pastas em seu site do Dreamweaver
- Ativar as Design Notes para sites do Dreamweaver
- Impedir possível ataque ao Gatekeeper
- Layout e design
- CSS
- Noções sobre as folhas de estilos em cascata
- Aplicar layout às páginas usando o CSS Designer
- Usar pré-processadores de CSS no Dreamweaver
- Como definir preferências de estilo CSS no Dreamweaver
- Mover regras de CSS no Dreamweaver
- Converter CSS inline em uma regra de CSS no Dreamweaver
- Trabalhar com tags div
- Aplicação de degradês ao fundo
- Criar e editar efeitos de transição do CSS3 no Dreamweaver
- Formatar código
- Conteúdo e ativos de página
- Definir propriedades da página
- Configurar propriedades de cabeçalho e propriedades de link de CSS
- Trabalhar com texto
- Localizar e substituir texto, tags e atributos
- Painel DOM
- Editar na Visualização dinâmica
- Codificar documentos do Dreamweaver
- Selecionar e exibir os elementos na janela Documento
- Definir propriedades de texto no Inspetor de propriedades
- Verificar ortografia de uma página Web
- Usar regras horizontais no Dreamweaver
- Adicionar e modificar combinações de fontes no Dreamweaver
- Trabalhar com ativos
- Inserir e atualizar datas no Dreamweaver
- Criar e gerenciar ativos favoritos no Dreamweaver
- Inserir e editar imagens no Dreamweaver
- Adicionar objetos de mídia
- Adição de vídeos no Dreamweaver
- Inserir vídeo HTML5
- Inserir arquivos SWF
- Adicionar efeitos de áudio
- Inserir áudio HTML5 no Dreamweaver
- Trabalhar com itens da biblioteca
- Usar texto em árabe e hebraico no Dreamweaver
- Vinculação e navegação
- Efeitos e widgets do jQuery
- Programar sites
- Sobre codificação no Dreamweaver
- Ambiente de codificação no Dreamweaver
- Definir preferências de codificação
- Personalizar codificação por cores
- Escrever e editar código
- Dicas de código e preenchimento de código
- Recolher e expandir código
- Reutilizar código com snippets
- Linting de código
- Otimizar código
- Editar código na Visualização de design
- Trabalhar com conteúdo do cabeçalho das páginas
- Inserir inclusões de servidor no Dreamweaver
- Usar bibliotecas de tags no Dreamweaver
- Importar tags personalizadas para o Dreamweaver
- Usar comportamentos JavaScript (instruções gerais)
- Aplicar comportamentos internos do JavaScript
- Sobre XML e XSLT
- Executar transformações XSL do servidor no Dreamweaver
- Executar transformações XSL do cliente no Dreamweaver
- Adicionar entidades de caracteres para XSLT no Dreamweaver
- Formatar código
- Fluxos de trabalho entre produtos
- Instalar e usar extensões no Dreamweaver
- Atualizações dentro do aplicativo no Dreamweaver
- Inserir documentos do Microsoft Office no Dreamweaver (somente Windows)
- Trabalho com o Fireworks e o Dreamweaver
- Editar conteúdo em sites do Dreamweaver usando o Contribute
- Integração do Business Catalyst ao Dreamweaver
- Criar campanhas de email personalizadas
- Modelos
- Sobre os modelos do Dreamweaver
- Reconhecimento de modelos e documentos baseados em modelo
- Criar um modelo do Dreamweaver
- Criar regiões editáveis nos modelos
- Criar regiões e tabelas repetitivas no Dreamweaver
- Usar regiões opcionais em modelos
- Definir atributos de tag editáveis no Dreamweaver
- Como criar modelos aninhados no Dreamweaver
- Editar, atualizar e excluir modelos
- Exportar e importar conteúdo xml no Dreamweaver
- Aplicar ou remover um modelo em um documento
- Editar conteúdo em modelos do Dreamweaver
- Regras de sintaxe para tags de modelo no Dreamweaver
- Definir preferências de realce para regiões de modelo
- Vantagens de usar modelos no Dreamweaver
- Dispositivo móvel e multitela
- Sites dinâmicos, páginas e formulários Web
- Noções sobre aplicativos Web
