Setzen Sie die Einfügemarke auf die Stelle, an der die importierte Tabelle angezeigt werden soll.
- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
Hier erfahren Sie, wie Sie Inhalte auf Ihrer Website mithilfe von Tabellen präsentieren. Informieren Sie sich auch, wie Sie Tabellenzellen teilen und zusammenführen und wie Sie Tabellendaten importieren und exportieren.
Tabellen sind ideal dazu geeignet, tabellarische Daten, Texte und Grafiken in übersichtlicher Form auf HTML-Seiten darzustellen. Eine Tabelle besteht aus einer oder mehreren Zeilen, eine Zeile aus einer oder mehreren Zellen. Spalten sind zwar für gewöhnlich im HTML-Code nicht explizit festgelegt, in Dreamweaver können jedoch neben Zeilen und Zellen auch Spalten bearbeitet werden.
In Dreamweaver wird die Tabellen- und Spaltenbreite für jede Tabellenspalte angezeigt, wenn die Tabelle ausgewählt wird oder sich die Einfügemarke in der Tabelle befindet. Neben der Breite werden Pfeile für das Kopfzeilenmenü und die Spaltenüberschriftmenüs angezeigt. Über die Menüs können Sie schnell und einfach auf häufig verwendete Tabellenbefehle zugreifen. Sie können die Breiten und Menüs aktivieren oder deaktivieren.
Wenn für eine Tabelle oder Spalte keine Breite angezeigt wird, wurde im HTML-Code für die Tabelle oder Spalte keine Breite festgelegt. Wenn zwei Zahlen angezeigt werden, stimmt die in der Entwurfsansicht dargestellte visuelle Breite nicht mit der im HTML-Code definierten Breite überein. Dies kann dann der Fall sein, wenn Sie die Größe einer Tabelle durch Ziehen der unteren rechten Ecke ändern oder wenn Sie einer Zelle Inhalt hinzufügen, der die eingestellte Breite der Zelle überschreitet.
Wenn Sie beispielsweise die Breite einer Spalte auf 200 Pixel einstellen und anschließend der Spalte Inhalt hinzufügen, der die Breite auf 250 Pixel erweitert, werden zwei Zahlen für diese Spalte angezeigt: „200“ (die im Code definierte Breite) und „(250)“ in Klammern (die visuelle, auf dem Bildschirm dargestellte Spaltenbreite).
Sie können das Layout von Seiten auch mit CSS-Positionierungsstilen erstellen.
Rangfolge der Tabellenformatierung in HTML
Wenn Sie Tabellen in der Entwurfsansicht formatieren, können Sie Eigenschaften für die gesamte Tabelle oder für ausgewählte Zeilen, Spalten oder Zellen der Tabelle festlegen. Bei einzelnen Tabellenzellen kann für eine Eigenschaft (beispielsweise Hintergrundfarbe oder Ausrichtung) ein anderer Wert als für die gesamte Tabelle festgelegt werden. Dabei hat die Formatierung der Zellen Vorrang vor der Formatierung der Zeilen, die wiederum Vorrang vor der Formatierung der Tabelle hat.
Die Rangfolge bei der Formatierung von Tabellen lautet wie folgt:
- Zellen
- Zeilen
- Table
Wenn Sie beispielsweise für eine Zelle als Hintergrundfarbe Blau festlegen und anschließend als Hintergrundfarbe der ganzen Tabelle Gelb auswählen, wird die blaue Zelle nicht gelb dargestellt, da die Formatierung der Zelle Vorrang vor der Tabellenformatierung hat.
Wenn Sie Eigenschaften für eine Spalte definieren, ändert Dreamweaver die Attribute des td-Tags für jeweils alle Zellen in der Spalte.
Tabellenzellen verbinden und teilen
Sie können eine beliebige Anzahl aneinandergrenzender Zellen verbinden, wenn die Auswahl eine Reihe oder ein Rechteck von Zellen darstellt. Dadurch entsteht eine einzige Zelle, die sich über mehrere Spalten oder Zeilen erstreckt. Sie können eine Zelle in eine beliebige Anzahl Zeilen oder Spalten teilen. Dies gilt auch für Zellen, die zuvor nicht verbunden wurden. In Dreamweaver wird die Tabelle automatisch neu strukturiert (wobei ggf. erforderliche colspan-Attribute oder rowspan-Attribute hinzugefügt werden), um die gewünschte Tabellenanordnung zu erzielen.
Im folgenden Beispiel wurden die Zellen in der Mitte der ersten beiden Zeilen zu einer Zelle verbunden, die sich über zwei Zeilen erstreckt.


Tabellen und Inhalte einfügen
Neue Tabellen können im Bedienfeld „Einfügen“ oder über das Menü „Einfügen“ erstellt werden. Anschließend können Text und Bilder auf die gleiche Weise in Tabellenzellen wie außerhalb von Tabellen eingefügt werden.
-
Hinweis:
Wenn es sich um ein leeres Dokument handelt, können Sie die Einfügemarke nur an den Dokumentanfang setzen.
Wählen Sie „Einfügen“ > „Tabelle“.
Klicken Sie in der Kategorie „HTML“ des Bedienfelds „Einfügen“ auf „Tabelle“.
-
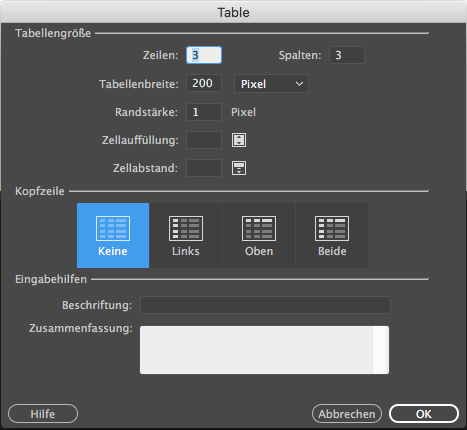
Legen Sie die Attribute im Dialogfeld „Tabelle“ fest und klicken Sie auf „OK“, um die Tabelle zu erstellen.

Erstellen einer Tabelle 
Erstellen einer Tabelle Zeilen
Legt die Anzahl der Tabellenzeilen fest.
Spalten
Legt die Anzahl der Tabellenspalten fest.
