Dans le panneau Outils d’Illustrator, cliquez sur l’outil Shaper ![]() (Maj + N).
(Maj + N).
- Guide de l’utilisateur d’Illustrator
- Découverte d’Illustrator
- Présentation d’Illustrator
- Espace de travail
- Principes de base sur les espaces de travail
- Création de documents
- Formation accélérée grâce au panneau Découvrir d’Illustrator
- Accélération des workflows à l’aide de la barre des tâches contextuelle
- Barre d’outils
- Raccourcis clavier par défaut
- Personnalisation des raccourcis clavier
- Introduction aux plans de travail
- Gestion des plans de travail
- Personnalisation de l’espace de travail
- Panneau Propriétés
- Définition des préférences de la mémoire
- Espace de travail Tactile
- Prise en charge de Microsoft Surface Dial dans Illustrator
- Annulation des modifications et gestion de l’historique de conception
- Rotation de l’affichage
- Règles, grilles et repères
- Accessibilité dans Illustrator
- Affichage des illustrations
- Utilisation de la Touch Bar avec Illustrator
- Fichiers et modèles
- Outils dans Illustrator
- Principales caractéristiques des outils
- Outils de sélection
- Outils de navigation
- Outils de peinture
- Outils de texte
- Outils de dessin
- Outils de modification
- IA générative (non disponible en Chine continentale)
- FAQ sur l’IA générative d’Illustrator
- Génération de scènes, de sujets et d’icônes à l’aide de prompts
- Génération de motifs vectoriels à partir de prompts
- Génération de remplissages de forme vectorielle à partir de prompts
- Génération d’images vectorielles pour développer l’illustration et remplir la zone de fonds perdus
- Redéfinition des couleurs de votre illustration à l’aide d’un prompt
- Sélections rapides
- Illustrator sur iPad
- Introduction à Illustrator sur iPad
- Espace de travail
- Documents
- Sélection et organisation des objets
- Dessin
- Texte
- Utilisation d’images
- Couleur
- Documents en ligne
- Fonctionnalités de base
- Résolution des problèmes
- Ajout et modification de contenu
- Dessin
- Concepts de base sur le dessin
- Modification de tracés
- Dessin ultraprécis d’illustrations
- Dessin avec l’outil Stylo, Courbure ou Crayon
- Dessin de lignes et formes simples
- Dessin de grilles rectangulaires et grilles polaires
- Dessin et modification de halos
- Vectorisation d’images
- Simplification d’un tracé
- Outils de symbolisme et jeux de symboles
- Ajustement de segments de tracé
- Création d’une fleur en 5 étapes faciles
- Création et modification d’une grille de perspective
- Dessin et modification d’objets sur une grille de perspective
- Utilisation d’objets comme symboles en vue de les réutiliser
- Dessin de tracés alignés sur les pixels dans des workflows web
- Mesure
- Objets et matières 3D
- Couleur
- Peinture
- Sélection et organisation des objets
- Sélection d’objets
- Calques
- Développement, association et dissociation d’objets
- Déplacement, alignement et répartition d’objets
- Alignement, disposition et déplacement d’objets sur un tracé
- Accrochage d’objets aux glyphes
- Accrochage d’objets aux glyphes japonais
- Superposition d’objets
- Verrouillage, masquage et suppression d’objets
- Copier et dupliquer des objets
- Application de rotations et de symétries aux objets
- Entrelacement d’objets
- Création de maquettes réalistes
- Remodelage d’objets
- Recadrage des images
- Transformation d’objets
- Combinaison d’objets
- Découpage, division et rognage d’objets
- Déformation de la marionnette
- Mise à l’échelle, déformation et distorsion des objets
- Fusion d’objets
- Modelage à l’aide d’enveloppes
- Remodelage des objets à l’aide d’effets
- Création de formes avec les outils Mise en forme et Concepteur de forme
- Utilisation des angles dynamiques
- Amélioration des flux de modelage avec prise en charge des commandes tactiles
- Modification des masques d’écrêtage
- Formes dynamiques
- Création de formes à l’aide de l’outil Concepteur de forme
- Modifications globales
- Texte
- Ajout de texte et utilisation d’objets texte
- Ajout d’une mise en forme de base au texte
