- Guide de l’utilisateur de Dreamweaver
- Introduction
- Dreamweaver et Creative Cloud
- Espaces de travail et affichages Dreamweaver
- Configuration de sites
- À propos des sites Dreamweaver
- Création d’une version locale de votre site
- Connexion à un serveur de publication
- Configuration d’un serveur d’évaluation
- Importation et exportation des paramètres d’un site Dreamweaver
- Importation de sites web d’un serveur distant vers la racine de votre site local
- Fonctions d’accessibilité dans Dreamweaver
- Paramètres avancés
- Définition des préférences de site pour le transfert de fichiers
- Indication des paramètres du serveur proxy dans Dreamweaver
- Synchronisation des paramètres de Dreamweaver avec Creative Cloud
- Utilisation de Git dans Dreamweaver
- Gestion des fichiers
- Création et ouverture de fichiers
- Gestion des fichiers et des dossiers
- Acquisition et placement de fichiers depuis ou vers votre serveur
- Archivage et extraction de fichiers
- Synchronisation de fichiers
- Comparaison de fichiers pour analyse de leurs différences
- Masquage de fichiers et de dossiers dans votre site Dreamweaver
- Activation des notes de conception pour les sites Dreamweaver
- Prévention de l’exploitation potentielle de Gatekeeper
- Mise en page et design
- Utilisation d’assistances visuelles pour la mise en forme
- À propos de l’utilisation de CSS pour mise en forme de votre page
- Création de sites web en responsive design avec Bootstrap
- Création et utilisation des requêtes de multimédia dans Dreamweaver
- Présentation de contenus dans des tableaux
- Couleurs
- Design réactif à l’aide de mises en forme à grille fluide
- Extract dans Dreamweaver
- CSS
- Description des feuilles de style en cascade
- Mise en forme de pages avec CSS Designer
- Utilisation de préprocesseurs CSS dans Dreamweaver
- Comment définir les préférences de Style CSS dans Dreamweaver
- Déplacement des règles CSS dans Dreamweaver
- Conversion de code CSS intégré en règle CSS dans Dreamweaver
- Utilisation de balises div
- Application de dégradés à l’arrière-plan
- Permet de créer et modifier des effets de transition CSS3 dans Dreamweaver.
- Formatage du code
- Contenu de page et actifs
- Définition des propriétés de page
- Définition des propriétés d’en-tête CSS et des propriétés de lien CSS
- Utilisation du texte
- Recherche et remplacement de texte, de balises et d’attributs
- Panneau DOM
- Modification en mode En direct
- Le codage de documents dans Dreamweaver
- Sélection et affichage d’éléments dans la fenêtre de document
- Définition des propriétés de texte dans l’inspecteur Propriétés
- Vérification de l’orthographe d’une page web
- Utilisation de règles horizontales dans Dreamweaver
- Ajout et modification de combinaisons de polices dans Dreamweaver
- Utilisation d’actifs
- Insertion et mise à jour des dates dans Dreamweaver
- Création et gestion des actifs favoris dans Dreamweaver
- Insertion et modification d’images dans Dreamweaver
- Ajout d’objets multimédias
- Ajout de vidéos dans Dreamweaver
- Insertion de vidéo HTML5
- Insertion de fichiers SWF
- Ajout d’effets audio
- Insertion de fichiers audio HTML5 dans Dreamweaver
- Utilisation d’éléments de bibliothèque
- Utilisation de texte arabe et hébreu dans Dreamweaver
- Liens et navigation
- Effets et widgets jQuery
- Codage de sites web
- À propos du codage dans Dreamweaver
- Environnement de codage dans Dreamweaver
- Définition des préférences de codage
- Personnalisation de la coloration du code
- Rédaction et modification de code
- Conseils et remplissage de code
- Réduction et développement de code
- Réutilisation de code à l’aide de fragments
- Analyse linting de code
- Optimisation du code
- Modification de code en mode Création.
- Utilisation de contenu d’en-tête pour les pages
- Insertion d’inclusions côté serveur dans Dreamweaver
- Utilisation des bibliothèques de balises dans Dreamweaver
- Importation de balises personnalisées dans Dreamweaver
- Utilisation de comportements JavaScript (instructions générales)
- Application de comportements JavaScript intégrés
- À propos de XML et de XSLT
- Exécution de transformations XSL côté serveur dans Dreamweaver
- Exécution de transformations XSL côté client dans Dreamweaver
- Ajout d’entités de caractère pour XSLT dans Dreamweaver
- Formatage du code
- Flux de travaux inter-produit
- Installation et utilisation des extensions pour Dreamweaver
- Mises à jour intégrées dans Dreamweaver
- Insertion de documents Microsoft Office dans Dreamweaver (Windows uniquement)
- Utilisation de Fireworks et Dreamweaver
- Édition de contenu sur des sites Dreamweaver à l’aide de Contribute
- Intégration entre Dreamweaver et Business Catalyst
- Création de campagnes de messagerie personnalisées
- Modèles
- À propos des modèles Dreamweaver
- Reconnaissance des modèles et des documents basés sur un modèle
- Création d’un modèle Dreamweaver
- Création de régions modifiables dans des modèles
- Création de régions et de tables modifiables dans Dreamweaver
- Utilisation de régions facultatives dans les modèles
- Définition d’attributs de balises modifiables dans Dreamweaver
- Comment créer des modèles imbriqués dans Dreamweaver
- Modification, mise à jour et suppression de modèles
- Exportation et importation de contenus xml dans Dreamweaver
- Application ou suppression d’un modèle depuis un document existant
- Modification de contenu dans les modèles de Dreamweaver
- Règles de syntaxe pour les balises de modèle dans Dreamweaver
- Définition des préférences de surbrillance pour des régions de modèle
- Avantages de l’utilisation de modèles dans Dreamweaver
- Terminaux mobiles et écrans multiples
- Sites dynamiques, pages et formulaires web
- En savoir plus sur les applications web
- Configuration de l’ordinateur pour le développement d’applications
- Résolution des problèmes de connexion aux bases de données
- Suppression des scripts de connexion dans Dreamweaver
- Conception de pages dynamiques
- Présentation des sources de contenu dynamique
- Définition de sources de contenu dynamique
- Ajout de contenus dynamiques aux pages
- Changement des contenus dynamiques dans Dreamweaver
- Affichage d’enregistrements d’une base de données
- Fourniture et dépannage de données en temps réel dans Dreamweaver
- Ajout de comportements de serveur personnalisés dans Dreamweaver
- Création de formulaires à l’aide de Dreamweaver
- Utilisation de formulaires pour la collecte des informations sur les utilisateurs
- Création et activations des formulaires ColdFusion dans Dreamweaver
- Création de formulaires web
- Prise en charge améliorée de HTML5 pour les éléments de formulaire
- Développement d’un formulaire à l’aide de Dreamweaver
- Création visuelle d’applications
- Création de pages principales et détaillées dans Dreamweaver
- Création de pages de recherche et de résultats
- Création d’une page d’insertion d’enregistrements
- Création de la mise à jour d’une page d’enregistrement dans Dreamweaver
- Création de pages de suppression d’enregistrement dans Dreamweaver
- Modification d’une base de données à l’aide des commandes ASP dans Dreamweaver
- Création d’une page d’enregistrement
- Création d’une page de connexion
- Création d’une page à accès restreint
- Sécurisation de dossiers dans ColdFusion à l’aide de Dreamweaver
- Utilisation de composants ColdFusion dans Dreamweaver
- Test, aperçu et publication de sites web
- Résolution des problèmes
Configurez des connexions FTP, SFTP, WebDav ou RDS dans le but de charger ou télécharger des fichiers depuis le serveur de publication web.
