- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
Erfahren Sie, wie Sie in der Entwurfsansicht und Codeansicht von Dreamweaver Vorlagen und vorlagenbasierte Dokumente erkennen.
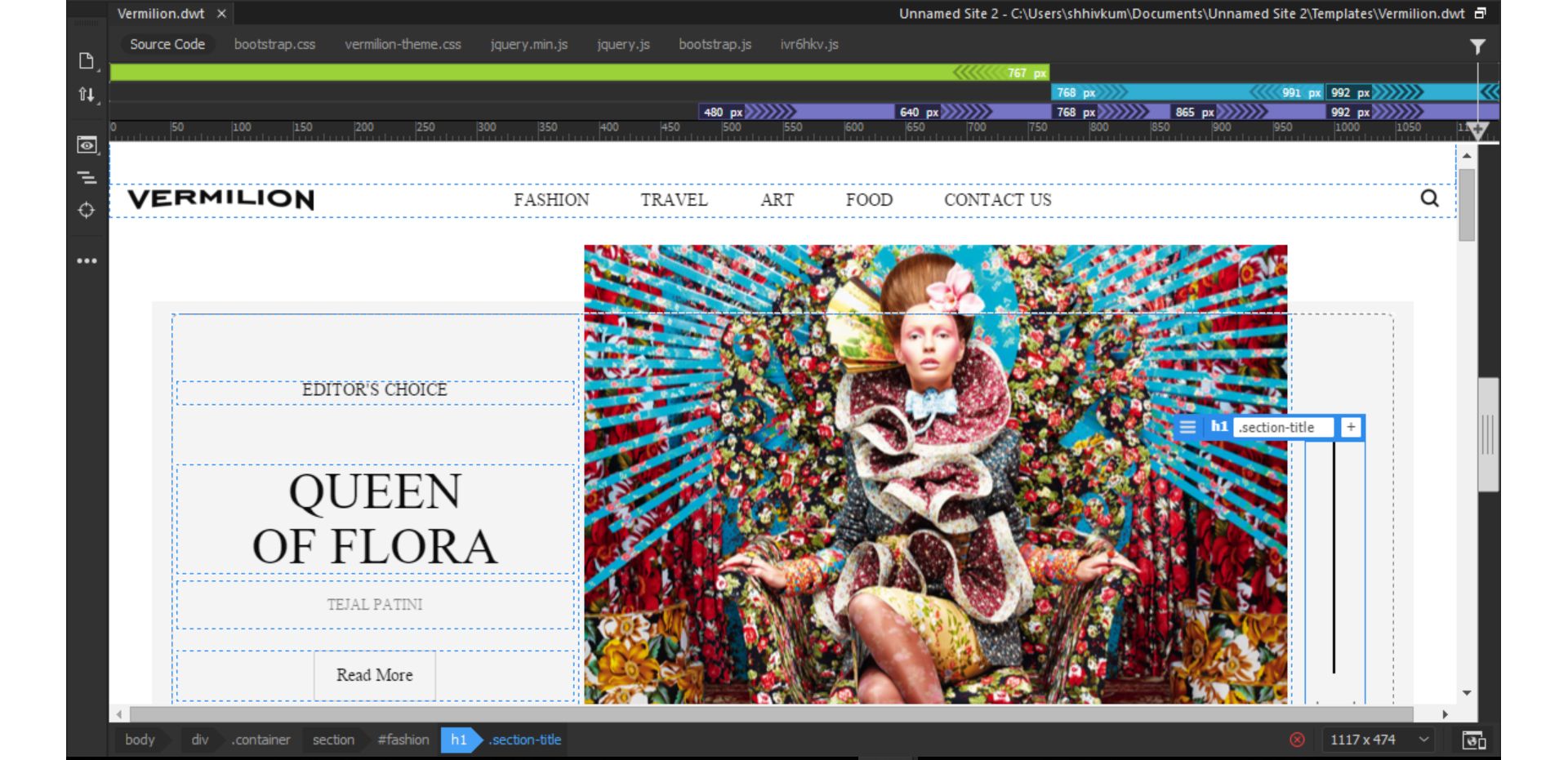
