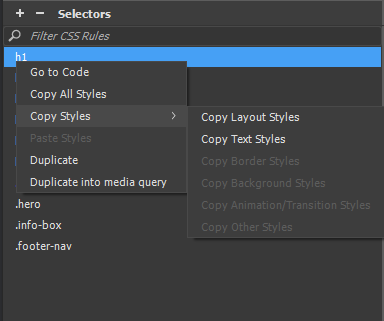
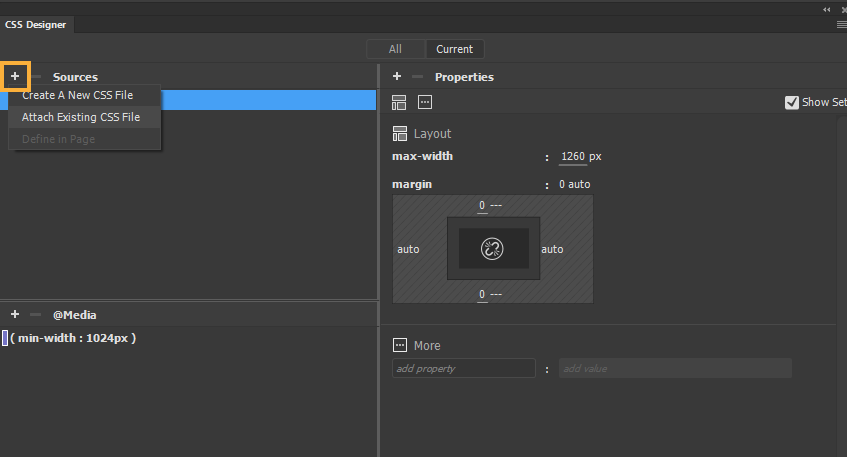
Dans le volet Sources du panneau CSS Designer, cliquez sur ![]() , puis sur l’une des options suivantes :
, puis sur l’une des options suivantes :
- Créer un nouveau fichier CSS : Pour créer un nouveau fichier CSS et le joindre au document
- Joindre un fichier CSS existant : Pour joindre un fichier CSS existant au document
- Définir sur la page : Pour définir un style CSS dans le document