- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
In diesem Thema erfahren Sie, wie Sie in Adobe Dreamweaver mithilfe des Eigenschafteninspektors Code in der Entwurfsansicht bearbeiten können.
In Dreamweaver können Sie in Webseiten visuell erstellen und bearbeiten, ohne sich um den zugrunde liegenden Quellcode kümmern zu müssen. Es kann jedoch vorkommen, dass Sie den Code direkt ändern müssen, um gewisse Aspekte präziser zu steuern oder um Fehler in Ihrer Webseite zu beheben. In Dreamweaver können Sie bestimmte Codestellen auch bearbeiten, während Sie in der Entwurfsansicht arbeiten.
Dieses Thema richtet sich an Benutzer, die zwar normalerweise in der Entwurfsansicht arbeiten, aber bei Bedarf auch schnellen Zugriff auf den Code haben möchten.
In der Entwurfsansicht untergeordnete Tags auswählen
Wenn Sie in der Entwurfsansicht ein Objekt auswählen, das untergeordnete Tags enthält – etwa eine HTML-Tabelle –, können Sie das erste untergeordnete Tag dieses Objekts schnell auswählen, indem Sie „Bearbeiten“ > „Untergeordnetes Element auswählen“ wählen.
Dieser Befehl ist nur in der Entwurfsansicht verfügbar.
So hat das Tag <table> normalerweise untergeordnete <tr>-Tags. Wenn Sie im Tag-Selektor ein <table>-Tag auswählen, können Sie mit dem Befehl „Bearbeiten“ > „Untergeordnetes Element auswählen“ die erste Zeile in der Tabelle auswählen. Dreamweaver wählt das erste <tr>-Tag im Tag-Selektor aus. Da das <tr>-Tag selbst untergeordnete Elemente besitzt, nämlich <td>-Tags, wird die erste Zelle in der Tabelle ausgewählt, wenn Sie erneut „Bearbeiten“ > „Untergeordnetes Objekt auswählen“ wählen.
Code im Eigenschafteninspektor bearbeiten
Mit dem Eigenschafteninspektor können Sie die Attribute von Text oder Objekte auf der Seite überprüfen und bearbeiten. Die im Eigenschafteninspektor angezeigten Eigenschaften entsprechen in der Regel Attributen von Tags. Wenn eine Eigenschaft im Eigenschafteninspektor geändert wird, hat dies im Allgemeinen dieselbe Wirkung wie eine Änderung des entsprechenden Attributs in der Codeansicht.
Sie können sowohl im Tag-Inspektor als auch im Eigenschafteninspektor die Attribute eines Tags anzeigen und bearbeiten. Mit dem Tag-Inspektor können Sie alle Attribute im Zusammenhang mit den Eigenschaften eines bestimmten Tags anzeigen und bearbeiten. Im Eigenschafteninspektor werden nur die gängigsten Attribute angezeigt. Hier stehen Ihnen jedoch mehr Steuerelemente für das Ändern der Werte dieser Attribute zur Verfügung und Sie haben die Möglichkeit, bestimmte Objekte (wie z. B. Tabellenspalten) zu bearbeiten, die keinen spezifischen Tags entsprechen.
-
Klicken Sie in den Text oder wählen Sie ein Objekt auf der Seite aus.
Der Eigenschafteninspektor für den Text oder das Objekt wird unterhalb des Dokumentfensters angezeigt. Sollte der Eigenschafteninspektor nicht zu sehen sein, wählen Sie „Fenster“ > „Eigenschaften“.
-
Nehmen Sie im Eigenschafteninspektor die gewünschten Attributänderungen vor.
CFML-Code im Eigenschafteninspektor bearbeiten
Mit dem Eigenschafteninspektor können Sie auch ColdFusion-Code in der Entwurfsansicht überprüfen und ändern.
-
Klicken Sie im Eigenschafteninspektor auf die Schaltfläche „Attribute“, um die vorhandenen Tag-Attribute zu bearbeiten oder neue hinzuzufügen.
-
Wenn sich zwischen dem öffnenden und schließenden Tag Inhalt befindet, klicken Sie auf die Schaltfläche „Inhalt“, um ihn zu bearbeiten.
Die Schaltfläche „Inhalt“ wird nur angezeigt, wenn das ausgewählte Tag kein leeres Tag ist (d. h., wenn sowohl ein öffnendes als auch ein schließenden Tag vorhanden ist).
-
Wenn das Tag einen bedingten Ausdruck enthält, ändern Sie diesen bei Bedarf im Feld „Ausdruck“.
Überblick über den Quick Tag Editor
Mit dem Quick Tag Editor können Sie HTML-Tags schnell überprüfen, einfügen und bearbeiten ohne die Entwurfsansicht zu verlassen.
