Verwenden Sie die Bildschirm-Zoomsteuerungen, um das Objekt zu zoomen oder im Eigenschaftenbedienfeld „Kamera“ die Werte im Bereich „Zoomen“ festzulegen.
- Adobe Animate-Benutzerhandbuch
- Einführung in Animate
- Animation
- Grundlagen von Animationen in Animate
- So verwenden Sie Bilder und Schlüsselbilder in Animate
- Einzelbildanimation in Animate
- Arbeiten mit klassischen Tween-Animationen in Animate
- Pinselwerkzeug
- Bewegungsführung
- Bewegungs-Tweens und ActionScript 3.0
- Bewegungs-Tween-Animationen
- Bewegungs-Tween-Animationen
- Erstellen von Bewegungs-Tween-Animationen
- Verwenden von Eigenschaftenschlüsselbildern
- Animieren der Position mithilfe eines Tweens
- So bearbeiten Sie Bewegungs-Tweens mit dem Bewegungs-Editor
- Bearbeiten des Bewegungspfades einer Tween-Animation
- Manipulieren von Bewegungs-Tweens
- Hinzufügen von benutzerdefinierten Beschleunigungen
- Erstellen und Anwenden von Bewegungsvoreinstellungen
- Einrichten von Animations-Tween-Bereichen
- Arbeiten mit als XML-Dateien gespeicherten Bewegungs-Tweens
- Vergleich von Bewegungs-Tweens und klassischen Tweens
- Form-Tweening
- Verwenden von Animation mit dem Bone-Werkzeug in Animate
- Arbeiten mit Figuren-Rigging in Animate
- So verwenden Sie Maskenebenen in Adobe Animate
- So arbeiten Sie in Animate mit Szenen
- Interaktivität
- So erstellen Sie in Animate Schaltflächen
- Konvertieren von Animate-Projekten in andere Dokumenttypen
- HTML5 Canvas-Dokumente in Animate erstellen und veröffentlichen
- Interaktivität mit Codefragmenten in Animate hinzufügen
- Erstellen benutzerdefinierter HTML5-Komponenten
- Verwenden von Komponenten in HTML5 Canvas
- Erstellen von benutzerdefinierten Komponenten: Beispiele
- Codefragmente für benutzerdefinierte Komponenten
- Empfohlene Verfahren – Anzeigen mit Animate
- Authoring und Veröffentlichen für VR
- Arbeitsbereich und Arbeitsablauf
- Erstellen und Verwalten von Pinseln
- Verwenden von Google Fonts in HTML5 Canvas-Dokumenten
- Verwenden von Creative Cloud Libraries in Adobe Animate
- Bühne und Bedienfeld „Werkzeuge“ in Animate verwenden
- Arbeitsablauf und Arbeitsbereich in Animate
- Verwenden von Webschriftarten in HTML5 Canvas-Dokumenten
- Zeitleisten und ActionScript
- Arbeiten mit mehreren Zeitleisten
- Festlegen von Voreinstellungen
- Verwenden der Animate-Authoring-Bedienfelder
- Zeitleisten-Ebenen in Animate erstellen
- Exportieren von Animationen für Apps und Game-Engines
- Verschieben und Kopieren von Objekten
- Vorlagen
- Suchen und Ersetzen in Animate
- Rückgängigmachen, Wiederholen und das Bedienfeld „Protokoll“
- Tastaturbefehle
- So verwenden Sie die Zeitleiste in Animate
- Erstellen von HTML-Erweiterungen
- Optimierungsoptionen für Bilder und animierte GIF-Dateien
- Exporteinstellungen für Bilder und GIF-Dateien
- Bedienfeld „Elemente“ in Animate
- Multimedia und Video
- Transformieren und Kombinieren von Grafikobjekten in Animate
- Erstellen von und Arbeiten mit Symbolinstanzen in Animate
- Bildnachzeichner
- So verwenden Sie Sound in Adobe Animate
- Exportieren von SVG-Dateien
- Erstellen von Videodateien zur Verwendung in Animate
- So fügen Sie in Animate ein Video hinzu
- Objekte in Animate zeichnen und erstellen
- Umformen von Linien und Formen
- Striche, Füllungen und Farbverläufe in Animate CC
- Adobe Premiere Pro und After Effects
- Farb-Bedienfelder in Animate CC
- Öffnen von Flash CS6-Dateien mit Animate
- In Animate mit klassischem Text arbeiten
- Platzieren von Bildern in Animate
- Importierte Bitmaps in Animate
- 3D-Grafiken
- Arbeiten mit Symbolen in Animate
- Zeichnen von Linien und Formen mit Adobe Animate
- Mit Bibliotheken in Animate arbeiten
- Exportieren von Sounds
- Auswählen von Objekten in Animate CC
- Arbeiten mit Adobe Illustrator AI-Dateien in Animate
- Anwenden von Mischmodi
- Anordnen von Objekten
- Automatisieren von Aufgaben mit dem Menü „Befehle“
- Mehrsprachiger Text
- Verwenden der Kamera in Animate
- Grafikfilter
- Sounds und ActionScript
- Zeichnungsvoreinstellungen
- Zeichnen mit dem Stiftwerkzeug
- Plattformen
- Konvertieren von Animate-Projekten in andere Dokumenttypen
- Unterstützung benutzerdefinierter Plattformen
- HTML5 Canvas-Dokumente in Animate erstellen und veröffentlichen
- Erstellen und Veröffentlichen eines WebGL-Dokuments
- So packen Sie Apps für AIR for iOS:
- Veröffentlichen von Apps für AIR for Android
- Veröffentlichen für Adobe AIR für den Desktop
- ActionScript-Veröffentlichungseinstellungen
- Empfohlene Verfahren – Organisieren von ActionScript in einer Anwendung
- So verwenden Sie ActionScript mit Animate
- Eingabehilfen für den Animate-Arbeitsbereich
- Schreiben und Verwalten von Skripts
- Aktivieren der Unterstützung für benutzerdefinierte Plattformen
- Unterstützung benutzerdefinierter Plattformen – Übersicht
- Arbeiten mit Plug-ins zur Unterstützung benutzerdefinierter Plattformen
- Debuggen von ActionScript 3.0
- Aktivieren der Unterstützung für benutzerdefinierte Plattformen
- Exportieren und Veröffentlichen
- So exportieren Sie Dateien aus Animate CC
- OAM-Veröffentlichung
- Exportieren von SVG-Dateien
- Exportieren von Grafiken und Videos mit Animate
- Veröffentlichen von AS3-Dokumenten
- Exportieren von Animationen für Apps und Game-Engines
- Exportieren von Sounds
- Empfohlene Verfahren – Tipps zum Erstellen von Inhalten für mobile Geräte
- Empfohlene Verfahren – Videokonventionen
- Empfohlene Verfahren – Authoring-Richtlinien für SWF-Anwendungen
- Empfohlene Verfahren – Strukturierung von FLA-Dateien
- Empfohlene Verfahren für die Optimierung von FLA-Dateien für Animate
- ActionScript-Veröffentlichungseinstellungen
- Veröffentlichungseinstellungen für Animate festlegen
- Exportieren von Projektor-Dateien
- Exportieren von Bildern und animierten GIF-Dateien
- HTML-Veröffentlichungsvorlagen
- Adobe Premiere Pro und After Effects
- Schnelles Teilen und Veröffentlichen Ihrer Animationen
- Fehlerbehebung
In diesem Artikel erfahren Sie, wie Sie in Animate mit der Kamera arbeiten.
