Erstellen Sie ein HTML5 Canvas-Dokument und klicken Sie auf Fenster > Aktionen.
- Adobe Animate-Benutzerhandbuch
- Einführung in Animate
- Animation
- Grundlagen von Animationen in Animate
- So verwenden Sie Bilder und Schlüsselbilder in Animate
- Einzelbildanimation in Animate
- Arbeiten mit klassischen Tween-Animationen in Animate
- Pinselwerkzeug
- Bewegungsführung
- Bewegungs-Tweens und ActionScript 3.0
- Bewegungs-Tween-Animationen
- Bewegungs-Tween-Animationen
- Erstellen von Bewegungs-Tween-Animationen
- Verwenden von Eigenschaftenschlüsselbildern
- Animieren der Position mithilfe eines Tweens
- So bearbeiten Sie Bewegungs-Tweens mit dem Bewegungs-Editor
- Bearbeiten des Bewegungspfades einer Tween-Animation
- Manipulieren von Bewegungs-Tweens
- Hinzufügen von benutzerdefinierten Beschleunigungen
- Erstellen und Anwenden von Bewegungsvoreinstellungen
- Einrichten von Animations-Tween-Bereichen
- Arbeiten mit als XML-Dateien gespeicherten Bewegungs-Tweens
- Vergleich von Bewegungs-Tweens und klassischen Tweens
- Form-Tweening
- Verwenden von Animation mit dem Bone-Werkzeug in Animate
- Arbeiten mit Figuren-Rigging in Animate
- So verwenden Sie Maskenebenen in Adobe Animate
- So arbeiten Sie in Animate mit Szenen
- Interaktivität
- So erstellen Sie in Animate Schaltflächen
- Konvertieren von Animate-Projekten in andere Dokumenttypen
- HTML5 Canvas-Dokumente in Animate erstellen und veröffentlichen
- Interaktivität mit Codefragmenten in Animate hinzufügen
- Erstellen benutzerdefinierter HTML5-Komponenten
- Verwenden von Komponenten in HTML5 Canvas
- Erstellen von benutzerdefinierten Komponenten: Beispiele
- Codefragmente für benutzerdefinierte Komponenten
- Empfohlene Verfahren – Anzeigen mit Animate
- Authoring und Veröffentlichen für VR
- Arbeitsbereich und Arbeitsablauf
- Erstellen und Verwalten von Pinseln
- Verwenden von Google Fonts in HTML5 Canvas-Dokumenten
- Verwenden von Creative Cloud Libraries in Adobe Animate
- Bühne und Bedienfeld „Werkzeuge“ in Animate verwenden
- Arbeitsablauf und Arbeitsbereich in Animate
- Verwenden von Webschriftarten in HTML5 Canvas-Dokumenten
- Zeitleisten und ActionScript
- Arbeiten mit mehreren Zeitleisten
- Festlegen von Voreinstellungen
- Verwenden der Animate-Authoring-Bedienfelder
- Zeitleisten-Ebenen in Animate erstellen
- Exportieren von Animationen für Apps und Game-Engines
- Verschieben und Kopieren von Objekten
- Vorlagen
- Suchen und Ersetzen in Animate
- Rückgängigmachen, Wiederholen und das Bedienfeld „Protokoll“
- Tastaturbefehle
- So verwenden Sie die Zeitleiste in Animate
- Erstellen von HTML-Erweiterungen
- Optimierungsoptionen für Bilder und animierte GIF-Dateien
- Exporteinstellungen für Bilder und GIF-Dateien
- Bedienfeld „Elemente“ in Animate
- Multimedia und Video
- Transformieren und Kombinieren von Grafikobjekten in Animate
- Erstellen von und Arbeiten mit Symbolinstanzen in Animate
- Bildnachzeichner
- So verwenden Sie Sound in Adobe Animate
- Exportieren von SVG-Dateien
- Erstellen von Videodateien zur Verwendung in Animate
- So fügen Sie in Animate ein Video hinzu
- Objekte in Animate zeichnen und erstellen
- Umformen von Linien und Formen
- Striche, Füllungen und Farbverläufe in Animate CC
- Adobe Premiere Pro und After Effects
- Farb-Bedienfelder in Animate CC
- Öffnen von Flash CS6-Dateien mit Animate
- In Animate mit klassischem Text arbeiten
- Platzieren von Bildern in Animate
- Importierte Bitmaps in Animate
- 3D-Grafiken
- Arbeiten mit Symbolen in Animate
- Zeichnen von Linien und Formen mit Adobe Animate
- Mit Bibliotheken in Animate arbeiten
