- Guide de l’utilisateur de Dreamweaver
- Introduction
- Dreamweaver et Creative Cloud
- Espaces de travail et affichages Dreamweaver
- Configuration de sites
- À propos des sites Dreamweaver
- Création d’une version locale de votre site
- Connexion à un serveur de publication
- Configuration d’un serveur d’évaluation
- Importation et exportation des paramètres d’un site Dreamweaver
- Importation de sites web d’un serveur distant vers la racine de votre site local
- Fonctions d’accessibilité dans Dreamweaver
- Paramètres avancés
- Définition des préférences de site pour le transfert de fichiers
- Indication des paramètres du serveur proxy dans Dreamweaver
- Synchronisation des paramètres de Dreamweaver avec Creative Cloud
- Utilisation de Git dans Dreamweaver
- Gestion des fichiers
- Création et ouverture de fichiers
- Gestion des fichiers et des dossiers
- Acquisition et placement de fichiers depuis ou vers votre serveur
- Archivage et extraction de fichiers
- Synchronisation de fichiers
- Comparaison de fichiers pour analyse de leurs différences
- Masquage de fichiers et de dossiers dans votre site Dreamweaver
- Activation des notes de conception pour les sites Dreamweaver
- Prévention de l’exploitation potentielle de Gatekeeper
- Mise en page et design
- Utilisation d’assistances visuelles pour la mise en forme
- À propos de l’utilisation de CSS pour mise en forme de votre page
- Création de sites web en responsive design avec Bootstrap
- Création et utilisation des requêtes de multimédia dans Dreamweaver
- Présentation de contenus dans des tableaux
- Couleurs
- Design réactif à l’aide de mises en forme à grille fluide
- Extract dans Dreamweaver
- CSS
- Description des feuilles de style en cascade
- Mise en forme de pages avec CSS Designer
- Utilisation de préprocesseurs CSS dans Dreamweaver
- Comment définir les préférences de Style CSS dans Dreamweaver
- Déplacement des règles CSS dans Dreamweaver
- Conversion de code CSS intégré en règle CSS dans Dreamweaver
- Utilisation de balises div
- Application de dégradés à l’arrière-plan
- Permet de créer et modifier des effets de transition CSS3 dans Dreamweaver.
- Formatage du code
- Contenu de page et actifs
- Définition des propriétés de page
- Définition des propriétés d’en-tête CSS et des propriétés de lien CSS
- Utilisation du texte
- Recherche et remplacement de texte, de balises et d’attributs
- Panneau DOM
- Modification en mode En direct
- Le codage de documents dans Dreamweaver
- Sélection et affichage d’éléments dans la fenêtre de document
- Définition des propriétés de texte dans l’inspecteur Propriétés
- Vérification de l’orthographe d’une page web
- Utilisation de règles horizontales dans Dreamweaver
- Ajout et modification de combinaisons de polices dans Dreamweaver
- Utilisation d’actifs
- Insertion et mise à jour des dates dans Dreamweaver
- Création et gestion des actifs favoris dans Dreamweaver
- Insertion et modification d’images dans Dreamweaver
- Ajout d’objets multimédias
- Ajout de vidéos dans Dreamweaver
- Insertion de vidéo HTML5
- Insertion de fichiers SWF
- Ajout d’effets audio
- Insertion de fichiers audio HTML5 dans Dreamweaver
- Utilisation d’éléments de bibliothèque
- Utilisation de texte arabe et hébreu dans Dreamweaver
- Liens et navigation
- Effets et widgets jQuery
- Codage de sites web
- À propos du codage dans Dreamweaver
- Environnement de codage dans Dreamweaver
- Définition des préférences de codage
- Personnalisation de la coloration du code
- Rédaction et modification de code
- Conseils et remplissage de code
- Réduction et développement de code
- Réutilisation de code à l’aide de fragments
- Analyse linting de code
- Optimisation du code
- Modification de code en mode Création.
