Wählen Sie „Einfügen“ >„HTML“ > „Flash-Video“.
- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
Hier erfahren Sie, wie Sie in Dreamweaver Videos in Webseiten einbetten und FLV-Dateien einfügen.
Videos in Webseiten einbetten (HTML5)
HTML5 unterstützt Video- und Audio-Tags, über die Benutzer Video- und Audiodateien ohne externe Plug-Ins oder Player in einem Browser wiedergeben können. Dreamweaver unterstützt Codehinweise zum Hinzufügen von Video- und Audio-Tags.
Die Videos, die Sie in die Webseite einbetten, werden in der Live-Ansicht in einer Vorschau dargestellt.
Sie können zwar jedes Video in Ihre Webseite einbetten, in der Live-Ansicht werden jedoch nicht immer alle Videos dargestellt. Die Audio- und Video-Tags werden in Dreamweaver durch das Plug-In Apple QuickTime unterstützt. Wenn das Plug-In Apple QuickTime unter Windows nicht installiert ist, werden die Medieninhalte in der Webseite nicht dargestellt.
Wie Sie HTML5-Videos einfügen, erfahren Sie unter HTML5-Videos in Dreamweaver einfügen.
FLV-Dateien einfügen
FLV-Dateien einfügen
Es ist recht einfach, FLV-Videos auch ohne das Flash-Authoring-Tool in Webseiten einzufügen. Der Film muss als kodierte FLV-Datei vorliegen, bevor Sie beginnen können.
Dreamweaver fügt eine SWF-Komponente ein, mit der die FLV-Datei angezeigt wird. Bei der Anzeige in einem Browser werden über diese Komponente die ausgewählte FLV-Datei sowie mehrere Steuerelemente für die Wiedergabe angezeigt.


In Dreamweaver haben Sie folgende Möglichkeiten zum Bereitstellen von FLV-Videos für die Besucher Ihrer Website:
Progressiver Video-Download:
Lädt die FLV-Datei auf die Festplatte des Besuchers herunter und spielt dann das Video ab. Im Gegensatz zu herkömmlichen Methoden zum Herunterladen und Abspielen eines Videos kann beim progressiven Download das Abspielen der Videodatei bereits gestartet werden, bevor die Datei vollständig heruntergeladen wurde.
Streaming-Video:
Gibt den Video-Inhalt gleich beim Empfang im Streaming-Verfahren wieder, d. h. auf der Webseite wird das Video nach einer kurzen Zwischenspeicherzeit, die eine unterbrechungsfreie Wiedergabe sicherstellt, abgespielt. Um Streaming-Video für Ihre Webseiten zu aktivieren, benötigen Sie jedoch Zugriff auf Adobe® Flash® Media Server.
Ein Film muss als kodierte FLV-Datei vorliegen, bevor Sie ihn in Dreamweaver verwenden können. Sie können Videodateien einfügen, die mit zwei Arten von Codecs (Komprimierungs-/Dekomprimierungsverfahren) erstellt wurden: Sorenson Squeeze und On2.
Wie bei herkömmlichen SWF-Dateien wird von Dreamweaver beim Einfügen einer FLV-Datei Code eingefügt, mit dem ermittelt wird, ob der Benutzer die korrekte Version von Flash Player verwendet, um das Video anzuzeigen. Wenn dies nicht der Fall ist, wird auf der Seite alternativer Inhalt angezeigt und der Benutzer wird aufgefordert, die neueste Version von Flash Player herunterzuladen.
Zum Anzeigen von FLV-Dateien müssen die Benutzer Flash Player ab Version 8 auf ihrem Computer installiert haben. Wenn ein Benutzer nicht die erforderliche Version von Flash Player installiert hat, jedoch Flash Player ab Version 6.0 r65 installiert hat, wird im Browser anstelle des alternativen Inhalts die Express-Installation für Flash Player angezeigt. Wenn der Benutzer die Express-Installation nicht ausführt, wird auf der Seite der alternative Inhalt angezeigt.