- Questions fréquentes sur les polices dans Illustrator
- Polices et typographie
- Création de texte curviligne
- Création de listes à puce et numérotées
- Gestion de la zone de texte
- Ajout d’une mise en forme avancée au texte
- Mise en forme des paragraphes
- Styles de caractère et de paragraphe
- Caractères spéciaux
- Onglets
- Mise à l’échelle et rotation du texte
- Espacement des lignes et interlettrage
- Césure et sauts de ligne
- Orthographe et dictionnaires de langue
- Mise en forme des caractères asiatiques
- Texte arabe et hébreu
- Compositeurs de scripts asiatiques
- Visionneuse Reflow
- Prévisualiser, ajouter ou remplacer les polices manquantes
- Importation et exportation de texte
- Identification des polices utilisées dans les images et les textes vectorisés
- Designs typographiques créatifs
- Création de designs de texte avec des objets fusionnés
- Création d’une affiche de texte à l’aide du tracé d’image
- Création d’effets spéciaux
- Images web
- Dessin
- Importation, exportation et enregistrement
- Importation
- Bibliothèques Creative Cloud dans Illustrator
- Enregistrement et exportation
- Enregistrement d’une illustration
- Exportation d’une illustration
- Création de fichiers Adobe PDF
- Options Adobe PDF
- Utilisation d’illustrations Illustrator dans Photoshop
- Collecte et exportation de ressources par lots
- Assemblage de fichiers
- Extraction de code CSS | Illustrator CC
- Panneau Informations sur le document
- Impression
- Préparation pour l’impression
- Impression
- Surimpression
- Impression avec gestion des couleurs
- Impression PostScript
- Paramètres prédéfinis d’impression
- Repères d’impression et fonds perdus
- Impression et enregistrement d’illustrations transparentes
- Recouvrement
- Impression des séparations des couleurs
- Impression de dégradés, de filets et de dégradés de formes
- Surimpression en blanc
- Automatisation des tâches
- Résolution des problèmes
- Problèmes résolus
- Problèmes connus
- Problèmes de plantage
- Récupération de fichiers après un plantage
- Réparation de documents endommagés
- Mode sans échec
- Problèmes liés aux fichiers
- Formats de fichier pris en charge
- Problèmes avec un pilote de matériel GPU
- Problèmes de performances du GPU
- Problèmes liés à un appareil Wacom
- Problèmes liés aux fichiers DLL
- Problèmes de mémoire
- Problèmes liés au fichier de préférences
- Problèmes de police
- Problèmes d’imprimante
- Problèmes de médias
- Problèmes de plug-in manquant
- Partage des rapports d’incident avec Adobe
- Impossible d’appliquer des effets dans Illustrator
- Optimisation des performances d’Illustrator
- Problèmes résolus
Apprenez à créer des formes avec les outils Shaper et Concepteur de forme dans Illustrator.
À propos de l’outil Shaper
L’outil Shaper ![]() vous permet de créer des designs complexes et esthétiques en dessinant, en empilant et en regroupant des formes, avant de les combiner, les fusionner, les supprimer ou les déplacer. Utilisez des mouvements simples et intuitifs pour effectuer des opérations qui nécessitaient auparavant plusieurs actions.
vous permet de créer des designs complexes et esthétiques en dessinant, en empilant et en regroupant des formes, avant de les combiner, les fusionner, les supprimer ou les déplacer. Utilisez des mouvements simples et intuitifs pour effectuer des opérations qui nécessitaient auparavant plusieurs actions.
Utilisez l’outil Shaper pour transformer des gestes naturels en formes vectorielles. Utilisez la souris ou la simplicité d’un périphérique tactile pour créer des polygones, des rectangles ou des cercles. Les formes dessinées sont des formes dynamiques. Cette fonction est activée dans les espaces de travail classiques, dans l’espace de travail tactile spécialisé, ainsi que sur votre mobile avec Adobe Fresco.
Utilisation de l’outil Shaper (dessin de formes)
-
-
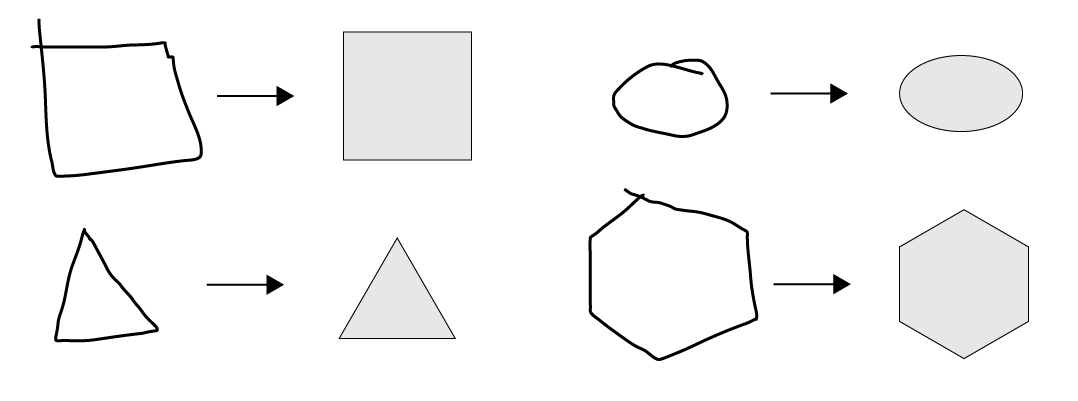
Dans le document, dessinez une forme. Par exemple, dessinez une représentation approximative d’un rectangle, d’un cercle, d’une ellipse, d’un triangle ou de tout autre polygone.
