使用螢幕上的縮放控制項縮放物件,或者在「攝影機內容」面板中設定縮放值。
- Adobe Animate 使用手冊
- Animate 簡介
- 動畫
- Animate 中的動畫基本概念
- 如何在 Animate 中使用影格及關鍵影格
- Animate 中的逐格動畫
- 如何在 Animate 中使用傳統補間動畫
- 筆刷工具
- 移動導引線
- 移動補間動畫與 ActionScript 3.0
- 關於移動補間動畫
- 移動補間動畫
- 建立移動補間動畫
- 使用屬性關鍵影格
- 使用補間動畫將位置製成動畫
- 如何使用移動編輯器編輯移動補間動畫
- 編輯補間動畫的移動路徑
- 操作移動補間動畫
- 新增自訂加/減速
- 建立和套用移動預設效果
- 設定動畫補間動畫範圍
- 使用儲存為 XML 檔案的移動補間動畫
- 移動補間動畫與傳統補間動畫
- 形狀補間動畫
- 在 Animate 中使用骨塊工具動畫
- 在 Animate 進行角色製作
- 如何在 Adobe Animate 中使用遮色片圖層
- 如何在 Animate 中使用場景
- 互動
- 工作區和工作流程
- 建立和管理繪圖筆刷
- 在 HTML5 Canvas 文件中使用 Google 字體
- 使用 Creative Cloud Libraries 和 Adobe Animate
- 使用 Animate 的舞台和工具面板
- Animate 工作流程和工作區
- 在 HTML5 Canvas 文件中使用網頁字體
- 時間軸與 ActionScript
- 使用多重時間軸
- 設定偏好設定
- 使用 Animate 編寫面板
- 使用 Animate 建立時間軸圖層
- 匯出適用於行動裝置應用程式和遊戲引擎的動畫
- 移動和複製物件
- 範本
- Animate 中的尋找和取代
- 還原、重做和操作記錄面板
- 鍵盤快速鍵
- 如何在 Animate 中使用時間軸
- 建立 HTML 擴充功能
- 影像和 GIF 動畫的最佳化選項
- 匯出影像和 GIF 的設定
- Animate 中的資源面板
- 多媒體和視訊
- 在 Animate 中變形及結合圖像物件
- 在 Animate 中建立並使用元件實體
- 影像描圖
- 如何在 Adobe Animate 中使用聲音
- 匯出 SVG 檔案
- 建立要在 Animate 中使用的視訊檔案
- 如何在 Animate 增加視訊
- 使用 Animate 繪製及建立物件
- 調整線條和形狀
- 使用 Animate CC 中的筆畫、填色和漸層
- 使用 Adobe Premiere Pro 和 After Effects
- Animate CC 中的色彩面板
- 使用 Animate 開啟 Flash CS6 檔案
- 在 Animate 中使用傳統文字
- 將圖案放入 Animate 中
- Animate 中匯入的點陣圖
- 3D 圖像