Weitere Informationen zur Arbeit mit Videos finden Sie im Video Technology Center unter www.adobe.com/go/flv_devcenter.
FLV-Dateien einfügen
-
Einfügen eines Flash Videos Einfügen eines Flash Videos -
Wählen Sie im Dialogfeld „FLV einfügen“ im Popupmenü „Videotyp“ die Option „Progressiver Video-Download“ oder „Streaming-Video“ aus.
-
Nehmen Sie für die übrigen Dialogfeldoptionen die gewünschten Einstellungen vor und klicken Sie auf „OK“.
Microsoft Internet Information Server (IIS) verarbeitet keine verschachtelten object-Tags. Für ASP-Seiten verwendet Dreamweaver beim Einfügen von SWF- oder FLV-Dateien verschachtelten object/embed-Code anstelle von verschachteltem object-Code.
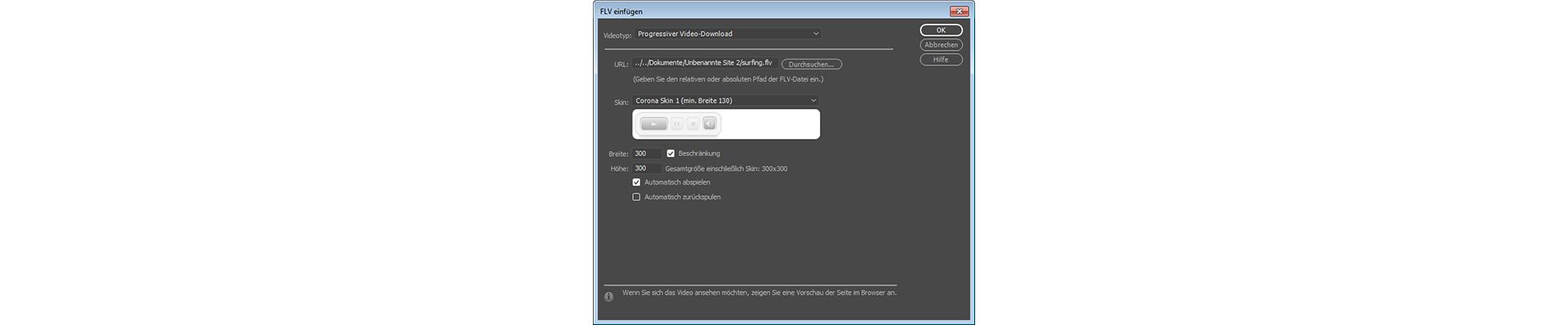
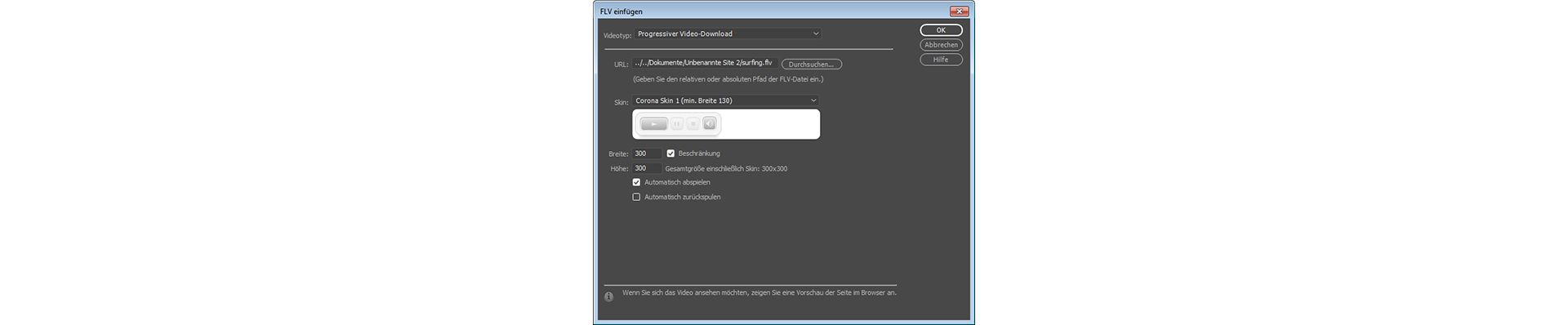
Optionen für progressive Video-Downloads festlegen
Im Dialogfeld „FLV einfügen“ können Sie Optionen für den progressiven Video-Download einer FLV-Datei festlegen, die in einer Webseite eingefügt wurde.
