スライドのウィジェットを選択します。
- Captivate ユーザーガイド
- Captivate とは
- Adobe Captivate のリリース
- Adobe Captivate 13
- Adobe Captivate 12
- プロジェクトのセットアップ
- PowerPoint からの読み込み
- Adobe Captivate の生成 AI
- 生成 AI の概要
- 生成 AI に関する FAQ
- 生成クレジット
- テキストを生成
- 画像を生成する
- アバターを生成
- トランスクリプトを生成
- テキストの追加と編集
- 画像の追加と編集
- メディアの追加と編集
- インタラクティブなコンポーネント
- クイズを作成
- ウィジェットの追加
- インタラクションとアニメーション
- e ラーニングプロジェクトを強化
- シミュレーションプロジェクト
- タイムラインと目次
- レビューと共同作業
- プレビューとパブリッシュ
- アクセシビリティ
- Adobe Captivate のデザインオプション
- その他の参考資料
Adobe Captivate プロジェクトでカルーセルウィジェットを追加および設定する方法について説明します。
Adobe Captivate では、テキスト、画像、ボタンなどのコンポーネントを含むテキストや画像ブロックなどのコンテンツブロックを導入しています。 このビデオを再生して、コンテンツブロックとコンポーネントについてご覧ください。
概要
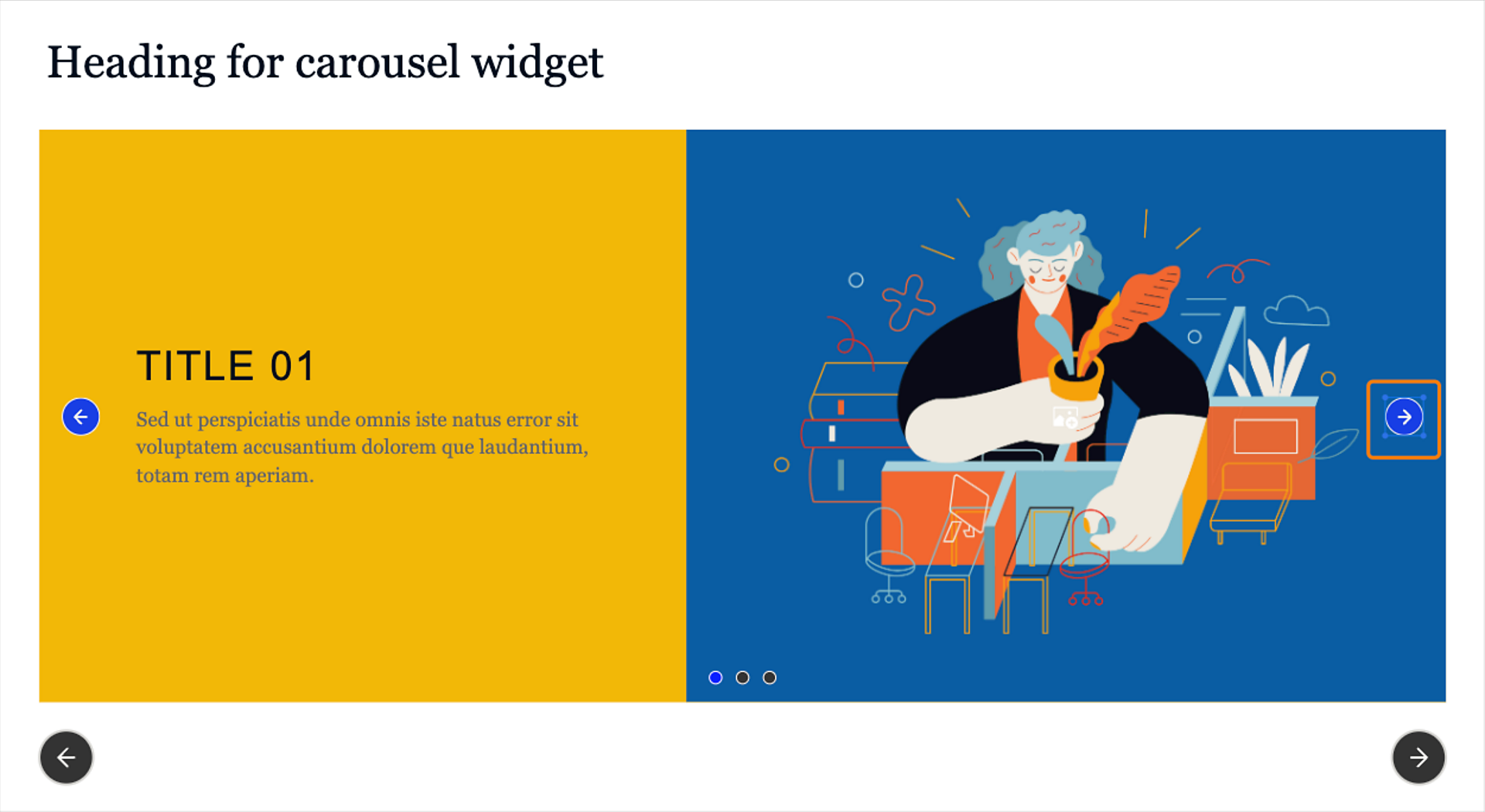
カルーセルウィジェットを使用すると、新しい Adobe Captivate の e ラーニングコースにインタラクティブで視覚に訴える要素を追加できます。 実践的でインタラクティブなエクスペリエンスを提供することで、学習者はコンテンツを動的に探索することができるようになるため、ユーザーエンゲージメントを高めることができます。
カルーセルウィジェットを使用すると、学習者はコンテンツ全体をスクロールして、コンテンツをあらゆる部分を表示できます。
カルーセルウィジェットの追加
カルーセルウィジェットを追加するには、左側のツールバーで新しいウィジェットを追加/カルーセルを選択します。


カルーセルウィジェットのプロパティの変更
Adobe Captivate では、カルーセル内のページ数の増減、デザインオプションの適用、ウィジェットの外観の変更、カルーセル内に表示されるページの遷移方法の決定などを行うことができます。
-
-
ビジュアルプロパティパネルの「整列と間隔」セクションで、ウィジェットの幅を調整できます。 スライダーを調整して、ウィジェットの幅を増減します。 スライダーを動かすと、ウィジェットの左右に余白も追加されます。「コンテンツの間隔」スライダーを動かして、カルーセルページのタイトルと字幕の間のスペースを増減します。
-
「ページ数」スライダーを動かして、ウィジェットのページ数を増減します。 6 ページまで追加できます。
-
任意のデザインオプションを選択します。 デザインオプションには、ウィジェットに適用できるクリアなデザイン要素を備えた事前設定済みレイアウトが表示されます。
詳細については、「Adobe Captivate のデザインオプション」を参照してください。
-
「コンポーネント」セクションでは、ウィジェットレベルで次の項目を変更できます。
- タイトル:カルーセルウィジェットのすべてのページを対象にして、タイトルを追加または削除します。