Mit der Kamera in Animate können Animatoren eine echte Kamera simulieren. Bislang waren Animatoren auf Drittanbietererweiterungen unterschiedlicher Qualität und Kompatibilität angewiesen oder mussten ihre Animationen bearbeiten, um die Bewegung einer Kamera nachzubilden. Animatoren können die folgenden Funktionen nutzen, die für jeden Film wesentlich sind.
- Schwenken mit dem Bildgegenstand
- Heranzoomen an das Objekt des Interesses für beeindruckende Effekte
- Herauszoomen aus dem Bild, um den Betrachter an das Gesamtbild zu erinnern
- Ändern des Fokuspunkts, um die Aufmerksamkeit des Betrachters von einem Gegenstand auf einen anderen zu verlagern
- Drehen der Kamera
- Verwenden von Farbton oder Filtern zur Anwendung von Farbeffekten auf eine Szene
Beim Festlegen einer Kameraansicht für Ihre Komposition sehen Sie die Ebenen, als würden Sie durch eine entsprechende reale Kamera blicken. Sie können auch Tweens oder Schlüsselbilder in einer Kameraebene hinzufügen.
Das Kamera-Werkzeug ist für sämtliche in Animate integrierten Dokumententypen verfügbar: HTML Canvas, WebGL und ActionScript.
Aktivieren oder Deaktivieren der Kamera
Verwenden Sie eine der folgenden Optionen, um das Kamera-Werkzeug zu aktivieren:
- Klicken Sie im Bedienfeld „Werkzeuge“ auf das Symbol „Kamera“.
- Klicken Sie in der Zeitleiste auf die Schaltfläche „Kamera hinzufügen/entfernen“.
Wenn eine Kamera aktiviert ist, wird eine Bühnenbegrenzung in derselben Farbe wie die Kameraebene angezeigt.

A. Bühnenkontur B. Kamerasymbol C. Kameraeigenschaften D. Kamerafarbeffekte E. Kamera-Tool F. Kamerasymbol G. Kameraebene

Die Bühne verhält sich nun als Kamera für das Dokument. Eine neue Kameraebene mit dem Kameraobjekt wird dem Zeitleistenfenster hinzugefügt. Wenn Sie das Kamera-Werkzeug auswählen, wird das Kamerasymbol im Eigenschafteninspektor aktiviert.
Wenn die Kamera aktiviert ist:
- Das aktuelle Dokument wird im Kameramodus platziert.
- Die Bühne wird in eine Kamera umgewandelt.
- Der Kamerarahmen ist in der Bühnenkontur sichtbar.
- Die Kameraebene ist aktiviert.
Zoomen, Drehen oder Schwenken der Kamera
Zoomen der Kamera
-
Zoomen und Drehen Zoomen und Drehen -
Um in der Szene zu zoomen, passen Sie die Zoomwerte an oder nutzen Sie den Schieberegler am unteren Rand der Bühne.
-
Zum Vergrößern des Inhalts bewegen Sie den Schieberegler in Richtung + und zum Verkleinern in Richtung –.
-
Um eine unbegrenzte Anzahl von Zoomwerten auf beiden Seiten zu ermöglichen, müssen Sie den Schieberegler loslassen, damit er in die mittlere Stellung zurückkehrt.
Drehen der Kamera
-
Verwenden Sie die Bildschirm-Zoomsteuerungen, um das Objekt zu drehen, oder legen Sie im Bedienfeld „Kameraeigenschaften“ im Bereich „Drehen“ die Werte fest.
-
Um die Drehwirkung für die einzelnen Ebenen anzugeben, ändern Sie die Drehungswerte oder verwenden Sie den Drehungs-Schieberegler, um die Drehung zu manipulieren.
-
Um eine unbegrenzte Anzahl von Drehungen auf beiden Seiten zu ermöglichen, müssen Sie den Schieberegler loslassen, damit er in die Ruhestellung zurückkehrt. Die Zahl in der Mitte der Steuerung zeigt den Gradwert für die aktuell angewendete Drehung an.
Schwenken der Kamera
-
Klicken Sie auf den Begrenzungsrahmen der Kamera und ziehen Sie ihn an eine beliebige Position innerhalb der Kameraebene auf der Bühne.
-
Um das ausgewählte Objekt zu schwenken, blättern Sie nach oben oder unten oder verwenden Sie die Umschalttaste, um das Objekt ohne Neigung horizontal oder vertikal zu schwenken.
-
Wenn das Kamera-Werkzeug aktiv ist, entspricht jedes Ziehen einem Schwenkvorgang innerhalb der Kamerabegrenzung.
Verwenden der Kameraschwenkkontrollen


Um Objekte in horizontaler Richtung zu schwenken, bewegen Sie den Mauszeiger auf den X-Koordinatenwert und ziehen Sie den Schieberegler nach rechts oder links.
Um Objekte in vertikaler Richtung zu schwenken, bewegen Sie den Mauszeiger auf den Y-Koordinatenwert und ziehen Sie den Schieberegler nach rechts oder links.
Zurücksetzen der Optionen für Kameraeffekte
Sie können die Änderungen, die Sie mit der Kamera für Schwenk-, Zoom-, Dreh- und Farbeffekte vornehmen, jederzeit zurücksetzen, wenn Sie die ursprünglichen Einstellungen wiederherstellen möchten. Um Ihre bisherigen Eigenschaftswerte beizubehalten, klicken Sie auf das Symbol „Zurücksetzen“ neben jeder der Eigenschaften.


Anwenden des Farbtons auf einer Kameraebene
-
Wählen Sie das Bedienfeld Kamera > Eigenschaften aus. Um den Farbton-Effekt zu aktivieren oder zu deaktivieren, aktivieren Sie das Kontrollkästchen Farbton.
Kamerafarbeffekte Kamerafarbeffekte -
Ändern Sie den Farbtonwert (Prozentwert) und die RGB-Farbtonfarbe für das aktuelle Bild.
 Diese Funktion wird für AS3- und WebGL-Dokumenttypen unterstützt.
Diese Funktion wird für AS3- und WebGL-Dokumenttypen unterstützt.