- Exportieren von Sounds
- Auswählen von Objekten in Animate CC
- Arbeiten mit Adobe Illustrator AI-Dateien in Animate
- Anwenden von Mischmodi
- Anordnen von Objekten
- Automatisieren von Aufgaben mit dem Menü „Befehle“
- Mehrsprachiger Text
- Verwenden der Kamera in Animate
- Grafikfilter
- Sounds und ActionScript
- Zeichnungsvoreinstellungen
- Zeichnen mit dem Stiftwerkzeug
- Plattformen
- Konvertieren von Animate-Projekten in andere Dokumenttypen
- Unterstützung benutzerdefinierter Plattformen
- HTML5 Canvas-Dokumente in Animate erstellen und veröffentlichen
- Erstellen und Veröffentlichen eines WebGL-Dokuments
- So packen Sie Apps für AIR for iOS:
- Veröffentlichen von Apps für AIR for Android
- Veröffentlichen für Adobe AIR für den Desktop
- ActionScript-Veröffentlichungseinstellungen
- Empfohlene Verfahren – Organisieren von ActionScript in einer Anwendung
- So verwenden Sie ActionScript mit Animate
- Eingabehilfen für den Animate-Arbeitsbereich
- Schreiben und Verwalten von Skripts
- Aktivieren der Unterstützung für benutzerdefinierte Plattformen
- Unterstützung benutzerdefinierter Plattformen – Übersicht
- Arbeiten mit Plug-ins zur Unterstützung benutzerdefinierter Plattformen
- Debuggen von ActionScript 3.0
- Aktivieren der Unterstützung für benutzerdefinierte Plattformen
- Exportieren und Veröffentlichen
- So exportieren Sie Dateien aus Animate CC
- OAM-Veröffentlichung
- Exportieren von SVG-Dateien
- Exportieren von Grafiken und Videos mit Animate
- Veröffentlichen von AS3-Dokumenten
- Exportieren von Animationen für Apps und Game-Engines
- Exportieren von Sounds
- Empfohlene Verfahren – Tipps zum Erstellen von Inhalten für mobile Geräte
- Empfohlene Verfahren – Videokonventionen
- Empfohlene Verfahren – Authoring-Richtlinien für SWF-Anwendungen
- Empfohlene Verfahren – Strukturierung von FLA-Dateien
- Empfohlene Verfahren für die Optimierung von FLA-Dateien für Animate
- ActionScript-Veröffentlichungseinstellungen
- Veröffentlichungseinstellungen für Animate festlegen
- Exportieren von Projektor-Dateien
- Exportieren von Bildern und animierten GIF-Dateien
- HTML-Veröffentlichungsvorlagen
- Adobe Premiere Pro und After Effects
- Schnelles Teilen und Veröffentlichen Ihrer Animationen
- Fehlerbehebung
Der Zugriff auf Adobe Animate wird nicht eingestellt oder entfernt. Animate ist weiterhin sowohl für aktuelle als auch neue Kundschaft verfügbar. Wir stellen sicher, dass du weiterhin Zugriff auf deine Inhalte hast. Es gibt keine Frist oder kein Datum mehr für die Einstellung der Verfügbarkeit von Animate. Dies ist eine Änderung gegenüber den Informationen in unserer ursprünglichen E-Mail.
Adobe Animate befindet sich für alle Kundinnen und Kunden im Wartungsmodus. Dies gilt für Einzel-, Small Business- und Enterprise-Benutzende.
Der Wartungsmodus bedeutet, dass wir die Anwendung weiterhin unterstützen und fortlaufende Sicherheits- und Fehlerbehebungen bereitstellen, wir jedoch keine neuen Funktionen mehr hinzufügen. Animate ist weiterhin sowohl für neue als auch für bestehende Kundschaft verfügbar. Der Zugriff auf Adobe Animate wird nicht eingestellt oder entfernt.
Wir möchten sicherstellen, dass Benutzerinnen und Benutzer von Animate unabhängig von Änderungen am Entwicklungsstatus Zugriff auf ihre Inhalte haben.
Erste Schritte mit ActionScript
ActionScript® ist die Flash-Skriptsprache, mit der Sie eine Anwendung um komplexe Interaktivität, Wiedergabesteuerung und Datenanzeige erweitern können. Sie können ActionScript innerhalb der Authoring-Umgebung mit dem Bedienfeld „Aktionen“, dem Skriptfenster oder einem externen Editor hinzufügen.