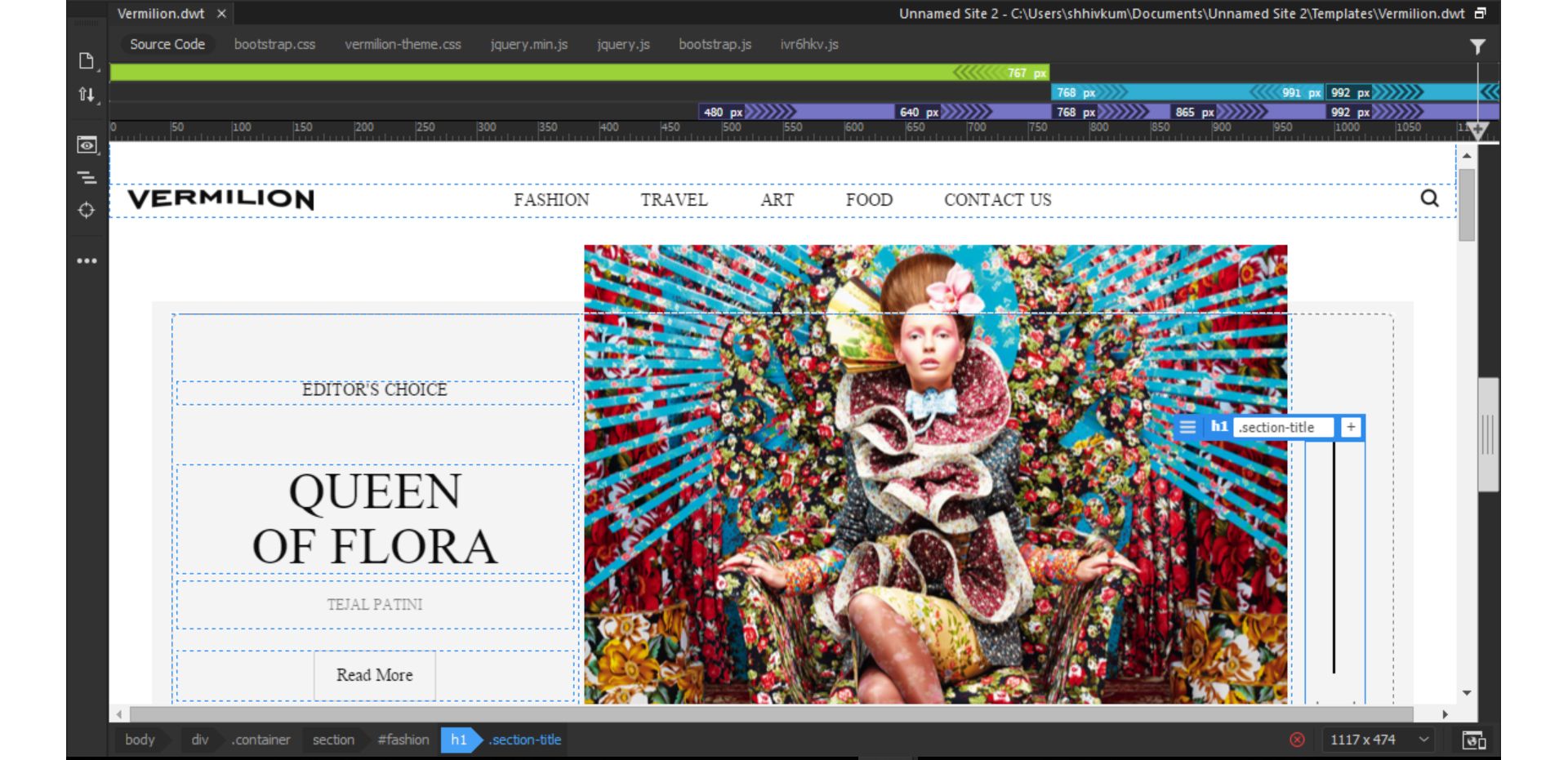
Vorlagen in der Entwurfsansicht erkennen
In der Entwurfsansicht werden bearbeitbare Bereiche im Dokumentfenster durch rechteckige Rahmen angezeigt. Den Namen des Bereichs finden Sie im unteren Bereich des Dokumentfensters.