Tabellenbreite
gibt die Breite der Tabelle in Pixel oder als Prozentsatz der Fensterbreite des Browsers an.
Randstärke
gibt die Breite der Tabellenränder in Pixel an.
Zellabstand
legt den Abstand zwischen aneinander grenzen Tabellenzellen in Pixel fest.
Hinweis:Wenn Sie für Randstärke, Zellabstand und Zellauffüllung nicht ausdrücklich Werte zuweisen, wird in den meisten Browsern für die Randstärke und die Zellauffüllung der Wert „1“ und für den Zellabstand der Wert „2“ festgelegt. Legen Sie für „Zellauffüllung“ und „Zellabstand“ den Wert „0“ fest, wenn die Tabelle im Browser ohne Rand, Zellauffüllung und Zellabstand angezeigt werden soll.
Zellauffüllung
Gibt den Abstand zwischen den Zellrändern und dem Zellinhalt in Pixel an.
Keine
Die Spalten- oder Zeilenüberschriften in der Tabelle sind nicht aktiviert.
Links
Legt die erste Spalte der Tabelle als Spalte für Überschriften fest, sodass Sie eine Überschrift für jede Zeile der Tabelle eingeben können.
Oben
Legt die erste Zeile der Tabelle als Zeile für Überschriften fest, sodass Sie für jede Spalte der Tabelle eine Überschrift eingeben können.
Beide
In der Tabelle können Spalten- und Zeilenüberschriften eingegeben werden.
Hinweis:Falls Sie davon ausgehen können, dass von den Besuchern Ihrer Website Bildschirmlesegeräte verwendet werden, empfiehlt es sich, Überschriften einzugeben. Mit Bildschirmlesegeräten werden die Tabellenüberschriften gelesen, sodass Benutzer sich leichter in der Tabelle zurechtfinden.
Beschriftung
Gibt eine Tabellenüberschrift an, die außerhalb der Tabelle angezeigt wird.
Zusammenfassung
Enthält eine Beschreibung der Tabelle. Bildschirmlesegeräte lesen den Text der Zusammenfassung, wobei dieser nicht im Browser des Benutzers angezeigt wird.
Tabellen importieren und exportieren
Sie können Tabellendaten, die in einer anderen Anwendung (z. B. Microsoft Excel) erstellt und in einem Textformat mit Trennzeichen (mit durch Tabulatoren, Kommata, Doppelpunkte oder Semikola getrennten Elementen) gespeichert wurden, in Dreamweaver importieren und als Tabelle formatieren.
Sie können zudem Tabellendaten aus Dreamweaver in eine Textdatei exportieren, in der die Inhalte angrenzender Zellen durch ein Trennzeichen getrennt sind. Als Trennzeichen können Kommata, Doppelpunkte, Semikola und Leerzeichen verwendet werden. Wenn Sie eine Tabelle exportieren, wird die gesamte Tabelle exportiert. Einzelne Teile einer Tabelle können nicht exportiert werden.
Falls nur einige Daten aus der Tabelle exportiert werden sollen, beispielsweise die ersten sechs Zeilen oder Spalten, kopieren Sie die Zellen, die die gewünschten Daten enthalten, aus der Tabelle (um eine neue Tabelle zu erstellen) und exportieren die neue Tabelle.
Tabellendaten importieren
-
Wählen Sie „Datei“ > „Importieren“ > „Tabellendaten“.
-
Geben Sie die Optionen für die Tabellendaten an und klicken Sie auf „OK“.
Datendatei
Der Name der zu importierenden Datei. Klicken Sie auf die Schaltfläche „Durchsuchen“, um eine Datei auszuwählen.
Delimiter
Das in der importierten Datei verwendete Trennzeichen.
Wenn Sie „Anderes“ auswählen, wird rechts neben dem Popupmenü ein Textfeld angezeigt. Geben Sie das in der Datei verwendete Trennzeichen ein.
Hinweis:Geben Sie das Trennzeichen an, das beim Speichern der Datendatei verwendet wurde. Andernfalls wird die Datei nicht ordnungsgemäß importiert und die Daten werden in der Tabelle nicht korrekt formatiert.
Tabellenbreite
Die Breite der Tabelle.
Wählen Sie „An Daten anpassen“ aus, damit die Spaltenbreite an die längste Textzeichenfolge in der Spalte angepasst wird.
Wählen Sie „Festlegen“ aus, um eine feste Tabellenbreite in Pixel oder als Prozentsatz der Fensterbreite des Browsers festzulegen.
Rahmen
gibt die Breite der Tabellenränder in Pixel an.
Zellauffüllung
Der Abstand zwischen Zellinhalt und Zellrändern in Pixel.
Zellabstand
Der Abstand zwischen aneinander grenzenden Tabellenzellen in Pixel.
Hinweis:Wenn Sie für Rahmen, Zellabstand und Zellauffüllung nicht ausdrücklich Werte zuweisen, wird in den meisten Browsern für den Rahmen und die Zellauffüllung der Wert „1“ und für den Zellabstand der Wert „2“ festgelegt. Legen Sie für „Zellauffüllung“ und „Zellabstand“ den Wert „0“ fest, wenn die Tabelle im Browser ohne Zellauffüllung und Zellabstand angezeigt werden soll. Wenn für „Rahmen“ der Wert „0“ festgelegt ist und die Zell- und Tabellenränder angezeigt werden sollen, wählen Sie „Ansicht“ > „Visuelle Hilfsmittel“ > „Tabellenrahmen“.
Format der obersten Zeile
Gibt gegebenenfalls die Formatierung an, die der obersten Zeile der Tabelle zugewiesen wird. Es stehen vier Formatierungsoptionen zur Verfügung: ohne Formatierung, fett, kursiv oder fett und kursiv.
Tabellen exportieren
-
Setzen Sie die Einfügemarke in eine Zelle der Tabelle.
-
Wählen Sie „Datei“ > „Exportieren“ > „Tabelle“ aus.
-
Legen Sie die folgenden Optionen fest:
Trennzeichen
Gibt an, welches Trennzeichen zwischen den Elementen in der exportierten Datei verwendet wird.
Zeilenumbrüche
Legt fest, in welchem Betriebssystem die exportierte Datei geöffnet wird: „Windows“, „Macintosh“ oder „UNIX“. (In den einzelnen Betriebssystemen wird das Ende einer Textzeile unterschiedlich angegeben.)