- Configurar o computador para desenvolvimento de aplicativos
- Solucionar problemas de conexões de banco de dados
- Remover scripts de conexão no Dreamweaver
- Criar páginas dinâmicas
- Visão geral das fontes de conteúdo dinâmico
- Definir origens de conteúdo dinâmico
- Adicionar conteúdo dinâmico a páginas
- Alterar conteúdo dinâmico no Dreamweaver
- Exibir registros de banco de dados
- Fornecer e solucionar problemas de live data no Dreamweaver
- Adicionar comportamentos personalizados de servidor no Dreamweaver
- Criar formulários usando o Dreamweaver
- Usar formulários para reunir informações de usuários
- Criar e ativar formulários do ColdFusion no Dreamweaver
- Criar formulários Web
- Suporte aprimorado a HTML5 para elementos de formulário
- Desenvolver um formulário usando o Dreamweaver
- Criação visual de aplicativos
- Criar páginas mestre e detalhadas no Dreamweaver
- Criar páginas de pesquisa e de resultados
- Criar uma página de inserção de registro
- Criar uma página de registro de atualização no Dreamweaver
- Criar páginas de exclusão de registro no Dreamweaver
- Usar comandos ASP para modificar um banco de dados no Dreamweaver
- Criar uma página de registro
- Criar uma página de logon
- Criar uma página que apenas usuários autorizados podem acessar
- Proteger pastas no ColdFusion usando o Dreamweaver
- Usar componentes do ColdFusion no Dreamweaver
- Testar, visualizar e publicar sites
- Solução de problemas
Saiba como usar o Inspetor de propriedades de texto para aplicar formatação HTML ou formatação CSS no Dreamweaver.
Você pode usar o Inspetor de propriedades de texto para aplicar a formatação HTML ou a formatação da folha de estilos em cascata (CSS). Quando você aplica formatação HTML, o Dreamweaver adiciona propriedades ao código HTML no corpo da página. Quando você aplica formatação CSS, o Dreamweaver escreve propriedades no cabeçalho do documento ou em uma folha de estilos distinta.
Quando você criar estilos inline CSS, o Dreamweaver adicionará o código de atributo de estilo diretamente ao corpo da página.
Sobre a formatação de texto (CSS versus HTML)
A formatação de texto no Dreamweaver é semelhante ao uso de um processador de texto padrão. Você pode definir estilos de formatação padrão (Parágrafo, Cabeçalho 1, Cabeçalho 2 etc.) para um bloco de texto, alterar a fonte, o tamanho, a cor e o alinhamento do texto selecionado ou aplicar estilos de texto, como negrito, itálico, código (monoespaçado) e sublinhado.
O Dreamweaver tem dois Inspetores de propriedades integrados em um: o Inspetor de propriedades CSS e o Inspetor de propriedades HTML. Ao usar o Inspetor de propriedades CSS, o Dreamweaver formata o texto usando Folhas de estilo em cascata (CSS). A CSS proporciona aos designers e desenvolvedores da Web maior controle sobre o design de página da Web e, ao mesmo tempo, fornece recursos avançados de acessibilidade e menor tamanho de arquivo. O Inspetor de propriedades CSS permite acessar estilos existentes, bem como criar novos.
O uso do CSS é uma maneira de controlar o estilo de uma página da Web sem comprometer sua estrutura. Ao separar elementos de design visual (fontes, cores, margens etc.) da lógica estrutural de uma página da Web, a CSS proporciona aos designers da Web controle visual e tipográfico sem sacrificar a integridade do conteúdo. Além disso, a definição do design tipográfico e do layout da página em um bloco de código único e distinto sem precisar recorrer a mapas de imagem, tags font, tabelas e GIFs de espaçador permite downloads mais rápidos, manutenção otimizada de sites e um ponto central do qual os atributos de design serão controlados nas várias páginas da Web.