ActionScript verfügt über eigene Regeln zur Syntax und reservierten Schlüsselwörtern. Außerdem können Sie mithilfe von Variablen Informationen speichern und abrufen. ActionScript bietet eine umfangreiche Bibliothek integrierter Klassen, mit denen Sie Objekte zur Ausführung vieler nützlicher Aufgaben erstellen können. Weitere Informationen zu ActionScript finden Sie in den folgenden Hilfethemen:
ActionScript 3.0 – Arbeitshandbuch unter www.adobe.com/go/learn_flcs5_learnas3_de
ActionScript 2.0 in Adobe Animate – Arbeitshandbuch unter www.adobe.com/go/learn_cs5_learningas2_de
Sie müssen nicht jedes einzelne ActionScript-Element verstehen, bevor Sie mit der Skripterstellung beginnen. Wenn Sie ein klares Ziel vor Augen haben, können Sie anfangen, Skripts mit einfachen Aktionen zu erstellen.
Sowohl ActionScript als auch JavaScript beruhen auf dem ECMA-262-Standard, dem internationalen Standard für die ECMAscript-Skriptsprache. Daher sollten Entwickler, die mit JavaScript vertraut sind, auch sehr schnell mit ActionScript vertraut sein. Weitere Informationen über ECMAScript finden Sie unter ecma-international.org.
Welche ActionScript-Version können Sie verwenden?
Animate bietet mehrere ActionScript-Versionen, um den Anforderungen von unterschiedlichen Entwicklern und Wiedergabegeräten zu entsprechen. ActionScript 3.0 und 2.0 sind nicht miteinander kompatibel.
ActionScript 3.0 wird schnell ausgeführt. Bei dieser Version ist mehr Vertrautheit mit objektorientierten Programmierkonzepten erforderlich als bei den anderen ActionScript-Versionen. ActionScript 3.0 ist vollständig kompatibel mit der ECMAScript-Spezifikation, bietet bessere XML-Verarbeitung, ein verbessertes Ereignismodell und eine verbesserte Architektur zur Arbeit mit Elementen auf dem Bildschirm. In FLA-Dateien, in denen ActionScript 3.0 verwendet wird, dürfen keine früheren Versionen von ActionScript enthalten sein.
(In Animate veraltet) ActionScript 2.0 ist einfacher zu erlernen als ActionScript 3.0. Obwohl Flash Player kompilierten Code von ActionScript 2.0 langsamer ausführt als kompilierten Code von ActionScript 3.0, eignet sich ActionScript 2.0 trotzdem gut für zahlreiche Projekte. unter anderem für Projekte, die keine allzu große Computerleistung erfordern, wie z. B. eher designorientierter Inhalt. ActionScript 2.0 basiert ebenfalls auf den ECMAScript-Spezifikationen, ist aber nicht völlig konform.
(In Animate nicht mehr vorhanden) Bei ActionScript 1.0 handelt es sich um die einfachste Form von ActionScript, die noch von manchen Versionen von Adobe Flash Lite Player verwendet wird. ActionScript 1.0 und 2.0 können in derselben FLA-Datei vorkommen.
(In Animate nicht mehr vorhanden) Bei Flash Lite 2.x ActionScript handelt es sich um eine Untergruppe von ActionScript 2.0. Es wird von dem auf Mobiltelefonen und anderen Geräten ausgeführten Flash Lite 2.x unterstützt.
(In Animate nicht mehr vorhanden) Bei Flash Lite 1.x ActionScript handelt es sich um eine Untergruppe von ActionScript 1.0. Es wird von dem auf Mobiltelefonen und anderen Geräten ausgeführten Flash Lite 1.x unterstützt.
Verwenden der ActionScript-Dokumentation
Da es mehrere ActionScript-Versionen (2.0 und 3.0) und mehrere Möglichkeiten zur Einbindung von ActionScript-Code in FLA-Dateien gibt, können Sie ActionScript auf verschiedene Weise erlernen.
Hier wird die grafische Benutzeroberfläche für das Arbeiten mit ActionScript beschrieben. Diese Benutzeroberfläche umfasst das Skriptfenster, den Skripthilfemodus und die Bedienfelder „Aktionen“, „Verhalten“, „Ausgabe“ und „Compiler-Fehler“. Diese Themen beziehen sich auf alle ActionScript-Versionen.
In anderen ActionScript-Dokumentationen von Adobe erfahren Sie mehr zu den einzelnen Versionen von ActionScript.
Arbeiten mit ActionScript
Es gibt verschiedene Möglichkeiten, um mit ActionScript zu arbeiten.
