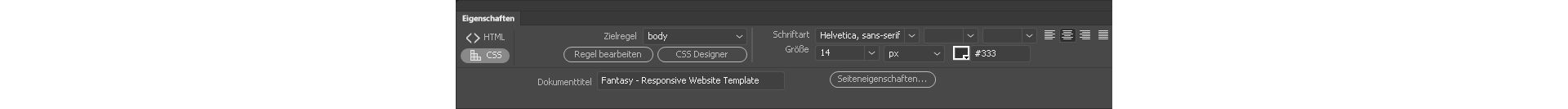
Öffnen Sie den Eigenschafteninspektor („Fenster“ > „Eigenschaften“) und klicken Sie links oben im Bedienfeld auf die Schaltfläche „CSS“.
- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
Hier erfahren Sie, wie Sie mit dem Eigenschafteninspektor für Text HTML- und CSS-Formatierungen in Dreamweaver anwenden.
Mit dem Eigenschafteninspektor können Sie HTML- oder CSS-Formatierungen anwenden. Beim Anwenden der HTML-Formatierung werden in Dreamweaver im „body“-Bereich der Seite die entsprechenden Eigenschaften zum HTML-Code hinzugefügt. Beim Anwenden der CSS-Formatierung werden die Eigenschaften in Dreamweaver in den „head“-Bereich des Dokuments oder in ein separates Stylesheet geschrieben.
Beim Erstellen von CSS-Inline-Stilen wird der Code für Stilattribute von Dreamweaver direkt in das Body-Tag der Seite eingefügt.
Text formatieren (CSS und HTML)
In Dreamweaver können Sie den Text ähnlich wie in einem normalen Textverarbeitungsprogramm formatieren. Sie können Standardformate (Absatz, Überschrift 1, Überschrift 2 usw.) für einen Textblock definieren. Darüber hinaus können Sie die Schriftart, Größe, Farbe und Ausrichtung von ausgewähltem Text ändern oder Textstile wie „Fett“, „Kursiv“, „Code“ (nicht proportional) und „Unterstrichen“ zuweisen.
Dreamweaver verfügt über zwei Eigenschafteninspektoren, den CSS-Eigenschafteninspektor und den HTML-Eigenschafteninspektor, die in einem Eigenschafteninspektor vereint sind. Wenn Sie den CSS-Eigenschafteninspektor verwenden, formatiert Dreamweaver den Text anhand von Cascading Stylesheets (CSS). Mit CSS können Webdesigner und Entwickler die Gestaltung von Webseiten präziser steuern. Außerdem bietet CSS verbesserte Funktionen für die Barrierefreiheit sowie kleinere Dateigrößen. Mithilfe des CSS-Eigenschafteninspektors können Sie auf vorhandene Stile zugreifen sowie neue Stile erstellen.
CSS ist eine Möglichkeit, das Layout einer Webseite präzise zu steuern, ohne deren Struktur zu beeinträchtigen. Durch die Trennung der grafischen Designelemente (Schriftarten, Farben, Ränder usw.) von der logischen Struktur der Webseite hat der Webdesigner mit CSS die Kontrolle sowohl über visuelle als auch über typografische Elemente, ohne die Integrität des Inhalts zu gefährden. Darüber hinaus ermöglicht die Festlegung der Formatierung und des Seitenlayouts mit einem einzigen, eindeutigen Codeblock – ohne auf Imagemaps, font-Tags, Tabellen und Platzhalterbilder (GIFs) zurückgreifen zu müssen – schnellere Downloads und eine optimierte Site-Pflege. Der Codeblock stellt außerdem eine zentrale Stelle dar, von der aus Designattribute für mehrere Webseiten gesteuert werden können.
Mit CSS erstellte Stile können direkt im Dokument oder für bessere Leistung und Flexibilität in einem externen Stylesheet gespeichert werden. Wenn Sie ein externes Stylesheet an mehrere Webseiten anfügen, werden alle Änderungen am Stylesheet automatisch auf alle Seiten übertragen. Der Zugriff auf alle CSS-Regeln für eine Seite erfolgt über das Bedienfeld „CSS-Stile“ („Fenster“ > „CSS-Stile“). Im Bedienfeld „CSS-Stile“ (Modus „Aktuell“) oder über das Popupmenü „Zielregel“ des CSS-Eigenschafteninspektors können Sie auf die Regeln zugreifen, die für die aktuelle Auswahl gelten.