- 在 Animate 中使用元件
- 使用 Adobe Animate 繪製線條和形狀
- 使用 Animate 中的元件庫
- 匯出聲音
- 在 Animate CC 中選取物件
- 在 Animate 中使用 Illustrator AI 檔案
- 套用混合模式
- 排列物件
- 使用命令選單自動執行工作
- 多國語言文字
- 使用 Animate 中的攝影機
- 圖像濾鏡
- 聲音和 ActionScript
- 繪圖偏好設定
- 使用鋼筆工具繪圖
- 平台
- 將 Animate 專案轉換成其他文件類型格式
- 自訂平台支援
- 在 Animate 中建立及發佈 HTML5 Canvas 文件
- 建立並發佈 WebGL 文件
- 如何封裝 AIR for iOS 的應用程式
- 發佈 AIR for Android 應用程式
- Adobe AIR for Desktop 的發佈功能
- ActionScript 發佈設定
- 最佳作法 - 在應用程式中組織 ActionScript
- 如何搭配使用 ActionScript 與 Animate
- Animate 工作區中的輔助功能
- 撰寫和管理指令碼
- 啟用自訂平台的支援
- 自訂平台支援概觀
- 使用自訂平台支援外掛程式
- ActionScript 3.0 的除錯
- 啟用自訂平台的支援
- 匯出與發佈
- 疑難排解
請使用本文,了解如何使用 Animate 中的攝影機。
Animate 中的攝影機可讓動畫人員模擬真實的攝影機。先前,動畫人員依賴協力廠商擴充功能提供的各種品質和相容性,或是修改他們的動畫以模擬攝影機的移動。動畫人員可以使用下列對任何動作影片而言不可或缺的功能。
- 以影格的主題進行平移
- 放大物件,以呈現顯著效果
- 縮小影格,以提醒檢視者檢視較大的圖片
- 修改焦點,使檢視者的注意力從一個主題移轉到另一個主題
- 旋轉攝影機
- 使用色調或濾鏡,以對場景套用顏色效果
當您設定攝影機檢視做為構圖之用時,請像透過攝影機般看待圖層。此外,您也可以在攝影機圖層上新增補間動畫或關鍵影格。
「攝影機」工具適用於 Animate 中的所有內建文件類型,例如 HTML Canvas、WebGL 和 Actionscript。
啟用或停用攝影機
使用下列任一選項可啟用攝影機工具:
- 按一下「工具」面板中的「攝影機」圖示。
- 按一下「時間軸」中的「新增/移除攝影機」按鈕。
啟用攝影機時,舞台邊界會呈現與攝影機圖層相同的顏色。

A. 舞台外框 B. 攝影機圖示 C. 攝影機內容 D. 攝影機顏色特效 E. 攝影機工具 F. 攝影機圖示 G. Camera 圖層

舞台現在的行為就如同文件的攝影機。具有攝影機物件的新攝影機圖層隨即新增至「時間軸」面板。當您選取攝影機工具時,「屬性」檢測器中的攝影機圖示就會啟用。
啟用攝影機時:
- 目前的文件會進入攝影機模式。
- 舞台會變成攝影機。
- 在舞台邊界看得見攝影機邊框。