Wenn Sie im Quick Tag Editor ungültigen HTML-Code eingeben, versucht Dreamweaver, dies für Sie zu korrigieren, indem an der erforderlichen Position schließende Anführungszeichen bzw. schließende spitze Klammern eingefügt werden.
Um Einstellungen für den Quick Tag Editor vorzunehmen, öffnen Sie den Quick Tag Editor, indem Sie Strg+T (Windows) bzw. Befehl+T (Mac) drücken.
Im Quick Tag Editor stehen drei verschiedene Modi zur Verfügung:
- Im HTML-Einfügemodus können Sie neuen HTML-Code einfügen.
- Im Tag-Bearbeitungsmodus können Sie vorhandene Tags bearbeiten.
Im HTML-Einfügemodus können Sie neuen HTML-Code einfügen.
Im Tag-Bearbeitungsmodus können Sie vorhandene Tags bearbeiten.
Im Modus „Tag um Objekt legen“ können Sie ein neues Tag um die aktuelle Auswahl legen.
In welchem Modus der Quick Tag Editor geöffnet wird, hängt von der aktuellen Auswahl in der Entwurfsansicht ab.
In allen drei Modi ist die grundlegende Vorgehensweise für die Verwendung des Quick Tag Editor dieselbe: Zuerst öffnen Sie den Editor, anschließend können Sie Tags und Attribute eingeben oder bearbeiten und dann schließen Sie den Editor.
Sie können zwischen den Modi umschalten, indem Sie Strg+T (Windows) bzw. Befehl+T (Mac) drücken, während der Quick Tag Editor aktiv ist.
Code im Quick Tag Editor bearbeiten
Mit dem Quick Tag Editor („Bearbeiten“ > „Quick Tag Editor“ können Sie HTML-Tags schnell überprüfen, einfügen und bearbeiten ohne die Entwurfsansicht zu verlassen.
HTML-Tags einfügen
-
Klicken Sie in der Entwurfsansicht auf die Seite, um die Einfügemarke auf der Stelle zu platzieren, an der Sie Code einfügen wollen.
-
Drücken Sie Strg+T (Windows) bzw. Befehl+T (Mac).
Der Quick Tag Editor wird im HTML-Einfügemodus geöffnet.

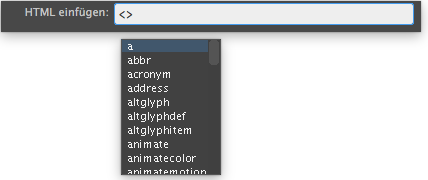
Der Quick Tag Editor im HTML-Einfügemodus 
Der Quick Tag Editor im HTML-Einfügemodus -
Geben Sie das HTML-Tag ein und drücken Sie die Eingabetaste.
Das Tag wird, gegebenenfalls zusammen mit dem schließenden Tag, in Ihren Code eingefügt.
-
Drücken Sie die Esc-Taste, um den Modus zu beenden, ohne Änderungen vorzunehmen.
HTML-Tags bearbeiten
-
Wählen Sie in der Entwurfsansicht ein Objekt aus.
Sie können das Tag, das Sie bearbeiten möchten, auch im Tag-Selektor (unten im Dokumentfenster) bearbeiten. Weitere Informationen finden Sie unter Code mit dem Tag-Selektor bearbeiten.
-
Drücken Sie Strg+T (Windows) bzw. Befehl+T (Mac).
Der Quick Tag Editor wird im Tag-Bearbeitungsmodus geöffnet.
-
Geben Sie neue Attribute ein, bearbeiten Sie vorhandene Attribute oder ändern Sie den Namen des Tags.
-
Drücken Sie die Tabulatortaste, um von einem Attribut zum nächsten zu gelangen. Drücken Sie Umschalt+Tab, um zum vorherigen Attribut zurückzukehren.Hinweis:
Standardmäßig werden die Änderungen angewendet, wenn Sie Tab oder Umschalt+Tab drücken.
-
Um den Quick Tag Editor zu schließen und alle Änderungen anzuwenden, drücken Sie die Eingabetaste.
-
Um den Modus zu beenden, ohne weitere Änderungen vorzunehmen, drücken Sie die Esc-Taste.
HTML-Tags um die aktuelle Auswahl legen
-
Wählen Sie in der Entwurfsansicht unformatierten Text oder ein Objekt aus.Hinweis:
Wenn Sie Text oder ein Objekt mit einem öffnenden oder schließenden HTML-Tag auswählen, wird der Quick Tag Editor im Modus „Tag bearbeiten“ statt im Modus „Tag um Objekt legen“ geöffnet.