Anpassen von Farbfiltern auf einer Kameraebene
-
Aktivieren Sie im Bedienfeld „Kameraeigenschaften“ das Kontrollkästchen „Farbe anpassen“, um den Filtereffekt zu aktivieren oder zu deaktivieren.
-
Ändern Sie die Werte für „Helligkeit“, „Kontrast“, „Sättigung“ und „Farbton“ für das aktuelle Bild. Der zulässige Bereich für „Helligkeit“, „Kontrast“ und „Sättigung“ liegt zwischen –100 und 100 % und für „Farbton“ zwischen –180 und 180 Grad°.
 Diese Funktion wird nur für den AS3-Dokumenttyp unterstützt.
Diese Funktion wird nur für den AS3-Dokumenttyp unterstützt.
Erzeugen von Parallaxeffekten mit Kamera und Ebenentiefe
Spieledesigner oder -entwickler möchten ein fesselndes Spielerlebnis schaffen. Durch die Verwendung verschiedener Spieleobjekte in den Vordergrund- und Hintergrundebenen können Sie die Geschwindigkeit und Position dieser Objekte steuern. Indem Sie die Kamera auf einem konstanten Brennpunkt halten, können Sie Objekte mit unterschiedlichen Geschwindigkeiten verschieben und so einen dreidimensionalen Effekt erschaffen. Beim Erstellen Ihrer 2D-Animationen in Animate können Sie diesen Effekt mithilfe der Funktionen für Kamera und Ebenentiefe erzielen. Sie können einen Parallaxeffekt für Objekte erzeugen, indem Sie die Tiefe von Ebenen mithilfe des Bedienfelds Ebenentiefe ändern. Um die Funktion „Ebenentiefe“ zu verwenden, klicken Sie auf Fenster > Ebenentiefe.
Klicken Sie hier, um weitere Informationen zur Ebenentiefe zu erhalten.
-
Erstellen Sie in Animate mehrere Objekte auf unterschiedlichen Ebenen.
-
Fügen Sie jeder Ebene eine andere Ebenentiefe hinzu.
-
Klicken Sie auf das Kamera-Werkzeug, um eine Kameraebene hinzuzufügen.
Kameraebene in der Ebenentiefe Kameraebene in der Ebenentiefe
Bei diesem Effekt können Sie die Tiefe und Perspektive von Objekten anzeigen.
- Die Objekte näher zur Kamera bewegen sich schneller als die weit von der Kamera entfernten Objekte.
- Wenn eine Kameraebene auf den Wert „0“ festgelegt ist, besitzen die Objekte, die dichter an der Kamera sind, eine niedrigere positive Zahl, während die Objekte in größerer Entfernung von der Kamera eine hohe positive Zahl besitzen. Die Ebenen, die hinter der Kamera liegen, weisen negative Zahlen auf.