-
La forme que vous dessinez est convertie en forme géométrique nette. La forme créée est dynamique et est entièrement modifiable comme n’importe quelle forme dynamique.

Convertir des mouvements à main levée en formes vectorielles soignées 
Convertir des mouvements à main levée en formes vectorielles soignées
Utilisation de l’outil Shaper (création de formes)
-
Utilisez l’une des méthodes suivantes :
- Sélectionnez quelques formes qui se chevauchent dans votre document
- Utilisez un outil pour dessiner des formes qui se chevauchent
- Utilisez l’outil Shaper (Maj + N) pour tracer rapidement une forme rectangulaire, circulaire ou polygonale
-
Sélectionnez l’outil Shaper (Maj + N) si ce n’est déjà fait.
-
A l’aide de la souris (sur un périphérique non tactile) ou de votre doigt, griffonnez sur une zone que vous souhaitez fusionner, supprimer ou poinçonner.
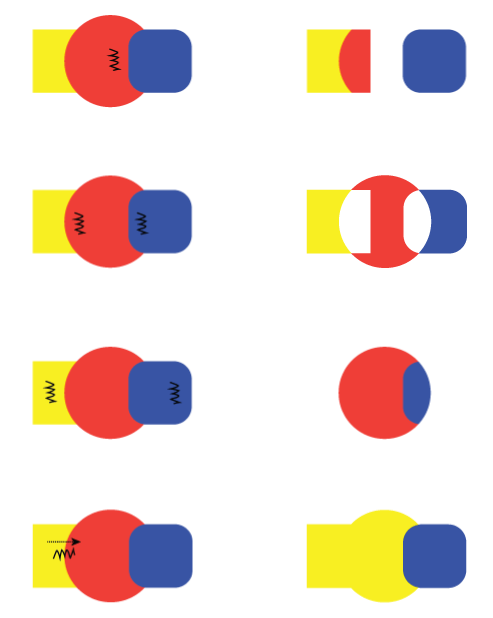
Les règles suivantes déterminent la manière dont les parties des formes sont poinçonnées ou fusionnées, et définissent la couleur de la forme fusionnée :
- Si le griffonnage s’applique sur une seule forme, la zone est poinçonnée.
- Si le griffonnage s’applique à des zones d’intersection d’au moins deux formes, les zones d’intersection sont poinçonnées
- Si le griffonnage provient de la forme du premier plan :
- Entre une zone qui ne se chevauche pas et une zone qui se chevauche, la forme du premier plan est poinçonnée
- Entre une zone qui se chevauche et une zone qui ne se chevauche pas, les formes sont fusionnées et la couleur de la zone fusionnée correspond à celle du point d’origine du griffonnage.
- Si le griffonnage provient de la forme de l’arrière-plan :
- Entre une zone qui se chevauche et une zone qui ne se chevauche pas, les formes sont fusionnées et la couleur de la zone fusionnée correspond à celle du point d’origine du griffonnage.
- Entre une zone qui se chevauche et une zone qui ne se chevauche pas, les formes sont fusionnées et la couleur de la zone fusionnée correspond à celle du point d’origine du griffonnage.