Você pode armazenar estilos criados com CSS diretamente no documento ou, para mais eficiência e flexibilidade, pode armazenar estilos em uma folha de estilos externa. Se você anexar uma folha de estilos externa a várias páginas da Web, todas as páginas refletirão automaticamente todas as alterações feitas na folha de estilos. Para acessar todas as regras CSS de uma página, use o painel Estilos CSS (Janela > Estilos CSS). Para acessar as regras que se aplicam a uma seleção atual, use o painel Estilos CSS (modo Atual) ou o menu pop-up Regra-alvo no Inspetor de propriedades CSS.
Se preferir, use tags de markup HTML para formatar o texto em suas páginas da Web. Para usar tags HTML em vez de CSS, formate o texto usando o Inspetor de propriedades HTML.
É possível combinar a formatação CSS e a formatação HTML 3.2 em uma mesma página. A formatação é aplicada de forma hierárquica: a formatação HTML 3.2 substitui a formatação aplicada pelas folhas de estilos CSS externas, enquanto a CSS incorporada no documento substitui a CSS externa.
Edição de regras CSS no Inspetor de propriedades
-
-
Siga um destes procedimentos:
- Coloque o ponto de inserção dentro do bloco de texto que foi formatado por uma regra que você queira editar. A regra é exibida no menu pop-up Regra-alvo.
- Selecione uma regra no menu pop-up Regra-alvo.
- Clique em Editar regra.
Selecione uma regra no menu pop-up Regra-alvo. Selecione uma regra no menu pop-up Regra-alvo. -
Faça alterações na regra, usando as várias opções do Inspetor de propriedades CSS.
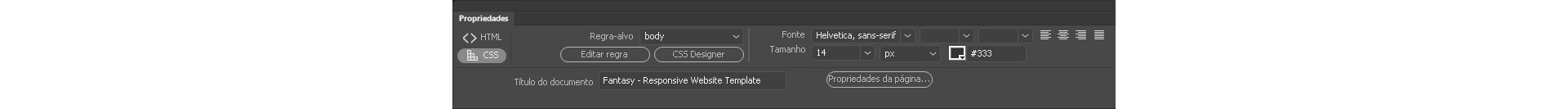
Regra-alvo
É a regra que você está editando no Inspetor de propriedades CSS. Quando se tem um estilo existente aplicado ao texto, a regra que afeta o formato do texto é exibida quando você clica dentro do texto na página. Você também pode usar o menu pop-up Regra-alvo para criar novas regras CSS, novos estilos inline ou aplicar classes existentes ao texto selecionado. Se você estiver criando uma nova regra, precisará preencher a caixa de diálogo Nova regra CSS. Para obter mais informações, consulte os links no final deste tópico.
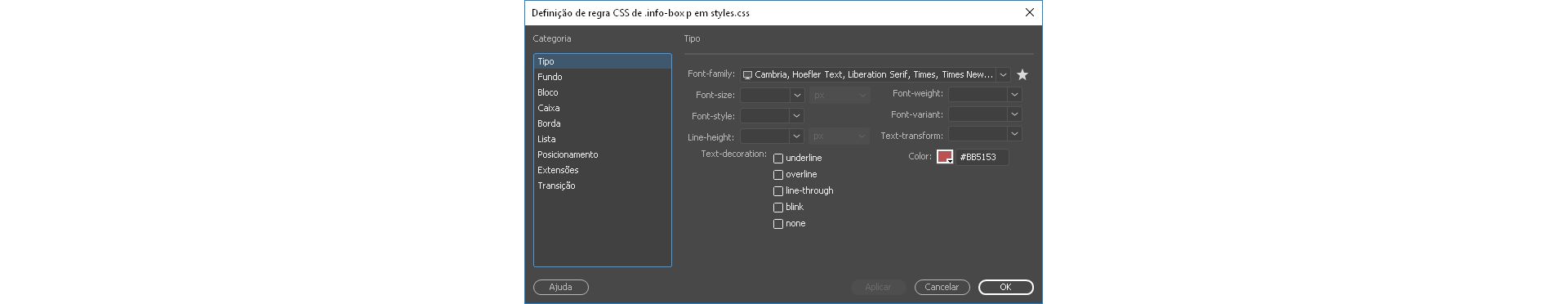
Editar regra
Abre a caixa de diálogo Definição de regra CSS da regra-alvo. Se você selecionar Nova regra CSS no menu pop-up Regra-alvo e clicar no botão Editar regra, o Dreamweaver abrirá a caixa de diálogo de definição Nova regra CSS em vez disso.