-
Wählen Sie „Einfügen“ > „HTML“ > „Flash-Video“ (oder klicken Sie im Bedienfeld „Einfügen“ in der Kategorie „HTML“ auf das Symbol „Flash-Video“).
-
Wählen Sie im Dialogfeld „FLV einfügen“ im Popupmenü „Videotyp“ die Option „Progressiver Video-Download“ aus.
Einfügen eines Flash-Videos Einfügen eines Flash-Videos -
Legen Sie die folgenden Optionen fest:
URL:
Gibt einen relativen oder absoluten Pfad zur FLV-Datei an. Um einen relativen Pfad anzugeben (z. B. „mypath/myvideo.flv“), klicken Sie auf „Durchsuchen“, navigieren Sie zu der FLV-Datei und wählen Sie sie aus. Um einen absoluten Pfad anzugeben, geben Sie die URL der FLV-Datei ein (z. B. http://www.example.com/myvideo.flv).
Skin:
Legt das Aussehen der Video-Komponente fest. Unterhalb des Popupmenüs „Skin“ wird eine Vorschau der ausgewählten Skin angezeigt.
Breite:
Die Breite der FLV-Datei in Pixel. Dreamweaver bestimmt die Breite der FLV-Datei, und Sie sehen, dass die Breite in diesem Feld automatisch angezeigt wird.
Höhe:
Die Höhe der FLV-Datei in Pixel. Dreamweaver optimiert automatisch die Höhe der FLV-Datei, und Sie sehen, dass die Höhe automatisch in diesem Feld angezeigt wird.
Hinweis:„Gesamtgröße einschließlich Skin“ gibt die Breite und Höhe der FLV-Datei zuzüglich der Breite und Höhe der ausgewählten Skin an.
Beschränkung:
Bewirkt, dass das Verhältnis zwischen Breite und Höhe der Videokomponente beibehalten wird. Diese Option ist standardmäßig aktiviert.
Automatisch abspielen:
Gibt an, ob das Video beim Öffnen der Webseite abgespielt werden soll.
Automatisch zurückspulen:
Gibt an, ob die Wiedergabesteuerung auf die Startposition zurückgesetzt werden soll, nachdem das Video vollständig abgespielt ist.
-
Klicken Sie auf „OK“, um das Dialogfeld zu schließen und die FLV-Datei in die Webseite einzufügen.
Der Befehl „FLV einfügen“ generiert eine Video-Player-SWF-Datei und eine Skin-SWF-Datei, die verwendet werden, um das Videomaterial auf einer Webseite anzuzeigen. (Möglicherweise müssen Sie im Bedienfeld „Dateien“ auf die Schaltfläche zum Aktualisieren klicken, um die neuen Dateien zu sehen). Diese Dateien werden im gleichen Verzeichnis gespeichert wie die HTML-Datei, zu der Sie das Videomaterial hinzufügen. Wenn Sie die HTML-Seite hochladen, die die FLV-Datei enthält, lädt Dreamweaver diese Dateien als abhängige Dateien hoch (vorausgesetzt, Sie im Dialogfeld „Abhängige Dateien bereitstellen“ auf „Ja“).