- 本文:ウィジェットの本文を追加または削除します。
- 指示:ウィジェットの指示を追加または削除します。
- 「前へ」ボタン:「前へ」ボタンをウィジェットに追加するか、ウィジェットから削除します。
- 「次へ」ボタン:「次へ」ボタンをウィジェットに追加するか、ウィジェットから削除します。
カルーセル内の次の項目を追加または削除できます。
- 画像:カルーセル内のすべてのページを対象にして、画像を追加または削除します。
- 見出し:カルーセル内のすべてのページを対象にして、見出しを追加または削除します。
- 本文:カルーセル内のすべてのページを対象にして、本文を追加または削除します。
- 矢印:カルーセルページを手動で切り替える際には、矢印を使えます。 学習者が前または次を示す矢印を選択すると、前または次のカルーセルページが表示されます。 カルーセルの上部、中央、または下部に矢印を配置することもできます。
- インジケーター:カルーセル内のすべてのページに 3 つの点を表示する際に選択します。
- カード:カードをカルーセルページのテキストの周囲に追加するか、その周囲から削除します。
注意:コンポーネントセクションでコンポーネントを整列できます。 コンポーネントにカーソルを合わせ、オプション(左揃え、中央揃え、右揃え)を選択します。
-
「カード」を有効にしている場合は、「カード」タブで、カードに色、境界線、またはシャドウを追加できます。
-
「外観」セクションでは、さらに次の項目をカスタマイズできます。
- ウィジェットの背景:「背景」タブでは、色設定をウィジェットレベルで管理できます。 「背景」タブを選択し、ウィジェットの背景色と境界線を追加して、境界線にシャドウを適用します。 現在のページに表示されるインジケーターの色と形状も変更できます。 ドロップダウンから、円形、四角形、または破線のインジケーターを選択します。 その後、単色、線状 / 放射状のグラデーションを選択するか、画像を背景として追加します。
- カルーセルページの背景:「ページ」タブで、カルーセルページの背景色を追加します。 単色または、線状 / 放射状のグラデーションを選択するか、画像を背景として追加します。
- ウィジェットの背景:「背景」タブでは、色設定をウィジェットレベルで管理できます。 「背景」タブを選択し、ウィジェットの背景色と境界線を追加して、境界線にシャドウを適用します。 現在のページに表示されるインジケーターの色と形状も変更できます。 ドロップダウンから、円形、四角形、または破線のインジケーターを選択します。 その後、単色、線状 / 放射状のグラデーションを選択するか、画像を背景として追加します。
-
「設定」セクションで、次の項目を設定します。
- ページの動き:学習者が矢印を選択したときにカルーセルページが次のページにどのように移行するかを決定するオプションを選択します。 使用可能な移動オプションは、右から左、上から下、または左から右です。
- 読み込み時の自動再生:学習者がプロジェクトをプレビューしたときにカルーセルページを自動再生する場合は、このトグルをオンにします。
- ウィジェットの操作完了後に次のスライドに移動する:学習者が次のスライドに移動できるのをすべてのカルーセルページにアクセスした後だけに制限する場合は、このトグルをオンにします。
ページ移動を変更 ページ移動を変更
各ページにオーディオを追加