CSS Designer
Abre o painel CSS Designer e exibe as propriedades da regra-alvo na visualização Atual.
Fonte
Altera a fonte da regra-alvo.
Tamanho
Define o tamanho de fonte da regra-alvo.
Cor do texto
Define a cor selecionada como a cor da fonte na regra-alvo. Selecione uma cor aceita pela Web clicando na caixa de cores ou insira um valor hexadecimal (por exemplo, #BB5153) no campo de texto adjacente.
Edite regras CSS usando a opção Editar regra. Edite regras CSS usando a opção Editar regra. Negrito
Adiciona a propriedade de negrito à regra-alvo.
Itálico
Adiciona a propriedade de itálico à regra-alvo.
Alinhar à esquerda, centralizar e alinhar à direita
Alinha a regra-alvo à esquerda, ao centro ou à direita.
Observação:As propriedades Fonte, Tamanho, Cor do texto, Negrito, Itálico e Alinhamento sempre exibem as propriedades da regra que se aplica à seleção atual na janela Documento. Quando você alterar alguma dessas propriedades, afetará a regra-alvo.
Edição da cor do texto usando o Inspetor de propriedades
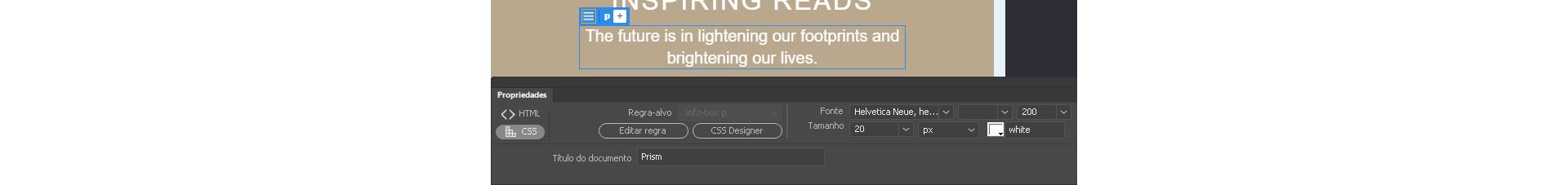
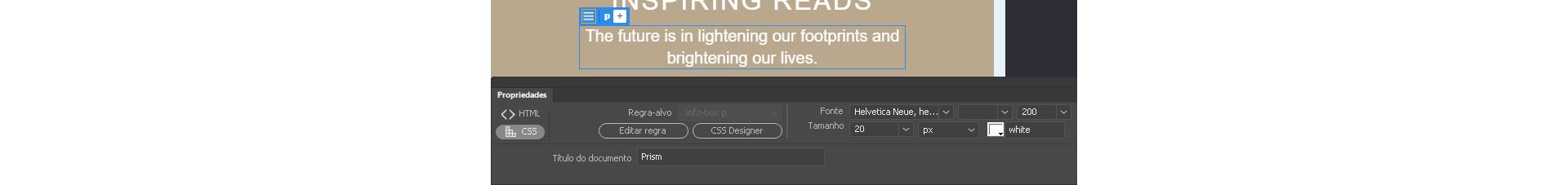
Se não tiver aplicado nenhuma regra específica a seu texto, você pode editar a cor do texto diretamente do Inspetor de propriedades. No exemplo a seguir, observe a cor do texto antes da edição. O campo adjacente ao seletor de cores mostra o branco, indicando a cor do texto onde você colocou o cursor.


