Wir würden uns freuen, von Ihnen zu hören. Tauschen Sie sich mit der Adobe Illustrator-Community aus.
- Illustrator-Benutzerhandbuch
- Illustrator kennenlernen
- Einführung in Illustrator
- Arbeitsbereich
- Arbeitsbereich – Grundlagen
- Erstellen von Dokumenten
- Schneller Zugriff auf Trainingsinhalte über das Bedienfeld „Entdecken“ von Illustrator
- Beschleunigen von Workflows mit der kontextbezogenen Taskleiste
- Symbolleiste
- Standardtastaturbefehle
- Anpassen von Tastaturbefehlen
- Einführung in Zeichenflächen
- Zeichenflächen verwalten
- Anpassen des Arbeitsbereichs
- Eigenschaftenbedienfeld
- Festlegen von Voreinstellungen
- Touch-Arbeitsbereich
- Unterstützung des Microsoft Surface Dial in Illustrator
- Rückgängig machen von Änderungen und Verwalten des Design-Verlaufs
- Drehen der Ansicht
- Lineale, Raster und Hilfslinien
- Barrierefreiheit in Illustrator
- Anzeigen von Bildmaterial
- Verwenden der Touch Bar in Illustrator
- Dateien und Vorlagen
- Werkzeuge in Illustrator
- Werkzeuge-Überblick
- Auswahl-Werkzeuge
- Navigieren-Werkzeuge
- Malwerkzeuge
- Textwerkzeuge
- Zeichnen-Werkzeuge
- Änderungswerkzeuge
- Generative KI (nicht verfügbar in Festlandchina)
- Häufig gestellte Fragen zu generativen KI-Funktionen in Illustrator
- Generieren von Szenen, Motiven und Symbolen mit Text-Prompts
- Generieren von Vektormustern mit Text-Prompts
- Generieren von Vektorformfüllungen mit Text-Prompts
- Generieren von Grafiken, um Grafiken zu erweitern und Anschnittbereiche zu füllen
- Neufärben von Grafiken mit Text-Prompts
- Schnellaktionen
- Illustrator auf dem iPad
- Einführung in Illustrator auf dem iPad
- Arbeitsbereich
- Dokumente
- Auswählen und Anordnen von Objekten
- Zeichnen
- Text
- Arbeiten mit Bildern
- Farben
- Cloud-Dokumente
- Grundlagen
- Fehlerbehebung
- Hinzufügen und Bearbeiten von Inhalten
- Zeichnen
- Zeichnen – Grundlagen
- Bearbeiten von Pfaden
- Zeichnen pixelgenauer Grafiken
- Zeichnen mit dem Zeichenstift- oder Buntstift-Werkzeug und dem Kurvenzeichner
- Zeichnen von einfachen Linien und Formen
- Zeichnen rechteckiger und radialer Raster
- Zeichnen und Bearbeiten von Blendenflecken
- Nachzeichnen von Bildern
- Vereinfachen von Pfaden
- Symbol-Werkzeuge und Symbolsätze
- Anpassen von Pfadsegmenten
- Zeichnen einer Blume in fünf einfachen Schritten
- Erstellen und Bearbeiten eines Perspektivenrasters
- Zeichnen und Ändern von Objekten in einem Perspektivenraster
- Verwenden von Objekten als Symbole für die mehrfache Verwendung
- Zeichnen von an Pixeln ausgerichteten Pfaden für Web-Workflows
- Bemaßung
- 3D-Objekte und -Materialien
- Farben
- Malen
- Auswählen und Anordnen von Objekten
- Auswählen von Objekten
- Ebenen
- Erweitern, Gruppieren und Aufheben der Gruppierung von Objekten
- Verschieben, Ausrichten und Verteilen von Objekten
- Ausrichten, Anordnen und Verschieben von Objekten auf einem Pfad
- Ausrichten von Objekten an einer Glyphe
- Ausrichten von Objekten an einer japanischen Glyphe
- Übereinanderlegen von Objekten
- Sperren, Ausblenden und Löschen von Objekten
- Kopieren und Duplizieren von Objekten
- Drehen und Spiegeln von Objekten
- Objekte verflechten
- Erstellen realistischer Modelle
- Ändern der Form von Objekten
- Freistellen von Bildern
- Transformieren von Objekten
- Kombinieren von Objekten
- Ausschneiden, Aufteilen und Zuschneiden von Objekten
- Formraster
- Skalieren, Verbiegen und Verzerren von Objekten
- Angleichen von Objekten
- Verformen mit Hüllen
- Ändern der Form von Objekten mit Effekten
- Erstellen neuer Formen mit den Shaper- und Formerstellungswerkzeugen
- Verwenden von interaktiven Ecken
- Verbesserte Workflows zum Ändern von Formen mit Touch-Unterstützung
- Bearbeiten von Schnittmasken
- Interaktive Formen
- Erstellen von Formen mit dem Formerstellungswerkzeug
- Globale Bearbeitung
- Text
- Hinzufügen von Text und Arbeiten mit Textobjekten
- Hinzufügen grundlegender Formatierungen zu Text
- Häufige Fragen zu Schriftarten in Illustrator
- Schriften und Typografie
- Erstellen von Pfadtext
- Erstellen von Aufzählungslisten und nummerierten Listen
- Verwalten des Textbereichs
- Hinzufügen erweiterter Formatierungen zu Text
- Formatieren von Absätzen
- Zeichen- und Absatzformate
- Sonderzeichen
- Registerkarten
- Skalieren und Drehen von Text
- Zeilen- und Zeichenabstand
- Silbentrennung und Zeilenumbrüche
- Rechtschreibungs- und sprachspezifische Wörterbücher
- Formatieren von asiatischen Schriftzeichen
- Arabische und hebräische Schrift
- Setzer für asiatische Schriften
- Reflow-Ansicht
- Vorschau, Hinzufügen oder Ersetzen fehlender Schriften
- Importieren und Exportieren von Text
- Erkennen von Schriften in Bildern oder anhand von Textkonturen
- Kreative Typografie-Designs
- Erstellen von Textdesigns mit Angleichungsobjekten
- Erstellen eines Textposters mithilfe des Bildnachzeichners
- Erstellen von Spezialeffekten
- Webgrafiken
- Zeichnen
- Importieren, Exportieren und Speichern
- Importieren
- Creative Cloud-Bibliotheken in Illustrator
- Speichern und Exportieren
- Drucken
- Vorbereitung für den Druck
- Automatisieren von Aufgaben
- Fehlerbehebung
- Behobene Probleme
- Bekannte Probleme
- Probleme mit Abstürzen
- Wiederherstellen von Dateien nach Absturz
- Reparieren beschädigter Dokumente
- Abgesicherter Modus
- Dateiprobleme
- Unterstützte Dateiformate
- Probleme mit GPU-Gerätetreibern
- GPU-Leistungsprobleme
- Probleme mit Wacom-Geräten
- Probleme mit DLL-Dateien
- Arbeitsspeicherprobleme
- Probleme mit der Voreinstellungendatei
- Schriftprobleme
- Druckerprobleme
- Medienprobleme
- Probleme mit fehlenden Plug-ins
- Absturzbericht an Adobe senden
- Anwenden von Effekten in Illustrator nicht möglich
- Verbessern der Performance von Illustrator
- Behobene Probleme
Möchten Sie Ihre Poster, Karten und Broschüren mit Blumen verzieren? Im Folgenden lernen Sie, wie Sie mit den Grundfunktionen von Illustrator eine Blume mit herzförmigen Blütenblättern erstellen können.