学習者がページを選択したときにオーディオ合図を追加して、ウィジェットのエンゲージメントを高めます。カルーセルウィジェットは、各ページのインタラクションでメディアを再生するオブジェクトの表示トリガーをサポートしています。ウィジェットのインタラクションにオーディオを追加する方法の詳細をご覧ください。
カルーセルページの外観を変更
カルーセルのページの外観と、ページ上のテキスト周囲に配置されるカードの外観を変更します。
-
ページセレクターでページを選択します。
ページを選択し、そのビジュアルプロパティを変更します。 ページセレクターは、ウィジェットの下部に配置されます。 ページを選択し、そのビジュアルプロパティを変更します。 ページセレクターは、ウィジェットの下部に配置されます。 -
ビジュアルプロパティパネルの「コンポーネント」セクションでは、次の項目を変更できます。
- 画像:画像をカルーセルページに追加するか、ページから削除します。 画像プレースホルダーを選択し、デフォルトの画像をアセットまたはコンピューターの画像と置き換えます。 画像操作の詳細については、「Adobe Captivate の画像」を参照してください。
- 見出し:見出しをカルーセルページに追加するか、ページから削除します。
- 本文:本文のテキストをカルーセルページに追加するか、ページから削除します。
- カード:カードをテキストオブジェクトの周囲に追加するか、その周囲から削除します。
-
「外観」セクションで、次のタブからカードとカルーセルページの外観を変更します。
- ページタブ:カルーセルページの背景色は「ページ」タブで追加します。 単色または、線状 / 放射状のグラデーションを選択するか、画像を背景として追加します。
- カードタブ:テキストオブジェクト周囲の余白を増減したり、カードのいずれかの角または四隅に角丸の半径を追加したりできます。また、カードに境界線を追加することや、カードの境界線にシャドウを適用することができます。
- ページタブ:カルーセルページの背景色は「ページ」タブで追加します。 単色または、線状 / 放射状のグラデーションを選択するか、画像を背景として追加します。
カルーセルページ内のテキストの編集
テキストプリセットの適用、フォントファミリーの変更、テキスト整列の適用、テキストインデントの変更など、様々な操作を実行できます。
詳細については、「Adobe Captivate でのテキストの操作」を参照してください。
-
テキストオブジェクト(ページ内のタイトルや本文など)を選択します。
-
ビジュアルプロパティパネルで、テキストのスタイル、フォント、フォントサイズ、テキストの間隔などを変更します。
カルーセルページの次または前を示す矢印の編集
カルーセルページの次または前を示す矢印を使用すると、学習者はカルーセルウィジェットのページを切り替えることができます。
-
ページ上で次を示す矢印を選択します。
矢印のビジュアルプロパティパネルが開きます。
-
ビジュアルプロパティパネルの「ステート」セクションで「表示」をクリックして、ステートフライアウトを起動します。 ボタンの標準仕様のステート(ホバーおよび無効)を構成します。 無効になっているステートがある場合は、そのステートを右クリックして「有効化」を選択します。
詳細については、「Adobe Captivate のステート」を参照してください。
-
左側のツールバーのビジュアルプロパティパネルで、「不透明度」スライダーを動かして、矢印の透明度を増減します。
-
