Stellen Sie sicher, dass sich der Cursor an der Position befindet, an der Sie das Video einfügen möchten.
- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
Hier erfahren Sie, wie Sie HTML5-Videos in Webseiten einfügen und in einem Browser eine Vorschau des Videos anzeigen.
Mit Dreamweaver können Sie HTML5-Videos in Webseiten einfügen.
Das HTML5-Element für Videos bietet ein Standardverfahren, um Filme oder Videos in Webseiten einzubetten.
Weitere Informationen zum HTML-Element für Videos finden Sie finden Sie im Artikel HTML5 Video auf der Webseite W3schools.com (auf Englisch).
HTML5-Videos einfügen
-
-
Wählen Sie „Einfügen“ > „HTML“ > „HTML5 Video“. Das HTML5-Element für Videos wird an der angegebenen Stelle eingefügt.
-
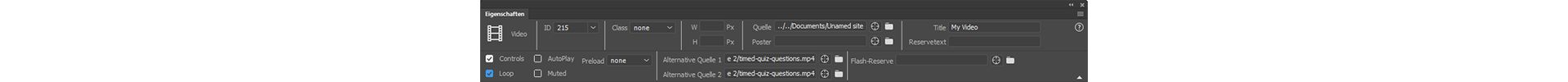
Legen Sie im Bedienfeld „Eigenschaften“ die Werte für die verschiedenen Optionen fest.
Quelle / Alternative Quelle 1 / Alternative Quelle 2: Geben Sie als Quelle den Pfad der Videodatei an. Sie können auch auf das Ordnersymbol klicken, um eine Videodatei aus dem lokalen Dateisystem auszuwählen. Die Unterstützung für Videoformate variiert in verschiedenen Browsern. Wenn das Videoformat im Feld „Quelle“ in einem Browser nicht unterstützt wird, wird das Videoformat im Feld „Alternative Quelle 1“ bzw. im Feld „Alternative Quelle 2“ verwendet. Der Browser verwendet das erste Format, das er kennt, um das Video anzuzeigen.
Festlegen von Eigenschaften für HTML5-Videos Festlegen von Eigenschaften für HTML5-Videos Hinweis:Um Videos schnell in die drei Felder einzufügen, verwenden Sie die Mehrfachauswahl. Wenn Sie für dasselbe Video in einem Ordner drei verschiedene Videoformate auswählen, wird für das Feld „Quelle“ das erste Format in der Liste verwendet. Die nächsten beiden Formate in der Liste werden für die Felder „Alternative Quelle 1“ und „Alternative Quelle 2“ verwendet.
In der Tabelle unten ist aufgelistet, welche Browser welche Videoformate unterstützen. Die jeweils neuesten Informationen erhalten Sie unter HTML5 - Browser Support.
Browser
MP4
WebM
OGG
Internet Explorer 9
Ja
Nein
Nein
Firefox 4.0
Nein
Ja
Ja
Google Chrome 6
Ja
Ja
Ja
Apple Safari 5
Ja
Nein
Nein
Opera 10.6
Nein
Ja
Ja
- Titel: Geben Sie einen Titel für die Videodatei ein.
- Breite (B): Geben Sie die Breite des Videos an (in Pixel).
- Höhe (H): Geben Sie die Höhe des Videos an (in Pixel).
- Steuerelemente: Legen Sie fest, ob Videosteuerelemente wie „Abspielen“, „Pause“ und „Stumm“ auf der HTML-Seite angezeigt werden sollen.
- Automatisch abspielen: Aktivieren Sie diese Option, wenn die Audiodaten abgespielt werden sollen, sobald sie auf der Webseite geladen werden.
- Poster: Legen Sie den Pfad des Bilds fest, das angezeigt werden soll, bis das Video vollständig heruntergeladen ist bzw. bis der Benutzer auf „Abspielen“ klickt. Die Werte für„Breite“ und „Höhe“ werden automatisch ausgefüllt, wenn Sie das Bild einfügen.
- Wiederholen: Aktivieren Sie diese Option, wenn das Video immer wieder abgespielt werden sollen, bis der Benutzer das Abspielen des Films abbricht.
- Stumm: Aktivieren Sie diese Option, wenn der Audioteil des Videos nicht abgespielt werden soll.
- Flash-Video: Legen Sie für Browser, die HTML5-Video nicht unterstützen, eine SWF-Datei fest.
- Reservetext: Geben Sie den Text ein, der in Browsern angezeigt werden soll, die HTML5 nicht unterstützen.
- Vorausladen: Legen Sie hier fest, wie das Video geladen werden soll, wenn die Seite geladen wird. Die vorgegebenen Werte entsprechen den Autorenvoreinstellungen. Wenn Sie „auto“ auswählen, wird beim Seitendownload die gesamte Audiodatei geladen. Wenn Sie „metadata“ auswählen, werden nur die Metadaten heruntergeladen, nachdem der Seitendownload abgeschlossen ist.
Video in der Browser-Vorschau testen
-
Speichern Sie die Webseite.
-
Wählen Sie „Datei“ > „Echtzeitvorschau“. Wählen Sie den Browser für die Vorschau des Videos aus.