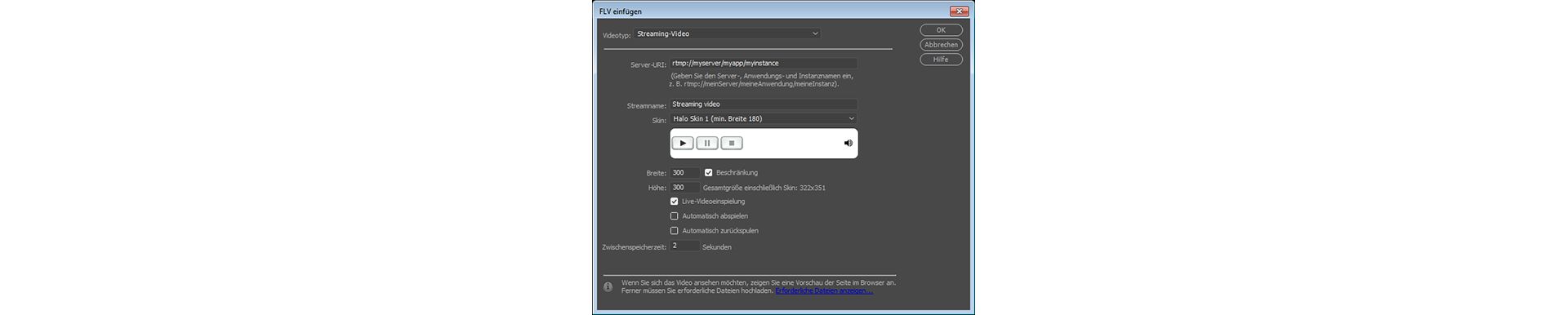
Optionen für Streaming-Video festlegen
Im Dialogfeld „FLV einfügen“ können Sie Optionen für den Streaming-Video-Download einer FLV-Datei festlegen, die in einer Webseite eingefügt wurde.
-
Wählen Sie „Einfügen“ > „HTML“ > „Flash-Video“ (oder klicken Sie im Bedienfeld „Einfügen“ in der Kategorie „HTML“ auf das Symbol „Flash-Video“).
-
Wählen Sie im Popupmenü „Videotyp“ die Option „Streaming-Video“ aus.
Festlegen von Optionen für Streaming-Video Festlegen von Optionen für Streaming-Video Server-URI:
Gibt den Server-, Anwendungs- und Instanznamen wie folgt an: rtmp://www.example.com/app_name/instance_name.
Streamname:
Gibt den Namen der abzuspielenden FLV-Datei an (z. B. „myvideo.flv“). Die Erweiterung „.flv“ ist optional.
Skin:
Legt das Aussehen der Video-Komponente fest. Unterhalb des Popupmenüs „Skin“ wird eine Vorschau der ausgewählten Skin angezeigt.
Breite:
Die Breite der FLV-Datei in Pixel. Dreamweaver bestimmt die Breite der FLV-Datei und trägt sie automatisch in dieses Feld ein.
Höhe:
Die Höhe der FLV-Datei in Pixel. Dreamweaver bestimmt die Höhe der FLV-Datei in Pixel und trägt sie automatisch in dieses Feld ein.
Hinweis:„Gesamtgröße einschließlich Skin“ gibt die Breite und Höhe der FLV-Datei zuzüglich der Breite und Höhe der ausgewählten Skin an.
Beschränkung:
Bewirkt, dass das Verhältnis zwischen Breite und Höhe der Videokomponente beibehalten wird. Diese Option ist standardmäßig aktiviert.
Live-Videoeinspielung:
Gibt an, ob das Videomaterial live eingespielt wird. Wenn diese Option aktiviert ist, wird in Flash Player eine Live-Videoeinspielung wiedergegeben, der von Flash® Media Server gestreamt wird. Der Name der Live-Videoeinspielung entspricht dem Namen, der im Textfeld „Streamname“ angegeben wurde.
Hinweis:Um die Live-Videoeinspielung zu aktivieren, wählen Sie im Feld „Skin“ zunächst eine der Halo-Skinoptionen aus. Wenn Sie „Live-Videoeinspielung“ auswählen, wird auf der Skin der Komponente nur der Lautstärkeregler angezeigt, weil ein Live-Video nicht manipuliert werden kann. Außerdem ist die Einstellung der Optionen „Automatisch abspielen“ und „Automatisch zurückspulen“ wirkungslos.