Action de griffonnage (à gauche) et Shaper Groups obtenus (à droite) 
Action de griffonnage (à gauche) et Shaper Groups obtenus (à droite)
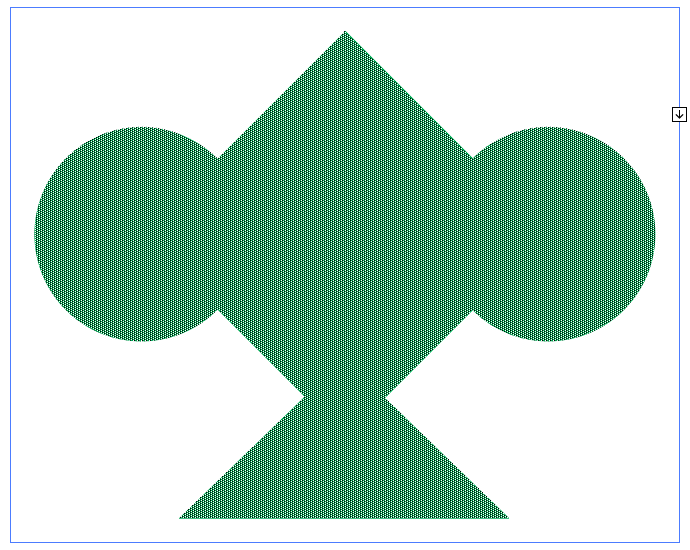
Sélection de formes dans un Shaper Group
Toutes les formes d’un Shaper Group restent modifiables, même après le poinçonnage ou la fusion de certaines parties des formes. Les actions suivantes vous permettent de sélectionner des formes individuelles ou le groupe entier :
Mode de sélection de face
-
Sélectionnez l’outil Shaper.
-
Appuyez ou cliquez sur un Shaper Group. Le Shaper Group est sélectionné et un cadre de sélection apparaît avec le widget Flèche
 .
.
-
Touchez à nouveau la forme (ou une forme distincte, s’il en existe). Vous êtes maintenant en mode de sélection de face.
-
Si le Shaper Group contient des formes fusionnées, la face de la forme apparaît avec un détourage. Vous pouvez modifier la couleur de remplissage des formes.

Mode de sélection de face 
Mode de sélection de face
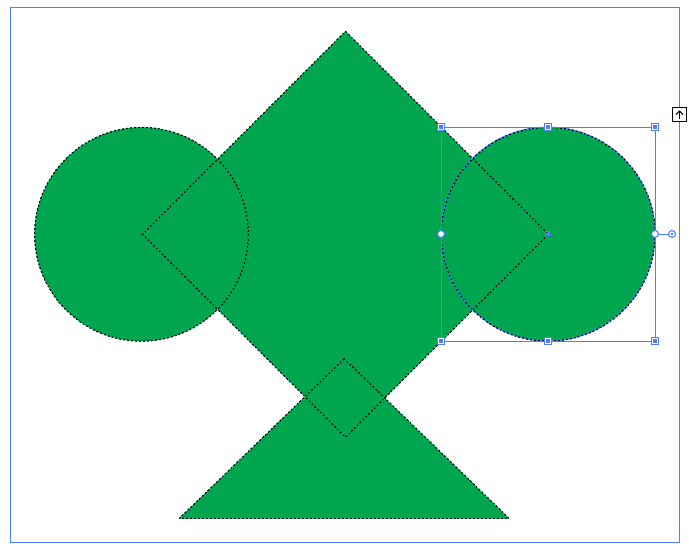
Mode construction
-
Sélectionnez un Shaper Group, puis procédez de l’une des manières suivantes :
- Appuyez ou cliquez sur le widget Flèche de manière à faire pointer la flèche vers le haut
 .
. - Cliquez deux fois sur une forme.
- Cliquez une fois sur le contour d’une forme.
- Appuyez ou cliquez sur le widget Flèche de manière à faire pointer la flèche vers le haut
-
Sélectionnez un simple objet sous-jacent pour pouvoir modifier une propriété ou un aspect de l’objet.

Mode Construction 
Mode Construction
Suppression d’une forme d’un Shaper Group
- Effectuez les étapes permettant de passer en mode création.
- Faites glisser une forme hors du cadre de sélection.
À propos de l’outil Concepteur de forme
L’outil Concepteur de forme ![]() est un outil interactif qui permet de créer des formes complexes en fusionnant et en gommant des formes simples. Il fonctionne tant sur les tracés simples que sur les tracés transparents.
est un outil interactif qui permet de créer des formes complexes en fusionnant et en gommant des formes simples. Il fonctionne tant sur les tracés simples que sur les tracés transparents.
Il met en surbrillance de manière intuitive les bords et régions de l’illustration sélectionnée et permet de les fusionner pour créer de nouvelles formes. Un bord désigne une section d’un tracé qui ne croise aucun autre tracé des objets sélectionnés. Une région est une zone fermée délimitée par des bords.
L’outil Concepteur de forme est défini par défaut sur le mode de fusion qui vous permet de combiner des tracés et des régions. Vous pouvez cependant passer en mode de gommage afin de supprimer les bords ou régions que vous ne souhaitez pas conserver en appuyant sur la touche Alt (Windows) ou Option (Mac OS).