Un serveur distant (souvent appelé serveur web ou serveur de publication) est l’endroit où vous publiez les fichiers de votre site afin que les internautes puissent les consulter en ligne. Ce serveur distant est simplement un autre ordinateur, similaire à votre ordinateur local, qui contient un ensemble de fichiers et de dossiers, tel qu’un serveur FTP.
Spécifiez un dossier pour votre site sur le serveur distant, en procédant comme vous l’avez fait pour votre site local sur l’ordinateur local. Dreamweaver appelle site distant le dossier distant que vous aurez spécifié.
Lorsque vous configurez un dossier distant, vous sélectionnez également une méthode de connexion qui permettra à Dreamweaver de transférer des fichiers vers votre serveur web et de télécharger des fichiers depuis ce serveur. La méthode de connexion la plus typique est FTP, mais Dreamweaver prend également en charge les méthodes de connexion local/réseau, FTPS, SFTP, WebDav et RDS. Si vous ne connaissez pas la méthode de connexion à utiliser, consultez votre FAI ou l’administrateur du serveur.
Dreamweaver prend également en charge les connexions aux serveurs compatibles IPv6. Les types de connexion pris en charge sont notamment FTP, SFTP, WebDav et RDS. Pour plus d’informations, consultez la page www.ipv6.org/.
Conditions requises
Avant de commencer, vous devez avoir accès à un serveur web distant, tel qu’un serveur d’une société d’hébergement, un serveur détenu par le client pour lequel vous travaillez, ou un serveur intranet au sein de votre entreprise.
Si vous ne disposez pas d’un accès à un serveur, contactez votre fournisseur ISP, votre client, votre administrateur système ou une des nombreuses sociétés qui proposent des solutions d’hébergement web.
Avant de continuer, vous devez également avoir défini un site local. Pour plus d’informations sur la définition d’un site local, consultez la section Configuration d’une version locale de votre site.
Spécification d’une connexion au serveur distant
Vous pouvez utiliser différentes méthodes de connexion en fonction de votre configuration pour vous connecter à un serveur distant (ou serveur de publication).
La méthode de connexion la plus couramment utilisée est via FTP. Toutefois, vous pouvez également utiliser des méthodes de connexion plus sécurisées telles que SFTP (Secure FTP) ou FTPS (FTP over SSL).
Si vous utilisez un dossier au sein de votre réseau en tant que serveur distant, vous pouvez opter pour une connexion locale ou réseau.
Les services RDS (Remote Development Services) et le protocole WebDAV (Web-based Distributed Authoring and Versioning) font également partie des autres méthodes de connexion prises en charge.
Si vous avez des doutes sur la méthode de connexion à utiliser, consultez votre ISP ou l’administrateur du serveur.
Utilisez les filtres ci-dessous pour afficher uniquement la méthode de connexion à sélectionner, ou poursuivez simplement votre lecture.
Spécification d’une méthode de connexion
Utilisez ce paramètre si vous vous connectez à votre serveur web par FTP.
Remarque : Business Catalyst prend uniquement en charge les serveurs SFTP. Si vous utilisez Business Catalyst, consultez la section consacrée aux connexions SFTP sur cette page.
-
Choisissez Site > Gérer les sites.
-
Cliquez sur Nouveau pour créer un nouveau site, ou choisissez un site Dreamweaver existant, puis cliquez sur l’icône de modification.
-
Dans la boîte de dialogue Configuration du site, sélectionnez la catégorie Serveurs et effectuez l’une des opérations suivantes :
- Cliquez sur le bouton Ajouter nouveau serveur pour ajouter un nouveau serveur.
- Sélectionnez un serveur existant, puis cliquez sur le bouton Modifier serveur existant.
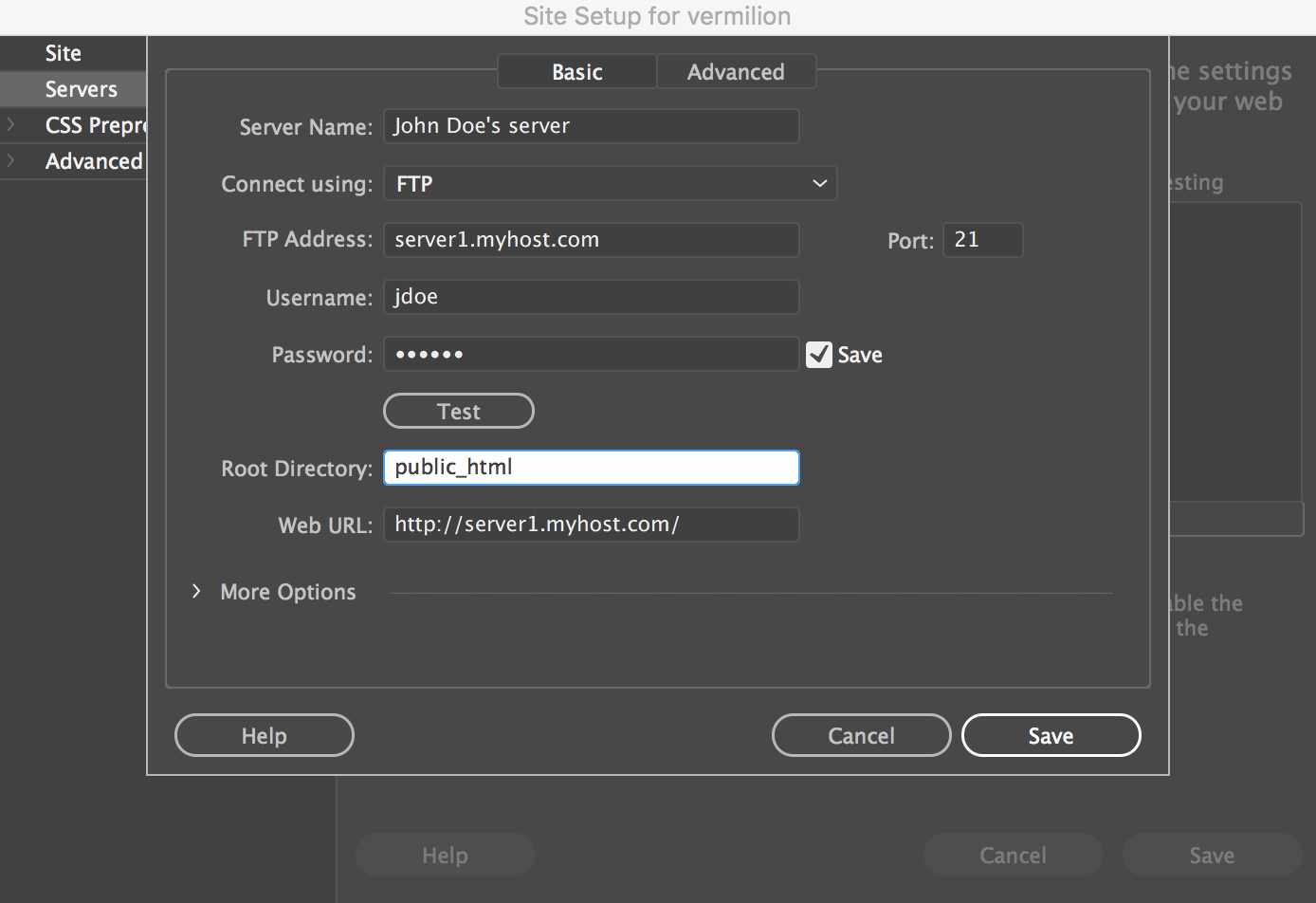
Voici un exemple d’écran de configuration de serveur affichant les options d’installation de base avec les champs de texte renseignés.