Automatisch abspielen:
Gibt an, ob das Video beim Öffnen der Webseite abgespielt werden soll.
Automatisch zurückspulen:
Gibt an, ob die Wiedergabesteuerung auf die Startposition zurückgesetzt werden soll, nachdem das Video vollständig abgespielt ist.
Zwischenspeicherzeit:
Gibt die Zeit (in Sekunden) an, die vor dem Abspielen des Videos als Zwischenspeicherzeit erforderlich ist. Die Zwischenspeicherzeit wird standardmäßig auf 0 eingestellt; das heißt, die Videowiedergabe beginnt, sobald auf die Schaltfläche „Abspielen“ geklickt wurde. (Wenn „Automatisch abspielen“ ausgewählt wurde, beginnt die Videowiedergabe, sobald eine Verbindung zum Server hergestellt wurde.) Das Festlegen einer Zwischenspeicherzeit empfiehlt sich, wenn Sie Videomaterial bereitstellen möchten, das eine höhere Bitrate als die Verbindungsgeschwindigkeit der Website-Besucher hat oder wenn der Internetverkehr zu Engpässen bei der Bandbreite oder zu Verbindungsproblemen führen könnte. Beispiel: Wenn Sie 15 Sekunden Videomaterial an die Webseite senden möchten, bevor die Seite das Material abspielt, stellen Sie die Zwischenspeicherzeit auf 15 ein.
-
Klicken Sie auf „OK“, um das Dialogfeld zu schließen und die FLV-Datei in die Webseite einzufügen.
Der Befehl „FLV einfügen“ generiert eine Video-Player-SWF-Datei und eine Skin-SWF-Datei, die verwendet werden, um das Videomaterial auf einer Webseite anzuzeigen. Der Befehl erstellt außerdem eine Datei namens „main.asc“, die Sie auf den Flash Media Server hochladen müssen. (Möglicherweise müssen Sie im Bedienfeld „Dateien“ auf die Schaltfläche zum Aktualisieren klicken, um die neuen Dateien zu sehen). Diese Dateien werden im gleichen Verzeichnis gespeichert wie die HTML-Datei, zu der Sie das Videomaterial hinzufügen. Wenn Sie die HTML-Seite hochladen, die die FLV-Datei enthält, müssen Sie auch diese SWF-Dateien auf den Webserver und die Datei „main.asc“ auf den Flash Media Server hochladen.
Hinweis:Befindet sich auf dem Server bereits eine Datei namens „main.asc“, wenden Sie sich an den Systemadministrator, bevor Sie die mit dem Befehl „FLV einfügen“ erstellte „main.asc“-Datei hochladen.
Sie können alle gewünschten Mediendateien leicht hochladen, indem Sie den Platzhalter für die Videokomponente im Dokumentfenster von Dreamweaver auswählen, und im Eigenschafteninspektor („Fenster“ > „Eigenschaften“) auf die Schaltfläche „Medien hochladen“ klicken. Um die Liste der erforderlichen Dateien anzuzeigen, klicken Sie auf „Erforderliche Dateien anzeigen“.
Hinweis:Über die Schaltfläche „Medien hochladen“ wird nicht die HTML-Datei hochgeladen, die das Videomaterial enthält.
Flash Player-Downloadinformationen bearbeiten
Beim Einfügen einer FLV-Datei in eine Seite fügt Dreamweaver Code ein, mit dem ermittelt wird, ob der Benutzer die korrekte Version von Flash Player verwendet. Wenn dies nicht der Fall ist, wird alternativer Inhalt angezeigt und der Benutzer aufgefordert, die neueste Version herunterzuladen. Sie können den alternativen Inhalt jederzeit ändern.
Dieses Verfahren wird auch bei SWF-Dateien angewendet.