-
Klicken Sie auf „Exportieren“.
-
Geben Sie einen Namen für die Datei ein und klicken Sie auf „Speichern“.
Tabellenelemente auswählen
Sie können eine ganze Tabelle, Zeile oder Spalte auswählen. Sie können zudem eine oder mehrere einzelne Zellen auswählen.
Wenn Sie den Mauszeiger über eine Tabelle, Zeile, Spalte oder Zelle bewegen, werden in Dreamweaver alle Zellen der Auswahl markiert, damit Sie wissen, welche Zellen ausgewählt werden. Dies ist von Vorteil, wenn die jeweiligen Tabellen keine Rahmen aufweisen oder verschachtelt sind oder wenn Zellen mehrere Spalten oder Zeilen umfassen. Sie können die Markierungsfarbe in den Voreinstellungen ändern.
Wenn Sie den Mauszeiger auf den Rahmen einer Tabelle setzen und dann die Strg-Taste (Windows) bzw. die Befehlstaste (Mac) gedrückt halten, wird die gesamte Struktur, d. h. alle Zellen der Tabelle, hervorgehoben. Dies ist nützlich, wenn Sie bei verschachtelten Tabellen die Struktur einer einzelnen Tabelle anzeigen möchten.
Ganze Tabelle auswählen
Führen Sie einen der folgenden Schritte aus, um eine Tabelle auszuwählen:
- Klicken Sie in die linke obere Ecke, um die Tabelle auszuwählen.
- Klicken Sie in eine Tabellenzelle und wählen Sie dann im Tag-Selektor links unten im Dokumentfenster das Tag aus.
- Klicken Sie in eine Tabellenzelle und dann auf das Kopfzeilenmenü und wählen Sie „Tabelle auswählen“. Am unteren und rechten Rand der ausgewählten Tabelle werden Auswahlziehpunkte angezeigt.
- Klicken Sie in eine Tabellenzelle und wählen Sie dann „Bearbeiten“ > „Tabelle“ > „Tabelle auswählen“.
Einzelne oder mehrere Zeilen oder Spalten auswählen
-
Setzen Sie den Mauszeiger auf den linken Rand einer Zeile oder auf den oberen Rand einer Spalte.
-
Wenn sich der Mauszeiger in einen Auswahlpfeil ändert, klicken Sie, um eine Zeile oder Spalte auszuwählen, oder ziehen Sie den Mauszeiger, um mehrere Zeilen oder Spalten auszuwählen.
Einzelne Zeilen auswählen Einzelne Zeilen auswählen
Einzelne Spalten auswählen
-
Klicken Sie in die entsprechende Spalte.
-
Klicken Sie auf das Spaltenüberschriftmenü und wählen Sie dann „Spalte auswählen“ aus.
Einzelne Zellen auswählen
-
Führen Sie einen der folgenden Schritte aus:
- Klicken Sie in die Zelle und wählen Sie dann im Tag-Selektor unten links im Dokumentfenster das <td>-Tag aus.
- Klicken Sie bei gedrückter Strg-Taste (Windows) bzw. Befehlstaste (Mac) in die Zelle.
Reihe oder rechteckigen Block von Zellen auswählen
Ziehen Sie den Mauszeiger von einer Zelle in eine andere Zelle.
Klicken Sie in eine Zelle, klicken Sie bei gedrückter Strg-Taste (Windows) bzw. Befehlstaste (Mac) in die gleiche Zelle, um diese auszuwählen, und klicken Sie dann bei gedrückter Umschalttaste in eine andere Zelle.


Nicht aneinandergrenzende Zellen auswählen
Wenn die entsprechenden Zellen, Zeilen oder Spalten noch nicht ausgewählt sind, werden sie zur Auswahl hinzugefügt. Ist sie bereits ausgewählt, wird sie aus der Auswahl entfernt.
Markierungsfarbe für Tabellenelemente ändern
-
Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“ (Mac).
-
Wählen Sie links in der Kategorieliste die Option „Markierung“ aus, nehmen Sie eine der folgenden Änderungen vor und klicken Sie auf „OK“.
Um die Markierungsfarbe für Tabellenelemente zu ändern, klicken Sie auf das Farbfeld „Mouse-Over“ und wählen mit dem Farbwähler eine Markierungsfarbe aus (oder geben den Hexadezimalwert für die Markierungsfarbe in das Textfeld ein).
Um die Markierung von Tabellenelementen zu aktivieren oder zu deaktivieren, aktivieren oder deaktivieren Sie das Kontrollkästchen „Anzeigen“ für „Mouse-Over“.
Hinweis:Diese Optionen wirken sich auf alle Objekte aus, die in Dreamweaver hervorgehoben werden, wenn Sie den Zeiger darüber bewegen.
Tabelleneigenschaften festlegen
Tabellen können mit dem Eigenschafteninspektor bearbeitet werden.
-
Wählen Sie eine Tabelle aus.
-
Ändern Sie im Eigenschafteninspektor („Fenster“ > „Eigenschaften“) die Eigenschaften nach Bedarf.

Tabelleneigenschaften 
Tabelleneigenschaften Tabellen-ID
Die Identifikationsnummer der Tabelle.
Zeilen und Spalten
Die Anzahl der Zeilen und Spalten in der Tabelle.
W
Die Breite der Tabelle in Pixel oder als Prozentsatz der Fensterbreite des Browsers.
Hinweis:Die Höhe einer Tabelle müssen Sie in der Regel nicht festlegen.
Zellauffüllung
Der Abstand zwischen Zellinhalt und Zellrändern in Pixel.
Zellabstand
Der Abstand zwischen aneinander grenzenden Tabellenzellen in Pixel.
Ausrichten
Gibt an, an welcher Stelle die Tabelle relativ zu anderen Elementen im gleichen Absatz, beispielsweise Text oder Bilder, angezeigt wird.
Über „Links“ wird die Tabelle links neben anderen Elementen ausgerichtet (Text im gleichen Absatz wird rechts neben der Tabelle umgebrochen). Über „Rechts“ wird die Tabelle rechts neben anderen Elementen ausgerichtet (Text wird links neben der Tabelle umgebrochen). Über „Zentriert“ wird die Tabelle zentriert (Text wird oberhalb und/oder unterhalb der Tabelle angezeigt). „Standard“ gibt an, dass die Standardausrichtung des Browsers verwendet wird.