Configuration de connexions FTP 
Configuration de connexions FTP -
Dans la zone Nom du serveur, entrez le nom du nouveau serveur. Vous pouvez choisir n’importe quel nom.
-
Sélectionnez FTP dans la liste déroulante Se connecter au moyen de.
-
Dans la zone Adresse FTP, entrez l’adresse du serveur FTP sur lequel vous chargez les fichiers pour votre site web.
Votre adresse FTP est le nom Internet complet d’un système informatique, par exemple, ftp.mindspring.com. Entrez l’adresse complète sans ajouter de texte. Évitez en particulier d’ajouter un nom de protocole devant l’adresse.
Si vous ne connaissez pas votre adresse FTP, contactez votre hébergeur de site web.
Remarque :Le port 21 est le port par défaut pour la réception de connexions FTP. Vous pouvez modifier le numéro de port par défaut en modifiant le contenu de la zone de texte à droite. Ce faisant, lorsque vous enregistrez vos paramètres, un signe deux points et le nouveau numéro de port seront ajoutés à votre adresse FTP (par exemple, ftp.mindspring.com:29).
-
Dans les zones Nom d’utilisateur et Mot de passe, entrez le nom d’utilisateur et le mot de passe utilisés pour la connexion au serveur FTP.Remarque :
Vous devez obtenir les informations relatives à l’adresse FTP, au nom d’utilisateur et au mot de passe auprès de l’administrateur système de la société qui héberge votre site. Personne d’autre n’a accès à ces informations. Entrez les informations de la façon précise dont votre administrateur système vous les a communiquées.
-
Cliquez sur Tester pour tester votre adresse FTP, votre nom d’utilisateur et votre mot de passe.
-
Par défaut, Dreamweaver enregistre votre mot de passe. Désélectionnez l’option Enregistrer si vous préférez que Dreamweaver vous demande le mot de passe à chaque connexion au serveur distant.
-
Dans la zone Répertoire racine, entrez le nom du répertoire (dossier) hôte du serveur distant où sont stockés les documents visibles pour le public.
Si vous n’êtes pas certain de ce que vous devez entrer comme répertoire racine, contactez l’administrateur du serveur ou laissez la zone de texte vierge. Sur certains serveurs, votre répertoire racine est celui dans lequel la connexion FTP est établie. Pour en être sûr, établissez une connexion avec le serveur. Si vous voyez apparaître dans le volet Affichage distant de votre panneau Fichiers un dossier nommé public_html, www ou ayant votre nom d’utilisateur, il s’agit probablement du nom à indiquer dans la zone Répertoire racine.
-
Dans la zone URL web, entrez l’URL de votre site web (par exemple, http://www.monsite.com). Dreamweaver utilise l’URL web pour créer des liens relatifs à la racine du site et pour vérifier les liens lorsque vous employez la fonction de vérification des liens.
Pour une explication plus détaillée de cette option, consultez la section Catégorie Paramètres avancés.
-
Développez la section Options supplémentaires si vous devez encore définir des options supplémentaires.
-
Sélectionnez l’option Utiliser FTP passif si la configuration de votre pare-feu nécessite l’utilisation d’un FTP passif.
Cette fonction permet à votre logiciel local de configurer la connexion FTP à la place du serveur distant. Si vous n’êtes pas sûr si vous utilisez un protocole FTP passif, vérifiez auprès de votre administrateur système.
Pour plus d’informations sur le mode FTP passif, consultez la section Qu’est-ce que le mode FTP passif ?
-
Choisissez Utiliser le mode de transfert IPv6 si vous utilisez un serveur FTP compatible IPv6.
Parallèlement au déploiement de la version 6 d’Internet Protocol (IPv6), les commandes EPRT et EPSV ont remplacé respectivement les commandes FTP PORT et PASV. Par conséquent, si vous tentez de vous connecter à un serveur FTP compatible IPv6, vous devez utiliser les commandes passif étendu (EPSV) et actif étendu (EPRT) pour votre connexion de données.
Pour plus d’informations, consultez la page www.ipv6.org/.
-
Choisissez Utiliser un proxy si vous voulez spécifier un hôte ou un port proxy.
Pour plus d’informations, cliquez sur le lien afin d’accéder à la boîte de dialogue Préférences, puis cliquez-y sur le bouton Aide de la catégorie Site.
-
Cliquez sur Enregistrer pour fermer l’écran Base. Ensuite, dans la catégorie Serveurs, indiquez si le serveur que vous venez d’ajouter ou de modifier est un serveur distant, un serveur d’évaluation ou les deux.
Pour obtenir de l’aide sur les problèmes de connectivité FTP, consultez la section Résolution de problèmes FTP dans Dreamweaver.
Utilisez l’option Secure FTP (SFTP) si la configuration de votre serveur/pare-feu exige l’emploi d’une connexion FTP sécurisée. SFTP utilise un système de cryptage et de clés d’identité pour sécuriser la connexion à votre serveur distant/de test.