Vorbereitung mit dem Gestalten einer Blume
Illustrator-Grundlagen:
Legen Sie die folgenden Optionen fest:
- Ansicht > Intelligente Hilfslinien
- Ansicht > An Punkt ausrichten
- Weisen Sie keine Füllfarbe und als Kontur 5pt Schwarz zu.
Schritt 1: Erstellen des ersten Blütenblatts
Verwenden des Ellipse-Werkzeugs
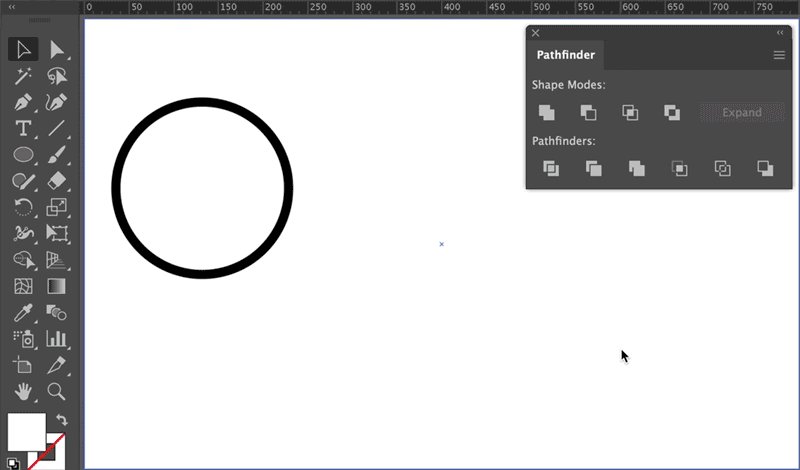
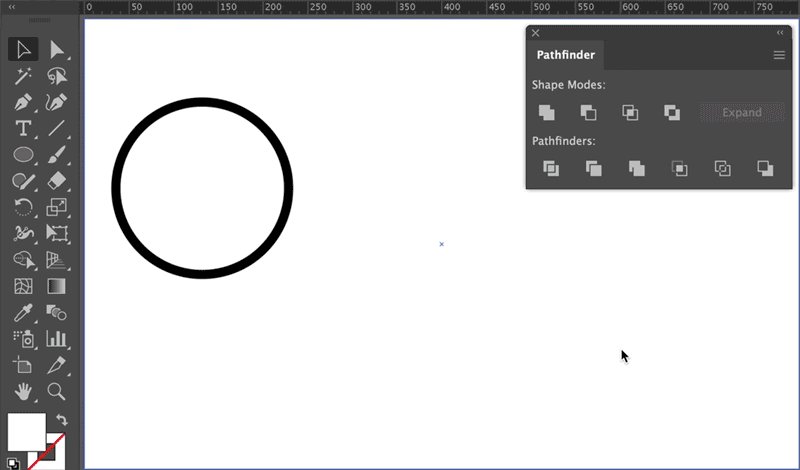
Erstellen Sie einen Kreis mit dem Ellipse-Werkzeug.
Drücken Sie L, um das Ellipse-Werkzeug zu aktivieren, oder halten Sie das Rechteck-Werkzeug ( ) gedrückt und wählen Sie dann in der Dropdown-Liste das Ellipse-Werkzeug (
) gedrückt und wählen Sie dann in der Dropdown-Liste das Ellipse-Werkzeug ( ).
).
![]() Um mit dem Ellipse-Werkzeug einen perfekten Kreis zu erstellen, halten Sie die Umschalttaste gedrückt und zeichnen Sie den Kreis.
Um mit dem Ellipse-Werkzeug einen perfekten Kreis zu erstellen, halten Sie die Umschalttaste gedrückt und zeichnen Sie den Kreis.


