Wählen Sie in Dreamweaver „Site“ > „Neue Site“.
- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
Hier erfahren Sie, wie Sie eine lokale Version Ihrer Website als Dreamweaver-Site einrichten und mithilfe des Dialogfelds „Sites verwalten“ mehrere Sites einrichten und verwalten.
Obwohl Sie in Dreamweaver auch ohne einen lokalen Site-Stammordner arbeiten können, empfiehlt es sich, für jede neue Site, die Sie erstellen, einen Ordner für die lokale Dreamweaver-Site zu definieren.
Wenn Sie einen lokalen Site-Ordner erstellen, weiß Dreamweaver, wo Ihre Site-Dateien sind, sodass alle internen Links korrekt erstellt und beim Verschieben innerhalb der Site aktualisiert werden.
Weitere Informationen über die Vorteile lokaler Sites finden Sie unter Vorteile einer Dreamweaver-Site.
Um eine lokale Version einer Site einzurichten, müssen Sie nur den lokalen Ordner angeben, in dem Sie alle Site-Dateien speichern.
Dieser lokale Ordner kann sich auf dem lokalen Computer oder auf einem Netzwerkserver befinden. Über „Site“ > „Neue Site“ bzw. „Site“ > „Sites verwalten“ können Sie mehrere Sites in Dreamweaver einrichten und verwalten.
Vorbereitung
Geben Sie den betreffenden Ordner an bzw. erstellen Sie auf Ihrem Computer den Ordner, in dem die lokalen Versionen Ihrer Site-Dateien gespeichert werden sollen. Dieser Ordner kann sich irgendwo auf Ihrem Computer befinden. Geben Sie diesen Ordner dann in Dreamweaver als Ihre lokale Site an.
Ein Video-Tutorial zum Einrichten einer neuen Dreamweaver-Site finden Sie unter Definieren einer Site in Dreamweaver.
Best Practices für die Benennung von Dateien und Ordnern
Für die Benennung von Dateien und Ordnern gelten die folgenden allgemeinen Richtlinien:
- Datei- und Ordnernamen in Sites dürfen keine Leerzeichen und keine der folgenden Zeichen enthalten: / \ ? % * : | " < >.
- Obwohl andere Sonderzeichen erlaubt sind, ist es besser, sich auf alphanumerische Zeichen, Bindestriche und Unterstriche zu beschränken.
- Die meisten Datei- und Ordnernamen werden letztendlich als Teil der URL einer Webseite verwendet, daher sollten sie kurz, aber aussagekräftig sein. Lange URLs können sich die Benutzer nur schwer merken und die Eingabe im Browser ist insbesondere auf einem Mobilgerät umständlich.
- Verwenden Sie für Datei- und Ordnernamen nur Kleinbuchstaben, damit die Datei auf jeden Fall gefunden wird. Denn auf den meisten Webservern ist ein Linux-System installiert, das zwischen Groß- und Kleinschreibung unterscheidet.
Das Dialogfeld „Site-Definition“
Das Dialogfeld „Sites verwalten“ ist Ihre Schnittstelle zu verschiedenen Dreamweaver-Funktionen. Von diesem Dialogfeld aus können Sie die Vorgänge zum Erstellen einer neuen Site, zum Bearbeiten vorhandener Sites und zum Importieren und Exportieren der Site-Einstellungen auslösen.
Um eine Site einzurichten und zu verwalten, wählen Sie „Site“ > „Neue Site“ bzw. „Site“ > „Sites verwalten“.


Neue Site:
Klicken Sie auf die Schaltfläche Neue Site, um eine neue Dreamweaver-Site zu erstellen. Geben Sie dann im Dialogfeld Site-Definition den Namen und Pfad für die neue Site an.
Site importieren:
Klicken Sie auf die Schaltfläche Site importieren, um eine Site zu importieren. Weitere Informationen finden Sie unter Site-Einstellungen importieren und exportieren.
Beim Importieren werden nur Site-Einstellungen eingelesen, die zuvor in Dreamweaver exportiert worden sind. Es werden nicht etwa die Site-Dateien importiert, um damit eine neue Dreamweaver-Site zu erstellen.
Für vorhandene Sites stehen die folgenden Optionen zur Verfügung:
Löschen:
![]() Entfernt die ausgewählte Site und ihre Definition aus der Liste der Dreamweaver-Sites. Die Site-Dateien selbst werden nicht gelöscht. (Wenn Sie die Site-Dateien ganz von Ihrem Computer entfernen wollen, müssen Sie die Dateien direkt löschen.) Um eine Site aus Dreamweaver zu löschen, wählen Sie die Site in der Site-Liste aus und klicken auf die Schaltfläche „Löschen“. Diese Aktion kann nicht rückgängig gemacht bzw. widerrufen werden.