Pour que vous puissiez sélectionner cette option, votre serveur doit exécuter un service SFTP. Si vous ignorez si votre serveur exécute SFTP, consultez votre administrateur système.
Vous pouvez désormais authentifier les connexions à un serveur SFTP suivant une « clé d’identité » (avec ou sans phrase secrète).
Dreamweaver prend en charge uniquement les fichiers de clés OpenSSH.
-
Choisissez Site > Gérer les sites.
-
Cliquez sur Nouveau pour créer un nouveau site, ou choisissez un site Dreamweaver existant, puis cliquez sur Modifier.
-
Dans la boîte de dialogue Configuration du site, sélectionnez la catégorie Serveurs et effectuez l’une des opérations suivantes :
- Cliquez sur le bouton Ajouter nouveau serveur pour ajouter un nouveau serveur.
- Sélectionnez un serveur existant, puis cliquez sur le bouton Modifier serveur existant.
-
Dans la zone Nom du serveur, entrez le nom du nouveau serveur. Vous pouvez entrer le nom de votre choix.
-
Dans la liste déroulante Se connecter au moyen de, sélectionnez SFTP.
-
Définissez les autres options dans la boîte de dialogue suivant l’un des scénarios applicables ci-dessous :
Scénario 1
Vous n’avez pas de clé et souhaitez établir une connexion SFTP uniquement à l’aide des informations d’identification - la combinaison du nom d’utilisateur et du mot de passe. Dans ce cas, utilisez la méthode d’authentification « nom d’utilisateur et mot de passe ».


-
Dans la zone Nom du serveur, entrez le nom du nouveau serveur. Dans la mesure où ce nom est utilisé en interne par Dreamweaver pour identifier le serveur, vous pouvez choisir le nom que vous souhaitez.
-
Dans la liste Se connecter au moyen de, cliquez sur SFTP et entrez une adresse et un port SFTP valides.
-
Pour la méthode d’authentification, cliquez sur Nom d’utilisateur et mot de passe et saisissez le nom d’utilisateur et le mot de passe.
Pour vérifier la connexion, cliquez sur Tester.
-
Entrez un répertoire racine valide.
-
Entrez une URL web valide.
-
Cliquez sur Enregistrer.
Scénario 2
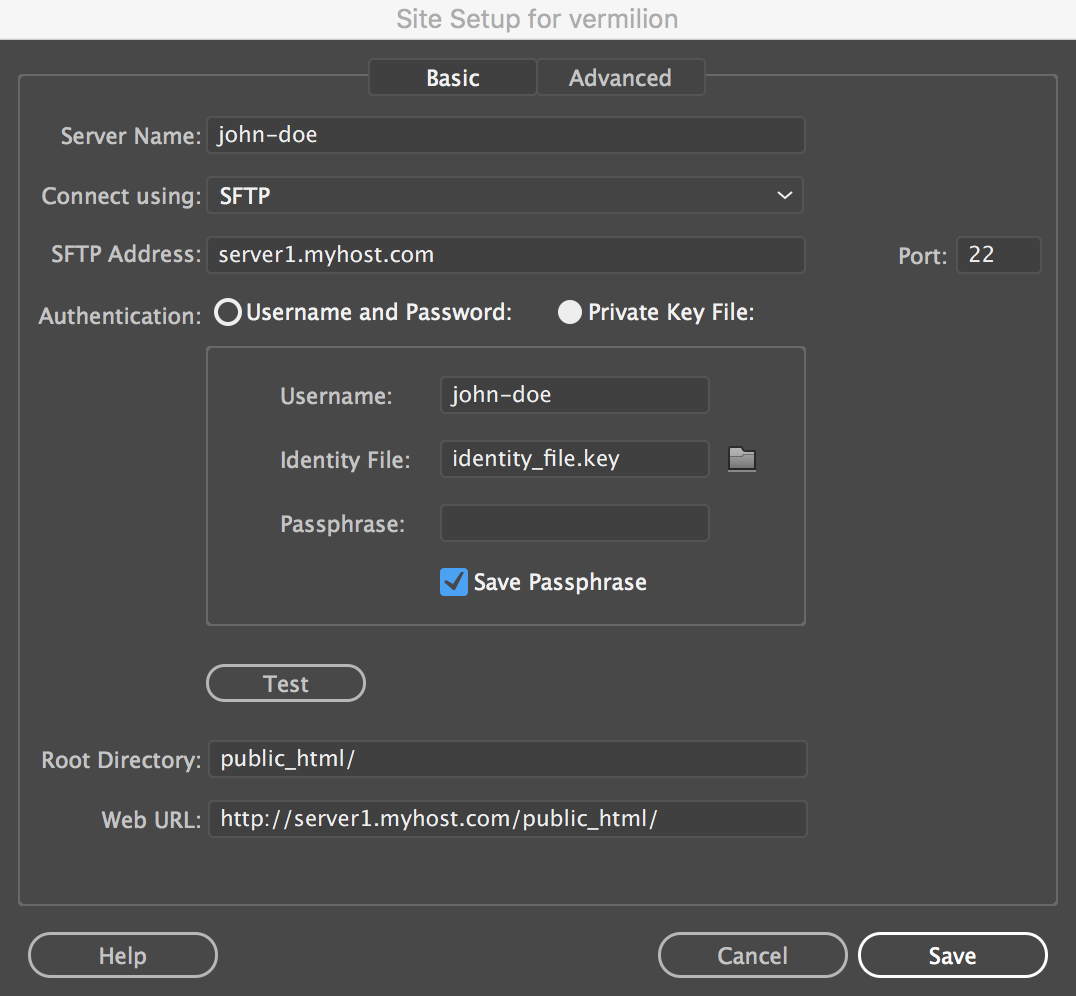
Vous avez une clé qui ne nécessite pas de phrase de sécurité. Et vous souhaitez établir une connexion SFTP en utilisant la combinaison du nom d’utilisateur et du fichier d’identité. Dans ce cas, utilisez la méthode d’authentification « Fichier de clé privée ».
-
Dans la zone Nom du serveur, entrez le nom du nouveau serveur.
Dans la mesure où ce nom est utilisé en interne par Dreamweaver pour identifier le serveur, vous pouvez choisir le nom que vous souhaitez.
-
Dans la liste Se connecter au moyen de, cliquez sur SFTP et entrez une adresse et un port SFTP valides.
-
Pour la méthode d’authentification, cliquez sur Fichier de clé privée et indiquez les informations suivantes :
- Un nom d’utilisateur
- Un fichier d’identité valide
- Laissez la zone Phrase de sécurité vide et choisissez Enregistrer la phrase de sécurité

Configuration du site avec une connexion SFTP - Fichier d’identité 
Configuration du site avec une connexion SFTP - Fichier d’identité Remarque :Dreamweaver prend en charge uniquement les fichiers de clés OpenSSH.