Zeichnen eines Blütenblatts


a.
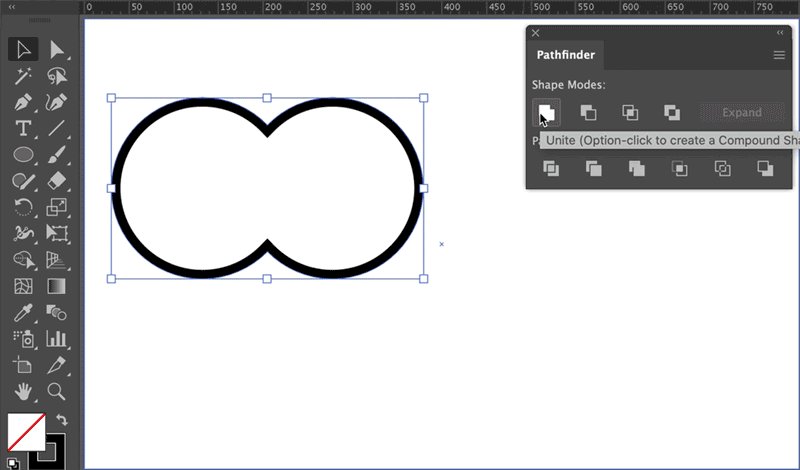
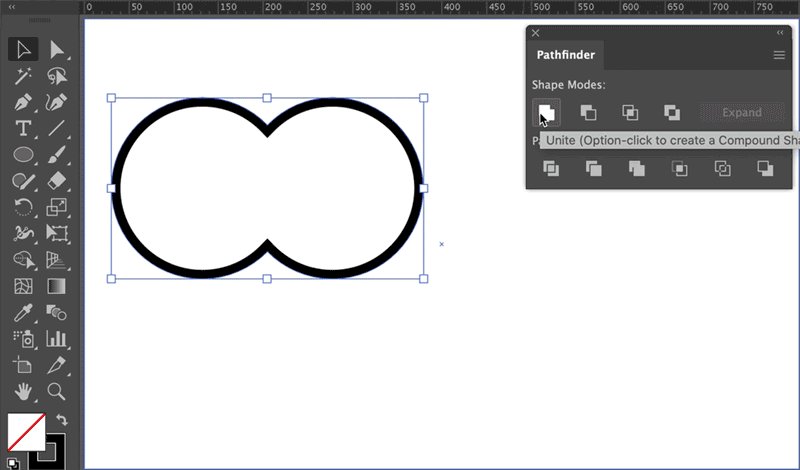
Drücken Sie Alt+Umschalt (Windows) bzw. Wahl+Umschalt (macOS) und ziehen Sie aus dem Mittelpunkt des ersten Kreises, um ihn zu duplizieren.