- 即選取了攝影機圖層。
縮放、旋轉或是平移攝影機
縮放攝影機
-
縮放和旋轉 縮放和旋轉 -
若要縮放至場景,請修改縮放值或選取舞台底部的滑桿列。
-
若要放大顯示內容,請將滑桿移向 + 端;若要縮小顯示內容,請將滑桿移向 - 端。
-
若要啟用任一端縮放值的無限等級,請放開滑桿,將滑桿貼回到中間位置。
旋轉攝影機
-
使用螢幕上的縮放控制項旋轉物件,或者在「攝影機內容」面板中設定「旋轉」值。
-
若要指定每個圖層的旋轉效果,請修改旋轉值,或使用旋轉滑桿控制項來操作旋轉。
-
若要啟用任一端的旋轉無限等級,請放開滑桿,將滑桿貼回到靜止位置。控制項中間的數字代表目前套用的旋轉度數。
平移攝影機
-
按一下攝影機範圍框並拖曳到舞台攝影機圖層內的任何位置。
-
若要平移選取的物件,請上下捲動,或使用 shift 鍵水平或垂直平移,而不套用任何傾斜。
-
當攝影機工具為作用中時,攝影機邊界內的任何拖曳動作都是平移操作。
使用攝影機平移控制項


若要以水平方向平移物件,請將滑鼠移到 x 座標值上,然後向右或向左拖曳滑桿。
若要以垂直方向平移物件,請將滑鼠移到 y 座標值上,然後向右或向左拖曳滑桿。
重設攝影機效果的選項
當您希望回歸原始設定時,您可以重設對攝影機所做的變更,包含平移、縮放、旋轉和色彩效果。若要保留您先前的屬性值,請按一下每個屬性旁邊的重設圖示。


在攝影機圖層套用色調
-
選取「攝影機 > 屬性」面板。若要啟用或停用色調效果,請選取「色調」核取方塊。
攝影機顏色特效 攝影機顏色特效 -
修改目前影格的色調值 (百分比) 和 RGB 著色。
 這項功能支援 AS3 和 WebGL 文件類型。
這項功能支援 AS3 和 WebGL 文件類型。
調整攝影機圖層上的顏色濾鏡
-
在「攝影機內容」面板中,選取「調整顏色」核取方塊,以啟用或停用濾鏡效果。
-
修改目前影格的「亮度」、「對比」、「飽和度」及「色相」值。「亮度」、「對比」、「飽和度」的可接受範圍為 -100% 到 100 %,而「色相」的可接受範圍為 -180° 到 180°。
 這項功能僅支援 AS3 文件類型。
這項功能僅支援 AS3 文件類型。
使用攝影機和圖層深度建立視差效果
身為遊戲設計人員或開發人員,您想要為遊戲建立逼真的使用體驗。在前景和背景圖層使用不同的遊戲物件,可控制這些物件的速度和位置。將攝影機保持聚焦在固定的焦點,可以不同速度移動物件來建立三維效果。在 Animate 中,建立 2D動畫時,使用攝影機和圖層深度功能可達成這個效果。使用「圖層深度」面板來變更圖層的深度,可為物件建立視差效果。若要使用圖層深度,請按一下「視窗 > 圖層深度」。
按一下這裡以取得更多有關圖層深度的資訊。
-
在 Animate 的不同圖層中建立多個物件。
-
將不同圖層深度加入到每個圖層。
-
藉由按一下攝影機工具來新增攝影機圖層。
圖層深度中的攝影機圖層 圖層深度中的攝影機圖層
您可以使用這個效果檢視物件的深度與透視。