Entfernt die ausgewählte Site und ihre Definition aus der Liste der Dreamweaver-Sites. Die Site-Dateien selbst werden nicht gelöscht. (Wenn Sie die Site-Dateien ganz von Ihrem Computer entfernen wollen, müssen Sie die Dateien direkt löschen.) Um eine Site aus Dreamweaver zu löschen, wählen Sie die Site in der Site-Liste aus und klicken auf die Schaltfläche „Löschen“. Diese Aktion kann nicht rückgängig gemacht bzw. widerrufen werden.
Bearbeiten:
![]() Ermöglicht die Bearbeitung von Angaben wie Benutzername, Kennwort und der Serverinformationen einer vorhandenen Dreamweaver-Site. Wählen Sie in der Site-Liste die vorhandene Site aus und klicken Sie auf die Schaltfläche „Bearbeiten“, um Änderungen an der Site vorzunehmen. Das Dialogfeld „Site-Definition“ wird geöffnet. Weitere Informationen zum Bearbeiten der verschiedenen Site-Optionen erhalten Sie, wenn Sie in den verschiedenen Kategorien des Dialogfelds „Site-Definition“ auf die Schaltfläche „Hilfe“ klicken.
Ermöglicht die Bearbeitung von Angaben wie Benutzername, Kennwort und der Serverinformationen einer vorhandenen Dreamweaver-Site. Wählen Sie in der Site-Liste die vorhandene Site aus und klicken Sie auf die Schaltfläche „Bearbeiten“, um Änderungen an der Site vorzunehmen. Das Dialogfeld „Site-Definition“ wird geöffnet. Weitere Informationen zum Bearbeiten der verschiedenen Site-Optionen erhalten Sie, wenn Sie in den verschiedenen Kategorien des Dialogfelds „Site-Definition“ auf die Schaltfläche „Hilfe“ klicken.
Duplizieren:
![]() Erstellt eine Kopie einer vorhandenen Site. Um eine Site zu duplizieren, wählen Sie in der Site-Liste die Site aus und klicken auf die Schaltfläche „Duplizieren“. Die duplizierte Site wird nun ebenfalls in der Site-Liste angezeigt, ihr Name wurde um das Wort „Kopie“ ergänzt. Um den Namen der duplizierten Site zu ändern, lassen Sie die Site ausgewählt und klicken auf die Schaltfläche „Bearbeiten“.
Erstellt eine Kopie einer vorhandenen Site. Um eine Site zu duplizieren, wählen Sie in der Site-Liste die Site aus und klicken auf die Schaltfläche „Duplizieren“. Die duplizierte Site wird nun ebenfalls in der Site-Liste angezeigt, ihr Name wurde um das Wort „Kopie“ ergänzt. Um den Namen der duplizierten Site zu ändern, lassen Sie die Site ausgewählt und klicken auf die Schaltfläche „Bearbeiten“.
Exportieren:
![]() Ermöglicht den Export der Einstellungen der ausgewählten Site als XML-Datei (*.ste). Weitere Informationen finden Sie unter Site-Einstellungen importieren und exportieren.
Ermöglicht den Export der Einstellungen der ausgewählten Site als XML-Datei (*.ste). Weitere Informationen finden Sie unter Site-Einstellungen importieren und exportieren.