b.
Führen Sie die beiden Kreise mit dem Formmodus Vereinen im Pathfinder
(Fenster > Pathfinder) zusammen.


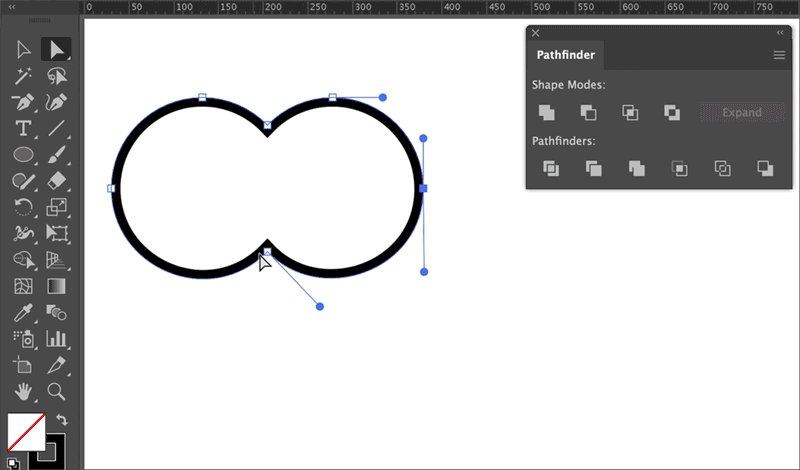
c.
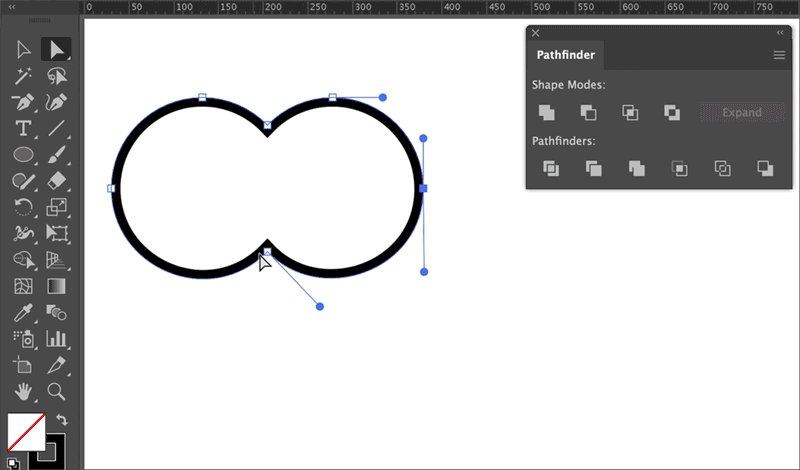
Entfernen Sie mit dem Ankerpunkt-löschen-Werkzeug zusätzliche Ankerpunkte vom unteren Rand des Kreises.