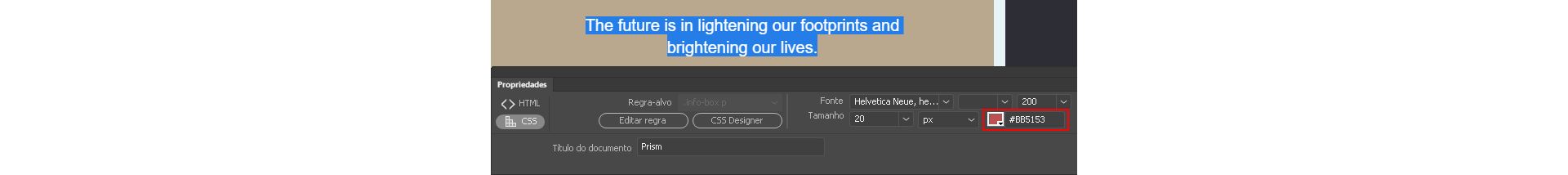
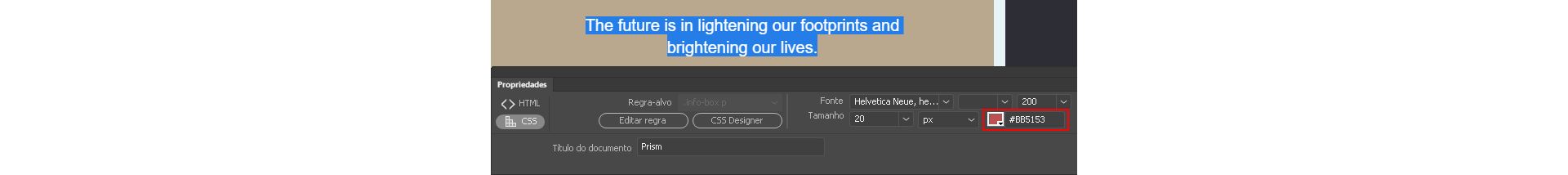
Para editar a cor do texto, selecione o texto que deseja editar. Clique no seletor de cores e selecione a cor de sua escolha. Veja a imagem a seguir em que o Inspetor de propriedades exibe a nova cor.


Definição da formatação HTML no Inspetor de propriedades
-
Abra o Inspetor de propriedades (Janela > Propriedades), caso ele ainda não esteja aberto, e clique no botão HTML.
-
Selecione o texto que deseja formatar.
-
Defina as opções a serem aplicadas ao texto selecionado:
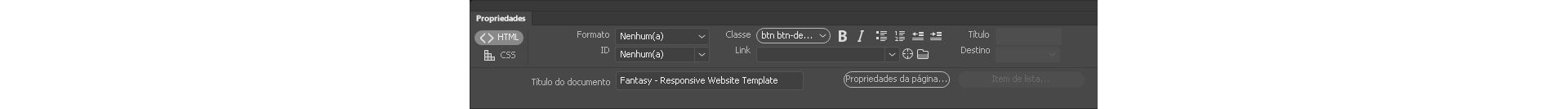
Definição das propriedades de texto de formatação HTML Definição das propriedades de texto de formatação HTML Formato
Define o estilo de parágrafo do texto selecionado. Parágrafo aplica o formato padrão de uma tag <p>, Cabeçalho 1 adiciona uma tag H1 e assim por diante.
