- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
Erstellen Sie wiederholende Bereiche und Tabellen und konfigurieren Sie Tabelleneigenschaften in Dreamweaver, um Ihr Seitenlayout zu steuern.
Wiederholende Bereiche sind Abschnitte innerhalb einer Vorlage, die in einer auf Vorlagen basierenden Seite vielfach dupliziert werden können. Zwar werden wiederholende Bereiche typischerweise bei Tabellen verwendet, doch können Sie einen wiederholenden Bereich auch für andere Seitenelemente definieren.
Mithilfe von wiederholenden Bereichen können Sie das Seitenlayout bestimmen, indem bestimmte Elemente, z. B. ein Layout mit Katalogartikel und Beschreibung, oder eine Zeile mit Daten wiederholt werden, z. B. eine Artikelliste.
Es stehen zwei Vorlagenobjekte für wiederholende Bereiche zur Auswahl: „Wiederholender Bereich“ und „Wiederholende Tabelle“.
Wiederholende Bereiche in Vorlagen erstellen
Mithilfe von wiederholenden Bereichen können Benutzer von Vorlagen einen bestimmten Bereich in einer Vorlage so oft wie gewünscht duplizieren. Wiederholende Bereiche sind nicht unbedingt auch bearbeitbare Bereiche.
Wenn der Inhalt eines wiederholenden Bereichs bearbeitbar sein soll (wenn Sie dem Benutzer eines vorlagenbasierten Dokuments beispielsweise die Eingabe von Text in eine Tabellenzelle ermöglichen möchten), müssen Sie in den wiederholenden Bereich einen bearbeitbaren Bereich einfügen.
-
Führen Sie im Dokumentfenster einen der folgenden Schritte aus:
Wählen Sie den Text oder Inhalt aus, den Sie als wiederholenden Bereich definieren möchten.
Setzen Sie die Einfügemarke an die Stelle im Dokument, an der Sie den wiederholenden Bereich einfügen möchten.
-
Führen Sie einen der folgenden Schritte aus:
Wählen Sie „Einfügen“ > „Vorlage“ > „Wiederholender Bereich“.
Klicken Sie in der Kategorie „Vorlagen“ des Bedienfelds „Einfügen“ auf „Wiederholender Bereich“.
-
Geben Sie im Feld „Name“ einen eindeutigen Namen für den Vorlagenbereich ein. (Innerhalb einer Vorlage kann dieser Name nicht für weitere wiederholende Bereiche verwendet werden.)Hinweis:
Bei der Eingabe des Namens für einen Bereich dürfen keine Sonderzeichen verwendet werden.
-
Klicken Sie auf „OK“.
Wiederholende Tabelle einfügen
Sie können eine wiederholende Tabelle verwenden, um einen bearbeitbaren Bereich (im Tabellenformat) mit wiederholenden Zeilen zu erstellen. Sie können die Tabellenattribute definieren und festlegen, welche Zellen der Tabelle bearbeitbar sein sollen.
-
Setzen Sie die Einfügemarke im Dokument an die Stelle, an der die wiederholende Tabelle eingefügt werden soll.
-
Führen Sie einen der folgenden Schritte aus:
Wählen Sie „Einfügen“ > „Vorlage“ > „Wiederholende Tabelle“.
Wählen Sie in der Kategorie „Vorlagen“ des Bedienfelds „Einfügen“ die Option „Wiederholende Tabelle“.
-
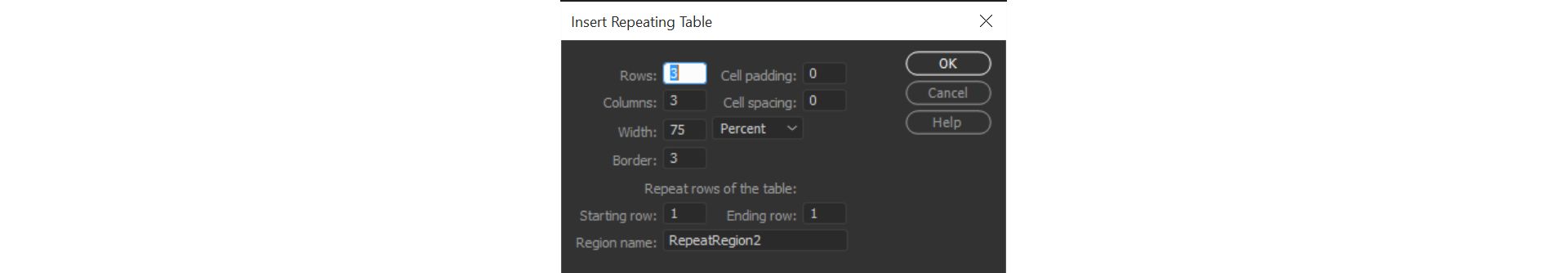
Legen Sie die folgenden Optionen fest und klicken Sie auf „OK“.