Définition des options de l’outil Concepteur de forme
Vous pouvez définir et personnaliser diverses options, comme la détection d’espace, la coloration de la source et l’application de tons clairs pour améliorer la fusion et obtenir le résultat visuel souhaité.
Cliquez deux fois sur l’icône de l’outil Concepteur de forme dans le panneau Outils pour définir ces options dans la boîte de dialogue Options de l’outil Concepteur de forme.


Détection d’espace
Définissez la longueur d’espace dans la liste déroulante. Les valeurs disponibles sont Petit (3 points), Moyen (6 points) et Grand (12 points).
Pour définir une longueur d’espace précise, cochez la case Personnaliser.
Lorsque vous sélectionnez la longueur d’espace, Illustrator détecte uniquement les espaces proches de la valeur spécifiée. Assurez-vous que la valeur de longueur d’espace avoisine la longueur d’espace réelle de l’illustration. Vous pouvez vérifier si les espaces sont correctement détectés en spécifiant plusieurs longueurs d’espace jusqu’à ce que les espaces de l’illustration soient détectés.
Par exemple, si vous définissez la longueur d’espace sur 12 points, alors que la forme à fusionner contient des espaces de 3 points, il est possible qu’Illustrator ne détecte pas les espaces.


Considérer les tracés avec fond ouverts comme fermés
Si cette option est sélectionnée, un contour invisible est créé pour définir une région de tracé ouvert. Lorsque vous cliquez à l’intérieur de la région, une forme est créée.
En mode Fusion, cliquer sur Contour permet de morceler le tracé long
Cochez la case intitulée En mode Fusion. Cliquer sur Contour permet de morceler le tracé long. Cette option permet de diviser le tracé parent en deux.
Le premier tracé est créé à partir du bord sur lequel vous cliquez, tandis que le deuxième tracé correspond à la partie restante (c’est-à-dire au tracé parent moins le premier tracé).
Si cette option est sélectionnée, le pointeur prend cette forme ![]() pendant que le tracé est morcelé.
pendant que le tracé est morcelé.
Sélectionner une couleur à partir de
Vous pouvez choisir d’appliquer une couleur aux objets à l’aide des nuances ou des couleurs utilisées dans les illustrations existantes. Utilisez la liste déroulante Sélectionner une couleur à partir de pour sélectionner l’option Nuanciers ou Illustration.
Si vous sélectionnez l’option Nuanciers, la case d’option Curseur d’aperçu de la nuance apparaît. Cette case permet de prévisualiser et de sélectionner des couleurs. Une nuance de curseur de style Peinture dynamique est fournie lorsque vous sélectionnez cette option. Cette nuance permet de reproduire (à l’aide des touches fléchées) et de sélectionner des couleurs dans le panneau de nuancier.
Remarque : vous pouvez reproduire une couleur à l’aide des touches fléchées même si l’option Curseur d’aperçu de la nuance est désactivée.
Pour modifier la couleur d’un tracé, placez le pointeur sur des bords de l’objet pour les mettre en surbrillance et modifier la couleur du tracé. Cette option fonctionne uniquement si l’option En mode Fusion, cliquer sur Contour permet de morceler le tracé long est sélectionnée.
Vous pouvez sélectionner la couleur de fond d’une région en plaçant le pointeur n’importe où sur le document.
Remarque : l’option Curseur d’aperçu de la nuance n’apparaît pas lorsque vous êtes en mode de fusion ; vous avez ainsi la certitude que toutes les formes sont visibles.
Si vous sélectionnez l’option Illustration, Illustrator applique aux objets fusionnés les règles utilisées pour d’autres styles d’illustration. Pour plus d’informations, reportez-vous à l’étape 6 de la section Création de formes à l’aide de l’outil Concepteur de forme.
Fond
La case à cocher Fond est sélectionnée par défaut. Si cette option est sélectionnée, la région ou le tracé que vous pouvez fusionner devient gris, lorsque vous survolez le tracé sélectionné avec la souris. Si cette option n’est pas sélectionnée, la région ou le tracé sélectionné apparaît dans sa couleur normale.
Mettre en surbrillance les contours modifiables
Si cette option est sélectionnée, Illustrator met en surbrillance les contours qui peuvent être modifiés. Les contours modifiables apparaissent dans la couleur sélectionnée dans la liste déroulante Couleur.
Ressources connexes
Nous sommes à votre écoute
Votre avis nous intéresse. Venez vous exprimer auprès de la communauté Adobe Illustrator.
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?