Sie können den Text in Ihren Webseiten jedoch auch mit HTML-Markup-Tags formatieren. Wenn Sie anstelle von CSS-Stilen HTML-Tags verwenden möchten, formatieren Sie den Text mit dem HTML-Eigenschafteninspektor.
Sie können CSS und HTML 3.2-Formatierungen auf einer Seite kombinieren. Die Formatierung wird in hierarchischer Folge zugewiesen: Die HTML 3.2-Formatierung setzt die Formatierung außer Kraft, die durch externe CSS-Stylesheets zugewiesen wurde. Die in ein Dokument eingebetteten CSS-Stile haben Vorrang vor externen CSS-Stilen.
CSS-Regeln im Eigenschafteninspektor bearbeiten
-
-
Führen Sie einen der folgenden Schritte aus:
- Setzen Sie die Einfügemarke in einen Textblock, der mit der zu bearbeitenden Regel formatiert wurde. Die Regel wird im Popupmenü „Zielregel“ angezeigt.
- Wählen Sie im Popupmenü „Zielregel“ eine Regel aus
- Klicken Sie auf „Regel bearbeiten“.
Wählen Sie im Popupmenü „Zielregel“ eine Regel aus. Wählen Sie im Popupmenü „Zielregel“ eine Regel aus. -
Nehmen Sie mithilfe der verschiedenen Optionen des CSS-Eigenschafteninspektors die entsprechenden Änderungen an der Regel vor.
Zielregel:
Die Regel, die Sie im CSS-Eigenschafteninspektor bearbeiten. Wenn ein vorhandener Stil auf den Text angewendet wird und Sie in den Text auf der Seite klicken, wird die Regel für das Textformat angezeigt. Über das Popupmenü „Zielregel“ können Sie darüber hinaus neue CSS-Regeln oder neue Inline-Stile erstellen oder vorhandene Klassen auf ausgewählten Text anwenden. Beim Erstellen einer neuen Regel müssen Sie die Optionen im Dialogfeld „Neue CSS-Regel“ festlegen. Weitere Informationen finden Sie in den Hyperlinks am Ende dieses Themenabschnitts.
Regel bearbeiten:
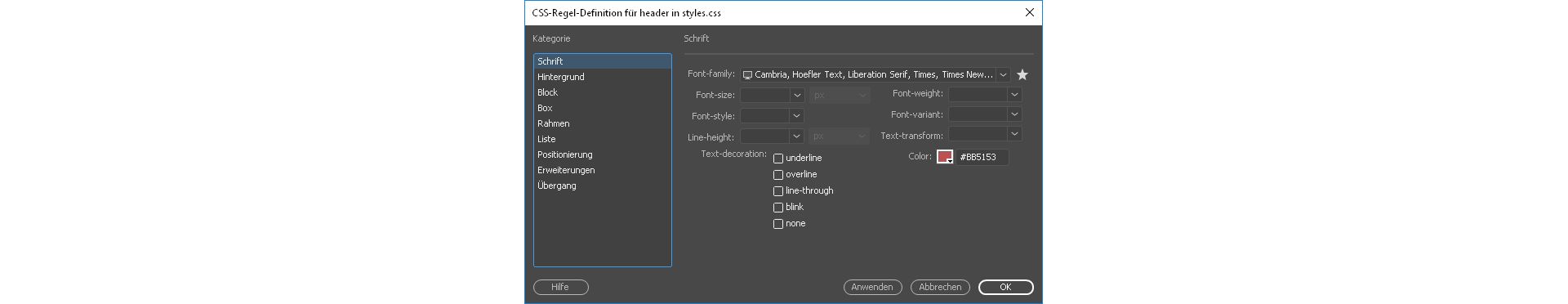
Öffnet das Dialogfeld „CSS-Regel-Definition“ für die Zielregel. Wenn Sie über das Popupmenü „Zielregel“ die Option „Neue CSS-Regel“ auswählen und auf die Schaltfläche „Regel bearbeiten“ klicken, wird stattdessen das Dialogfeld „Neue CSS-Regel“ zum Eingeben der Regeldefinition geöffnet.
CSS-Designer:
Öffnet das Bedienfeld „CSS-Designer“ und zeigt Eigenschaften der Zielregel in der aktuellen Ansicht an.