Video, das den Parallaxeffekt und die Z-Tiefe der Kamera darstellt
Sperren einer Ebene mit Kamera
Für Animatoren oder Spieledesigner ist es in einigen Fällen wünschenswert, einige Objekte der Animation an die Ansicht der Kamera zu koppeln. Beispiele hierfür sind Aktionsschaltflächen, das Heads-up-Display in einem Spiel, das die Zeitmessung anzeigt, oder eine Waffe. In solchen Fällen müssen Sie das Asset fest mit der Kamerabewegung verknüpfen. Dieser Effekt lässt sich in Animate mit der Funktion An Kamera anfügen erzielen.


Wenn Sie eine Ebene mit der Kamera verknüpfen, werden die Objekte in der Ebene mit der Kamera verknüpft und stets zusammen mit dieser bewegt. In der Ausgabe scheinen Kamerabewegungen so keine Auswirkungen auf die Objekte zu haben.
Sie können eine einzelne Ebene an die Kamera anfügen, indem Sie in der Spalte für das Symbol „An Kamera anfügen“ auf den Punkt klicken. Wenn die Ebene mit der Kamera verknüpft wurde, wird ein entsprechendes Symbol neben dem Ebenennamen angezeigt.
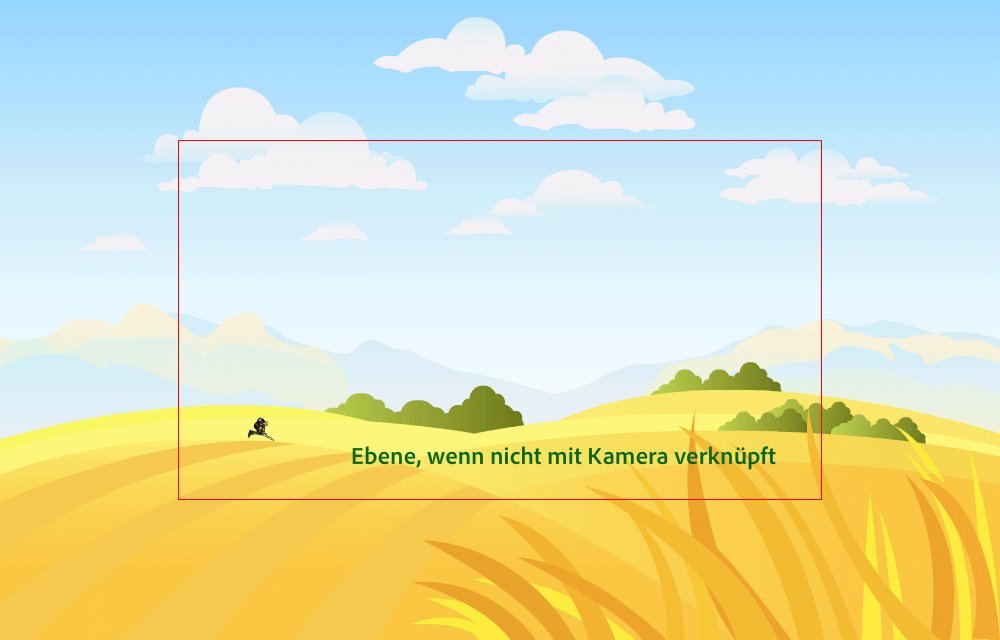
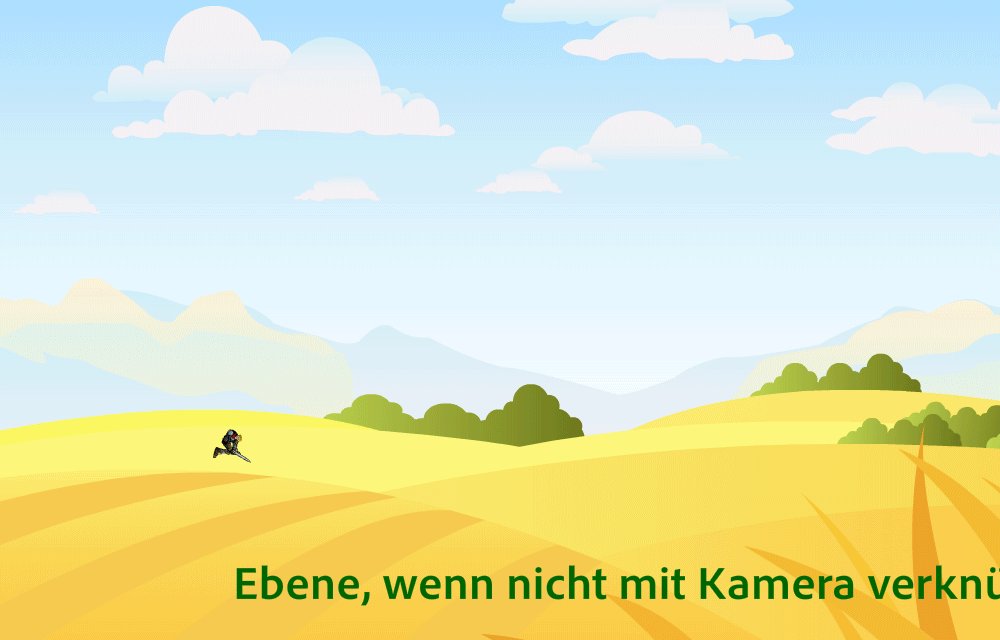
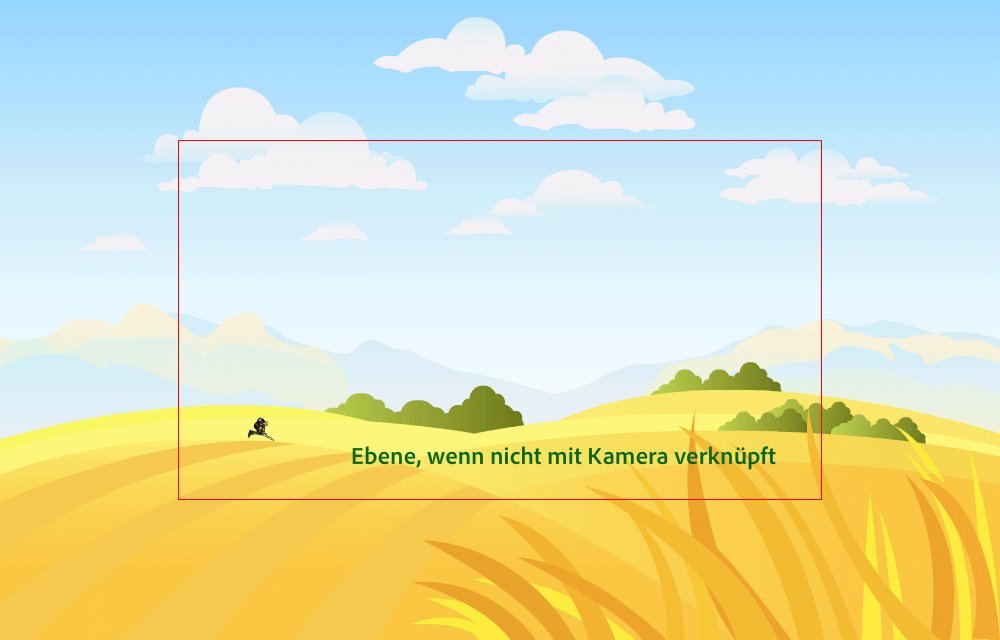
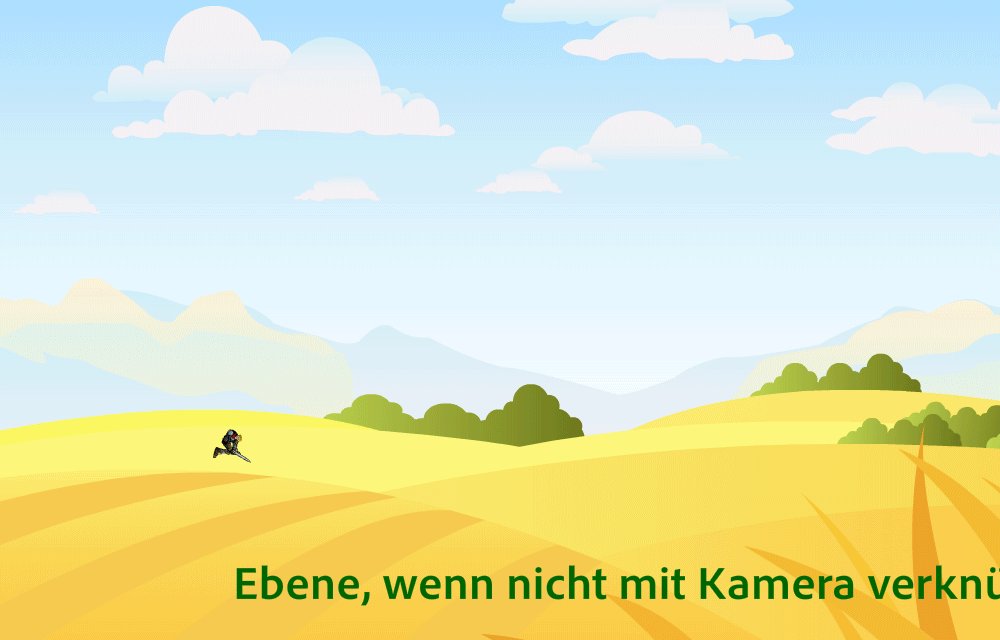
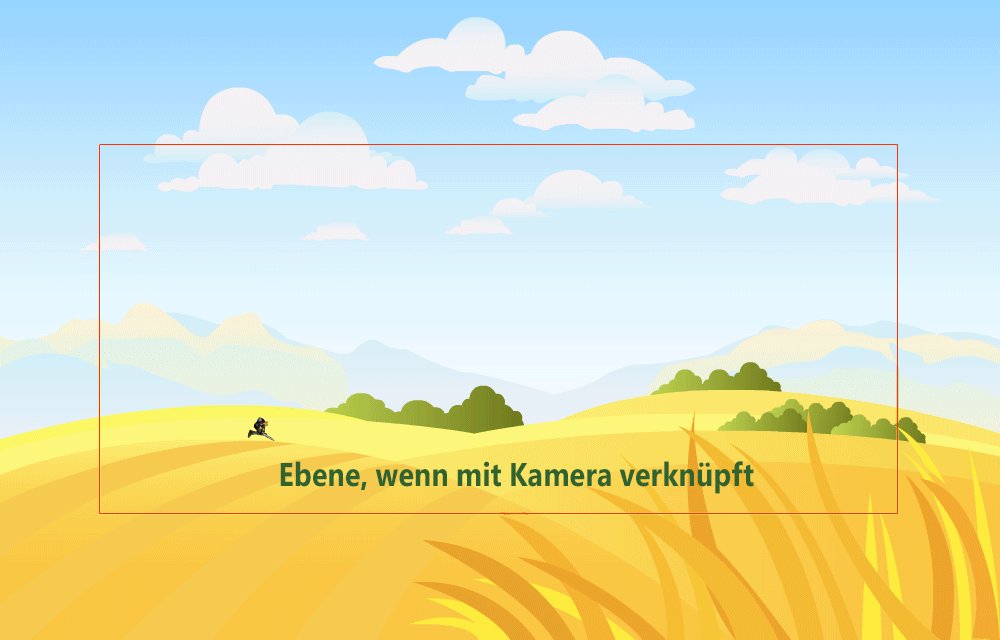
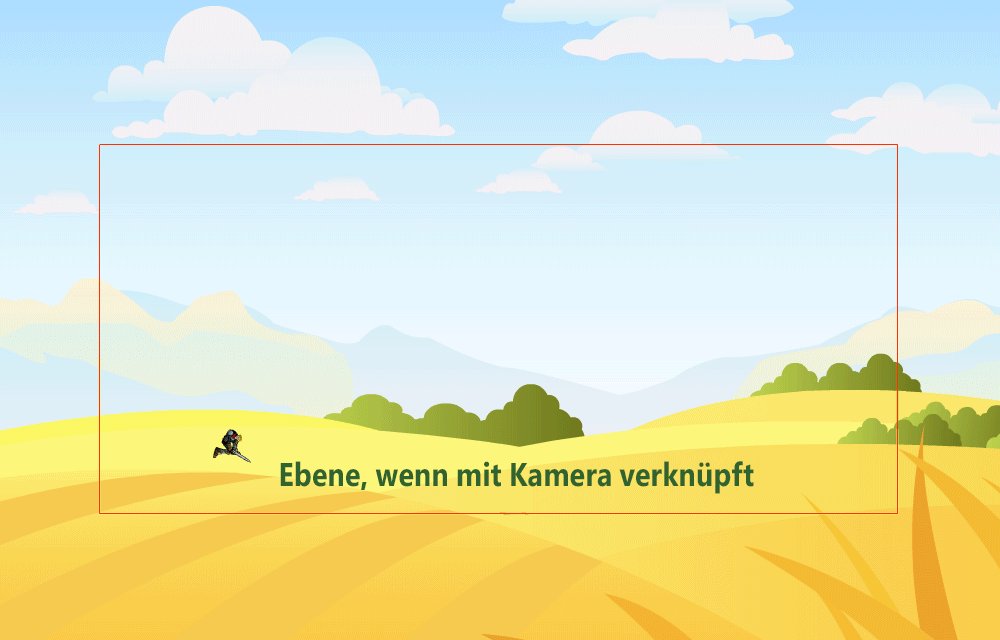
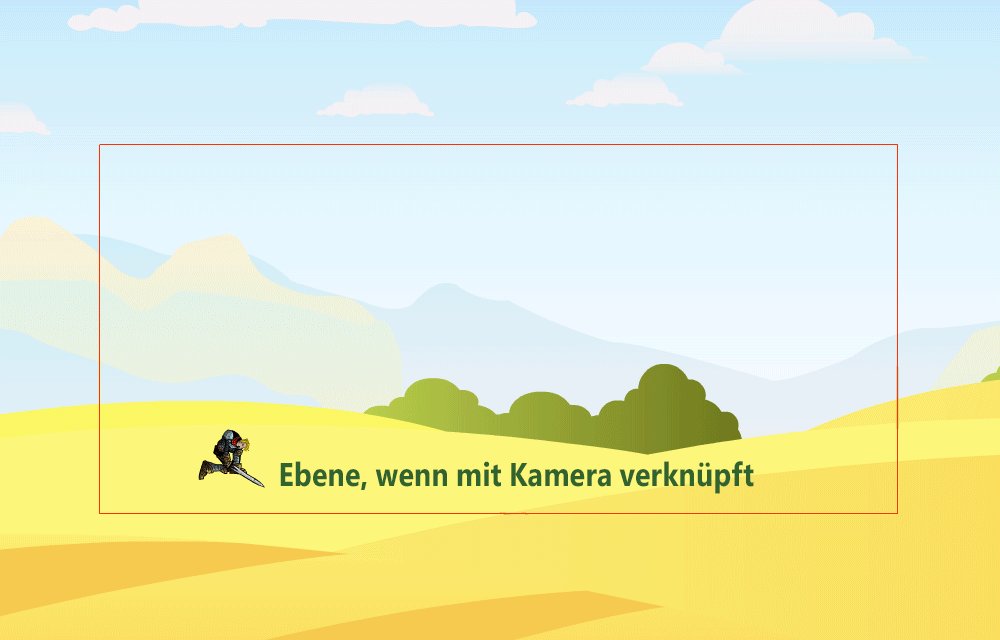
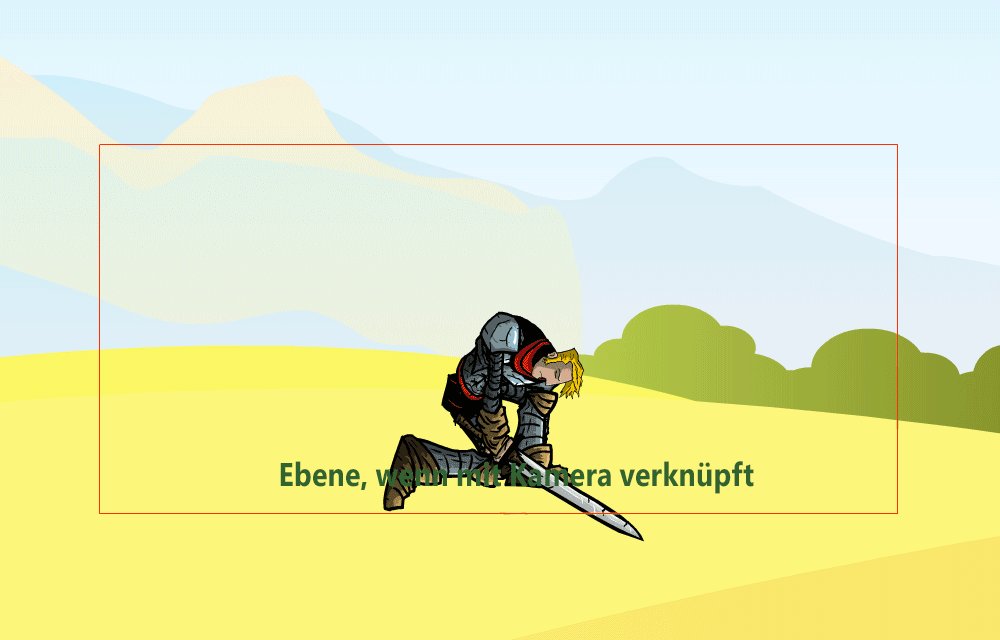
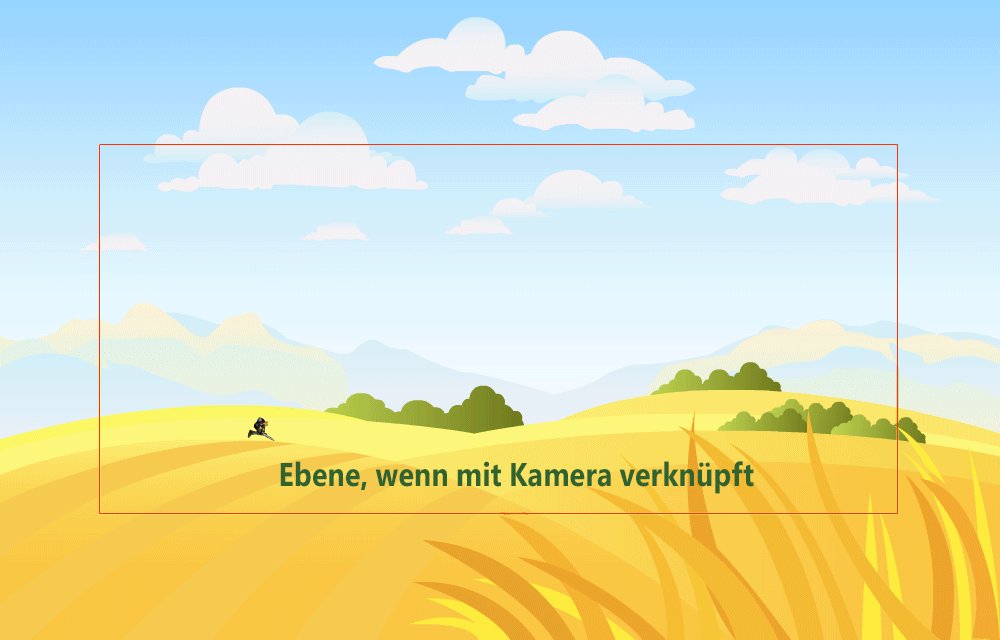
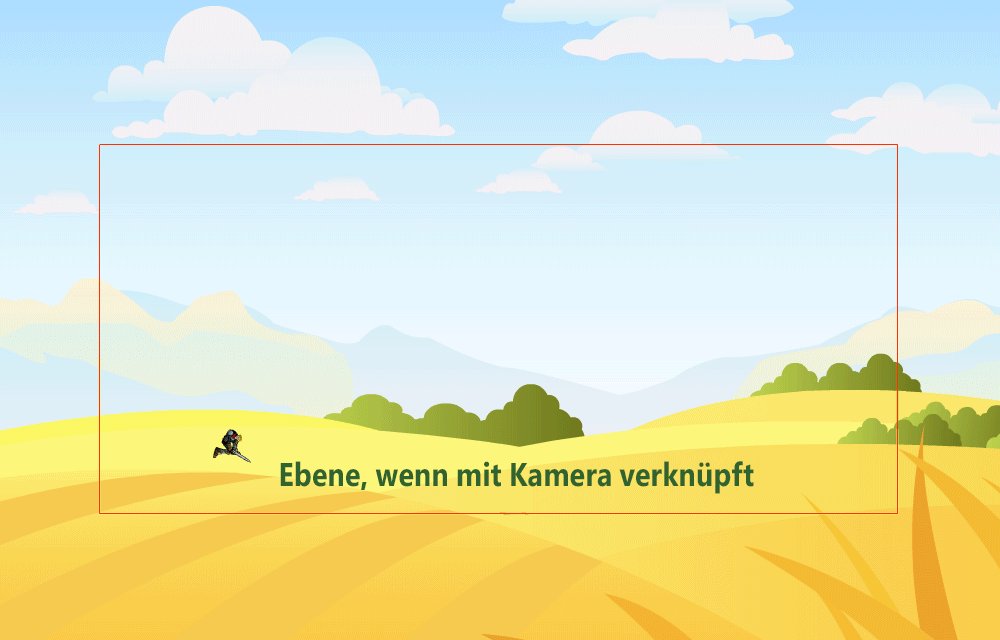
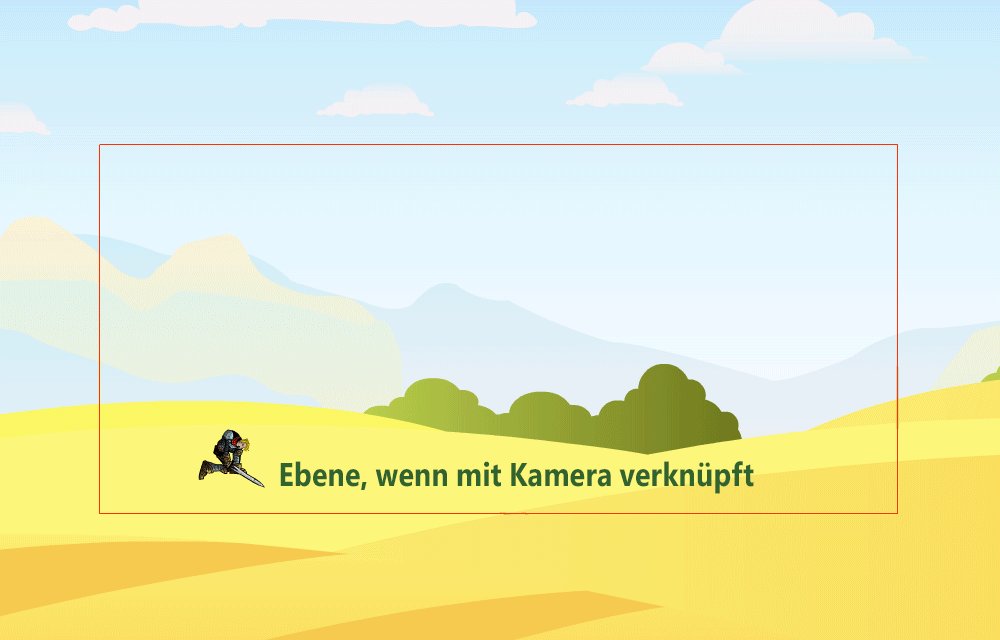
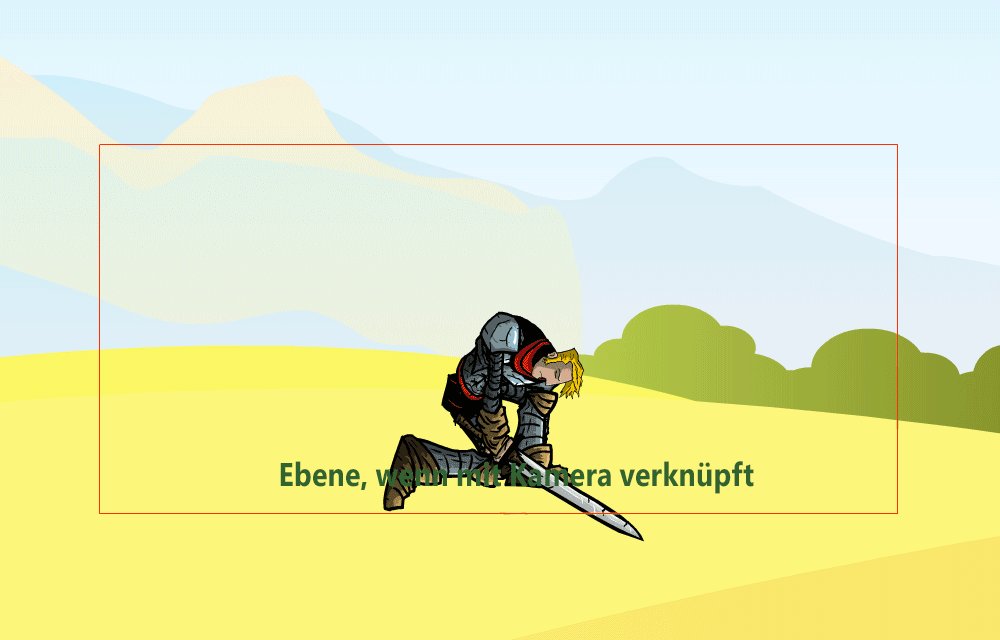
In den folgenden Abbildungen wird das Ebenenverhalten vor und nach dem Anfügen der Kamera gezeigt:
Abbildung der Animation mit einer Ebene, die nicht mit der Kamera verknüpft wurde:


Abbildung der Animation mit einer Ebene, die mit der Kamera verknüpft wurde:


Sie können die Kamerasperre für alle Ebenen aktivieren oder deaktivieren, indem Sie in der Zeitleiste auf das Symbol „An Kamera anfügen“ klicken.


Verwenden der Kamera zur Laufzeit