Pour vérifier la connexion, cliquez sur Tester.
-
Entrez un répertoire racine valide.
-
Entrez une URL web valide.
-
Cliquez sur Enregistrer.
Scénario 3
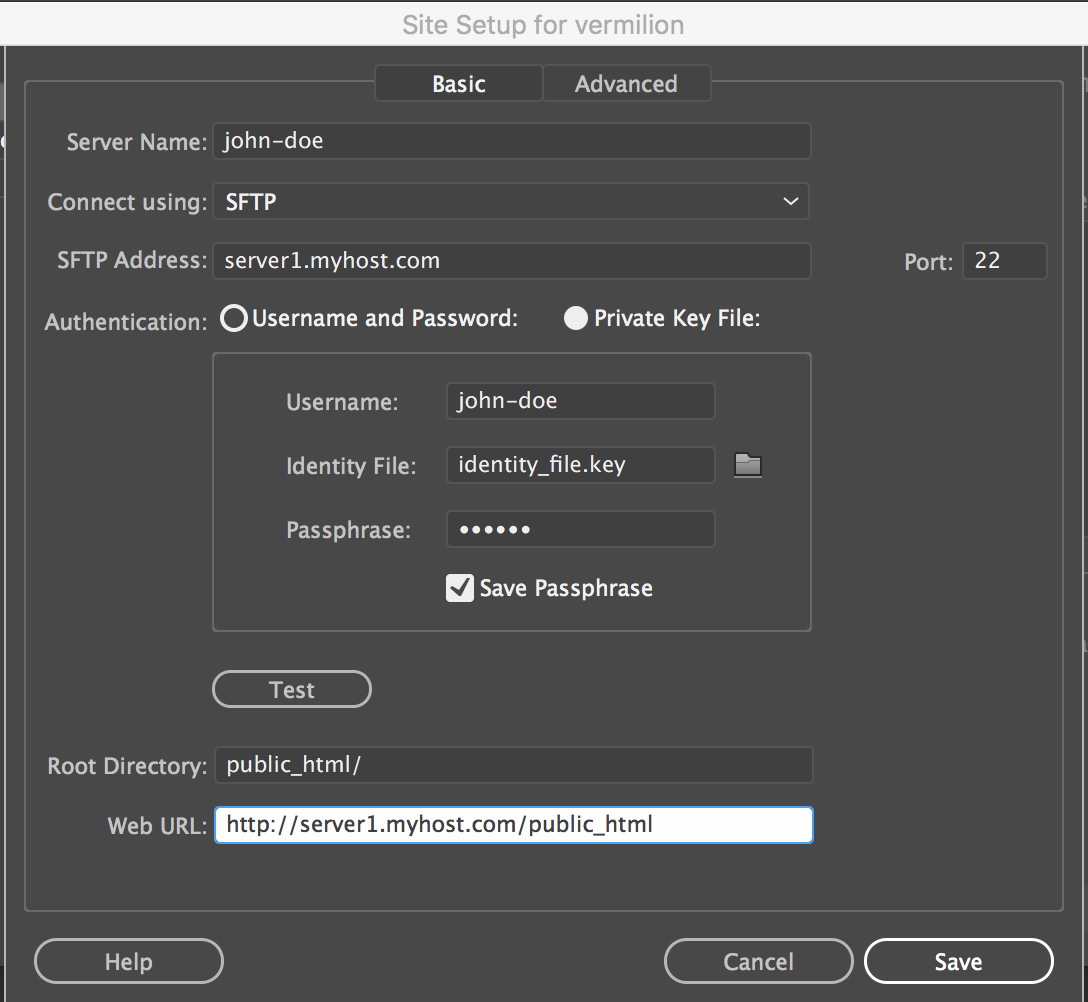
Vous avez une clé qui exige une phrase de sécurité. Et vous souhaitez établir une connexion SFTP en utilisant la combinaison du nom d’utilisateur, du fichier d’identité et de la phrase de sécurité pour la clé. Dans ce cas, utilisez la méthode d’authentification « Fichier de clé privée ».
-
Dans la zone Nom du serveur, entrez le nom du nouveau serveur. Dans la mesure où ce nom est utilisé en interne par Dreamweaver pour identifier le serveur, vous pouvez choisir le nom que vous souhaitez.
-
Dans la liste Se connecter au moyen de, cliquez sur SFTP et entrez une adresse et un port SFTP valides.
-
Pour la méthode d’authentification, cliquez sur Fichier de clé privée et indiquez les informations suivantes :
- Un nom d’utilisateur
- Un fichier d’identité valide
- La phrase de sécurité pour le fichier d’identité

Configuration du site avec une connexion SFTP - Fichier d’identité 
Configuration du site avec une connexion SFTP - Fichier d’identité Remarque :Dreamweaver prend en charge uniquement les fichiers de clés OpenSSH.
Pour vérifier la connexion, cliquez sur Tester.
-
Entrez un répertoire racine valide.
-
Entrez une URL web valide.
-
Cliquez sur Enregistrer.
Le port 22 est le port par défaut pour la réception de connexions SFTP.
Définissez les autres options de la même manière que vous le feriez pour les connexions FTP. Pour plus d’informations, consultez la section Connexions FTP.
![]() Si votre serveur distant est configuré avec d’anciens protocoles, consultez Résolution des problèmes de connexion au serveur SFTP.
Si votre serveur distant est configuré avec d’anciens protocoles, consultez Résolution des problèmes de connexion au serveur SFTP.
FTPS (FTP sur SSL) fournit une prise en charge du chiffrement et de l’authentification, au contraire de SFTP qui prend uniquement en charge le chiffrement.
Lorsque vous utilisez FTPS pour le transfert de données, vous pouvez choisir de chiffrer vos informations d’identification, ainsi que les données transmises au serveur. En outre, vous pouvez choisir d’authentifier les informations d’identification du serveur et les connexions. Les informations d’identification d’un serveur sont validées par rapport à l’ensemble actuel des certificats de serveur d’autorité de certification approuvés dans la base de données Dreamweaver. Les autorités de certification (CA), qui comprennent des sociétés comme VeriSign, Thawte, etc. émettent des certificats de serveur signés numériquement.
Cette procédure décrit les options spécifiques à FTPS. Pour plus d’informations sur les options FTP standard, consultez la section Connexions FTP.
-
Choisissez Site > Gérer les sites.
-
Cliquez sur Nouveau pour créer un nouveau site, ou choisissez un site Dreamweaver existant, puis cliquez sur Modifier.