Sie können eine Vorlagendatei auf der Titelleiste im Dokumentfenster identifizieren. Die Dateierweiterung lautet „.dwt“.


Vorlagen in der Codeansicht erkennen
In der Codeansicht sind bearbeitbare Inhaltsbereiche durch die folgenden Kommentare im HTML-Code gekennzeichnet:
<!-- TemplateBeginEditable> und <!-- TemplateEndEditable -->
Mit den Code-Farbeinstellungen können Sie ein eigenes Farbschema festlegen, sodass Sie die einzelnen Vorlagenbereiche auf den ersten Blick unterscheiden können, wenn Sie ein Dokument in der Codeansicht anzeigen.
Der gesamte Inhalt zwischen diesen beiden Kommentaren kann in den Dokumenten, die auf der Vorlage basieren, bearbeitet werden. Der HTML-Quellcode für einen bearbeitbaren Bereich sieht daher möglicherweise so aus:
<table width="75%" border="1" cellspacing="0" cellpadding="0">
<tr bgcolor="#333366">
<td>Name</td>
<td><font color="#FFFFFF">Address</font></td>
<td><font color="#FFFFFF">Telephone Number</font></td>
</tr>
<!-- TemplateBeginEditable name="LocationList" -->
<tr>
<td>Enter name</td>
<td>Enter Address</td>
<td>Enter Telephone</td>
</tr>
<!-- TemplateEndEditable -->
</table>
Achten Sie beim Bearbeiten von Vorlagencode in der Codeansicht darauf, dass Sie die vorlagenbezogenen Kommentar-Tags, die Dreamweaver benötigt, nicht ändern.
Vorlagenbasierte Dokumente in der Entwurfsansicht erkennen
Bei einem auf einer Vorlage basierenden Dokument werden bearbeitbare Bereiche in der Entwurfsansicht des Dokumentfensters durch rechteckige Rahmen mit gepunkteten Linien angezeigt. Der Name des Bereichs wird am unteren Rand des Fensters angezeigt.
Nicht nur die bearbeitbaren Bereiche, sondern die gesamte Seite ist durch einen andersfarbigen Rahmen markiert. Auf einer Registerkarte rechts oben im Fenster ist der Name der Vorlage angegeben, auf der das Dokument basiert. Dieser hervorgehobene Rahmen soll Sie daran erinnern, dass das Dokument auf einer Vorlage basiert und dass Sie den Inhalt außerhalb der bearbeitbaren Bereiche nicht ändern können.
Vorlagenbasierte Dokumente in der Codeansicht erkennen
In der Codeansicht werden bearbeitbare Bereiche eines auf einer Vorlage basierenden Dokuments in einer anderen Farbe als Code in nicht bearbeitbaren Bereichen angezeigt. Sie können nur Code in den bearbeitbarenBereichen oder bearbeitbaren Parametern ändern. In den gesperrten Bereichen können Sie keine Eingaben vornehmen.
Im HTML-Code sind bearbeitbare Inhalte mit den folgenden Dreamweaver-Kommentaren markiert:
<!‑‑ InstanceBeginEditable> und <!‑‑ InstanceEndEditable ‑‑>
Der gesamte Inhalt zwischen diesen beiden Kommentaren kann in einem vorlagenbasierten Dokument bearbeitet werden. Der HTML-Quellcode für einen bearbeitbaren Bereich sieht daher möglicherweise so aus:
<body bgcolor="#FFFFFF" leftmargin="0">
<table width="75%" border="1" cellspacing="0" cellpadding="0">
<tr bgcolor="#333366">
<td>Name</td>
<td><font color="#FFFFFF">Address</font></td>
<td><font color="#FFFFFF">Telephone Number</font></td>
</tr>
<!-- InstanceBeginEditable name="LocationList" -->
<tr>
<td>Enter name</td>
<td>Enter Address</td>
<td>Enter Telephone</td>
</tr>
<!-- InstanceEndEditable -->
</table>
</body>
Standardmäßig wird der nicht bearbeitbare Text grau dargestellt, Sie können jedoch im Dialogfeld „Voreinstellungen“ eine andere Farbe für die bearbeitbaren und nicht bearbeitbaren Bereiche auswählen.