Hinweis:Wenn die Ausrichtungsoption „Standard“ ausgewählt ist, wird neben der Tabelle kein anderer Inhalt angezeigt. Wenn eine Tabelle neben anderen Inhalten angezeigt werden soll, wählen Sie die Ausrichtungsoption „Links“ oder „Rechts“ aus.
Rahmen
gibt die Breite der Tabellenränder in Pixel an.
Hinweis:Wenn Sie für Rahmen, Zellabstand und Zellauffüllung nicht ausdrücklich Werte zuweisen, wird in den meisten Browsern für den Rahmen und die Zellauffüllung der Wert „1“ und für den Zellabstand der Wert „2“ festgelegt. Legen Sie für „Rahmen“, „Zellauffüllung“ und „Zellabstand“ den Wert „0“ fest, wenn die Tabelle im Browser ohne Zellauffüllung und Zellabstand angezeigt werden soll. Wenn für „Rahmen“ der Wert „0“ festgelegt ist und die Zell- und Tabellenränder angezeigt werden sollen, wählen Sie „Ansicht“ > „Visuelle Hilfsmittel“ > „Tabellenrahmen“.
Klasse
Legt eine CSS-Klasse in der Tabelle fest.
Hinweis:Unter Umständen müssen Sie den Eigenschafteninspektor für Tabellen erweitern, damit die folgenden Optionen angezeigt werden. Klicken Sie zum Erweitern des Eigenschafteninspektors für Tabellen auf den Erweiterungspfeil in der rechten unteren Ecke.
Spaltenbreiten löschen und „Zeilenhöhen löschen“
und „Zeilenhöhen löschen“ löschen in der Tabelle alle explizit festgelegten Werte für Spaltenbreite oder Zeilenhöhe.
Tabellenbreite in Pixel konvertieren
und „Tabellenhöhe in Pixel konvertieren“ wandeln die aktuelle Breite oder Höhe aller Spalten in der Tabelle (sowie die Breite der gesamten Tabelle) in Pixel um.
Tabellenbreite in Prozent konvertieren
und „Tabellenhöhe in Prozent konvertieren“ wandeln die aktuelle Breite oder Höhe aller Spalten in der Tabelle (sowie die Breite der gesamten Tabelle) in einen Prozentsatz der Breite des Dokumentfensters um.
Wenn Sie in einem Textfeld einen Wert eingegeben haben, drücken Sie die Tabulatortaste oder die Eingabetaste (Windows) bzw. Return (Mac), um den Wert zu übernehmen.
Eigenschaften für Zellen, Zeilen und Spalten festlegen
Mit dem Eigenschafteninspektor können Sie die Zellen und Zeilen einer Tabelle bearbeiten.
-
Wählen Sie die gewünschte Spalte oder Zeile aus.
-
Legen Sie im Eigenschafteninspektor („Fenster“ > „Eigenschaften“) die folgenden Optionen fest:
Horiz
Gibt die horizontale Ausrichtung des Inhalts einer Zelle, Zeile oder Spalte an. Sie können den Inhalt linksbündig, rechtsbündig oder zentriert ausrichten oder angeben, dass die Standardausrichtung des Browsers verwendet werden soll (normalerweise linksbündig für normale Zellen und zentriert für die Zellen der Kopfzeile).
Vert
Gibt die vertikale Ausrichtung des Inhalts einer Zelle, Zeile oder Spalte an. Sie können den Inhalt oben, unten, in der Mitte oder an der Grundlinie ausrichten oder angeben, dass die Standardausrichtung des Browsers verwendet werden soll (normalerweise in der Mitte).
B/H
Geben die Breite und Höhe der ausgewählten Zellen in Pixel oder als Prozentsatz der gesamten Tabellenbreite oder -höhe an. Wenn Sie Breite und Höhe als Prozentwert angeben möchten, tragen Sie hinter dem Wert ein Prozentzeichen (%) ein. Lassen Sie das Feld leer (Standardeinstellung), wenn die Spaltenbreite oder -höhe entsprechend dem Zellinhalt sowie der Breite und Höhe der anderen Spalten und Zeilen im Browser festgelegt werden soll.
In der Standardeinstellung wird im Browser die Zeilenhöhe und Spaltenbreite anhand des breitesten Bilds oder der längsten Zeile einer Spalte ausgewählt. Daher wird eine Spalte beim Hinzufügen von Inhalt manchmal wesentlich breiter als andere Spalten in der Tabelle.
Hinweis:Sie können die Höhe als Prozentsatz der gesamten Tabellenhöhe angeben, die Zeile wird dann jedoch in Browsern möglicherweise nicht mit dem festgelegten Prozentsatz angezeigt.
Hg
Die Hintergrundfarbe einer Zelle, Spalte oder Zeile, die mit dem Farbwähler ausgewählt wurde.
Zellen verbinden
Fasst Zellen, Zeilen oder Spalten zu einer Zelle zusammen. Zellen können nur verbunden werden, wenn sie eine Reihe oder ein Rechteck bilden.
Zelle teilen
Teilt eine Zelle in mindestens zwei Zellen. Sie können jeweils nur eine Zelle teilen. Wenn mehrere Zellen ausgewählt sind, ist diese Schaltfläche deaktiviert.
Kein Umbruch
Deaktiviert den Zeilenumbruch. Der gesamte Text einer Zelle wird somit in einer Zeile angezeigt. Wenn „Kein Umbruch“ aktiviert ist, werden die Zellen so verbreitert, dass alle eingegebenen oder eingefügten Daten in einer Zeile angezeigt werden. (Normalerweise werden Zellen zunächst entsprechend dem längsten Wort oder breitesten Bild horizontal und anschließend entsprechend dem anderen Inhalt vertikal erweitert.)
header
Formatiert die ausgewählten Zellen als Kopfzeilenzellen der Tabelle. Der Inhalt von Kopfzeilenzellen in Tabellen ist in der Standardeinstellung fett und zentriert formatiert.
Hinweis:Die Angabe von Höhe und Breite kann entweder in Pixel oder in Prozent erfolgen. Dabei kann auch zwischen diesen beiden Maßeinheiten umgerechnet werden.