-
Dans la boîte de dialogue Configuration du site, sélectionnez la catégorie Serveurs et effectuez l’une des opérations suivantes :
Cliquez sur le bouton « + » (Ajouter nouveau serveur) pour ajouter un nouveau serveur.
Sélectionnez un serveur existant, puis cliquez sur le bouton Modifier serveur existant.
-
Dans la zone Nom du serveur, entrez le nom du nouveau serveur.
-
Dans la zone Se connecter au moyen de, sélectionnez l’une des options suivantes en fonction de vos besoins.
FTP sur SSL/TLS (chiffrement implicite)
Le serveur met fin à la connexion si la requête de sécurité n’est pas reçue.
FTP sur SSL/TLS (chiffrement explicite)
Si le client ne demande pas une connexion sécurisée, le serveur peut choisir de procéder avec une transaction non sécurisée ou de refuser/limiter la connexion.
-
Dans la zone Authentification, choisissez l’une des options suivantes :
Aucun
Les informations d’identification du serveur, signées ou auto-signées, s’affichent. Si vous acceptez les informations d’identification du serveur, le certificat est ajouté à un magasin de certificats, trustedSites.db, sous Dreamweaver. La prochaine fois que vous vous connecterez à ce serveur, Dreamweaver se connectera directement au serveur.
Remarque :Si les informations d’identification d’un certificat auto-signé ont été modifiées sur le serveur, vous êtes invité à accepter les nouvelles informations d’identification.
Approuvé
Le certificat présenté est validé avec l’ensemble actuel des certificats de serveur d’autorité de certification approuvés dans la base de données Dreamweaver. La liste de serveurs approuvés est stockée dans le fichier cacerts.pem.
Remarque :Un message d’erreur s’affiche si vous sélectionnez Serveur approuvé et que vous vous connectez à un serveur avec un certificat auto-signé.
-
Développez la section Options supplémentaires pour définir d’autres options.
Utiliser FTP passif
Sélectionnez cette option si la configuration de votre pare-feu nécessite l’utilisation d’un FTP passif. Cette fonction permet à votre logiciel local de configurer la connexion FTP à la place du serveur distant. Si vous n’êtes pas sûr si vous utilisez un protocole FTP passif, vérifiez auprès de votre administrateur système.
Pour plus d’informations sur le mode FTP passif, consultez la section Qu’est-ce que le mode FTP passif ?
Chiffrer uniquement le canal de commande
Sélectionnez cette option si vous souhaitez ne chiffrer que les commandes qui sont transmises. Utilisez cette option lorsque les données transmises sont déjà chiffrées ou ne contiennent pas d’informations confidentielles.
Chiffrer uniquement le nom d’utilisateur et le mot de passe
Sélectionnez cette option si vous souhaitez chiffrer votre nom d’utilisateur et votre mot de passe.
Utiliser le mode de transfert IPv6
Sélectionnez cette option si vous utilisez un serveur FTP compatible IPv6.
Parallèlement au déploiement de la version 6 d’Internet Protocol (IPv6), les commandes EPRT et EPSV ont remplacé respectivement les commandes FTP PORT et PASV. Par conséquent, si vous tentez de vous connecter à un serveur FTP compatible IPv6, vous devez utiliser les commandes passif étendu (EPSV) et actif étendu (EPRT) pour votre connexion de données. Pour plus d’informations, consultez la page www.ipv6.org/.
-
Cliquez sur Enregistrer pour fermer l’écran Base. Ensuite, dans la catégorie Serveurs, indiquez si le serveur que vous avez ajouté ou modifié est un serveur distant, un serveur d’évaluation ou les deux.
Pour obtenir de l’aide sur les problèmes de connectivité FTP, consultez la section Résolution de problèmes FTP dans Dreamweaver.
Connexions de type local ou réseau
Utilisez cette option pour vous connecter à un dossier réseau, si vous stockez des fichiers ou exécutez votre serveur d’évaluation sur votre ordinateur local.
-
Choisissez Site > Gérer les sites.
-
Cliquez sur Nouveau pour créer un nouveau site, ou choisissez un site Dreamweaver existant, puis cliquez sur Modifier.
-
Dans la boîte de dialogue Configuration du site, sélectionnez la catégorie Serveurs et effectuez l’une des opérations suivantes :
- Cliquez sur le bouton Ajouter nouveau serveur pour ajouter un nouveau serveur.
- Sélectionnez un serveur existant, puis cliquez sur le bouton Modifier serveur existant.
-
Dans la zone Nom du serveur, entrez le nom du nouveau serveur. Dans la mesure où ce nom est utilisé en interne par Dreamweaver pour identifier le serveur, vous pouvez choisir le nom que vous souhaitez.
-
Dans la liste déroulante Se connecter au moyen de, sélectionnez Local/Réseau.
-
Cliquez sur l’icône de dossier à droite de la zone de texte Dossier du serveur pour rechercher, puis sélectionnez le dossier dans lequel vous stockez les fichiers de votre site.
-
Dans la zone URL web, entrez l’URL de votre site web (par exemple, http://www.monsite.com). Dreamweaver utilise l’URL web pour créer des liens relatifs à la racine du site et pour vérifier les liens lorsque vous employez la fonction de vérification des liens.
Pour une explication plus détaillée de cette option, consultez la section Catégorie Paramètres avancés.
-
Cliquez sur Enregistrer pour fermer l’écran Base. Ensuite, dans la catégorie Serveurs, indiquez si le serveur que vous venez d’ajouter ou de modifier est un serveur distant, un serveur d’évaluation ou les deux.
-
Dans la catégorie Serveurs de la boîte de dialogue Configuration du site, indiquez si le serveur que vous venez d’ajouter ou de modifier est un serveur distant, un serveur d’évaluation ou les deux.
Connexions WebDAV
Utilisez ce paramètre si vous vous connectez à votre serveur à l’aide du protocole WebDAV (Web-based Distributed Authoring and Versioning).
Cette méthode de connexion suppose que vous disposez d’un serveur prenant en charge ce protocole, par exemple Microsoft Internet Information Server (IIS) 5.0 ou une installation du serveur Web Apache configurée de façon adéquate.
Si vous sélectionnez WebDAV comme méthode de connexion et que vous utilisez Dreamweaver dans un environnement multi-utilisateurs, vous devez également veiller à ce que tous vos utilisateurs sélectionnent WebDAV comme méthode de connexion. Si certains utilisateurs sélectionnent WebDAV, alors que d’autres sélectionnent d’autres méthodes de connexion (par exemple, FTP), la fonction archivage/extraction de Dreamweaver fonctionnera de façon imprévisible, car WebDAV utilise son propre système de verrouillage.
-
Choisissez Site > Gérer les sites.
-
Cliquez sur Nouveau pour créer un nouveau site, ou choisissez un site Dreamweaver existant, puis cliquez sur Modifier.