カラーピッカーから色を選択して、矢印を塗りつぶす色を追加します。
ウィジェットのスライドナビゲーションボタンの編集
ウィジェットのスライドナビゲーションボタン(左向きと右向き)を使用すると、学習者はプロジェクト内の次または前のスライドに移動できます。
-
ウィジェットのナビゲーションボタンを選択します。
任意のナビゲーションボタンを選択して、そのプロパティを表示および変更します。 任意のナビゲーションボタンを選択して、そのプロパティを表示および変更します。 -
左側のツールバーのビジュアルプロパティパネルで「不透明度」スライダーを動かして、ボタンの透明度を増減します。
-
任意のデザインオプションを選択します。 デザインオプションは、ボタンに適用する、よりクリーンなデザイン要素を備えた事前設定されたレイアウトを表示します。
詳細については、「Adobe Captivate のデザインオプション」を参照してください。
-
「ステート」セクションで「表示」をクリックして、ステートフライアウトを起動します。 ボタンの標準仕様のステート(ホバー、閲覧済み、選択済み、無効)を構成します。 無効になっているステートがある場合は、そのステートを右クリックして「有効化」を選択します。
詳細については、「Adobe Captivate のステート」を参照してください。
-
「外観」セクションの「シェイプ」タブで色とシャドウを追加し、ボタンに境界線を適用します。 境界線を適用するときに、いずれかのキャップ(「バット」、「ラウンド」、「突起」)を選択します。
-
テキストを含むデザインを選択した場合、またはテキストトグルをオンにした場合は、テキストのカスタマイズプロパティが表示されます。 「テキスト」タブで、フォントファミリー、色、その他のプロパティを変更します。 最初に「テキスト」トグルをオンにします。
詳細については、「Adobe Captivate でのテキストの操作」をご覧ください。
「テキスト」タブを選択して、テキストのプロパティを変更します。 「テキスト」タブを選択して、テキストのプロパティを変更します。 -
「アイコン」タブで、アイコントグルを有効にします。
ボタンに「次へ」というラベルを付けられるのは、「テキスト」タブで「テキスト」トグルがオンになっている場合のみです。 必要に応じてボタンにラベルを付け、ラベルの近くにアイコンを追加します。 フォルダーアイコンを選択し、アセットパネルまたはコンピューターからアイコンを変更します。
-
「単色」チェックボックスを選択し、アイコンの色を追加します。 アイコンに境界線を追加するには、「境界線」チェックボックスをオンにして境界線を適用します。 境界線の太さを変更し、境界線の先端のキャップ(「バット」、「ラウンド」、「突起」)を指定します。
-
アイコンのサイズを「小」、「中」、または「大」から選択します。 次に、ボタンのアイコンの位置を選択します。 次のいずれかを選択します。
- 左揃え
- 上揃え
- 右揃え
- 下揃え
注意:アイコンの位置を設定できるのは、ナビゲーションボタンにテキストとアイコンを組み合わせて使用している場合のみです。
-
ボタンに対するアイコンのオフセットを選択します。 「デフォルト」、「広い」、または「狭い」のいずれかを選択します。 オフセットでは、アイコンとボタンの端または境界線との間にスペースを追加します。
-
「アイコンを反転」セクションで「水平反転」または「垂直反転」を選択すると、学習者がアイコンを選択したときに、選択したモードでアイコンが反転します。