Hinweis:Wenn Sie Eigenschaften für eine Spalte definieren, ändert Dreamweaver die Attribute des td-Tags für jede einzelne Zelle in der Spalte. Wenn Sie bestimmte Eigenschaften für eine Zeile festlegen, werden in Dreamweaver jedoch die Attribute des tr-Tags und nicht die Attribute der einzelnen td-Tags in der Zeile geändert. Wenn Sie dasselbe Format auf alle Zellen in einer Zeile anwenden, wird beim Anwenden des Formats auf das tr-Tag ein optimierter, einfacherer HTML-Code erzeugt.
-
Drücken Sie die Tabulatortaste oder die Eingabetaste (Windows) bzw. Return (Mac), um die Werte zu übernehmen.
Tabellen und Zellen formatieren
Sie können die Darstellung einer Tabelle ändern, indem Sie Eigenschaften für die Tabelle und die entsprechenden Zellen festlegen oder ein vordefiniertes Layout auf die Tabelle anwenden. Beachten Sie beim Festlegen der Eigenschaften für die Tabelle und die Zellen die folgende Rangfolge für die Formatierung: Zellen, Zeilen und Tabellen.
Text in Tabellenzellen wird auf die gleiche Weise formatiert wie Text außerhalb von Tabellen.
Format einer Tabelle, Zeile, Zelle oder Spalte ändern
-
Wählen Sie eine Tabelle, Zelle, Zeile oder Spalte aus.
-
Klicken Sie im Eigenschafteninspektor („Fenster“ > „Eigenschaften“) auf den Erweiterungspfeil in der rechten unteren Ecke und nehmen Sie die gewünschten Änderungen an den Eigenschaften vor.
-
Ändern Sie die Eigenschaften nach Bedarf.
Um weitere Informationen zu den Optionen anzuzeigen, klicken Sie auf die Hilfeschaltfläche des Eigenschafteninspektors.
Hinweis:Wenn Sie Eigenschaften für eine Spalte definieren, ändert Dreamweaver die Attribute des td-Tags für jede einzelne Zelle in der Spalte. Wenn Sie bestimmte Eigenschaften jedoch für eine Zeile festlegen, ändert Dreamweaver die Attribute des tr-Tags und nicht die Attribute aller td-Tags in der Zeile. Wenn Sie allen Zellen einer Zeile dasselbe Format zuweisen, wird durch Anwenden des Formats auf das tr-Tag gewährleistet, dass der HTML-Code optimiert und kürzer ist.
Eingabehilfen-Attributwerte für Tabellen in der Codeansicht hinzufügen oder bearbeiten
Wenn Sie Tags im Code schnell auffinden möchten, klicken Sie in die Tabelle und wählen Sie anschließend unten im Dokumentfenster im Tag-Selektor das <table>-Tag aus.
Eingabehilfen-Attributwerte für Tabellen in der Entwurfsansicht hinzufügen oder bearbeiten
- Markieren Sie zum Bearbeiten einer Tabellenbeschriftung die entsprechende Beschriftung und geben Sie eine neue Beschriftung ein.
Setzen Sie zum Bearbeiten der Ausrichtung der Beschriftung die Einfügemarke in die Tabellenbeschriftung, klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Mac) und wählen Sie dann die Option „Tag-Code bearbeiten“ aus.
Wählen Sie zum Bearbeiten der Tabellenzusammenfassung die Tabelle aus, klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Mac) und wählen Sie dann die Option „Tag-Code bearbeiten“ aus.
Tabellen, Spalten und Zeilen vergrößern oder verkleinern
Tabellen vergrößern oder verkleinern
Sie können ganze Tabellen oder einzelne Zeilen und Spalten vergrößern oder verkleinern. Wenn Sie die Größe einer ganzen Tabelle ändern, wird die Größe aller Zellen in der Tabelle proportional geändert. Wenn für Zellen einer Tabelle feste Werte für Höhe und Breite definiert wurden, ändert sich durch Verkleinern oder Vergrößern der Tabelle nur die angezeigte Größe der Zellen im Dokumentfenster, nicht jedoch ihre definierte Höhe und Breite.
Sie können die Größe einer Tabelle durch Ziehen einer der zugehörigen Auswahlziehpunkte ändern. In Dreamweaver wird die Tabellenbreite zusammen mit einem Kopfzeilenmenü oben oder unten in der Tabelle angezeigt, wenn die Tabelle ausgewählt wird oder sich die Einfügemarke in der Tabelle befindet.
Die im HTML-Code festgelegten Spaltenbreiten stimmen manchmal nicht mit den auf dem Bildschirm angezeigten Breiten überein. Wenn dies der Fall ist, können Sie die Breiten angleichen. Tabellen- und Spaltenbreiten und Kopfzeilenmenüs werden in Dreamweaver angezeigt, um das Layout von Tabellen zu vereinfachen. Sie können die Breiten und Menüs nach Bedarf aktivieren oder deaktivieren.
Spalten und Zeilen vergrößern oder verkleinern
Sie können die Breite einer Spalte oder die Höhe einer Zeile im Eigenschafteninspektor ändern oder indem Sie den Rand der Spalte oder Zeile ziehen. Wenn beim Ändern der Größe Probleme auftreten, können Sie die Spaltenbreite oder Zeilenhöhe zurücksetzen und den Vorgang wiederholen.
Breite und Höhe einer Zelle können in der Codeansicht auch direkt im HTML-Code geändert werden.
In Dreamweaver wird die Spaltenbreite zusammen mit dem Spaltenüberschriftmenü oben oder unten in den Spalten angezeigt, wenn die Tabelle ausgewählt wird oder sich die Einfügemarke in der Tabelle befindet. Die Spaltenüberschriftmenüs können nach Bedarf aktiviert oder deaktiviert werden.
Größe von Tabellen ändern
Wählen Sie die Tabelle aus. Wenn Sie sich in der Live-Ansicht befinden, wird beim Auswählen der Tabelle die Elementanzeige angezeigt. Klicken Sie auf das Ordnersymbol, um zum Modus zur Formatierung von Tabellen zu wechseln.
Um die Breite der Tabelle zu ändern, ziehen Sie den rechten Auswahlziehpunkt.
Um die Höhe der Tabelle zu ändern, ziehen Sie den unteren Auswahlziehpunkt.