(In Animate aufgegeben) Im Skripthilfemodus können Sie ActionScript-Code zu FLA-Dateien hinzufügen, ohne den Code selbst schreiben zu müssen. Sie wählen einfach die gewünschten Aktionen aus und die Software bietet eine Benutzeroberfläche, über die Sie die entsprechend benötigten Parameter eingeben können. Sie sollten ein wenig darüber Bescheid wissen, welche Funktionen für die Ausführung bestimmter Aufgaben erforderlich sind, aber Sie brauchen nicht die Syntax zu erlernen. Dieser Modus wird von vielen Designern und nicht mit der Programmierung vertrauten Benutzern verwendet.
(In Animate aufgegeben) Mithilfe von Verhaltensweisen können Sie Ihrer Datei auch Code hinzufügen, ohne diesen selbst schreiben zu müssen. Bei Verhalten handelt es sich um vorgefertigte Skripts für häufige Aufgaben. Sie können ein Verhalten hinzufügen und es dann leicht im Bedienfeld „Verhalten“ konfigurieren. Verhalten stehen nur für ActionScript 2.0 und frühere Version zur Verfügung.
Wenn du dein eigenes ActionScript schreibst, verfügst du über mehr Flexibilität und Kontrolle über dein Dokument. Dafür musst du jedoch mit der Sprache und den Konventionen von ActionScript vertraut sein.
Komponenten sind vorgefertigte Movieclips, die es gestatten, komplexe Funktionen schnell zu implementieren. Bei einer Komponente kann es sich um ein einfaches Steuerelement der Benutzeroberfläche (wie etwa ein Kontrollkästchen) oder um ein kompliziertes Steuerelement (wie etwa ein Bildlauffenster) handeln. Sie können die Funktion und das Erscheinungsbild einer Komponente anpassen und Komponenten anderer Entwickler herunterladen. Bei den meisten Komponenten ist es erforderlich, dass Sie selbst etwas ActionScript-Code schreiben, um eine Komponente auszulösen oder zu steuern. Weitere Informationen finden Sie unter Verwenden von ActionScript 3.0-Komponenten.
Schreiben von ActionScript
In der Authoring-Umgebung schreiben Sie ActionScript-Code im Bedienfeld „Aktionen“ oder im Skriptfenster. Das Bedienfeld Aktionen und das Skriptfenster enthalten einen vielseitigen Code-Editor, der folgende Funktionen bietet: Codehinweise, Codeformatierung, farbige Codehervorhebung, Syntaxhervorhebung, Debugging, Zeilennummern, Zeilenumbruch sowie Unicode-Unterstützung.
Im Bedienfeld „Aktionen“ können Sie Skripts schreiben, die zum Animate-Dokument gehören (also Skripts, die in der FLA-Datei eingebettet sind). Das Bedienfeld Aktionen bietet zum Beispiel die Werkzeugleiste „Aktionen“, über die Sie schnell und einfach auf die Hauptbestandteile der ActionScript-Sprache zugreifen können. Hier werden Sie darüber informiert, welche Elemente für die Erstellung von Skripts erforderlich sind.
Im Skriptfenster können Sie externe Skripts (Skripts oder Klassen, die in externen Dateien gespeichert sind) schreiben. (Auch mit einem Texteditor können Sie eine externe AS-Datei erstellen.) Das Skriptfenster enthält Codehilfefunktionen, wie Codehinweise, farbige Codehervorhebung, Syntaxprüfung und automatisches Formatieren.
Von Adobe empfohlene Community-Inhalte
In den folgenden Artikeln und Tutorials finden Sie ausführlichere Informationen über die Arbeit mit ActionScript:
ActionScript 3 migration table (Adobe.com)
Überblick über das Bedienfeld „Ausgabe“
Wenn Sie einen beliebigen Dokumententyp ausführen, werden im Bedienfeld „Ausgabe“ Informationen oder Warnhinweise im Zusammenhang mit Vorgängen wie der Dokumentenkonvertierung und der Veröffentlichung angezeigt. Um diese Informationen anzuzeigen, fügen Sie Ihrem Code die Anweisung trace() hinzu oder nutzen Sie die Befehle „Objekte auflisten“ und „Variablen auflisten“.
Wenn Sie in Ihren Skripts die Anweisung trace() verwenden, können Sie spezifische Informationen an das Bedienfeld „Ausgabe“ senden, während die SWF-Datei wiedergegeben wird, Dazu zählen auch Hinweise auf den Status der SWF-Datei oder den Wert eines Ausdrucks.
Das Bedienfeld Ausgabe verfügt über die folgenden Menüoptionen:
- Kopieren: Kopiert den gesamten Inhalt des Bedienfelds „Ausgabe“ in die Zwischenablage des Computers. Soll nur ein bestimmter Ausschnitt der Ausgabe kopiert werden, wählen Sie den gewünschten Ausschnitt aus und wählen dann „Kopieren“.
