Setzen Sie den Cursor auf die Stelle der Seite, an der Sie das Widget einfügen möchten.
- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
Hier erfahren Sie, wie Sie Ihren Web-Projekten in Dreamweaver mit jQuery UI- und Mobile-Widgets App-ähnliche Funktionen hinzufügen können. Sie fügen Akkordeons, Registerkarten, Schieberegler und Felder mit Autovervollständigung ein, ohne Code dafür schreiben zu müssen.
Widgets sind kleine Webanwendungen, die in Sprachen wie DHTML und JavaScript geschrieben sind und in eine Webseite eingefügt und von der Webseite heraus ausgeführt werden können. Unter anderem bieten Web-Widgets eine Möglichkeit, Webseiten wie Desktop-Benutzeroberflächen zu gestalten.
jQuery UI-Widgets wie „Accordion“ (Akkordeon), „Tabs“ (Registerkarten), „Datepicker“ (Datumsauswahl), „Slider“ (Regler) und „Autocomplete“ (automatische Vervollständigung) bringen die vom Desktop gewohnte Anwendungserfahrung ins Web.
Das Widget „Tabs" beispielsweise kann verwendet werden, um die Funktionalität von Registerkarten in den Dialogfeldern von Desktop-Anwendungen nachzubilden.
Dreamweaver umfasst auch eine Sammlung von jQuery-Mobile-Widgets, mit denen Sie Formularelemente und andere Funktionen erstellen können, die häufig in mobilen Web-Apps verwendet werden. Sie können mit dem jQuery-Mobile-Widget beispielsweise Formularelemente für Mobilgeräte hinzufügen, z. B. Textbereiche und Kontrollkästchen.
jQuery-Widgets einfügen
Wenn Sie ein jQuery-Widget einfügen, wird Folgendes automatisch in den Code eingefügt:
- Verweise auf alle abhängigen Dateien
- Ein script-Tag, das die jQuery-API für das Widget enthält. Weitere Widgets werden in dasselbe script-Tag eingefügt.
Weitere Informationen zu jQuery-Widgets finden Sie unter http://jqueryui.com/demos/.
Für jQuery-Effekte wird kein externer Verweis zu jquery-1.8.24.min.js eingefügt, da diese Datei automatisch enthalten ist, wenn Sie einen Effekt hinzufügen.
-
-
Wählen Sie Einfügen > jQuery UI und wählen Sie das Widget aus, das eingefügt werden soll.
Wenn Sie das Bedienfeld Einfügen verwenden, finden Sie die Widgets unter der Kategorie jQuery UI.
Wenn Sie ein jQuery-Widget auswählen, werden seine Eigenschaften im Bedienfeld Eigenschaften angezeigt.
Eine Vorschau der jQuery-Widgets können Sie in der Live-Ansicht oder in einem Browser, der jQuery-Widgets unterstützt, anzeigen.
jQuery-Widgets ändern
-
Wählen Sie das Widget aus, das Sie ändern möchten.
-
Ändern Sie im Bedienfeld Eigenschaften die Eigenschaften.
Um beispielsweise für ein Tabs-Widget eine zusätzliche Registerkarte zu definieren, wählen Sie das Widget aus und klicken im Bedienfeld Eigenschaften auf +.
jQuery-Mobile-Widgets einfügen
-
Damit Sie die jQuery-Mobile-Widgets verwenden können, müssen Sie zunächst eine jQuery Mobile-Seite definieren, indem Sie Einfügen > jQuery Mobile > Seite auswählen.
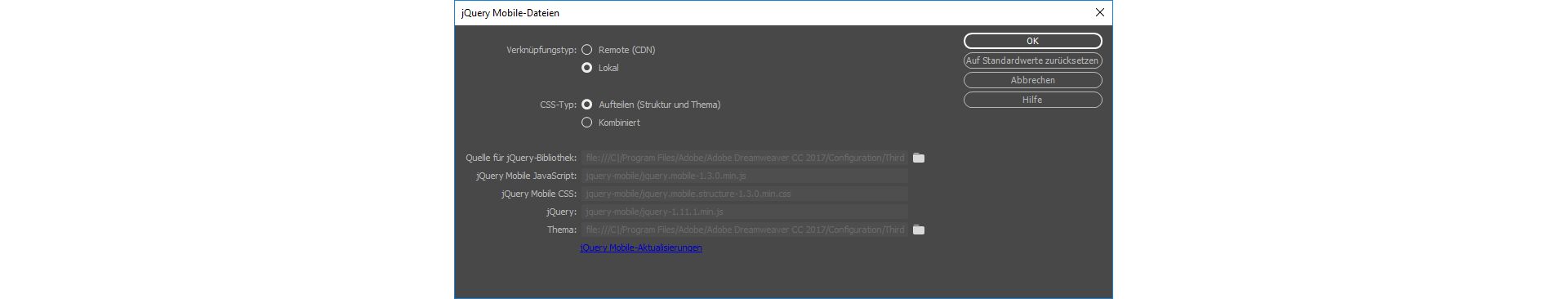
Das Dialogfeld „jQuery Mobile-Dateien“ wird geöffnet.
Dialogfeld „jQuery Mobile-Dateien“ Dialogfeld „jQuery Mobile-Dateien“ -
Ändern Sie die Standardeinstellungen im Dialogfeld „jQuery Mobile-Dateien“ oder übernehmen Sie die Standardpfade und klicken Sie dann auf OK.
-
Geben Sie im daraufhin angezeigten Dialogfeld „Seite“ einen Namen im Feld „ID“ ein und aktivieren oder deaktivieren Sie die Kontrollkästchen neben „Kopfzeile“ und „Fußzeile“ abhängig davon, ob Kopf- und Fußzeilenabschnitte auf Ihrer mobilen Seite angezeigt werden sollen.
Dialogfeld „Seite“ Dialogfeld „Seite“ -
Ersetzen Sie auf der in Dreamweaver angezeigten Seite den Text für die Kopfzeile, den Inhalt und die Fußzeile durch den Text, die Bilder und andere Elemente, die Ihre mobile Seite enthalten soll.
Hinweis:Der Text sollte kurz und die Bilder klein sein, damit sie auf kleinen Bildschirmen von Mobilgeräten angezeigt werden können.
-
Fügen Sie weitere jQuery Mobile-Widgets nach Bedarf hinzu.
-
Sehen Sie sich die Seite auf einem Gerät in der Vorschau an.
Weitere Informationen finden Sie unter Dreamweaver-Webseitenvorschau auf mehreren Geräten.
-
Speichern Sie die jQuery Mobile-Seite und alle zugehörigen Dateien.