-
Dans la boîte de dialogue Configuration du site, sélectionnez la catégorie Serveurs et effectuez l’une des opérations suivantes :
Cliquez sur le bouton Ajouter nouveau serveur pour ajouter un nouveau serveur
Sélectionnez un serveur existant, puis cliquez sur le bouton Modifier serveur existant
-
Dans la zone Nom du serveur, entrez le nom du nouveau serveur. Vous pouvez entrer le nom de votre choix.
-
Dans la liste déroulante Se connecter au moyen de, sélectionnez WebDAV.
-
Dans la zone URL, indiquez l’URL complète vers le répertoire du serveur WebDAV auquel vous voulez vous connecter.
Cette URL inclut le protocole, le port et le répertoire (s’il ne s’agit pas du répertoire racine). Par exemple, http://webdav.mondomaine.net/monsite.
-
Entrez votre nom d’utilisateur et votre mot de passe.
Ces informations sont relatives à l’identification du serveur et ne sont pas associées à Dreamweaver. Si vous ne connaissez pas votre nom d’utilisateur et votre mot de passe, consultez votre administrateur système ou web.
-
Cliquez sur Tester pour tester vos paramètres de connexion.
-
Activez l’option Enregistrer si vous voulez que Dreamweaver mémorise votre mot de passe à chaque nouvelle session.
-
Dans la zone URL web, entrez l’URL de votre site web (par exemple, http://www.monsite.com). Dreamweaver utilise l’URL web pour créer des liens relatifs à la racine du site et pour vérifier les liens lorsque vous employez la fonction de vérification des liens.
Pour une explication plus détaillée de cette option, consultez la section Catégorie Paramètres avancés.
-
Cliquez sur Enregistrer pour fermer l’écran Base. Ensuite, dans la catégorie Serveurs, indiquez si le serveur que vous venez d’ajouter ou de modifier est un serveur distant, un serveur d’évaluation ou les deux.
-
Dans la catégorie Serveurs de la boîte de dialogue Configuration du site, indiquez si le serveur que vous venez d’ajouter ou de modifier est un serveur distant, un serveur d’évaluation ou les deux.
Connexions RDS
Utilisez ce paramètre si vous vous connectez à votre serveur web à l’aide de RDS (Remote Development Services). Cette méthode de connexion suppose que votre serveur distant se trouve sur un ordinateur exécutant Adobe® ColdFusion®.
-
Choisissez Site > Gérer les sites.
-
Cliquez sur Nouveau pour créer un nouveau site, ou choisissez un site Dreamweaver existant, puis cliquez sur Modifier.
-
Dans la boîte de dialogue Configuration du site, sélectionnez la catégorie Serveurs et effectuez l’une des opérations suivantes :
Cliquez sur le bouton Ajouter nouveau serveur pour ajouter un nouveau serveur
Sélectionnez un serveur existant, puis cliquez sur le bouton Modifier serveur existant
-
Dans la zone Nom du serveur, entrez le nom du nouveau serveur. Dans la mesure où ce nom est utilisé en interne par Dreamweaver pour identifier le serveur, vous pouvez choisir le nom que vous souhaitez.
-
Dans la liste déroulante Se connecter au moyen de, sélectionnez RDS.
-
Cliquez sur le bouton Paramètres et entrez les informations suivantes dans la boîte de dialogue Configurer le serveur RDS :
- Entrez le nom de l’ordinateur hôte sur lequel votre serveur Web est installé.
- Il s’agit probablement d’une adresse IP ou d’une URL. En cas de doute, demandez à votre administrateur.
- Entrez le numéro du port auquel vous vous connectez.
- Définissez votre dossier racine distant comme répertoire hôte. Par exemple, c:\inetpub\wwwroot\myHostDir\.
- Entrez votre nom d’utilisateur et votre mot de passe RDS.
Remarque :Ces options seront peut-être invisibles si vous avez configuré votre nom d’utilisateur et votre mot de passe dans les paramètres de sécurité de ColdFusion Administrator.
- Cliquez sur Enregistrer si vous souhaitez que Dreamweaver mémorise vos paramètres.
-
Cliquez sur OK pour fermer la boîte de dialogue Configurer le serveur RDS.
-
Dans la zone URL web, entrez l’URL de votre site web (par exemple, http://www.monsite.com). Dreamweaver utilise l’URL web pour créer des liens relatifs à la racine du site et pour vérifier les liens lorsque vous employez la fonction de vérification des liens.
Pour une explication plus détaillée de cette option, consultez la section Catégorie Paramètres avancés.
-
Cliquez sur Enregistrer pour fermer l’écran Base. Ensuite, dans la catégorie Serveurs, indiquez si le serveur que vous venez d’ajouter ou de modifier est un serveur distant, un serveur d’évaluation ou les deux.
Définition des options de serveur avancées
-
Choisissez Site > Gérer les sites.
-
Cliquez sur Nouveau pour créer un nouveau site, ou choisissez un site Dreamweaver existant, puis cliquez sur Modifier.
-
Dans la boîte de dialogue Configuration du site, sélectionnez la catégorie Serveurs et effectuez l’une des opérations suivantes :
Cliquez sur le bouton Ajouter nouveau serveur pour ajouter un nouveau serveur
Sélectionnez un serveur existant, puis cliquez sur le bouton Modifier serveur existant
-
Définissez les options de base requises, puis cliquez sur le bouton Avancé.