- Löschen: Löscht den Inhalt aus dem Bedienfeld „Ausgabe“.
- Ausgabe anzeigen: Zeigt den Inhalt des Bedienfelds „Ausgabe“ an.
- Fixieren: Fixiert das Bedienfeld. Sie können das Bedienfeld lediglich in der Größe anpassen, jedoch nicht verschieben oder ziehen.
- Hilfe: Ruft die Online-Hilfe für das Bedienfeld „Ausgabe“ auf.
- Schließen: Schließt das Bedienfeld „Ausgabe“.
- Gruppe schließen: Schließt die gesamte Bedienfeldgruppe. Sie können mehrere Bedienfelder wie die Zeitleiste, das Bedienfeld „Ausgabe“ und das Bedienfeld „Compiler-Fehler“ gleichzeitig andocken.
Sie können das Bedienfeld „Aktionen“ aufrufen oder ausblenden, indem Sie Fenster > Ausgabe auswählen oder F2 drücken.
Bedienfeld „Aktionen“
Sie suchen das Referenzhandbuch?
Um Referenzinformationen zu einem bestimmten Element der ActionScript-Sprache zu finden, haben Sie die folgenden Möglichkeiten:
Öffnen Sie das ActionScript 3.0-Referenzhandbuch und suchen Sie nach dem Sprachelement.
Geben Sie den Namen des Sprachelements in das Bedienfeld „Aktionen“ ein, wählen Sie es aus und drücken Sie F1 (drücken Sie F1 sofort).
ActionScript – Arbeitshandbuch
Wenn Sie das Schreiben von ActionScript-Code erlernen möchten, nutzen Sie die folgenden Ressourcen:
![]() ActionScript 3.0 und 2.0 sind nicht miteinander kompatibel. Sie müssen sich daher für eine Version entscheiden, die Sie in der zu erstellenden FLA-Datei verwenden.
ActionScript 3.0 und 2.0 sind nicht miteinander kompatibel. Sie müssen sich daher für eine Version entscheiden, die Sie in der zu erstellenden FLA-Datei verwenden.
Überblick über das Bedienfeld „Aktionen“
Um Skripts zu erstellen, die in eine FLA-Datei eingebettet sind, geben Sie ActionScript-Code direkt in das Bedienfeld „Aktionen“ ein („Fenster“ > „Aktionen“ oder F9 drücken).
Das Bedienfeld „Aktionen“ ist in zwei Bereiche unterteilt:
Skriptfenster
Hier können Sie ActionScript-Code eingeben, der mit dem zurzeit ausgewählten Frame verknüpft ist.
Skript-Navigator
Hier werden die Skripts in Ihrem Animate-Dokument aufgelistet, sodass Sie schnell zwischen ihnen navigieren können. Um das Skript im Skriptfenster anzuzeigen, klicken Sie auf einen Eintrag im Skript-Navigator.
Über das Bedienfeld Aktionen können Sie Codehilfefunktionen aufrufen, die die Erstellung und Bearbeitung von ActionScript-Code vereinfachen und optimieren. Mit dieser Funktion können Sie nicht bildspezifische globale Skripts und Drittanbieterskripts hinzufügen, die Sie aus Animate auf die gesamte Animation anwenden können. Weitere Informationen hierzu finden Sie auf dieser Seite im Kapitel Hinzufügen von globalen Skripts und Drittanbieterskripts.
- Skript ausführen: Führt das Skript aus
- Skript fixieren: Fixiert das Skript an den Fixierpunkten einzelner Skripts im Skriptfenster und verschiebt sie entsprechend. Diese Funktion ist hilfreich, wenn Sie den Code Ihrer FLA-Datei nicht an einem zentralen Ort organisiert haben oder mehrere Skripts verwenden. Sie können Skripts fixieren, um den Platz des Codes im Bedienfeld „Aktionen“ freizuhalten und zwischen den verschiedenen offenen Skripts zu wechseln. Das kann beim Debuggen nützlich sein.
- Instanzpfad und -namen einfügen: Hier können Sie einen absoluten oder relativen Zielpfad für eine Aktion im Skript festlegen.
- Suchen: Sucht und ersetzt Text innerhalb der Skripts.
- Formatieren von Code: Unterstützt Sie beim Formatieren von Code.
- Codefragmente: Öffnet das Bedienfeld „Codefragmente“, in dem Beispielcodefragmente angezeigt werden.
- Mit Assistent hinzufügen: Klicken Sie auf diese Schaltfläche, um Aktionen mithilfe des benutzerfreundlichen Assistenten hinzuzufügen, ohne Code schreiben zu müssen.
