Assurez-vous que le curseur se trouve à l’endroit sur la page où vous souhaitez insérer le widget.
- Guide de l’utilisateur de Dreamweaver
- Introduction
- Dreamweaver et Creative Cloud
- Espaces de travail et affichages Dreamweaver
- Configuration de sites
- À propos des sites Dreamweaver
- Création d’une version locale de votre site
- Connexion à un serveur de publication
- Configuration d’un serveur d’évaluation
- Importation et exportation des paramètres d’un site Dreamweaver
- Importation de sites web d’un serveur distant vers la racine de votre site local
- Fonctions d’accessibilité dans Dreamweaver
- Paramètres avancés
- Définition des préférences de site pour le transfert de fichiers
- Indication des paramètres du serveur proxy dans Dreamweaver
- Synchronisation des paramètres de Dreamweaver avec Creative Cloud
- Utilisation de Git dans Dreamweaver
- Gestion des fichiers
- Création et ouverture de fichiers
- Gestion des fichiers et des dossiers
- Acquisition et placement de fichiers depuis ou vers votre serveur
- Archivage et extraction de fichiers
- Synchronisation de fichiers
- Comparaison de fichiers pour analyse de leurs différences
- Masquage de fichiers et de dossiers dans votre site Dreamweaver
- Activation des notes de conception pour les sites Dreamweaver
- Prévention de l’exploitation potentielle de Gatekeeper
- Mise en page et design
- Utilisation d’assistances visuelles pour la mise en forme
- À propos de l’utilisation de CSS pour mise en forme de votre page
- Création de sites web en responsive design avec Bootstrap
- Création et utilisation des requêtes de multimédia dans Dreamweaver
- Présentation de contenus dans des tableaux
- Couleurs
- Design réactif à l’aide de mises en forme à grille fluide
- Extract dans Dreamweaver
- CSS
- Description des feuilles de style en cascade
- Mise en forme de pages avec CSS Designer
- Utilisation de préprocesseurs CSS dans Dreamweaver
- Comment définir les préférences de Style CSS dans Dreamweaver
- Déplacement des règles CSS dans Dreamweaver
- Conversion de code CSS intégré en règle CSS dans Dreamweaver
- Utilisation de balises div
- Application de dégradés à l’arrière-plan
- Permet de créer et modifier des effets de transition CSS3 dans Dreamweaver.
- Formatage du code
- Contenu de page et actifs
- Définition des propriétés de page
- Définition des propriétés d’en-tête CSS et des propriétés de lien CSS
- Utilisation du texte
- Recherche et remplacement de texte, de balises et d’attributs
- Panneau DOM
- Modification en mode En direct
- Le codage de documents dans Dreamweaver
- Sélection et affichage d’éléments dans la fenêtre de document
- Définition des propriétés de texte dans l’inspecteur Propriétés
- Vérification de l’orthographe d’une page web
- Utilisation de règles horizontales dans Dreamweaver
- Ajout et modification de combinaisons de polices dans Dreamweaver
- Utilisation d’actifs
- Insertion et mise à jour des dates dans Dreamweaver
- Création et gestion des actifs favoris dans Dreamweaver
- Insertion et modification d’images dans Dreamweaver
- Ajout d’objets multimédias
- Ajout de vidéos dans Dreamweaver
- Insertion de vidéo HTML5
- Insertion de fichiers SWF
- Ajout d’effets audio
- Insertion de fichiers audio HTML5 dans Dreamweaver
- Utilisation d’éléments de bibliothèque
- Utilisation de texte arabe et hébreu dans Dreamweaver
- Liens et navigation
- Effets et widgets jQuery
- Codage de sites web
- À propos du codage dans Dreamweaver
- Environnement de codage dans Dreamweaver
- Définition des préférences de codage
- Personnalisation de la coloration du code
- Rédaction et modification de code
- Conseils et remplissage de code
- Réduction et développement de code
- Réutilisation de code à l’aide de fragments
- Analyse linting de code
- Optimisation du code
- Modification de code en mode Création.