- 靠近攝影機的物件移動速度會比距離攝影機較遠的物件快。
- 當攝影機圖層位於 0 值時,更靠近攝影機的物件具有較低的正數值。而遠離攝影機的物件具有較高的正數值。在攝影機下層的圖層是負值。
說明視差效果和攝影機 Z 深度的影片
使用攝影機鎖定圖層
做為動畫設計人員或遊戲設計人員,您想要動畫中某些物件固定在攝影機的視野中。例如,動作按鈕,遊戲中抬頭顯示器顯示計時器或槍。在這類情況下,您必須讓資產鎖定與攝影機一起移動。Animate 中的「附加至攝影機」讓您達成這個效果。


當您將圖層附加至攝影機時,該圖層中的物件會鎖定至攝影機,並且隨時跟著攝影機移動。因此,在輸出中這些物件看起來會不受攝影機移動所影響。
按一下附加攝影機圖示欄中的點,即可附加單個圖層到攝影機。如果該圖層已附加至攝影機,圖層名稱旁邊會出現代表的圖示。
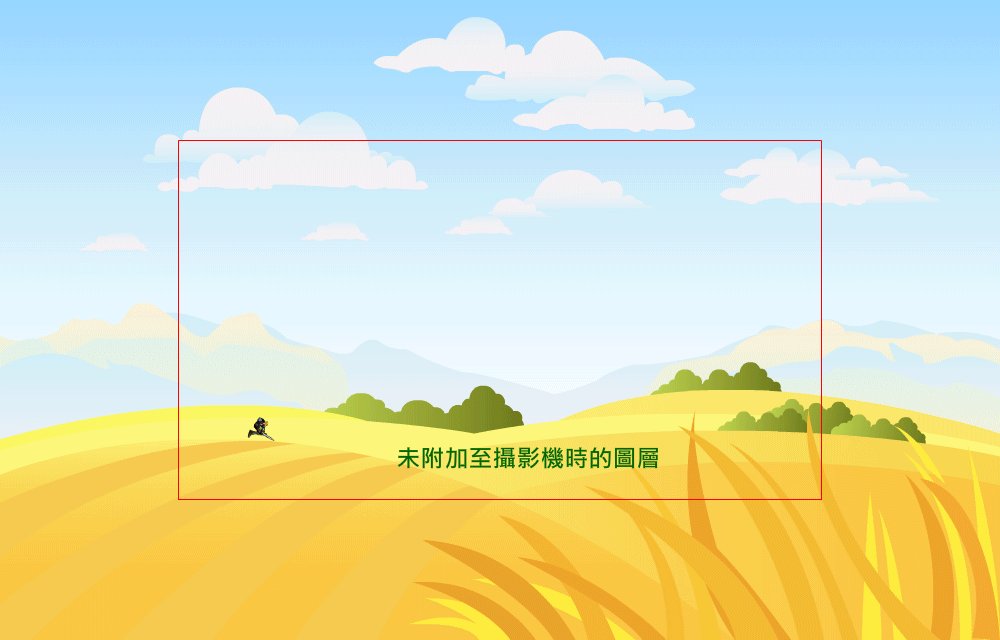
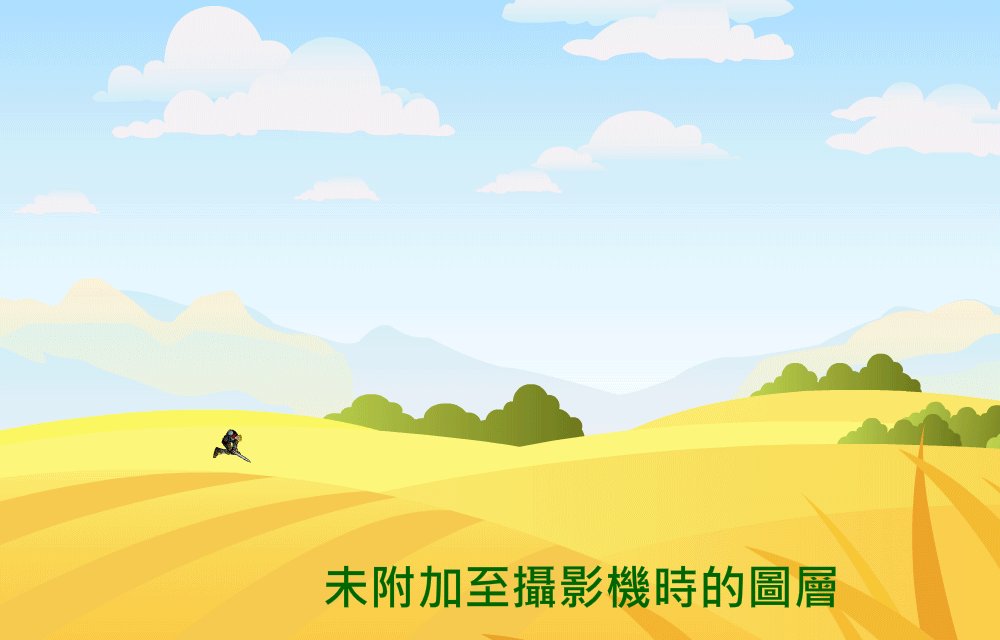
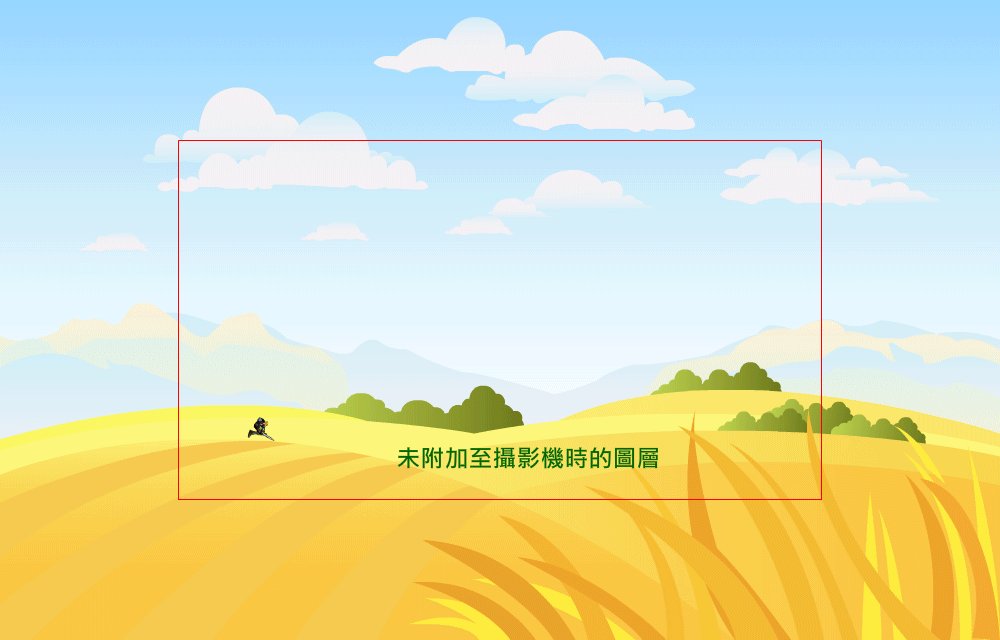
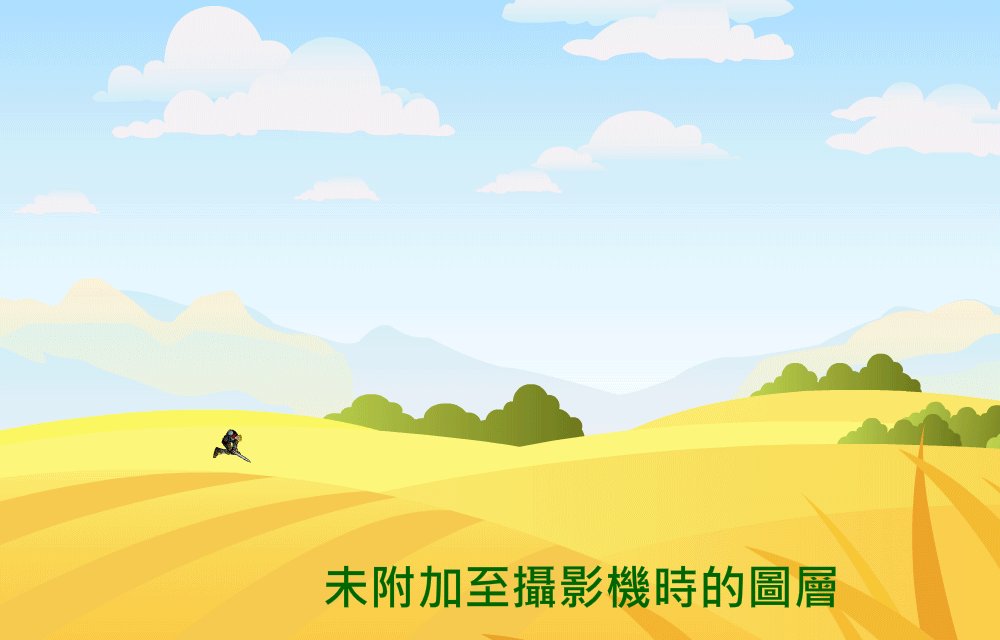
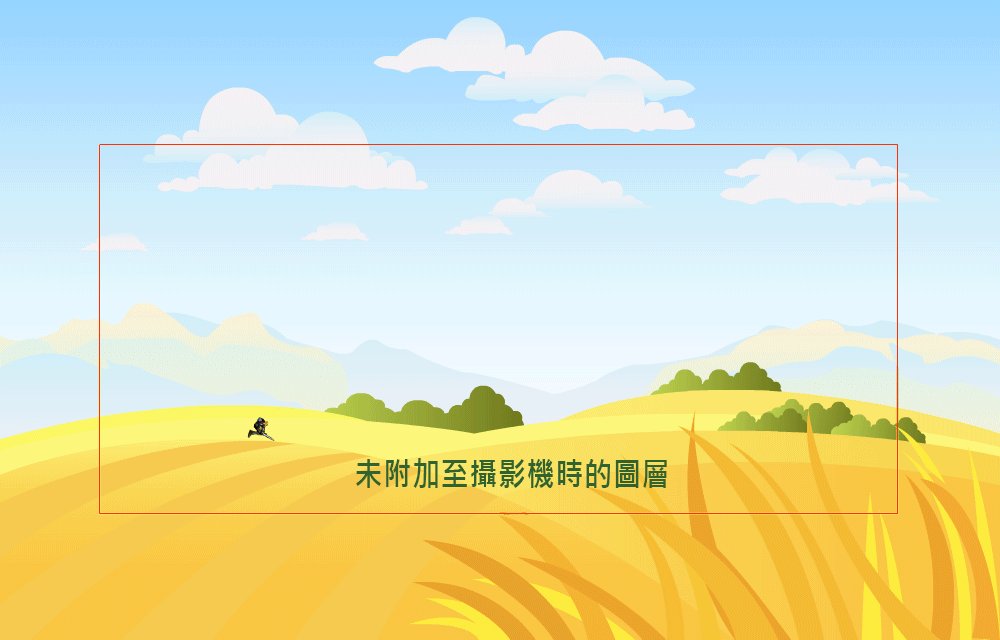
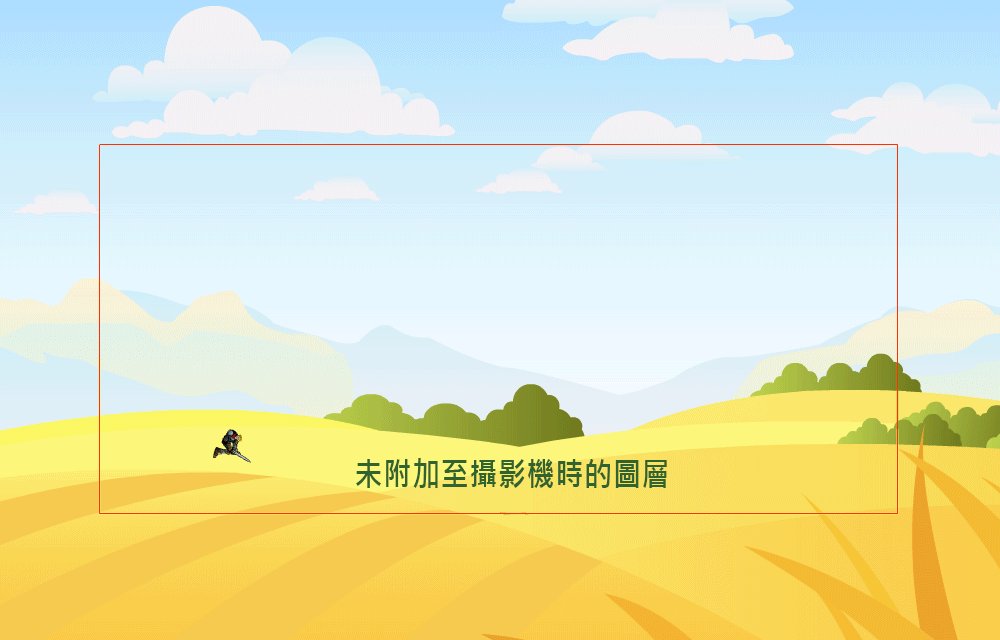
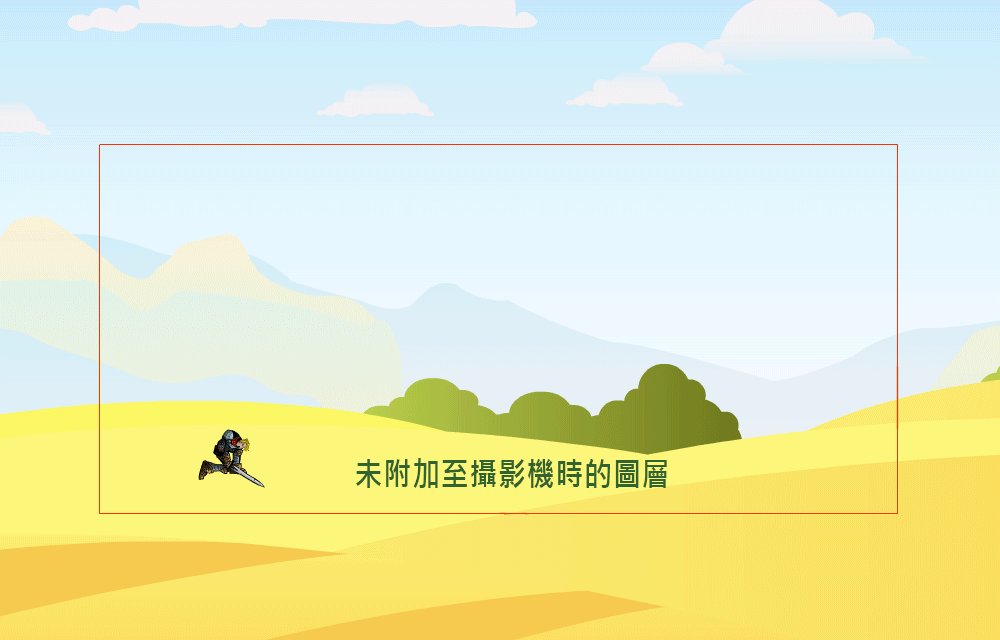
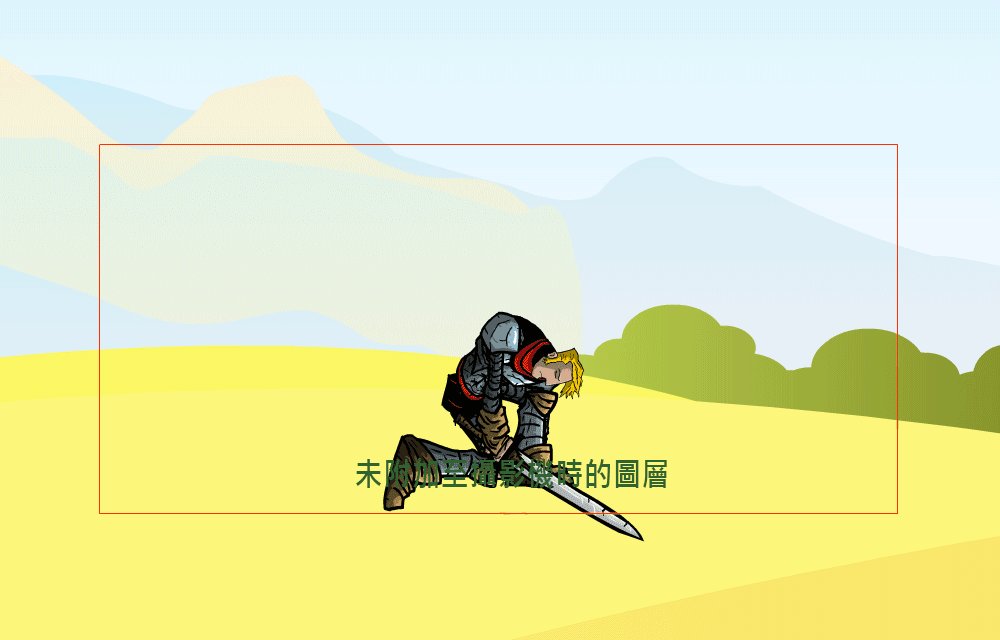
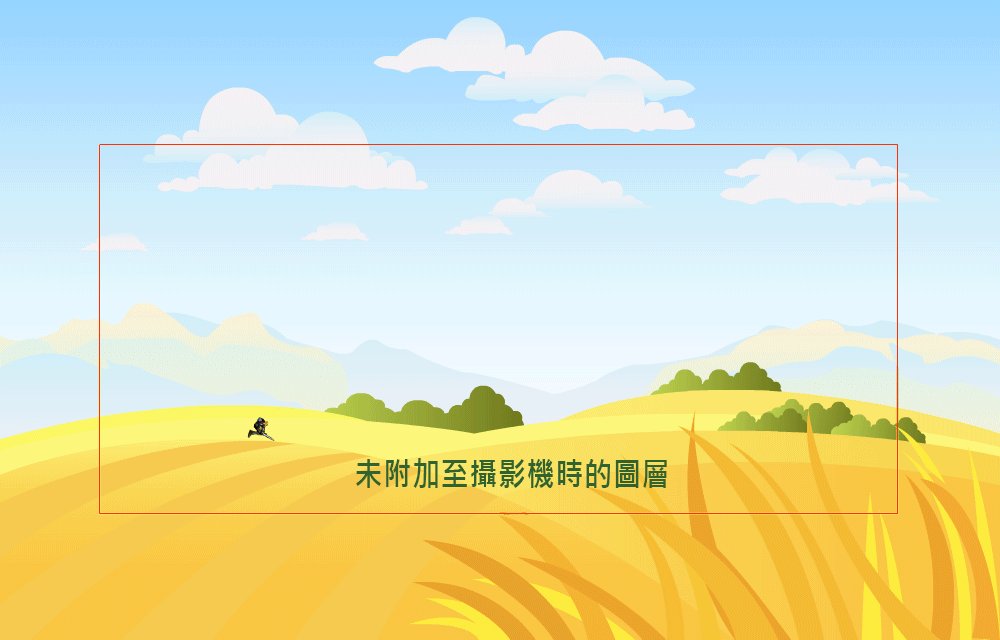
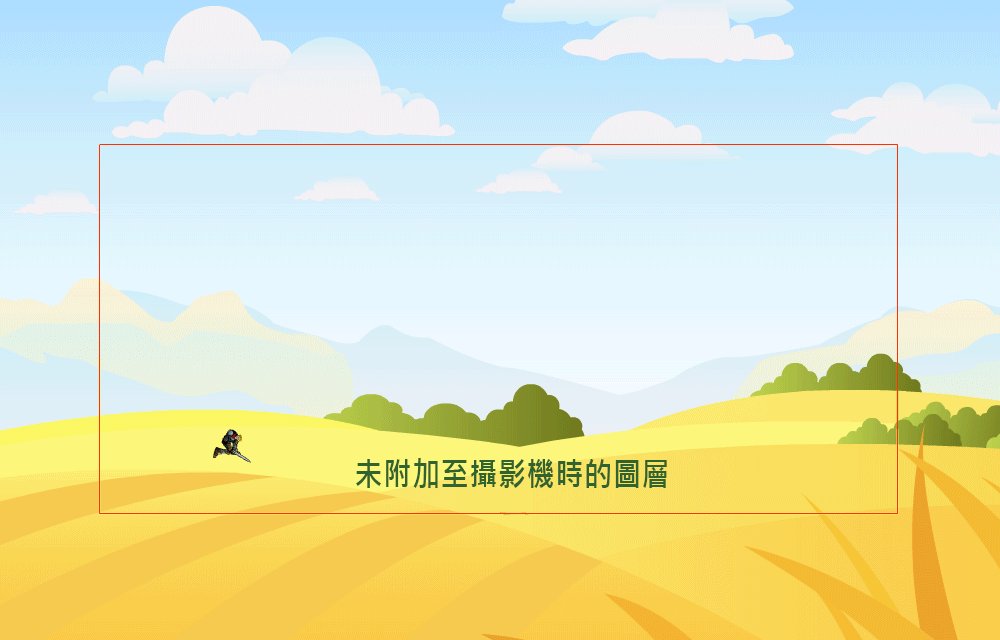
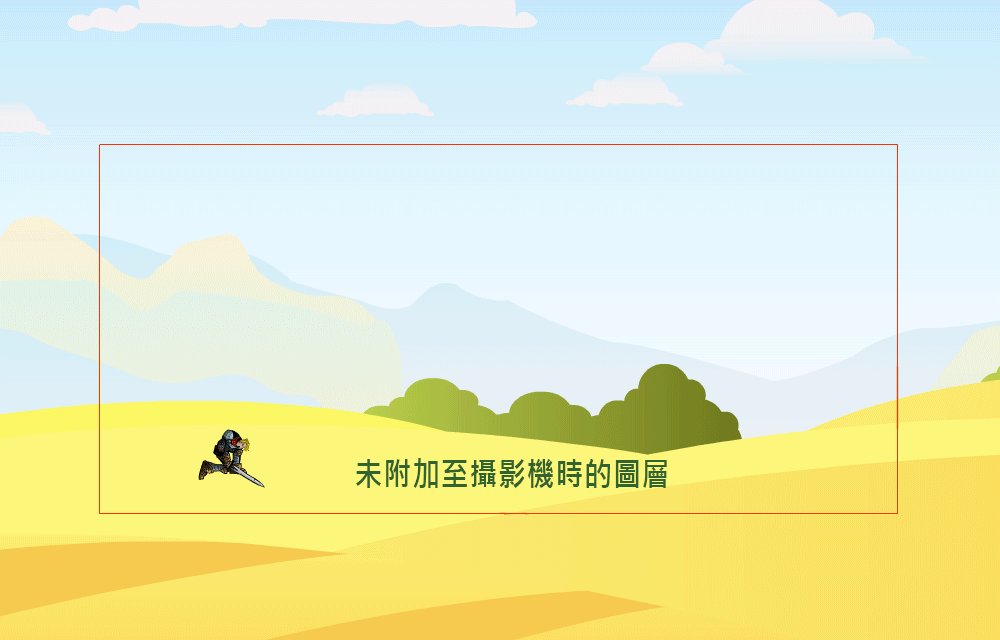
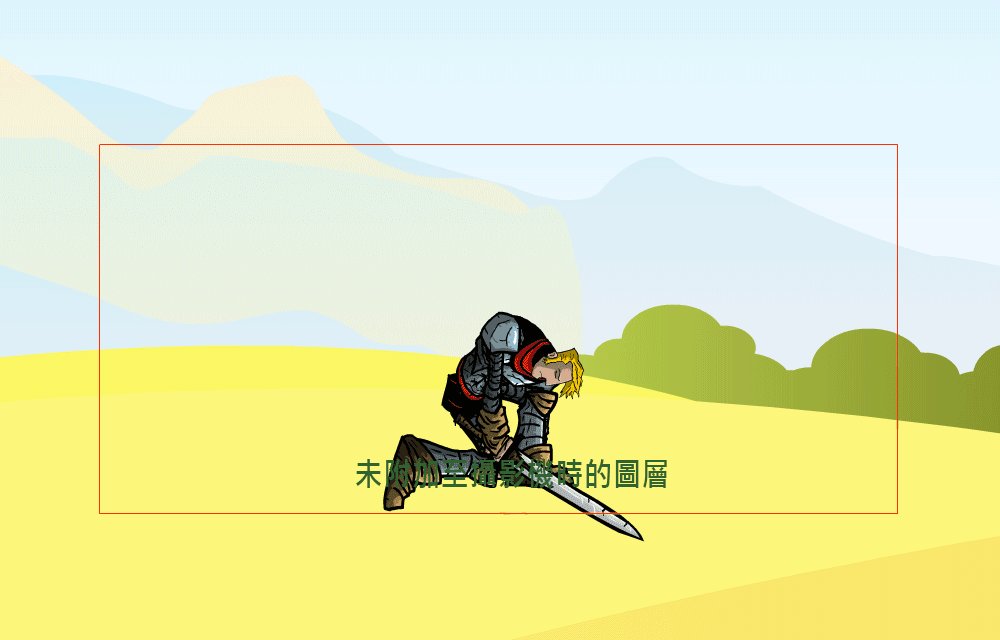
下圖說明圖層附加到攝影機之前與之後的行為:
圖例說明圖層未附加至攝影機時的動畫:


圖例說明圖層已附加至攝影機時的動畫:


按一下「時間軸」中「附加攝影機」圖示,也可以將所有圖層附加到攝影機或將其分離。


在執行階段使用攝影機
您可以在執行階段中使用 AS3、WebGL 以及 HTML Canvas 文件類型的攝影機 API 來引進、存取與管理攝影機。AS3、WebGL 以及 HTML Canvas 文件類型的攝影機執行階段 API 清單如下:
|
類型 |
類別 |
範例 |
說明 |
|---|---|---|---|
|
AS3 |
VirtualCamera |
import fl.VirtualCamera; var cameraObj = VirtualCamera.getCamera(root); |
取得攝影機物件。為了在執行階段取得或設定攝影機屬性。 |