Um Höhe und Breite der Tabelle zu ändern, ziehen Sie den Auswahlziehpunkt an der rechten unteren Ecke.
Wenn Sie den Modus zum Formatieren von Tabellen in der Live-Ansicht verlassen möchten, drücken Sie die Esc-Taste oder klicken Sie auf eine Stelle außerhalb der Tabelle. Sie können die Tabelle weiter ändern, indem Sie die Optionen unter „Bearbeiten“ > „Tabelle“ auswählen.
Hinweis: Die Optionen unter „Bearbeiten“ > „Tabelle“ variieren in Abhängigkeit davon, ob Sie die gesamte Tabelle oder eine einzelne Zelle ausgewählt haben. In der Live-Ansicht wird in der Elementanzeige bei Auswahl der gesamten Tabelle „table“ angezeigt. Bei Auswahl einer bestimmten Zelle wird „td“ angezeigt. Um vom Modus für die Zellformatierung zum Modus für die Tabellenformatierung zu wechseln, klicken Sie auf den Rahmen der Tabelle.
Spaltenbreite ändern und Gesamtbreite der Tabelle beibehalten
-
Ziehen Sie in der Entwurfsansicht den rechten Rand der zu ändernden Spalte.
Die Breite der angrenzenden Spalte ändert sich ebenfalls, d. h. im Endeffekt wird die Breite von zwei Spalten geändert. Visuell wird dargestellt, wie die Spalten angepasst werden. Die Gesamtbreite der Tabelle ändert sich nicht.
Spaltenbreite ändern und dabei die Tabellenbreite beibehalten Spaltenbreite ändern und dabei die Tabellenbreite beibehalten Hinweis:Wenn Sie bei Tabellen mit relativen (als Prozentualwert und nicht in Pixel definierten) Breiten den rechten Rand der ganz rechts stehenden Spalte ziehen, wird die Breite der gesamten Tabelle geändert und alle Spalten werden proportional verbreitert bzw. verschmälert.
Spaltenbreite ändern und Größe anderer Spalten beibehalten
-
Ziehen Sie bei gedrückter Umschalttaste in der Entwurfsansicht den Rand der jeweiligen Spalte.
Die Breite dieser Spalte ändert sich. Es wird visuell dargestellt, wie die Spalten angepasst werden. Die Gesamtbreite der Tabelle ändert sich und passt sich an die neue Spaltenbreite an.
Spaltenbreite ändern und dabei die Breite anderer Spalten beibehalten Spaltenbreite ändern und dabei die Breite anderer Spalten beibehalten
Höhe von Zeilen ändern
Spaltenbreiten im Code den sichtbaren Spaltenbreiten anpassen
-
Klicken Sie in eine Zelle.
-
Klicken Sie auf das Kopfzeilenmenü und wählen Sie dann die Option „Alle Breiten angleichen“ aus.
In Dreamweaver wird die im Code angegebene Breite an die sichtbare Spaltenbreite angepasst.
Alle in einer Tabelle definierten Breiten und Höhen löschen
-
Wählen Sie die Tabelle aus.
-
Führen Sie einen der folgenden Schritte aus:
Wählen Sie „Bearbeiten“ > „Tabelle“ > „Zellbreiten löschen“ oder „Bearbeiten“ > „Tabelle“ > „Zellhöhen löschen“.
Klicken Sie im Eigenschafteninspektor („Fenster“ > „Eigenschaften“) auf die Schaltfläche „Zeilenhöhen löschen“
 oder „Spaltenbreiten löschen“
oder „Spaltenbreiten löschen“  .
.Klicken Sie auf das Kopfzeilenmenü und wählen Sie die Option Alle Höhen löschen oder Alle Breiten löschen.
Festgelegte Breite von Spalten löschen
Tabellen- und Spaltenbreiten und Menüs aktivieren oder deaktivieren in der Entwurfsansicht
Wählen Sie „Ansicht“ > „Optionen in der Entwurfsansicht“ > „Visuelle Hilfsmittel“ > „Tabellenbreite“.
Zeilen und Spalten hinzufügen und entfernen
Sie können Zeilen und Spalten über „Modifizieren“ > „Tabelle“ oder über das Spaltenüberschriftmenü hinzufügen und entfernen.
Durch Drücken der Tabulatortaste in der letzten Zelle einer Tabelle wird automatisch eine weitere Tabellenzeile hinzugefügt.
Einzelne Zeilen oder Spalten hinzufügen
Wählen Sie „Bearbeiten“ > „Tabelle“ > „Zeile einfügen“ oder „Bearbeiten“ > „Tabelle“ > „Spalte einfügen“ aus.
Eine Zeile wird oberhalb der Einfügemarke und eine Spalte wird links neben der Einfügemarke eingefügt.
Klicken Sie auf das Spaltenüberschriftmenü und wählen Sie dann „Spalte links einfügen“ oder „Spalte rechts einfügen“ aus.
Mehrere Zeilen oder Spalten einfügen
-
Klicken Sie in eine Zelle.
-
Wählen Sie „Bearbeiten“ > „Tabelle“ > „Zeilen oder Spalten einfügen“ aus, legen Sie die Optionen im Dialogfeld fest und klicken Sie auf „OK“.
Einfügen
Gibt an, ob Zeilen oder Spalten eingefügt werden.
Anzahl der Zeilen oder Anzahl der Spalten
Die Anzahl der einzufügenden Zeilen bzw. Spalten.
Wo
Gibt an, ob die neuen Zeilen oder Spalten vor oder nach der Zeile bzw. Spalte der ausgewählten Zelle eingefügt werden.
Zeilen oder Spalten löschen
Klicken Sie in der zu löschenden Zeile oder Spalte in eine Zelle und wählen Sie dann „Bearbeiten“ > „Tabelle“ > „Zeile löschen“ oder „Bearbeiten“ > „Tabelle“ > „Spalte löschen“ aus.
Wählen Sie eine vollständige Zeile oder Spalte aus und drücken Sie die Entf-Taste.
- Führen Sie im Eigenschafteninspektor einen der folgenden Schritte aus:
- Wenn Sie Zeilen einfügen oder löschen möchten, erhöhen oder verringern Sie den Wert in „Zeilen“.