- Utilisation de contenu d’en-tête pour les pages
- Insertion d’inclusions côté serveur dans Dreamweaver
- Utilisation des bibliothèques de balises dans Dreamweaver
- Importation de balises personnalisées dans Dreamweaver
- Utilisation de comportements JavaScript (instructions générales)
- Application de comportements JavaScript intégrés
- À propos de XML et de XSLT
- Exécution de transformations XSL côté serveur dans Dreamweaver
- Exécution de transformations XSL côté client dans Dreamweaver
- Ajout d’entités de caractère pour XSLT dans Dreamweaver
- Formatage du code
- Flux de travaux inter-produit
- Installation et utilisation des extensions pour Dreamweaver
- Mises à jour intégrées dans Dreamweaver
- Insertion de documents Microsoft Office dans Dreamweaver (Windows uniquement)
- Utilisation de Fireworks et Dreamweaver
- Édition de contenu sur des sites Dreamweaver à l’aide de Contribute
- Intégration entre Dreamweaver et Business Catalyst
- Création de campagnes de messagerie personnalisées
- Modèles
- À propos des modèles Dreamweaver
- Reconnaissance des modèles et des documents basés sur un modèle
- Création d’un modèle Dreamweaver
- Création de régions modifiables dans des modèles
- Création de régions et de tables modifiables dans Dreamweaver
- Utilisation de régions facultatives dans les modèles
- Définition d’attributs de balises modifiables dans Dreamweaver
- Comment créer des modèles imbriqués dans Dreamweaver
- Modification, mise à jour et suppression de modèles
- Exportation et importation de contenus xml dans Dreamweaver
- Application ou suppression d’un modèle depuis un document existant
- Modification de contenu dans les modèles de Dreamweaver
- Règles de syntaxe pour les balises de modèle dans Dreamweaver
- Définition des préférences de surbrillance pour des régions de modèle
- Avantages de l’utilisation de modèles dans Dreamweaver
- Terminaux mobiles et écrans multiples
- Sites dynamiques, pages et formulaires web
- En savoir plus sur les applications web
- Configuration de l’ordinateur pour le développement d’applications
- Résolution des problèmes de connexion aux bases de données
- Suppression des scripts de connexion dans Dreamweaver
- Conception de pages dynamiques
- Présentation des sources de contenu dynamique
- Définition de sources de contenu dynamique
- Ajout de contenus dynamiques aux pages
- Changement des contenus dynamiques dans Dreamweaver
- Affichage d’enregistrements d’une base de données
- Fourniture et dépannage de données en temps réel dans Dreamweaver
- Ajout de comportements de serveur personnalisés dans Dreamweaver
- Création de formulaires à l’aide de Dreamweaver
- Utilisation de formulaires pour la collecte des informations sur les utilisateurs
- Création et activations des formulaires ColdFusion dans Dreamweaver
- Création de formulaires web
- Prise en charge améliorée de HTML5 pour les éléments de formulaire
- Développement d’un formulaire à l’aide de Dreamweaver
- Création visuelle d’applications
- Création de pages principales et détaillées dans Dreamweaver
- Création de pages de recherche et de résultats
- Création d’une page d’insertion d’enregistrements
- Création de la mise à jour d’une page d’enregistrement dans Dreamweaver
- Création de pages de suppression d’enregistrement dans Dreamweaver
- Modification d’une base de données à l’aide des commandes ASP dans Dreamweaver
- Création d’une page d’enregistrement
- Création d’une page de connexion
- Création d’une page à accès restreint
- Sécurisation de dossiers dans ColdFusion à l’aide de Dreamweaver
- Utilisation de composants ColdFusion dans Dreamweaver
- Test, aperçu et publication de sites web
- Résolution des problèmes
Découvrez comment ajouter une fonctionnalité de type application à vos projets web Dreamweaver à l’aide de widgets jQuery UI et Mobile. Insérez des accordéons, onglets, curseurs et zones de saisie automatique sans écrire de code.
Les widgets sont de petites applications web écrites dans des langages comme DHTML et JavaScript et qui peuvent être insérés et exécutés dans une page web. Les widgets web fournissent notamment un moyen d’imiter une expérience d’ordinateur de bureau sur une page web.
Les widgets jQuery UI (par exemple, accordéon, onglets, sélecteur de date, glissière et saisie automatique) offrent une expérience d’ordinateur de bureau sur le web.
Par exemple, le widget Onglets peut être utilisé pour répliquer la fonctionnalité d’onglet des boîtes de dialogue d’applications de bureau.
Dreamweaver comprend également un ensemble de widgets jQuery Mobile que vous pouvez utiliser pour créer des éléments de formulaire et d’autres fonctions couramment utilisées dans des applications web mobiles. Vous pouvez, par exemple, utiliser le widget jQuery Mobile pour ajouter des éléments de formulaire adaptés aux périphériques mobiles, tels que des zones de texte et des cases à cocher.
Insertion d’un widget jQuery
Lorsque vous insérez un widget jQuery, les éléments suivants sont automatiquement ajoutés au code :
- Références à tous les fichiers dépendants.
- Balise de script contenant l’API jQuery pour le widget. Les widgets supplémentaires sont ajoutés à la même balise de script.
Pour plus d’informations sur les widgets jQuery, consultez la page http://jqueryui.com/demos/.
pour les effets jQuery, aucune référence externe à jquery-1.8.24.min.js n’est ajoutée, car ce fichier est automatiquement inclus lorsque vous ajoutez un effet.