Wenn ein Benutzer nicht die erforderliche Version, jedoch Flash Player ab Version 6.0 r65 verwendet, wird im Browser die Express-Installation für Flash Player angezeigt. Wenn der Benutzer die Express-Installation nicht ausführt, wird auf der Seite der alternative Inhalt angezeigt.
-
Wählen Sie in der Entwurfsansicht des Dokumentfensters die SWF- oder FLV-Datei aus.
-
Klicken Sie bei der SWF- oder FLV-Datei auf das Symbol mit dem Auge.
Hinweis:Sie können auch Strg+] drücken, um zur Anzeige des alternativen Inhalts zu wechseln. Um zur Ansicht der SWF- oder FLV-Datei zurückzukehren, drücken Sie Strg+[, bis der gesamte alternative Inhalt ausgewählt ist. Drücken Sie dann erneut Strg+[.
-
Sie können den Inhalt wie jeden anderen Inhalt in Dreamweaver bearbeiten.Hinweis:
Sie können keine SWF- oder FLV-Dateien als alternativen Inhalt einfügen.
-
Klicken Sie erneut auf das Symbol mit dem Auge, um zur Anzeige der SWF- oder FLV-Datei zurückzukehren.
Fehlerbehebung für FLV-Dateien
In diesem Abschnitt werden einige der häufigsten Gründe für Probleme mit FLV-Dateien erörtert.
Darstellungsprobleme aufgrund fehlender zugehöriger Dateien
Der von Dreamweaver CS4 ab erzeugte Code benötigt neben der eigentlichen FLV-Datei vier abhängige Dateien:
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
Die Skin-Datei (z. B. „Clear_Skin_1.swf“)
Beachten Sie, dass für Dreamweaver ab der Version CS4 zwei abhängige Dateien mehr erforderlich sind als für Dreamweaver CS3.
Die ersten beiden dieser Dateien (swfobject_modified.js und expressInstall.swf) werden in einem Ordner mit dem Namen „Scripts“ installiert, der von Dreamweaver im Stammverzeichnis der Site angelegt wird, falls er noch nicht vorhanden ist.
Die anderen beiden Dateien („FLVPlayer_Progressive.swf“ und die Skin-Datei) werden im gleichen Ordner wie die Seite installiert, in die die FLV-Datei eingebettet ist. Die Skin-Datei enthält die Steuerelemente für die FLV-Datei, deren Name sich nach dem Namen der gewählten Skin richtet. Wenn Sie beispielsweise „Clear Skin“ auswählen, lautet der Name der Datei „Clear_Skin_1.swf“.
Alle vier abhängigen Dateien MÜSSEN auf den Remote-Server hochgeladen sein, damit die FLV-Datei korrekt angezeigt wird.
Das Hochladen dieser Dateien zu vergessen, ist die häufigste Ursache dafür, dass FLV-Dateien auf einer Webseite nicht korrekt ausgeführt werden können. Wenn eine der Dateien fehlt, wird auf der Webseite oft ein weißes Rechteck angezeigt.
Um sicherzustellen, dass Sie alle abhängigen Dateien hochgeladen haben, verwenden Sie das Dreamweaver-Bedienfeld „Dateien“, um die Seite mit der FLV-Datei hochzuladen. Beim Hochladen der Seite werden Sie von Dreamweaver gefragt, ob Sie auch abhängige Dateien hochladen möchten (es sei denn, Sie haben Option deaktiviert). Klicken Sie auf „Ja“, um die abhängigen Dateien hochzuladen.
Darstellungsprobleme bei der lokalen Vorschau von Seiten
Aufgrund von Sicherheitsaktualisierungen in Dreamweaver CS4 können Sie den Befehl „Vorschau im Browser“ nicht zum Testen von Seiten mit eingebetteter FLV-Datei verwenden, es sei denn, Sie definieren einen lokalen Testserver in Ihrer Dreamweaver Site-Definition und verwenden den Testserver für die Vorschau der Seite.