|
HTML Canvas |
VirtualCamera |
var cameraObj=AdobeAn.VirtualCamera.getCamera(exportRoot); |
取得攝影機物件。在編寫內容時,請確保您能夠啟用攝影機。 |
|
WebGL |
VirtualCamera |
var cameraObj = flwebgl.VirtualCamera.getCamera(stage.getPlayer()); |
取得攝影機物件。在編寫內容時,請確保您能夠啟用攝影機。 |
![]() 所有方法都適用於 AS3 文件類型。某些方法不適用於 WebGL 和 HTML Canvas 類型使用。適用/不適用於 WebGL 和 HTML Canvas 的方法都在表格中的最後兩列顯示。
所有方法都適用於 AS3 文件類型。某些方法不適用於 WebGL 和 HTML Canvas 類型使用。適用/不適用於 WebGL 和 HTML Canvas 的方法都在表格中的最後兩列顯示。
虛擬攝影機方法
字串編號 |
方法 |
原型製作 |
範例 |
說明 |
HTML Canvas |
WebGL |
|---|---|---|---|---|---|---|
1 |
getPosition |
getPosition():物件 |
trace(cameraObj.getPosition().x, cameraObj.getPosition().y, cameraObj.getPosition().z); |
使用指定攝影機目前位置的 x、y、z 屬性回到物件。 | 是 |
是 |
2 |
setPosition |
setPosition(posX: Number, posY: Number, posZ: Number = 0): void |
cameraObj.setPosition(100,100,100); |
透過輸入參數的方式將攝影機移動至絕對位置。預設值 = 0。 | 是 |
是 |
3 |
moveBy |
moveBy(tx: Number, ty: Number, tz: Number = 0): void |
cameraObj.moveBy(100,100,100); |
透過 tx, ty 或 tz 將攝影機移動至相對目前位置。 |
是 |
是 |
4 |
resetPosition |
resetPosition():void |
cameraObj.resetPosition(); |
將攝影機重設至原始位置,即 (0,0,0)。 |
是 |
是 |
5 |
getZoom |
getZoom(): Number |
trace(cameraObj.getZoom()); |
回到攝影機目前縮放值,預設為 100%。 |
是 |
是 |
6 |
setZoom |
setZoom(zoom: Number): void |
