Klicken Sie auf die Leiste für die visuelle Medienabfrage, die Sie bearbeiten möchten.
- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
Verwenden Sie „Visuelle Medienabfragen“, um Ihre Webseiten an verschiedenen Haltepunkten anzuzeigen und zu bearbeiten, die unterschiedlichen Bildschirmgrößen entsprechen.
Bei Medienabfragen handelt es sich um ein CSS3-Modul, mit dem Sie responsive Websites entwerfen können, indem Sie unterschiedliche Stilregeln für verschiedene Geräte oder Medientypen definieren. Auf Grundlage dieser Regeln werden beim Rendern von Inhalten verschiedene Bedingungen berücksichtigt, z. B. Bildschirmgröße, Browserfenstergröße, Gerätegröße, Ausrichtung und Auflösung.
Sie können Medienabfragen mit der Regel @media zu CSS-Dateien hinzufügen. Alternativ können Sie separate Stylesheets für verschiedene Medientypen erstellen und diese dann mit der folgenden Syntax aufrufen:
<link rel='stylesheet' media='all' href='normal.css' /> <link rel='stylesheet' media='print' href='print.css' /> <link rel='stylesheet' media='screen and (min-width: 701px)' href='medium.css' />
Der Browser auf einem Gerät prüft die Medienabfrage und zeigt die Webseite unter Verwendung der entsprechenden CSS-Datei an.
Weitere Informationen finden Sie in diesem Artikel.
Sie können Medienabfragen hinzufügen, indem Sie Ihren HTML- oder CSS-Dateien den entsprechenden Code hinzufügen. Darüber hinaus können Sie in Dreamweaver Medienabfragen auf einfache Weise über folgende Optionen erstellen und verwalten:
Diese beiden Methoden unterscheiden sich in erster Linie in der Darstellung. Wenn Sie in der Live-Ansicht Code verfassen und die Änderungen anzeigen möchten, verwenden Sie CSS Designer. Wenn Sie es vorziehen, Ihre Seite an verschiedenen Haltepunkten darzustellen und gleichzeitig Änderungen am Design vorzunehmen, ist eine visuelle Medienabfrage die bessere Wahl.Leisten für visuelle Medienabfragen
Die Leisten für visuelle Medienabfragen sind eine visuelle Darstellung der auf einer Seite vorhandenen Medienabfragen. Mit diesen Leisten können Sie Ihre Webseite an verschiedenen Haltepunkten und das Layout unterschiedlicher Komponenten der Webseite in verschiedenen Viewports darstellen. Während Sie die Seite in verschiedenen Viewports anzeigen, können Sie Änderungen am Design vornehmen, die für einen Viewport spezifisch sind, ohne das Seitendesign in anderen Viewports zu beeinflussen.
Visuelle Medienabfragen bestehen aus drei horizontalen Leisten, die jeweils eine Kategorie von Medienabfragen darstellen:
 Grün: Medienabfragen mit max-width-Bedingungen
Grün: Medienabfragen mit max-width-Bedingungen Blau: Medienabfragen mit min-width- und max-width-Bedingungen
Blau: Medienabfragen mit min-width- und max-width-Bedingungen Lila: Medienabfragen mit min-width-Bedingungen
Lila: Medienabfragen mit min-width-Bedingungen
Die im Bedienfeld „CSS Designer“ aufgeführten Medienabfragen weisen diese Farben als Präfix auf.
Jede Kategorie kann aus einer oder mehreren Medienabfragen bestehen. Wenn keine Medienabfragebedingung im Dokument definiert ist, wird die entsprechende Leiste für visuelle Medienabfragen auch nicht angezeigt. Wenn das Dokument beispielsweise keine min-width-Bedingungen enthält, wird die lila Leiste nicht angezeigt.
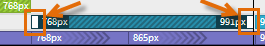
Die Haltepunktwerte werden auf den Leisten angegeben: min-width links und max-width rechts auf der Leiste.