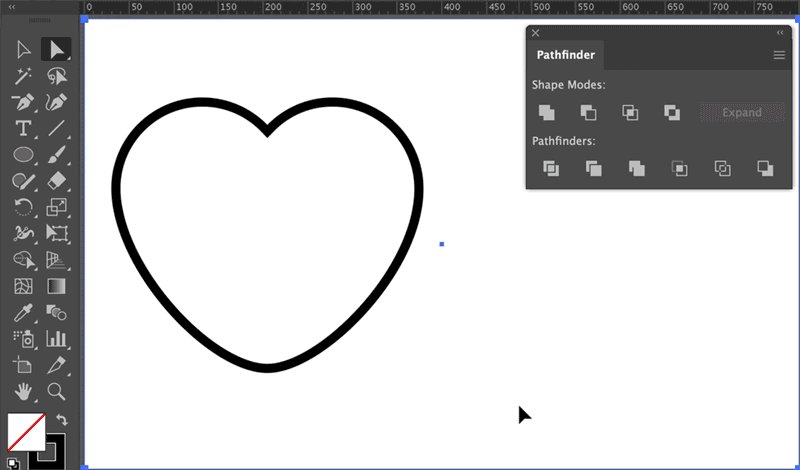
d.
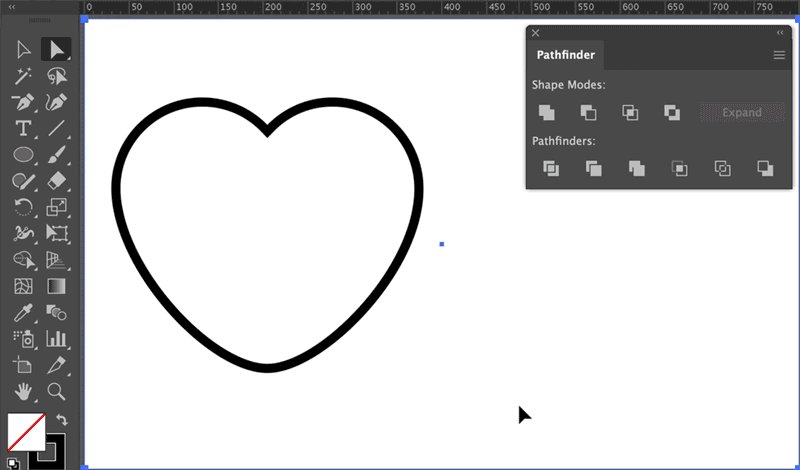
Drücken Sie die Umschalttaste und ziehen Sie die Griffe des untersten Ankerpunkts, um das herzförmige Blütenblatt zu bilden.
Sehen Sie sich die Schritte in dieser animierten Illustration an:


![]() Wenn Sie mit der Illustrator-Version 24.1.2 arbeiten, drücken Sie beim Löschen von Ankerpunkten die Umschalttaste, andernfalls ändert sich die Pfadform.
Wenn Sie mit der Illustrator-Version 24.1.2 arbeiten, drücken Sie beim Löschen von Ankerpunkten die Umschalttaste, andernfalls ändert sich die Pfadform.
Schritt 2: Erstellen der Blumenstruktur
Verwenden der Funktionen „Drehen“ und „Duplizieren“


- Wählen Sie das erste Blütenblatt mit dem Auswahl-Werkzeug aus.
- Klicken Sie auf der Symbolleiste auf das Drehen-Werkzeug.
- Halten Sie Alt gedrückt und klicken Sie direkt unter der Blütenblattform, um das Dialogfeld mit den Einstellungen für das Drehen-Werkzeug zu öffnen.
 Um die Symmetrie in der Blütenblattanordnung beizubehalten, stellen Sie sicher, dass Sie vertikal unter dem Mittelpunkt der Form klicken.
Um die Symmetrie in der Blütenblattanordnung beizubehalten, stellen Sie sicher, dass Sie vertikal unter dem Mittelpunkt der Form klicken. - Geben Sie im Dialogfeld Drehen einen Winkel von 90° an und klicken Sie auf Kopieren.
- Drücken Sie nun Strg+D bzw. Befehl+D, um die Formen zu duplizieren.


