Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“ (Mac).
- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
Hier erfahren Sie, wie Sie Code in Dreamweaver aus- und einblenden, sodass Sie ohne Bildlauf andere Bereiche des Dokuments anzeigen können.
Sie können Codefragmente aus- und einblenden (auch „einklappen“, „Code Folding“ oder „Codefaltung“ genannt), damit andere Bereiche des Dokuments sichtbar werden, ohne dass Sie die Bildlaufleiste verwenden müssen.
Wenn Sie z. B. alle CSS-Regeln im head-Tag anzeigen möchten, die für ein div-Tag weiter unten auf der Seite relevant sind, können Sie den gesamten Code zwischen dem head-Tag und dem div-Tag ausblenden. Anschließend werden beide relevanten Codefragmente gleichzeitig auf dem Bildschirm angezeigt.
Sie können einen Teil des Codes auswählen, um ihn auszublenden. Auch Code in HTML-, PHP-, XML- und SVG-Dateien kann auf Grundlage von Tagblöcken ausgeblendet werden. In CSS-, Less-, Sass-, SCSS- und JS-Dateien können Sie Code zwischen geschweiften Klammern ausblenden.
- HTML-Dateien: Der Code zwischen einem öffnenden und schließenden HTML-Tag wird ausgeblendet und die ersten Attribute werden gegebenenfalls im ausgeblendeten Code angezeigt. Dreamweaver blendet den Codeblock automatisch ein, wenn der Code in diesem Block durch „Tag-Selektor“, „Suchen und ersetzen“, „Gehe zu Zeile“, „Elementschnellansicht“, „Live-Ansicht“ oder „Rückgängig/Wiederherstellen“ den Fokus erhält.
Wenn sich die Auswahl in diesen Funktionen ändert, wird der Code automatisch wieder ausgeblendet.
- CSS-, Less-, Sass-, SCSS- und JS-Dateien: Code in geschweiften Klammern wird ausgeblendet und stattdessen wird {...} angezeigt.
- PHP-Dateien: Zusätzlich zu PHP-Blöcken werden HTML-Elemente, CSS- und JS-Codeblöcke ausgeblendet.
Aus Dreamweaver-Vorlagen erstellte Dateien werden mit vollständig eingeblendetem Code angezeigt, auch wenn die Vorlagendatei (.dwt) ausgeblendete Codefragmente enthält.
Voreinstellungen für den Umfang der Codefaltung
Die Standardgröße der Codefaltung beträgt zwei Zeilen. Mit dieser Standardeinstellung werden beim Ausblenden von Code alle Codefragmente ausgeblendet, die mindestens zwei Codezeilen enthalten. Codefragmente, die weniger als zwei Zeilen enthalten, werden eingeblendet.
Um die Mindestanzahl von Zeilen für die Codefaltung zu ändern, führen Sie die folgenden Schritte aus:
-
-
Klicken Sie in der Liste „Kategorie“ auf „Codeformat“ und geben Sie die Mindestgröße für die Codefaltung an.
Codefragmente aus- und einblenden
Standardmäßig wird sämtlicher Code in der Codeansicht eingeblendet.
Allerdings können Sie Code ausblenden, indem Sie mehrere Zeilen auswählen und ausblenden. Sie können den Code auch auf Grundlage von Syntax-Tagblöcken oder geschweiften Klammern ausblenden.
Die Codeblöcke bleiben über Dreamweaver-Sitzungen hinweg ausgeblendet bzw. eingeblendet.
Code anhand von Tagblöcken oder geschweiften Klammern ausblenden
Um Code anhand von Tagblöcken oder geschweiften Klammern auszublenden, führen Sie die folgenden Schritte aus:
-
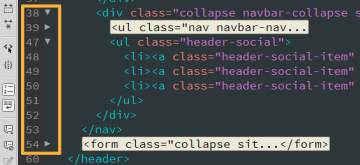
Zeigen Sie in der Codeansicht mit der Maus in der entsprechenden Spalte auf die Zeilennummer, die dem Codeblock entspricht, der aus- oder eingeblendet werden soll. Neben den Zeilennummern wird ein kleines Dreieck angezeigt.
-
Klicken Sie auf das Dreieck, um den Code auszublenden oder einzublenden.
Hinweis:Um sämtlichen ausgeblendeten Code im Dokument einzublenden, können Sie den Tastaturbefehl Strg+Alt+E (Windows) bzw. Befehl+Alt+E (Mac) verwenden.

Code aufgrund von Tagblöcken ausblenden ((need to update screenshot)) 
Code aufgrund von Tagblöcken ausblenden ((need to update screenshot))
Code aufgrund der Auswahl ausblenden
Um Code aufgrund der Auswahl auszublenden, führen Sie die folgenden Schritte aus:
-
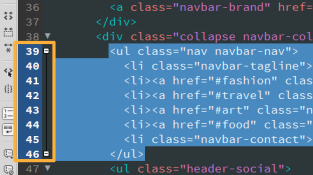
Markieren Sie in der Codeansicht das Codefragment, das Sie ausblenden möchten.
Wenn Sie Code auswählen, wird in der Spalte mit der Zeilennummer ein Ausblendsymbol angezeigt.
-
Klicken Sie auf das Symbol, um die Auswahl aus- bzw. einzublenden.
Wenn der Code ausgeblendet ist, ändert sich das Ausblendsymbol in ein Einblendsymbol.

Ausblenden von ausgewähltem Code ((need to update screenshot)) 
Ausblenden von ausgewähltem Code ((need to update screenshot)) 
Einblenden von Code ((need to update screenshot)) 
Einblenden von Code ((need to update screenshot))
Tastaturbefehlen zum Aus- und Einblenden von Code
|
Befehl |
Windows |
Macintosh |
|
Auswahl ausblenden |
Strg+Umschalt+C |
Befehl+Umschalt+C |
|
Alles außer Auswahl ausblenden |
Strg+Alt+C |
Befehl+Alt+C |
|
Auswahl einblenden |
Strg+Umschalt+E |
Befehl+Umschalt+E |
|
Vollständiges Tag ausblenden |
Strg+Umschalt+J |
Befehl+Umschalt+J |
|
Alles außer vollständigem Tag ausblenden |
Strg+Alt+J |
Befehl+Alt+J |
|
Alles einblenden |
Strg+Alt+E |
Befehl+Alt+E |
Ausgeblendete Codefragmente kopieren und einfügen
-
Klicken Sie auf das ausgeblendete Codefragment, um es auszuwählen.
-
Wählen Sie „Bearbeiten“ > „Kopieren“.
-
Platzieren Sie den Cursor an der Stelle, an der Sie den Code einfügen möchten.
-
Wählen Sie „Bearbeiten“ > „Einfügen“.