- Hilfe: Zeigt Referenzinformationen für das im Skriptfenster ausgewählte ActionScript-Element aus. Wenn Sie beispielsweise auf eine Import-Anweisung und dann auf „Hilfe“ klicken, werden im Bedienfeld „Hilfe“ die Referenzinformationen für den Import angezeigt.
Verwenden des Aktionscode-Assistenten
Mit den im Bedienfeld Aktionen unter Mit Assistent hinzufügen verfügbaren Optionen können Sie Interaktivität zu HTML5-Kompositionen hinzufügen. Die Funktion „Mit Assistent hinzufügen“ ist eine vereinfachte Benutzeroberfläche zum Hinzufügen von Code zu Ihren Kompositionen.
-
-
Klicken Sie im Bedienfeld Aktionen auf Mit Assistent hinzufügen, wie im nachfolgenden Screenshot gezeigt.
Bedienfeld „Aktionen“ mit Schaltfläche „Mit Assistent hinzufügen“ Bedienfeld „Aktionen“ mit Schaltfläche „Mit Assistent hinzufügen“ -
Wählen Sie eine Aktion aus, für die Sie Code im Code-Assistenten erstellen möchten.
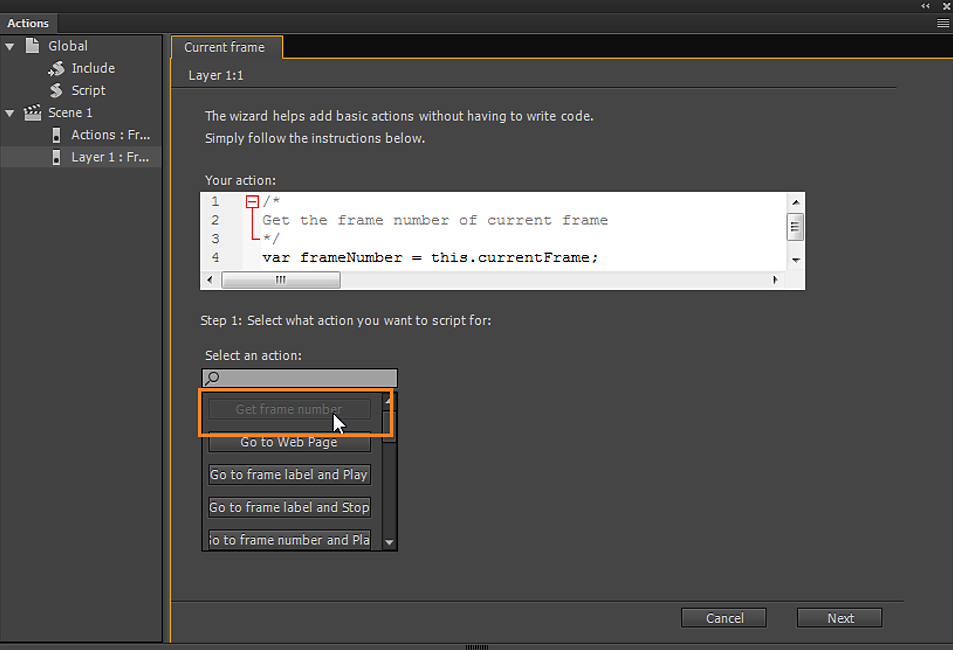
Ein Beispiel-Screenshot mit den Optionen des Aktionscode-Assistenten für Aktionen Ein Beispiel-Screenshot mit den Optionen des Aktionscode-Assistenten für Aktionen Im obigen Screenshot ist die Aktion Bildnummer abrufen ausgewählt und der entsprechende Code wurde im Fenster „Aktionen“ aktualisiert.
Je nach dem ausgewählten Aktionstyp können Sie auch das Objekt auswählen, auf das die Aktion angewendet werden soll. Sie können auf der Bühne nach einem bestimmten Objekt suchen, wenn das Objekt einen Instanznamen hat. Außerdem können Sie die Aktion auf die aktuelle Auswahl anwenden.
Liste von Objekten, auf die Aktionen angewendet werden Liste von Objekten, auf die Aktionen angewendet werden -
Klicken Sie auf Weiter, um ein Auslöseereignis auszuwählen. Im Fenster werden abhängig von den Aktionstypen und Objekttypen, die in den vorherigen Schritten ausgewählt wurden, mögliche Auslöseereignisse angezeigt.
Liste von Auslöseereignissen Liste von Auslöseereignissen -
Wählen Sie ein Auslöseereignis mit den entsprechenden Auslöseobjekten (sofern zutreffend) aus und klicken Sie auf die Schaltfläche Hinzufügen.