Mit den Kamera-APIs für AS3-, WebGL- und HTML Canvas-Dokumente können Sie die Kamera zur Laufzeit einführen, darauf zugreifen und sie verwalten. Die folgenden Kamera-APIs können zur Laufzeit für AS3-, WebGL- und HTML Canvas-Dokumente verwendet werden:
|
Typ |
Klasse |
Beispiel |
Beschreibung |
|---|---|---|---|
|
AS3 |
VirtualCamera |
import fl.VirtualCamera; var cameraObj = VirtualCamera.getCamera(root); |
Kameraobjekt abrufen. Zum Abrufen oder Einstellen von Kameraeigenschaften. |
|
HTML Canvas |
VirtualCamera |
var cameraObj=AdobeAn.VirtualCamera.getCamera(exportRoot); |
Kameraobjekt abrufen. Stellen Sie sicher, dass Sie die Kamera beim Schreiben des Inhalts aktivieren. |
|
WebGL |
VirtualCamera |
var cameraObj = flwebgl.VirtualCamera.getCamera(stage.getPlayer()); |
Kameraobjekt abrufen. Stellen Sie sicher, dass Sie die Kamera beim Schreiben des Inhalts aktivieren. |
![]() Alle aufgeführten Methoden gelten für AS3-Dokumente. Einige der Methoden sind für WebGL- und HTML Canvas-Dokumente nicht verfügbar. Die für WebGL- und HTML Canvas geltenden Methoden sind in den letzten beiden Spalten der Tabelle angegeben.
Alle aufgeführten Methoden gelten für AS3-Dokumente. Einige der Methoden sind für WebGL- und HTML Canvas-Dokumente nicht verfügbar. Die für WebGL- und HTML Canvas geltenden Methoden sind in den letzten beiden Spalten der Tabelle angegeben.
Methoden für virtuelle Kameras
S.No |
Methode |
Prototyp |
Beispiel |
Beschreibung |
HTML Canvas |
WebGL |
|---|---|---|---|---|---|---|
1 |
getPosition |
getPosition():Objekt |
trace(cameraObj.getPosition().x, cameraObj.getPosition().y, cameraObj.getPosition().z); |
Gibt das Objekt mit den Eigenschaften „x“, „y“ und „z“ zurück, die den derzeitigen Standort der Kamera angeben. | Ja |
Ja |
2 |
setPosition |
setPosition(posX: Number, posY: Number, posZ: Number = 0): void |
cameraObj.setPosition(100,100,100); |
Verschiebt die Kamera an die absolute Position, die durch die Eingabeparameter angegeben wird. Standardwert = 0. | Ja |
Ja |
3 |
moveBy |
moveBy(tx: Number, ty: Number, tz: Number = 0): void |
cameraObj.moveBy(100,100,100); |
Verschiebt die Kamera relativ zur aktuellen Position um tx, ty oder tz. |
Ja |
Ja |
4 |
resetPosition |
resetPosition():void |
cameraObj.resetPosition(); |