Schrift:
Ändert die Schriftart der Zielregel.
Größe:
Legt die Schriftgröße der Zielregel fest.
Textfarbe:
Legt die ausgewählte Farbe als Schriftfarbe in der Zielregel fest. Wählen Sie eine websichere Farbe aus, indem Sie auf das Farbfeld klicken, oder geben Sie einen Hexadezimalwert (z. B. #BB5153) in das daneben liegende Textfeld ein.
CSS-Regeln mithilfe der Option „Regel bearbeiten“ bearbeiten CSS-Regeln mithilfe der Option „Regel bearbeiten“ bearbeiten Fett:
Fügt der Zielregel die bold-Eigenschaft hinzu.
Kursiv:
Fügt der Zielregel die italic-Eigenschaft hinzu.
Linksbündig, Zentrieren und Rechtsbündig:
Richtet die Zielregel linksbündig, zentriert oder rechtsbündig aus.
Hinweis:Bei den Eigenschaften „Schrift“, „Größe“, „Textfarbe“, „Fett“, „Kursiv“ und „Ausrichtung“ werden immer die Eigenschaften der Regel angezeigt, die für die aktuelle Auswahl im Dokumentfenster gilt. Wenn Sie Änderungen an diesen Eigenschaften vornehmen, wirkt sich dies auf die Zielregel aus.
Textfarbe mithilfe des Eigenschafteninspektors bearbeiten
Wenn Sie keine bestimmte Regel auf Ihren Text angewendet haben, können Sie die Farbe des Textes direkt im Eigenschafteninspektor bearbeiten. Beachten Sie im folgenden Beispiel die Textfarbe vor dem Bearbeiten. Das Feld neben dem Farbwähler zeigt Weiß an, die Farbe des Texts, in dem Sie den Cursor platziert haben.


Um die Textfarbe zu bearbeiten, markieren Sie den Text, den Sie bearbeiten möchten. Klicken Sie auf den Farbwähler und wählen Sie eine Farbe aus. Im folgenden Bild wird die neue Farbe im Eigenschafteninspektor angezeigt.


HTML-Formatierung im Eigenschafteninspektor festlegen
-
Öffnen Sie den Eigenschafteninspektor („Fenster“ > „Eigenschaften“), wenn er noch nicht geöffnet ist, und klicken Sie auf die Schaltfläche „HTML“.
-
Wählen Sie den Text aus, den Sie formatieren möchten.
-
Legen Sie die gewünschten Optionen für den ausgewählten Text fest:
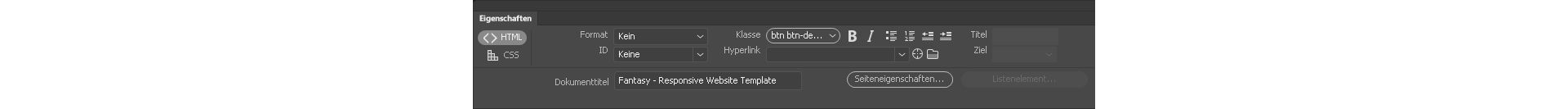
Texteigenschaften der HTML-Formatierung festlegen Texteigenschaften der HTML-Formatierung festlegen Format:
Legt den Absatzstil des ausgewählten Textes fest. „Absatz“ bestimmt das Standardformat für ein <p>-Tag, „Überschrift 1“ fügt ein H1-Tag hinzu usw.
ID:
Weist Ihrer Auswahl eine ID zu. Im Popupmenü „ID“ werden (gegebenenfalls) alle im Dokument deklarierten jedoch nicht verwendeten IDs angezeigt.
Klasse:
Zeigt den Klassenstil an, der derzeit auf den ausgewählten Text angewendet ist. Wenn keine Stile auf die Auswahl angewendet wurden, wird im Popupmenü „Kein CSS-Stil“ angezeigt. Wenn mehrere Stile auf die Auswahl angewendet wurden, ist das Popupmenü leer.
Führen Sie im Menü „Stil“ einen der folgenden Schritte aus:
Wählen Sie den Stil aus, den Sie auf die Auswahl anwenden möchten.
Wählen Sie „Kein“, um den aktuell ausgewählten Stil zu entfernen.
Wählen Sie „Umbenennen“ aus, um den Stil umzubenennen.