- Utilisation de contenu d’en-tête pour les pages
- Insertion d’inclusions côté serveur dans Dreamweaver
- Utilisation des bibliothèques de balises dans Dreamweaver
- Importation de balises personnalisées dans Dreamweaver
- Utilisation de comportements JavaScript (instructions générales)
- Application de comportements JavaScript intégrés
- À propos de XML et de XSLT
- Exécution de transformations XSL côté serveur dans Dreamweaver
- Exécution de transformations XSL côté client dans Dreamweaver
- Ajout d’entités de caractère pour XSLT dans Dreamweaver
- Formatage du code
- Flux de travaux inter-produit
- Installation et utilisation des extensions pour Dreamweaver
- Mises à jour intégrées dans Dreamweaver
- Insertion de documents Microsoft Office dans Dreamweaver (Windows uniquement)
- Utilisation de Fireworks et Dreamweaver
- Édition de contenu sur des sites Dreamweaver à l’aide de Contribute
- Intégration entre Dreamweaver et Business Catalyst
- Création de campagnes de messagerie personnalisées
- Modèles
- À propos des modèles Dreamweaver
- Reconnaissance des modèles et des documents basés sur un modèle
- Création d’un modèle Dreamweaver
- Création de régions modifiables dans des modèles
- Création de régions et de tables modifiables dans Dreamweaver
- Utilisation de régions facultatives dans les modèles
- Définition d’attributs de balises modifiables dans Dreamweaver
- Comment créer des modèles imbriqués dans Dreamweaver
- Modification, mise à jour et suppression de modèles
- Exportation et importation de contenus xml dans Dreamweaver
- Application ou suppression d’un modèle depuis un document existant
- Modification de contenu dans les modèles de Dreamweaver
- Règles de syntaxe pour les balises de modèle dans Dreamweaver
- Définition des préférences de surbrillance pour des régions de modèle
- Avantages de l’utilisation de modèles dans Dreamweaver
- Terminaux mobiles et écrans multiples
- Sites dynamiques, pages et formulaires web
- En savoir plus sur les applications web
- Configuration de l’ordinateur pour le développement d’applications
- Résolution des problèmes de connexion aux bases de données
- Suppression des scripts de connexion dans Dreamweaver
- Conception de pages dynamiques
- Présentation des sources de contenu dynamique
- Définition de sources de contenu dynamique
- Ajout de contenus dynamiques aux pages
- Changement des contenus dynamiques dans Dreamweaver
- Affichage d’enregistrements d’une base de données
- Fourniture et dépannage de données en temps réel dans Dreamweaver
- Ajout de comportements de serveur personnalisés dans Dreamweaver
- Création de formulaires à l’aide de Dreamweaver
- Utilisation de formulaires pour la collecte des informations sur les utilisateurs
- Création et activations des formulaires ColdFusion dans Dreamweaver
- Création de formulaires web
- Prise en charge améliorée de HTML5 pour les éléments de formulaire
- Développement d’un formulaire à l’aide de Dreamweaver
- Création visuelle d’applications
- Création de pages principales et détaillées dans Dreamweaver
- Création de pages de recherche et de résultats
- Création d’une page d’insertion d’enregistrements
- Création de la mise à jour d’une page d’enregistrement dans Dreamweaver
- Création de pages de suppression d’enregistrement dans Dreamweaver
- Modification d’une base de données à l’aide des commandes ASP dans Dreamweaver
- Création d’une page d’enregistrement
- Création d’une page de connexion
- Création d’une page à accès restreint
- Sécurisation de dossiers dans ColdFusion à l’aide de Dreamweaver
- Utilisation de composants ColdFusion dans Dreamweaver
- Test, aperçu et publication de sites web
- Résolution des problèmes
Créez des régions et des tableaux répétées et configurez les propriétés de tableau sous Dreamweaver pour contrôler votre mise en page.
Une région répétée est une section d’un modèle qui peut être reproduite de nombreuses fois dans les pages basées sur ce modèle. On utilise généralement les régions répétées dans le cas de tableaux. Toutefois, il est possible de définir des régions répétées pour d’autres éléments de page.
Les régions répétées permettent de définir la mise en page au moyen de la répétition de certains éléments (article de catalogue et description, par exemple) ou de lignes, par exemple dans le cas d’une liste d’éléments.
Il existe deux objets de modèle de région répétée : région répétée et tableau répété.
Création d’une région répétée dans un modèle
La répétition de régions permet de copier une région spécifique autant de fois que nécessaire dans un modèle. Une région répétée n’est pas nécessairement modifiable.
Pour rendre modifiable le contenu d’une région répétée (par exemple, pour autoriser un utilisateur à taper du texte dans une cellule de tableau dans un document basé sur un modèle), vous devez insérer une région modifiable dans la région répétée.
-
Dans la fenêtre Document, procédez de l’une des manières suivantes :
Sélectionnez le texte ou le contenu que vous souhaitez définir comme région répétée.
Placez le point d’insertion dans le document à l’endroit où vous souhaitez insérer la région répétée.
-
Effectuez l’une des opérations suivantes :
Sélectionnez Insertion > Modèle > Région répétée.
Dans la catégorie Modèles du panneau Insertion, sélectionnez Région répétée.
-
Dans la zone Nom, tapez un nom unique pour la région de modèle. (Vous ne pouvez pas utiliser le même nom pour plusieurs régions répétées dans un modèle donné.)Remarque :
N’insérez pas de caractères spéciaux dans un nom de région.
-
Cliquez sur OK.