Setzt die Kameraposition auf die ursprüngliche Position zurück, d. h. (0,0,0). |
Ja |
Ja |
5 |
getZoom |
getZoom(): Number |
trace(cameraObj.getZoom()); |
Gibt den aktuellen Zoomwert der Kamera zurück. Der Standardwert ist 100 %. |
Ja |
Ja |
6 |
setZoom |
setZoom(zoom: Number): void |
cameraObj.setZoom(120); |
Zoomt die Kamera auf den absoluten Wert, der durch die Eingabeparameter als Prozentwert angegeben wird. |
Ja |
Ja |
7 |
zoomBy |
zoomBy(zoom: Number): void |
cameraObj.zoomBy(100); |
Zoomt die Kamera relativ zum aktuellen Zoomwert (Einheit ist als Prozentwert angegeben). |
Ja |
Ja |
8 |
resetZoom |
resetZoom(): void |
cameraObj.resetZoom(); |
Setzt den Kamerazoom auf den Standardzoomwert zurück, d. h. 100 %. |
Ja |
Ja |
9 |
getRotation |
getRotation(): Number |
trace(cameraObj.getRotation()); |
Gibt den aktuellen Winkel der Kamera zurück. |
Ja |
Ja |
10 |
setRotation |
setRotation(angle: Number): void |
cameraObj.setRotation(45); |
Dreht die Kamera um den absoluten Winkel, der durch Eingabeparameter angegeben wird. |
Ja |
Ja |
11 |
rotateBy |
rotateBy(angle: Number): void |
cameraObj.rotateBy(60); |
Dreht die Kamera relativ zum aktuellen Winkel, der durch Eingabeparameter angegeben wird. |
Ja |
Ja |
12 |
resetRotation |
resetRotation():void |
cameraObj.resetRotation(); |
Setzt den Kamerawinkel auf null zurück. |
Ja |
Ja |
13 |
setTint |
setTint(tintColor: uint, tintPercent: Number): void |
cameraObj.setTint(0x56FFFF, 68); |
Legt den Kamerafarbton mithilfe von „tintColor(RGB)“ (Farbe des Farbtons, RGB) und „tintPercent“ (Prozentwert des Farbtons) fest. |
Nein |
Ja |
14 |
setTintRGB |
setTintRGB(red: uint, green: uint, blue: uint, tintPercent: Number): void |
cameraObj.setTintRGB(0xff, 0, 0, 50); |
Legt den Kamerafarbton mithilfe der einzelnen Farbwerte R, G, B und tintPercent (Prozentwert des Farbtons) fest. |
Nein |
Ja |
15 |
getTint() |
getTint(): Object |
var tint=cameraObj.getTint(); trace("color:",tint.color, "percentage:",tint.percent); |
Gibt ein Objekt mit zwei Eigenschaften zurück: „Prozent“ und „Farbe“. |
Nein |
Ja |
16 |
getTintRGB |
getTintRGB(): Object |