-
Drücken Sie Strg+T (Windows) bzw. Befehl+T (Mac) oder klicken Sie im Eigenschafteninspektor auf die Schaltfläche für den Quick Tag Editor.
Der Quick Tag Editor wird im Modus „Tag um Objekt legen“ geöffnet.
-
Geben Sie ein einzelnes öffnendes Tag wiestrong ein und drücken Sie die Eingabetaste (Windows) bzw. Return (Mac).
Das Tag wird am Anfang der aktuellen Auswahl eingefügt und das entsprechende schließende Tag am Ende.
-
Um den Modus zu beenden, ohne Änderungen vorzunehmen, drücken Sie die Esc-Taste.
Menü mit Codehinweisen im Quick Tag Editor verwenden
Der Quick Tag Editor besitzt ein Menü mit Codehinweisen für Attribute. In diesem Menü werden alle gültigen Attribute des Tags angezeigt, das Sie gerade bearbeiten oder einfügen.
Sie können das Menü mit Codehinweisen auch deaktivieren oder die Zeit verlängern, nach der es im Quick Tag Editor eingeblendet werden soll.
Wenn Sie ein Menü mit Codehinweisen mit einer Liste der gültigen Attribute für ein Tag anzeigen möchten, unterbrechen Sie für einen Moment die Bearbeitung eines Attributnamens im Quick Tag Editor. Ein Menü mit Codehinweisen wird eingeblendet, in dem alle gültigen Attribute des zu bearbeitenden Tags angezeigt werden.
Entsprechend können Sie die Bearbeitung eines Tag-Namens im Quick Tag Editor kurz unterbrechen, um ein Menü mit Codehinweisen mit einer Liste der gültigen Tag-Namen einzublenden.
Die Einstellungen für die Codehinweise im Quick Tag Editor werden über die üblichen Einstellungen für die Codehinweise gesteuert. Weitere Informationen finden Sie unter Einstellungen für Codehinweise festlegen.
-
Führen Sie einen der folgenden Schritte aus:
Beginnen Sie damit, einen Tag- oder Attributnamen einzugeben. Die Auswahl im Menü mit Codehinweisen springt zum ersten Element, das mit den von Ihnen eingegebenen Buchstaben beginnt.
Mithilfe der Pfeil-nach-oben- bzw. Pfeil-nach-unten-Taste können Sie ein Element auswählen.
Um nach einem Element zu suchen, können Sie auch den angezeigten Listenausschnitt mithilfe Bildlaufleiste verändern.
-
Drücken Sie die Eingabetaste, um das ausgewählte Element einzufügen, oder doppelklicken Sie auf das Element, das Sie einfügen wollen.
-
Um das Menü für Codehinweise zu schließen ohne ein Element einzufügen, drücken Sie die Esc-Taste oder fahren mit der Eingabe fort.
Menü mit Codehinweisen deaktivieren oder Einblendverzögerung ändern
-
Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“ (Mac) und wählen Sie „Codehinweise“ aus.
Das Voreinstellungsdialogfeld für Codehinweise wird angezeigt.
-
Um das Menü mit Codehinweise zu deaktivieren, deaktivieren Sie die Option „Codehinweise aktivieren“.
Code mit dem Tag-Selektor bearbeiten
Mit dem Tag-Selektor können Sie Tags auswählen, bearbeiten oder entfernen ohne die Entwurfsansicht zu verlassen. Der Tag-Selektor befindet sich in der Statusleiste unten im Dokumentfenster und zeigt eine Reihe von Tags an.
Tags bearbeiten oder löschen
-
Klicken Sie in das Dokument.
Die Tags, die an der Stelle des Codes, an der sich die Einfügemarke befindet, in Frage kommen, werden im Tag-Selektor angezeigt.
-
Klicken Sie mit der rechten Maustaste auf ein Tag im Tag-Selektor (Windows) bzw. halten Sie die Ctrl-Taste gedrückt und klicken Sie auf das Tag (Mac).
-
Um ein Tag zu bearbeiten, wählen Sie im Menü die Option „Tag bearbeiten“ Nehmen Sie im Quick Tag Editor die gewünschten Änderungen vor. Weitere Informationen finden Sie unter Code im Quick Tag Editor bearbeiten.
-
Um ein Tag zu löschen, wählen Sie im Menü die Option „Tag entfernen“.
Objekt auswählen, das einem Tag entspricht
-
Klicken Sie in das Dokument.
Die Tags, die an der Stelle des Codes, an der sich die Einfügemarke befindet, in Frage kommen, werden im Tag-Selektor angezeigt.
-
Klicken Sie im Tag-Selektor auf ein Tag.