Lokale Version Ihrer Site einrichten
-
-
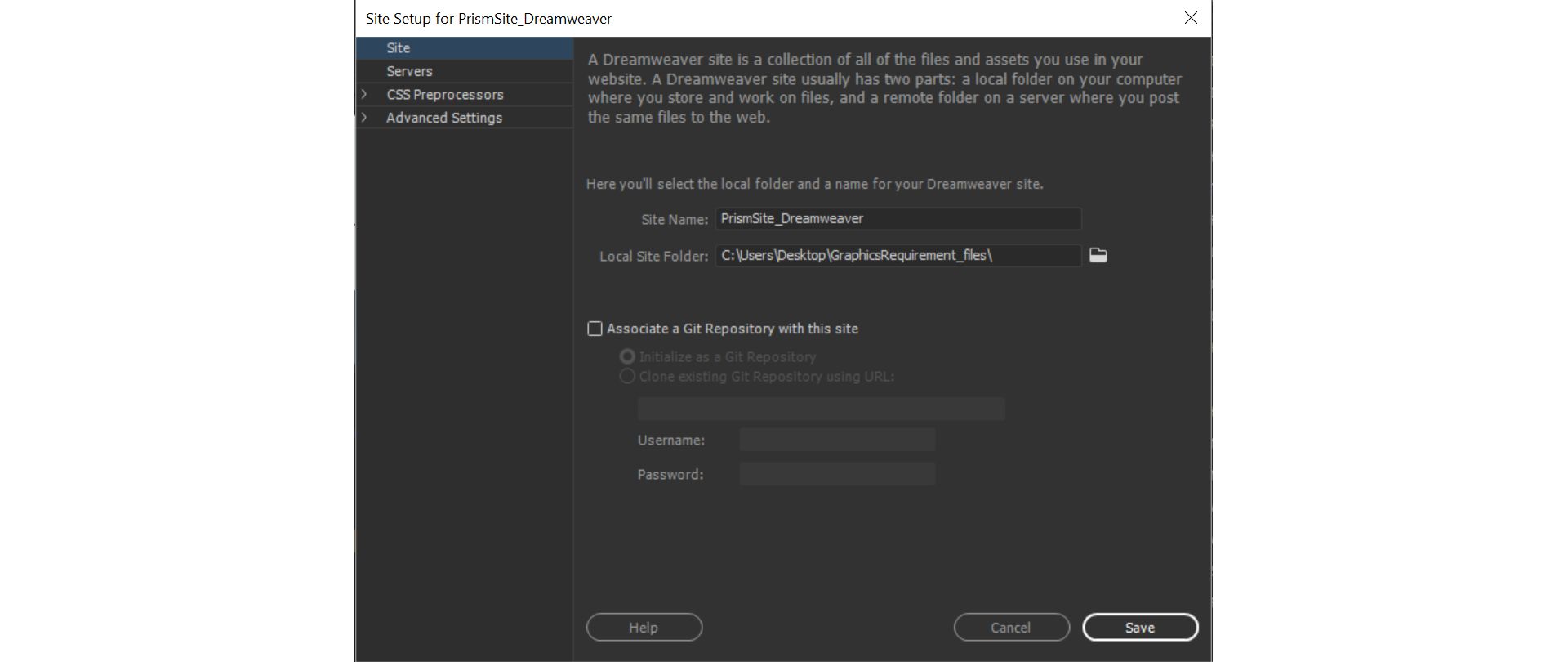
Wählen Sie im Dialogfeld „Site-Definition“ die Kategorie „Site“ aus.
-
Geben Sie in das Textfeld „Site-Name“ einen Namen für die Site ein. Dieser Name erscheint im Bedienfeld „Dateien“ und im Dialogfeld „Sites verwalten“, ist aber nicht im Browser zu sehen.
-
Geben Sie im Textfeld „Lokaler Site-Ordner“ den zuvor angegebenen Ordner an – den Ordner, in dem die lokalen Versionen Ihrer Site-Dateien gespeichert werden sollen. Wenn Sie auf das Ordnersymbol rechts neben dem Textfeld klicken, können Sie den Ordner aus der Dateistruktur auswählen.
Einrichten eines lokalen Site-Ordners Einrichten eines lokalen Site-Ordners -
Wenn Sie Git verwenden möchten, um die Dateien für Ihre Site zu verwalten, wählen Sie das Kontrollkästchen „Git-Repository mit dieser Site verknüpfen“ aus.
- Wenn Sie Git zum ersten Mal verwenden und die Site, die Sie erstellen, mit Git verknüpfen möchten, wählen Sie „Als Git-Repository initialisieren“ aus.
- Wenn Sie bereits über Git-Zugangsdaten verfügen und die Site, die Sie erstellen, mit einem vorhandenen Repository verknüpfen möchten, wählen Sie „Vorhandenes Git-Repository über URL klonen“ aus.
-
Klicken Sie auf „Speichern“, um das Dialogfeld „Site-Definition“ zu schließen. Sie können jetzt in Dreamweaver mit der Arbeit an Ihren lokalen Dateien beginnen.
In diesem Ordner auf Ihrem lokalen Computer werden die Arbeitskopien der Webseiten gespeichert.
Wenn Sie Ihre Seiten später veröffentlichen und zur Verfügung stellen möchten, müssen Sie einen Remote-Ordner (oder einen Publishing Server) definieren – also einen Ordner auf einem Remote-Computer, auf dem ein Webserver ausgeführt wird, in dem die veröffentlichten Kopien Ihrer lokalen Dateien gespeichert werden.
Informationen dazu, wie Sie einen Remote-Server (oder Publishing Server) definieren und eine Verbindung mit diesem herstellen, finden Sie unter Verbindung mit einem Publishing Server herstellen.