cameraObj.setZoom(120); |
透過輸入百分比參數的方式將攝影機縮放至絕對值。 |
是 |
是 |
7 |
zoomBy |
zoomBy(zoom: Number): void |
cameraObj.zoomBy(100); |
將攝影機縮放至相對目前縮放值 (單位為百分比)。 |
是 |
是 |
8 |
resetZoom |
resetZoom(): void |
cameraObj.resetZoom(); |
將攝影機縮放重設為預設縮放值,即 100%。 |
是 |
是 |
9 |
getRotation |
getRotation(): Number |
trace(cameraObj.getRotation()); |
回到目前攝影機的角度。 |
是 |
是 |
10 |
setRotation |
setRotation(angle: Number): void |
cameraObj.setRotation(45); |
透過輸入參數的方式將攝影機旋轉至絕對角度。 |
是 |
是 |
11 |
rotateBy |
rotateBy(angle: Number): void |
cameraObj.rotateBy(60); |
透過輸入參數的方式將攝影機旋轉至目前相對的角度。 |
是 |
是 |
12 |
resetRotation |
resetRotation():void |
cameraObj.resetRotation(); |
將攝影機角度重設為零。 |
是 |
是 |
13 |
setTint |
setTint(tintColor: uint, tintPercent: Number): void |
cameraObj.setTint(0x56FFFF, 68); |
使用色調顏色 (RGB) 與 tint percent (色調百分比) 設定攝影機色調。 |
否 |
是 |
14 |
setTintRGB |
setTintRGB(red: uint, green: uint, blue: uint, tintPercent: Number): void |
cameraObj.setTintRGB(0xff, 0, 0, 50); |
使用分解顏色值 R、G、B 以及 tintPercent (色調百分比) 設定攝影機色調。 |
否 |
是 |
15 |
getTint() |
getTint(): Object |
var tint=cameraObj.getTint(); trace("color:",tint.color, "percentage:",tint.percent); |
將會傳回「percent」和「color」兩個物件屬性。 |
否 |
是 |
16 |
getTintRGB |
getTintRGB(): Object |