A. Haltepunkte B. Leisten für visuelle Medienabfragen C. Symbol zum Hinzufügen von Medienabfragen D. Scrubber

Visuelle Medienabfragen ausblenden oder einblenden
Die Leiste für visuelle Medienabfragen wird in der Live-Ansicht standardmäßig angezeigt. Um die Leiste auszublenden, klicken Sie in der Symbolleiste auf die Schaltfläche „Leiste für visuelle Medienabfragen ein-/ausblenden“.
Zwischen Haltepunkten wechseln
Wenn Sie die Seite in einer bestimmten Größe anzeigen möchten (Haltepunkt), klicken Sie auf die entsprechende Medienabfrageleiste. Das Dokument rastet am Haltepunkt ein.
Alternativ können Sie den Scrubber an den gewünschten Haltepunkt ziehen.
Führen Sie einen der folgenden Schritte aus, um die Größe des Dreamweaver-Dokumentfensters zu ändern:
- Doppelklicken Sie rechts im Dokument auf eine beliebige Stelle im grauen Bereich, in dem der Text „Zum Anpassen der Breite doppelklicken“ angezeigt wird. Wenn der graue Bereich nicht angezeigt wird, ziehen Sie den Scrubber nach links.
- Wählen Sie in der Dropdown-Liste am unteren Rand des Dokumentfensters die Option für die volle Breite aus.


Wenn diese Option nicht angezeigt wird, ziehen Sie den Schieber, um die Größe der Webseite zu verringern.
Medienabfragen visuell bearbeiten
-
Größenänderungsgriffe werden angezeigt. Bei Medienabfragen, die sowohl über Werte für min-width als auch max-width verfügen, werden Größenänderungsgriffe auf beiden Seiten der Leiste angezeigt.

Größenänderungsgriffe 
Größenänderungsgriffe -
Ziehen Sie die Griffe zur gewünschten Größe.
Die Medienabfragen werden automatisch mit den neuen Werten für min-width und/oder max-width aktualisiert. Es wird eine Benachrichtigung angezeigt, dass die Medienabfrage erfolgreich bearbeitet wurde. Wenn mehrere visuelle Medienabfragen einer Leiste für visuelle Medienabfragen entsprechen, werden alle Medienabfragen aktualisiert. Die Anzahl der aktualisierten Medienabfragen wird mit der Meldung für die erfolgreiche Änderung angezeigt.
Wenn Sie die Aktion rückgängig machen möchten, drücken Sie Strg+Z (Windows) bzw. Befehl+Z (Mac).
Sie können auch mit der rechten Maustaste auf die Haltepunktwerte doppelklicken, um die Werte mithilfe der Tastatur eingeben zu können.
Neue Medienabfragen hinzufügen
-
Ziehen Sie den Scrubber entlang des Lineals an die gewünschte Größe.
-
Klicken Sie auf
 .
.
Medienabfragen hinzufügen 
Medienabfragen hinzufügen -
Im eingeblendeten Popup-Fenster ist standardmäßig die Option „max-width“ ausgewählt. Um die Werte für „min-width“ oder „min-max“ zu setzen, wählen Sie die entsprechende Option in der Dropdownliste und dann die gewünschten Einheiten.
Wählen Sie anschließend eine CSS-Quelle aus, in der die Medienabfrage hinzugefügt werden muss.
Wenn Sie auswählen, dass eine neue CSS-Datei erstellt werden soll, wird ein weiteres Popupfenster angezeigt. Geben Sie einen Namen und den Pfad für die neue CSS-Datei an und klicken Sie auf „OK“.
Wenn Sie die Aktion rückgängig machen möchten, drücken Sie Strg+Z (Windows) bzw. Befehl+Z (Mac).
Medienabfragen löschen
-
Klicken Sie mit der rechten Maustaste auf die entsprechende Abfrage für visuelle Medienabfragen.
-
Klicken Sie auf „Löschen“ und klicken Sie auf die Medienabfrage, die Sie löschen möchten.
-
Klicken Sie auf „OK“, um zu bestätigen, dass Sie alle Medienabfragen und die zugeordneten Selektoren löschen möchten.
Wenn Sie die Aktion rückgängig machen möchten, drücken Sie Strg+Z (Windows) bzw. Befehl+Z (Mac).
Code für Medienabfragen anzeigen
-
Klicken Sie mit der rechten Maustaste auf die gewünschte Leiste für visuelle Medienabfragen und zeigen Sie mit der Maus auf „Gehe zu Code“.
Es wird eine Liste mit allen Medienabfragen in diesem Haltepunktbereich sowie der Dateien angezeigt, in der sie deklariert werden.
-
Klicken Sie auf die gewünschte Medienabfrage, um zum entsprechenden Code in der Codeansicht zu navigieren.
Wenn die Codeansicht nicht angezeigt wird, wird das Dokument in der geteilten Ansicht angezeigt, damit der Code sichtbar ist.