Sie können die Option Aktuelle Auswahl aus dem Menü auswählen, wenn Sie das Objekt auf der Bühne auswählen und den Aktionscode-Assistenten ausführen. Sie können zudem die Zeitleiste und Komponentenaktionen für den Code auswählen.
Verbesserung der Interaktivität einer Animation
Interaktivität ist ein wesentlicher Bestandteil einer Animation und verbessert das visuelle Erlebnis des Zielpublikums. Möchten Sie wissen, wie Sie ohne Code Aktionen in ein Video einfügen können? Sehen Sie sich einfach das Tutorial am Ende dieses Beispiels an und befolgen Sie die Schritte.
-
Wählen Sie in der Zeitleiste den Clip mit Aktionen aus.
-
Klicken Sie auf Fenster > Aktionen.
-
Klicken Sie im Bedienfeld Aktionen auf Mit Assistent hinzufügen.
-
Wählen Sie unter Aktuelles Bild die folgenden Optionen aus:
- Aktion auswählen: Wählen Sie Abspielen.
- Objekt, auf das die Aktion angewendet werden soll: Wählen Sie das gewünschte Objekt.
-
Klicken Sie auf Weiter.
So fügen Sie Animationen Interaktivität hinzu
Verwenden des Skriptfensters
Im Skriptfenster können Sie externe Skriptdateien erstellen, um sie dann in Ihre Anwendung zu importieren. Bei diesen Skripts kann es sich um ActionScript- oder Animate JavaScript-Dateien handeln.
Sie können auch globale und Drittanbieterskripts in HTML5 Canvas-Dokumenten hinzufügen. Weitere Informationen finden Sie im Abschnitt Hinzufügen von globalen Skripts und Drittanbieterskripts im Kapitel HTML5 Canvas-Dokumente in Animate erstellen und veröffentlichen.
Wenn Sie mehrere Dateien gleichzeitig geöffnet haben, werden die Dateinamen auf Registerkarten am oberen Rand des Skriptfensters angezeigt.
Im Skriptfenster können Sie folgende Funktionen verwenden: PinScript, Suchen und Ersetzen, Syntaxfarbcodierung, Code formatieren, Codehinweise, Code kommentieren sowie Code ausblenden. Außerdem stehen Debug-Optionen (nur für ActionScript-Dateien) und die Funktion „Zeilenumbruch“ zur Verfügung. Im Skriptfenster können auch Zeilennummern und versteckte Zeichen angezeigt werden.
Erstellen von externen Dateien im Skriptfenster
-
Wählen Sie Datei > Neu.
-
Sie wählen dazu einen Zweck aus den Registerkarten oben auf dem Bildschirm aus, zum Beispiel „Character Animation“, „Social“, „Spiel“, „Bildungseinrichtungen“, „Werbung“, „Web“ und „Erweitert“. Wählen Sie den Typ der zu erstellenden externen Datei aus (ActionScript-Datei oder Animate-JavaScript-Datei).
Bearbeiten von vorhandenen Dateien im Skriptfenster
Um ein vorhandenes Skript zu öffnen, wählen Sie Datei > Öffnen und öffnen Sie eine vorhandene AS-Datei.
Um ein bereits geöffnetes Skript zu bearbeiten, klicken Sie auf die Dokumentregisterkarte, auf der der Skriptname angezeigt wird.
Werkzeuge im Bedienfeld „Aktionen“ und Skriptfenster
Über das Bedienfeld „Aktionen“ können Sie Codehilfefunktionen aufrufen, die die Erstellung und Bearbeitung von ActionScript-Code vereinfachen und optimieren.
Suchen ![]()
Sucht und ersetzt Text innerhalb der Skripts.
Zielpfad einfügen ![]()
(nur Bedienfeld „Aktionen“) Erleichtert das Einstellen eines absoluten oder relativen Zielpfades für eine Aktion im Skript.
Hilfe ![]()
Zeigt Referenzinformationen für das im Skriptfenster ausgewählte ActionScript-Element an. Wenn Sie beispielsweise auf eine import-Anweisung und dann auf „Hilfe“ klicken, werden im Bedienfeld „Hilfe“ die Referenzinformationen für import angezeigt.
Codefragmente
Öffnet das Bedienfeld Codefragmente, in dem Beispielcodefragmente angezeigt werden.
Mit Assistent hinzufügen
Klicken Sie auf diese Schaltfläche, um Aktionen über eine Benutzeroberfläche hinzuzufügen, ohne Code schreiben zu müssen.