var tint = cameraObj.getTintRGB(); trace("tint color red:", tint.red,"green:",tint.green," blue:",tint.blue,"tint percent: ",tint.percent); |
將會傳回「percent」、「red」、「green」和「blue」四個物件屬性。 |
否 |
是 |
17 |
resetTint |
resetTint() |
cameraObj.resetTint(); |
移除攝影機色調。 |
否 |
是 |
18 |
setColorFilter |
setColorFilter(brightness: Number, contrast: Number, saturation: Number, hue: Number): void |
cameraObj.setColorFilter(100,-50, |
使用 (Brightness,Contrast,saturation,hue) 的分解值設定攝影機的顏色濾鏡。 |
否 |
否 |
19 |
resetColorFilter |
resetColorFilter() |
cameraObj.resetColorFilter(); |
移除顏色濾鏡。 |
否 |
否 |
20 |
reset |
reset() |
cameraObj.reset(); |
重設所有攝影機屬性至預設值。 |
是 |
是 |
21 |
setZDepth |
setZDepth(zDepth: Number): void |
cameraObj.setZDepth(200); |
設定攝影機的 Z 深度值。 |
是 |
否 |
22 |
getZDepth |
getZDepth(): Number |
trace(cameraObj.getZDepth()); |
傳回目前攝影機的 Z 深度值。 |
是 |
否 |
23 |
pinCameraToObject |
pinCameraToObject(object:DisplayObject, offsetX:Number=0,offsetY:Number=0, offsetZ=0) |
cameraObj.pinCameraToObject (getChildByName("InstanceName"), 200,50); |
攝影機會依您在執行階段時輸入參數跟隨物件。如果已提供 offsetX、offsetY 和 offsetZ,攝影機將會跟隨 (x+offsetX,y+offsetY, z+offsetZ)。 |
是 |
是 |
24 |
setPinOffset |
setPinOffset(offsetX:Number, offsetY:Number,offsetZ:Number) |
cameraObj.setPinOffset(-60,0); |
變更物件攝影機鎖定的 offsetX 和 offsetY。攝影機將會在執行階段跟隨與物件有關的 (x+offsetX, y+offsetY, zDepth+z) 點。 |