Zeilen
Legt die Anzahl der Tabellenzeilen fest.
Spalten
Legt die Anzahl der Tabellenspalten fest.
Zellauffüllung
Gibt den Abstand zwischen Zellinhalt und Zellrändern in Pixel an.
Zellabstand
legt den Abstand zwischen aneinandergrenzenden Tabellenzellen in Pixel fest.
Hinweis:Wenn Sie für Zellauffüllung und Zellabstand nicht ausdrücklich Werte zuweisen, wird in den meisten Browsern für die Zellauffüllung der Wert „1“ und für den Zellabstand der Wert „2“ verwendet. Legen Sie für „Zellauffüllung“ und „Zellabstand“ den Wert „0“ fest, wenn die Tabelle im Browser ohne Zellauffüllung und Zellabstand angezeigt werden soll.
Breite
gibt die Breite der Tabelle in Pixel oder als Prozentsatz der Fensterbreite des Browsers an.
Rahmen
gibt die Breite der Tabellenränder in Pixel an.
Hinweis:Wenn Sie für den Rahmen nicht ausdrücklich einen Wert zuweisen, wird die Tabelle in den meisten Browsern so angezeigt, als wäre der Rahmen auf 1 festgelegt. Legen Sie „Rahmen“ auf 0 fest, um sicherzustellen, dass die Tabelle im Browser ohne Rahmen angezeigt wird.
Wenn für „Rahmen“ der Wert „0“ festgelegt ist und die Zell- und Tabellenränder angezeigt werden sollen, wählen Sie „Ansicht“ > „Optionen in der Entwurfsansicht“ > „Visuelle Hilfsmittel“. Diese Option ist nur in der Entwurfsansicht verfügbar.
Tabellenzeilen wiederholen
Legen Sie fest, welche Zeilen der Tabelle in den wiederholenden Bereich aufgenommen werden sollen.
Anfang bei Zeile
Legt die eingegebene Zeilennummer als erste Zeile fest, die in den wiederholenden Bereich aufgenommen werden soll.
Ende bei Zeile
Legt die eingegebene Zeilennummer als letzte Zeile fest, die in den wiederholenden Bereich aufgenommen werden soll.
Bereichsname
Hier können Sie einen eindeutigen Namen für den wiederholenden Bereich eingeben.
Erstellen von wiederholenden Tabellen Erstellen von wiederholenden Tabellen
Abwechselnde Hintergrundfarben in einer wiederholenden Tabelle festlegen
Nachdem Sie eine wiederholende Tabelle in eine Vorlage eingefügt haben, können Sie sie so anpassen, dass für die einzelnen Tabellenzeilen abwechselnde Hintergrundfarben verwendet werden.
-
Wählen Sie im Dokumentfenster eine Zeile in der wiederholenden Tabelle aus.
-
Klicken Sie auf die Schaltfläche „Codeansicht anzeigen“ oder „Code- und Entwurfsansicht zeigen“ auf der Dokumentsymbolleiste, sodass Sie Zugriff auf den Code der gewünschten Tabellenzeile erhalten.
-
Bearbeiten Sie in der Codeansicht das <tr>-Tag so, dass es folgenden Code enthält:
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
Sie können die hexadezimalen Werte #FFFFFF und #CCCCCC durch andere Farbwerte ersetzen.
-
Speichern Sie die Vorlage.
Durch den folgenden Code wird eine Tabelle mit abwechselnden Hintergrundfarben für die Tabellenzeilen erstellt:
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>