- Wenn Sie Spalten einfügen oder löschen möchten, erhöhen oder verringern Sie den Wert in „Spalten“.
In Dreamweaver wird keine Warnmeldung angezeigt, wenn Sie Zeilen oder Spalten löschen, die Daten enthalten.
Zellen verbinden und teilen
Über den Eigenschafteninspektor oder über die Optionen im Untermenü „Bearbeiten“ > „Tabelle“ können Sie Zellen verbinden oder teilen.
Mehrere Zellen einer Tabelle verbinden
-
Wählen Sie die Zellen in einer zusammenhängenden Reihe und in der Form eines Rechtecks aus.
In der folgenden Abbildung ist ein Rechteck mit Zellen ausgewählt. Die Zellen können daher verbunden werden.
In einem Rechteck von Zellen können die einzelnen Zellen verbunden werden In einem Rechteck von Zellen können die einzelnen Zellen verbunden werden In der folgenden Abbildung ist die Auswahl kein Rechteck von Zellen. Die Zellen können deshalb nicht verbunden werden.
Zellen können nicht verbunden werden, wenn die Auswahl kein Rechteck bildet Zellen können nicht verbunden werden, wenn die Auswahl kein Rechteck bildet -
Führen Sie einen der folgenden Schritte aus:
Wählen Sie „Bearbeiten“ > „Tabelle“ > „Zellen verbinden“.
Klicken Sie im erweiterten HTML-Eigenschafteninspektor („Fenster“ > „Eigenschaften“) auf die Schaltfläche „Zellen verbinden“.
Hinweis:Wenn die Schaltfläche nicht angezeigt wird, klicken Sie auf den Erweiterungspfeil rechts unten im Eigenschafteninspektor, sodass alle Optionen angezeigt werden.
Der Inhalt der einzelnen Zellen wird in die neue verbundene Zelle verschoben. Für die verbundene Zelle gelten die Eigenschaften der Zelle, die zuerst ausgewählt wurde.
Zellen teilen
-
Klicken Sie in die Zelle und führen Sie einen der folgenden Schritte aus:
Wählen Sie „Bearbeiten“ > „Tabelle“ > „Zelle teilen“.
Klicken Sie im erweiterten HTML-Eigenschafteninspektor („Fenster“ > „Eigenschaften“) auf die Schaltfläche „Zelle teilen“.
Hinweis:Wenn die Schaltfläche nicht angezeigt wird, klicken Sie auf den Erweiterungspfeil rechts unten im Eigenschafteninspektor, sodass alle Optionen angezeigt werden.
-
Geben Sie im Dialogfeld „Zelle teilen“ an, wie die Zelle geteilt werden soll:
Zelle teilen in
Gibt an, ob die Zelle in Zeilen oder Spalten geteilt wird.
Anzahl der Zeilen/Anzahl der Spalten
Gibt an, in wie viele Zeilen oder Spalten die Zelle geteilt wird.
Anzahl der Zeilen oder Spalten in einer Zelle erhöhen oder verringern
Wählen Sie „Bearbeiten“ > „Tabelle“ > „Zeilenraum vergrößern“ oder „Bearbeiten“ > „Tabelle“ > „Spaltenraum vergrößern“ aus.
Wählen Sie „Bearbeiten“ > „Tabelle“ > „Zeilenraum verkleinern“ oder „Bearbeiten“ > „Tabelle“ > „Spaltenraum verkleinern“ aus.
Zellen kopieren, einfügen und löschen
Sie können eine einzelne Tabellenzelle oder mehrere Zellen gleichzeitig kopieren, einfügen oder löschen, ohne dass die Formatierung der Zelle geändert wird.
Die Zellen können entweder an der Einfügemarke oder anstelle eines ausgewählten Bereichs in eine vorhandene Tabelle eingefügt werden. Wenn Sie mehrere Tabellenzellen einfügen möchten, muss der Inhalt der Zwischenablage mit der Struktur der Tabelle oder der ausgewählten Zellen übereinstimmen, in die die Zellen eingefügt werden sollen.
Tabellenzellen ausschneiden oder kopieren
-
Wählen Sie eine Zelle oder mehrere Zellen in einer zusammenhängenden Reihe und in der Form eines Rechtecks aus.
In der folgenden Abbildung ist ein Rechteck mit Zellen ausgewählt. Die Zellen können daher ausgeschnitten oder kopiert werden.
In einem Rechteck von Zellen können Zellen ausgeschnitten oder kopiert werden In einem Rechteck von Zellen können Zellen ausgeschnitten oder kopiert werden In der folgenden Abbildung ist die Auswahl kein Rechteck von Zellen. Die Zellen können deshalb nicht ausgeschnitten oder kopiert werden.
Zellen können nicht ausgeschnitten oder kopiert werden, wenn die Auswahl kein Rechteck bildet Zellen können nicht ausgeschnitten oder kopiert werden, wenn die Auswahl kein Rechteck bildet -
Wählen Sie „Bearbeiten“ > „Ausschneiden“ oder „Bearbeiten“ > „Kopieren“.Hinweis:
Wenn Sie eine ganze Zeile oder Spalte und „Bearbeiten“ > „Ausschneiden“ ausgewählt haben, wird die ganze Zeile oder Spalte (und nicht nur der Inhalt der Zellen) aus der Tabelle entfernt.
Tabellenzellen einfügen
-
Wählen Sie die Stelle aus, an der die Zellen eingefügt werden sollen:
Um vorhandene Zellen durch die eingefügten Zellen zu ersetzen, wählen Sie eine Gruppe vorhandener Zellen aus, die das gleiche Layout haben wie die Zellen in der Zwischenablage. (Wenn Sie beispielsweise einen Block mit 3 x 2 Zellen kopiert oder ausgeschnitten haben, können Sie einen anderen Block mit 3 x 2 Zellen auswählen, der durch Einfügen ersetzt wird.)
Um eine ganze Zeile mit Zellen über einer bestimmten Zelle einzufügen, klicken Sie in die entsprechende Zelle.
Um eine ganze Spalte mit Zellen links neben einer bestimmten Zelle einzufügen, klicken Sie in die entsprechende Zelle.