Insertion d’un tableau répété
Vous pouvez créer une région modifiable (sous forme de tableau) à lignes répétées à l’aide d’un tableau répété. Vous pouvez définir des attributs de tableau et indiquer les cellules du tableau pouvant être modifiées.
-
Placez le point d’insertion dans la fenêtre de document à l’endroit où vous souhaitez insérer le tableau répété.
-
Effectuez l’une des opérations suivantes :
Sélectionnez Insertion > Modèle > Tableau répété.
Dans la catégorie Modèles du panneau Insertion, sélectionnez Tableau répété.
-
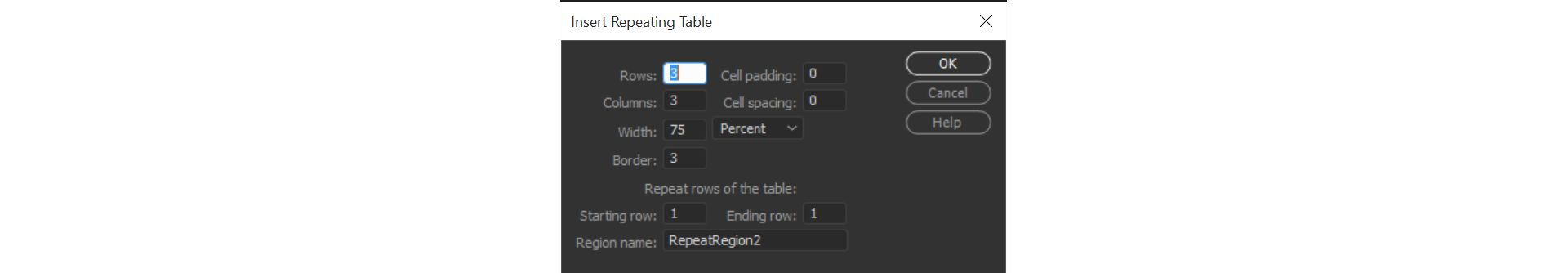
Définissez les options suivantes, puis cliquez sur OK.
Lignes
Détermine le nombre de lignes du tableau.
Colonnes
Détermine le nombre de colonnes du tableau.
Marge intérieure des cellules
Détermine l’espace (en pixels) entre le contenu d’une cellule et son contour.
Espacement des cellules
Détermine le nombre de pixels séparant les cellules contiguës d’un tableau.
Remarque :Lorsque vous n’affectez pas explicitement de valeur pour la marge intérieure et l’espacement des cellules, la plupart des navigateurs affichent le tableau comme si la marge intérieure des cellules était définie sur 1 et l’espacement entre les cellules défini sur 2. Pour être sûr que les navigateurs afficheront le tableau sans marge intérieure ni espacement, définissez Marge intérieure des cellules et Espacement entre les cellules sur 0.
Largeur
Indique la largeur du tableau en pixels ou en pourcentage de la largeur de fenêtre du navigateur.
Bordure
Indique la largeur, en pixels, des bordures du tableau.
Remarque :Si vous n’affectez pas explicitement de valeur pour la bordure, la plupart des navigateurs affichent le tableau avec une bordure définie sur 1. Pour vous assurer que les navigateurs affichent le tableau sans bordure, définissez Bordure sur 0.
Pour visualiser les limites des cellules et du tableau lorsque la bordure est définie sur 0, sélectionnez Affichage > Options du mode Création > Assistances visuelles. Cette option est disponible uniquement en mode Création.
Répéter les lignes du tableau
Permet d’indiquer les lignes du tableau à inclure dans la région répétée.
Ligne de début
Permet d’indiquer le numéro de la première ligne à inclure dans la région répétée.
Ligne de fin
Permet d’indiquer le numéro de la première ligne à inclure dans la région répétée.
Nom de région
Permet d’attribuer un nom unique à la région répétée.
Création de tableaux répétés Création de tableaux répétés
Définition d’une couleur d’arrière-plan alternée dans un tableau répété
Après avoir inséré un tableau répété dans un modèle, vous pouvez le personnaliser en alternant la couleur d’arrière-plan des lignes du tableau.
-
Dans la fenêtre de document, sélectionnez une ligne du tableau répété.
-
Cliquez sur le bouton Afficher le mode Code ou Afficher les modes Code et Création de la barre d’outils du document pour accéder au code de la ligne sélectionnée.
-
En mode Code, modifiez la balise <tr> pour qu’elle se présente de la façon suivante :
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
Vous pouvez modifier les valeurs hexadécimales #FFFFFF et #CCCCCC si vous souhaitez utiliser d’autres couleurs.
-
Enregistrez le modèle.
Exemple de code correspondant à un tableau dont la couleur d’arrière-plan des lignes est alternée :
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>
Autres ressources similaires
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?