Wählen Sie „Stylesheet anfügen“ aus, um ein Dialogfeld zu öffnen, in dem Sie der Seite ein externes Stylesheet zuordnen können.
Fett:
Weist dem ausgewählten Text je nach dem in der Kategorie „Allgemein“ des Dialogfelds „Voreinstellungen“ voreingestellten Stil entweder das Tag <b> oder das Tag <strong> zu.
Kursiv:
Weist dem ausgewählten Text je nach dem in der Kategorie „Allgemein“ des Dialogfelds „Voreinstellungen“ voreingestellten Stil entweder das Tag <i> oder das Tag<em> zu.
Ungeordnete Liste:
Erstellt anhand des ausgewählten Textes eine Liste mit Aufzählungspunkten. Wenn kein Text ausgewählt ist, wird eine neue Liste mit Aufzählungspunkten begonnen.
Geordnete Liste:
Erstellt anhand des ausgewählten Textes eine nummerierte Liste. Wenn kein Text ausgewählt ist, wird eine neue nummerierte Liste begonnen.
„Blockzitat“ und „Blockzitat entfernen“:
Dienen zum Ein- und Ausrücken von ausgewähltem Text. Dazu wird das blockquote-Tag entweder hinzugefügt oder entfernt. Einzüge innerhalb einer Liste erzeugen eine Liste mit Unterpunkten. Durch Ausrücken der eingezogenen Listenelemente werden die Unterpunkte wieder aufgehoben.
Hyperlink:
Macht den ausgewählten Text zu einem Hyperlink. Klicken Sie auf das Ordnersymbol, um eine Datei auf Ihrer Website auszuwählen. Geben Sie entweder die URL der Seite ein oder ziehen Sie das Dateizeigersymbol auf eine Datei im Bedienfeld „Dateien“ oder ziehen Sie eine Datei aus dem Bedienfeld „Dateien“ in das Feld.
Titel:
Gibt den QuickInfo-Text für einen Hypertext-Link an.
Ziel:
Dient zum Festlegen des Frames oder Fensters, in dem das verknüpfte Dokument geladen wird:
_blank lädt die verknüpfte Datei in ein neues, unbenanntes Browserfenster.
_parent lädt die verknüpfte Datei in das übergeordnete Frameset oder Fenster des Frames, der den Hyperlink enthält. Wenn der Frame, der den Hyperlink enthält, nicht verschachtelt ist, wird die verknüpfte Datei in das ganze Browserfenster geladen.
_self lädt die verknüpfte Datei in denselben Frame oder dasselbe Fenster wie den Hyperlink. Dies ist das Standardziel, sodass Sie es in der Regel nicht angeben müssen.
_top lädt die verknüpfte Datei in das ganze Browserfenster, wodurch alle Frames entfernt werden.
Klassen mit dem HTML-Eigenschafteninspektor umbenennen
In Dreamweaver werden alle für eine Seite verfügbaren Klassen im Menü „Klasse“ des HTML-Eigenschafteninspektors angezeigt. Sie können Stile in dieser Liste mit Klassenstilen umbenennen, indem Sie die Option „Umbenennen“ am Ende der Liste auswählen.
-
Wählen Sie im Bedienfeld des Eigenschafteninspektors die Dropdown-Liste „Klasse“ aus.
-
Wählen Sie am Ende der angezeigten Liste den Eintrag „Umbenennen“ aus.
-
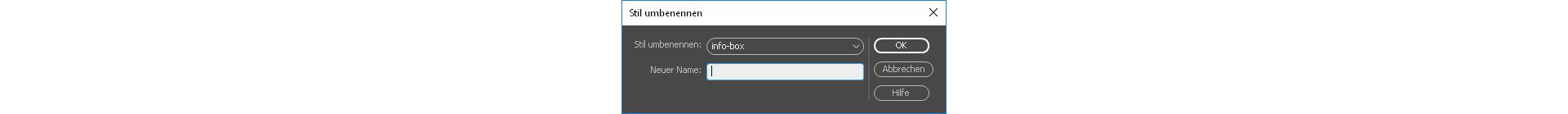
Wählen Sie im Popupmenü „Stil umbenennen“ den umzubenennenden Stil aus.
Umbenennen einer HTML-Klasse Umbenennen einer HTML-Klasse -
Geben Sie unter „Neuer Name“ einen neuen Namen ein und klicken Sie auf „OK“.