Schritt 3: Erstellen der Komponenten der Blume


Falten


Pollen


Kelchblatt


- Erstellen Sie eine gerade Linie mit dem Zeichenstift-Werkzeug und wählen Sie sie dann mit dem Auswahl-Werkzeug aus.
- Wählen Sie Breitenprofil 1 (Blattform) und ändern Sie die Kontur in 5.
- Klicken Sie auf das Drehen-Werkzeug. Halten Sie Alt gedrückt und klicken Sie auf den unteren Punkt der Linie, um die Drehen-Einstellungen zu öffnen. Geben Sie einen Winkel von 12 Grad an.
- Drücken Sie Strg+D bzw. Befehl+D, um ein kreisförmiges Muster zu erstellen.
Konvertieren von Strichen in Pfade
Jetzt verfügen Sie über eine Reihe von Strichen, die Sie im Folgenden in einen Pfad konvertieren, um das Aussehen umzuwandeln. Wählen Sie dazu alle Striche aus und wählen Sie Objekt > Aussehen umwandeln aus.
Hinweis: Wenn Sie die Striche nicht in Pfade umwandeln möchten, können Sie auch die Voreinstellung Allgemein > Konturen und Effekte skalieren festlegen.






- Wählen Sie auf der Symbolleiste das Stern-Werkzeug aus. Drücken Sie Alt und klicken Sie, um die Stern-Einstellungen zu öffnen. Da wir vier Blütenblätter haben, erstellen wir einen Stern mit vier Spitzen, Radius1 von 25 px und Radius2 von 100 px.
- Verwenden Sie das Ellipse-Werkzeug, um einen kleinen Kreis in der Mitte der Blumenform zu erstellen.
Schritt 4: Hinzufügen von Farbe zu Blumenkomponenten
Fügen Sie der Blume und ihren verschiedenen Komponenten mit dem Farbbedienfeld Farbe hinzu.








Siehe auch: Malen mit Flächen und Konturen.
Schritt 5: Anordnen der Blumenkomponenten
Voraussetzungen
- Erstellen einer Blütenblattgruppe: Wählen Sie die Blütenblätter aus, klicken Sie mit der rechten Maustaste und wählen Sie Gruppieren.
- Erstellen verknüpfter Pfade:
- Wählen Sie die Blütenblattgruppe aus und erstellen Sie eine Kopie. Verschieben Sie sie zur Seite.
- Wählen Sie Objekt > Zusammengesetzter Pfad > Erstellen oder drücken Sie Befehl+8 bzw. Strg+8.
Siehe auch: Kombinieren von Objekten. - Wählen Sie die Falten und den zusammengesetzten Pfad aus. Richten Sie sie mit dem Ausrichten-Bedienfeld aus (horizontal und vertikal zentriert). Stellen Sie sicher, dass die Option An Basisobjekt ausrichten aktiviert ist. Vergewissern Sie sich, dass sich der zusammengesetzte Pfad des Blütenblatts vorne befindet.


Erstellen Sie die Schnittmaske, um die Falten in den Blütenblättern zuzuschneiden:
- Wählen Sie die Blütenblätter und Blütenfalten aus und wählen Sie Objekt > Schnittmaske > Erstellen.
Siehe auch: Bearbeiten von Schnittmasken.
![]() Um die Sichtbarkeit von Objekten zu steuern, klicken Sie mit der rechten Maustaste auf die Objekte und wählen Sie Anordnen > In den Hintergrund oder In den Vordergrund.
Um die Sichtbarkeit von Objekten zu steuern, klicken Sie mit der rechten Maustaste auf die Objekte und wählen Sie Anordnen > In den Hintergrund oder In den Vordergrund.


Um die endgültige Form für die Falten abzuleiten, schneiden Sie die Schnittmaske mit der Option Überlappungsbereich entfernen im Pathfinder zu.
Siehe auch: Ausschneiden, Aufteilen und Zuschneiden von Objekten




Anordnen der Komponenten zur Blume


Wählen Sie alle Komponenten aus und richten Sie sie mithilfe des Ausrichten-Bedienfelds aus (horizontal und vertikal zentriert). Stellen Sie sicher, dass die Option An Auswahl ausrichten aktiviert ist.
Die endgültige Grafik


Übersicht über die verwendeten Werkzeuge und Funktionen
Werkzeuge:
Jetzt ausprobieren
Laden Sie die Beispieldateien herunter, um diese Vorgehensweise selbst auszuprobieren.
Kontaktaufnahme