是 |
是 |
25 |
unpinCamera |
unpinCamera() |
cameraObj.unpinCamera(); |
移除任何物件攝影機的鎖定。 |
是 |
是 |
26 |
setCameraMask |
setCameraMask(maskObj:DisplayObject) |
cameraObj.setCameraMask(maskObj); |
將 maskObj 設定為攝影機的覆蓋遮色片。 |
否 |
否 |
27 |
removeCameraMask |
removeCameraMask() |
cameraObj.removeCameraMask(); |
從攝影機移除遮色片。 |
否 |
否 |
存取做為影片片段物件的攝影機
|
類型 |
方法 |
原型製作 |
範例 |
|---|---|---|---|
|
AS3 |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=fl.VirtualCamera.getCameraAsMovieClip(root); |
|
HTML Canvas |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=AdobeAn.VirtualCamera.getCamera(exportRoot); |
|
WebGL |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=flwebgl.VirtualCamera.getCameraAsMovieClip(this); |
在執行階段遮罩物件 (適用於 AS3 文件)
您可以在執行階段,使用下列攝影機 API 程式碼遮罩物件:
import fl.VirtualCamera;
fl.VirtualCamera.getCamera(root).setCameraMask(torch);
下列是當您使用橢圓形遮色片時,動畫中的樣本螢幕快照:


使用動作程式碼精靈建立互動式攝影機動畫
下列流程圖說明使用互動式攝影機建立動畫的逐步方法。您可以在 HTML Canvas 文件中使用動作程式碼精靈。


您可以在下面找到範例影片,其中示範互動式攝影機的用法。您可以觀察,如何在執行階段中以不同間隔,將焦點變到降落傘、噴射背包和城市景色上。
在執行階段示範攝影機用法的影片
裁切舞台上的物件
Adobe XD 可讓您在另一個工作區域上方堆疊或覆蓋內容,以模擬互動式幻燈片效果。例如,下拉式清單、上滑式鍵盤或影像預視燈箱效果。透過覆蓋,您還可以重複使用工作區域多次,而不需複製每個工作區域的覆蓋內容。
若要裁切超出舞台外的內容,按一下「裁切舞台外的內容」按鈕 ![]() 。
。 使用攝影機和舞台檢視,您可以檢視攝影機邊界中的內容。