-
-
Choisissez Insérer > jQuery UI, puis sélectionnez le widget à insérer.
Si vous utilisez le panneau Insertion, les widgets sont présents dans la section jQuery UI du panneau Insertion.
Lorsque vous sélectionnez un widget jQuery, ses propriétés s’affichent dans le panneau Propriétés.
Vous pouvez prévisualiser les widgets jQuery dans le mode Affichage en direct ou dans un navigateur qui prend en charge les widgets jQuery.
Modification de widgets jQuery
-
Sélectionnez le widget à modifier.
-
Dans le panneau Propriétés, modifiez les propriétés.
Par exemple, pour ajouter un onglet supplémentaire au widget Onglets, sélectionnez le widget, puis cliquez sur + dans le panneau Propriétés.
Insertion de widgets jQuery Mobile
-
Avant de pouvoir utiliser des widgets jQuery Mobile, vous devez d’abord définir une page jQuery Mobile en sélectionnant la commande Insertion > jQuery Mobile > Page.
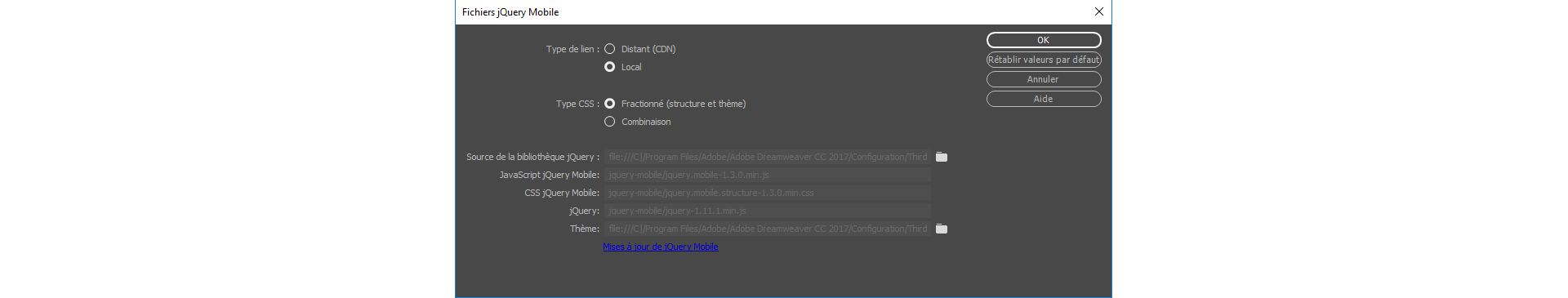
La boîte de dialogue Fichiers jQuery Mobile s’ouvre.
Boîte de dialogue Fichiers jQuery Mobile Boîte de dialogue Fichiers jQuery Mobile -
Modifiez les paramètres par défaut de la boîte de dialogue Fichiers jQuery Mobile ou laissez-les définis sur les chemins d’accès par défaut, puis cliquez sur OK.
-
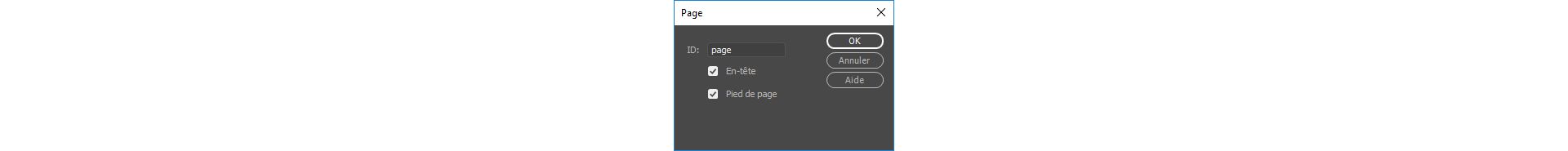
Dans la boîte de dialogue de page qui s’ouvre, entrez un nom dans le champ ID, puis sélectionnez ou désélectionnez les cases à cocher des zones d’en-tête et de pied de page selon que vous souhaitez des sections correspondantes dans votre page mobile.
Boîte de dialogue de page Boîte de dialogue de page -
Dans la page qui s’ouvre dans Dreamweaver, remplacez le texte d’en-tête, de contenu et de pied de page par le texte, les images et autres éléments souhaités dans votre page mobile.
Remarque :Pour un affichage sur de petits écrans mobiles, pensez à rédiger un texte court et à insérer des images de petite taille.
-
Selon les besoins, ajoutez d’autres widgets jQuery Mobile.
-
Affichez un aperçu de la page sur un appareil.
Pour plus d’informations, consultez la section Aperçu de pages web Dreamweaver sur plusieurs appareils.
-
Enregistrez la page jQuery Mobile et tous les fichiers associés.
Autres ressources similaires
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?