Normalerweise wird ein Testserver nur benötigt, wenn Sie Seiten mit ASP, ColdFusion oder PHP entwickeln (siehe Computer für die Entwicklung von Anwendungen einrichten). Wenn Sie Websites erstellen, die nur HTML verwenden, und keinen Testserver definiert haben, drücken Sie F12 (Windows) bzw. Wahl+F12 (Mac). Daraufhin wird eine große Auswahl von Skin-Steuerelementen angezeigt. Als Workaround definieren Sie entweder einen Testserver, um ihn dann zur Seitenvorschau einsetzen, oder Sie laden Ihre Dateien auf einen Remote-Server hoch, um sie von dort anzuzeigen.
Es ist auch möglich, dass Sicherheitseinstellungen dafür verantwortlich sind, dass sich lokales FLV-Material nicht in der Vorschau anzeigen lässt, dies konnte aber von Adobe nicht bestätigt werden. Sie können versuchen, Ihre Sicherheitseinstellungen zu ändern, um zu sehen, ob das hilft. Weitere Informationen zum Ändern der Sicherheitseinstellungen finden Sie in der TechNote 117502.
Andere mögliche Ursachen für Probleme mit FLV-Dateien
Wenn Sie mit der lokalen Vorschau Probleme haben, stellen Sie sicher, dass unter „Bearbeiten“ > „Voreinstellungen“ > „Echtzeitvorschau“ die Option „Vorschau mit temporärer Datei“ deaktiviert ist.
Stellen Sie sicher, dass das neueste FlashPlayer-Plug-In installiert ist.
Vermeiden Sie nach Möglichkeit, Dateien und Ordner außerhalb von Dreamweaver zu verschieben. Wenn Sie Dateien und Ordner außerhalb von Dreamweaver verschieben, ist nicht mehr gewährleistet, dass für FLV-abhängige Dateien die korrekten Pfade eingetragen sind.
Sie können die problematische FLV-Datei vorübergehend durch eine andere ersetzen, von der Sie wissen, dass sie funktioniert. Wenn die ersetzte FLV-Datei korrekt angezeigt wird, dann liegt das Problem an der ursprünglichen FLV-Datei und nicht am Browser oder am Computer.
FLV-Komponenten bearbeiten oder löschen
Ändern Sie die Einstellungen für Videos auf Ihrer Webseite, indem Sie im Dreamweaver-Dokumentfenster den Platzhalter für die Videokomponente auswählen und die Änderungen im Eigenschafteninspektor vornehmen. Eine andere Möglichkeit ist, die Videokomponente zu löschen und sie wieder einzufügen, indem Sie „Einfügen“ > „HTML“ > „Flash-Video“ wählen.
FLV-Komponenten bearbeiten
-
Wählen Sie im Dreamweaver-Dokumentfenster den Platzhalter für die Videokomponente aus, indem Sie in der Mitte des Platzhalters auf das FLV-Symbol klicken.
-
Öffnen Sie den Eigenschafteninspektor („Fenster“ > „Eigenschaften“) und nehmen Sie Ihre Änderungen vor.Hinweis:
Sie können Videotypen (etwa vom progressiven Download oder Streaming) nicht mit dem Eigenschafteninspektor ändern. Um den Videotypus zu ändern, löschen Sie die FLV-Komponente, und fügen Sie sie wieder ein, indem Sie „Einfügen“ > „Medien“ > „FLV“ wählen.
FLV-Komponenten löschen
-
Wählen Sie im Dreamweaver-Dokumentfenster den Platzhalter für die FLV-Komponente aus und drücken Sie die Entf-Taste.
Video hinzufügen (andere Formate)
Wie Sie Videos hinzufügen, die keine .flv-Dateien sind, erfahren Sie unter Videos hinzufügen, die keine FLV-Videos sind.
Sie sollten ebenfalls wissen, wie Sie Plug-In-Inhalte in Dreamweaver einfügen, damit sich .mp3-Dateien oder QuickTime-Videos auf Ihrer Dreamweaver-Website abspielen lassen.