var tint = cameraObj.getTintRGB(); trace("tint color red:", tint.red,"green:",tint.green," blue:",tint.blue,"tint percent: ",tint.percent); |
Gibt ein Objekt mit vier Eigenschaften zurück: „Prozent“, „Rot“, „Grün“ und „Blau“. |
Nein |
Ja |
17 |
resetTint |
resetTint() |
cameraObj.resetTint(); |
Entfernt den Kamerafarbton. |
Nein |
Ja |
18 |
setColorFilter |
setColorFilter(brightness: Number, contrast: Number, saturation: Number, hue: Number): void |
cameraObj.setColorFilter(100,-50, |
Legt den Kamerafarbfilter mithilfe einzelner Werte fest (Helligkeit, Kontrast, Sättigung, Farbton). |
Nein |
Nein |
19 |
resetColorFilter |
resetColorFilter() |
cameraObj.resetColorFilter(); |
Entfernt den Farbfilter. |
Nein |
Nein |
20 |
reset |
reset() |
cameraObj.reset(); |
Setzt alle Kameraeigenschaften auf die Standardeinstellungen zurück. |
Ja |
Ja |
21 |
setZDepth |
setZDepth(zDepth: Number): void |
cameraObj.setZDepth(200); |
Legt den Z-Tiefenwert der Kamera fest. |
Ja |
Nein |
22 |
getZDepth |
getZDepth(): Number |
trace(cameraObj.getZDepth()); |
Gibt den aktuellen Z-Tiefenwert der Kamera zurück. |
Ja |
Nein |
23 |
pinCameraToObject |
pinCameraToObject(object:DisplayObject, offsetX:Number=0,offsetY:Number=0, offsetZ=0) |
cameraObj.pinCameraToObject (getChildByName("InstanceName"), 200,50); |
Die Kamera folgt dem Objekt, das zur Laufzeit durch Eingabeparameter angegeben wurde. Wenn offsetX, offsetY und offsetZ angegeben werden, folgt die Kamera (x+offsetX,y+offsetY, z+offsetZ). |
Ja |
Ja |
24 |
setPinOffset |
setPinOffset(offsetX:Number, offsetY:Number,offsetZ:Number) |
cameraObj.setPinOffset(-60,0); |
Ändern von offsetX und offsetY zur Anheftung von Objekten mit der Kamera. Kamera folgt Objekt entsprechend Punkt (x+offsetX, y+offsetY, zDepth+z) zur Laufzeit. |
Ja |
Ja |
25 |
unpinCamera |
unpinCamera() |
cameraObj.unpinCamera(); |
Aufheben der Anheftung von Objekten mit der Kamera. |
Ja |
Ja |
26 |
setCameraMask |
setCameraMask(maskObj:DisplayObject) |
cameraObj.setCameraMask(maskObj); |
Legt „maskObj“ als Maske über die Kamera fest. |
Nein |
Nein |
27 |
removeCameraMask |
removeCameraMask() |
cameraObj.removeCameraMask(); |