-
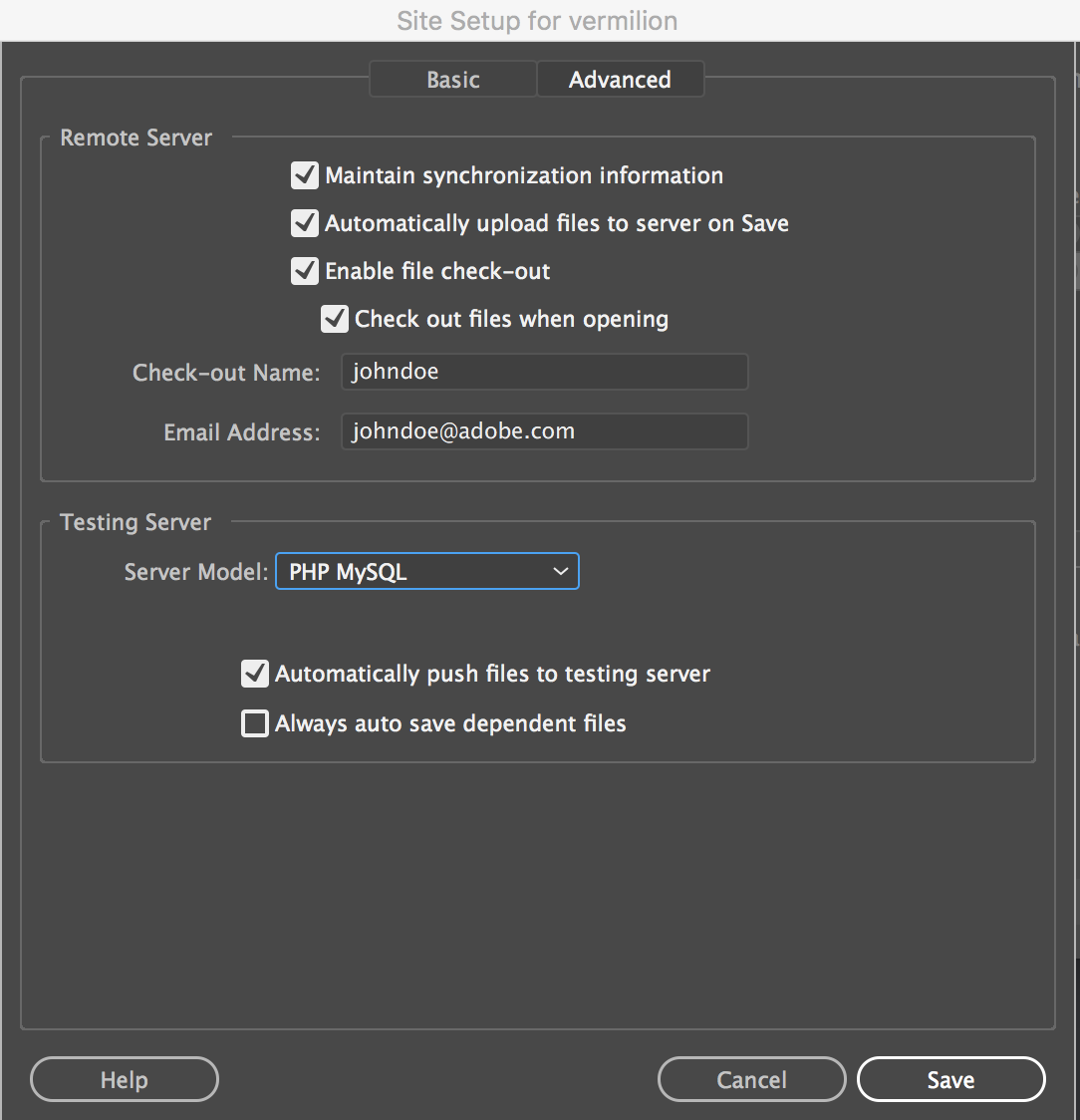
Sélectionnez l’option Conserver les informations de synchronisation si vous souhaitez que vos fichiers locaux et distants soient synchronisés automatiquement (cette option est sélectionnée par défaut).
-
Sélectionnez l’option Télécharger autom. les fichiers vers le serveur lors de l’enregistrement si vous voulez que Dreamweaver charge votre fichier sur votre site distant lorsque vous l’enregistrez.
-
Sélectionnez l’option Activer l’extraction de fichier si vous voulez activer le système d’archivage et d’extraction.

Définition des options avancées de connexion de serveur 
Définition des options avancées de connexion de serveur -
Si vous employez un serveur d’évaluation, sélectionnez un modèle de serveur dans le menu Modèle de serveur. Pour plus d’informations, consultez la section Configuration du serveur d’évaluation.
Connexion ou déconnexion d’un dossier distant
Selon le type de connexion, vous pouvez vous connecter ou vous déconnecter de votre dossier distant :
Connexion FTP, SFTP, FTPS, WebDAV ou RDS :
Dans le panneau Fichiers :
- Pour vous connecter, cliquez sur l’option Connecter à un hôte distant dans la barre d’outils.
- Pour vous déconnecter, cliquez sur Déconnecter dans la barre d’outils.
Connexion de type local ou réseau :
Vous n’avez pas besoin de vous connecter explicitement au dossier distant ; vous êtes connecté en permanence à celui-ci. Cliquez sur le bouton Actualiser pour afficher vos fichiers distants.
-
Dans le panneau Fichiers :
- Pour vous connecter, cliquez sur l’option Connecter à un hôte distant dans la barre d’outils.
- Pour vous déconnecter, cliquez sur Déconnecter dans la barre d’outils.
Résolution des problèmes de configuration du dossier distant
Voici quelques problèmes courants que vous pouvez rencontrer lors de la configuration d’un dossier distant, ainsi que la façon de les résoudre.
- Il se peut que la mise en œuvre FTP de Dreamweaver ne fonctionne pas correctement avec certains serveurs proxy, pare-feu multiniveaux et autres formes d’accès indirect à un serveur. Si vous avez des problèmes d’accès FTP, demandez l’aide de votre administrateur système.
- Pour la mise en oeuvre FTP de Dreamweaver, il est indispensable de se connecter au dossier racine du système distant. Veillez à désigner le dossier racine du système distant en tant que répertoire hôte. Si vous avez spécifié le répertoire hôte avec une seule barre oblique (/), vous aurez peut-être besoin de spécifier un chemin relatif entre le répertoire auquel vous vous connectez et le dossier racine distant. Si, par exemple, le dossier racine distant est un répertoire de niveau supérieur, vous pouvez avoir besoin de spécifier ../../ pour le répertoire hôte.
- Utilisez des traits de soulignement à la place des espaces, et évitez, dans la mesure du possible, d’utiliser des caractères spéciaux pour les noms de fichiers et de dossiers. La présence de symboles deux points, de barres obliques, de points et d’apostrophes dans les noms de fichiers ou de dossiers peut parfois causer des problèmes.
- En cas de problème avec un nom de fichier long, raccourcissez ce nom. Sous Mac OS, les noms de fichiers ne peuvent pas compter plus de 31 caractères.
- Notez que certains serveurs utilisent ce qui est appelé, suivant le système d’exploitation, des liens symboliques (Unix), des raccourcis (Windows) ou des alias (Macintosh), pour connecter un dossier situé en un point du disque du serveur à un autre dossier situé ailleurs. Ces alias n’ont généralement pas d’effet négatif sur votre capacité à vous connecter au dossier ou répertoire approprié, mais si vous ne pouvez vous connecter qu’à une partie du serveur, il s’agit peut-être d’un problème d’alias.
- Si vous découvrez un message d’erreur du type « impossible de placer le fichier », votre dossier distant peut être saturé. Pour plus d’informations, consultez le journal FTP.
En général, si vous avez un problème durant un transfert via FTP, examinez le journal FTP en choisissant Fenêtre > Résultats (Windows) ou Site > Journal FTP (Macintosh), puis en cliquant sur l’onglet Journal FTP.
Pour savoir comment résoudre les problèmes FTP, consultez la section Résolution de problèmes FTP dans Dreamweaver.
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?