Hinweis:Wenn sich in der Zwischenablage keine ganze Tabellenzeile oder -spalte befindet und Sie in eine Zelle klicken und dann die Zellen aus der Zwischenablage einfügen, werden möglicherweise die Zelle, in die Sie geklickt haben, und deren Nachbarzellen (je nach Position der Zelle in der Tabelle) durch die eingefügten Zellen ersetzt.
- Um mit den eingefügten Zellen eine neue Tabelle zu erstellen, positionieren Sie die Einfügemarke außerhalb der Tabelle.
-
Wählen Sie „Bearbeiten“ > „Einfügen“ aus.
Wenn Sie ganze Zeilen oder Spalten in eine vorhandene Tabelle einfügen, werden diese Zeilen oder Spalten zur Tabelle hinzugefügt. Wenn Sie eine einzelne Zelle einfügen, wird der Inhalt der ausgewählten Zelle ersetzt. Wenn Sie den Inhalt der Zwischenablage außerhalb einer Tabelle einfügen, wird mit den Zeilen, Spalten oder Zellen eine neue Tabelle definiert.
Zellinhalt entfernen und Zellen dabei nicht ändern
-
Wählen Sie eine oder mehrere Zellen aus.Hinweis:
Vergewissern Sie sich, dass die Auswahl nicht nur aus ganzen Zeilen oder Spalten besteht.
-
Drücken Sie die Entf-Taste.
Hinweis:Wenn nur ganze Zeilen oder Spalten ausgewählt sind und Sie „Bearbeiten“ > „Löschen“ auswählen oder die Entf-Taste drücken, werden die gesamten Zeilen oder Spalten und nicht nur deren Inhalt gelöscht.
Zeilen oder Spalten mit verbundenen Zellen löschen
-
Wählen Sie die Zeile oder Spalte aus.
-
Wählen Sie „Bearbeiten“ > „Tabelle“ > „Zeile löschen“ oder „Bearbeiten“ > „Tabelle“ > „Spalte löschen“ aus.
Tabellen verschachteln
Eine verschachtelte Tabelle ist eine Tabelle in einer Zelle einer anderen Tabelle. Sie können eine verschachtelte Tabelle wie jede andere Tabelle formatieren. Die Breite wird jedoch durch die Breite der Zelle begrenzt, in der sich die Tabelle befindet.
-
Klicken Sie in eine Zelle der vorhandenen Tabelle.
-
Wählen Sie „Einfügen“ > „Tabelle“ aus, legen Sie die Optionen unter „Tabelle einfügen“ fest und klicken Sie auf „OK“.
Tabellen sortieren
Sie können die Zeilen einer Tabelle nach dem Inhalt einer einzelnen Spalte sortieren. Sie können jedoch auch komplexere Sortiervorgänge durchführen und die Tabelle nach dem Inhalt zweier Spalten sortieren.
Sie können keine Tabellen sortieren, die die Attribute colspan oder rowspan enthalten, d. h. Tabellen mit verbundenen Zellen.
-
Wählen Sie die Tabelle aus oder klicken Sie in eine beliebige Zelle.
-
Wählen Sie „Bearbeiten“ > „Tabelle sortieren“ aus, legen Sie die Optionen im Dialogfeld fest und klicken Sie auf „OK“.
Sortieren nach
Gibt die Spalte an, nach deren Werte die Zeilen der Tabelle sortiert werden.
Reihenfolge
Legt fest, ob die Spalte alphabetisch oder numerisch und in aufsteigender (A bis Z, von der kleinsten zur größten Zahl) oder absteigender Reihenfolge sortiert wird.
Wenn es sich beim Inhalt einer Spalte um Zahlen handelt, wählen Sie „Numerisch“ aus. Wird eine alphabetische Sortierung auf eine Liste mit ein- und zweistelligen Zahlen angewendet, werden die Zahlen so sortiert, als wären sie Wörter (z. B. 3, 30, 10, 20, 2) und nicht Zahlen (z. B.1, 2, 3, 10, 20, 30).
Dann nach/Reihenfolge
Legt die Reihenfolge eines zweiten Sortiervorgangs in einer anderen Spalte fest. Geben Sie die Spalte des zweiten Sortiervorgangs im Popupmenü „Dann nach“ an und die entsprechende Reihenfolge in den einzelnen Popupmenüs für „Reihenfolge“.
Erste Zeile beim Sortieren berücksichtigen
Gibt an, dass die erste Zeile der Tabelle beim Sortieren berücksichtigt wird. Wählen Sie diese Option nicht aus, wenn es sich bei der ersten Zeile um eine Überschriftenzeile handelt, die nicht verschoben werden soll.
Kopfzeilen sortieren
Legt fest, dass alle Zeilen im Abschnitt thead der Tabelle (soweit vorhanden) nach denselben Kriterien sortiert werden wie die Zeilen des Hauptteils. (Beachten Sie, dass die thead-Zeilen im Abschnitt thead verbleiben und auch nach der Sortierung am Anfang der Tabelle angezeigt werden.) Weitere Informationen zum thead-Tag finden Sie im Bedienfeld „Referenz“ (wählen Sie dazu „Hilfe“ > „Referenz“).
Fußzeilen sortieren
Legt fest, dass alle Zeilen im Abschnitt tfoot der Tabelle (soweit vorhanden) nach denselben Kriterien sortiert werden wie die Zeilen des Hauptteils. (Beachten Sie, dass die tfoot-Zeilen im Abschnitt tfoot verbleiben und auch nach der Sortierung am Anfang der Tabelle angezeigt werden.) Weitere Informationen zum tfoot-Tag finden Sie im Bedienfeld „Referenz“ (wählen Sie dazu „Hilfe“ > „Referenz“).
Alle Zeilenfarben nach dem Sortieren beibehalten
Gibt an, dass die Attribute der Tabellenzeilen (z. B. Zeilenfarbe) nach der Sortierung dem gleichen Inhalt zugewiesen sind. Wählen Sie diese Option nicht aus, wenn Tabellenzeilen abwechselnd in zwei Farben formatiert sind. Dadurch wird sichergestellt, dass der Farbwechsel zwischen den Zeilen in der sortierten Tabelle erhalten bleibt. Wenn die Zeilenattribute jeweils für den Inhalt einzelner Zeilen gelten, wählen Sie diese Option aus, um sicherzustellen, dass diese Attribute in der sortierten Tabelle mit den entsprechenden Zeilen verknüpft bleiben.