Das durch das Tag repräsentierte Objekt wird auf der Seite ausgewählt.
Hinweis:Diese Methode eignet sich gut dazu, Tabellenzeilen (tr-Tags) oder -zellen (td-Tags) auszuwählen.
Skripts in der Entwurfsansicht schreiben und bearbeiten
Sowohl in der Code- als auch in der Entwurfsansicht können Sie folgendermaßen mit clientseitigen JavaScripts und VBScripts arbeiten:
Schreiben Sie direkt in der Entwurfsansicht ein JavaScript- oder VBScript-Skript für Ihre Seite.
Erstellen Sie in der Entwurfsansicht in Ihrem Dokument einen Link zu einer externen Skriptdatei.
Bearbeiten in der Entwurfsansicht ein Skript.
Wählen Sie, bevor sie beginnen, „Ansicht“ > „Visuelle Hilfsmittel“ > „Unsichtbare Elemente“, um sicherzustellen, dass auf der Seite die Skript-Markierungen angezeigt werden.
Clientseitige Skripts schreiben
-
Setzen Sie die Einfügemarke auf die Stelle, an der Sie das Skript einfügen möchten.
-
Wählen Sie „Einfügen“ > „HTML“ > „Skript“.
-
Wählen Sie im Dateiauswahlfenster das Skript aus.
Hinweis:Sie brauchen die öffnenden und schließend Skript-Tags nicht einzufügen.
Das Skript-Tag für die ausgewählte Datei wird in das Dokument eingefügt.
Skripte bearbeiten
-
Wählen Sie die Skriptmarkierung aus.
-
Klicken Sie im Eigenschafteninspektor auf die Schaltfläche „Bearbeiten“.
Das Skript wird im Dialogfeld „Skripteigenschaften“ angezeigt.
Wenn Sie einen Link zu einer externen Skriptdatei erstellt haben, wird die Datei in der Codeansicht geöffnet, wo Sie die gewünschten Änderungen vornehmen können.
Hinweis:Wenn sich zwischen den beiden script-Tags Code befindet, wird das Dialogfeld „Skripteigenschaften“ geöffnet, auch wenn außerdem ein Hyperlink zu einer externen Skriptdatei vorhanden ist.
-
Geben Sie im Feld „Sprache“ entweder JavaScript oder VBScript als Sprache des Skripts an.
-
Geben Sie im Popupmenü „Typ“ die Art des Skripts an: „Client-seitig“ oder „Server“.
-
Optional: Geben Sie im Feld „Quelle“ eine extern verknüpfte Skriptdatei an.
Klicken Sie auf das Ordnersymbol oder auf die Schaltfläche „Durchsuchen“, um die Datei auszuwählen, oder geben Sie den Pfad ein.
-
Bearbeiten Sie das Skript und klicken Sie auf „OK“.
Serverseitige ASP-Skripts in der Entwurfsansicht bearbeiten
Der Eigenschafteninspektor für ASP-Skripts dient zum Überprüfen und Ändern von serverseitigen ASP-Skripts in der Entwurfsansicht.
-
Wählen Sie in der Entwurfsansicht das Symbol für das Serversprachen-Tag aus.
-
Klicken Sie im Eigenschafteninspektor für ASP-Skripts auf die Schaltfläche „Bearbeiten“.
-
Bearbeiten Sie das serverseitige ASP-Skript und klicken Sie auf „OK“.
Skripts auf der Seite mithilfe des Eigenschafteninspektors bearbeiten
-
Wählen Sie im Eigenschafteninspektor im Popupmenü „Sprache“ die gewünschte Skriptsprache aus oder geben Sie im Feld „Sprache“ den Namen einer Sprache ein.Hinweis:
Wenn Sie mit JavaScript arbeiten, jedoch nicht genau wissen, mit welcher Version, wählen Sie „JavaScript“ anstelle von „JavaScript1.1“ oder „JavaScript1.2“.
-
Geben Sie im Popupmenü „Typ“ die Art des Skripts an: „Client-seitig“ oder „Server“.
-
Optional: Geben Sie im Feld „Quelle“ eine extern verknüpfte Skriptdatei an. Klicken Sie auf das Ordnersymbol, um die Datei auszuwählen, oder geben Sie den Pfad ein.
-
Klicken Sie auf „Bearbeiten“, um das Skript zu ändern.
JavaScript-Verhalten verwenden
Mithilfe der Registerkarte „Verhalten“ im Tag-Inspektor können Sie Seitenelementen schnell und einfach JavaScript-Verhalten (client-seitig) zuordnen. Weitere Informationen finden Sie unter Anwenden integrierter JavaScript-Verhalten.