Zugreifen auf kontextabhängige Hilfeinformationen über das Bedienfeld „Aktionen“
-
Wenn Sie Hilfeinformationen für ein Element anzeigen möchten, führen Sie einen der folgenden Schritte aus:
Wählen Sie einen ActionScript-Begriff im Werkzeugfenster des Bedienfelds „Aktionen“ aus (links im Bedienfeld Aktionen).
Wählen Sie im Skriptfenster des Bedienfelds „Aktionen“ einen ActionScript-Begriff aus.
Positionieren Sie die Einfügemarke im Skriptfenster des Bedienfelds „Aktionen“ vor einem ActionScript-Begriff.
-
Führen Sie einen der folgenden Schritte aus, um die Hilfeseite für das ausgewählte Element anzuzeigen:
Drücken Sie F1.
Klicken Sie mit der rechten Maustaste auf das Element und wählen Sie „Hilfe anzeigen“.
Klicken Sie oberhalb des Skriptfensters auf „Hilfe“
 .
.
ActionScript-Voreinstellungen festlegen
Sie können bestimmte Voreinstellungen festlegen und ändern, unabhängig davon, ob Sie den Code im Bedienfeld „Aktionen“ oder im Skriptfenster bearbeiten.
-
Wählen Sie Bearbeiten > Voreinstellungen (Windows) oder Animate > Voreinstellungen (Macintosh) und klicken Sie dann in der Liste „Kategorie“ auf Code-Editor.
-
Legen Sie eine oder mehrere dieser Voreinstellungen fest:
Automatische Einrückung
Wenn diese Option aktiviert ist, wird Text, den Sie nach der rechten runden Klammer „(“ eingeben, automatisch entsprechend der Voreinstellung „Tabulatorgröße“ eingerückt. Dieses Verhalten ist auch verfügbar, wenn Sie die rechte geschweifte Klammer „{“ verwenden.
Tabulatorgröße
Gibt die Anzahl der Zeichen an, um die eine neue Zeile eingerückt wird.
Codehinweise
Aktiviert die Anzeige von Codehinweisen im Skriptbereich.
Verzögerung
Bestimmt den Zeitraum (in Sekunden), nach dem Codehinweise eingeblendet werden. Diese Option ist in Animate nicht mehr vorhanden.
Schriftart
Bestimmt die im Skript verwendete Schriftart.
Öffnen/Importieren
Bestimmt die Zeichenkodierung, die beim Öffnen oder Importieren von ActionScript-Dateien verwendet wird.
Speichern/Exportieren
Bestimmt die Zeichenkodierung, die beim Speichern oder Exportieren von ActionScript-Dateien verwendet wird.
Modifizierte Dateien neu laden
Bestimmt was geschieht, wenn eine Skriptdatei geändert, verschoben oder gelöscht wird. Verfügbare Optionen sind „Immer“, „Nie“ und „Fragen“.
Immer
Es wird keine Warnung angezeigt und die Datei wird automatisch neu geladen.
Nie
Es wird keine Warnung angezeigt und die Datei verbleibt im aktuellen Status.
Nachfragen
(Standardeinstellung) Es wird eine Warnung angezeigt und Sie können wählen, ob die Datei neu geladen werden soll.
Wenn Sie Anwendungen mit externen Skriptdateien erstellen, kann durch diese Voreinstellung vermieden werden, dass Sie ein Skript überschreiben. Auch lässt sich mithilfe dieser Option vermeiden, dass die Anwendung mit älteren Versionen der Skripts veröffentlicht wird. Die Warnungen ermöglichen es Ihnen, automatisch ein Skript zu schließen und die geänderte, neuere Version zu öffnen.
Syntaxfarben
Bestimmt die farbliche Codehervorhebung in Ihren Skripts.
ActionScript 3.0-Einstellungen
Diese Schaltflächen öffnen das Dialogfeld „ActionScript-Einstellungen“, in dem Sie einen Quellpfad, Bibliothekspfad oder einen Pfad zu einer externen Bibliothek für ActionScript 3.0 festlegen können.
Mehr
- Symbole und ActionScript
- Zeitleisten und ActionScript
- Sounds und ActionScript
- Steuern der Wiedergabe von externen Videos mithilfe von ActionScript
- Mehrsprachiger Text und ActionScript
- Erstellen barrierefreier Inhalte mit ActionScript
- Organisieren von ActionScript in einer Anwendung
- DebuggingActionScript 3.0
- Fixieren von Skripts im Bedienfeld „Aktionen“
- Schreiben und Verwalten von Skripts
- Schreiben und Verwalten von Skripts
- DebuggingActionScript 3.0
- Importieren und Exportieren von Skripts
- Formatieren von Code
- Verwenden von Codehinweisen