ID
Atribui uma ID à seleção. O menu pop-up ID (se aplicável) lista todas as IDs declaradas não utilizadas do documento.
Classe
Exibe o estilo de classe atualmente aplicado ao texto selecionado. Se nenhum estilo tiver sido aplicado à seleção, o menu pop-up mostrará Sem estilo CSS. Se vários estilos tiverem sido aplicados à seleção, o menu estará em branco.
Use o menu Estilo para executar qualquer um destes procedimentos:
Selecione o estilo a ser aplicado à seleção.
Selecione Nenhum para remover o estilo atualmente selecionado.
Selecione Renomear e renomeie o estilo.
Selecione Anexar folha de estilos para abrir uma caixa de diálogo que permita anexar uma folha de estilos externa à página.
Negrito
Aplica <b> ou <strong> ao texto selecionado de acordo com a preferência de estilo definida na categoria Geral da caixa de diálogo Preferências.
Itálico
Aplica <i> ou <em> ao texto selecionado de acordo com a preferência de estilo definida na categoria Geral da caixa de diálogo Preferências.
Lista não ordenada
Cria uma lista com marcadores do texto selecionado. Se nenhum texto for selecionado, uma nova lista com marcadores será iniciada.
Lista ordenada
Cria uma lista numerada do texto selecionado. Se nenhum texto for selecionado, uma nova lista numerada será iniciada.
Citação em bloco e Remover citação em bloco
Recua ou remove o recuo do texto selecionado aplicando ou removendo a tag blockquote. Em uma lista, o recuo cria uma lista aninhada e a remoção do recuo desaninha a lista.
Link
Cria um link de hipertexto do texto selecionado. Clique no ícone de pasta para acessar um arquivo no site; digite o URL; arraste o ícone Apontar para arquivo para um arquivo no painel Arquivos ou arraste um arquivo do painel Arquivos para a caixa.
Título
Especifica a dica de ferramenta de texto para um link de hipertexto.
Alvo
Especifica o quadro ou a janela em que o documento vinculado será carregado:
_blank carrega o arquivo vinculado em uma nova janela de navegador não nomeada.
_parent carrega o arquivo vinculado em um conjunto de quadros pai ou na janela do quadro que contém o link. Se o quadro que contém o link não estiver aninhado, o arquivo vinculado será carregado na janela de navegador em tamanho integral.
_self carrega o arquivo vinculado no mesmo quadro ou janela do link. Este alvo está implícito; portanto, você geralmente não precisa especificá-lo.
_top carrega o arquivo vinculado na janela de navegador em tamanho integral, removendo todos os quadros.
Renomeação de classe no Inspetor de propriedades HTML
O Dreamweaver exibe todas as classes disponíveis para sua página no menu Classe do Inspetor de propriedades HTML. Você pode renomear estilos nessa lista, selecionando a opção Renomear, no final da lista de estilos de classe.
-
No painel do Inspetor de propriedades, selecione a lista suspensa Classe.
-
Na lista que for exibida, selecione Renomear, ao final da lista.
-
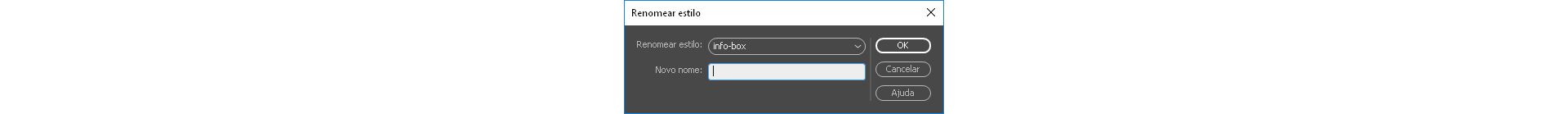
Selecione o estilo que você deseja renomear no menu pop-up Renomear estilo.
Renomeação de uma classe de HTML Renomeação de uma classe de HTML -
Digite um novo nome no campo de texto Novo nome e clique em OK.