Entfernt die Maske von der Kamera. |
Nein |
Nein |
Zugriff auf die Kamera als Movieclip-Objekt
|
Typ |
Methode |
Prototyp |
Beispiel |
|---|---|---|---|
|
AS3 |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=fl.VirtualCamera.getCameraAsMovieClip(root); |
|
HTML Canvas |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=AdobeAn.VirtualCamera.getCamera(exportRoot); |
|
WebGL |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=flwebgl.VirtualCamera.getCameraAsMovieClip(this); |
Maskieren von Objekten zur Laufzeit (für AS3-Dokumente)
Sie können die Objekte mit folgendem Kamera-API-Code zur Laufzeit maskieren:
import fl.VirtualCamera;
fl.VirtualCamera.getCamera(root).setCameraMask(torch);
Ein Beispiel-Screenshot der Animation bei Verwendung einer ovalen Maske sieht wie folgt aus:


Erstellen interaktiver Kamera-Animationen mit dem Aktionscode-Assistenten
Die detaillierte Vorgehensweise für das Erstellen von Animationen mit einer interaktiven Kamera wird im folgenden Diagramm dargestellt. Sie können den Aktionscode-Assistenten in HTML Canvas-Dokumenten verwenden.


Unten finden Sie ein Beispielvideo, das die Verwendung der interaktiven Kamera zeigt. Sie können beobachten, wie Sie zur Laufzeit in unterschiedlichen Intervallen den Fokus auf den Fallschirm, das Jetpack und die städtische Landschaft verschieben können.
Video, das die Nutzung der Kamera zur Laufzeit zeigt
Zuschneiden des Objekts auf der Bühne
Adobe XD ermöglicht es Ihnen, Inhalte auf eine andere Zeichenfläche zu legen oder zu überlagern, um interaktive Folieneffekte zu simulieren. Beispiel: Dropdown-Listen, Folien oder Leuchtkasteneffekte. Mit Überlagerung können Sie auch eine Zeichenfläche mehrfach verwenden, ohne den Überlagerungsinhalt für jede Zeichenfläche zu duplizieren.
Um den Inhalt zuzuschneiden, der sich außerhalb der Bühne befindet, klicken Sie auf die Schaltfläche Inhalt außerhalb der Bühne beschneiden ![]() .
. ![]() Mit der Kamera und der Bühnenansicht können Sie den Inhalt innerhalb der Kamerabegrenzungen anzeigen.
Mit der Kamera und der Bühnenansicht können Sie den Inhalt innerhalb der Kamerabegrenzungen anzeigen.


